U kunt aangepaste CSS gebruiken om het uiterlijk van elk deel van uw Elementor-pagina te wijzigen, zoals secties, kolommen en widgets. Door CSS-code toe te voegen aan het veld Aangepaste CSS, kunt u deze elementen stylen en decoreren. Het is alsof u een eenvoudige HTML-pagina een modern en aantrekkelijk ontwerp geeft.

Houd er rekening mee dat de Elementor Custom CSS-functie alleen beschikbaar is in Elementor Pro . Maar maak je geen zorgen als je de gratis versie van Elementor gebruikt en aangepaste CSS wilt toevoegen! Wij hebben een oplossing voor u. Dit artikel leidt u door het proces van het toevoegen van aangepaste CSS aan uw Elementor-pagina, zelfs als u de gratis versie gebruikt.
Voeg aangepaste CSS toe in de gratis versie van Elementor
In dit voorbeeld laten we u zien hoe u een meerkleurige verloopknop in Elementor kunt maken met behulp van CSS-code. Om deze code te gebruiken, moet u upgraden naar Elementor Pro en deze toevoegen aan het Custom CSS-veld op het tabblad Geavanceerd in het instellingenpaneel.
selector .elementor-button {
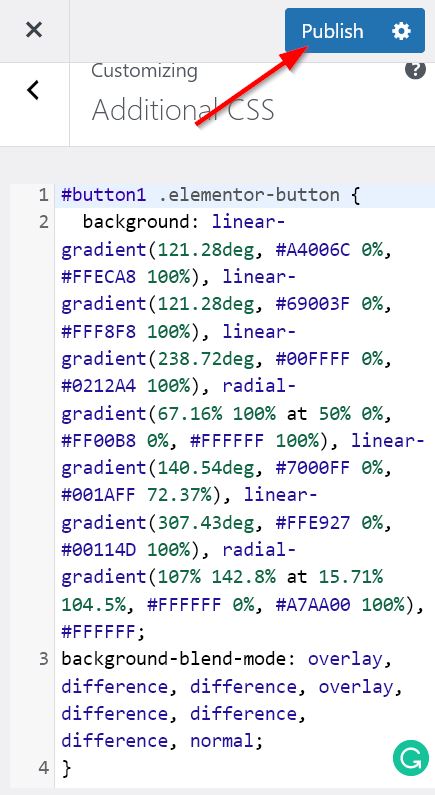
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Maak je geen zorgen als je de gratis versie van Elementor gebruikt! We leggen de noodzakelijke stappen uit om de code aan te passen en hetzelfde veelkleurige verloopknopeffect te bereiken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVoeg de aanvullende CSS-code toe
De CSS-editor van de WordPress Customizer ontvangt het CSS-fragment. Ga naar Uiterlijk -> Aanpassen op uw WordPress-dashboard.

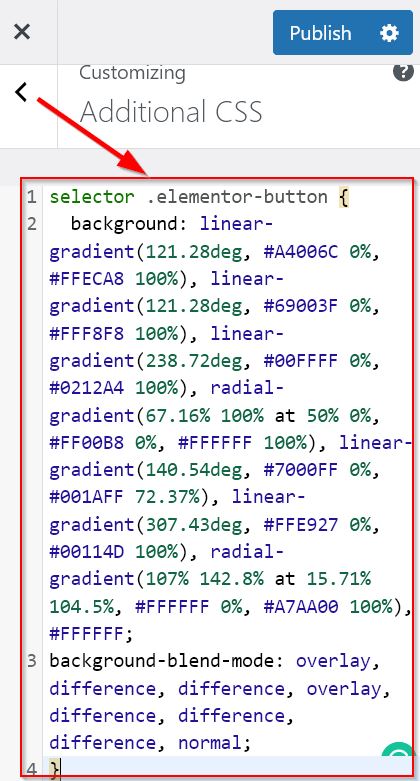
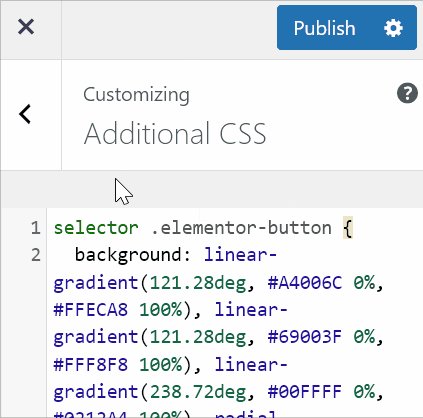
Ga naar het Aanvullende CSS-blok zodra u de pagina met aanpassingsinstellingen hebt bereikt en klik erop. Het veld Aanvullende CSS zou nu de gekopieerde CSS-code van hierboven moeten bevatten.

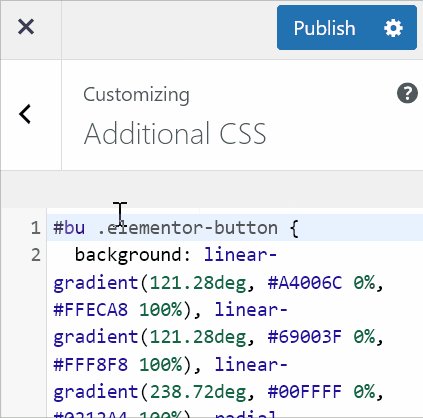
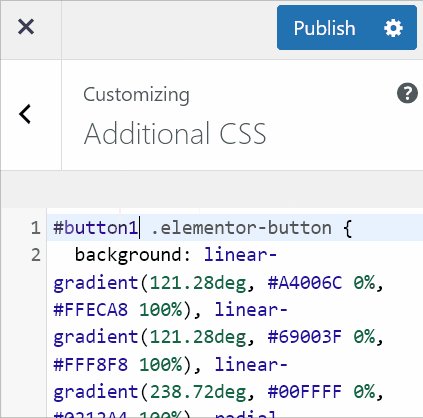
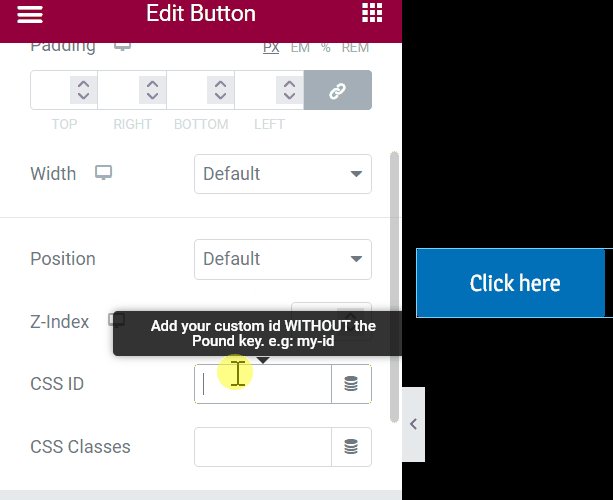
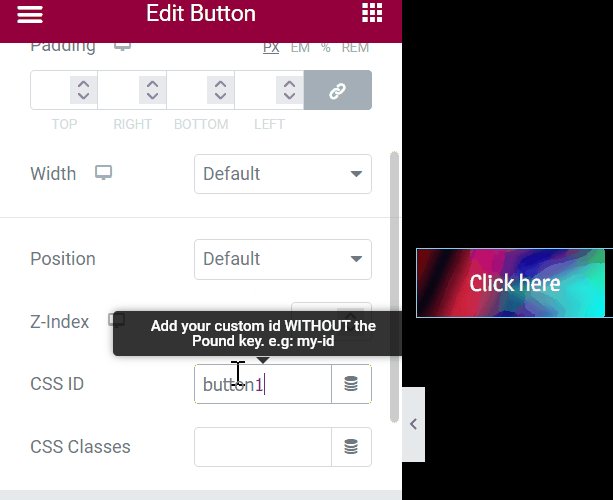
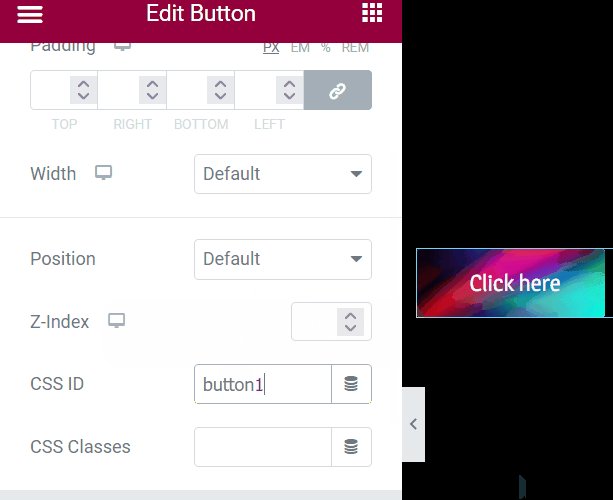
Zoals eerder gezegd, moet u de CSS-code wijzigen om een meerkleurige verloopknop te bieden. Vervang de selector door een aangepaste, unieke CSS-ID. Elke CSS-ID kan in de code worden ingevoerd; in dit geval gebruiken we #button1 .

Gebruik na het aanbrengen van wijzigingen in de CSS-code de knop Publiceren om ze door te voeren.

Voeg de Elementor CSS-ID toe
Nu kunnen we naar de volgende actie gaan. Om de CSS-code te identificeren die wordt gebruikt in de aanvullende CSS, maken we een speciale klasse-ID.
Toegang tot de Elementor-editor. Sleep vervolgens de knopwidget naar het canvasgebied nadat u deze in het widgetpaneel hebt gekozen. Nadat u de knopwidget hebt toegevoegd, kunt u deze wijzigen en stylen zoals u wilt.
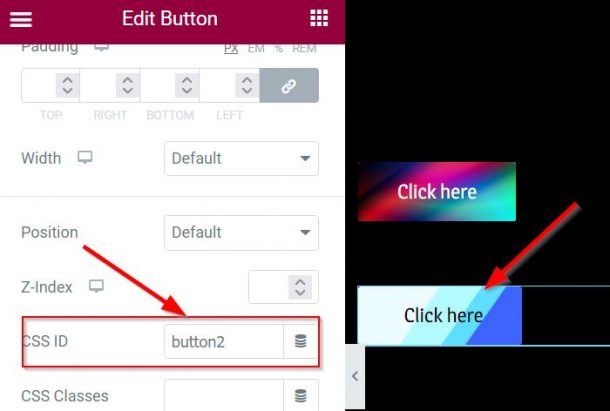
Ga naar het tabblad Geavanceerd -> Lay-out -> CSS-ID in het instellingenpaneel Knopwidget. Geef een specifieke, unieke CSS-ID op die je hierna hebt toegevoegd in het gedeelte Aanvullende CSS.

Wanneer u de unieke aangepaste CSS-ID toevoegt, wordt de knop een meerkleurig verloop, zoals te zien is in de GIF-afbeelding. Vergeet niet op de knop Concept opslaan te klikken om uw project op te slaan.
Goed. Overweeg een meerkleurig verloop toe te voegen aan een ander meerkleurig verloop voor een knopwidget.
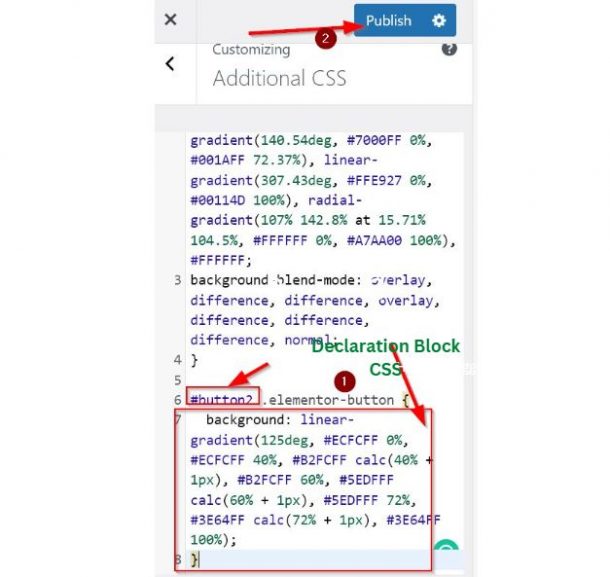
Keer daarna terug naar het veld Aanvullende CSS en kopieer en plak de huidige code in het laatste gedeelte van het veld Aanvullende CSS. Wijzig uw aangepaste, unieke CSS-ID in een nieuwe nadat u deze hebt geplakt en pas vervolgens het CSS-fragment nauwkeuriger aan in het declaratieblok van de CSS. In deze illustratie vervangen we #button2 door een CSS-ID.
Om het declaratieblok te verkrijgen, kunt u een verloop genereren met behulp van online CSS-gradiënttools.
Wanneer u klaar bent met het bewerken van uw nieuwe CSS-code, gebruikt u de knop Publiceren om deze in werking te laten treden.

Laad uw pagina opnieuw nadat u bent teruggekeerd naar uw Elementor-editor. Maak een nieuwe Button-widget, pas deze aan en style deze naar wens. Ga naar Layout > CSS ID op het tabblad Geavanceerd van de knopwidgetinstellingen. Voer daarna uw nieuwe, gepersonaliseerde CSS-ID in het gedeelte CSS-ID in.

Dat is alles wat er is. Je hebt nu twee knoppen met verschillende meerkleurige verlopen, zoals te zien is in de bovenstaande afbeelding. Als u wilt, kunt u uw project publiceren of opslaan.
Afsluiten
Dit artikel leert je hoe je het uiterlijk van Elementor gratis kunt aanpassen door je eigen CSS toe te voegen. Door enkele tips te volgen, kunt u uw gratis versie van Elementor op Elementor Pro laten lijken.
Naar onze mening is deze tutorial geweldig voor beginners die WordPress en Elementor gebruiken. Als uw website echter groeit of al goed ingeburgerd is, raden we u aan te upgraden naar Elementor Pro. Met Elementor Pro heb je toegang tot extra functies en voordelen, waardoor je efficiënter kunt werken.




