Als u Elementor gebruikt, kunt u af en toe fouten tegenkomen die uniek zijn voor deze plug-in voor het maken van pagina's. De Elementor-fout "u moet de inhoudsfunctie aanroepen" is er een van. Deze verklaring is vooral vervelend omdat het kan voorkomen dat u de paginabuilder gebruikt. De "inhoudsfunctie"-fout in Elementor treedt meestal op wanneer u een pagina probeert te wijzigen die de standaardbuilder niet ondersteunt. Dit vereenvoudigt het diagnosticeren van de fout, tenzij deze op elke pagina voorkomt. Zodra u het probleem heeft geïdentificeerd, is het eenvoudig op te lossen. Dit artikel legt de oorzaak uit van de "u moet de inhoudsfunctie aanroepen"-fout in Elementor . Daarnaast laten we zien hoe je het probleem kunt oplossen. Laten we ernaartoe gaan!

Concept van Elementor-fout "Je moet de inhoudsfunctie aanroepen"
Dit is de volledige foutmelding die wordt weergegeven wanneer het probleem "u moet de inhoudsfunctie aanroepen" optreedt:
"De inhoudssectie kon niet op uw pagina worden gevonden. De functie 'de inhoud' moet in de huidige sjabloon worden aangeroepen om Elementor op deze pagina te laten functioneren." De afwezigheid van de inhoudsfunctie van WordPress suggereert dat er mogelijk een probleem is met uw huidige thema. Deze functie is echter niet exclusief voor Elementor-vriendelijke thema's, omdat deze is gemaakt om de inhoud van het bericht weer te geven:

Dit geeft aan dat er meerdere aanvullende mogelijke oorzaken zijn voor de Elementor-fout "u moet de inhoudsfunctie aanroepen". Hoogstwaarschijnlijk probeert u WordPress-inhoud te bewerken die Elementor niet standaard ondersteunt. Dit kan bijvoorbeeld gebeuren als u productpagina's probeert te wijzigen, die niet kunnen worden gewijzigd met de gratis versie van de plug-in. Af en toe kan het probleem in kwestie worden veroorzaakt door problemen met de cache. Wanneer dit gebeurt, zou het probleem binnen enkele minuten moeten worden opgelost door het cachegeheugen van uw browser te wissen. In het licht hiervan zullen we ons concentreren op het oplossen van problemen met de moeilijkere scenario's die tot dit probleem kunnen leiden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuElementor's "You must Call the Content Function"-fout oplossen
We zijn iets meer te weten gekomen over de “u moet de inhoudsfunctie ”-fout noemen. Laten we een paar gevallen bespreken waarin dit kan gebeuren en hoe u dit kunt verhelpen.
Gebruik de Theme Builder om archiefpagina's te wijzigen
De gratis versie van Elementor bevat niet de tool Theme Builder. Voor het geval u niet bekend bent, werkt Elementor 's Theme Builder op dezelfde manier als de volledige site-editor van WordPress. Met deze tool kunt u themasjablonen bewerken zoals bij conventionele webpagina's. Als u de Elementor-editor zoals gewoonlijk probeert te gebruiken bij het bewerken van blogarchiefpagina's, ziet u mogelijk het bericht "U moet de inhoudsfunctie aanroepen". Als u een licentie voor Elementor Pro heeft, kunt u dit probleem snel verhelpen.
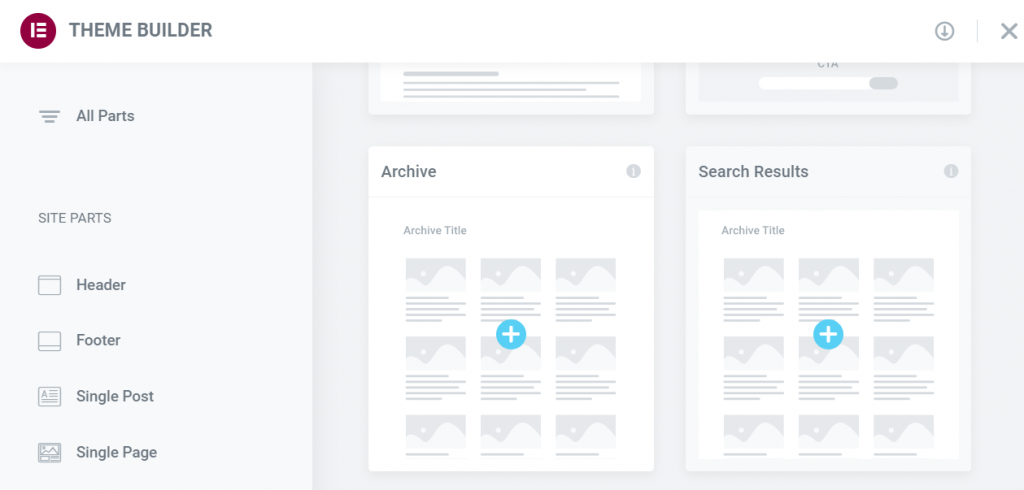
Ga naar Templates > Theme Builder en kies op de volgende pagina de sjabloon die je wilt wijzigen:

Nadat je een sjabloon hebt gekozen, verschijnt de Elementor-editor, zodat je zoals gewoonlijk wijzigingen kunt aanbrengen. Bovendien hebt u toegang tot een bibliotheek met kant-en-klare ontwerpen voor themasjablonen:

Gebruik van Theme Builder om de inhoud van productpagina's te wijzigen
Als je probeert om individuele productpagina's in Elementor te wijzigen, kan het WooCommerce "product" aangepaste berichttype een inhoudsfunctiefout genereren. Omdat de gratis versie van Elementor geen aanpassingen aan productpagina's ondersteunt. Als je WooCommerce met Elementor wilt integreren, is een Pro-licentie vereist. Na het activeren van de premium-editie van Elementor, kun je product- en winkelpaginasjablonen wijzigen met behulp van de Theme Builder. Ga naar Templates > Theme Builder om toegang te krijgen tot Theme Builder. De premium-editie van Elementor mag standaard geen voorinstellingen voor productpagina's bevatten. Desalniettemin hebt u toegang tot Elementor-sjablonen die u op uw website kunt importeren en gebruiken:

Net als bij blogarchiefpagina's, kunt u elk ontwerpelement van productsjablonen wijzigen met behulp van de Elementor-editor. Het belangrijkste onderscheid ligt in de manier waarop de Elementor-editor wordt geopend.
Zorg ervoor dat u pagina-slugs niet opnieuw gebruikt
Het hergebruiken van WordPress-pagina-slugs is een klein probleem dat de melding "u moet de inhoudsfunctie aanroepen" in Elementor kan veroorzaken. WordPress laat standaard niet toe dat meerdere blogposts of pagina's dezelfde slug delen. U kunt echter mogelijk identieke slugs gebruiken voor pagina-, product- en berichtcategorieën. Deze voorwaarde kan tot verwarring leiden met betrekking tot WordPress-permalinks. Als dit gebeurt, kan de Elementor-paginabuilder ervan uitgaan dat u probeert een productpagina of andere sjabloon te wijzigen waarvoor de Theme Builder nodig is.
Om dit te voorkomen, moet u stoppen met het hergebruiken van slugs voor verschillende elementtypen. Onthoud dat u de slug van elke pagina gemakkelijk kunt wijzigen met behulp van de Block Editor.
Neem de inhoudsfunctie op in uw aangepaste paginasjabloon
Zoals aangegeven door de foutmelding, kan het Elementor-probleem "u moet de inhoudsfunctie aanroepen" worden geactiveerd door een sjabloon te gebruiken die de inhoudsfunctie van WordPress mist. Overschakelen naar een standaardoptie, zoals Twenty Twenty-One of Twenty Twenty-Two, is een snelle benadering om te bepalen of uw WordPress-thema de fout genereert. Als het wisselen van thema het probleem met de inhoudsfunctie van Elementor oplost, kun je raden dat de inhoudsfunctie afwezig was in de vorige sjabloon.
Op dit punt hebt u de mogelijkheid om permanent van thema te wisselen of alleen de paginasjabloon te bewerken die het probleem veroorzaakte. Houd er rekening mee dat het veilig bijwerken van paginasjablonen een goed begrip van thema-ontwikkeling, fundamentele PHP en codebeoordeling vereist. Meestal moet u de sjabloonbestanden page.html of single.html aanpassen binnen het thema dat u gebruikt. Meestal kunt u deze bestanden vinden door naar de map wp-content/themes te gaan en de map voor uw actieve thema te identificeren. Eenmaal binnen, zoek naar de map met het label "templates":

Open vervolgens het bestand dat u wilt bewerken en controleer of de volgende functie aanwezig is:
<?php the_content(); ?>Als dit niet het geval is, moet u de functie handmatig toevoegen. Ga echter voorzichtig te werk, aangezien het toevoegen van methoden aan een paginasjabloon het uiterlijk en de functionaliteit ervan zal veranderen. We raden aan om samen te werken met een WordPress-ontwikkelaar als je niet zeker bent van het proces.
Eindanalyse
Als je de "you must call the content function"-fout krijgt in Elementor , kun je de paginabuilder mogelijk niet gebruiken om een bepaalde pagina (of zelfs meerdere pagina's) te wijzigen. Meestal krijg je deze WordPress-fout wanneer je paginasjablonen probeert te wijzigen die je met de gratis versie van Elementor niet kunt wijzigen. Maar als je een pro-licentie hebt, kun je dit eenvoudig oplossen door kleine wijzigingen aan te brengen, zoals het bewerken van je blogarchiefpagina's of productpagina's.




