U wilt weten hoe u de afbeelding op een websitelink kunt wijzigen omdat… U heeft net uw WordPress-website voltooid en bent er echt trots op, dus u stuurt de link naar iemand via een sms of plaatst deze op Facebook. Maar wanneer u op de link klikt, verschijnt er een afbeelding die u niet op uw website wilt weergeven. Herken je het?

Er is een eenvoudige manier om de afbeeldingslink op uw website te wijzigen, wat goed nieuws is.
Hoe een link naar een bestaande afbeelding toe te voegen
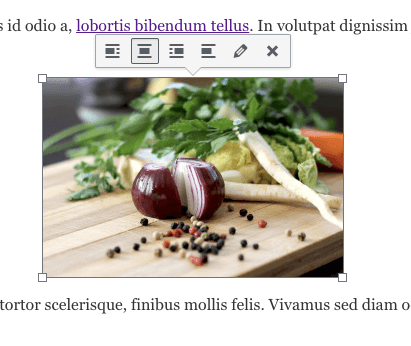
Ga eerst naar de bewerkingspagina van het bericht of de pagina waar je een link naar een afbeelding wilt toevoegen. Klik vervolgens op de afbeelding in de editor en u ziet de volgende werkbalk:

Zie het kleine potlood? Het venster Afbeeldingsdetails wordt geopend wanneer u op die knop klikt. Klik er nu op om het venster te openen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
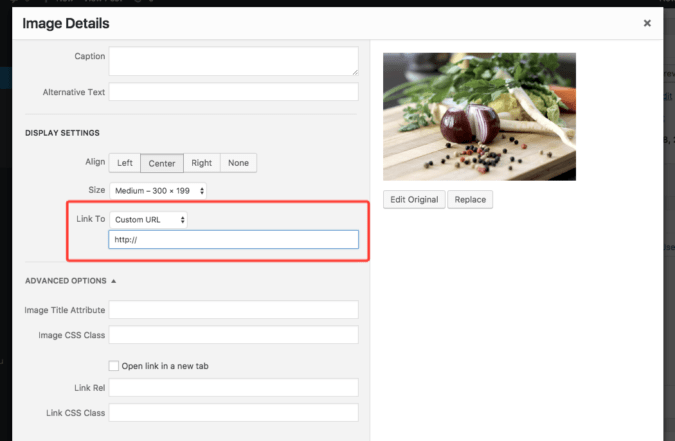
Begin nuIn het gebied Weergave-instellingen van het venster Afbeeldingsdetails is er een optie genaamd "Koppelen aan".

Klik erop en kies 'Aangepaste URL'. Vervolgens ziet u een vak waarin u een willekeurige URL kunt typen.

Wijzig de afbeelding en sla de pagina of het bericht op. De afbeelding linkt nu naar de nieuwe URL.
Koppel een afbeelding zoals ingevoegd
U bespaart wat tijd door dit te doen.
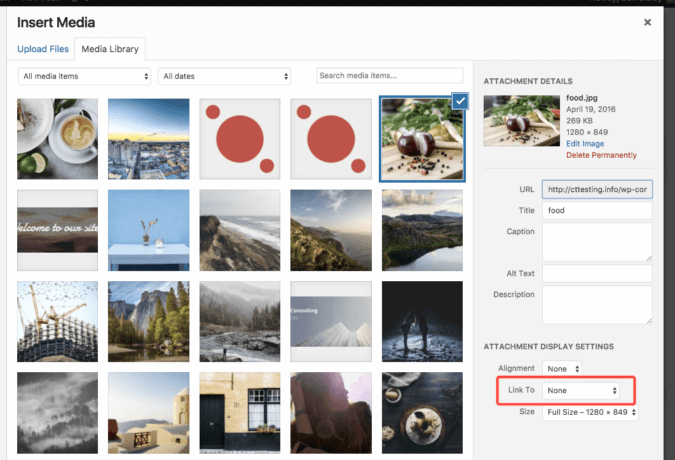
U hebt waarschijnlijk het venster Media invoegen eerder gezien. Het verschijnt wanneer je nieuwe media aan een bericht wilt toevoegen. Dezelfde koppeling naar de optie bevindt zich in de rechterbenedenhoek.

Op deze manier kunt u de link toevoegen terwijl u de afbeelding invoegt in plaats van dat u later het venster met afbeeldingsdetails moet openen.
Verwijder de standaardlink
Afbeeldingen linken standaard altijd naar de pagina met de bijlage. Dit is vrij zinloos, aangezien de bijlagepagina gewoon dezelfde afbeelding laat zien, en meestal niet eens in een groter formaat.
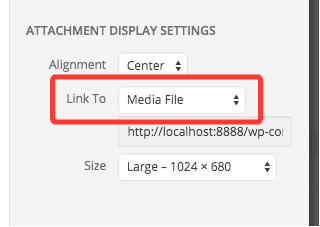
Dit is de Link naar-status, die bepaalt waar een afbeelding in een bericht naar linkt:

"Mediabestand" is wat "Link naar" standaard betekent voor afbeeldingen in WordPress. De pagina Mediabestand, ook wel de bijlagepagina genoemd, doet niet veel omdat het gewoon een pagina is met dezelfde afbeelding.
Je wilt waarschijnlijk niet dat elke afbeelding in je bericht linkt naar een pagina waarop de afbeelding weer even groot is, maar het kan erg tijdrovend zijn om deze link van elke afzonderlijke afbeelding te verwijderen.
De plug-in No Image Link is gemaakt door een ontwikkelaar die hetzelfde idee had als jij.

Deze plug-in is al een tijdje niet bijgewerkt, zoals je kunt zien op de schermafbeelding, maar hij werkt nog steeds prima.
Deze eenvoudige WordPress-plug-in zorgt ervoor dat de afbeeldingen die u aan berichten en pagina's toevoegt, standaard geen links hebben. Met andere woorden, het verwijdert de link naar de standaardafbeelding.
Nadat u deze plug-in hebt geïnstalleerd, hoeft u de status nooit meer te wijzigen in "geen". U kunt uw afbeeldingen nog steeds koppelen als u dat wilt, maar dit gebeurt niet meer automatisch.
Afsluiten
Nu weet u hoe u snel en gemakkelijk links naar uw afbeeldingen kunt toevoegen. U kunt tijd besparen door koppelingen toe te voegen terwijl u afbeeldingen invoegt met behulp van de weergave-instellingen in het venster Media invoegen.
Plaats hieronder een opmerking als u vragen heeft over het toevoegen van links naar afbeeldingen met WordPress.




