Elementor is een populaire WordPress pagebuilder waarmee je eenvoudig websites kunt maken en wijzigen. Een van de handige functies van Elementor is de functie "Geschiedenis", waarmee gebruikers wijzigingen aan de website ongedaan kunnen maken en opnieuw kunnen uitvoeren. In dit artikel zullen we onderzoeken hoe we de geschiedenisfunctie in Elementor kunnen gebruiken om acties ongedaan te maken en opnieuw uit te voeren. We bespreken ook hoe u naar specifieke wijzigingen kunt springen en hoe u verschillende versies van de pagina kunt opslaan. Dit artikel laat u zien hoe u de geschiedenisfunctie van Elementor kunt gebruiken om met vertrouwen wijzigingen aan uw website aan te brengen, wetende dat u altijd terug kunt gaan en eventuele fouten kunt herstellen.

Introductie van Elementor-geschiedenis
Vanaf nu kun je alles wat je doet in de editor ongedaan maken en het opnieuw doen als dat nodig is.
Fout gemaakt? Geen zorgen! Druk gewoon op Ctrl/Cmd + Z of open het geschiedenispaneel om te zien wat u in het verleden hebt gedaan.
Dit is een belangrijke toevoeging aan de toch al handige functie Revisiegeschiedenis, die elke keer dat u ze opslaat een opgeslagen versie van uw wijzigingen maakt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGebruik van geschiedenisfunctie
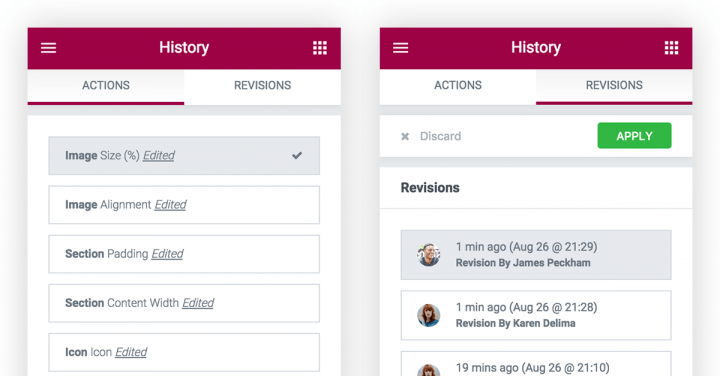
Je ziet een nieuw tellerklokpictogram onderaan het linkerdeelvenster. Als u erop klikt, wordt het geschiedenispaneel geopend en worden twee tabbladen weergegeven: Acties en Revisies.
Tabblad Acties
Op het tabblad Acties kunt u een record zien van alles wat u doet in Elementor . Van het toevoegen van tekst tot het veranderen van de kleur van de knop… Er is niets weggelaten.
Je kunt erachter komen wat je hebt gedaan door de stappen te doorlopen en erop te klikken.
Blader door de lijst met stappen totdat je het exacte punt vindt waar je de vreselijke fout hebt gemaakt die je anders zo mooie pagina-ontwerp verpestte (ik zei je dat je het Comic Sans-lettertype niet moest gebruiken!)
Zodra je de juiste plek hebt gevonden om om te keren, ga je vanaf daar verder. U kunt schakelen tussen acties, net als bij elke andere software die knoppen "Ongedaan maken" en "Opnieuw" heeft.

Tabblad Revisies
Als u aan het einde van de lijst met acties komt, kunt u nog verder teruggaan door op het tabblad Revisies te klikken.
Revisies zijn erg handig en worden opgeslagen met dezelfde functie in WordPress voor het opslaan van wijzigingen. Dit maakt de revisies van Elementor erg snel en maakt het ook mogelijk om elke plug-in te gebruiken die revisies versnelt.
Elke keer dat u uw pagina opslaat, houdt de functie Revisiegeschiedenis bij hoe deze is gewijzigd. Hiermee kunt u heen en weer schakelen tussen oudere versies van uw pagina-ontwerp. Dit betekent dat er een back-up wordt gemaakt van elke stap van uw pagina-ontwerpproces.
Zodra u de revisie heeft gekozen waarnaar u wilt teruggaan, drukt u op de knop "Toepassen" en de huidige pagina gaat terug naar de versie die in de revisie is opgeslagen.
Nieuwe sneltoetsen
Als het gaat om ontwerpen met Elementor, zijn sneltoetsen een grote hulp. Hierdoor kun je verschillende dingen uitproberen in de editor, wat het hele ontwerpproces versnelt.
We zijn er zo aan gewend dat we z'ing kunnen regelen in alle software die we gebruiken, dat het vanzelfsprekend lijkt dat Elementor dezelfde functie heeft. Kerel, je kunt eindelijk een stap terug doen naar de laatste actie door erop te drukken.

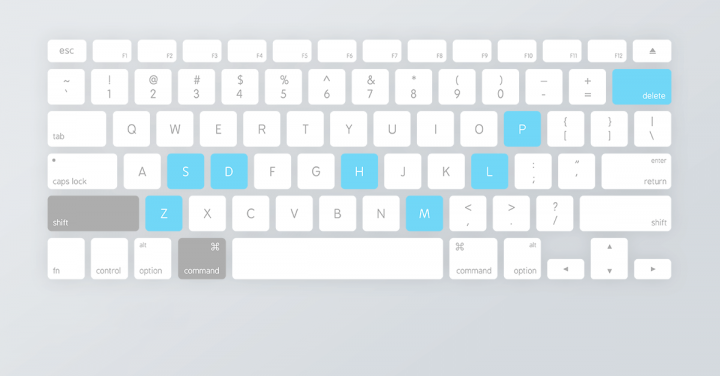
Elementor heeft nu vier nieuwe sneltoetsen: "Opnieuw", "Ongedaan maken", "Verwijderen" en "Dupliceren". Hier is een lijst met alle sneltoetsen:
- Ongedaan maken - Ctrl / Cmd + Z - Maak elke wijziging op de pagina ongedaan
- Opnieuw - Ctrl / Cmd + Shift + Z - Voer elke wijziging op de pagina opnieuw uit
- Dupliceren - Ctrl / Cmd + D - Dupliceren sectie/kolom/widget die is bewerkt
- Verwijderen - Verwijderen - Verwijder sectie/kolom/widget die is bewerkt
- Opslaan - Ctrl / Cmd + S - Sla uw werk op en keer er eventueel naar terug met de revisiegeschiedenis
- Geschiedenis - Ctrl / Cmd + Shift + H - Gaat naar het paneel Revisiegeschiedenis
- Paneel / Voorbeeld - Ctrl / Cmd + P - Schakel tussen het paneel en de voorbeeldweergave
- Mobiel bewerken - Ctrl / Cmd + Shift + M - Schakel tussen desktop-, tablet- en mobiele weergaven
- Sjabloonbibliotheek - Ctrl / Cmd + Shift + L - Opent onze sjabloonbibliotheek-modal
Geniet beter van Elementor!
Wat vind je van deze functie? Denk je dat het zal veranderen hoe je Elementor gebruikt om te ontwerpen?
Elementor boekt snelle vooruitgang met gloednieuwe functies die grensverleggend zijn. Neem even de tijd om de nieuwe functie ongedaan maken/opnieuw uit te proberen. Open een nieuwe pagina, breng enkele wijzigingen aan en klik vervolgens op 'Ongedaan maken'. Ik weet zeker dat het je zal helpen.
Geschiedenis laat je nieuwe dingen uitproberen wanneer je ontwerpt in Elementor , dus je hoeft nooit bang te zijn om iets nieuws te proberen.




