Vanaf Elementor 3.8 werd een nieuwe functie geïntroduceerd die de ontwikkelaars- en ontwerperervaring zou kunnen verrijken. Die nieuwe functie is de Loop Builder . In deze zelfstudie onderzoeken we hoe u van deze functie kunt profiteren om snelle en moderne websites te bouwen. We kunnen bijvoorbeeld betere e-commercewebsites maken met aangepaste productvermeldingen. Daarnaast gaan we dieper in op hoe u beide kunt laten werken met Flexbox Containers en de verbeterde workflow die wordt geleverd met de nieuwe Remove Kit-functie. Met deze release startte Elementor een nieuw mechanisme dat een betere betrouwbaarheid en robuustheid van websites beloofde. Dus laten we beginnen.

Wat is de Loopbuilder
Elementor 3.8 Pro heeft een belangrijke toevoeging aan zijn platform gemaakt door de Loop Builder te introduceren. Met deze nieuwe functie kunnen gebruikers het hoofditem ontwerpen voor herhalende inhoud, zoals vermeldingen, berichten en producten, zodat u de lay-out ervan op de pagina kunt aanpassen. Volgens externe experts zorgt het maken van een hoofditemsjabloon voor meer flexibiliteit in vergelijking met de traditionele Berichtenwidget.

In de eerste fase van de Loop Builder kunnen gebruikers een hoofditem maken voor berichten en aangepaste berichttypen en dynamische inhoud van hun berichten opnemen. Dit biedt een eenvoudige en efficiënte manier om de weergave van berichten, portfolio's, vermeldingen en meer te ontwerpen. Omdat WooCommerce al wordt ondersteund, kunt u ook uw eCommerce-sectie verrijken.
Sjabloonraster maken

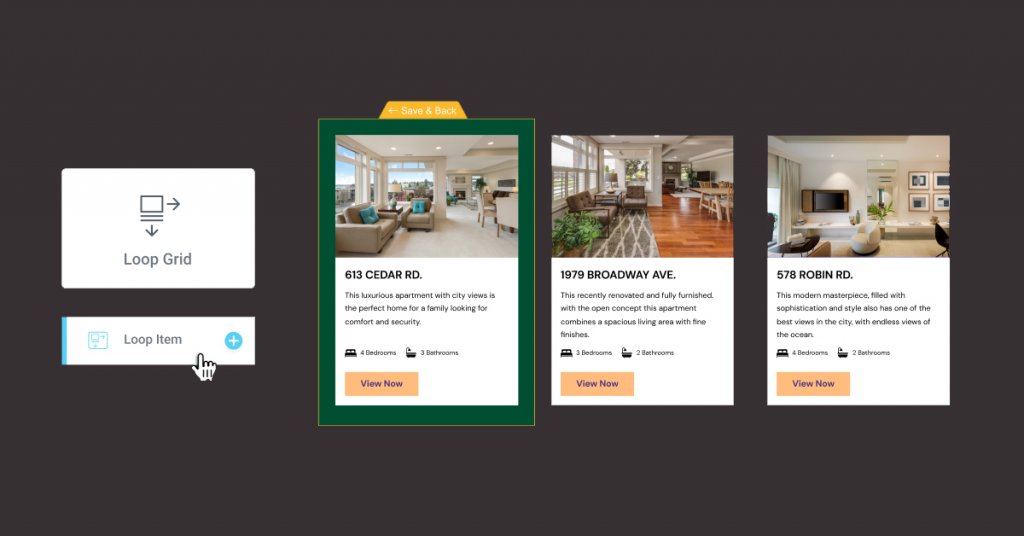
Om te beginnen maken we een nieuwe pagina aan, zoals we dat vroeger op Elementor deden. Nu sleep je de Loop Widget op het canvas.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
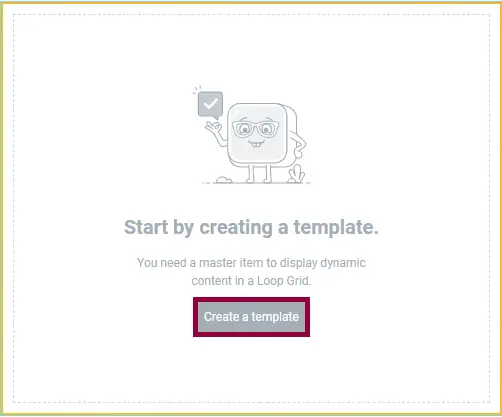
Houd er rekening mee dat voordat we een Loop Grid maken, we eerst een sjabloon moeten maken. Dat is wat we zullen doen. Houd er rekening mee dat u ook een Loop Grid kunt maken op basis van bestaande sjablonen.

Ga verder door op " Opslaan " te klikken. Ervan uitgaande dat u een aangepast Loop-raster voor uw artikelen wilt maken, wordt dit sjabloon voor elk loop-item gebruikt.
Pas het lusitem aan
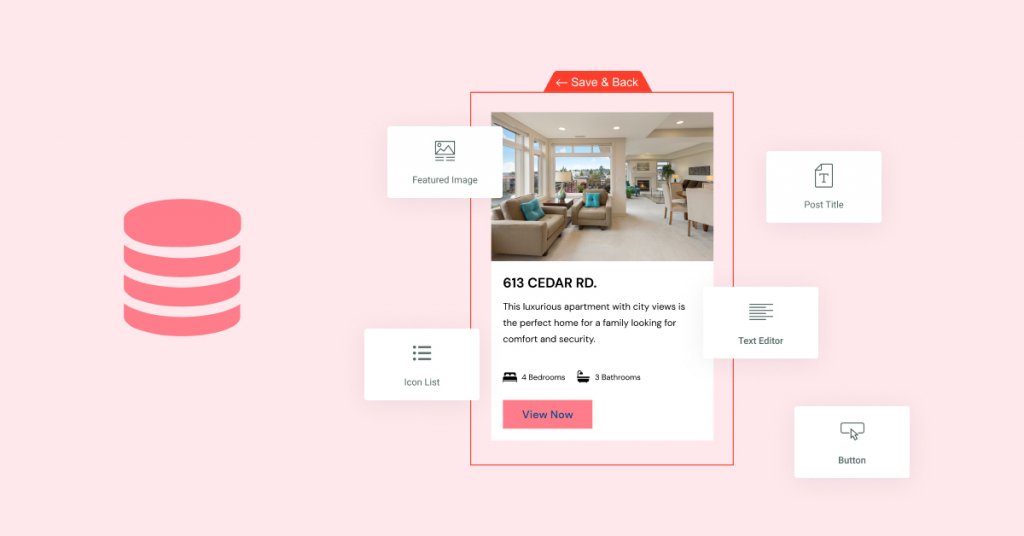
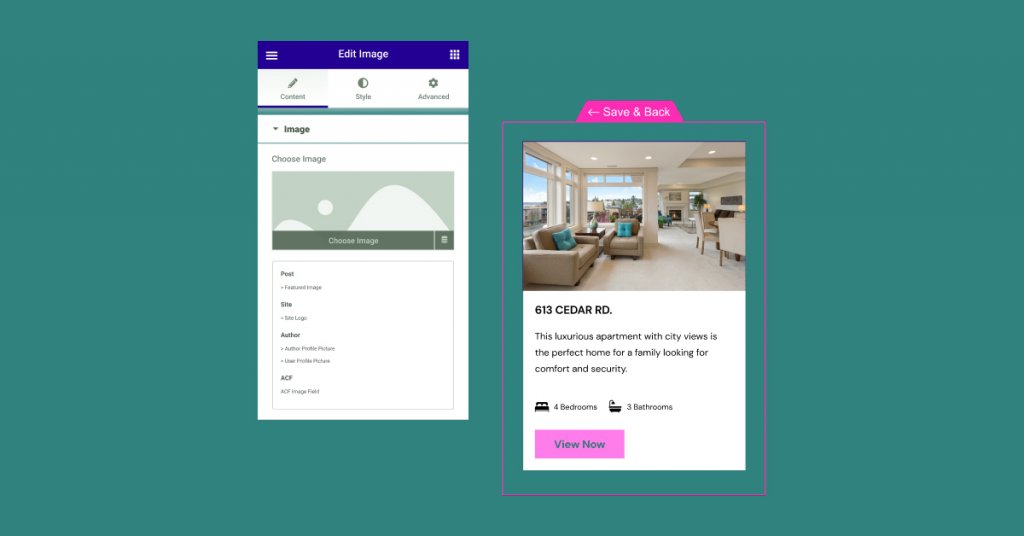
Om het hoofditemsjabloon te ontwerpen, biedt Elementor een uitgebreid scala aan widgets die kunnen worden gebruikt. Aan deze widgets kunnen dynamische velden worden toegewezen die beschikbaar zijn op de website, of ze kunnen statisch blijven om het ontwerp van het hoofditem te verbeteren. Met dat in gedachten kunnen ontwerpers de hoofditemsjabloon aanpassen aan hun behoeften, waardoor het gemakkelijk wordt om visueel aantrekkelijke en functionele sjablonen te maken.

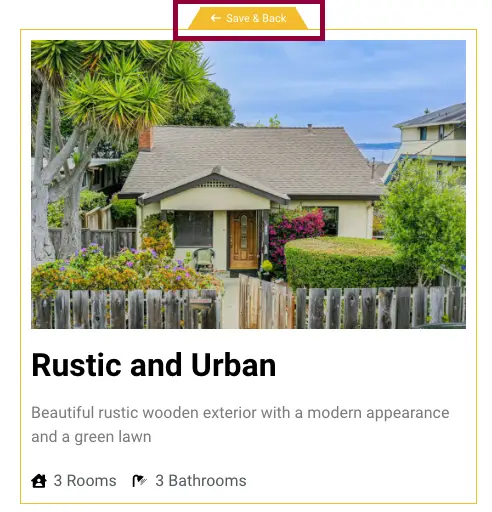
Wanneer u klaar bent met het ontwerpen van uw Loop Item, klikt u op Opslaan en terug om terug te keren naar de pagina.
De inhoudsbron selecteren
Bij het ontwerpen van een website is het belangrijk om controle te hebben over hoe uw inhoud wordt weergegeven. Dat is waar Elementor's Loop Builder van pas komt. Nadat u uw ontwerp heeft gemaakt, kunt u kiezen welke inhoud u op de pagina wilt weergeven. Je kunt de enkele Loop Item-sjabloon gebruiken die we hebben gemaakt en deze op verschillende pagina's gebruiken om verschillende inhoud weer te geven, of je kunt verschillende sjablonen maken voor verschillende berichttypen.

Stel je voor dat je een website aan het maken bent voor een makelaarskantoor. Met deze tool kan elke woningadvertentie opvallen met zijn eigen aangepaste ontwerp, waarbij unieke informatie, zoals het aantal slaapkamers en badkamers, wordt gepresenteerd via dynamische inhoudsvelden die voor elke advertentie zijn afgestemd. Als alternatief kunt u er bij het ontwerpen van een sectie voor blogposts voor kiezen om voor elk artikel een geschatte leestijd weer te geven, waardoor de gebruikerservaring wordt verbeterd door in één oogopslag waardevolle inzichten te bieden.
Met deze functie kunt u dynamische inhoud eenvoudig in de lay-out van uw website opnemen. Door gebruik te maken van het pictogram voor dynamische inhoud in elke widget op uw Loop Item-sjabloon, kunt u naadloos dynamische velden zoals eigendomsdetails of leestijden integreren. Om uw inhoudsfeed samen te stellen, biedt de Loop Grid-widget de flexibiliteit om berichten rechtstreeks op uw webpagina te filteren op type, auteurschap en termen. Deze widget maakt niet alleen nauwkeurige selectie van inhoud mogelijk, maar biedt ook opties om uw berichten in oplopende of aflopende volgorde te ordenen, waardoor u volledige controle krijgt over hoe uw inhoud aan uw publiek wordt gepresenteerd.
De indeling van de vermelding aanpassen
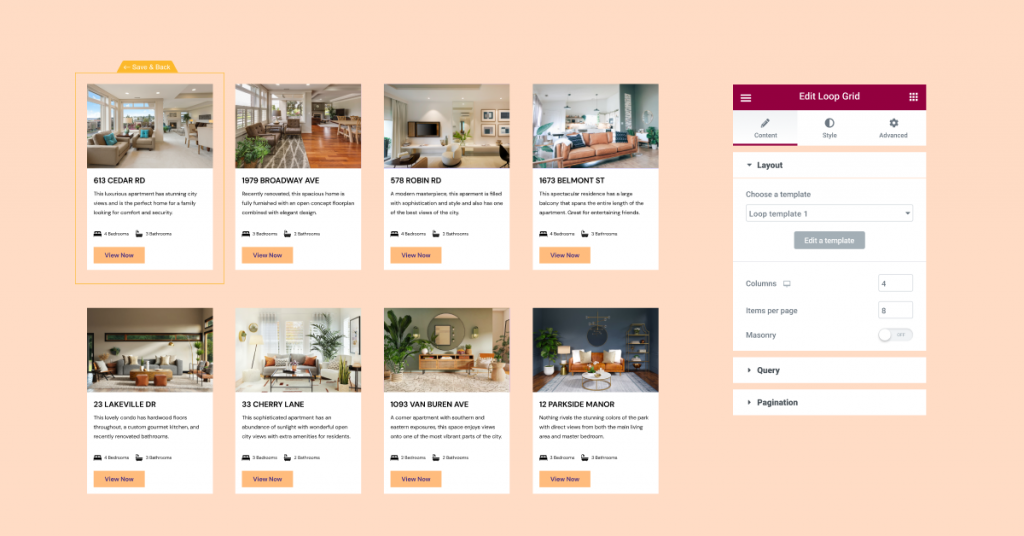
Als het gaat om het maken van loop-sjablonen, biedt de Loop Builder in Elementor 3.8 gebruikers een flexibele en eenvoudig te gebruiken toolset. Nadat u de gewenste sjabloon hebt gemaakt, kunt u deze op elke pagina gebruiken door eenvoudigweg de Loop Grid-widget te gebruiken. Met de Loop Builder kunt u het aantal kolommen kiezen dat u wilt weergeven, de ruimte tussen elk item aanpassen en kiezen of u alle vermeldingen op één pagina wilt weergeven of deze in meerdere pagina's wilt verdelen.

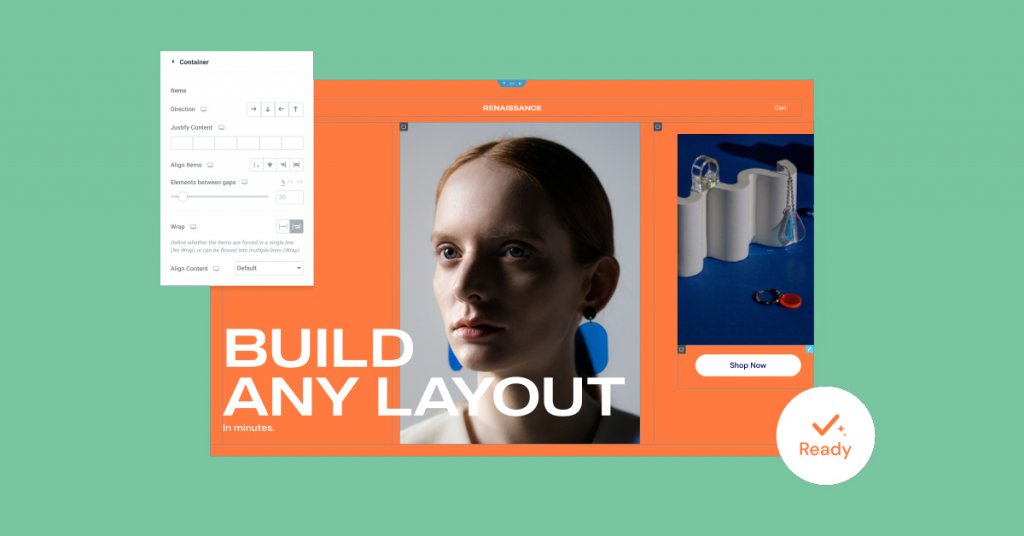
Naast de lay-out kunnen gebruikers ook stijlopties toevoegen, zoals achtergrondafbeeldingen of bewegingseffecten. Het is echter belangrijk op te merken dat de Loop Builder momenteel alleen met containers kan worden gebruikt. Daarom is het inschakelen van twee experimenten, Flexbox Containers en de Loop Builder nodig om deze functie te gebruiken. Door gebruik te maken van de Loop Builder kunnen gebruikers hun berichten en productcollecties eenvoudig aanpassen, waardoor een visueel aantrekkelijkere en boeiendere ervaring voor hun publiek wordt gecreëerd.
Flexbox-containers: alles wat u moet weten

Als deskundige recensent is bevestigd dat Flexbox Containers, na grondige tests en beoordelingen onder verschillende omstandigheden en gebruiksscenario's te hebben ondergaan, nu een bèta-experiment zijn geworden, of stabiel zijn, afhankelijk van de WordPress-versie die u gebruikt. Dit betekent dat ze een niveau van stabiliteit hebben bereikt waarmee gebruikers ze met vertrouwen in hun website-ontwerp kunnen integreren. Naarmate de Containers echter overgaan van een alfa- naar een bèta-experiment, is het belangrijk op te merken dat eventuele wijzigingen aan de container van invloed kunnen zijn op de manier waarop deze op de website wordt weergegeven. Daarom wordt aanbevolen om alle live websites die de container gebruiken grondig te testen om er zeker van te zijn dat alles er uitziet en werkt zoals verwacht. Hoewel de integratie van Flexbox Containers misschien wat leer- en gewenning vergt, krijgen gebruikers de flexibiliteit om het experiment naar eigen inzicht te activeren en Containers op hun website te gebruiken.
Nieuwe toevoeging: kit verwijderen
Website Kits bieden een uitstekende manier om snel een website op te zetten door alle benodigde elementen en bijbehorende globale stijlen aan te bieden. Tot voor kort was er echter geen gemakkelijke manier om uw website in de vorige staat te herstellen als u naar een andere kit wilde overstappen of deze helemaal wilde verwijderen.

Gelukkig bevat de nieuwste versie van Website Kits nu een nieuwe functie genaamd 'Remove Kit'. Deze knop verschijnt op het tabblad Importeren/Exporteren in het WordPress-dashboard onder Elementor-instellingen → Tools, en stelt gebruikers in staat de meest recente kit en de algemene stijlen ervan te verwijderen zonder de hele website naar een eerdere versie te herstellen.
Wanneer u de Remove Kit-functie gebruikt, blijft alle nieuwe inhoud die op een nieuwe pagina of bericht is gemaakt, behouden, maar worden de eerdere algemene stijlen van de website overgenomen. Bovendien worden alle pagina's, berichten en middelen die als onderdeel van de kit aan de website zijn toegevoegd, verwijderd, inclusief eventuele wijzigingen in de inhoud van de kit. Als u deze wijzigingen wilt behouden, is het daarom raadzaam om een nieuwe pagina te maken en eventuele inhoud te kopiëren voordat u de kit verwijdert.
Geniet van meer ontwerpflexibiliteit met Elementor
Concluderend kunnen gebruikers van Elementor nu meer flexibiliteit en controle hebben over het ontwerp van hun website met de nieuwste update, Elementor 3.8 Pro . Met deze nieuwe functies, zoals verbeterde aanpassingsmogelijkheden voor lijsten en geavanceerde lay-outmogelijkheden met Containers, kunnen gebruikers een verbeterde ontwerpervaring verwachten. Het wordt aanbevolen om deze updates volledig te verkennen en te gebruiken en feedback over hun effectiviteit te delen in de opmerkingen.




