Afbeeldingen hebben altijd een enorme impact op het ontwerp en misschien heeft uw website een hele galerij. Divi ontketent veel kracht door zijn modules en de Divi-galerijmodule is perfect voor elke beeldpresentatie. Het is overzichtelijk en u kunt afbeeldingen rechtstreeks uit de mediabibliotheek weergeven. Vandaag leren we hoe we beeldinformatie kunnen maken met een onthullend schuifeffect op Divi door met de muis over de afbeelding te bewegen. Het is een effectief ontwerp voor fotografen, evenementenbeheer, onroerendgoedbedrijven, enz. Dit is een responsief ontwerp, maar we zullen tijdens het ontwerp enkele aanpassingen doen voor kleinere apparaten. Laten we dus naar de sneak peek gaan en dan zullen we leren hoe we zo'n ontwerp kunnen maken.

Voorproefje
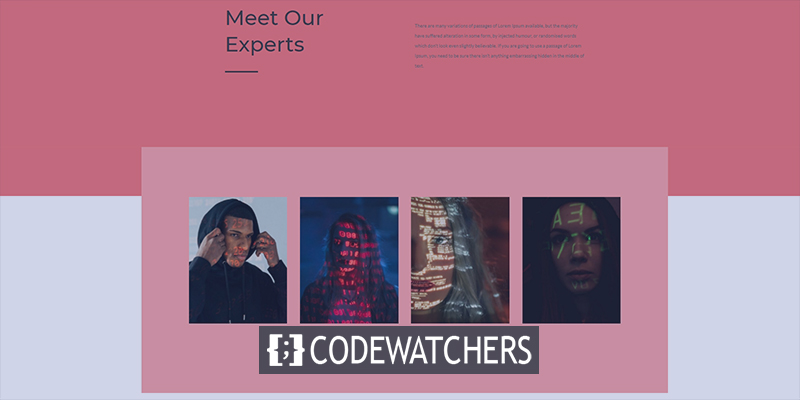
Laten we eens kijken naar ons ontwerp van vandaag voordat we verder gaan.
Deel 1: Afbeeldingen uploaden
Mediatheek
Om te beginnen met ontwerpen, moeten we afbeeldingen aan onze bibliotheek toevoegen. Ga daarvoor naar Bibliotheek vanuit Media.

Klik nu op Nieuwe toevoegen om nieuwe afbeeldingen te uploaden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Voeg nu bijschriften en titels toe aan de afbeeldingen. Probeer de woordlimiet voor alle afbeeldingen hetzelfde te maken.

Deel 2: Ontwerpen
Sectie een
Achtergrond kleur
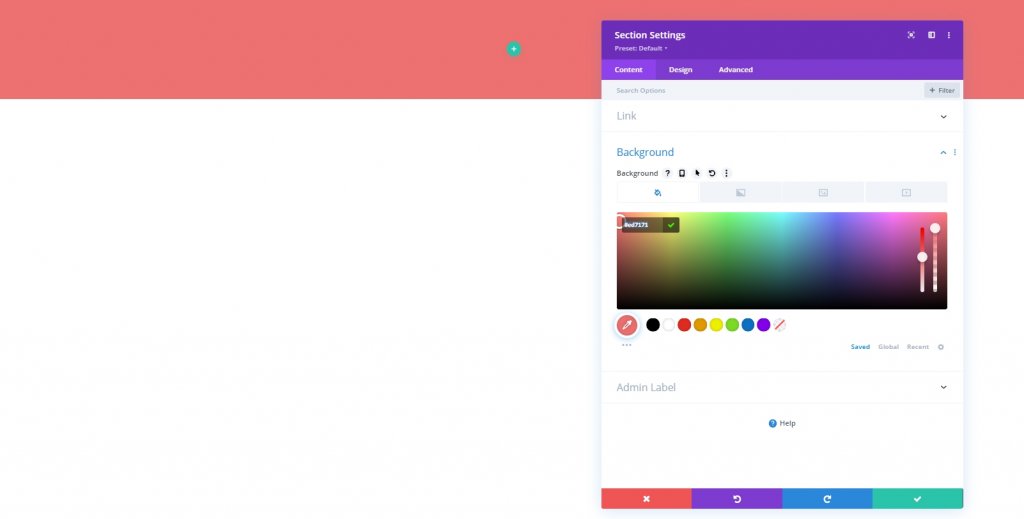
Open nu een pagina of maak een nieuwe om het ontwerp te maken. Open vervolgens de pagina met Divi builder en selecteer "build from scratch". Vervolgens voegen we een achtergrondkleur toe aan het eerste gedeelte van de pagina.
- Achtergrondkleur: #ed7171

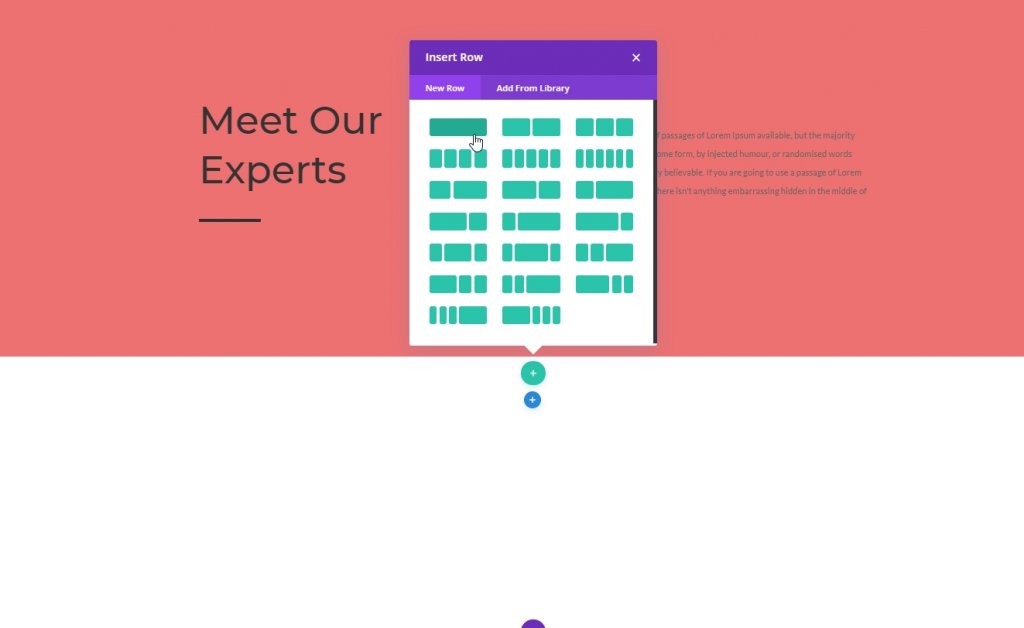
Rij toevoegen
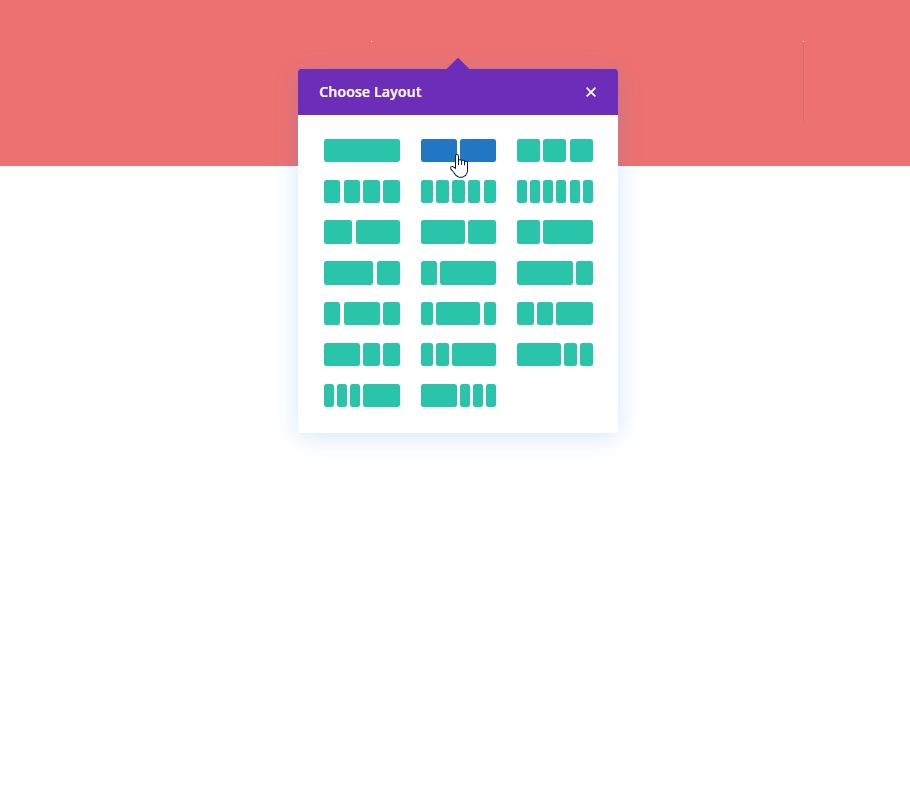
Kolomstructuur
Laten we een rij toevoegen met de volgende structuur.

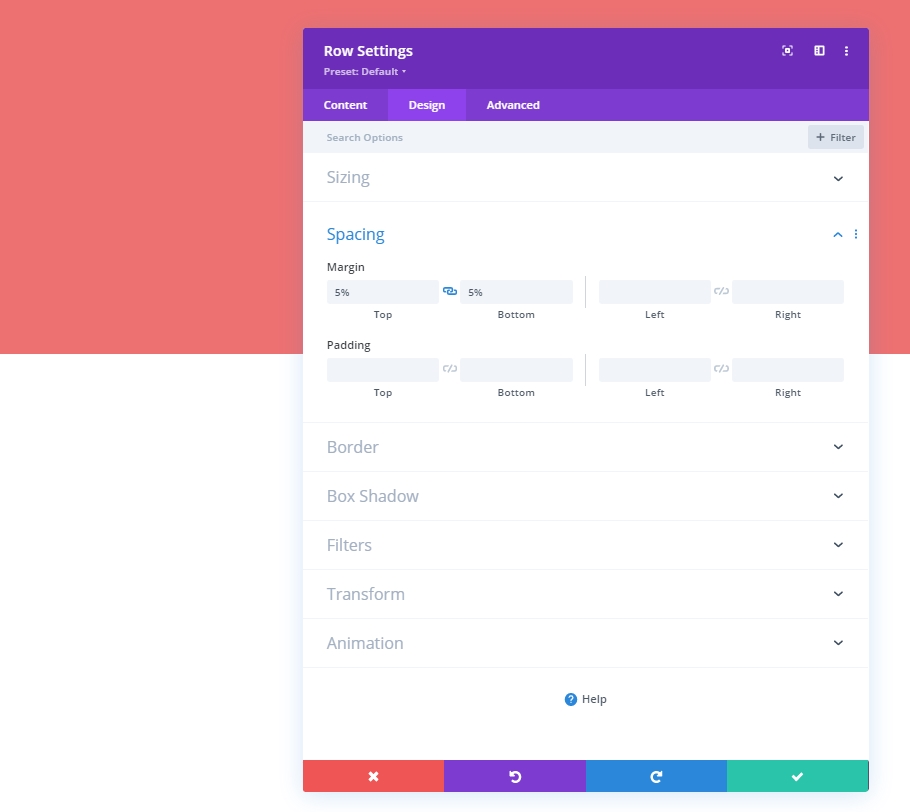
Spatiëring
Voordat we een module aan de kolom toevoegen, moeten we afstandswaarden instellen.
- Bovenmarge: 5%
- Ondermarge: 5%

Kolom 1: Tekstmodule
H2-inhoud
Nu zullen we een tekstmodule toevoegen aan de eerste kolom en wat H2-inhoud toevoegen.

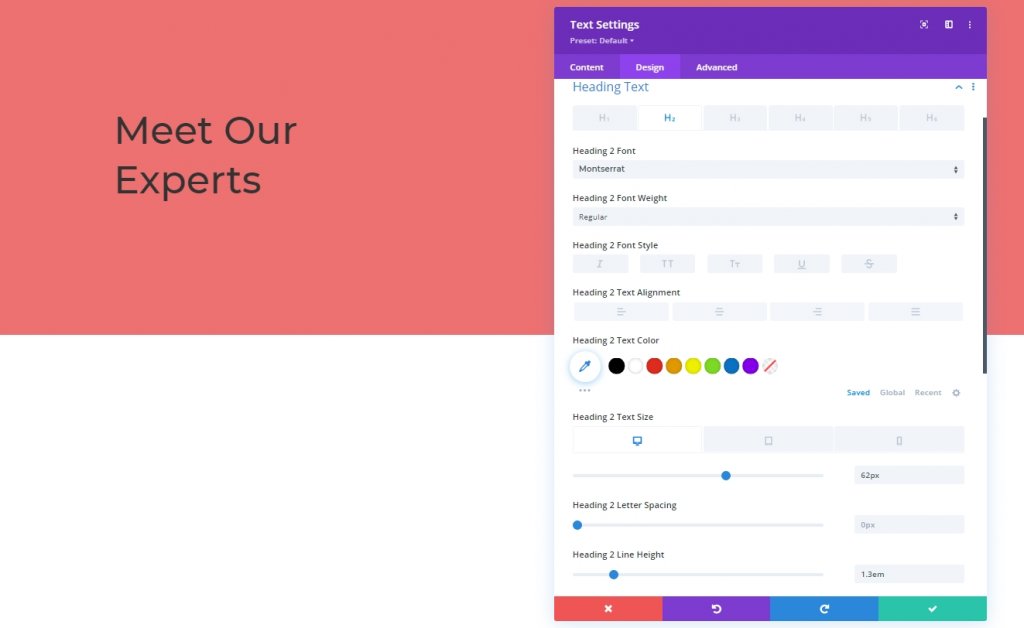
H2 Tekstinstellingen
Ga naar het tabblad Ontwerpen en wijzig de H2-stijl.
- Kop 2 Lettertype: Montserrat
- Kop 2 Tekstgrootte: Desktop: 62px, Tablet: 48px En Telefoon: 32px
- Kop 2 Regelhoogte: 1.3em

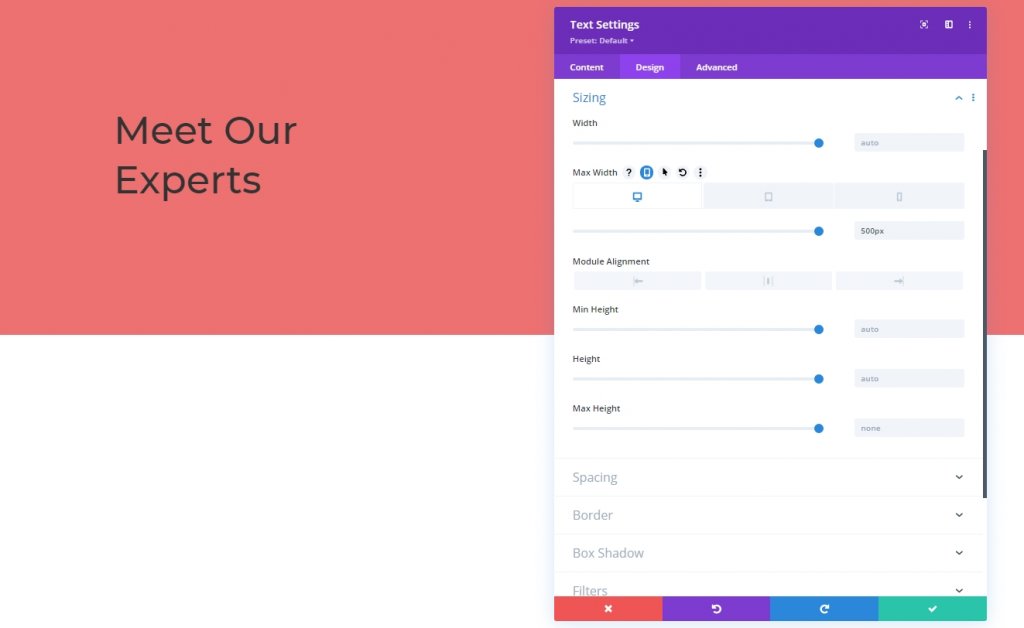
Maatvoering
Pas ook de maximale breedte van de module aan voor verschillende schermformaten.
- Max. Breedte: Desktop: 500px, Tablet: 400px En Telefoon: 250px

Kolom 1: Verdeelmodule
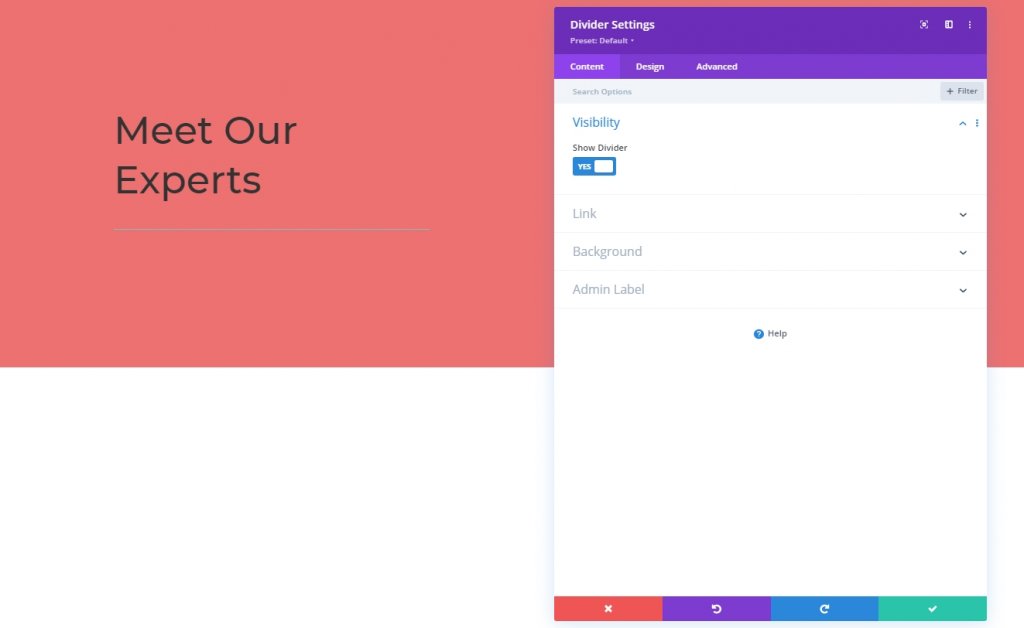
Zichtbaarheid
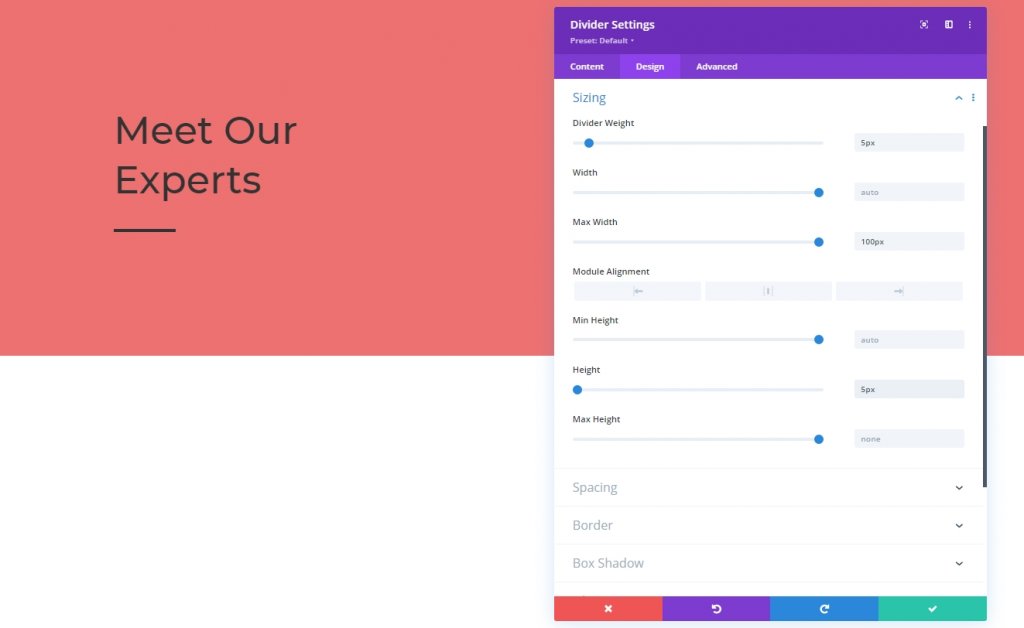
Ten slotte voegen we een scheidingsmodule toe aan kolom 1. Schakel de zichtbaarheidsopties in.
- Show Divider: Ja

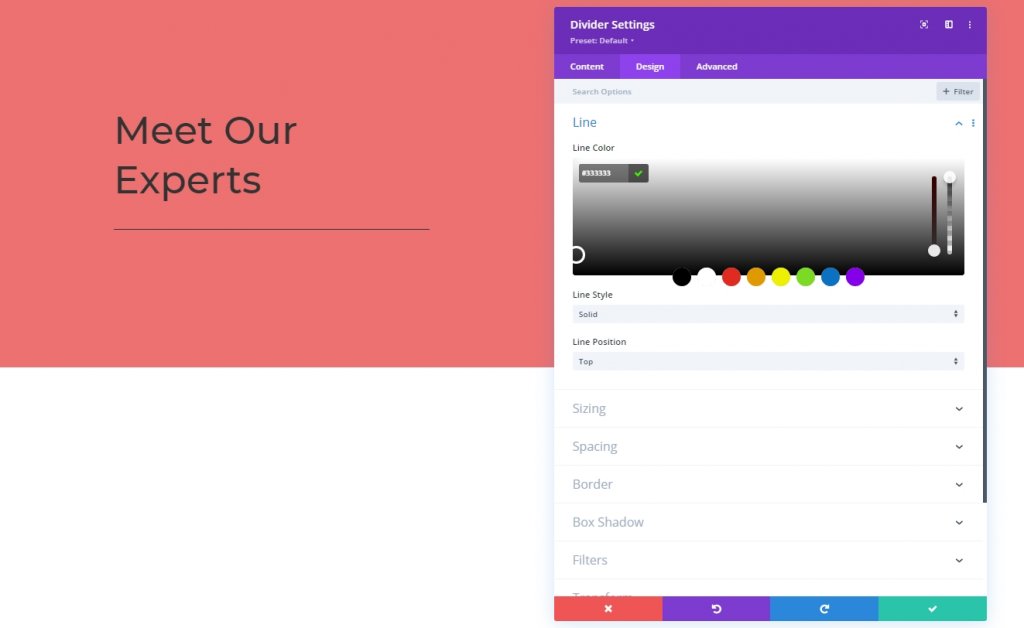
Lijn
De lijnkleur van het ontwerptabblad.
- Lijnkleur: #333333

Maatvoering
Vervolgens zullen we de formaatinstellingen van de scheidingsmodule wijzigen.
- scheidingsgewicht: 5px
- Maximale breedte: 100px
- Hoogte: 5px

Kolom 2: Tekstmodule
Tekstinhoud
Nu zullen we een tekstmodule toevoegen aan de tweede kolom en enkele kopieën toevoegen

Tekstinstellingen
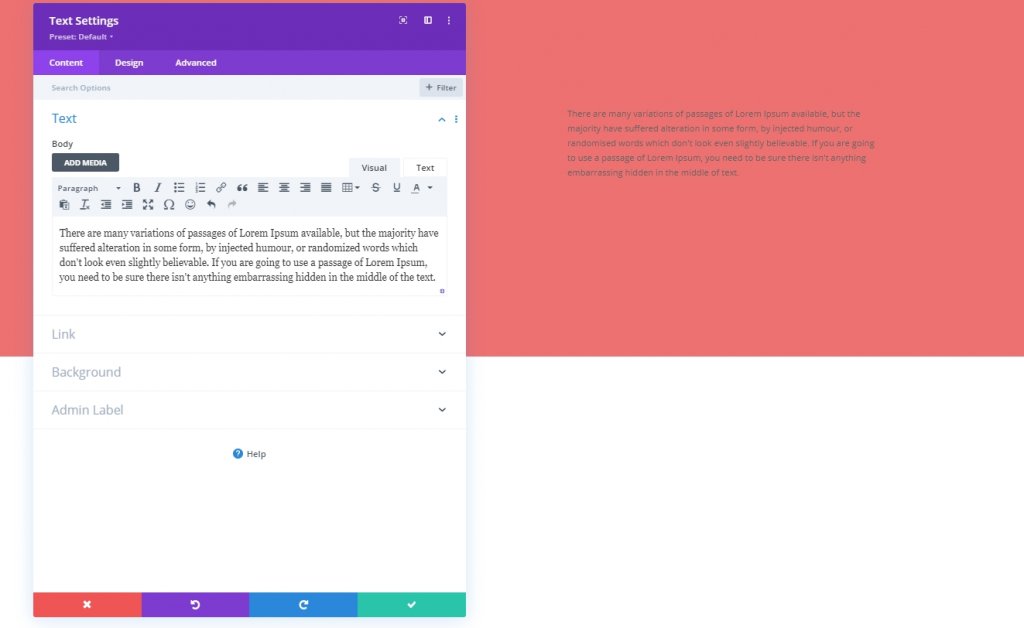
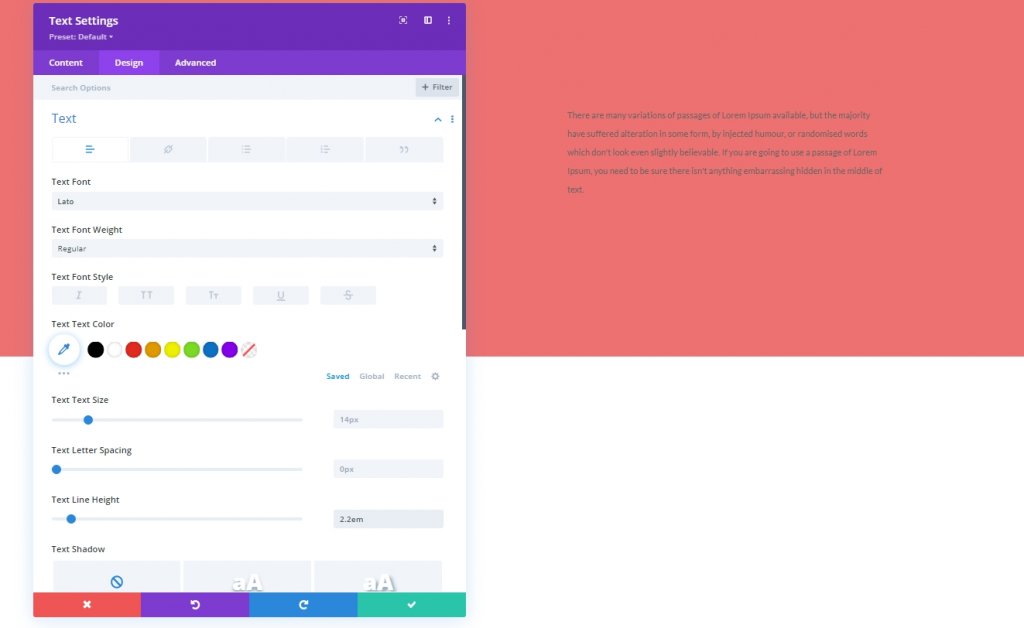
We werken de instellingen van de tekstmodule bij.
- Tekstlettertype: Lato
- Hoogte tekstregel: 2.2em

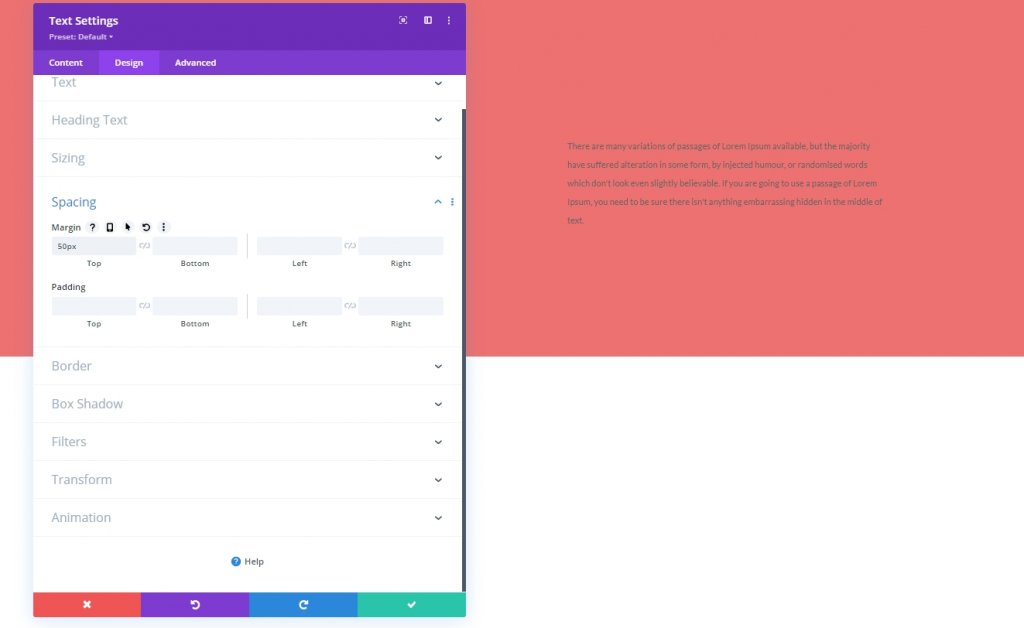
Spatiëring
Laten we wat toevoegen aan de marge van onze tekst.
- Bovenmarge: 50px

Sectie twee
Nu voegen we nog een sectie toe onder de eerste.

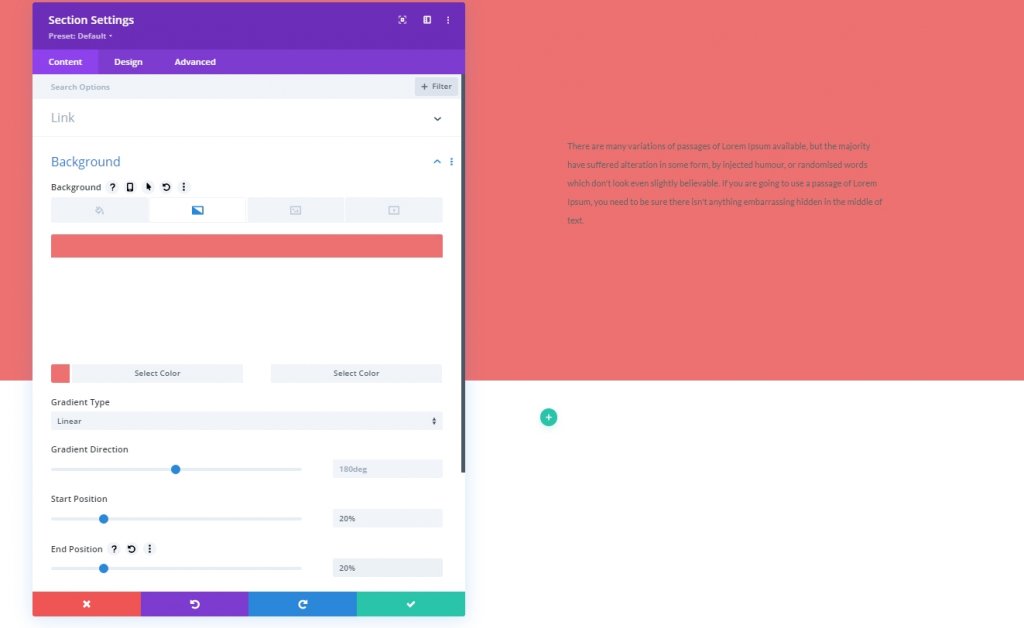
Achtergrond met kleurovergang
Laten we een verloopachtergrondkleur toepassen op onze nieuw gemaakte sectie.
- Kleur 1: # ed7171
- Kleur 2: #ffffff
- Gradiënttype: Lineair
- Startpositie: 20%
- Eindpositie: 20%

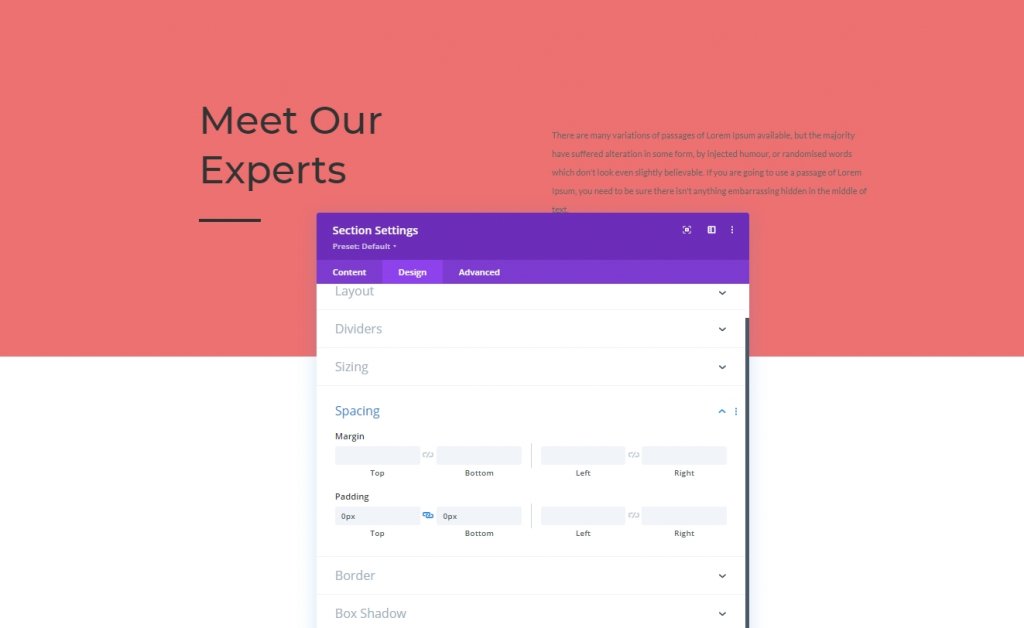
Spatiëring
Wijzig de opvulwaarden op het ontwerptabblad van de sectie.
- Top vulling: 0px
- Bodemvulling: 0px

Rij toevoegen
Kolomstructuur
Laten we een rij met gemarkeerde kolomstructuur toevoegen aan onze sectie twee.

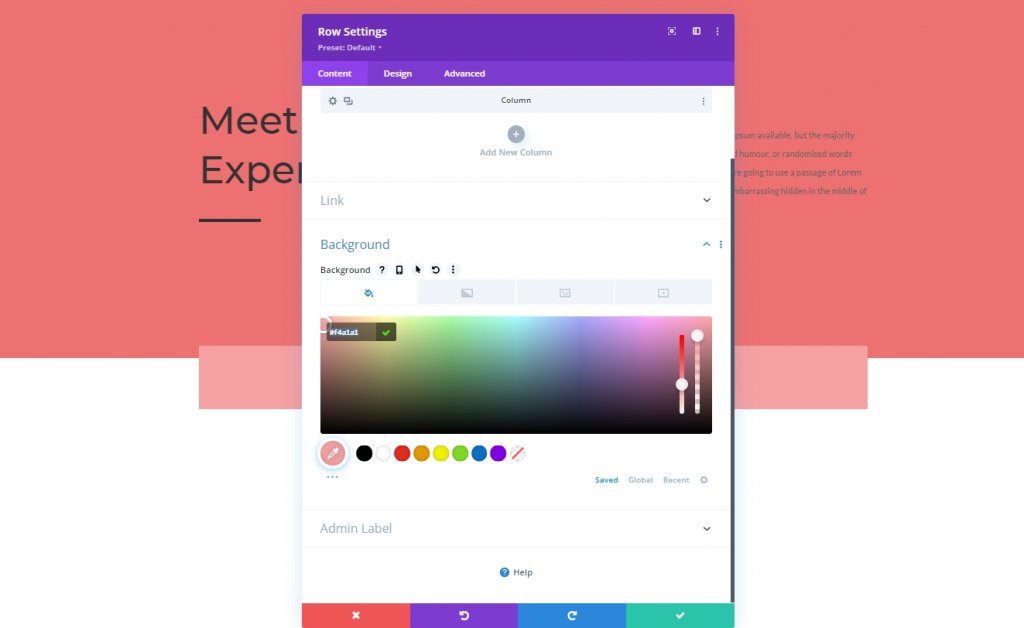
Achtergrond kleur
Pas een achtergrondkleur toe op de rij voordat u een module toevoegt.
- Achtergrondkleur: #f4a1a1

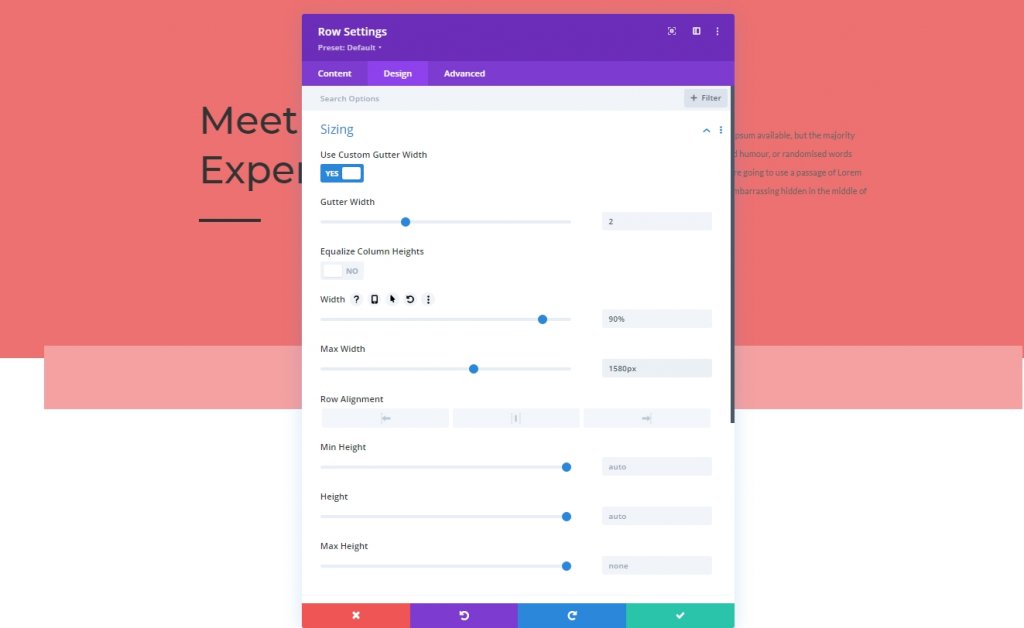
Maatvoering
Pas de maatwaarden aan.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 2 "
- Breedte: 90%
- Maximale breedte: 1580px

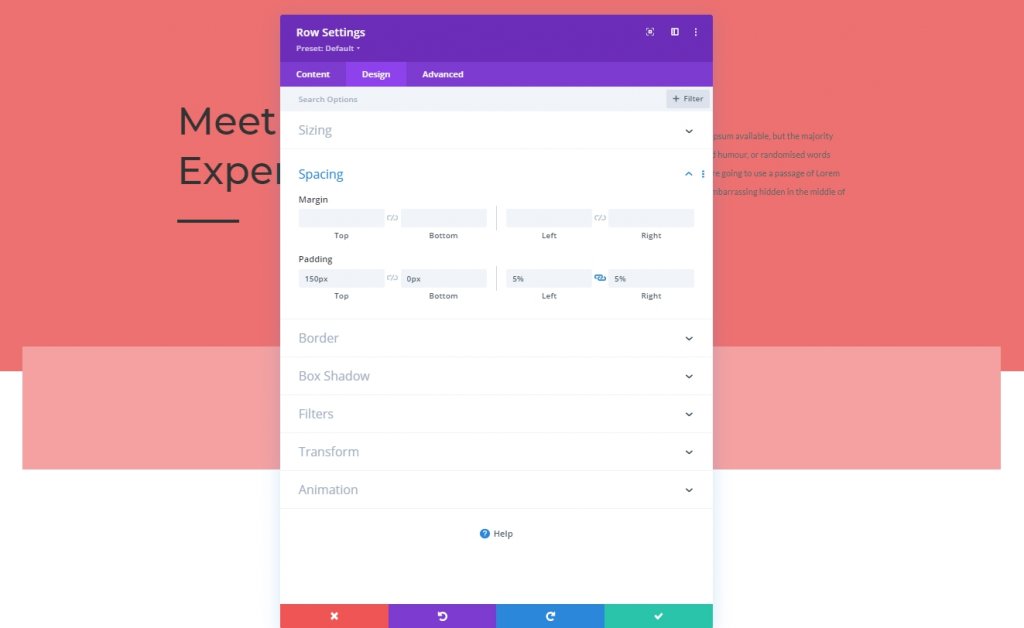
Spatiëring
Wijzig de afstandswaarden als volgt.
- Top vulling: 150px
- Bodemvulling: 0px
- Linker vulling: 5%
- Rechter vulling: 5%

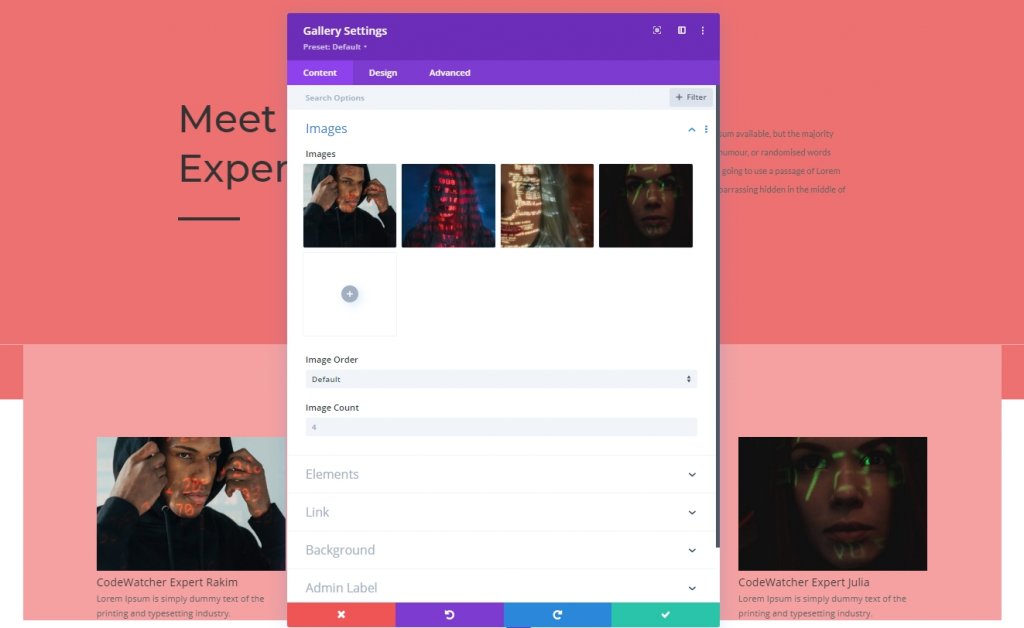
Toevoegen: Galerijmodule
Selecteer geüploade afbeeldingen
Laten we een galerijmodus op de rij krijgen en afbeeldingen toevoegen die we eerder hebben geüpload.

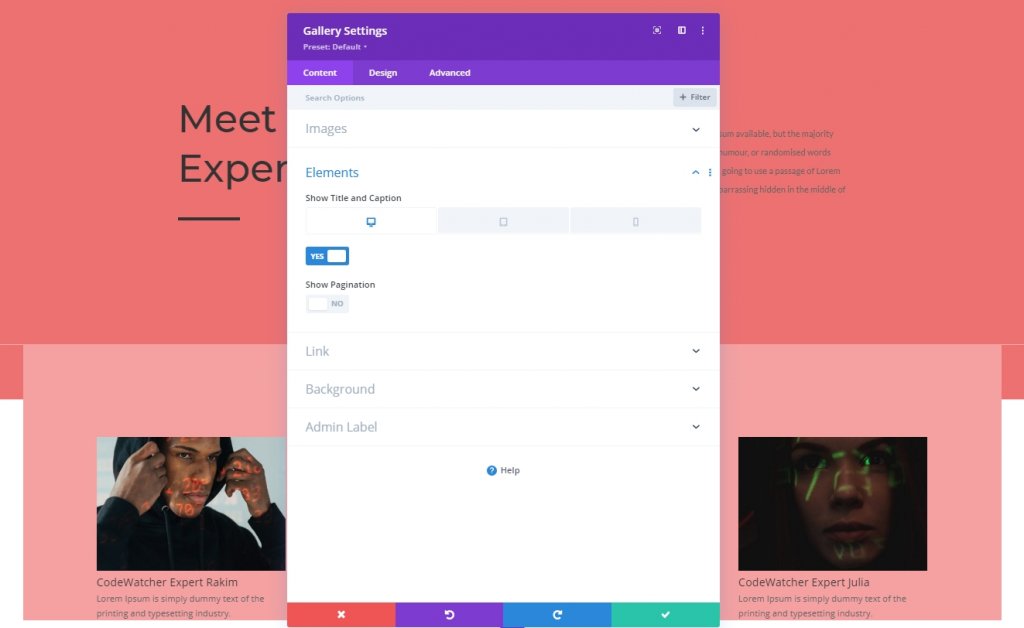
elementen
We zeiden eerder dat we tijdens het ontwerp wat aanpassingen zouden doen. Omdat de hover-effecten alleen op desktops werken. Voor kleinere apparaten zal de aanraking proberen als een lightbox-effect. Dit is een responsief ontwerp, maar de titel en het bijschrift worden weergegeven in de desktopmodus. We zullen ook de paginering van de elementinstellingen uitschakelen.
- Titel en bijschrift weergeven: Desktop: Ja, Tablet en telefoon: Nee
- Paginering tonen: Nee

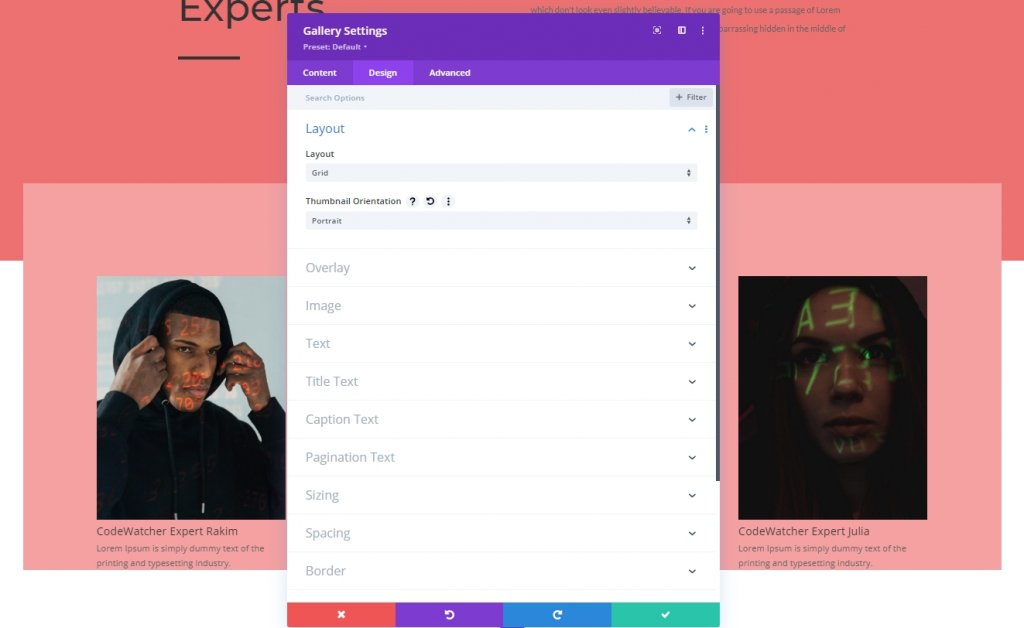
Lay-out
Wijzig de lay-out van de modules op het ontwerptabblad.
- Lay-out: raster
- Miniatuuroriëntatie: Portret

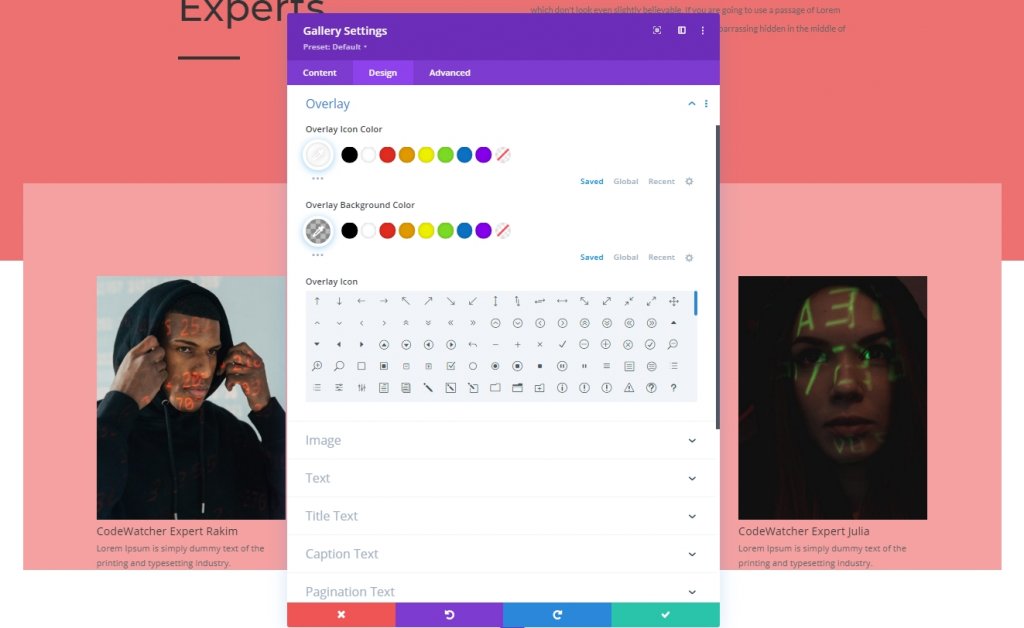
Overlay
Wijzig ook de overlay-instellingen.
- Kleur overlaypictogram: #ffffff
- Achtergrondkleur overlay: rgba(0,0,0,0.25)

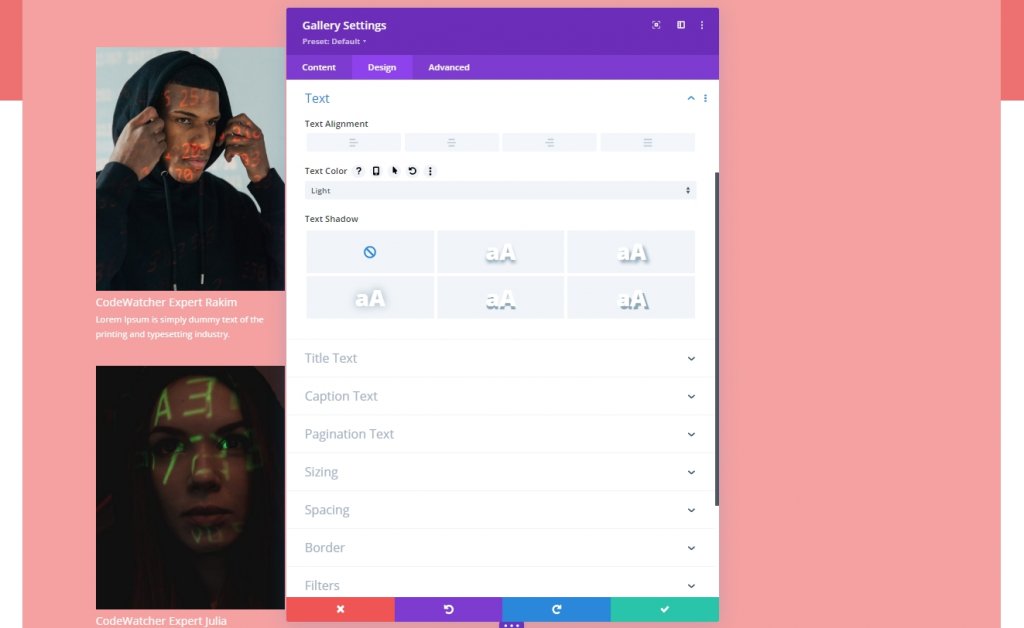
Tekstinstellingen
Ga naar tekstsectie om de kleur van de tekst te wijzigen.
- Tekstkleur: Licht

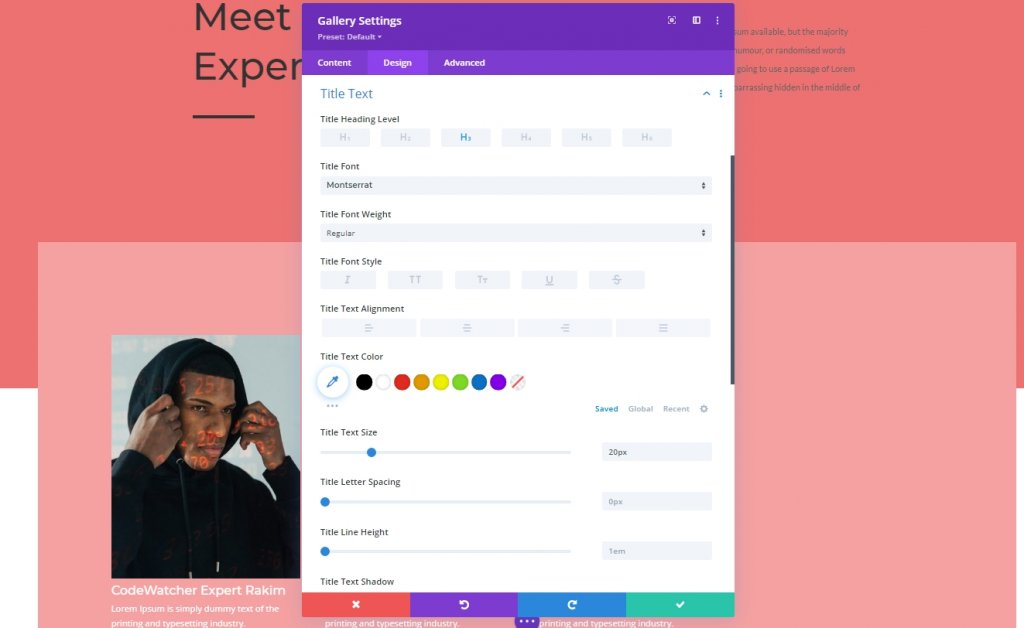
Titel Tekst Instellingen
Stijl vervolgens de titeltekst.
- Titel Kopniveau: H3
- Titel Lettertype: Montserrat
- Titel tekstgrootte: 20px

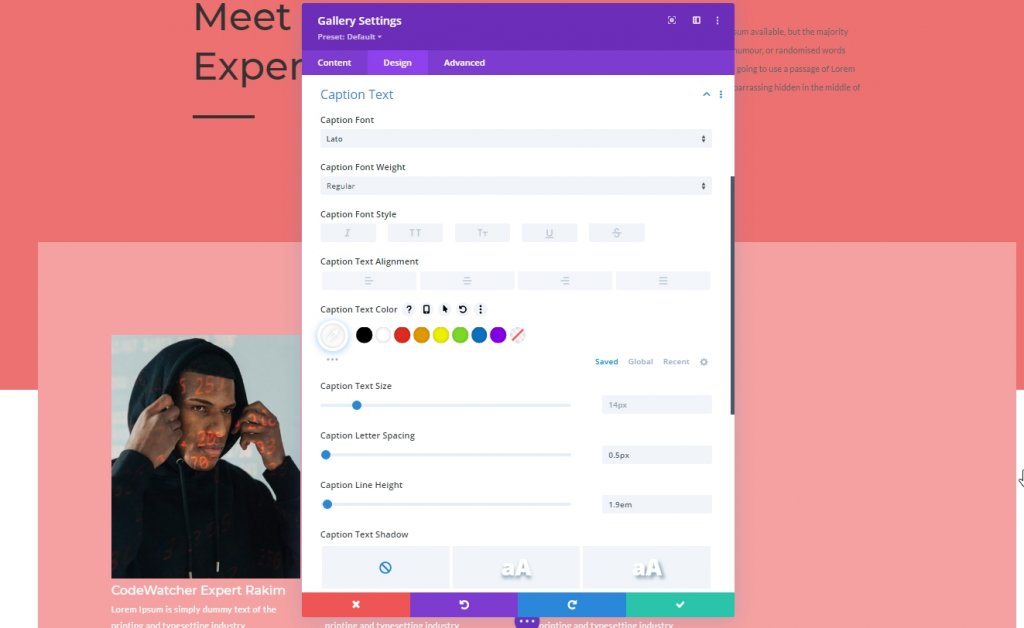
Instellingen voor bijschrifttekst
We gaan de instellingen voor ondertiteling wijzigen.
- Lettertype bijschrift: Lato
- Tekstkleur bijschrift: #ffffff
- Afstand tussen bijschriftletters: 0,5 px
- Hoogte onderschriftregel: 1.9em

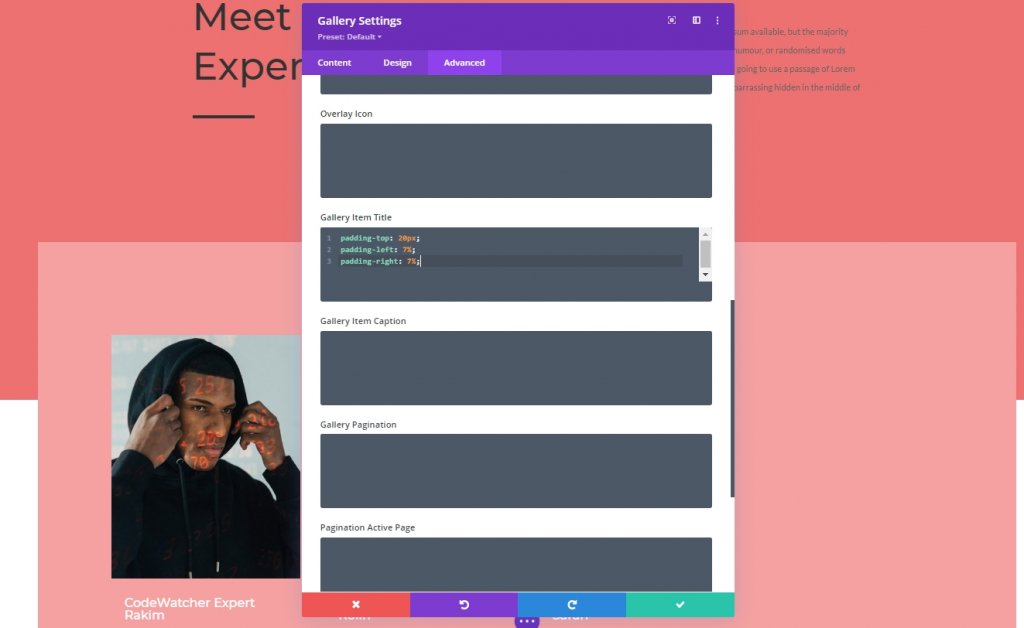
Galerij-item CSS
Voeg op het tabblad Geavanceerd de volgende CSS-code toe aan het CSS-vak voor de titel van het galerij-item.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
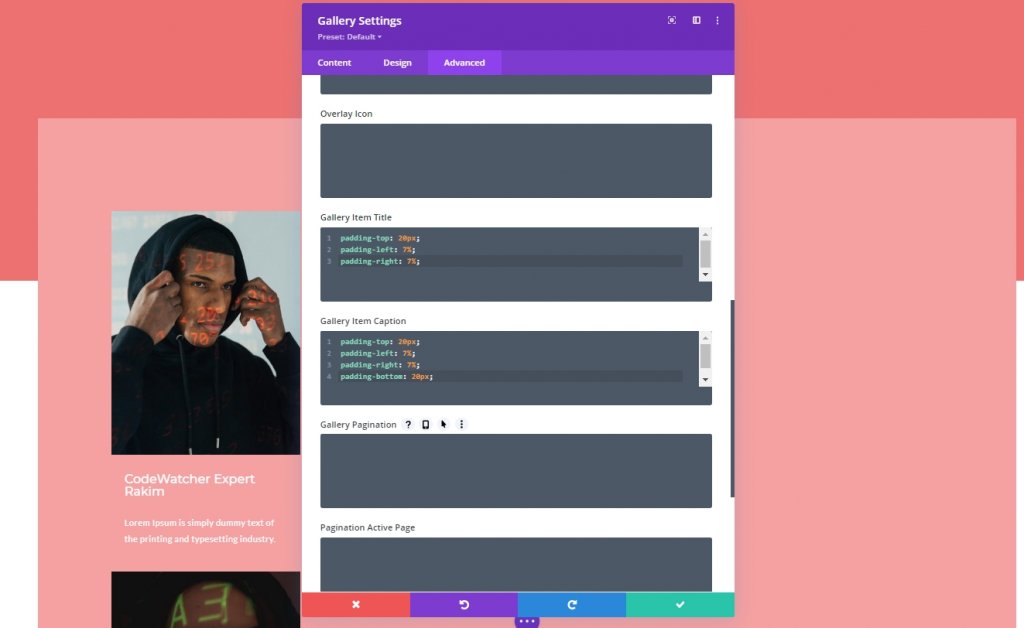
Galerij Item Bijschrift CSS
Voeg vervolgens de volgende code toe aan het CSS-vak van het bijschrift van het galerijitem.

Deel drie: Reveal-effect toepassen
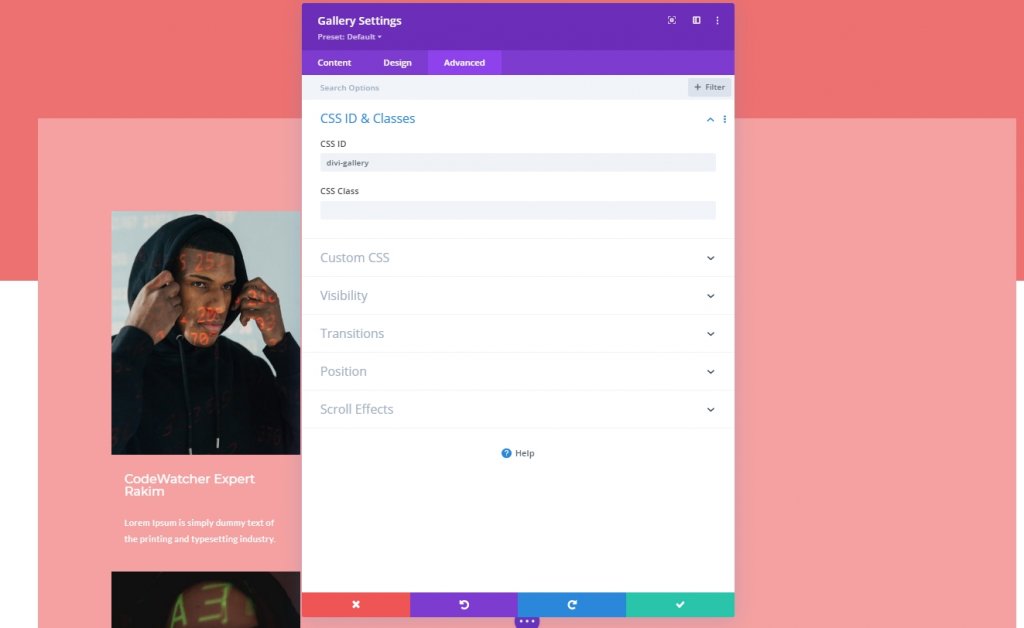
CSS-ID van galerijmodule
We zijn klaar met ons ontwerp en nu is het tijd om het onthullingseffect op de galerij toe te passen. We voegen dus een CSS-ID toe aan onze galerijmodule.
- CSS ID: divi-galerij

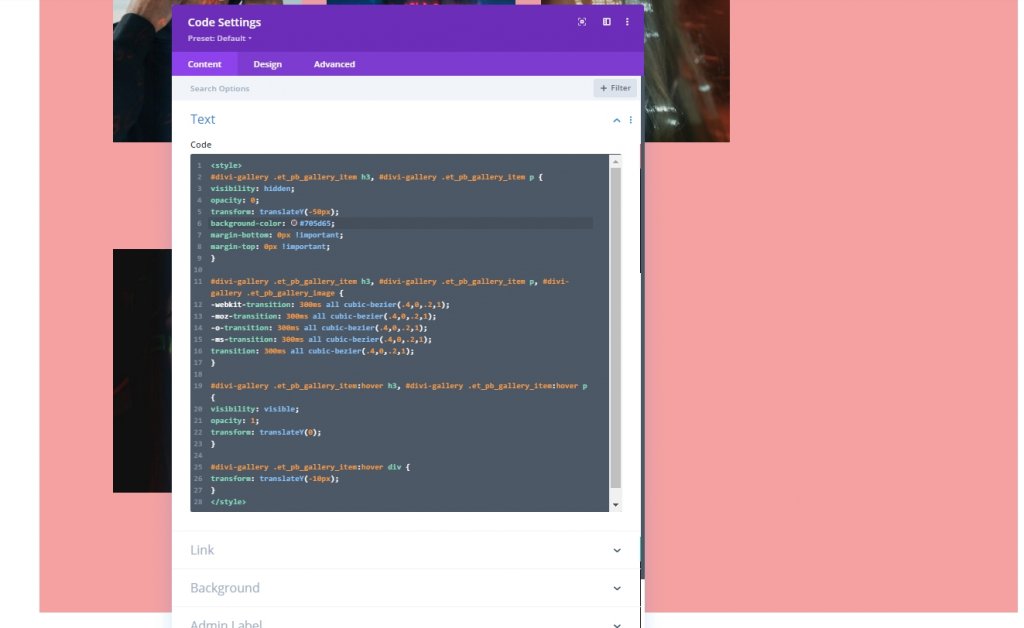
Codemodule toevoegen
Nu zullen we een codemodule direct onder de galerijmodule toevoegen. Vervolgens voegen we CSS-code toe.
CSS-code
Zorg ervoor dat u de CSS-code in de Style- tags plaatst.
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

En we zijn klaar. Sla het ontwerp op en laat de uiteindelijke resultaten controleren.
Eindresultaat
We hebben alle stappen met succes doorlopen en dit is ons resultaat.
Gedachten beëindigen
Het is moeiteloos om elke advertentie met een Divi-thema te ontwerpen; je hoeft alleen maar goede kennis te hebben van Divi Builder en, in sommige gevallen, kennis van coderen. In de tutorial van vandaag heb je gezien hoe je een galerij ontwerpt waarbij de muisaanwijzer op de afbeelding de informatie naar beneden schuift. We hopen dat je geniet van het ontwerp dat wordt getoond in de tutorial van vandaag. Om meer tutorials over Divi te krijgen, abonneer je op onze website-nieuwsbrief en laat ons eventuele opmerkingen over de tutorial achter.




