De achtergrondafbeeldingen op uw website kunnen nieuw leven worden ingeblazen door scrollbewegingen toe te voegen aan de achtergrondmaskers en -patronen in Divi . Je hebt al gezien hoe je op een creatieve manier Divi's achtergrondopties kunt mixen, inclusief hoe je twee lagen achtergrondontwerpen kunt maken. Maar vanaf nu bevatten de achtergrondinstellingen van Divi nu scrollbewegingen.

In deze handleiding laten we zien hoe u Divi 's scroll-opties kunt gebruiken om achtergrondmaskers en -patronen te ontwerpen en te animeren (geen aangepaste code nodig). Om dit te bereiken, gebruiken we een Divi -rij om een zwevende achtergrondlaag te bouwen (vergelijkbaar met wat we hier deden), die we zullen gebruiken om de achtergrondmaskers en -patronen te animeren wanneer een gebruiker over een stuk tekst scrolt. Ik hoop dat je het leuk zal vinden.
Ontwerpvoorbeeld
Hier is een kort voorbeeld van hoe de achtergrond scroll-animatie van de tutorial eruit zal zien.
Ontwerpprocedure:
Sectie Achtergrond
Om te beginnen zullen we geen rij maken; in plaats daarvan werken we de standaardsectie van de bouwer bij die al bestaat. We moeten de verticale hoogte van de sectie vergroten, zodat ons achtergrondontwerp de browser vult. Het toevoegen van een minimale hoogte aan de sectie is een eenvoudige methode om dat te bereiken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
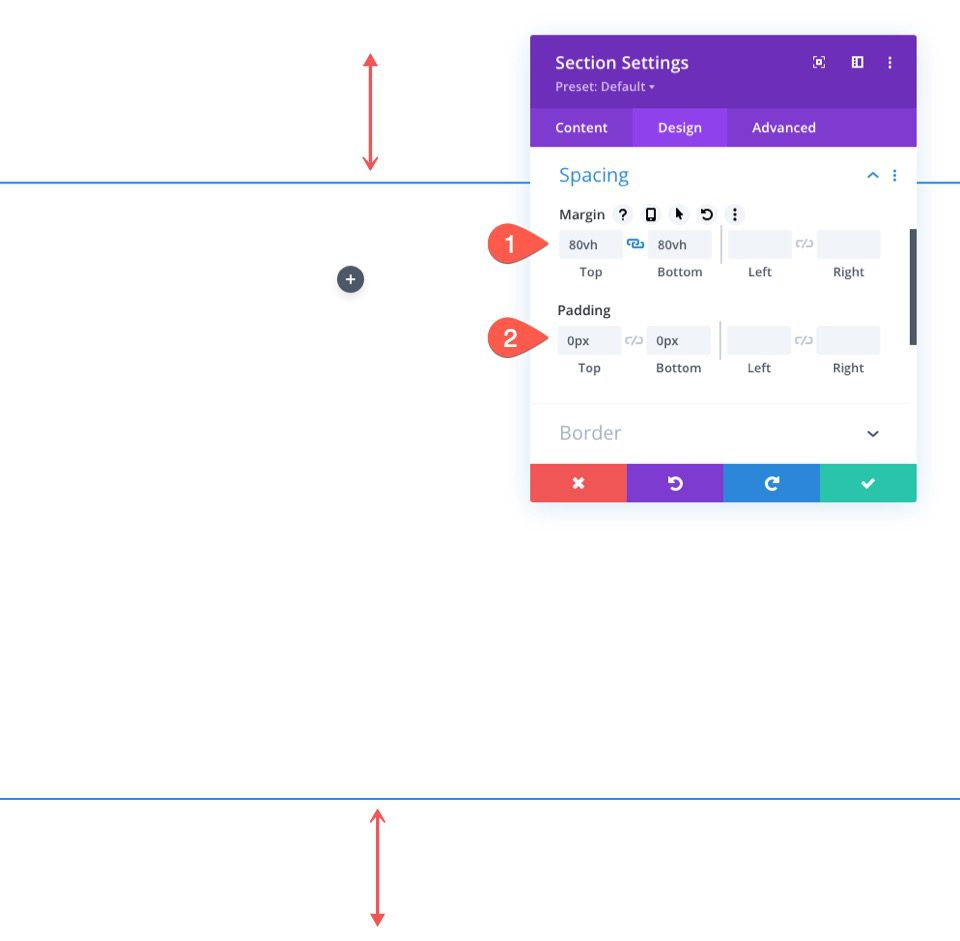
Begin nuOpen de instellingen van de sectie. Werk de opvulling en minimale hoogte onder het ontwerptabblad als volgt bij:
- Minimale hoogte: 50vw
- Vulling: 0px boven, 0px onder

Achtergrondverloop voor de sectie
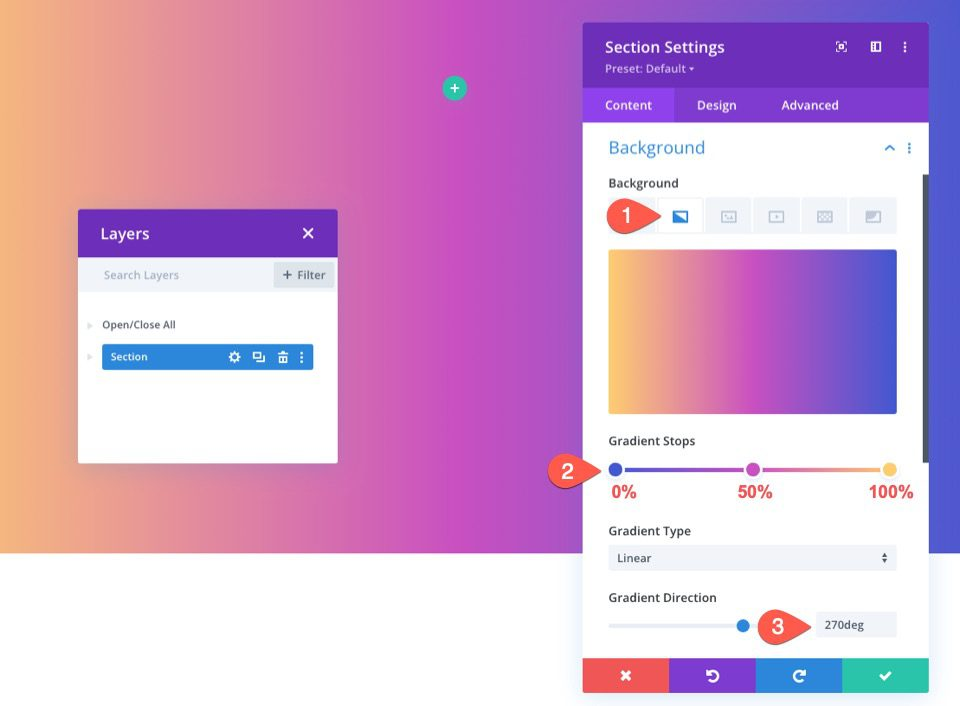
We kunnen het segment nu een uniek achtergrondverloop geven. We gaan drie vrij regelmatig uit elkaar geplaatste verloopkleurstops toevoegen voor dit verloop. Om ons te concentreren op het maken van onze geanimeerde achtergronden voor de rij, houden we het eenvoudig.
Zorg ervoor dat de sectie-instellingen zijn geopend op het tabblad inhoud voordat u de eerste verloopstops toevoegt. Klik om een nieuw verloop te maken na het selecteren van het verlooptabblad. Deze twee vooraf ingestelde verloopkleuren worden toegevoegd. Voeg de volgende verloopstops toe, elk met een andere kleur en positie:
- Gradiëntstop #1: #4158d0 (bij 0%)
- Verloopstop #2: #c850c0 (bij 50%)
- Gradiëntstop #3: #ffcc70 (bij 100%)
- Gradiëntrichting: 270 graden

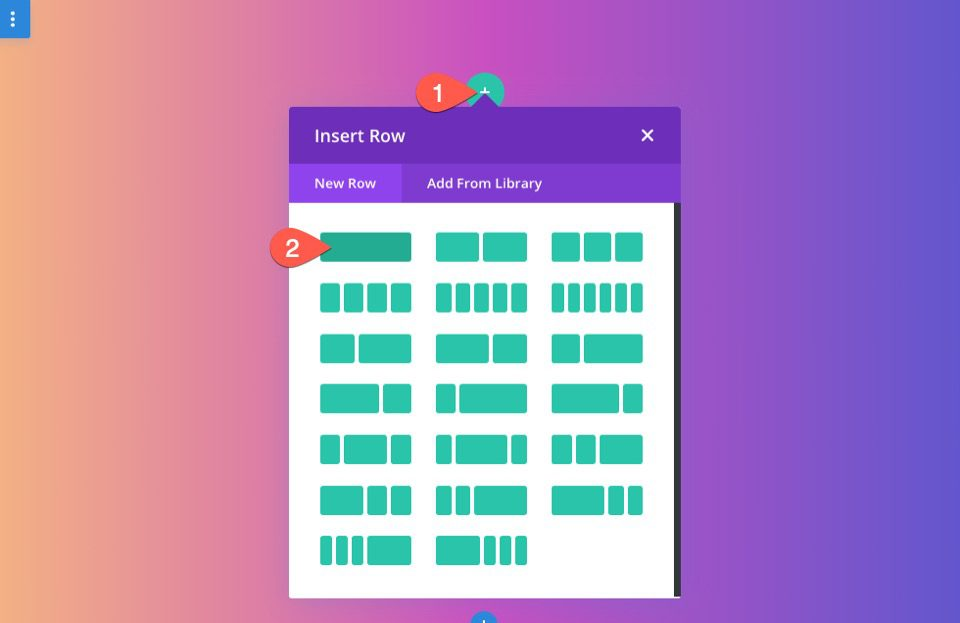
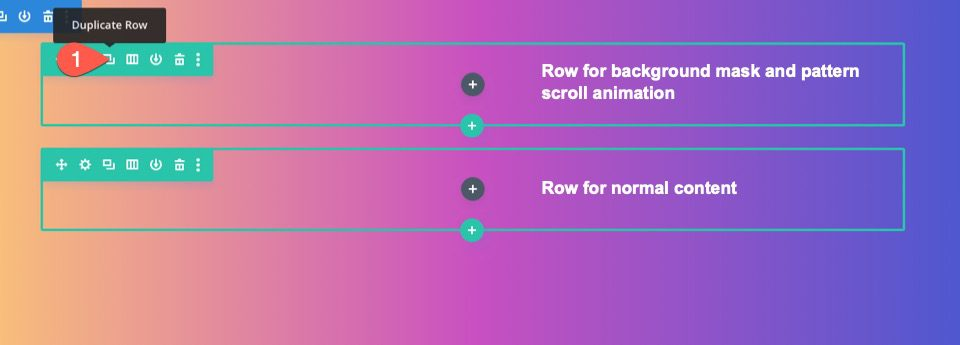
Rijen toevoegen
Voeg een rij met één kolom toe aan onze sectie nu deze klaar is. Ons achtergrondmasker en patroonscrollbeweging zullen op deze rij worden gebruikt.

kopieer de rij die je net daarna hebt gemaakt. We gebruiken onze spullen in deze tweede (dubbele) rij op dezelfde manier als je normaal zou doen. De scroll-animatie op de achtergrond zou nu in de bovenste rij moeten staan en normale inhoud zou in de onderste rij moeten staan.

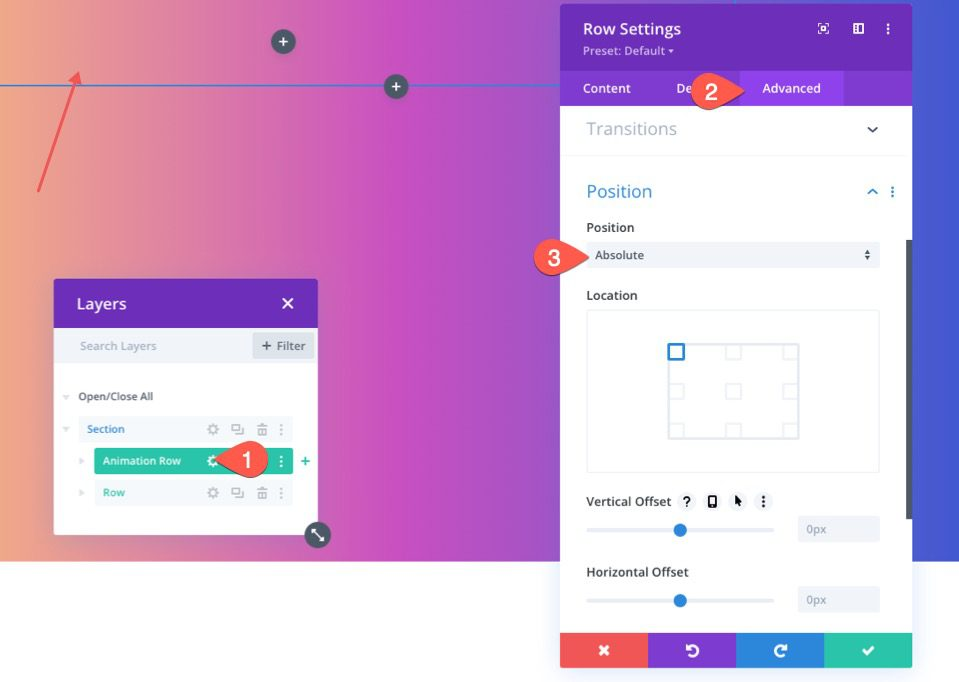
Rij aanpassen
We kunnen ons concentreren op de rij die we zullen gebruiken voor onze achtergrondscrollanimatie nu onze sectie-achtergrondgradiënt voltooid is. Start de instellingen van de rij. Werk de volgende informatie bij op het tabblad Geavanceerd:
- Positie: Absoluut

Door dit te doen, kan de rij de sectie bedekken zonder echt ruimte op de pagina in beslag te nemen. Het enige dat nog moet worden gedaan, is de hoogte en breedte bijwerken, zodat ze de breedte en hoogte van de sectie volledig omsluiten. De benodigde overlay en onze tweede laag achtergrondontwerp zullen als resultaat worden geproduceerd.
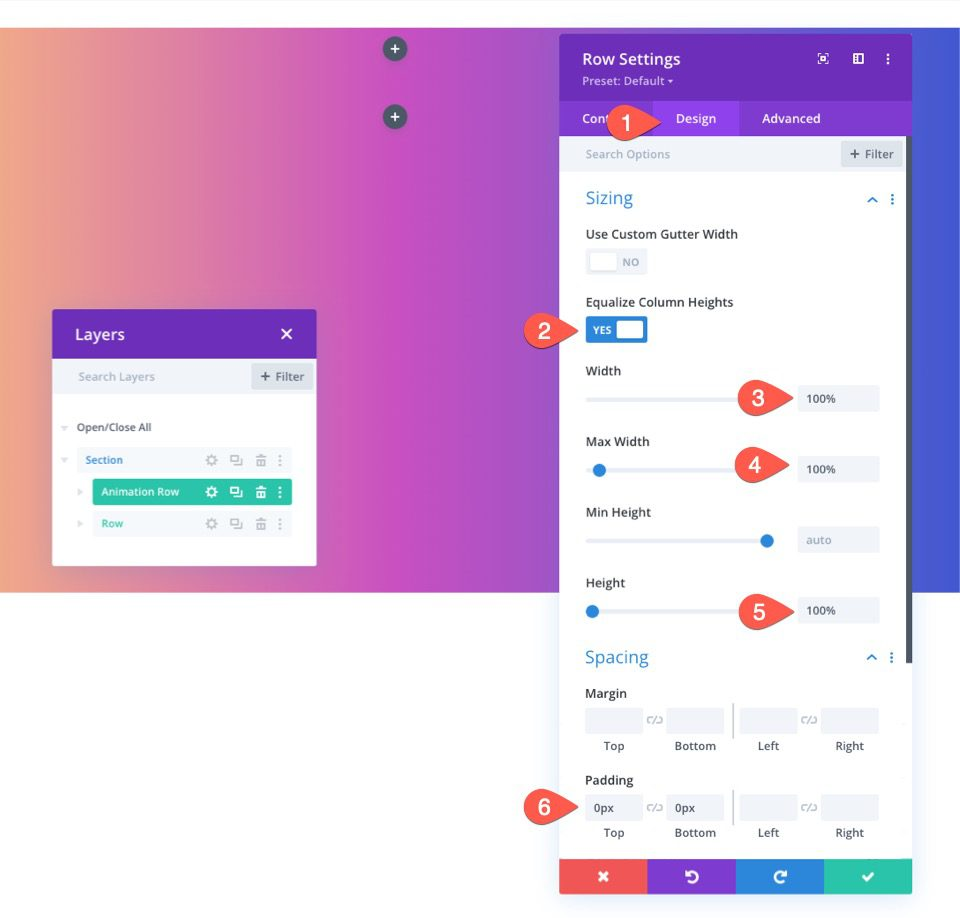
Werk de formaatinstellingen als volgt bij op het ontwerptabblad:
- Kolomhoogten gelijkmaken: JA
- Breedte: 100%
- Maximale breedte: 100%
- Hoogte: 100%
- Vulling: 0px boven, 0px onder

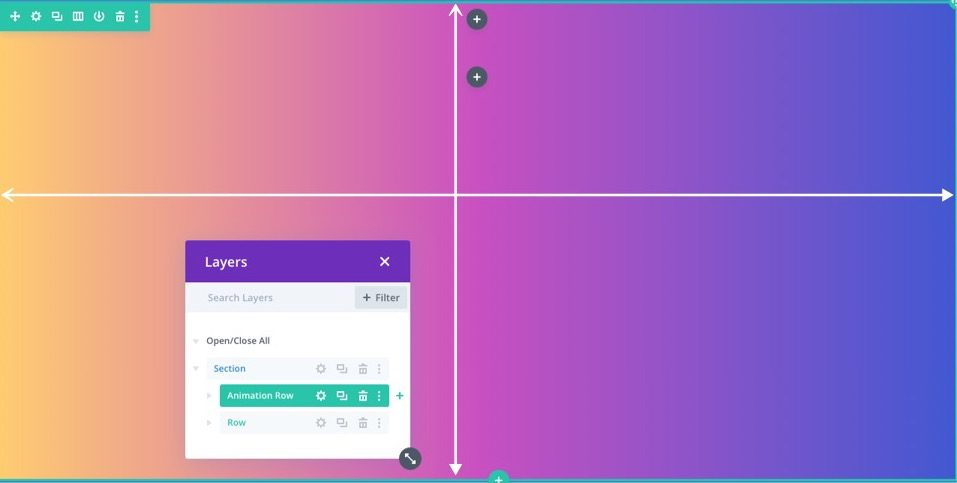
De rij overlapt nu correct de achtergrond van de hele sectie, ook al kun je hem misschien niet meer zien.

Achtergrondpatroon
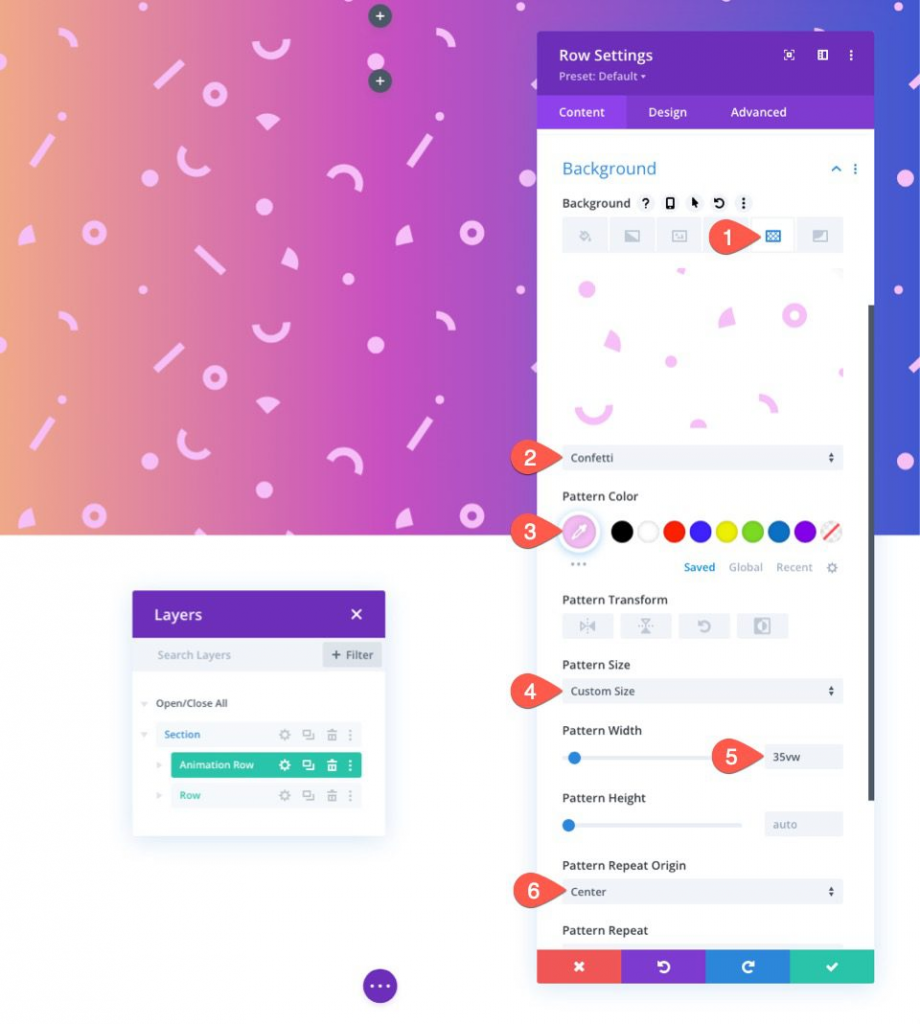
In dit voorbeeld passen we het Confetti-patroon toe als de rijachtergrond.
Start de instellingen van de rij. Werk de volgende informatie bij op het tabblad patronen van de achtergrondoptie:
- Achtergrondpatroon: Confetti
- Patroonkleur: #f6bef7
- Patroongrootte: aangepast formaat
- Patroonbreedte: 35vw
- Herhaling patroon Oorsprong: Midden

Scrolleffecten toevoegen
Nadat we ons achtergrondpatroon hebben vastgesteld, kunnen we nu scrolleffecten aan de rij toevoegen.
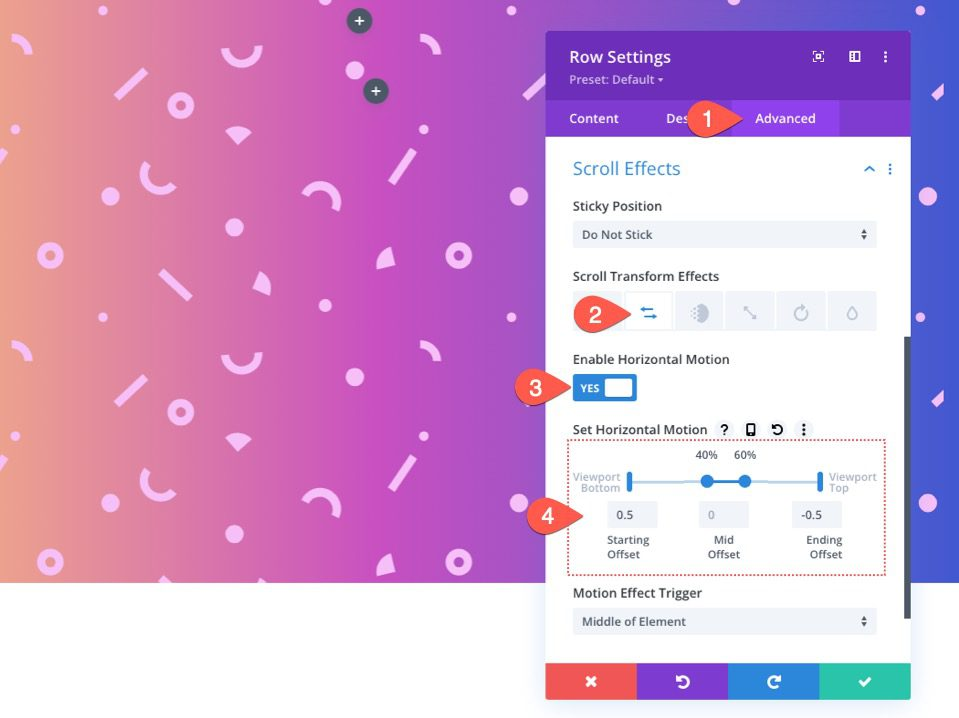
Activeer het tabblad Geavanceerd. Werk het volgende bij onder de opties voor scrolleffecten:
- Horizontale beweging inschakelen: JA
- Startoffset: 0,5 (bij 0%)
- Midden offset: 0 (van 40% tot 60%)
- Eindverschuiving: -0,5 (bij 100%)

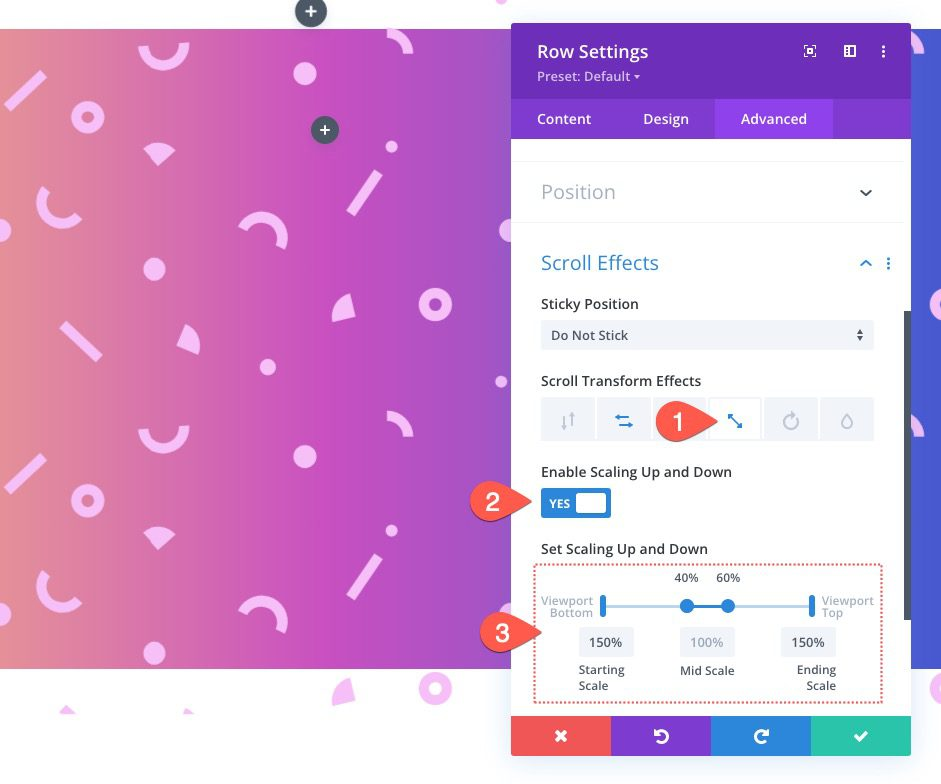
- Op- en afschalen inschakelen: JA
- Startschaal: 150% (bij 0%)
- Middenschaal: 100% (van 40% tot 60%)
- Eindschaal: 150% (bij 100%)

Een achtergrondmasker toevoegen
Zodra onze rij is voltooid, kunnen we doorgaan naar de kolom in dezelfde rij en een achtergrondmasker met scrolleffecten toepassen. Laten we beginnen met het toevoegen van een achtergrondmasker.
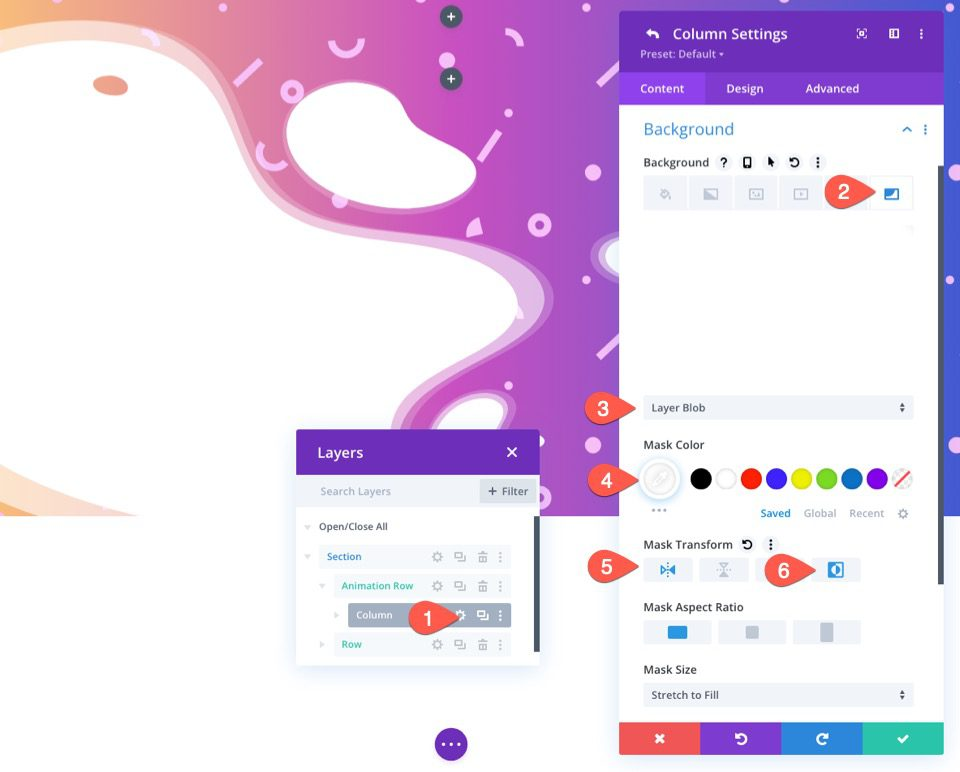
Open hiervoor de kolominstellingen. Werk het volgende bij op het tabblad maskers:
- Masker: laagblog
- Maskerkleur: #ffffff
- Maskertransformatie: horizontaal spiegelen, omkeren

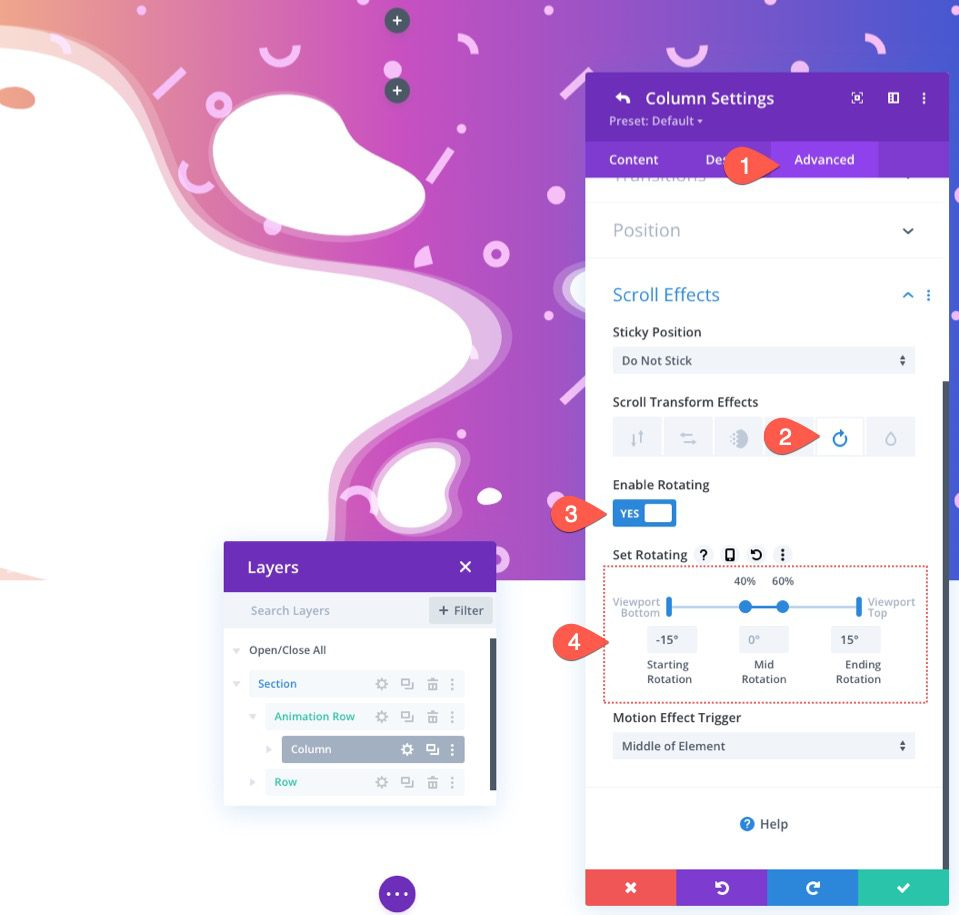
Scrolleffecten naar de kolom
Nadat we ons achtergrondmasker hebben vastgesteld, kunnen we nu scroll-effecten toepassen op de kolom. Onthoud dat de scrolleffecten van de bovenliggende rij al naar de kolom zijn gestuurd. Om het masker tijdens de scrollbeweging verder van het patroon te scheiden, hoeven we alleen maar de kolom in de tegenovergestelde richting van de rij te draaien.
Activeer het tabblad Geavanceerd. Werk de volgende informatie bij door het tabblad Roterend te selecteren onder de opties voor scrolleffecten:
- Draaien inschakelen: JA
- Startrotatie: -15 graden (bij 0%)
- Middenrotatie: 0 graden (van 40% tot 60%)
- Eindrotatie: 15 graden (bij 100%)

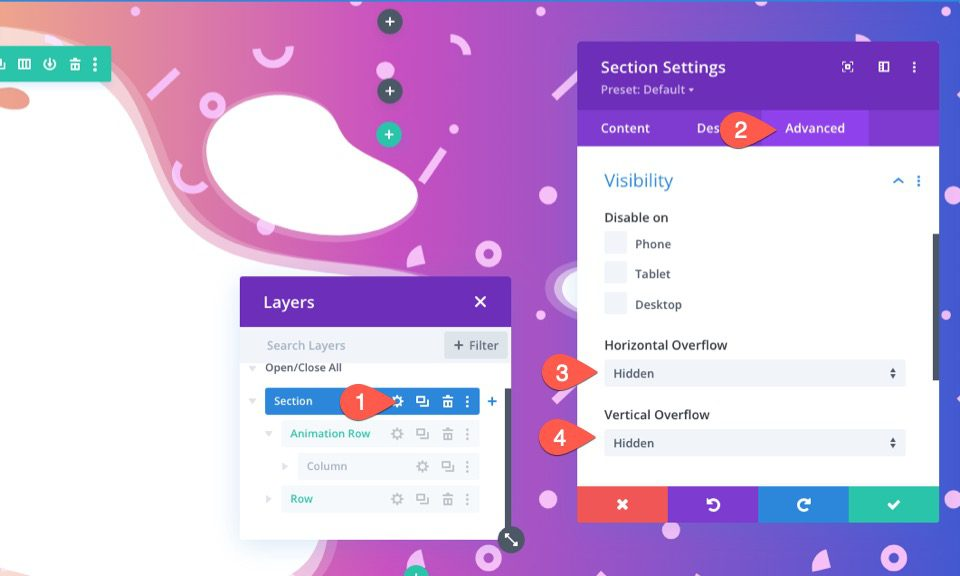
Verberg de sectie-overloop
Telkens wanneer de scrollbeweging de rij ertoe brengt om voorbij de sectie te gaan, is deze nog steeds zichtbaar.
We moeten de overloop van de sectie verbergen om dit er beter uit te laten zien. Open hiervoor de instellingen van de sectie. Werk de zichtbaarheidsparameters als volgt bij op het tabblad Geavanceerd:
- Horizontale overloop: verborgen
- Verticale overloop: verborgen

Nu hebben we een mooier ontwerp.
Zodra u inhoud op basis van uw interesse aan de sectie toevoegt, ziet deze er veel beter uit. Dit is hoe ons ontwerp eruitziet na het toevoegen van inhoud.
Laatste woorden
Verbazingwekkend genoeg maken de achtergrondopties van Divi het eenvoudig om zulke mooie achtergronden te ontwerpen. Bovendien geeft het geven van scroll-animatie aan die ontwerpen samen met Divi 's scroll-effecten ze een nieuw leven.
Zie onze gerelateerde Divi-zelfstudie voor meer informatie.




