Een mediacarrousel is een soort display dat meerdere afbeeldingen en video's combineert om reclame te maken voor de inhoud in een serie. Het is een slimme manier om al uw belangrijke munten in een opvallendere mand te plaatsen, terwijl de gebruikers gemakkelijk kunnen navigeren.

Mediacarrousels helpen bij het verheffen van de inhoud van uw website, naast het vormen van een korte demonstratie van wat u te bieden heeft. Terwijl u bijschriften aan de dia's toevoegt, kunt u ook een korte uitleg voor de gebruikers geven.
Met Elementor kunt u eenvoudig Media Carousel samen met bijschriften maken zonder dat u een plug-in van derden of een Elementor-add-on hoeft te gebruiken. In deze zelfstudie zullen we begrijpen hoe u Elementor Media Carousel met bijschriften kunt maken in WordPress.
Hoe Elementor Media Carousel met bijschriften toe te voegen
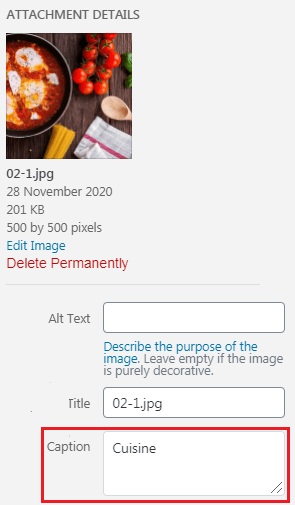
Voeg om te beginnen bijschriften toe aan alle dia's in de Elementor Media Carousel.
Vul deze kolom met verschillende binnensecties. De binnenste secties van deze Elementor verticale carrousel worden elk een glijbaan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
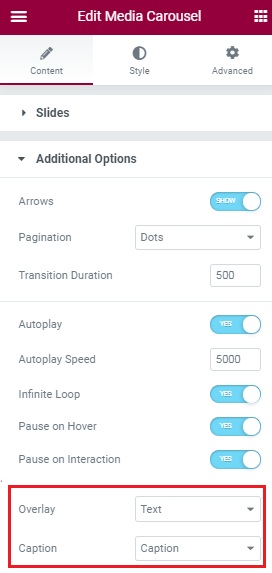
Stel op het tabblad Inhoud aan de linkerkant van uw scherm Tekst in bij Overlay-optie en kies Bijschrift aan het einde.

Gebruik de volgende CSS-code om tekstbijschriften toe te staan met Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Zo kun je bijschriften toevoegen met Media Carousel in Elementor en je carrousels zelfverklarend maken, zelfs voor de nieuwe bezoekers op je website.
Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u ons volgt op onze Facebook en Twitter om op de hoogte te blijven van onze toekomstige berichten.




