Op zoek naar een eenvoudige aanpak voor het implementeren van afbeelding-hover-effecten in WordPress? In zo'n geval is de Image Hover Effects for Elementor -plug-in precies wat je nodig hebt. Het is gemakkelijk te gebruiken en biedt een selectie van Elementor-zweefeffecten.

Hiermee kunt u informatie zoals locatie, prijs en beschikbaarheid aan foto's toevoegen. Het opent een geheel nieuwe graad van beeldmodificatie.
Vandaag zal ik leren hoe je met Elementor afbeeldingseffecten kunt maken in WordPress.
Wat is het Image Hover-effect?
Een afbeelding zweeft effect is een dynamische functie die de elegante presentatie van aanvullende informatie over een afbeelding mogelijk maakt. Er is een uitgebreide selectie aan zweefeffecten om uit te kiezen, en ze zullen uw website niet vertragen of de lay-out onoverzichtelijk maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn de meeste gevallen zal een animatie voor traagheid zorgen, dit is echter niet het geval met deze CSS-effecten.
Daarom voldoen ze aan de vereisten van elke website.
Ze hebben een scala aan toepassingen. Als uw website bijvoorbeeld gespecialiseerd is in fotografie, kunt u een zweefeffect voor afbeeldingen toevoegen om de locatie, datum of andere relevante informatie weer te geven.
Een andere handige toepassing is productinformatie. U kunt een afbeelding van een product uploaden en het zweefeffect gebruiken om de prijs, beschikbaarheid of andere informatie weer te geven.
De enige beperking is je fantasie.
Elementor-zweefeffecten toevoegen
Afbeelding zweefeffecten installeren
Verbazingwekkend is de plug-in Image Hover Effects - Elementor Addon. Zoals de naam al doet vermoeden, is het een extensie voor Elementor Website Builder, een van de, zo niet de beste, WordPress-websitebouwer. Daarom moeten beide worden geïnstalleerd.
De plug-in biedt veertig verschillende zweefeffecten, waaronder onder andere vervagen, zoomen en vervagen. U kunt onder andere een titel, beschrijving, title-tag, pictogrammen en links naar andere pagina's opnemen (ideaal voor items of gelieerde ondernemingen).
Het bevat ook een nieuwe widget die u kunt gebruiken om de effecten onderaan of in de zijbalk van uw website weer te geven.
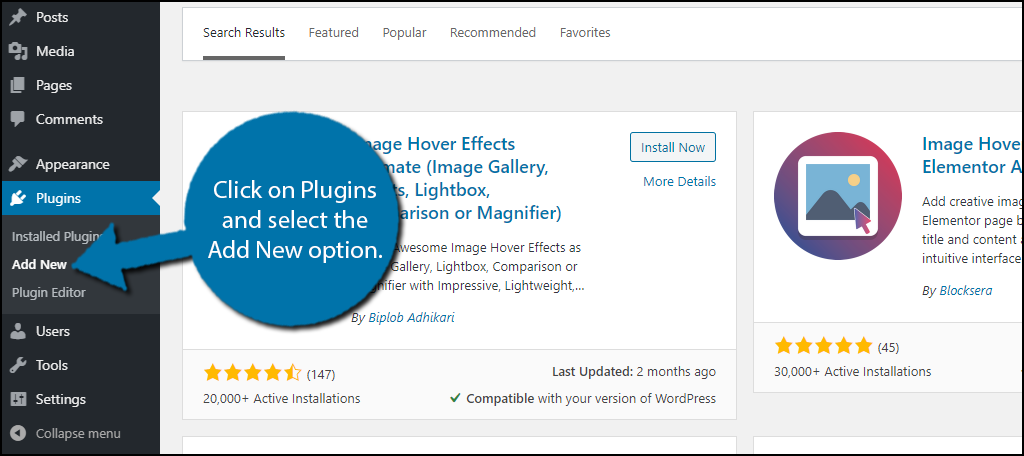
Laten we beginnen door op Plug-ins te klikken en Nieuw toevoegen te selecteren in de linkerzijbalk van het admin-paneel.

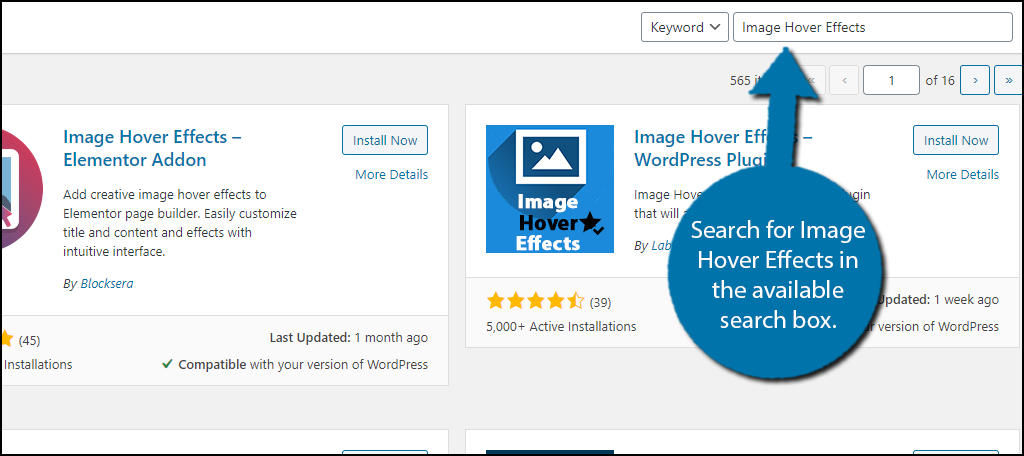
Er kan naar Image Hover-effecten worden gezocht met behulp van het meegeleverde zoekvak. Hierdoor worden extra plug-ins weergegeven die nuttig kunnen zijn.

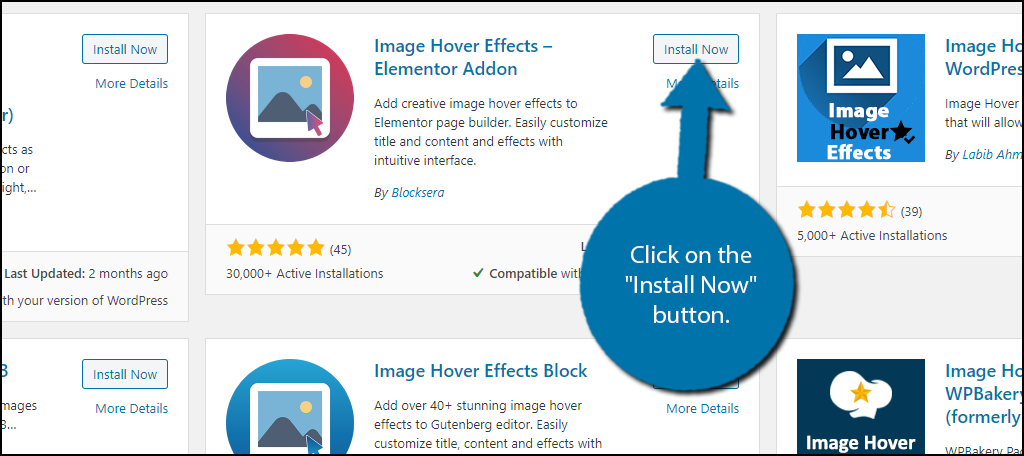
Blader naar beneden tot u de plug-in Image Hover Effects – Elementor Addon vindt en klik vervolgens op "Nu installeren" om deze te installeren en te activeren.

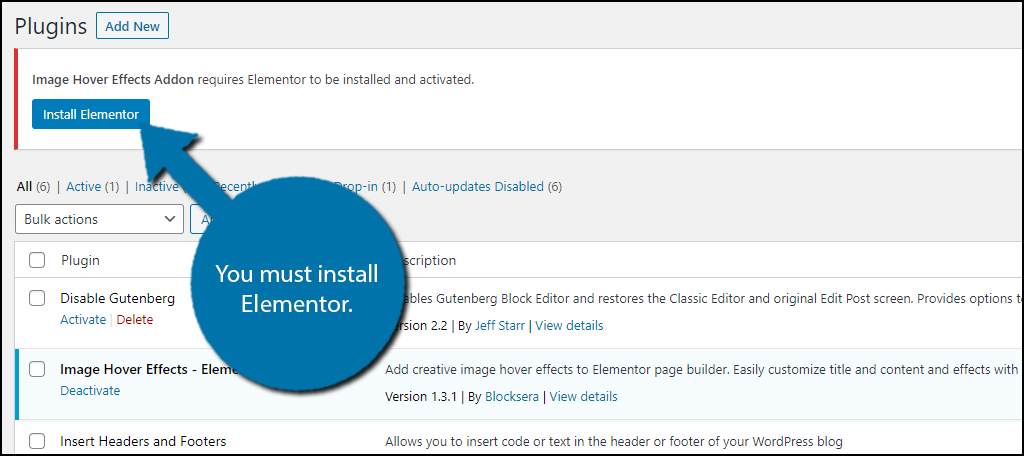
Als u de Elementor Website Builder-plug-in niet hebt geïnstalleerd, verschijnt er bovenaan elke pagina een bericht waarin u wordt gevraagd dit te doen. Het is noodzakelijk.

Voeg de Widget Zweefeffecten voor afbeeldingen toe
Gelukkig is het maken van zweefeffecten eenvoudig. Ter verduidelijking: het is niet mogelijk om zomaar een zweefeffect toe te voegen aan een bestaande afbeelding. In plaats daarvan moet u de afbeelding opnieuw invoegen met behulp van de bijbehorende Elementor-widget.
Bijgevolg kan het zijn dat u door de mediabibliotheek moet graven om oudere afbeeldingen te vinden, maar het zou niet al te moeilijk moeten zijn. Dit betekent dat het toevoegen van deze functie aan uw hele website veel tijd kost.
Navigeer naar een bestaand artikel of pagina op uw site. Bovendien kunt u een nieuwe bouwen om te testen. Klik daar eenmaal op de knop "Bewerken met Elementor".

Hiermee wordt de editor voor Elementor gestart. Zoek naar Image Hover Effects aan de linkerkant en sleep de widget naar de pagina of het bericht.

U kunt nu beginnen met het aanpassen van de widget en alle instellingen bevinden zich aan de linkerkant.
Stel afbeeldingszwevende effecten in
Het duurt niet langer dan een minuut of twee om de opties te doorlopen en iedereen kan ze begrijpen.
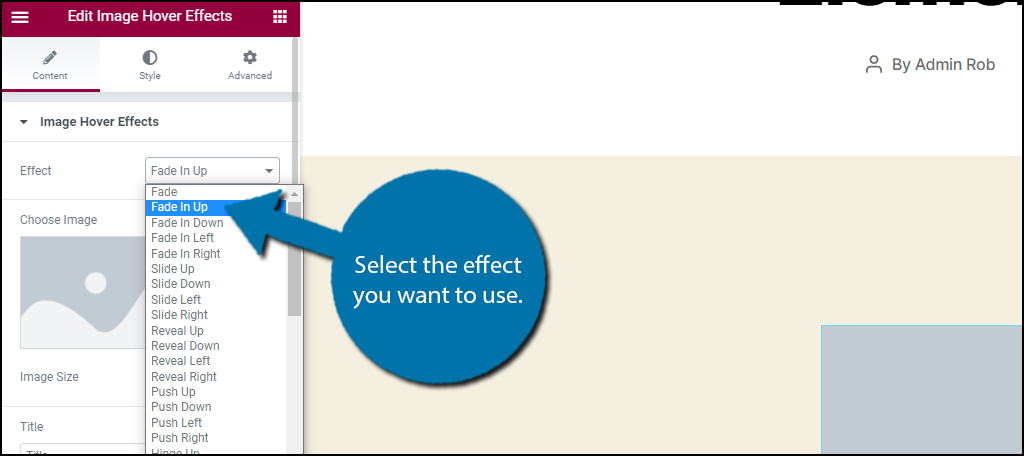
De eerste keuze - effecten. Zoals eerder vermeld, zijn er veertig opties, die worden weergegeven in een vervolgkeuzemenu. Kies degene die u in dienst wilt nemen. Door het effect te kiezen en over de widget te bewegen die je aan je bericht of pagina hebt toegevoegd, kun je het effect ervan observeren. Ik stel voor om ze allemaal te testen als je tijd hebt.

Het volgende dat u kunt doen, is de afbeelding zelf toevoegen. Je hoeft er alleen maar op te klikken en een afbeelding uit je mediabibliotheek te kiezen. U kunt de grootte van de afbeelding eronder kiezen.

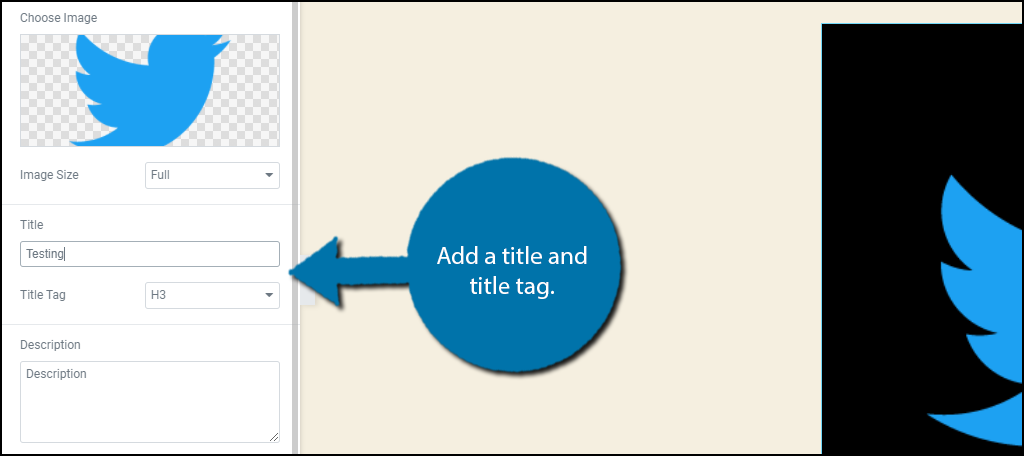
De volgende stap is het toevoegen van een titel en titeltag. De titel is wat er zal verschijnen in de koptekst en de title-tag is wat voor soort koptekst het zal laten zien (H2, H3, H4, etc.).

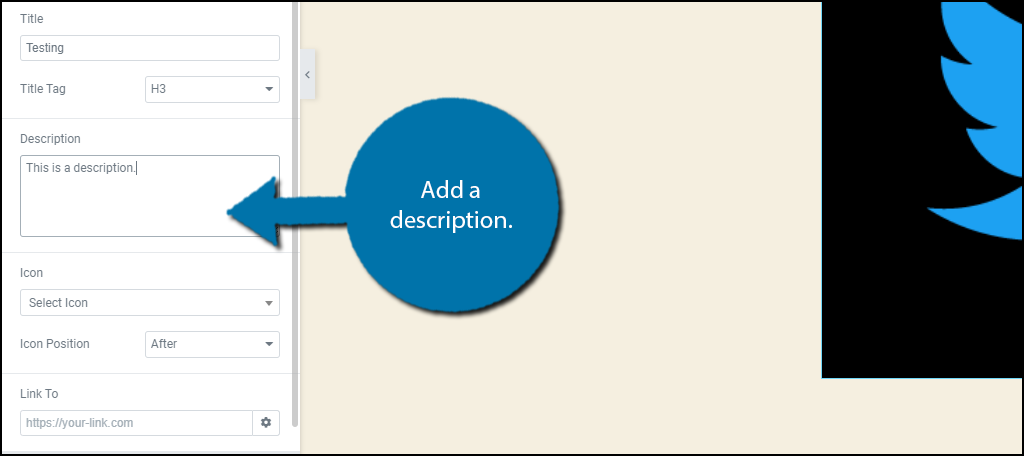
Daarna komt er een beschrijving. Je kunt hier veel extra informatie toevoegen, maar ik denk dat het beter is om het kort en bondig te houden. Voer de informatie voor de beschrijving in.

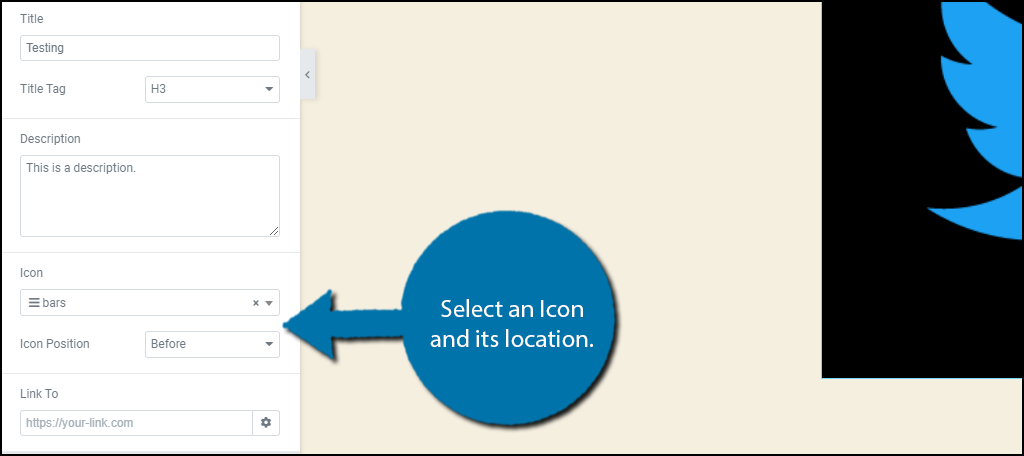
Stel vervolgens de pictogrammen in. In dit gedeelte kunt u een pictogram aan uw titel toevoegen. Het verschijnt alleen voor (links van de titel) of erna (rechts van de titel).
Als het pictogram niet verschijnt wanneer u de muisaanwijzer op de afbeelding plaatst, komt dat omdat Elementor onlangs is bijgewerkt. Om dit op te lossen, gaat u naar Elementor > Instellingen > Geavanceerd en vinkt u het vakje naast Laad Font Awesome 4 aan.

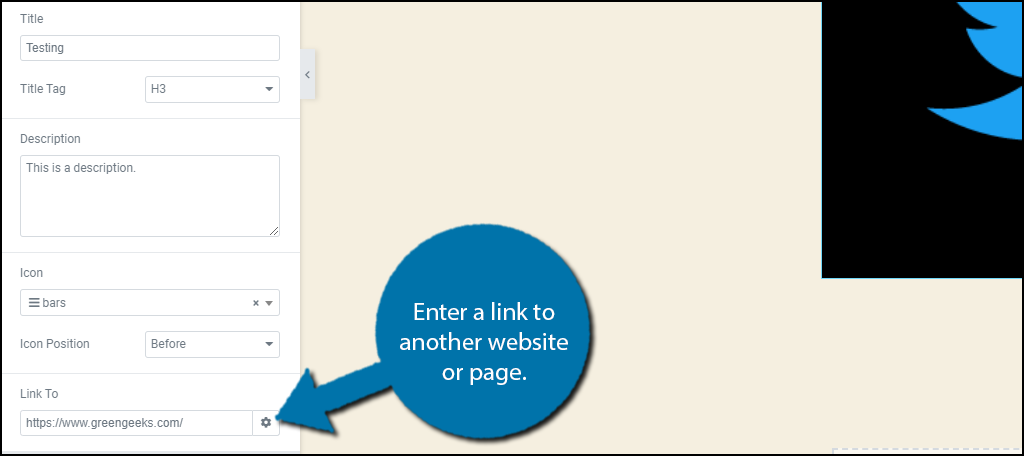
De link naar optie is de laatste. Zo kun je van je afbeelding een link maken naar een andere pagina of website. Het werkt goed op een verkooppagina of als een affiliate-link.
Als u geen link wilt toevoegen, kunt u dit veld leeg laten.

Dat zorgt voor alle instellingen. Klik op de knop Opslaan of Bijwerken en u kunt het op uw website zien.

Je hebt uitstekend werk geleverd door Elementor in WordPress te gebruiken om zweefeffecten aan afbeeldingen toe te voegen.
laatste woorden
Wanneer mensen niet weten welke afbeeldingen meer informatie zullen bevatten of niet, kan dit erg verwarrend zijn. Sommige mensen weten zelfs niet eens dat uw website zweefeffecten heeft. Om dit op te lossen, kunt u proberen een bord voor of onder uw afbeeldingen te plaatsen om mensen op uw elementor -site te laten weten wat er aan de hand is. Het kan u echt helpen de functie optimaal te benutten.
Hoe gemakkelijk was het voor u om erachter te komen hoe u de Image Hover Effects Elementor Addon? moest gebruiken Wat doet u met de hover-effecten van uw website?




