Bent u op zoek naar een gemakkelijke methode om voetnoten in uw beschrijvingen op te nemen?

Voetnoten zijn stukjes informatie die u onderaan een webpagina ziet. Het is een veelgebruikte manier om citaten op te nemen, bronnen te geven en uw webinhoud duidelijk te maken.
In dit korte artikel laten we u zien hoe u eenvoudige en ook geavanceerde nabeschouwingen aan uw WordPress-artikel kunt toevoegen.
Waarom voetnoten toevoegen aan uw blogsiteberichten?
Voetnoten zijn een fantastisch middel om onderaan een artikel aanbevelingen te doen voor uw materiaal. Het helpt bij het opbouwen van vertrouwen bij uw kijkers door hen de bron van uw gegevens te laten zien
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuU kunt ook toelichtingen gebruiken om opmerkingen toe te voegen, essentiële feiten te benadrukken en ook extra details over uw materiaal te geven.
Nabeschouwing kan ervoor zorgen dat uw site er nog professioneler en betrouwbaarder uitziet. Als u bijvoorbeeld onderzoekspapers publiceert of historische gebeurtenissen behandelt, zoeken uw lezers mogelijk achteraf met citaten.
Dat gezegd hebbende, laten we eens kijken hoe u nabeschouwingen aan uw WordPress-website kunt toevoegen.
Voeg nabeschouwingen toe in WordPress met behulp van een plug-in
De handigste methode om nabeschouwingen aan uw inhoud toe te voegen, is door een WordPress-plug-in te gebruiken. Een plug-in biedt veel meer veelzijdigheid en controle over de stijl van uw voetnoten, en u hoeft ook geen code te bewerken.
Voor deze zelfstudie gebruiken we de plug-in voor voetnoten voor WordPress. Hoewel er verschillende andere opties zijn, zijn nabeschouwingen gemakkelijk te gebruiken, bieden ze talloze opties voor aanpassing en zijn ze ook volledig gratis.
Eerst moet je de voetnoten-plug-in voor WordPress instellen en activeren.Â
Wanneer de plug-in actief is, kunt u naar Instellingen bladeren 
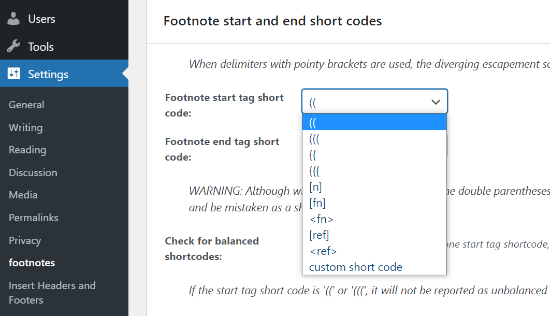
U kunt bijvoorbeeld de begin- en eind-shortcodes voor uw voetnoten kiezen in het vervolgkeuzemenu. Door gebruik te maken van deze shortcodes, kunt u voetnoten bij uw materiaal opnemen.
Zolang u weet welke shortcode u moet gebruiken om uitleg aan uw webinhoud toe te voegen, kunt u de plug-in gaan gebruiken om voetnoten op te nemen in uw WordPress-blogposts en webpagina's. De rest van de instellingen is volledig optioneel.
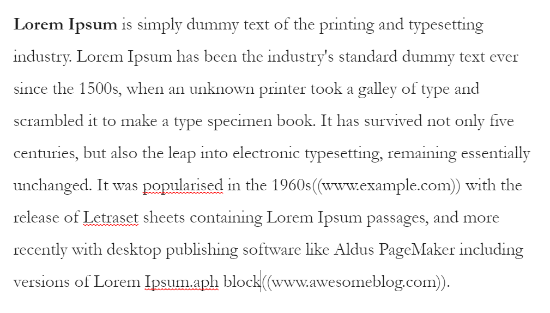
Om een uitleg toe te voegen, ga verder en maak ook een gloednieuwe post of bewerk een bestaand kort artikel. Wanneer je in de WordPress-editor bent, voeg je gewoon de shortcode toe die je hebt geselecteerd voor de nabeschouwingen. Als u bijvoorbeeld dubbele haakjes als uw shortcode kiest, voegt u deze in het materiaal in waar u de bijzaak wilt opnemen. Dan kun je naar de URL van je bron gaan, of wat je ook maar in de voetnoot zou willen opnemen. Het zou er ongeveer zo uitzien:

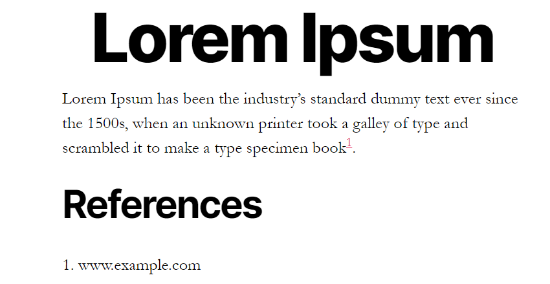
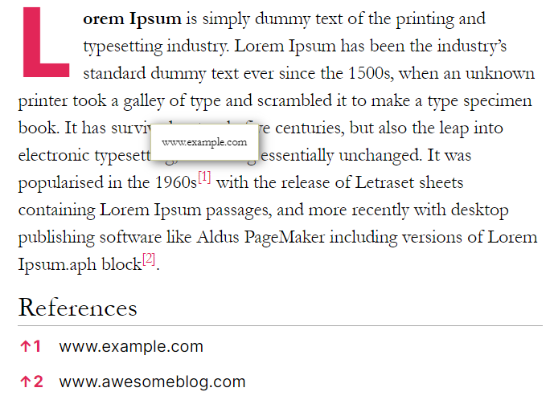
Daarna kunt u een kijkje nemen in uw blogbericht om te zien of de voetnootlinks correct werken. Als je tevreden bent met de instellingen, ga je gang en publiceer je je WordPress-blogpost om de voetnoten aan het werk te zien.

Als u nu uw uitleg wilt aanpassen en hun uiterlijk wilt wijzigen, biedt de plug-in voor voetnoten daarna tal van keuzes.

U kunt beginnen door waarschijnlijk naar de uitleg van de instellingen te posten en op het tabblad ' Algemene instellingen ' te klikken.
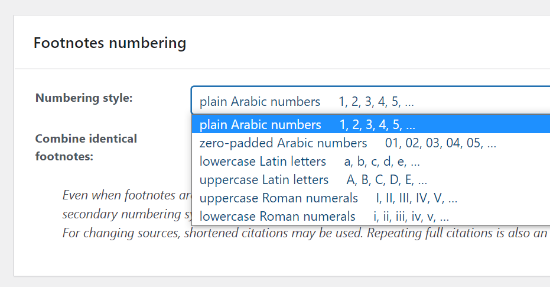
U ziet instellingen voor het kiezen van een nummeringsstijl. Met de plug-in kunt u kiezen uit gewone cijfers, Romeinse cijfers, verkleinde en ook hoofdletters, en nog veel meer.
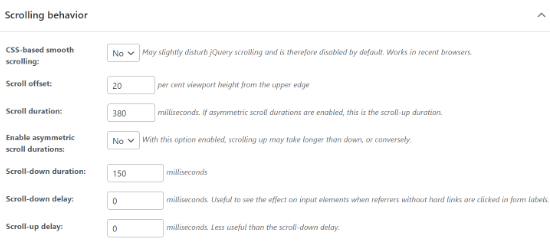
Daarna kunt u de scrolgewoonten van de bijzaken in de webinhoud instellen. Er zijn keuzes om de scrollduur vast te stellen en een vertraging toe te voegen wanneer een sitebezoeker op een uitleg klikt.

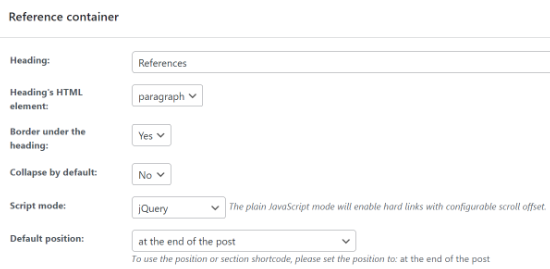
De plug-in zal achteraf zeker gebruik maken van 'verwijzingen' als de standaardkop voor uw weblinks, maar u kunt het kopbericht wijzigen en ook precies hoe het wordt weergegeven in het containergebied met aanbevelingen.

De plug-in biedt extra instellingen, zoals het weergeven van voetnoten in fragmenten, het configureren van de URL-stuk-ID-instellingen en ook het toestaan van de AMP-compatibiliteitsmodus. Als u klaar bent met de wijzigingen, klikt u op de knop 'Aanpassingen opslaan'.
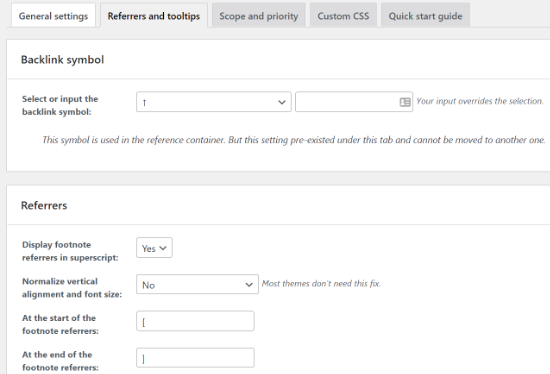
Vervolgens kunt u naar het tabblad 'Verwijzers en ' tooltips ' gaan. Hier zie je instellingen om het backlink-symbool te transformeren dat zeker in de latere links zal verschijnen.
U kunt kiezen uit verschillende tekens die door de plug-in worden geleverd of uw eigen tekens toevoegen. Daarnaast zijn er alternatieven om de instellingen van de verwijzer te wijzigen en om te kiezen of u wilt dat de cijfers achteraf tussen haakjes worden weergegeven.
Daarnaast biedt de plug-in instellingen om tooltips toe te staan, wat een tekstvak is dat de link van uw bron toont wanneer een persoon over een uitlegnummer zweeft. U kunt de positie van de knopinfo, de afmetingen, de timing en het bericht wijzigen en andere alternatieven voor personalisatie gebruiken.

In het tabblad Bereik en topprioriteit kunt u het zorgniveau bepalen dat uitzoekt of uitleg wordt uitgevoerd voorafgaand aan andere plug-ins. Bovendien kunt u gepersonaliseerde CSS toevoegen door naar het tabblad 'CSS op maat' te gaan. Vergeet niet om op de knop " Instellingen opslaan " te klikken als u klaar bent met het aanbrengen van wijzigingen.
Handmatig uitleg opnemen in WordPress met HTML
Naast het gebruik van een plug-in, kunt u ook voetnoten opnemen die gebruikmaken van HTML in uw WordPress-blogposts. Deze benadering is extra lang en ook je voetnoten zullen niet werken als je een blunder maakt bij het ingaan op de HTML-code.
Voor nieuwelingen en iedereen die nog nooit eerder HTML heeft gewijzigd, raden we je aan een plug-in te gebruiken om voetnoten toe te voegen. Dat gezegd hebbende, HTML is een uitstekende keuze als u alleen voetnoten bij een eenzame post of pagina wilt opnemen. Om te beginnen, moet je eerst een geheel nieuwe pagina of post bewerken of toevoegen. Ga vervolgens naar het materiaal waar u de uitleg wilt toevoegen.
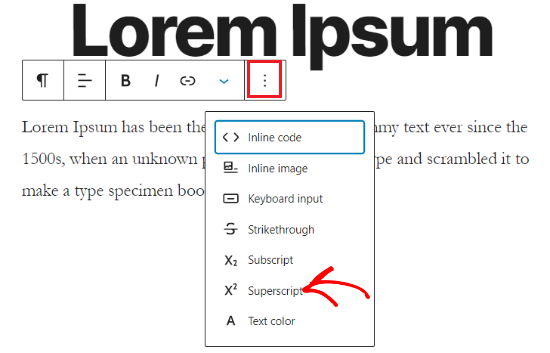
In uw WordPress-blokeditor kunt u superscripts toevoegen door op de voedselselectie met drie stippen in het alineablok te klikken en vervolgens het alternatief 'Superscript' te selecteren.

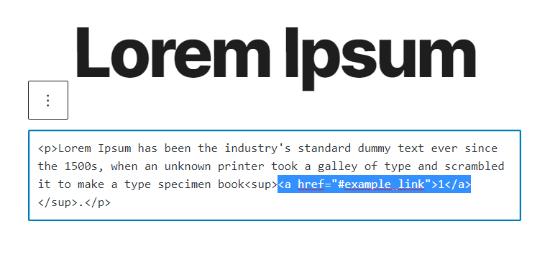
Hierna moet u nogmaals op de voedselselectie met drie stippen klikken en ook het alternatief "Bewerken als HTML" kiezen.
Als dat is gebeurd, ga je gang en ga je verder met het naleven van HTML-code naar je superscriptnummer: 1 je superscript Het moet er ongeveer zo uitzien:

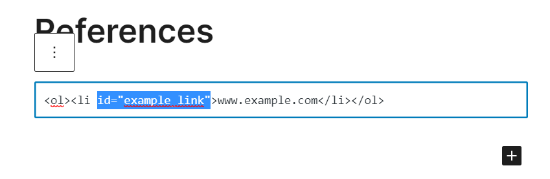
Daarna moet je de HTML-code toevoegen aan je referentie- of citatie-weblink onderaan het bericht.
Op deze manier wordt iemand, wanneer hij op het uitlegnummer klikt, naar de betreffende LINK geleid. 1 id= "example_link "Zo zou het eruit zien in de WordPress-editor:

Ga nu verder en bekijk een voorbeeld van uw blogbericht om te controleren of de voetnoten correct werken. Daarna kunt u uw artikel publiceren en ook de voetnoten aan het werk zien. We hopen dat dit bericht je heeft geholpen om te ontdekken hoe je makkelijke en stijlvolle toevoegingen aan je WordPress-bericht kunt toevoegen en kunt zien hoe het eruit ziet.