Wilt u het standaardlettertype op uw WordPress-website wijzigen met de Elementor-paginabuilder? We kunnen het uiterlijk van onze website snel verbeteren door een mooi lettertype te selecteren. Het lettertype is van groot belang op onze website omdat het het belang van het materiaal visueel weergeeft. Als gevolg hiervan moet u meer oplettend zijn en zich meer bezighouden met lettertypeselectie en andere lettertype-gerelateerde zaken zoals lettergrootte, gewicht, stijl en andere.

Het is relatief eenvoudig om het standaardlettertype te wijzigen bij gebruik van de Elementor-paginabuilder . In dit bericht laten we u zien hoe u het standaardlettertype voor de kop- en tekstwidgets in de Elementor -paginabuilder op de eenvoudigste manier kunt wijzigen.
Het standaard lettertype van Elementor wijzigen
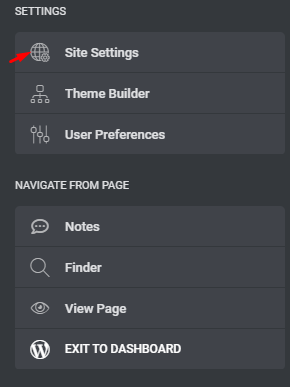
Om een nieuwe pagina te openen of te maken met de Elementor-editor, klik je op het hamburgermenu in het beheerdersdashboard van Elementor. Selecteer vervolgens Site-instellingen in het vervolgkeuzemenu.

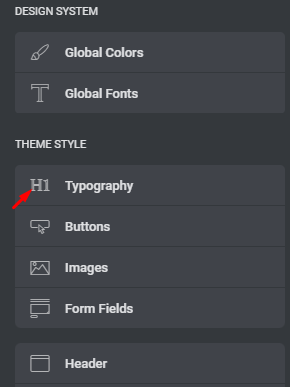
U kunt nu algemene wijzigingen aanbrengen in uw website. De wijzigingen die u hier aanbrengt, worden overal op uw website weergegeven. Klik aan de rechterkant op de optie Typografie.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
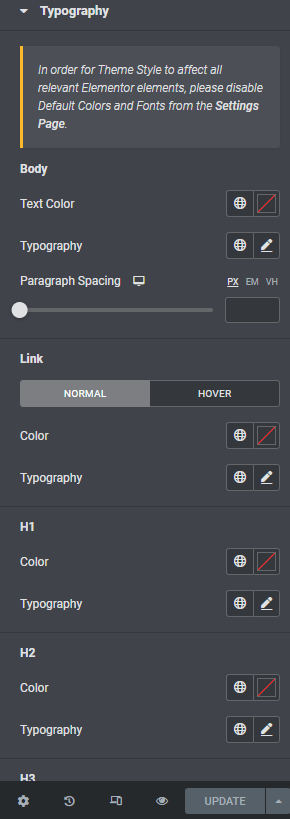
U ziet hier al uw opties voor het instellen van lettertypen. Tekstkleur, spatiëring, letterstijl, lettertypefamilie, gewicht, grootte en andere opties zijn beschikbaar. U kunt alle variabelen wijzigen om het lettertype ideaal te maken voor uw website.

Al deze opties zijn van toepassing op de tekstwidget van Elementor. Als u klaar bent, klikt u op de knop Bijwerken om uw wijzigingen op te slaan. Keer terug naar de Elementor-editor en alle keuzes van de tekstwidget zijn beschikbaar.
Wijzig het Elementor-standaardlettertype van de kopwidget
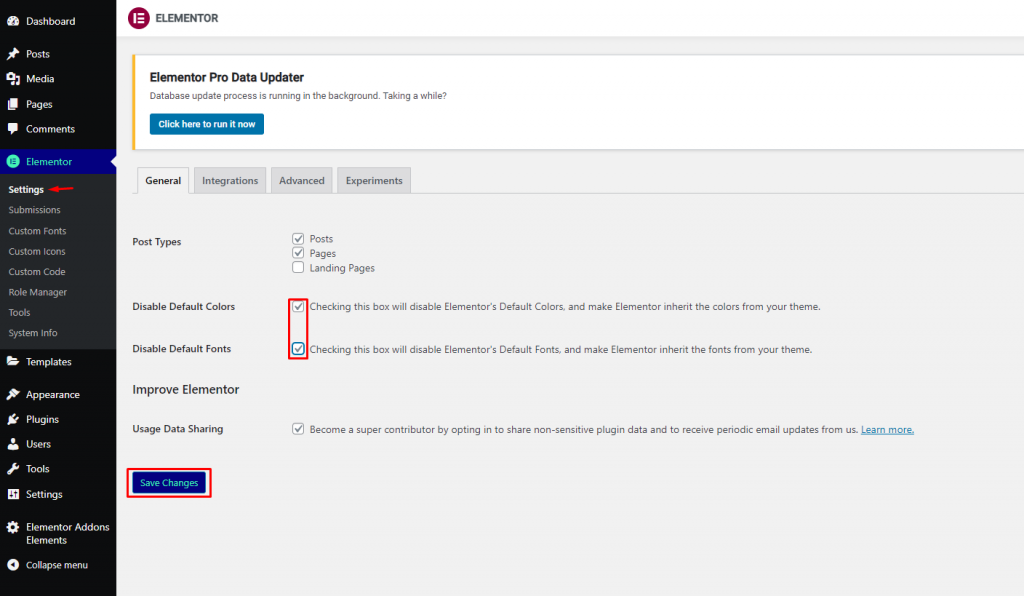
U moet naar de Elementor-instellingenpagina gaan om het standaardlettertype van de Elementor-headerwidget te wijzigen. Ga naar het tabblad Elementor >-instellingen in uw WordPress-beheerdersdashboard en schakel de opties Standaardkleuren uitschakelen en Standaardlettertypen uitschakelen uit. Die opties zijn standaard ingeschakeld; u moet ze uitschakelen om de aangebrachte wijzigingen door te voeren.

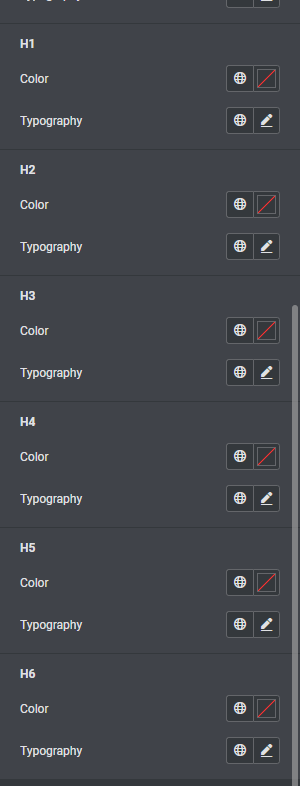
Open nu een nieuwe pagina in de Elementor-editor en selecteer Site-instellingen > Typografie in het hamburgermenu. Scroll naar beneden om de optie voor de lettertypekop te vinden. Zes koptekstinstellingen kunnen hier worden gewijzigd - H1, H2, H3, H4, H5 en H6.

Als u klaar bent, drukt u op de knop Bijwerken om uw wijzigingen op te slaan.
Afsluiten
Deze tutorial helpt je bij het wijzigen van het standaardlettertype in Elementor 's Heading- en Text Editor-widgets. Experimenteer met alle aanpassingsopties en geniet van het creatieve proces om uw website aantrekkelijker te maken voor uw gasten, aangezien het lettertype een van de communicatiemiddelen is tussen u en uw online bezoekers. Bekijk andere elementor-tutorials voor meer hulp.




