Door uw WordPress-website aan te passen met unieke typografie, onderscheidt u zich van de rest. Veel paginabouwers, waaronder Elementor , gebruiken Google Fonts als basislijst met alternatieven die op de website kunnen worden toegepast. Omdat ze zo eenvoudig te gebruiken zijn, worden Google Fonts vaak op websites aangetroffen. Als u een regelmatige websurfer bent, zult u snel merken welke sites Google Fonts gebruiken en welke hun eigen lettertypen gebruiken.

Als gevolg hiervan zijn we er trots op dat zowel onze eigen websites als die van onze klanten opvallen tussen de massa. Aangepaste lettertypen in WordPress en Elementor zijn de middelen waarmee we dit bereiken.
Om toegang te krijgen tot de lettertypedefinitiebestanden, worden de meeste aangepaste lettertypen verspreid als zip-bestanden die moeten worden uitgepakt. Lettertypen zijn beschikbaar in verschillende bestandsformaten, van woff tot otf. Om ervoor te zorgen dat uw geüploade bestanden met zoveel mogelijk browsers werken, raden we u aan zoveel mogelijk verschillende bestandstypen te gebruiken. Het is het beste om een .TTF en .woff2 te maken van uw bestaande lettertypebestand, vooral als u maar één lettertype heeft. Dit zijn de bestanden die u naar uw website uploadt, zodat u ze kunt gebruiken om unieke lettertypen voor uw inhoud te maken.
Voeg aangepaste lettertypen toe aan Elementor
Elementor heeft een ingebouwde functie waarmee u uw eigen lettertypen kunt toevoegen. Er zijn een paar manieren om dit te bereiken, elk met zijn eigen voor- en nadelen. Het toevoegen van aangepaste lettertypebestanden kan op verschillende manieren worden gedaan, en we zullen ze allemaal in dit artikel bespreken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuNative interface
Wanneer u Elementor installeert, krijgt u toegang tot een integratiepagina voor aangepaste lettertypen. Ga om te beginnen naar Elementor >> Aangepaste lettertypen en selecteer vervolgens het lettertype dat u wilt gebruiken.

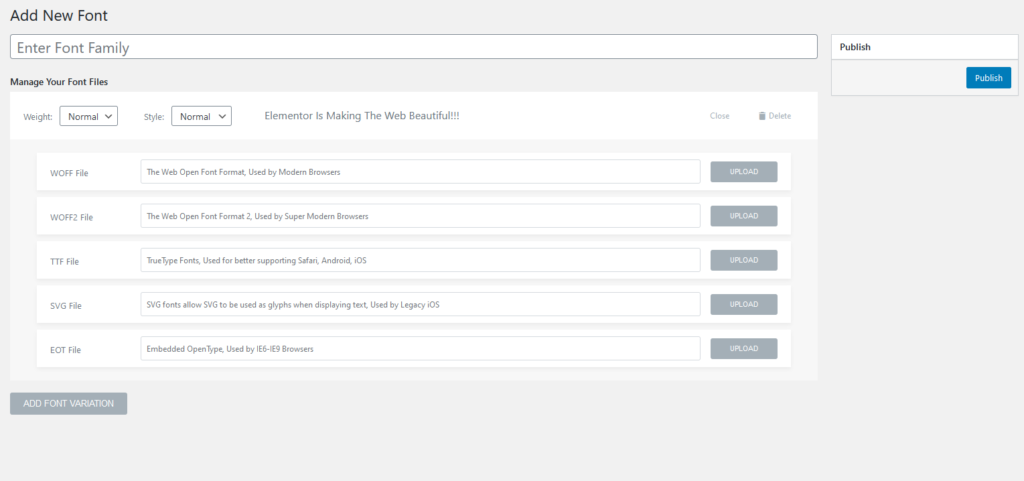
Klik op die pagina op de knop Nieuw toevoegen. Aangepaste lettertypen kunnen worden geüpload via een interface die u te zien krijgt.

De eerste stap is het benoemen van uw lettertypefamilie. Kies de lettergrootte, -dikte en -stijl en klik vervolgens op OK. Vervolgens kunt u uw lettertypen uploaden. Er zijn verschillende opties beschikbaar, maar we raden u ten zeerste aan om .TTF en .WOFF2 als uw primaire bestandstype te gebruiken. U kunt een ander gewicht van een lettertype uploaden door op de optie "lettertypevariatie toevoegen" te klikken als u veel lettertypevariaties heeft.
Het nieuwe lettertype zal beschikbaar zijn in de Elementor-editor nadat alle bestanden zijn ingediend en gepubliceerd.
Als het gaat om aangepaste lettertypen, is deze methode de snelste en gemakkelijkst te gebruiken in Elementor. Als u het wilt gebruiken, moet u Elementor op uw website geïnstalleerd laten. Gebruik de tweede methode die hier wordt beschreven als u zich zorgen maakt over een van deze problemen.
Aangepaste lettertype-plug-in
Een plug-in genaamd Custom Fonts maakt het eenvoudig om uw eigen lettertypen in Elementor op te nemen.

Ondanks dat deze plugin officieel compatibel is met Elementor, is hij ook compatibel met WordPress. Zelfs als u Elementor van uw website verwijdert, blijven uw aangepaste lettertypen behouden omdat deze geen deel uitmaken van Elementor.
Aangepaste CSS kan ook worden gebruikt om het lettertype op deze manier toe te passen.
element {
Font-family: “your-custom-font”
}
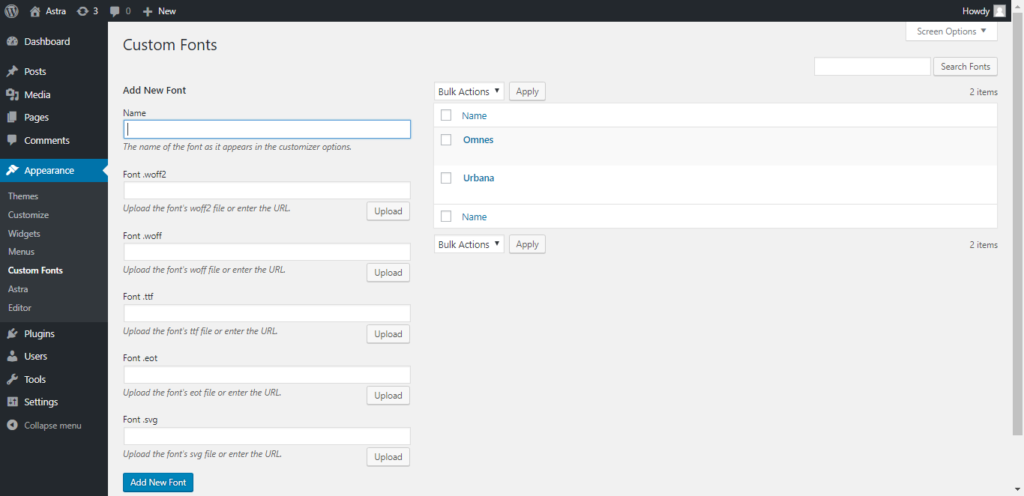
Het toevoegen van een lettertype is een eenvoudig en duidelijk proces. Klik eenvoudig op de knop Nieuw lettertype toevoegen, voer een naam in voor het lettertype en upload vervolgens de lettertypebestanden. Ten slotte wordt door deze plug-in de @font-face-regel voor uw WordPress-website gegenereerd en toegepast op de Elementor-typografie-instellingen.
Het gebruik van deze plug-in om aangepaste lettertypen aan WordPress toe te voegen, heeft onze voorkeur. Vanwege de manier waarop het met Elementor werkt, geven we er meestal de voorkeur aan boven de native interface. Deze plug-in heeft één groot nadeel: hij staat niet veel lettertypegewichten tegelijk toe. Gebruik in plaats daarvan het volgende formaat om verschillende stijlen van het lettertype te identificeren:
- Lettertype Normaal
- Lettertype vetgedrukt
Omdat we slechts drie lettertypen gebruiken, heeft dit voor ons niet veel gevolgen, maar het kan voor u een deal killer zijn. Methoden één en drie kunnen worden gebruikt als dit het geval is.
Lettertype gezicht
Het is mogelijk om een aangepast lettertype aan een WordPress-site toe te voegen zonder dat er plug-ins nodig zijn, met behulp van Fontface. In feite is dit precies wat de andere twee benaderingen doen, maar ze bieden u eenvoudigweg een esthetisch aantrekkelijke GUI.
WordPress vereist dat u eerst een lettertypepakket maakt, dit vervolgens op uw server installeert en vervolgens CSS gebruikt om het op uw site toe te passen. Dit is de eenvoudigste en minst opgeblazen manier, maar het werkt niet met Elementor. Als u het op deze manier met Elementor gaat gebruiken, moet u CSS gebruiken om het lettertype op te maken
Met behulp van CSS kunt u een lettertype aan een website toevoegen en dit op bepaalde elementen laten verschijnen.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Voeg de gewenste lettertype-familienaam toe in het gebied "uw-aangepaste lettertype" en voeg de link toe op de volgende regel.
Het uploaden van het lettertype naar uw server is net zo eenvoudig als het kopiëren van de URL-locatie uit de mediabibliotheek van het lettertype. U kunt het ook via FTP uploaden naar de WP-inhoudsmap of de uploadmap.
Het lettertype wordt vervolgens toegepast met behulp van CSS:
element {
Font-family: “your-custom-font”
}In Elementor kan dit worden gedaan in het gebied met geavanceerde opties van de aangepaste CSS. Dit doen op paginaniveau is de beste keuze. Het aanpassen van het uiterlijk van Elementor (Uiterlijk -> Aanpassen) is een geweldige manier om algemene lettertypen op uw site toe te passen.
Einde van gedachten
Na het lezen van dit artikel zou u nu een beter begrip moeten hebben van het gebruik van een aangepast lettertype in Elementor . Het hebben van een uniek lettertype voor uw website is van cruciaal belang om deze te onderscheiden van de massa. Zoals altijd kunt u verdere vragen stellen in het opmerkingenveld hieronder.




