Elementor stopt nooit met het bieden van waarde aan zijn klanten. Met behulp van de aangepaste pictogramfunctie van Elementor Pro kunt u uw eigen aangepaste pictogrammen uploaden naar uw website. Voor werk kun je Fontello, Icomoon of Fontastic gebruiken.
Voordat we verder gaan, moeten we erop wijzen dat het gebruik van aangepaste pictogrammen alleen mogelijk is met Elementor Pro ; de lite-versie ondersteunt deze functie niet. De Font Awesome-pictogrammen worden standaard gebruikt in de Elementor Lite-versie. In wezen doet de Elementor-bibliotheek, die beschikbaar is in zowel de gratis als de pro-versie, altijd zijn werk. Voor bepaalde scenario's moet u echter aangepaste pictogrammen invoegen. En Elementor Pro stelt u in staat om dit te doen.
Dit artikel gaat over het gebruik van aangepaste pictogrammen in Elementor Pro.
Iconenset maken
Ja, u moet begrijpen hoe u aangepaste pictogrammen kunt maken voordat u ze uploadt naar Elementor. Een aangepaste pictogrammenset kan op verschillende manieren worden gemaakt. In deze zelfstudie laten we u zien hoe u pictogrammensets kunt maken met Fontello, Icomoon en andere hulpmiddelen. We laten u ook zien hoe u eenvoudig uw favoriete pictogrammen aan Elementor kunt toevoegen met behulp van Ultra Addons .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuPictogrammen Met Fontello
Fontello is een waardevolle bron voor toegang tot een uitgebreide verzameling iconen die gemakkelijk kunnen worden geïntegreerd in uw Elementor-ontwerpprojecten. Om met Fontello aan de slag te gaan, navigeert u gewoon naar de officiële website waar u kunt bladeren en een keuze kunt maken uit een groot aantal reeds bestaande pictogrammen of uw eigen aangepaste SVG-bestanden kunt uploaden. Nadat u de gewenste pictogrammen hebt gekozen, voegt u een uniek CSS-voorvoegsel toe door op de moersleutel te klikken en uw pictogram een naam te geven. Wanneer u uw pictogrammenset hebt voltooid, kunt u deze eenvoudig downloaden als zipbestand voor toekomstig gebruik. Dit eenvoudige proces maakt Fontello een geweldige optie voor het opnemen van aangepaste pictogrammen in uw Elementor-projecten, waardoor de visuele aantrekkingskracht en functionaliteit van uw website wordt verbeterd.
Gebruik Fontello-pictogrammen in Elementor
Nadat u de pictogrammen hebt gedownload, moet u ze uploaden naar uw website.
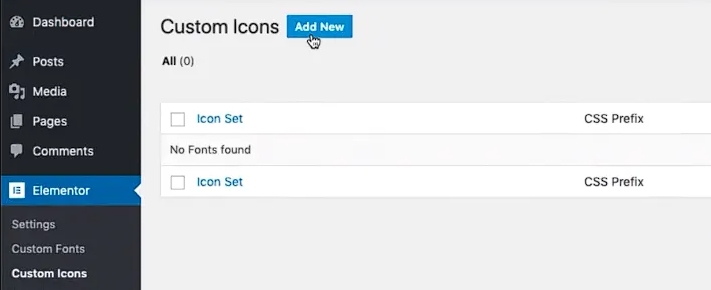
- Navigeer naar - Elementor >> Aangepaste pictogrammen in het dashboard.
- Selecteer vervolgens "Nieuw toevoegen" en geef uw pictogrammenset een geschikte naam.

- U kunt het zip-bestand slepen en neerzetten of handmatig uploaden door op "KLIK HIER OM TE BLADEREN" te klikken.
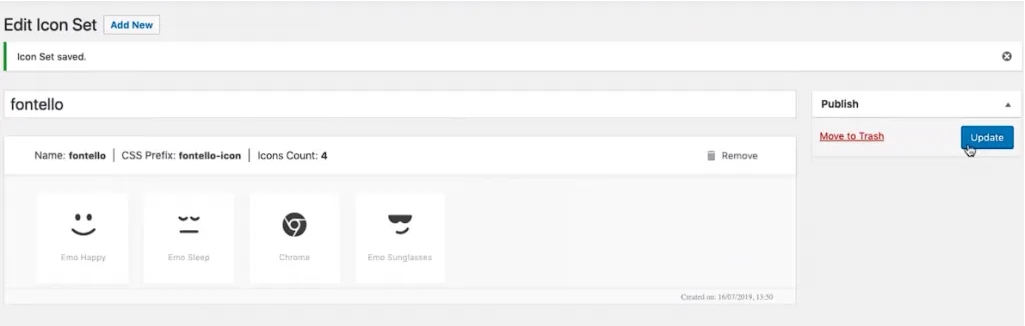
- Klik op de knop "Bijwerken" om de pictogrammenset op uw website op te slaan. Onder Aangepaste pictogrammen ziet u een nieuwe aangepaste pictogrammenset.

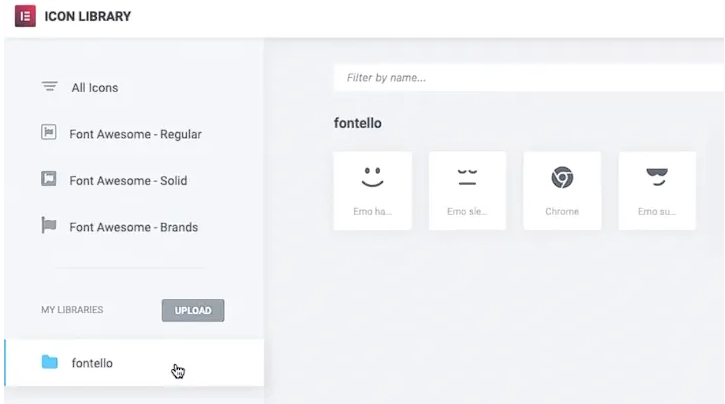
- Navigeer naar de iconenbibliotheek in Elementor om de Fontello-iconen te vinden. U ziet een nieuw tabblad voor de pictogrammenset die u hebt toegevoegd.

- Elk Fontello-pictogram kan worden aangepast met behulp van het tabblad Stijl in Elementor.
Pictogrammen Met IcoMoon
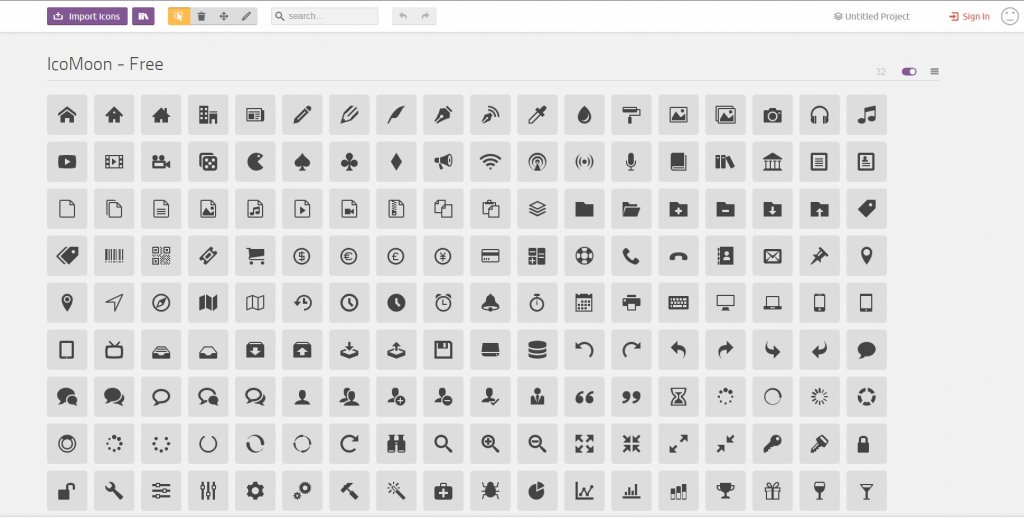
Als u uw pictogramopties wilt uitbreiden buiten wat beschikbaar is in de standaardbibliotheek, kan het maken van een aangepaste set van IcoMoon een geweldige oplossing zijn. Ga om te beginnen naar de IcoMoon-website en selecteer pictogrammen uit hun verzameling of upload uw eigen aangepaste SVG-bestanden. Nadat u uw selecties heeft gemaakt, klikt u op het tabblad "Lettertype genereren" en navigeert u naar het gedeelte "Voorkeuren". Hier kunt u uw pictogrammenset een naam geven en een uniek voorvoegsel toewijzen onder "Klassevoorvoegsel". Klik na het voltooien van deze stappen op het pictogram (X) om het tabblad te sluiten en klik op de knop "Downloaden" om uw nieuwe aangepaste pictogrammenset als zipbestand te downloaden. Met dit eenvoudige proces krijgt u eenvoudig toegang tot een breed scala aan unieke en opvallende pictogrammen om het ontwerp van uw website naar een hoger niveau te tillen.

Gebruik IcoMoon-pictogrammen in Elementor
Om aangepaste IcoMoon-pictogrammen in Elementor te gebruiken, moet u ze eerst naar uw website uploaden. Dit proces is vergelijkbaar met het uploaden van Fontello-pictogrammen. Dit zijn de stappen:
- Ga naar je WordPress-dashboard en navigeer naar Elementor >> Custom Icons.
- Klik op de knop "Nieuwe toevoegen" en geef uw pictogrammenset een geschikte naam.
- Om de aangepaste IcoMoon-pictogrammen te uploaden, kunt u het zipbestand slepen en neerzetten of op de knop "KLIK HIER OM TE BLADEREN" klikken om handmatig naar het bestand te bladeren.
- Nadat u het bestand heeft geüpload, klikt u op "Bijwerken" om het uploadproces te voltooien. Hierdoor worden de pictogrammensets aan de pictogrammenbibliotheek toegevoegd, waardoor ze beschikbaar zijn voor gebruik in uw ontwerpen.
- Je hebt nu toegang tot je aangepaste IcoMoon-pictogrammen in de Elementor-bibliotheek, naast de standaard pictogrammensets.

Ultra Addons aangepaste pictogrammen in Elementor
Wanneer u Ultra Addons op uw website installeert en activeert, verschijnen er een hele reeks nieuwe pictogrammen in de pictogrammenbibliotheek.
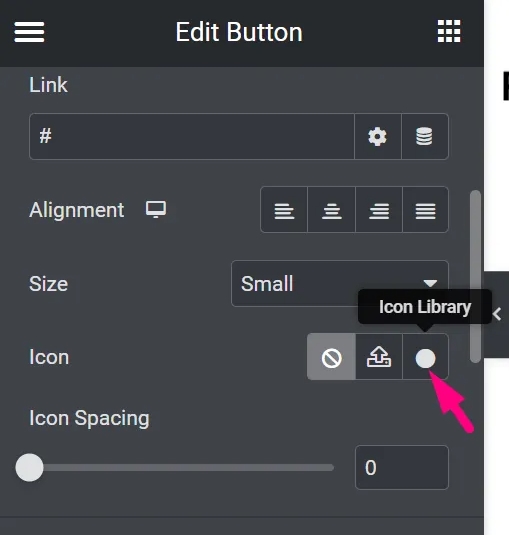
Deze pictogrammen kunnen in elke Elementor-widget worden gebruikt. Selecteer de sectie waar u een pictogram kunt toevoegen tijdens het bewerken van een Elementor-widget. Stel dat we een pictogram op een knop willen plakken. Om toegang te krijgen tot de instellingen van de knop, moeten we erop klikken.
Klik op het cirkelpictogram in het veld 'Icon' om de iconenbibliotheek te openen.

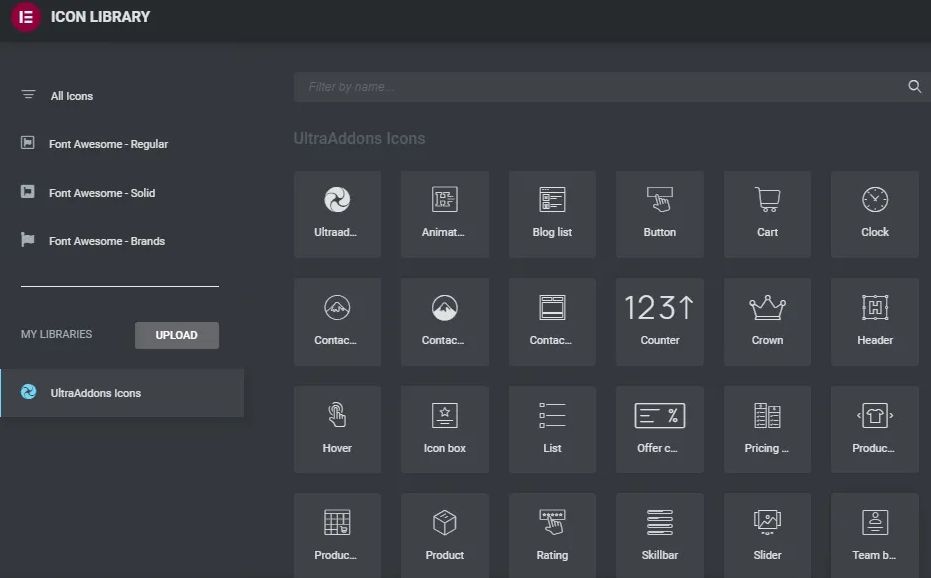
Selecteer het tabblad "UltraAddons-pictogrammen" na het openen van het bibliotheektabblad. Er zijn een aantal extra iconen die niet zijn opgenomen in de iconenbibliotheek.

Kies vervolgens een pictogram en klik op 'Invoegen' om het aan de knop toe te voegen. We kunnen ook de positie en afstand van het pictogram wijzigen.
laatste woorden
De pictogrambibliotheek in Elementor zit vol met prachtig vormgegeven, goed ontworpen en pixel-perfecte pictogrammen. Pictogrammen zijn een geweldig visueel hulpmiddel om de inhoud van een webpagina begrijpelijker en gedenkwaardiger te maken. Dit verbetert de gebruikerservaring op de pagina door de aandacht op de inhoud te vestigen. U hoeft alleen het juiste pictogram op de juiste plaats te gebruiken nu u weet hoe u aangepaste pictogrammen voor Elementor Pro moet gebruiken.




