Als professionele webontwikkelaar is het belangrijk om te overwegen om een kaart op te nemen voor bedrijven met een fysieke locatie, zoals een verhuur van een fotostudio of een restaurant, om de gebruikerservaring voor potentiële klanten te verbeteren. De meeste plug-ins voor het maken van WordPress-pagina's, waaronder Divi Builder , bieden de mogelijkheid om Google Maps in een website te integreren door middel van de kaartmodule. Deze module is uitgerust om meerdere locatiepinnen te verwerken in het geval dat het bedrijf meerdere vestigingen heeft. Om de kaartmodule in Divi Builder te gebruiken, is integratie met Google Maps via een API-sleutel noodzakelijk. De volgende stappen schetsen het proces van het toevoegen van Google Maps aan een website via Divi Builder .

Voeg Google Maps toe in Divi Builder
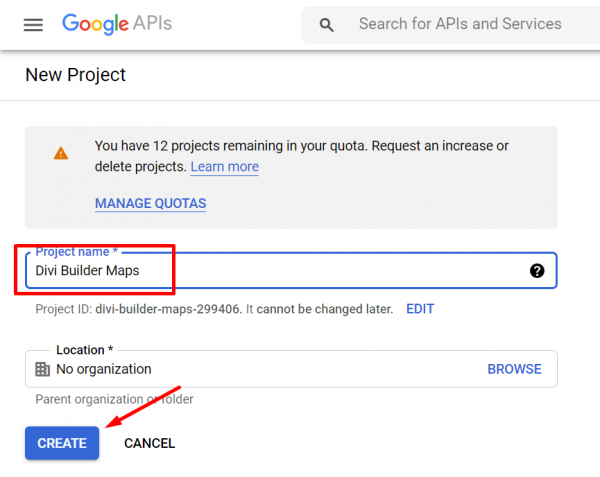
Er is eerder vermeld dat het integreren van de Divi Builder met Google Maps een noodzaak is om de kaartmodule te gebruiken. Deze integratie kan worden bereikt door een Google Maps API-sleutel te verkrijgen. Om deze sleutel te verkrijgen, moet u inloggen op de Google API Console-website met uw Google-account. Als u nog geen project heeft opgezet, kunt u er een maken door het vervolgkeuzemenu in de bovenste balk te selecteren en de optie "NIEUW PROJECT" in de rechterbovenhoek van het venster dat verschijnt te selecteren.
Wijs nu een naam toe aan uw project en klik op de CREATE- knop.

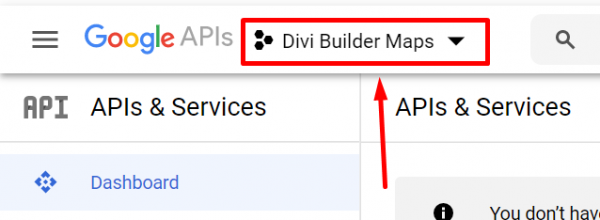
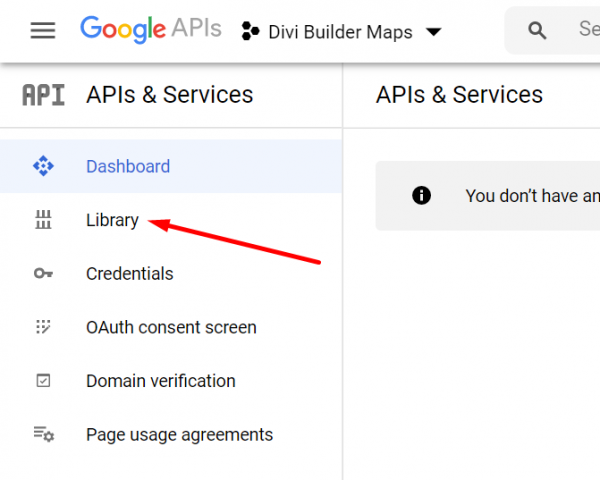
Om Google Maps in uw project te gebruiken, maakt u eerst het project aan en selecteert u het in het vervolgkeuzemenu op de bovenste balk.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
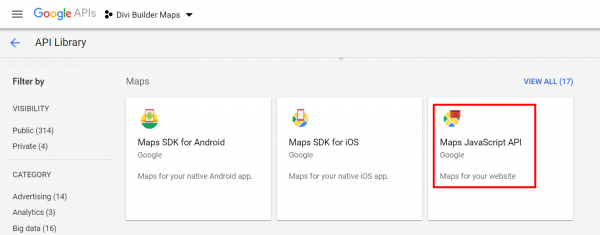
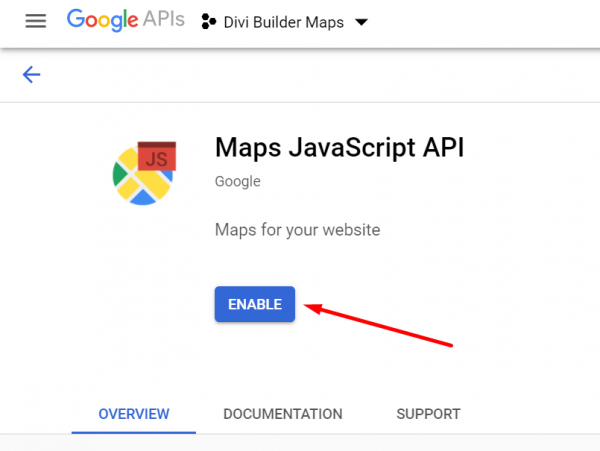
Kies op de API-bibliotheekpagina het Google Maps API-type dat u wilt gebruiken onder het gedeelte Maps.

Voor de Divi Builder kunt u de Maps JavaScript API gebruiken.

Klik op de knop INSCHAKELEN om de API te activeren.

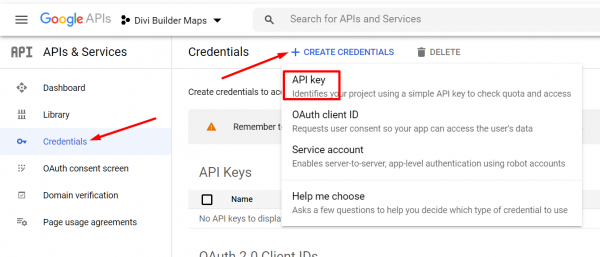
Ga vervolgens terug naar het hoofddashboard van de Google API Console door op het Google API Console-logo in de bovenste balk te klikken en het menu Referenties in het linkerdeelvenster te selecteren. Klik op de knop CREDENTIALS MAKEN en kies API-sleutel.

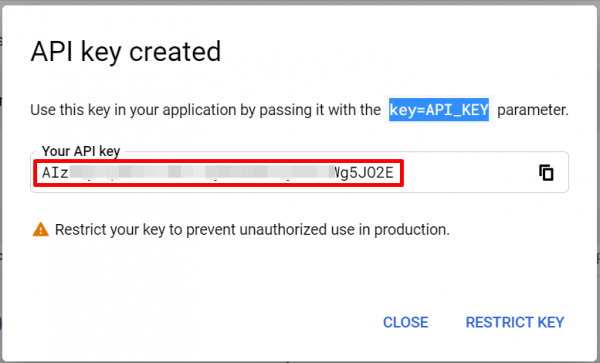
Kopieer de gegenereerde API-sleutel die in het venster verschijnt.

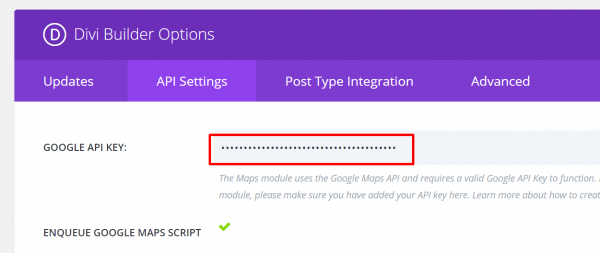
Om de sleutel aan uw WordPress-dashboard toe te voegen, logt u in en gaat u naar Divi -> Theme Options (of Divi -> Plugin Options als u een ander thema dan Divi gebruikt). Als u het Divi-thema gebruikt, plakt u de API-sleutel in het veld Google API Key onder het tabblad Algemeen. Als u Divi Builder op een ander thema gebruikt, plakt u de API-sleutel in het veld GOOGLE API KEY onder het tabblad API-instellingen. Vergeet niet de wijzigingen op te slaan door op de knop Opslaan te klikken.

Begin met het toevoegen van de kaart
Om Google Maps met uw Divi Builder te gebruiken, moet u eerst de twee verbinden. Zodra ze zijn gekoppeld, kunt u een kaart aan uw pagina of sjabloon toevoegen. Dit kan gedaan worden door op de grijze plusknop op het canvasgebied te klikken en de kaartmodule te selecteren.
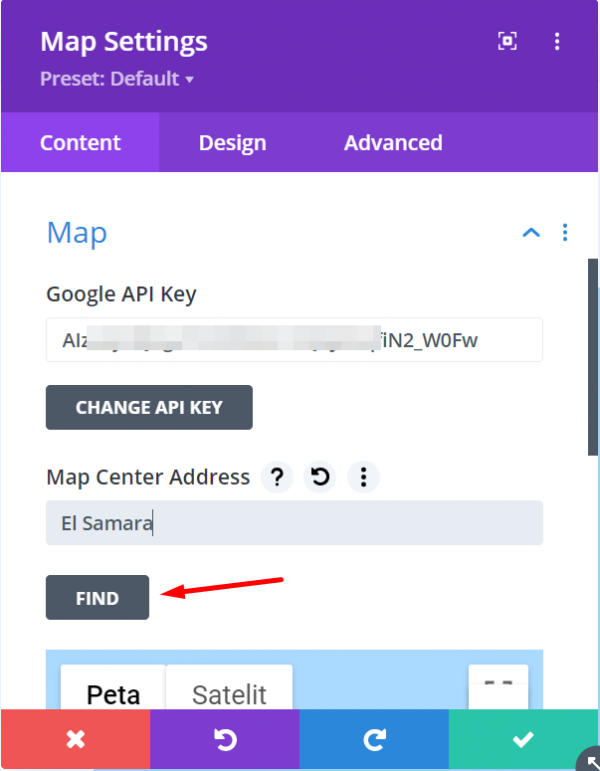
Voordat u een punaise aan de kaart toevoegt, kunt u het midden van de kaart instellen op uw bedrijfslocatie. Dit helpt Google Maps om het gebied rond uw bedrijf weer te geven. Als uw bedrijf bijvoorbeeld in Londen is gevestigd, kunt u het centrum in Londen instellen. Als alternatief kunt u het centrum instellen op de exacte locatie van uw bedrijf. Ga hiervoor naar het tabblad Inhoud in het instellingenpaneel en zoek het kaartblok. Klik vervolgens op de knop VINDEN.

Spelden toevoegen
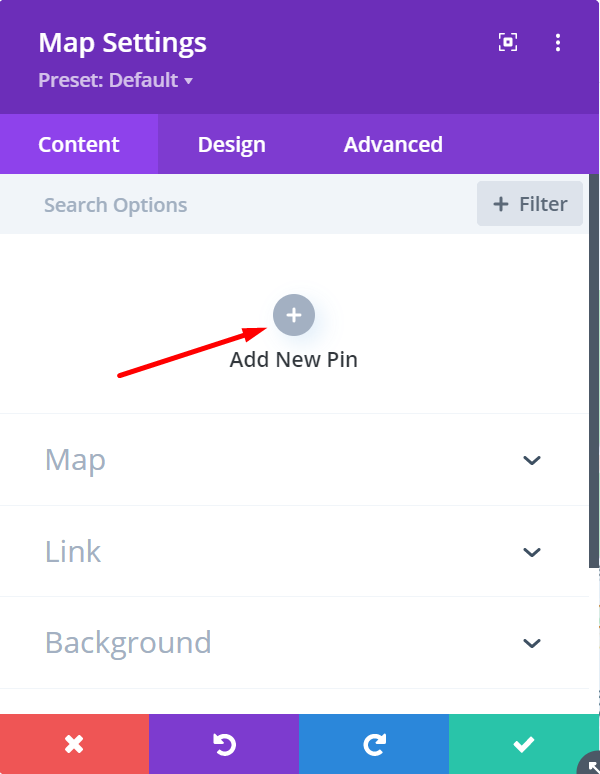
Om een speld op de kaart te plaatsen, hoeft u alleen maar op de knop "Nieuwe speld toevoegen" te klikken in het gedeelte Inhoud van het instellingenpaneel.

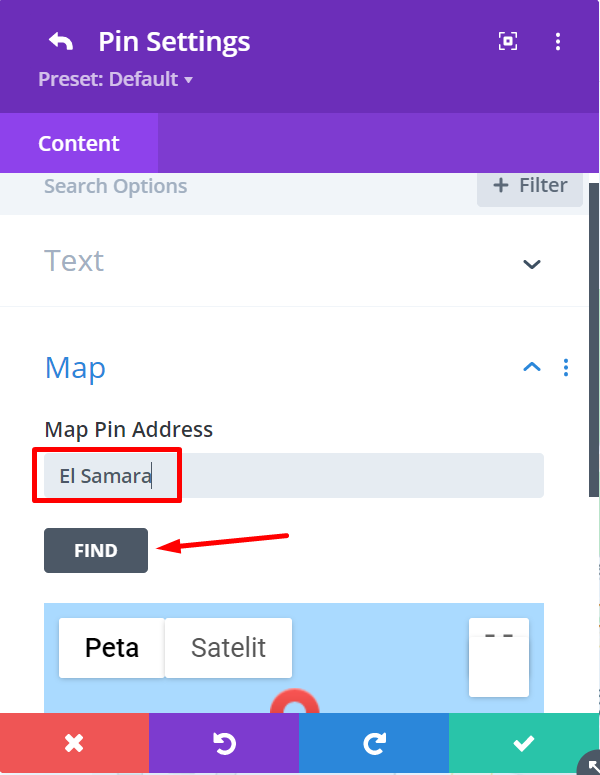
Als u een locatie op de kaart wilt vastzetten, opent u eerst het kaartblok en typt u het adres dat u wilt vastzetten in het veld Kaartpinadres. Druk vervolgens op de knop VINDEN. Als u tekst wilt toevoegen, opent u gewoon het tekstblok.

Om meer pinnen toe te voegen, volgt u gewoon de eerder genoemde stappen.
De kaart stylen
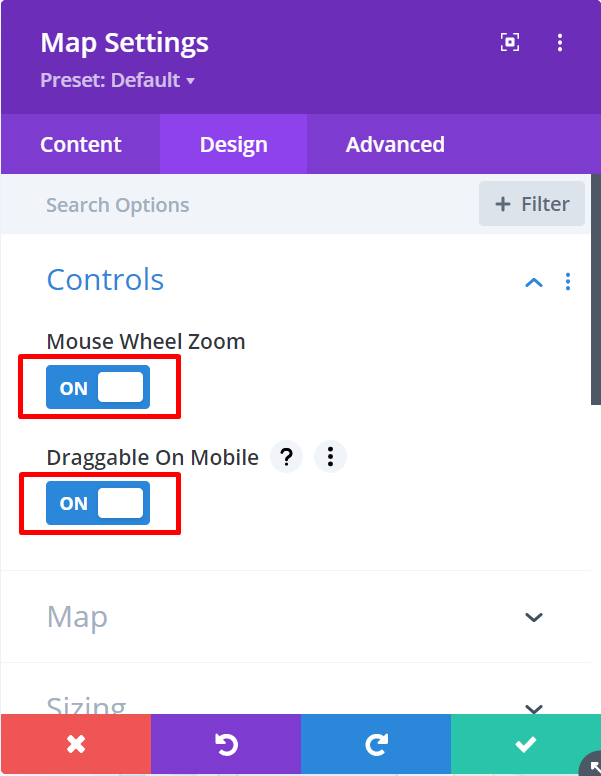
Om je kaart er mooi uit te laten zien, kun je in de instellingen naar het gedeelte Ontwerpen gaan. Voordat u naar andere opties in dat gedeelte kijkt, kunt u beginnen met het openen van de optie Besturing en het in- of uitschakelen van de mogelijkheid om in en uit te zoomen met uw muiswiel.

Om uw kaart in de Divi Builder aan te passen, kunt u verschillende blokken openen om de marges en opvulling te wijzigen, filters toe te voegen en een ingangsanimatie te kiezen, net als bij andere modules.
Onthoud dat: als u het bericht 'Alleen voor ontwikkelingsdoeleinden' ziet wanneer u de kaart probeert toe te voegen, vergeet dan niet uw Google Cloud-facturering in te schakelen. Dit is een nieuwe vereiste van Google, maar maakt u zich geen zorgen: zolang u het gratis maandelijkse tegoed van $ 200 niet overschrijdt, kunt u de Google Maps API nog steeds gratis gebruiken.
Het komt erop neer
Kortom, het toevoegen van een Google Map aan uw website is cruciaal om uw klanten te helpen uw fysieke bedrijfslocatie gemakkelijk te vinden. Door de kaartmodule in Divi Builder te gebruiken, kunt u eenvoudig Google Maps integreren en een interactieve en gebruiksvriendelijke kaart voor uw website maken. Dit zorgt niet alleen voor een efficiëntere manier voor klanten om uw bedrijf te vinden, maar het geeft ook een professionele uitstraling aan uw website. Dus als u de functionaliteit en gebruikerservaring van uw website wilt verbeteren, is het opnemen van een Google Map zeker het overwegen waard.




