Visitekaartjes zijn een populaire manier om een bedrijf aan een persoon te introduceren. Het bevat alle nodige informatie over die persoon en levert zijn nuttige contactgegevens. Wat dacht je van een virtueel visitekaartje op een website die draait en hetzelfde werk doet?" Het zal zeker dynamischer zijn en er zullen sociale links aan worden gekoppeld zodat iedereen gemakkelijk contact kan opnemen met het individu. Nou, dit klinkt echt interessant en we zullen leer vandaag nog over dit ontwerp, op Divi ! Dus laten we aan de slag gaan.

Ontwerpvoorbeeld
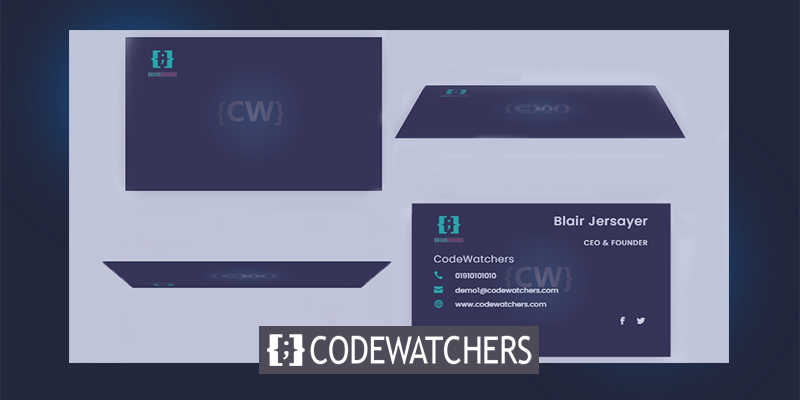
Vandaag gaan we dit ontwerp bouwen. Ziet er interessant uit, hè?
Deel 1: Ontwerp van een visitekaartje dat bij een klik omklapt
Toevoegen: Rij 1
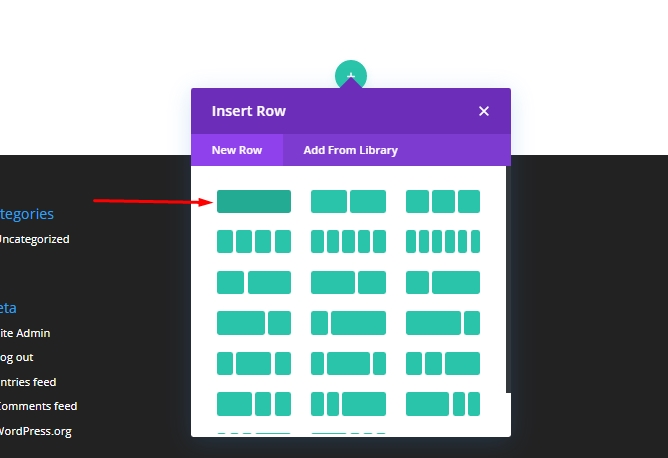
Begin met het toevoegen van een rij met één kolom aan de reguliere sectie.

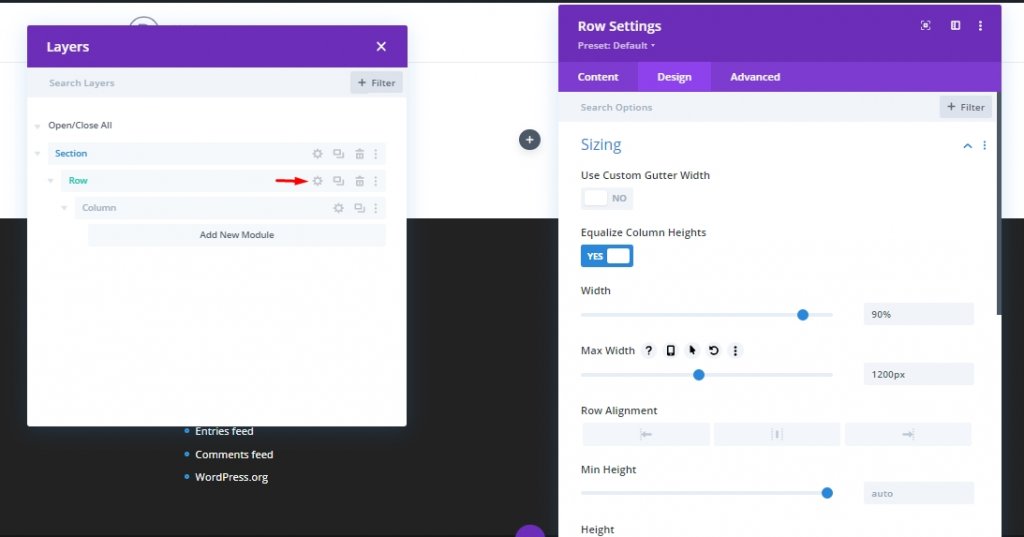
Werk de volgende instellingen bij.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Kolomhoogten gelijkmaken: JA
- Breedte: 90%
- Maximale breedte: 1200px

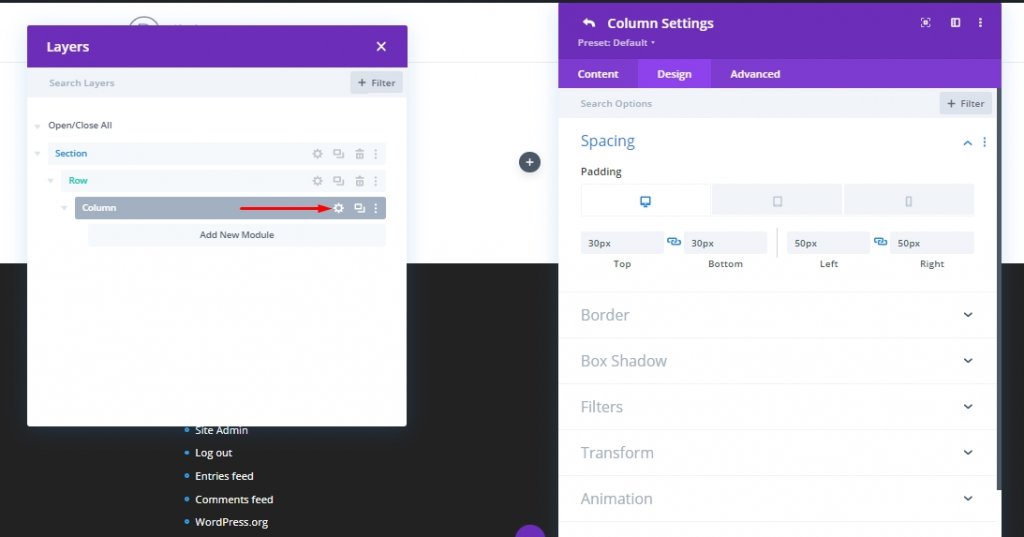
Open de kolominstelling en voeg er wat opvulling aan toe.
opvulling
- Desktop - 30px boven en onder, 50px links en rechts.
- Tablet - 30px boven en onder, 50px links en rechts.
- Telefoon - 15px boven en onder, 15px links en rechts

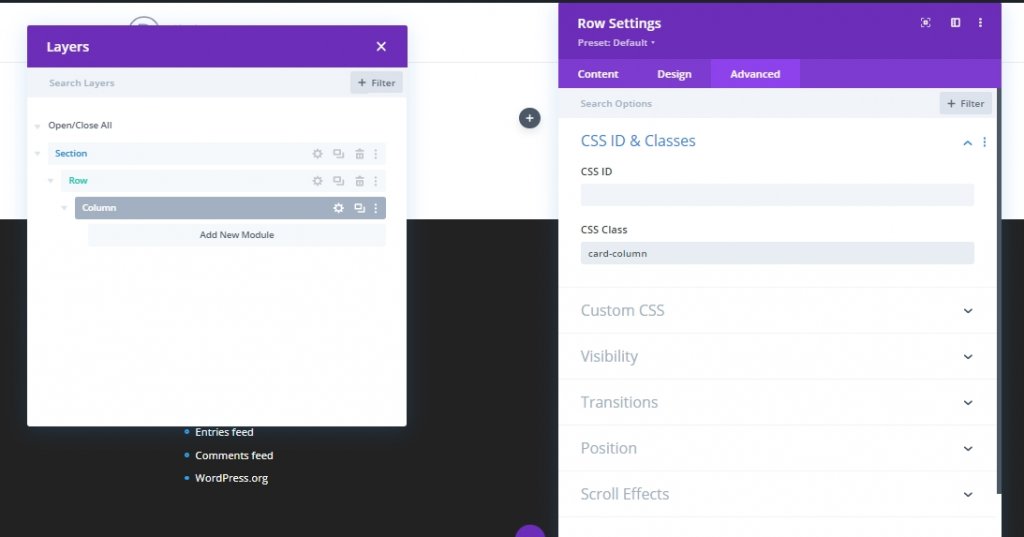
Voeg de volgende CSS-klasse toe vanaf het tabblad geavanceerd. Deze code werkt als een trigger om te klikken voor onze flip-animatie.
- CSS-klasse: kaartkolom

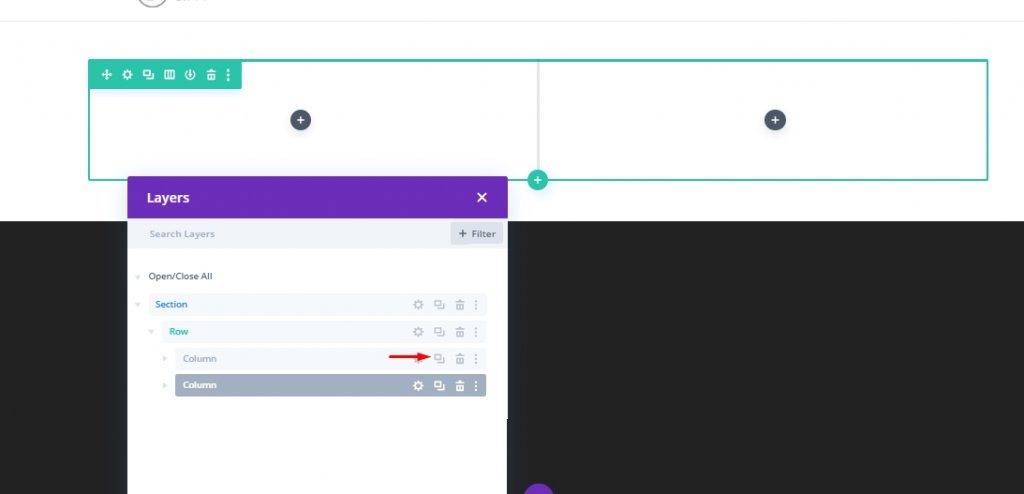
Kolom klonen
Nu de vorige kolom gedupliceerd. Nu hebben we een naar-kolomlay-out en elk van hen heeft dezelfde opvulling en CSS-klasse.

De achterkaart bouwen
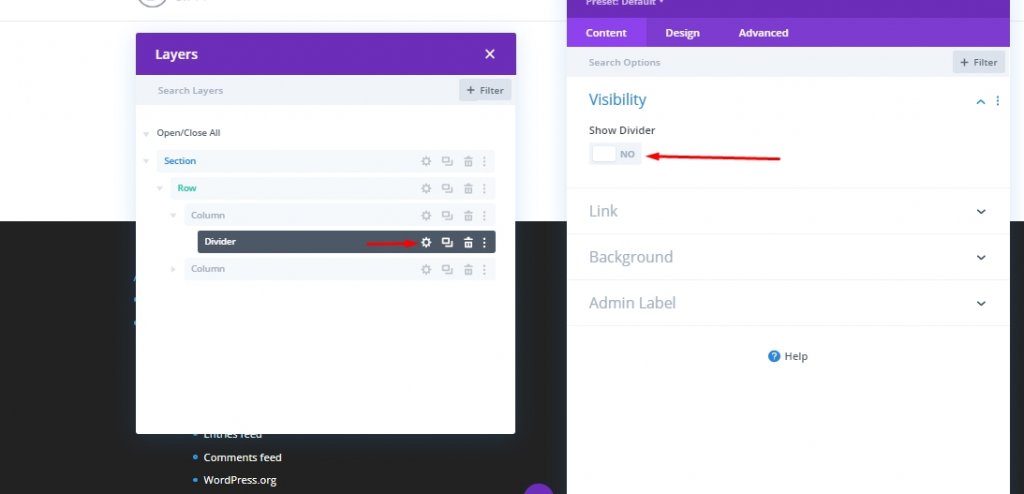
Eerst maken we het visitekaartje dat meestal op de achterkant staat en naar voren komt wanneer erop wordt geklikt. Hier zullen we alle informatie over een persoon plaatsen. We zullen het terug-kaart noemen. Om dit te maken, zullen we een Divider in kolom 1 bevestigen. Vervolgens schakelen we de divider zichtbaarheid uit vanuit de divider-instelling omdat we de divider alleen zullen gebruiken om de afbeelding aan de kaart te bevestigen.

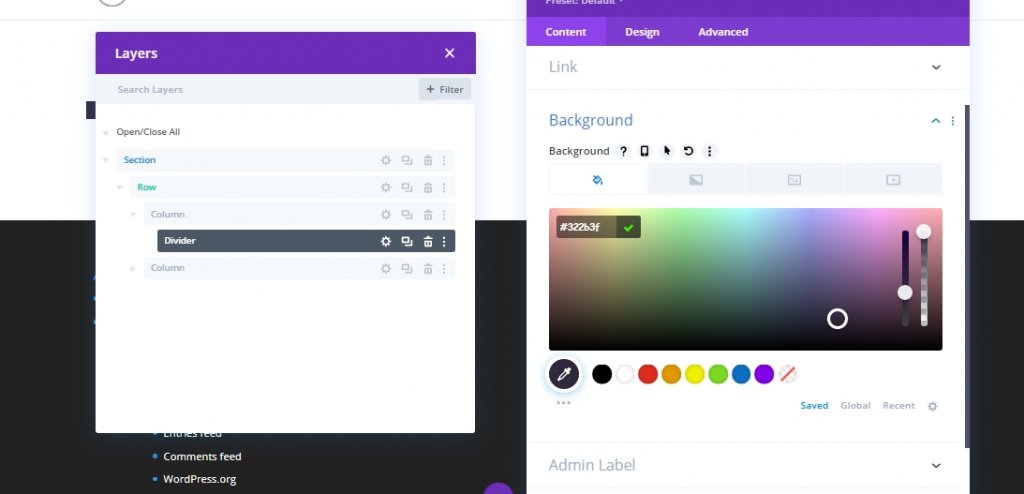
Achtergrond kleur
- Achtergrondkleur: #322b3f

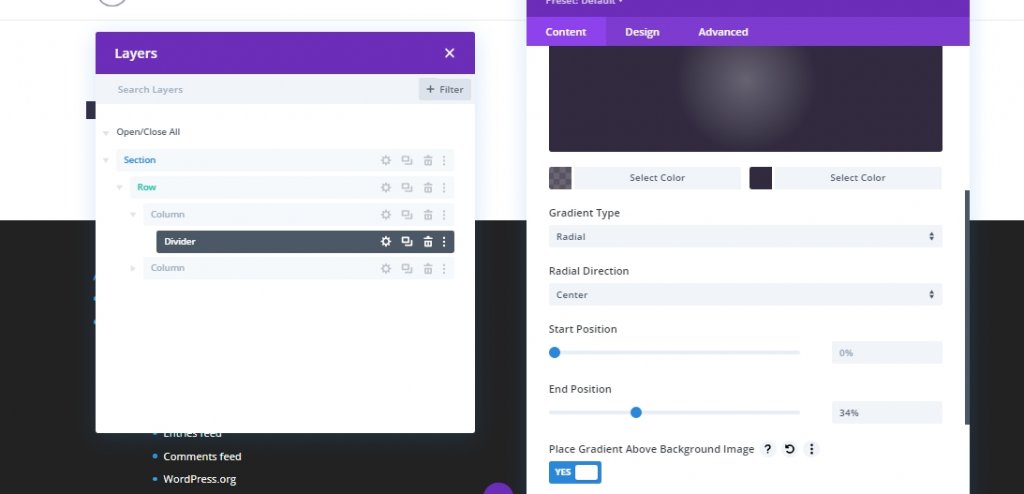
Achtergrond verloop
- Achtergrondverloop links Kleur: rgba(50,43,63,0.72)
- Achtergrond verloop juiste kleur: #322b3f
- Gradiënttype: radiaal
- Eindpositie: 34%
- Plaats verloop boven achtergrondafbeelding: JA

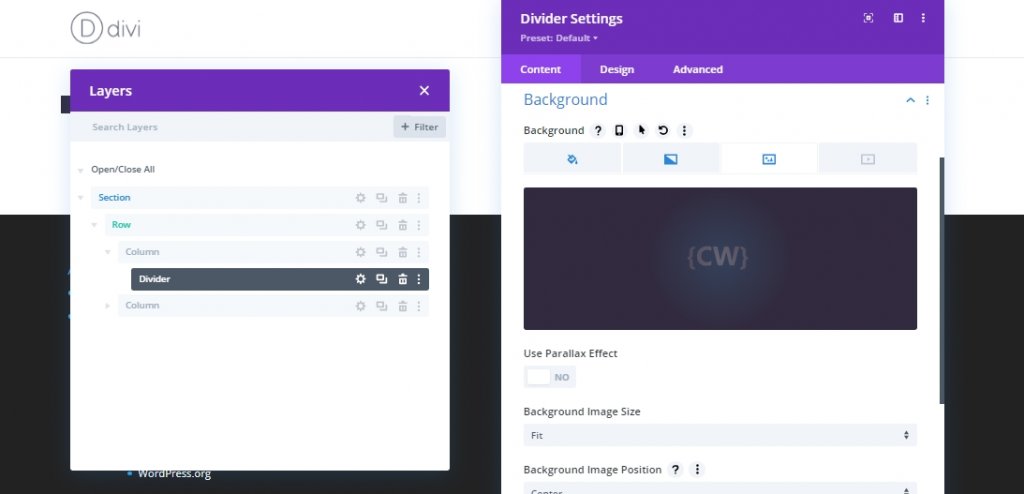
Achtergrond afbeelding
- Achtergrondafbeelding: [upload afbeelding of portret van teamlid]
- Grootte achtergrondafbeelding: passen
- Positie achtergrondafbeelding: midden

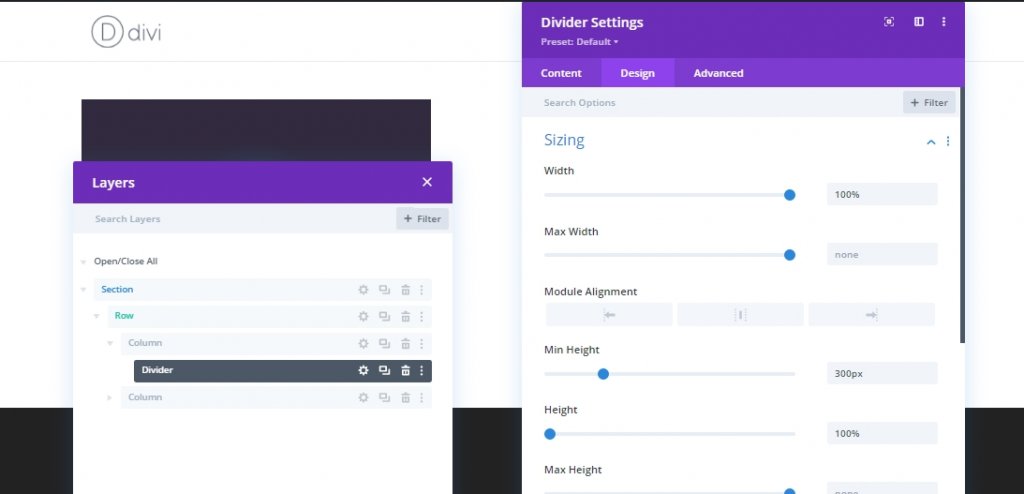
Maatvoering
- Breedte: 100%
- Minimale hoogte: 300px
- Hoogte: 100%

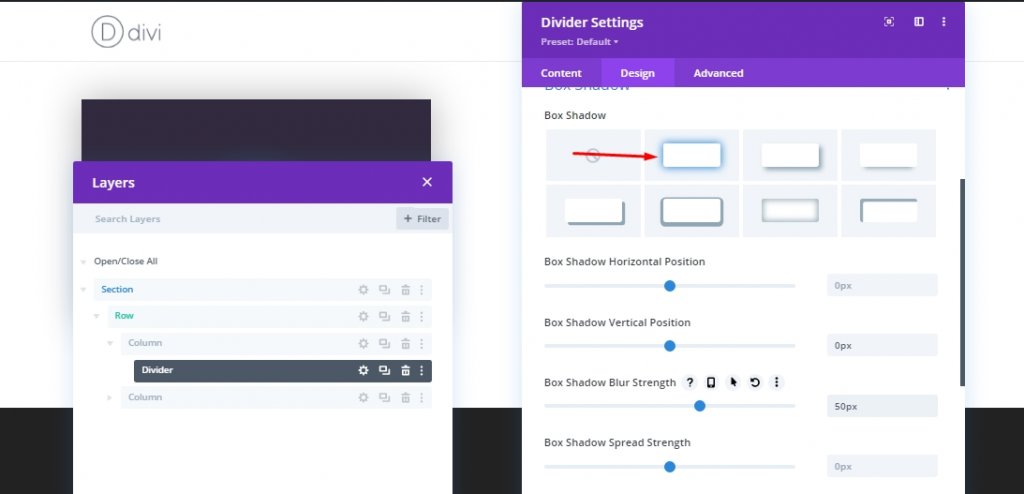
Doos Schaduw
- Box Shadow: zie screenshot
- Box Shadow Verticale Positie: 0px
- Doos Schaduwvervaging Sterkte: 50px

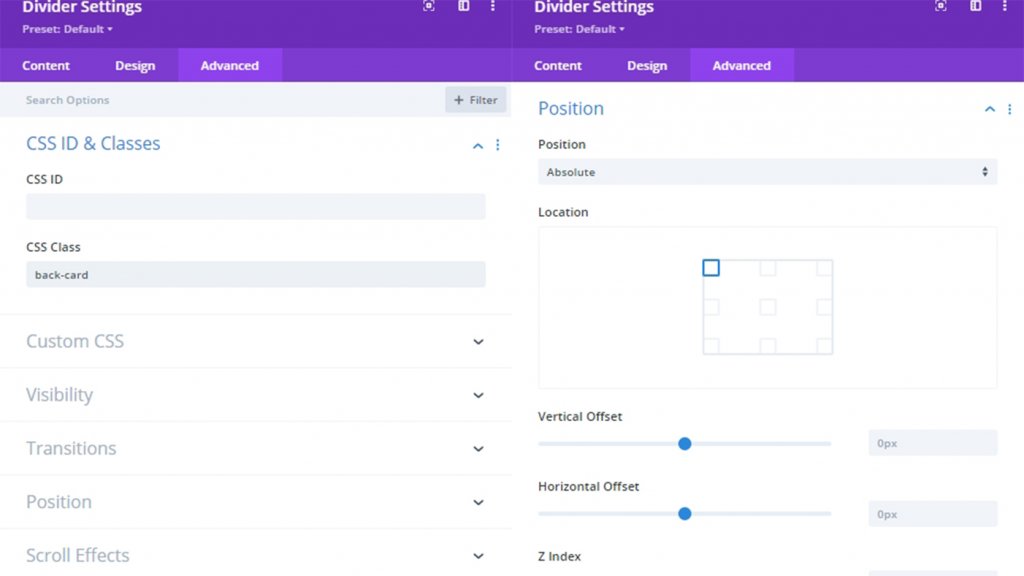
CSS-klasse en positie
Voeg nu de CSS-klasse toe aan de scheidingslijn en werk de positie bij.
- CSS-klasse: achterkaart
- Positie: Absoluut

Toevoegen: Logo op achterkaart
We hebben onze achterkaart op zijn plaats, we zullen er nu een logo aan toevoegen.

Upload nu het logo. De grootte moet ongeveer 60px * 60px zijn.

CSS-klasse
- CSS-klasse: kaartinhoud
Positie
- Positie: Absoluut
- Verticale offset: 30px (desktop en tablet), 15px (telefoon)
- Horizontale offset: 50px (desktop en tablet), 10px (telefoon)

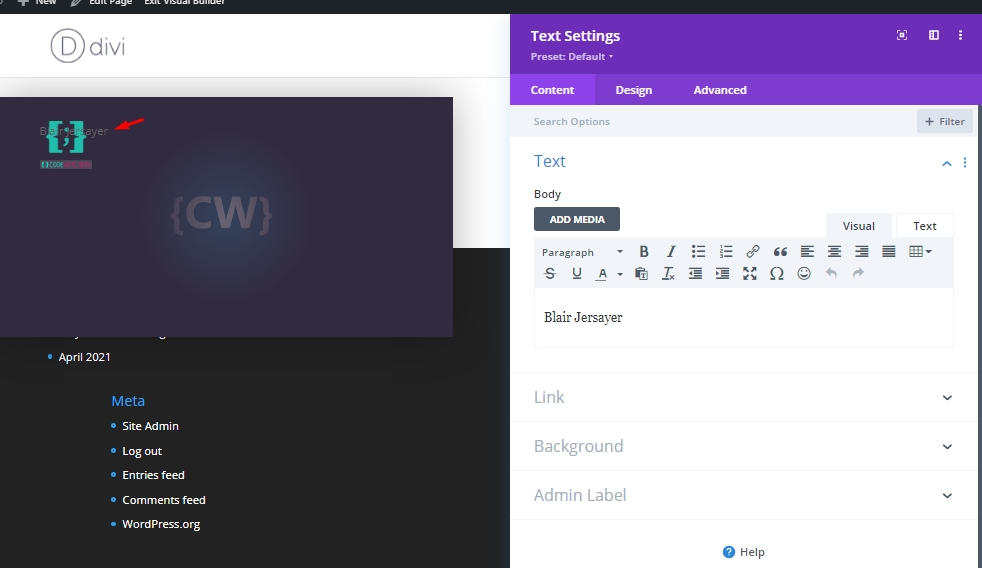
Toevoegen: Naam kaarthouder
Voeg nu een tekstmodule onder logomodule toe aan de kaart voor naam. En update de naam van de persoon die je wilt uitlichten.

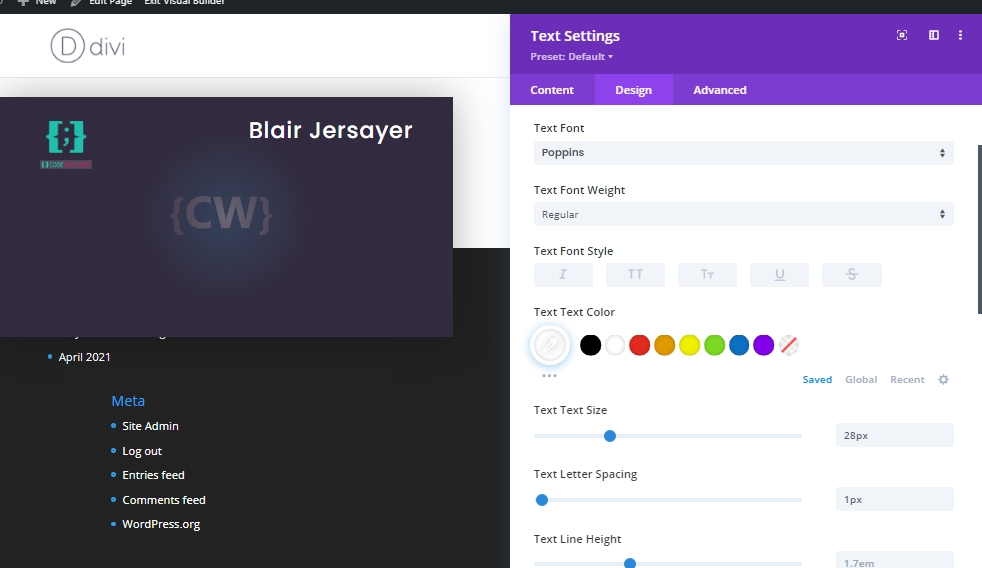
Maak dit volgende gewijzigd op het ontwerptabblad.
- Tekstlettertype: Poppins
- Tekst Tekstkleur: #ffffff
- Tekst Tekstgrootte: 28px (desktop en tablet), 22px (telefoon)
- Letterafstand: 1px
- Tekstuitlijning: Rechts

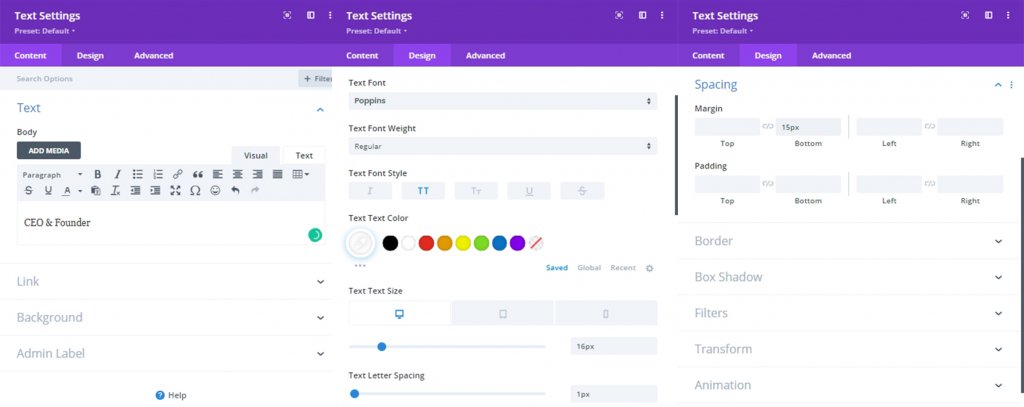
Toevoegen: De vacature
Dupliceer de vorige tekstmodule om de functie toe te voegen. Bewerk de inhoud van de body en maak aanpassingen op het ontwerptabblad.
- Tekst Lettertypestijl: TT
- Tekst Tekstgrootte: 16px (desktop en tablet), 14px (telefoon)
- Marge: 15px onder

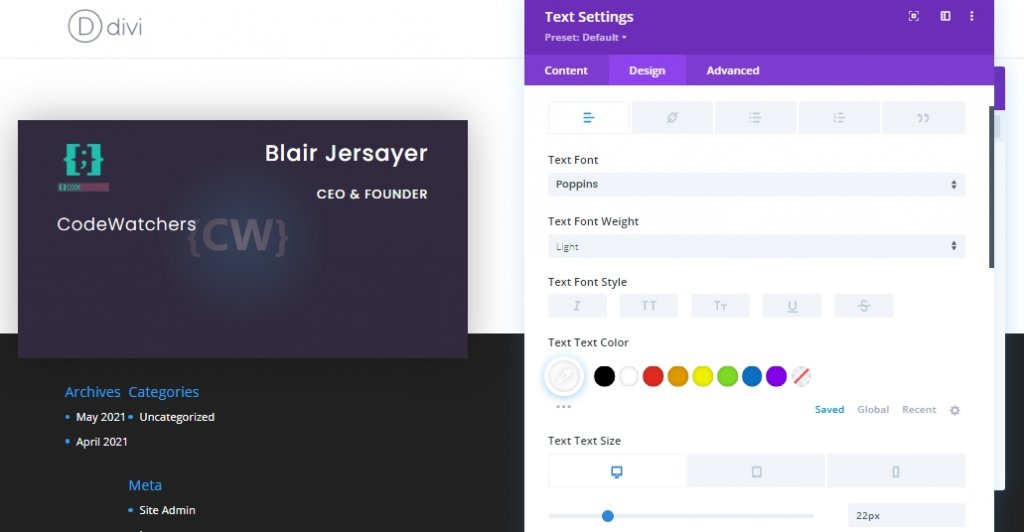
Toevoegen: Bedrijfsnaam
Om de bedrijfsnaam toe te voegen, dupliceert u de vorige tekstmodule en wijzigt u de hoofdtekst.
- Tekst Lettertype Gewicht: Licht
- Tekst Lettertypestijl: standaard
- Tekst Tekstgrootte: 22px (desktop en tablet), 18px (telefoon)
- Tekstuitlijning: Links

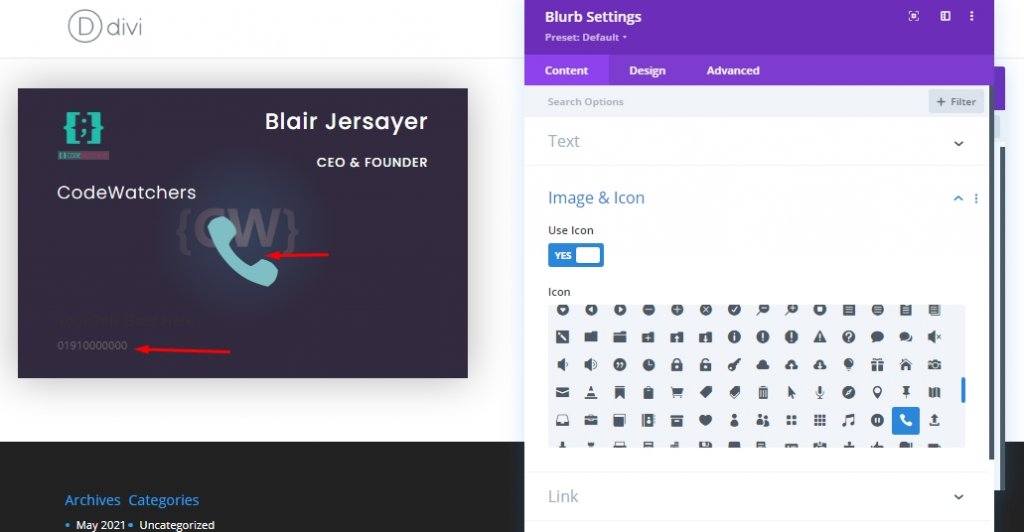
Toevoegen: Contactnummer
Om het contactnummer van de persoon toe te voegen. voeg een blurb-module toe onder de bedrijfstekstmodule. werk de inhoud van het lichaam bij met telefoonnummer en voeg een pictogram toe.

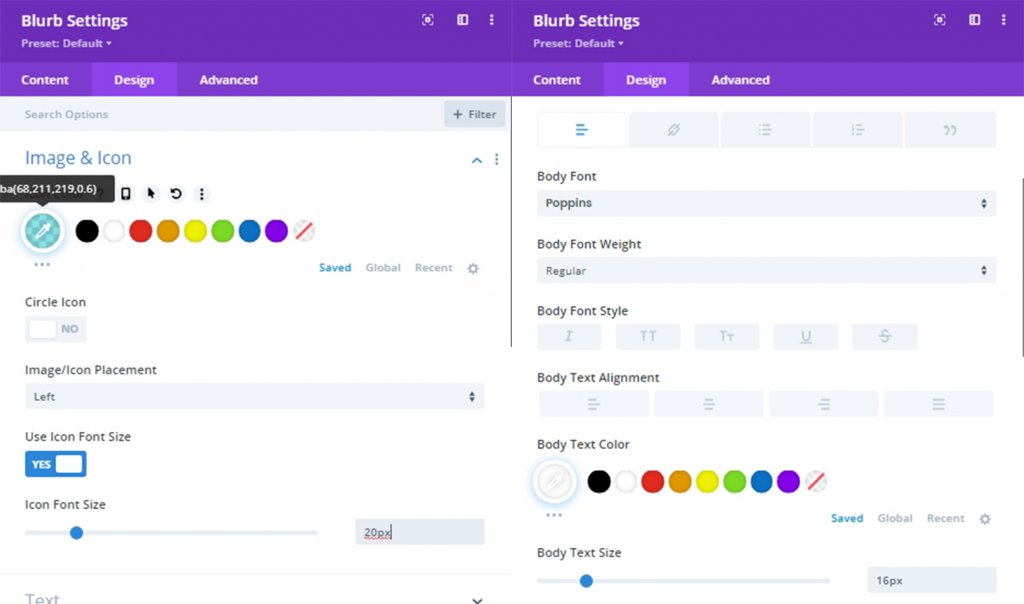
Werk vanuit de ontwerpinstellingen het volgende bij:
- Pictogramkleur: #20BFA
- Plaatsing afbeelding/pictogram: links
- Gebruik pictogram Lettergrootte: JA
- Pictogram Lettergrootte: 20px
- Lichaamslettertype: Poppins
- Kleur hoofdtekst: #ffffff
- Grootte hoofdtekst: 16px
- Marge: 10px onder

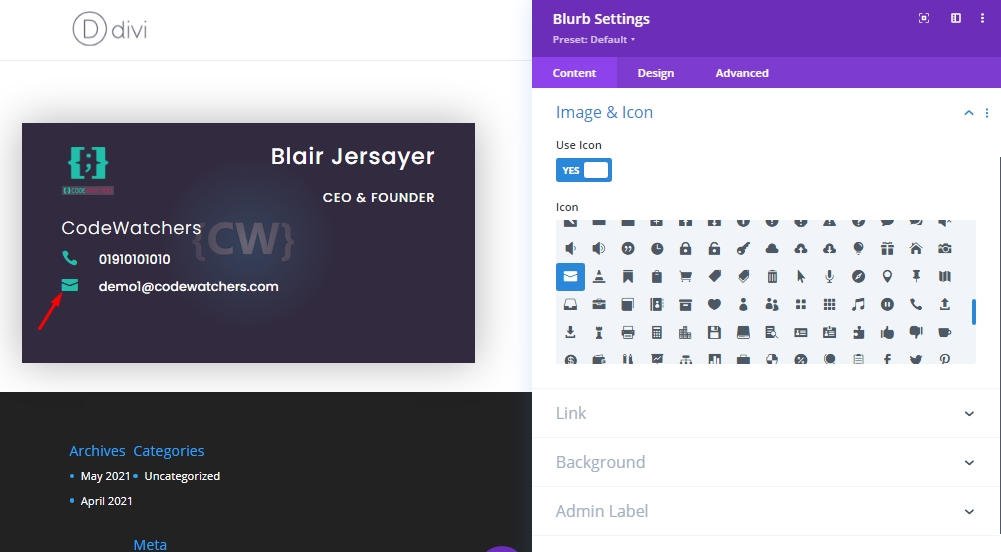
Voeg email adres toe
Dupliceer de vorige blurb-module en werk de hoofdtekst bij als e-mailadres. Werk het pictogram vervolgens bij als een envelop.

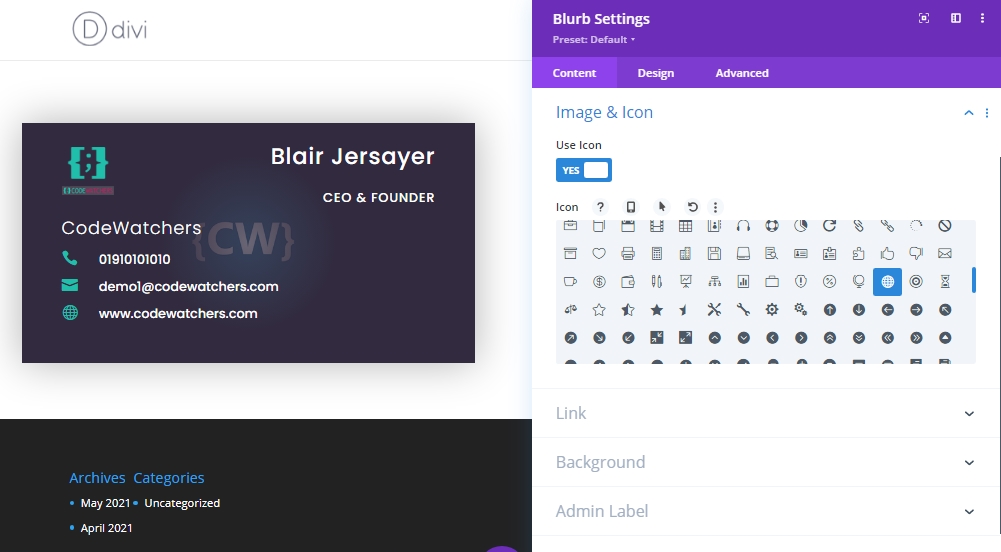
Toevoegen: De Website
Doe hetzelfde als we deden voor de e-mailsectie. Kopieer de vorige blurb-module en wijzig de inhoud.

Toevoegen: Pictogrammen voor sociale media
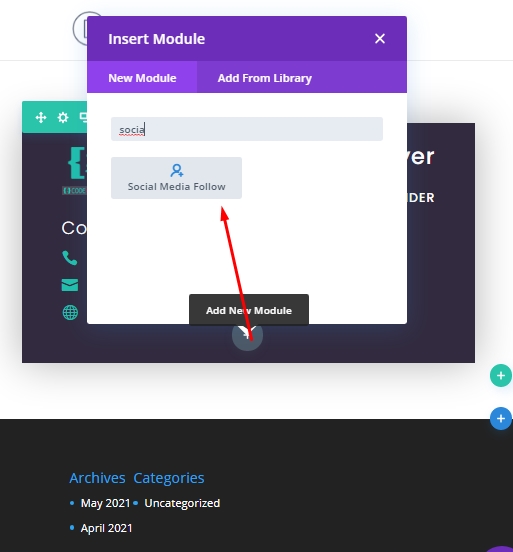
De laatste module die we op de achterkaart zullen toevoegen, is de module voor het volgen van sociale media. Voeg deze module toe onder de laatste blurb-module.

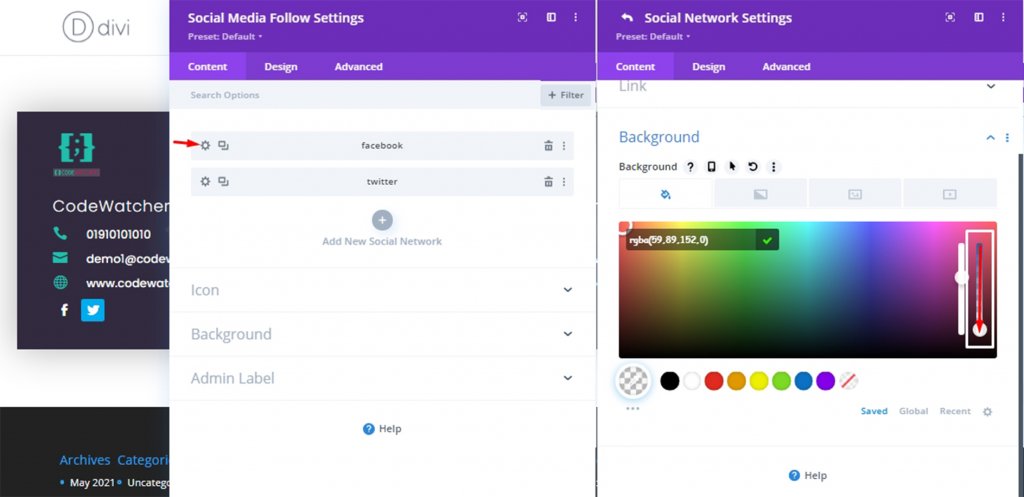
Maak vanuit de instellingen elk sociaal pictogram transparant en voeg indien nodig een URL toe. Om alle pictogrammen transparant te maken, opent u elke module voor sociale media en sleept u de wit gemarkeerde balk naar beneden. Het zal het werk veranderen.

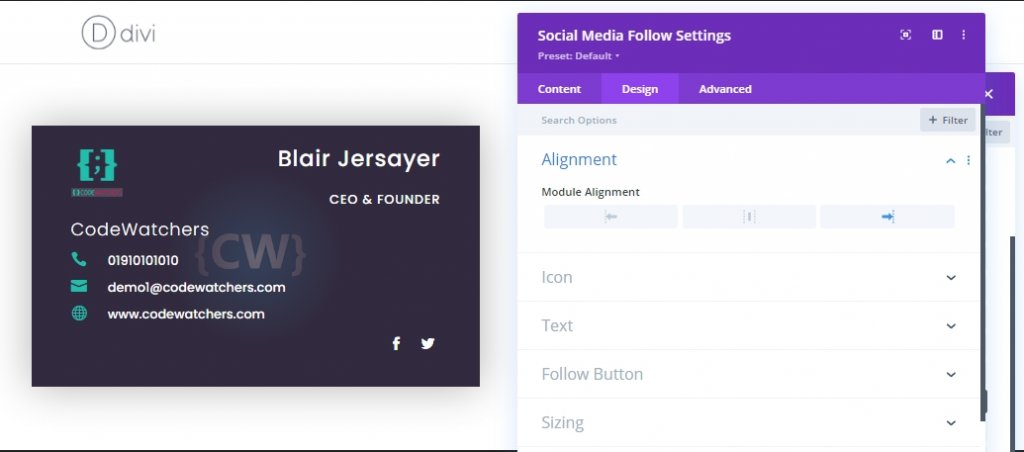
Lijn vanaf het ontwerptabblad ook de sociale media-volgpictogrammen aan de rechterkant uit.

Toevoegen: dezelfde klasse aan alle modules
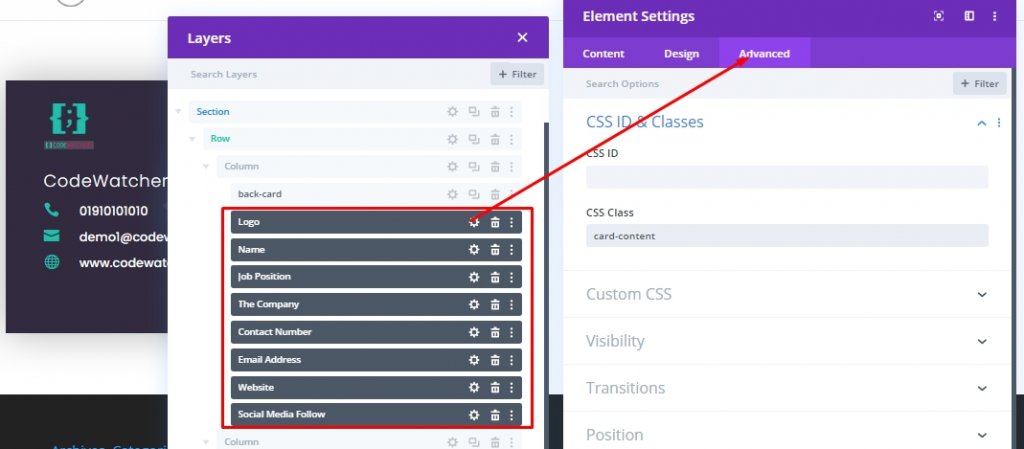
Aangezien de plaatsing en aanpassing van al onze modules is voltooid, zullen we ze nu selecteren met behulp van Divi 's multi-select-functie en een gemeenschappelijke CSS-klasse toevoegen. In overeenstemming met deze CSS-klasse zullen we CSS-code toevoegen die de inhoud van de kaart vóór de kaart laat zien door middel van flip-animatie.
- CSS-klasse: kaartinhoud
Houd "Cmd" of "Ctrl" ingedrukt en klik op elementen om ze te selecteren. Klik vervolgens op een instelling van een willekeurige module en maak de aanpassing.

De voorste kaart bouwen
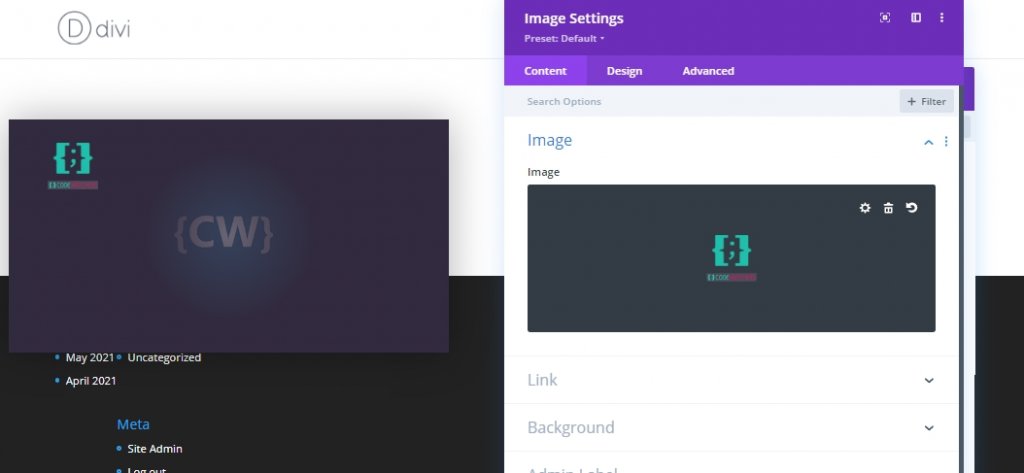
Onze achterkaart is klaar en nu gaan we werken aan de voorkaart die op de plaats van de achterkaart komt te zitten en de inhoud achterin verbergt. We zullen de frontkaart ontwerpen via een afbeeldingsmodule in kolom 2 die de kaart in kolom 1 zal vervangen. Eerst voegen we een afbeeldingsmodule toe aan kolom 2 en voegen we een logo (60px*60px) toe aan de module.

Open nu de instellingen van de scheidingsmodule van de achterkaart en kopieer de achtergrond.

Open nu de afbeeldingsinstellingen voor de voorkaart en plak deze.

Werk vanuit het ontwerpgedeelte de afstand van de afbeelding als volgt bij:
- Opvulling (desktop en tablet): 30px boven, 50px links
- Vulling (telefoon): 15px boven, 10px links

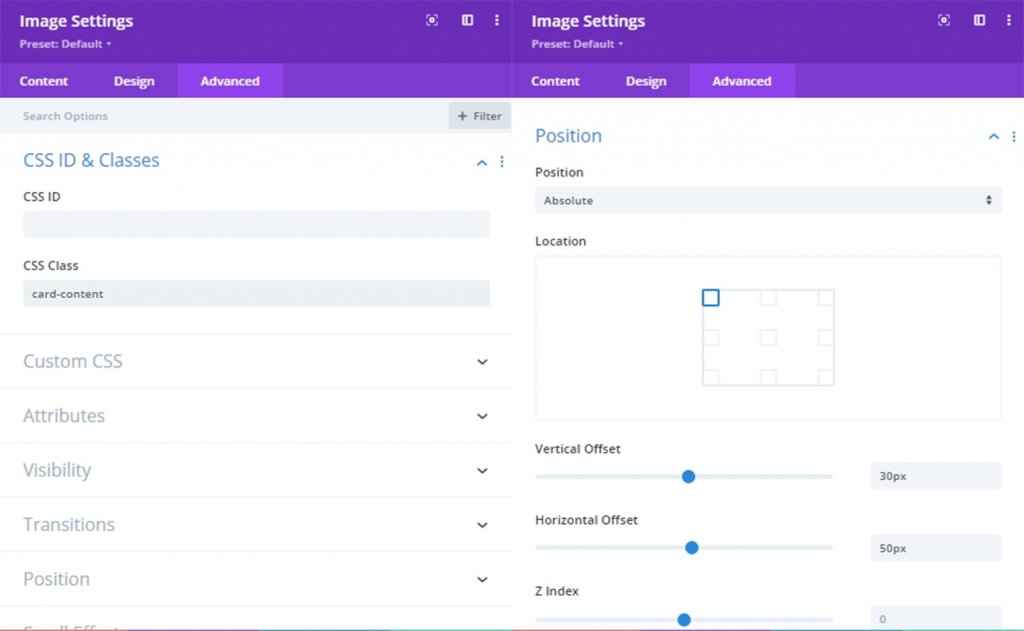
Geavanceerde instellingen
Geef deze afbeelding op het tabblad Geavanceerd een CSS-klasse.
- CSS-klasse: voorkaart

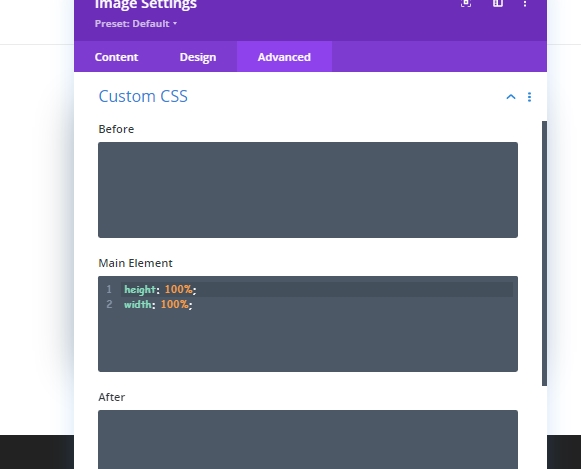
Voeg de aangepaste CSS toe aan het hoofdelement.
height: 100%;
width: 100%;
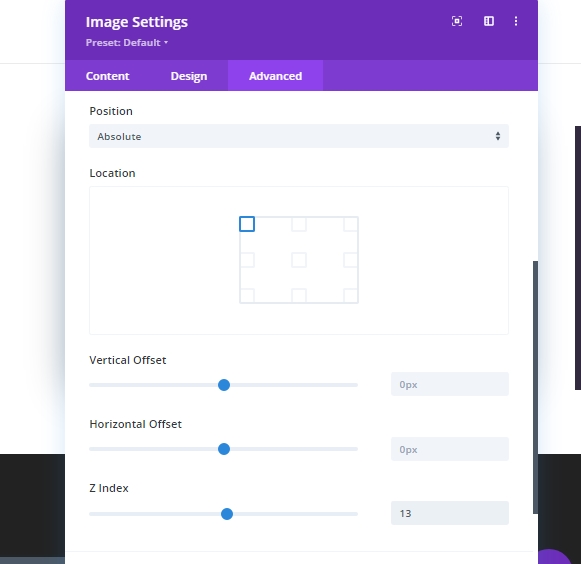
Werk ook de positie-instellingen bij.
- Positie Absoluut
- Z-index: 13

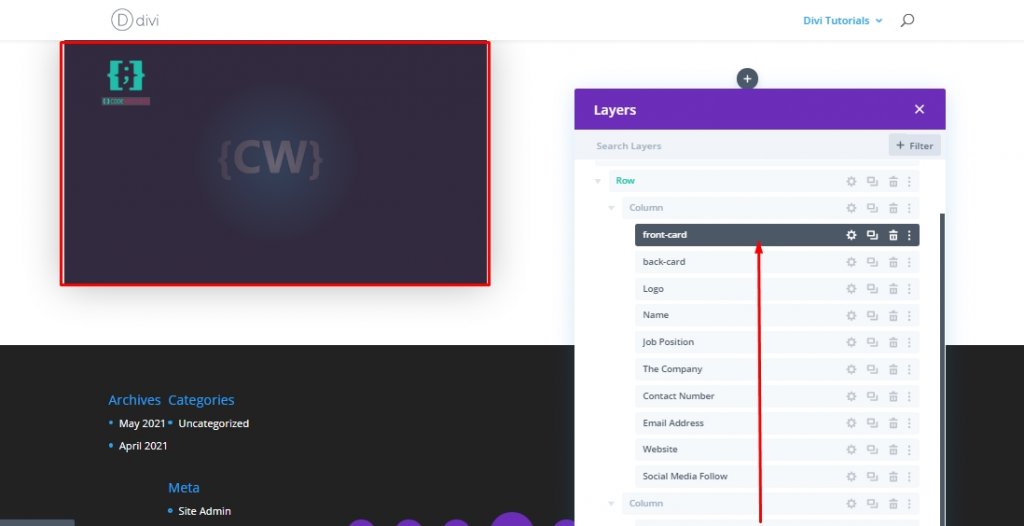
Nu, als u klaar bent met de voorste kaart, sleept u deze over de achterste kaartmodule in kolom 1.

Deel 2: Aangepaste code toevoegen
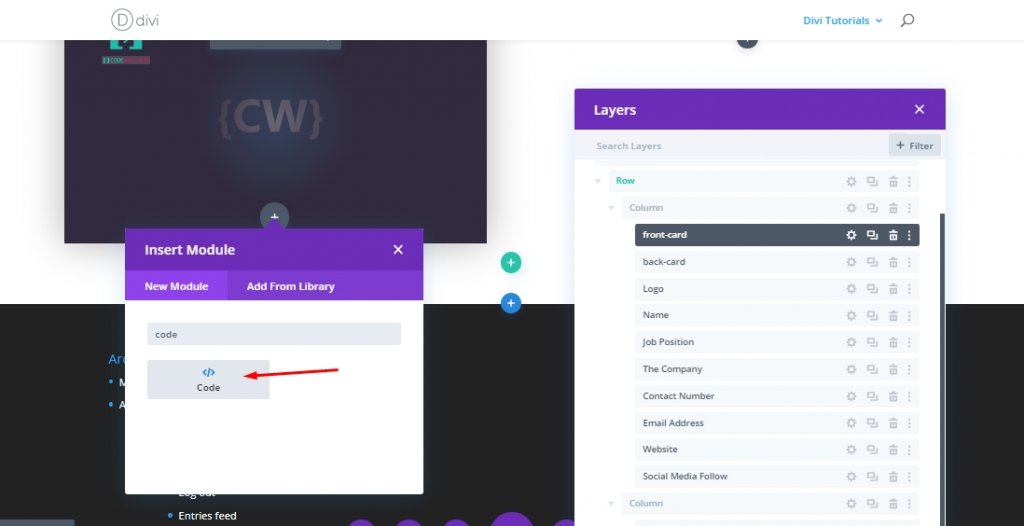
Ten slotte zullen we wat aangepaste CSS- en JQuery-code toevoegen om flip-animaties toe te voegen aan ons visitekaartjeontwerp. Voeg hiervoor een codemodule toe onder kolom 1.

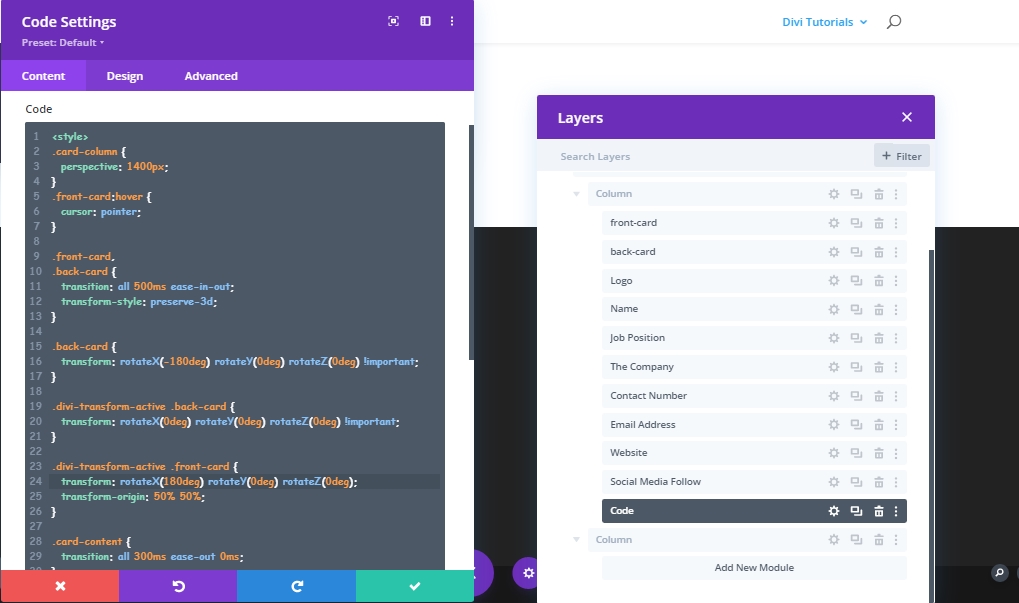
Toevoegen: CSS-code
Voeg nu de onderstaande code toe in de codemodule. Zorg ervoor dat u dan binnen een Style- tag blijft.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
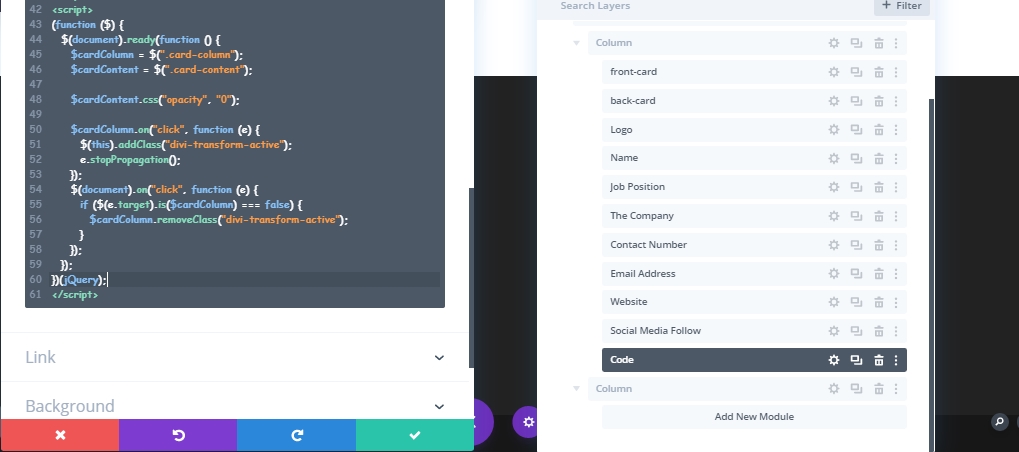
Toevoegen: JQuery-code
Voeg de volgende JQuery-code toe onder de CSS-code. Vergeet niet om ze binnen Script- tags te houden.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Meer visitekaartjes maken
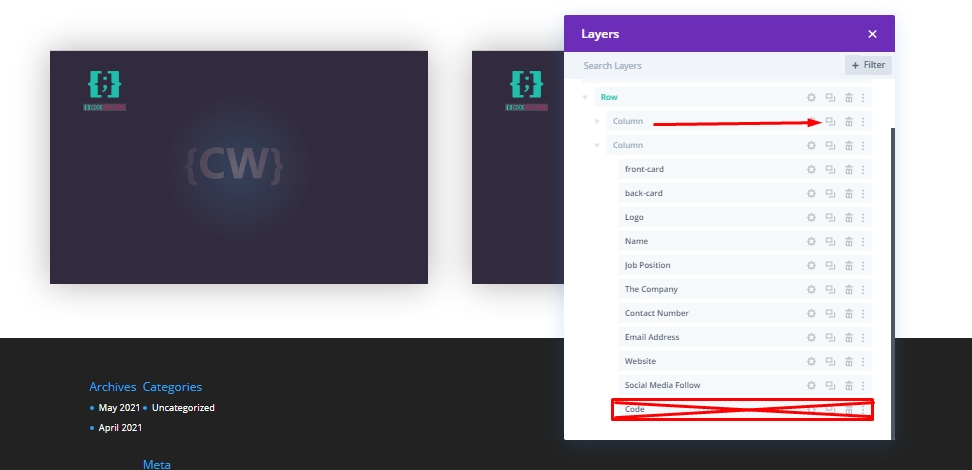
Om meer visitekaartjes van je teamgenoten toe te voegen, moeten we de kolom zo vaak klonen als je nodig hebt. Maar zorg ervoor dat je de codemodules van gekloonde kaarten hebt verwijderd, want als je twee codemodules hebt, wordt het ontwerp verbroken.

Pas nu elke kaart aan volgens elke persoon die u hier wilt laten zien.
Eindbeeld
Na al het werk dat we hebben gedaan, ziet ons ontwerp er zo uit. Klik op elke kaart en deze wordt omgedraaid en toont informatie over de persoon. Klik vervolgens naar buiten en het zal teruggaan naar zijn vorige positie.
Conclusie
Het interactieve visitekaartje is een geweldige manier om uw teamgenoten op de website te tonen. U kunt dit gebruiken om informatie over onze projecten te tonen, ideeën te delen en nog veel meer! Klik op delen als je deze tutorial nuttig vindt en als je vragen of vragen hebt, kun je hieronder reageren.




