Je bent misschien al bekend met Stories die beschikbaar zijn op WhatsApp, Facebook, YouTube of Instagram. Deze functie is sinds 2016 beschikbaar en werd aanvankelijk door Facebook op Messenger aangeboden als "Messenger Day".

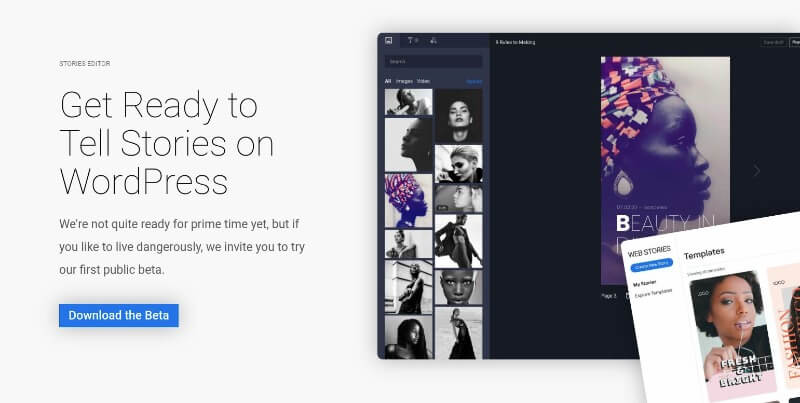
The Web Stories is dit jaar op WordPress geland als een bèta-plug- in van Google. Hoe ziet dat eruit en wat kan de impact zijn van deze nieuwe functie op je content (en verkeer)? Laten we het uitzoeken.
Wat zijn webverhalen?

Web Stories werkt op dezelfde manier als wat we op WhatsApp en Facebook hebben. Het doel is om u te helpen inhoud (afbeelding, video, tekst) te delen die 24 uur duurt, maar binnen uw website. Omdat dit wordt aangedreven door AMP-technologie , kan de impact van het verkeer opmerkelijk zijn, aangezien we weten dat AMP-pagina's bedoeld zijn om snel te laden ( ondanks de waarschuwing die hieromheen hangt ).

We zijn van mening dat mensen die Web Stories gebruiken, hun inhoud op Google kunnen laten uitlichten en snel bereikbaar kunnen maken. Hetzelfde als het rijke resultaat, uw verhalen verschijnen op Google en daarom is het een nieuwe manier om meer verkeer naar uw website te trekken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuAls je leuk verkeer op je website hebt, kan dit een leuke manier zijn om aankondigingen te delen, via een zwevende knop die je verhalen op de bezochte pagina laadt.
Omdat de plug-in vrij recent is, hebben we geen volledige lijst met use-cases, maar toch kun je je voorstellen hoeveel mogelijkheden hiermee beschikbaar zijn. Laten we nu de plug-in grondig verkennen.
Ondersteunde inhoud voor webverhalen
Hoewel je al weet dat je met Web Stories inhoud online kunt delen, maar wat voor soort inhoud kun je daarmee delen?
Afbeeldingen, video's en GIF's
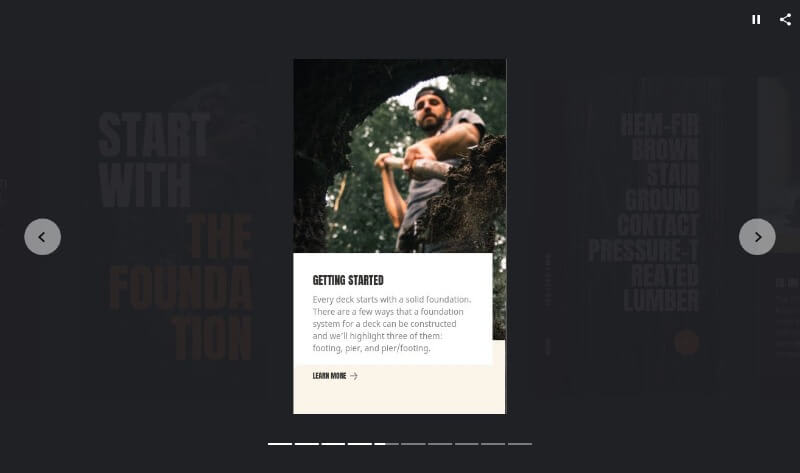
Webverhalen zijn gebouwd met visueel rijke media en of je afbeeldingen, video's of GIF-middelen gebruikt, is aan jou. Afbeeldingen en video's breiden zich uit om de schermen van de lezers visueel te vullen, wat zorgt voor een soepele en boeiende ervaring. Met AMP kunt u het bestandstype specificeren om rekening te houden met de netwerkverbinding en browsermogelijkheden van de gebruiker.
Tekst en audio
Breng feiten en cijfers over via hapklare brokken van een of twee zinnen (ideaal voor mobiele apparaten). U kunt kiezen uit verschillende lettertypekleuren voor eenvoudige leesbaarheid, of u kunt visuele elementen toevoegen zoals subtiele zwarte transparante verloopoverlays om de leesbaarheid te garanderen, zelfs op willekeurige achtergrondafbeeldingen. Bovendien kun je op elke pagina korte audiobestanden gebruiken voor gesproken informatie of achtergrondmuziek.
Animaties en interacties
Het is gemakkelijk om visuele effecten en aanraakbare interacties te creëren die lezers betrokken houden. Titels kunnen op de pagina vliegen, infaden of animeren. Configureer je verhaal om automatisch door te gaan naar de volgende pagina wanneer een videofragment is voltooid. Zorg voor sociaal delen en gerelateerde links aan het einde van uw verhaal, zodat gebruikers het kunnen delen of verder kunnen duiken in andere inhoud op uw site.
Wat zijn de voordelen van het gebruik van Web Stories?
Hoewel dit een mooie functie lijkt, zijn er voordelen bij het gebruik ervan? Het antwoord is ja. Dit zijn waar de Web Stories u bij kunnen helpen.
Maak boeiende en leuke inhoud

Web Stories maken de productie van verhalen technisch zo eenvoudig mogelijk. Dit is mogelijk geweest met de meegeleverde Editor met een gebruikersinterface voor slepen en neerzetten.
Gemakkelijk deelbare en koppelbare verhalen
Webverhalen maken deel uit van het open web en kunnen worden gedeeld en ingesloten op verschillende sites en apps zonder beperkt te zijn tot één enkel ecosysteem.
Prestaties volgen en meten
Ondersteunt analyse- en boekensteunmogelijkheden voor het delen van virussen en het genereren van inkomsten.
Snelle laadtijden
Webverhalen zijn snel, zodat uw publiek betrokken blijft. Zoals we al zeiden, is het een van de voordelen van AMP.
Meeslepende verhalen vertellen

Webverhalen zijn een nieuwe en moderne manier om bestaande lezers te bereiken door een unieke en creërende ervaring te bieden.
Introductie van de plug-in voor webverhalen
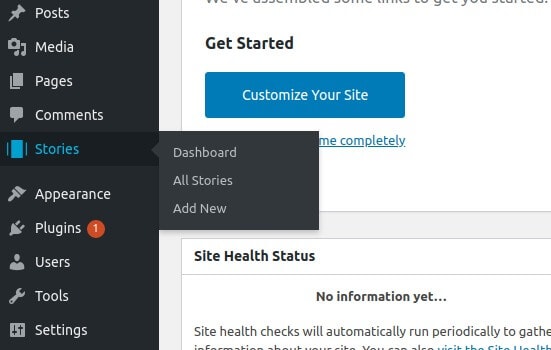
Nadat u de bèta-plug-in op WordPress hebt geïnstalleerd en geactiveerd, zou u een menu "Verhalen" moeten zien toegevoegd aan het beheerdersmenu.

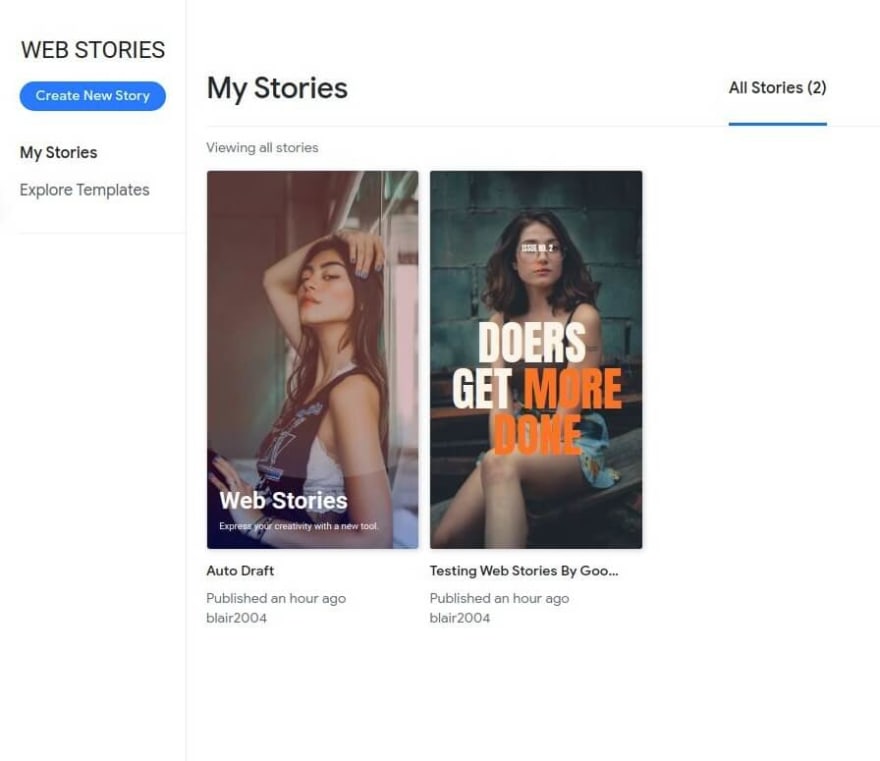
Door op "Dashboard" te klikken, komt u in het daadwerkelijke paneel met al uw gemaakte verhalen en verschillende secties om:
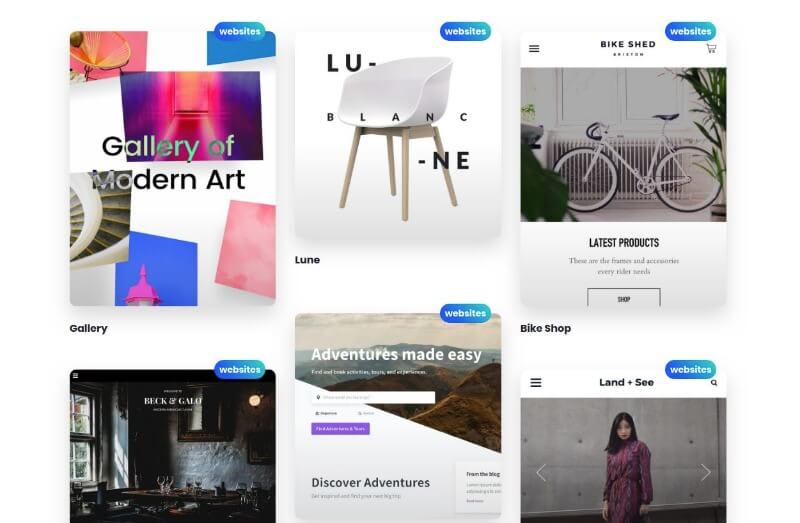
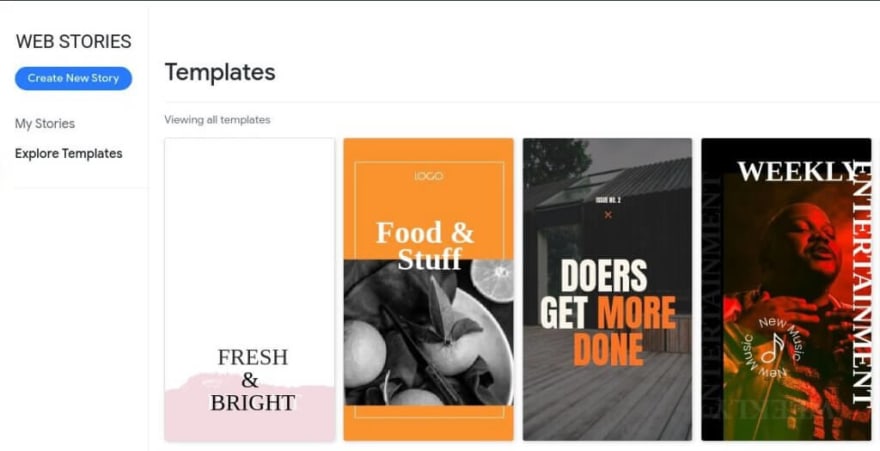
- Sjablonen verkennen
- Vanaf het begin creëren

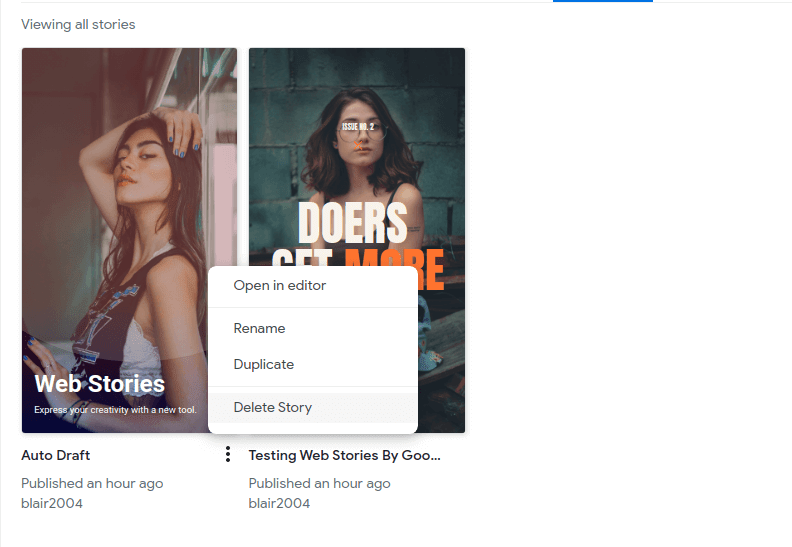
Vanuit het dashboard kun je al je verhalen beheren door ze te bewerken, hernoemen, verwijderen of dupliceren.

Door de sjablonen te verkennen, krijgt u enkele kant-en-klare verhalen die niet veel aanpassingen vereisen.

Introductie van The Story Builder
Laten we proberen een voorbeeldverhaal te maken van de gebruikersinterface van de plug-in Web Stories. Als u van het Web Story-dashboard was, klikt u op " Nieuw verhaal maken " om naar de gebruikersinterface te gaan.
Eenmaal daar kun je merken dat de ui is opgesplitst in 3 hoofdsecties.
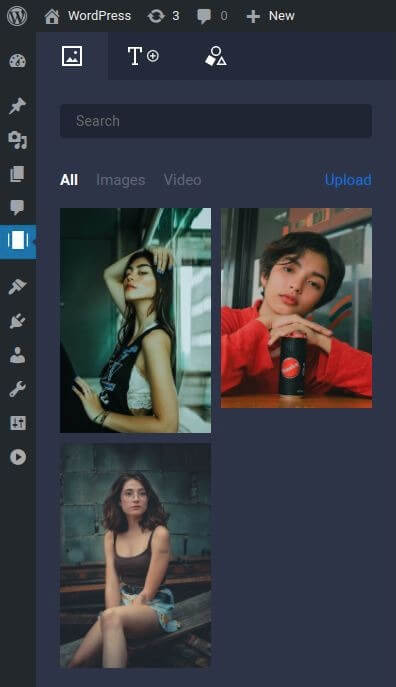
Componenten Sectie:
Het onderdelengedeelte bevat het materiaal dat je gaat gebruiken om je verhaal te maken. Per materiaal omvatten we:
- Afbeeldingen
- Video
- Audio
- Tekst
- vormen

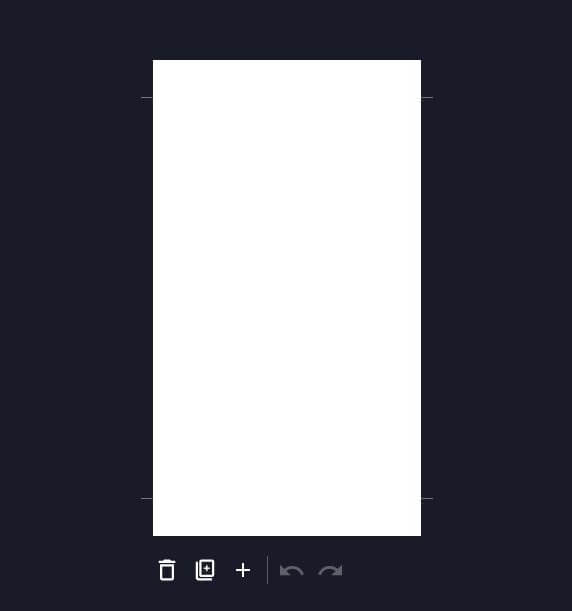
Werkruimte
In het midden is er de werkruimte waar de conceptie wordt gemaakt. Houd er rekening mee dat dit bord lagen ondersteunt (een beetje zoals Photoshop-lagen). U kunt ze ook opnieuw ordenen in het gedeelte Componentopties.

Onder elk verhaal zijn er opties om te verwijderen, dupliceren en een nieuwe pagina te maken. We moeten er rekening mee houden dat de werkruimte een uitlijnhulp voor slepen en neerzetten heeft. Dit zou erg handig moeten zijn voor het maken van verhalen met nauwkeurige afstemmingen.
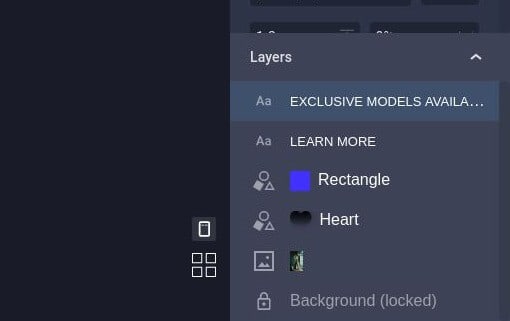
Componenten Opties:
Elk onderdeel waarop de focus ligt, verander de onderdeelopties aan de rechterkant van het scherm. De opties zijn daarom mogelijk niet hetzelfde, of u nu een afbeelding of een vormcomponent gebruikt.
Als u bijvoorbeeld een kop aan het bewerken bent, geeft die sectie typografiegerelateerde opties weer om de lettergrootte, kleur, uitlijning, dekking, enz. te wijzigen. Als u een afbeelding bewerkt, kunt u de grootte aanpassen, de link, dekking, positie, etc.
U zult vaak met lagen werken, omdat deze u helpen bij het beheren van de componenten die aan de werkruimte zijn toegevoegd. Merk op dat de lagen kunnen worden herschikt door middel van slepen en neerzetten.

Als u klaar bent met bouwen, kunt u uw werk publiceren of bekijken. De plug-in kan je ook uitnodigen om een nieuwe blogpost te maken met het verhaal dat je hebt gemaakt.

De verhalen zijn responsief. Dat betekent dat ze correct worden weergegeven op mobiel en desktop.
Samenvatting van de plug-in voor webverhalen
Dat is alles voor deze introductiepost. Wij geloven dat alle mogelijkheden voorhanden zijn om u te helpen indrukwekkende verhalen te creëren. Houd er rekening mee dat de plug-in nog niet compleet is. U wordt daarom uitgenodigd om de problemen in te dienen die u tegenkomt tijdens het testen van deze plug-in. Onthoud dat u de plug-in hier kunt downloaden. Wat vind je van deze Web Stories-functie? Ga je het implementeren op je website? Laat het ons weten.




