Wilt u uw WordPress-blog emoji-ondersteuning geven?

Emoji-ondersteuning is al ingebed in WordPress, waardoor het gebruik ervan ongelooflijk eenvoudig is. Emoji's kunnen overal in WordPress worden gebruikt zonder dat u andere plug-ins hoeft te installeren.
In dit artikel laten we zien hoe je emoji's in WordPress snel en efficiënt kunt gebruiken op verschillende apparaten. Deze truc helpt je zelfs op cloudgebaseerde websites zoals Elementor .
Wat zijn Emojis?
Emoji's zijn kleine, kleine grafische pictogrammen die naast tekst kunnen worden gebruikt om gevoelens en andere gevoelens over te brengen. Emoji's zijn ontstaan uit de manier waarop online communicatie gezichtsuitdrukkingen in de tekst vertegenwoordigde. Smileys waren tekst- en interpunctieweergaven van gezichtsuitdrukkingen die in de begintijd van internet werden gebruikt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Dit ontwikkelde zich uiteindelijk tot grafische illustraties van die uitdrukkingen. Ze hadden verschillende namen, waaronder Twemoji's, Emoticons en Emoji's.
In WordPress 4.2 was ondersteuning voor hedendaagse emoji-personages inbegrepen. Daarvoor was het toevoegen van emoji's aan uw WordPress-website vereist met behulp van een afzonderlijke emoji-plug-in.
Laten we dus eens kijken hoe we emoji's nu aan WordPress kunnen toevoegen.
Emoji's gebruiken op Windows
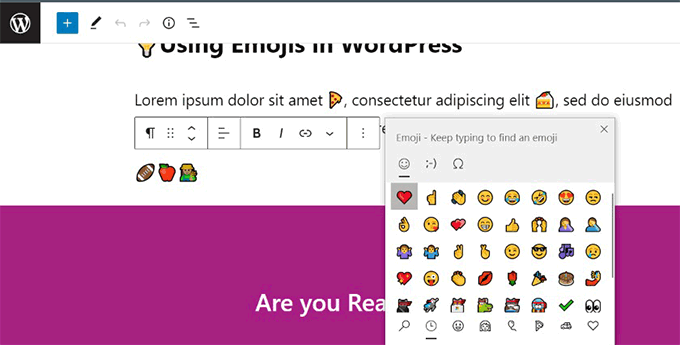
Om emoji's toe te voegen, wijzigt u eenvoudig het bericht of de pagina waar u dit wilt doen. Klik op een tekstgebied in de WordPress-inhoudseditor en druk vervolgens op uw toetsenbord op Windows +. (Periode).

Als resultaat verschijnen emoji's in een pop-upvenster. Emoji's kunnen worden gevonden door ernaar te zoeken of door ze te bladeren. Wanneer je de gewenste Emoji hebt gevonden, klik je om deze aan het tekstvak toe te voegen.
Emoji's gebruiken op Mac
Het artikel, de pagina of een ander tekstbewerkingsgedeelte op uw WordPress-site moet opnieuw worden bijgewerkt.

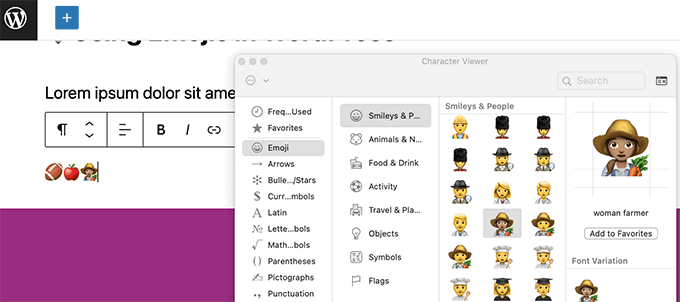
Klik om de cursor in een tekstvak te plaatsen en druk vervolgens tegelijkertijd op de toetsen Command, Control en Space.
Hiermee verschijnt een pop-up waarin je emoji's kunt verkennen en zoeken. U moet dubbelklikken op de gewenste emoji nadat u deze hebt gevonden om deze aan uw tekst toe te voegen.
Emoji's gebruiken op iOS & iPad
U kunt snel overschakelen naar het emoji-toetsenbord van uw apparaat om emoji's toe te voegen als u een iPhone of iPad gebruikt om uw WordPress-website te bewerken.
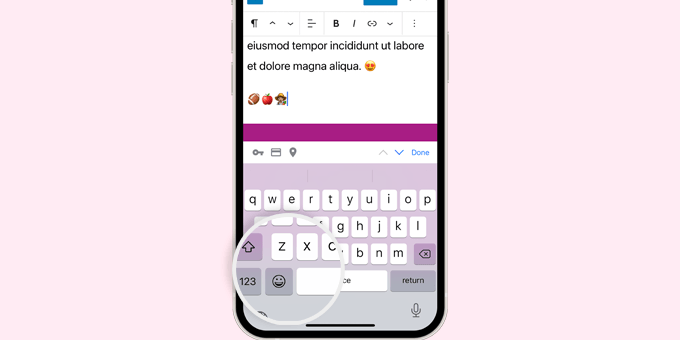
Meld u gewoon aan bij WordPress met een iPad of iOS-smartphone. Tik op een tekstgebied bij het bewerken van het bericht of de pagina waar je emoji's wilt gebruiken. Het native toetsenbord verschijnt nu op het scherm.

Raak nu de Emoji-knop aan om toegang te krijgen tot het Emoji-toetsenbord. Emoji's die u kunt gebruiken, worden weergegeven op uw apparaat.

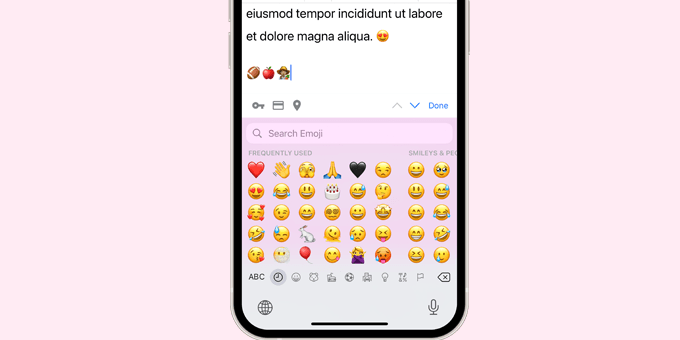
Emoji's kunnen worden gevonden per categorie of door te zoeken naar een specifiek pictogram. Tik gewoon om de emoji aan je bericht toe te voegen zodra je het hebt gevonden.
U kunt dan op de ABC-knop tikken om terug te keren naar het teksttoetsenbord.
Emoji's gebruiken op Android
Emoji's worden ook standaard ondersteund door Android-tablets en -smartphones.
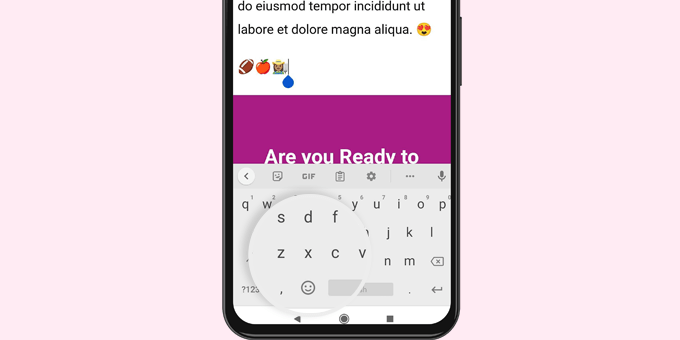
Als je emoji's wilt gebruiken, bewerk je eenvoudig de relevante WordPress-post of -pagina. Het native toetsenbord voor uw smartphone wordt weergegeven wanneer u op een tekstgebied op het bewerkingsscherm tikt.

Tik op de Emoji-knop op het toetsenbord om toegang te krijgen tot het Emoji-toetsenbord.
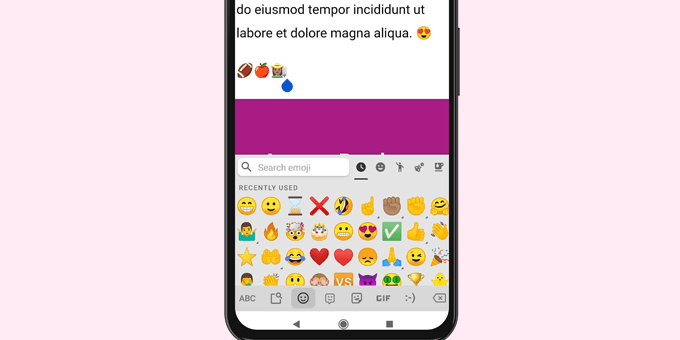
Nu verschijnt het emoji-toetsenbord, waar je kunt bladeren of zoeken naar de emoji die je wilt toevoegen.

Om een emoji aan uw WordPress-artikel toe te voegen, tikt u erop.
Door op de ABC-knop te tikken, keert u terug naar het teksttoetsenbord.
Afsluiten
Hopelijk helpt dit artikel je om emoji's aan je website toe te voegen. Emoji's kunnen een blog zelfs aantrekkelijker en aantrekkelijker maken. Als u ze echter niet wilt gebruiken, moet u de plug-in Emoji's uitschakelen gebruiken . Voor deze taak is een plug-in vereist omdat WordPress dit systeem standaard heeft, dus als we iets willen veranderen dat ingebouwd is, kunnen we dit doen met de hulp van een plug-in. Mogen deze tips je helpen, en je kunt ze ook delen met je vrienden!




