Op zoek naar een manier om een gestapelde kolom op uw website te maken met Elementor ? Dit artikel laat u zien hoe u op de eenvoudigste manier een gestapelde kolom kunt maken. Wanneer u een website maakt, kan een gestapelde kolom u op veel manieren helpen. Als je weet hoe je de binnenste sectie-widget goed moet gebruiken, is het een heel eenvoudige taak om Elementor te gebruiken om een gestapelde kolom te maken.

Gestapelde kolommen maken met Elementor
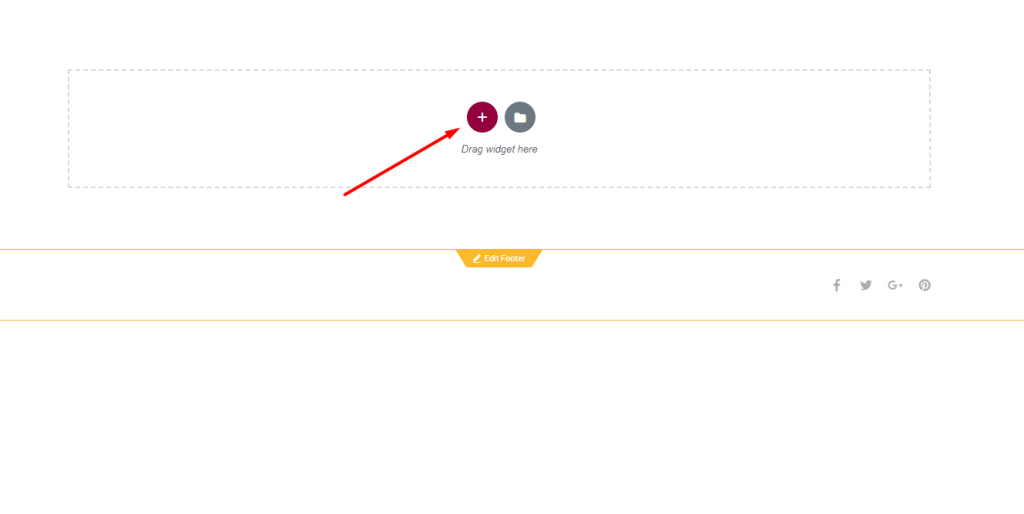
Open eerst de Elementor-editor en ga naar de pagina waar u de gestapelde kolom wilt hebben. Klik nu op het "+"-teken om een nieuwe sectie toe te voegen.

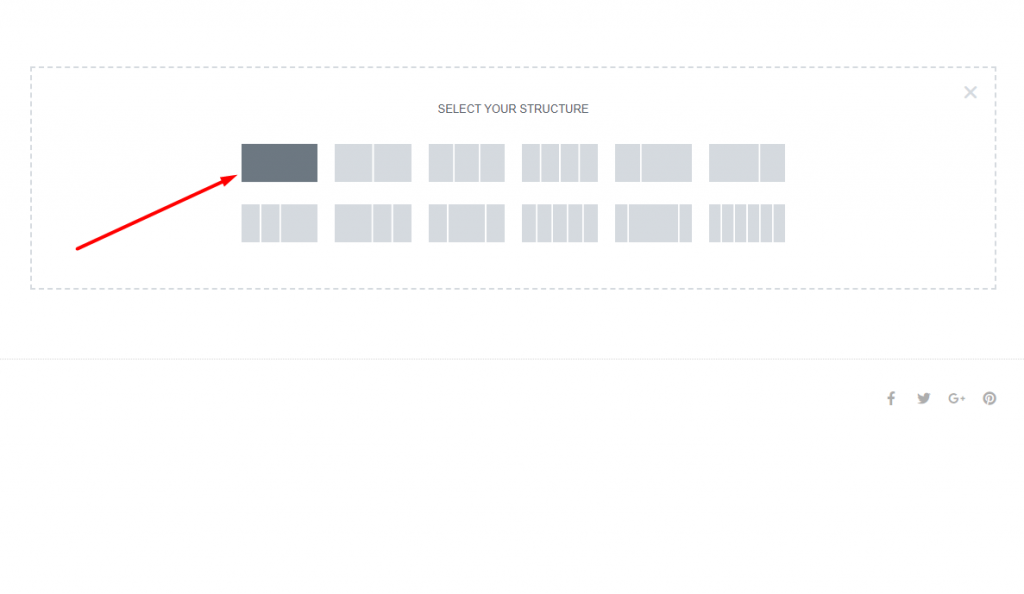
Nu moet je een kolom voor je sectie toevoegen. Er zijn verschillende kolommen waaruit u kunt kiezen. Voor deze zelfstudie gebruiken we een sectie met één kolom.

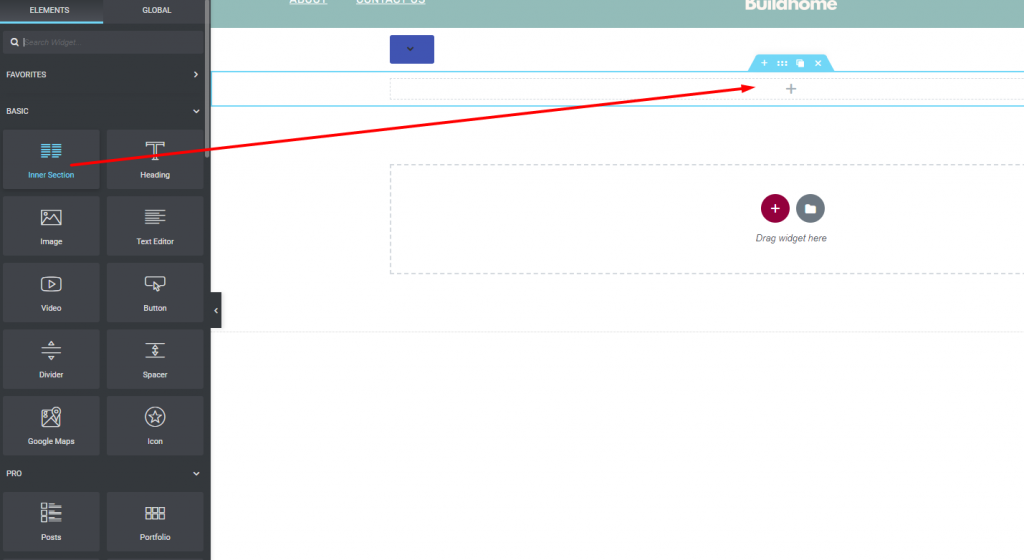
Zoek nu naar de binnenste sectie-widget aan de linkerkant van het dashboard. Sleep de widget voor het binnenste gedeelte en zet het neer in het gedeelte dat u zojuist hebt gemaakt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
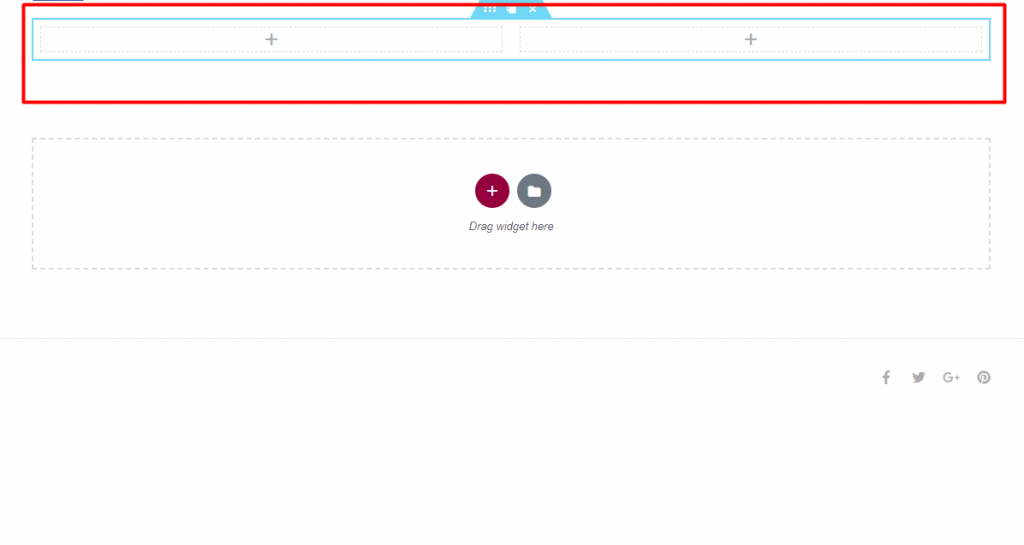
Zodra u dit toevoegt, ziet u een structuur als deze.

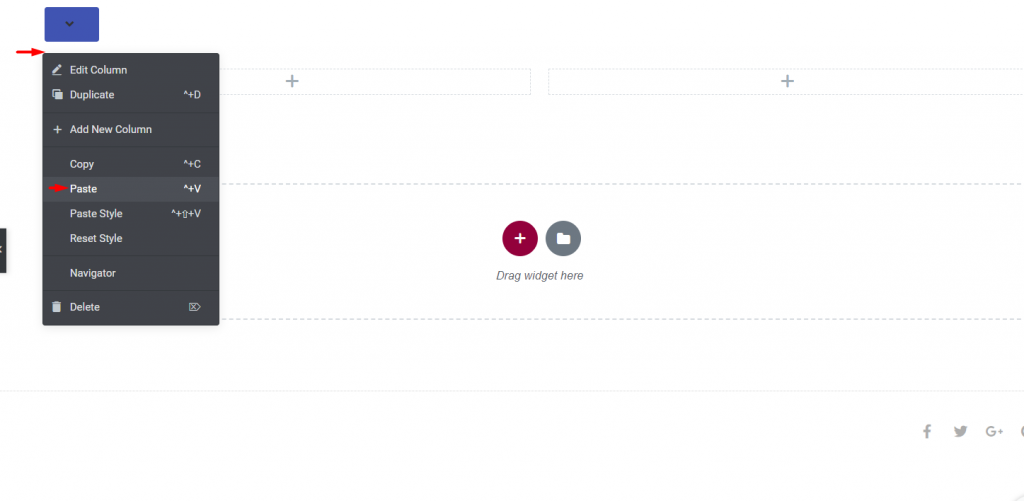
Om nu een gestapelde kolom te maken, kopieert u de kolom erboven en plakt u deze in de kolom eronder. Klik met de rechtermuisknop op het pictogram voor het bewerken van de bovenliggende kolom en klik vervolgens op de optie Kopiëren.

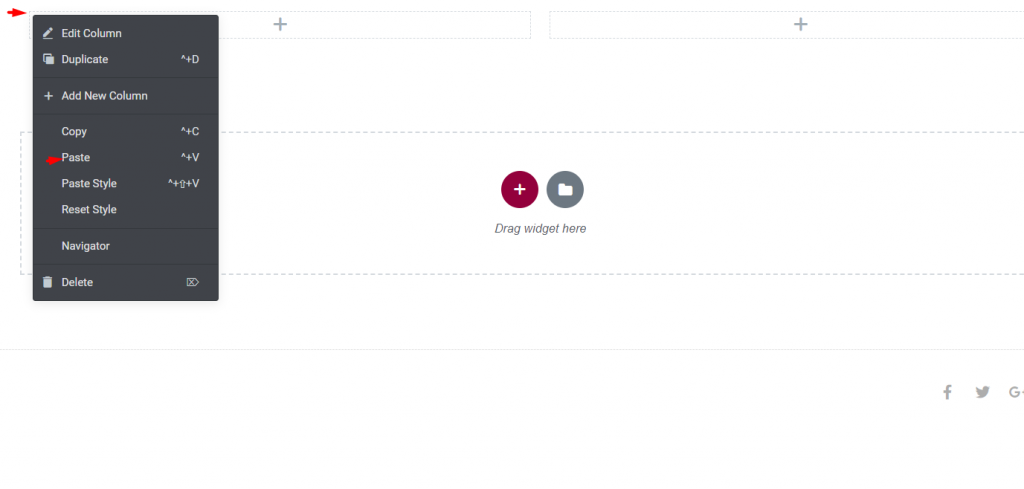
Klik nu op het pictogram "Bewerken" in de sectie en klik vervolgens op "Plakken". Hiermee kopieert u de kolom van de bovenliggende kolom en plakt u deze in de binnenste widgetsectie.

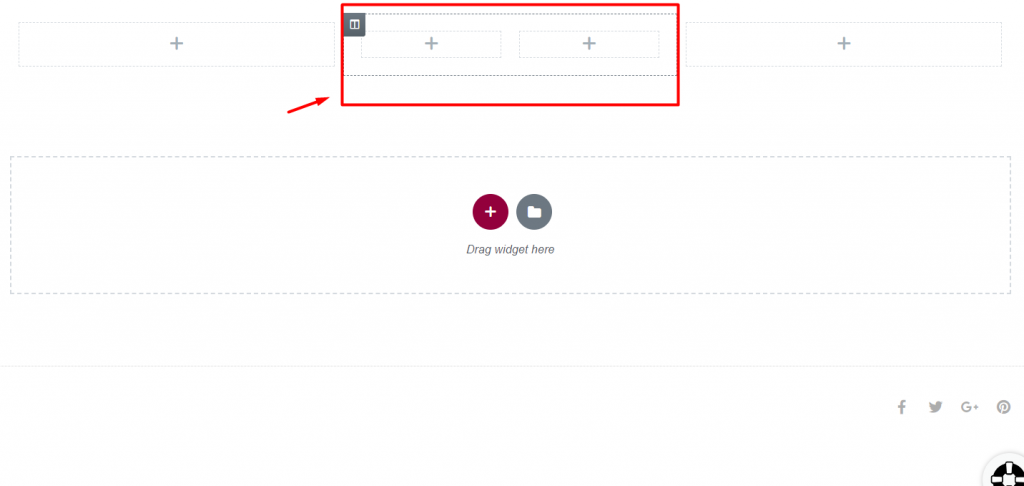
Nadat u de bovenliggende kolom correct hebt gekopieerd, ziet u een sectie met kolommen die op elkaar zijn gestapeld.

U kunt nu wat u maar wilt in de gestapelde kolomsectie plaatsen.
Afsluiten
Als je de stappen volgt, kun je de Elementor-paginabuilder gebruiken om een gestapeld kolomgedeelte aan je WordPress-site toe te voegen. Als je meer wilt weten, kun je enkele van onze andere artikelen of elementor-tutorials bekijken. Als je deze demo leuk vindt en het helpt je op wat voor manier dan ook, vertel het dan aan je vrienden.




