Er zijn tal van voordelen aan het gebruik van Elementor als paginabouwer. Elementor biedt een overvloed aan wijzigingsmogelijkheden voor de meeste kleine aspecten van uw WordPress-site om deze aantrekkelijker te maken. Een voordeel is dat je het element kunt onthullen en verbergen door naar beneden en naar boven te scrollen.

Door te scrollen, kun je bepaalde items onthullen of verbergen, zoals - terug naar boven-knop, zwevende call-to-action-knop, enz. Dit bericht laat je zien hoe je Elementor kunt gebruiken om een element te onthullen wanneer je naar beneden scrolt en het te verbergen wanneer je scrolt omhoog.
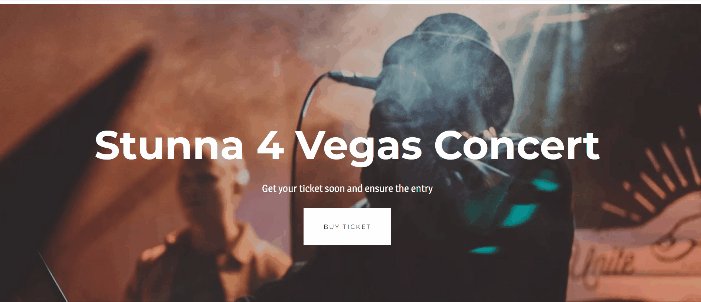
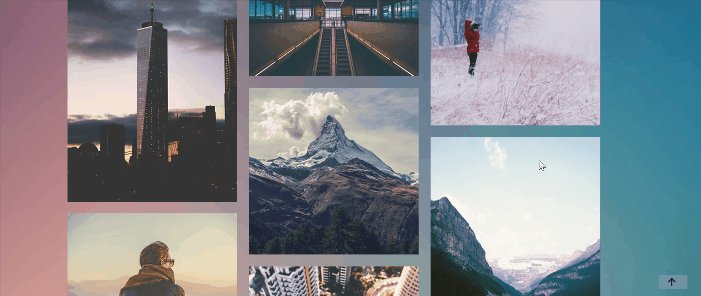
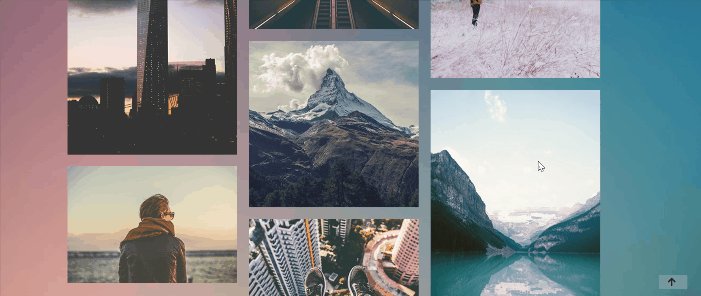
Ontwerpvoorbeeld
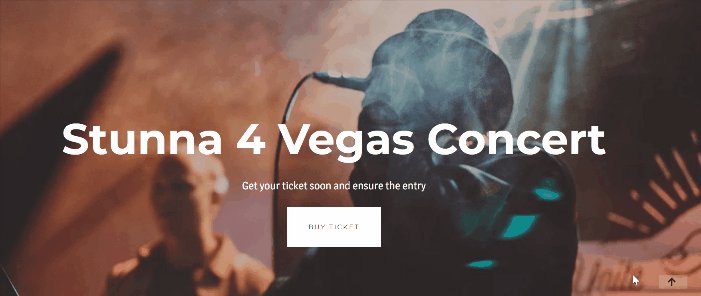
Hier is hoe het ontwerp eruit zal zien.

Gebruik Elementor om een element weer te geven bij omlaag scrollen en te verbergen bij omhoog scrollen
Voordat we verder gaan, willen we er zeker van zijn dat je Elementor Pro al hebt, omdat we twee tools nodig hebben die alleen toegankelijk zijn in Elementor Pro: Theme Builder en Custom CSS.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOké, laten we beginnen!
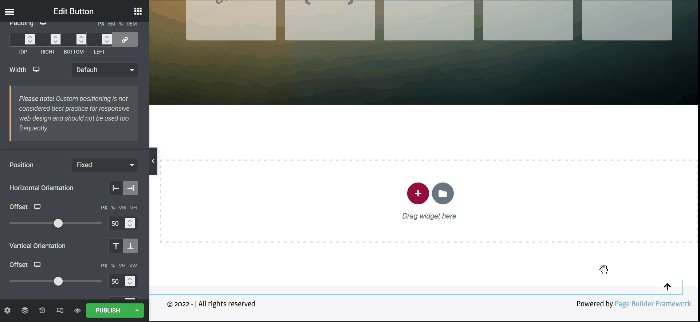
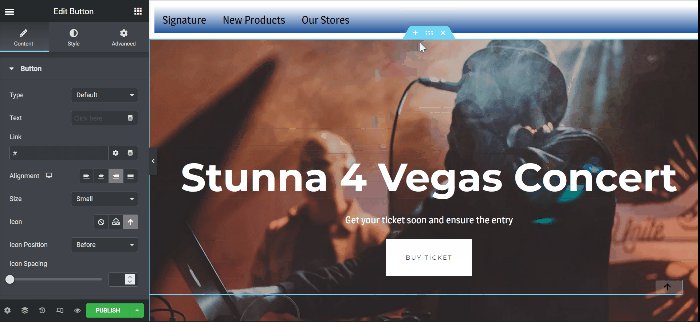
Ga naar de Elementor-editor en sleep vervolgens & drop de Button-widget van het widgetpaneel naar het canvasgebied. Omdat we de positie aanpassen, kun je de widget overal op je pagina plaatsen. De Button-widget wordt in dit voorbeeld onderaan de pagina geplaatst.
We hebben de volgende wijzigingen aangebracht in het instellingenpaneel:
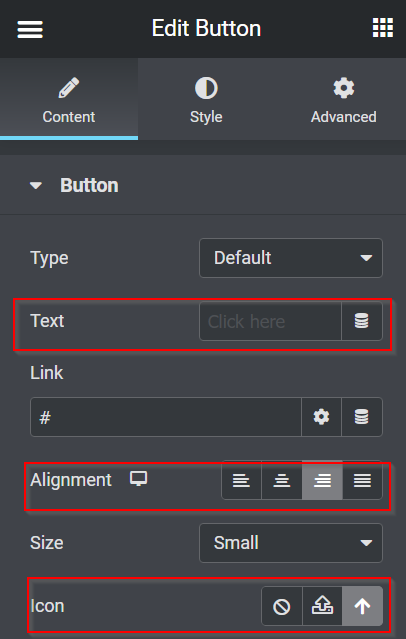
Ga naar het tabblad inhoud en breng de volgende wijzigingen aan.
- Tekst: verwijder de tekst
- Uitlijning:Rechts
- Icoon: Selecteer het pijl omhoogpictogram in de pictogrammenbibliotheek

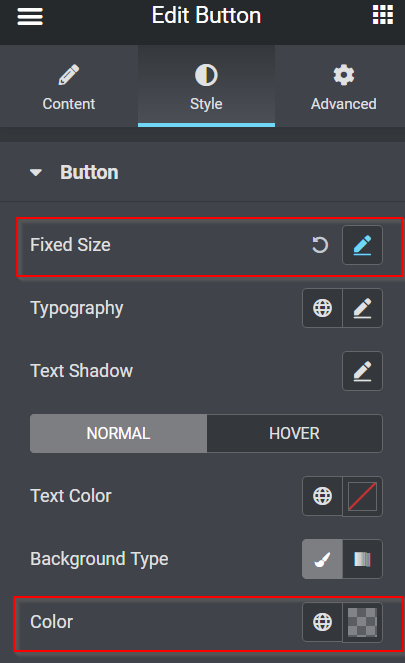
Ga nu naar het tabblad Stijl en breng de wijzigingen aan.
- Vaste positie: Hoogte - 1, Breedte -1
- Achtergrondkleur: #FFFFFF30

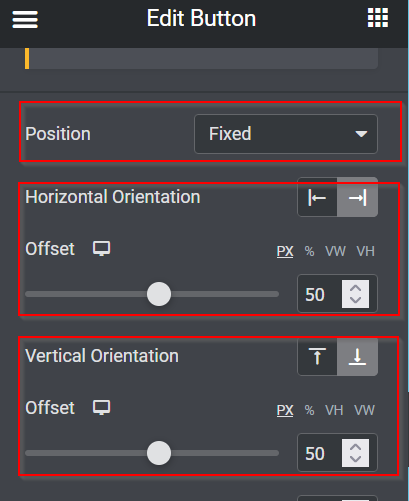
Navigeer vervolgens naar het tabblad Geavanceerd en stel de zaken dienovereenkomstig in.
- Positie: Vast
- Horizontale oriëntatie: rechts
- Offset: 50 PX
- Verticale oriëntatie: Bodem
- Offset: 50 PX

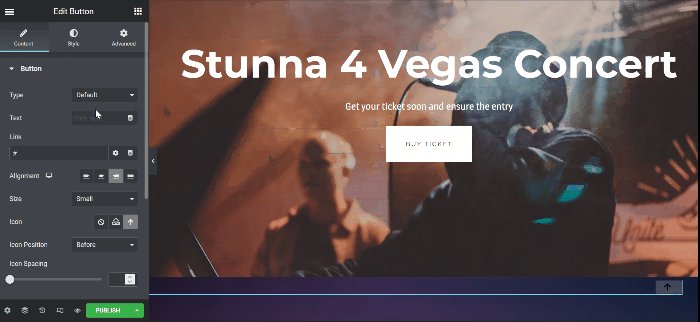
Dus hier zijn de wijzigingen die we tot nu toe hebben aangebracht.

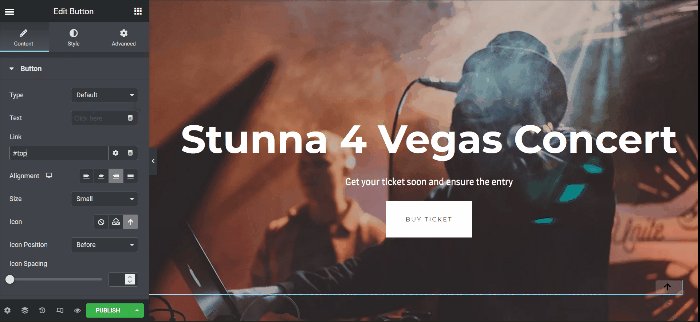
Het klikbaar maken van de knop komt hierna. Keer terug naar het tabblad Inhoud van het paneel Instellingen en begin met het invullen van het veld Koppeling om de knop naar de bovenkant van de pagina te linken. Navigeer om te beginnen naar het bovenste gedeelte en selecteer de optie Sectie bewerken. Ga naar het tabblad Geavanceerd, selecteer CSS-ID, voer een id-naam in en kopieer deze. Nadat u de naam van de CSS-ID hebt gekopieerd, keert u terug naar het tabblad Bewerken -> Inhoud en plakt u deze in het veld Koppeling.
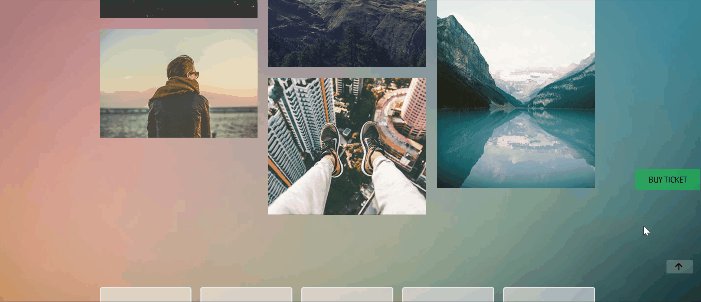
Dus waar je ook bent op deze website, als je op de knop klikt, kom je bovenaan.

De knop Terug naar boven verbergen en onthullen
De knopfunctie werkt naar behoren, zoals blijkt uit de GIF hierboven. Wanneer u echter de bovenkant van de pagina bereikt, ziet u nog steeds de knop Terug naar boven. Daardoor lijkt het geen positieve situatie te zijn. Het zou dus handig zijn als u de knop laat verbergen wanneer u zich in het bovenste gedeelte bevindt en verschijnt nadat u een paar hoogtes naar beneden scrolt. Oké, laten we beginnen!
JavaScript
Om de actie te laten plaatsvinden, moet u enkele JavaScript-fragmenten verstrekken. Maar maak je geen zorgen; we hebben de JavaScript-code al voor je geschreven; gewoon kopiëren en plakken.
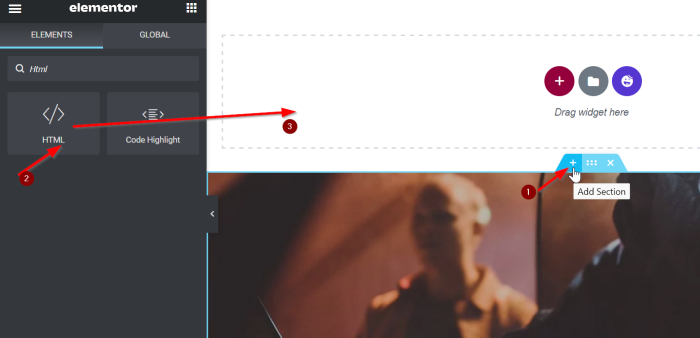
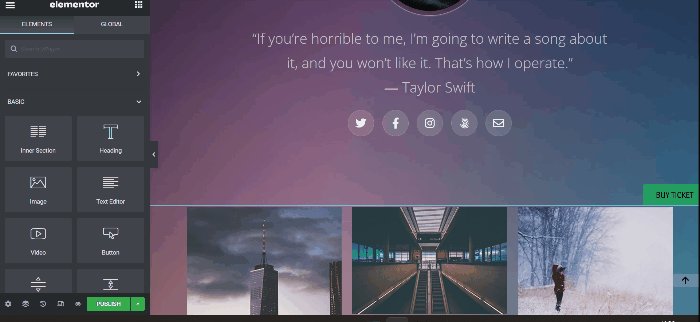
Voeg een nieuwe sectie toe door op de plus (+-knop) te klikken, vervolgens de HTML-widget in het widgetpaneel te selecteren en deze naar het canvasgebied te slepen en neer te zetten. In dit voorbeeld voegen we de HTML-widget van boven toe aan het bovenste gedeelte.

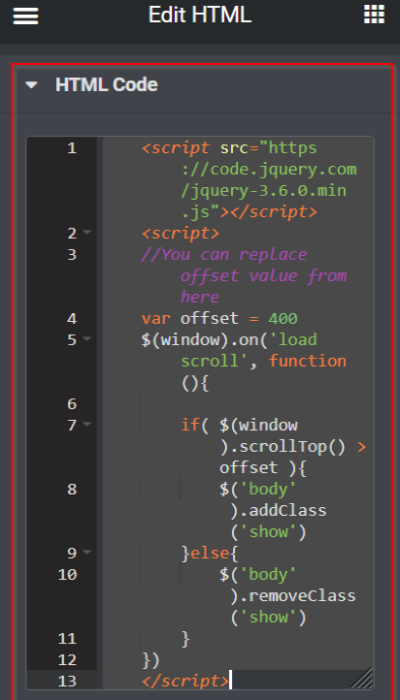
Voeg nu de volgende code toe aan het vak.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>We geven u een kort overzicht van de bovenstaande JavaScript-code. Wanneer u 400 pixels naar beneden scrolt, wordt de hoofdtekst van een klassenaam toegevoegd en weergegeven, en wanneer u terugkeert naar de bovenkant van uw pagina, wordt de naam van de showklasse ingetrokken.

Aangepaste CSS
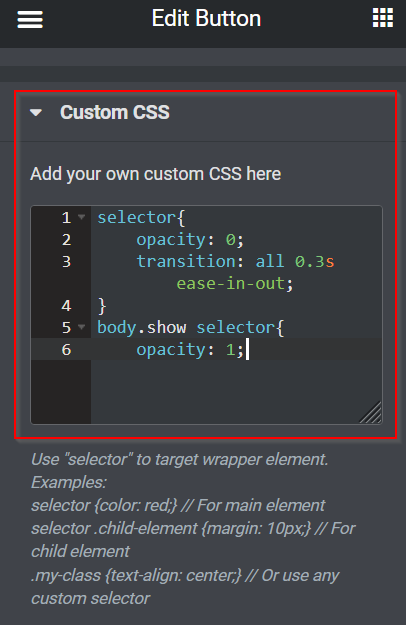
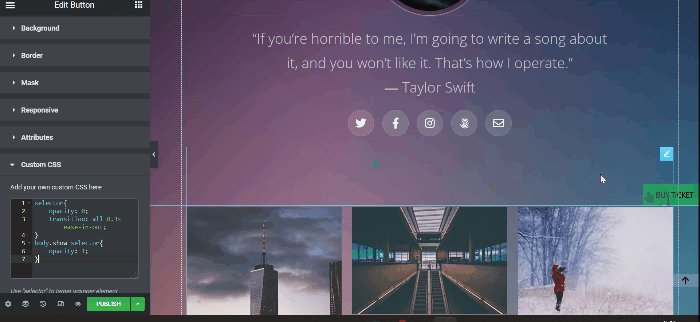
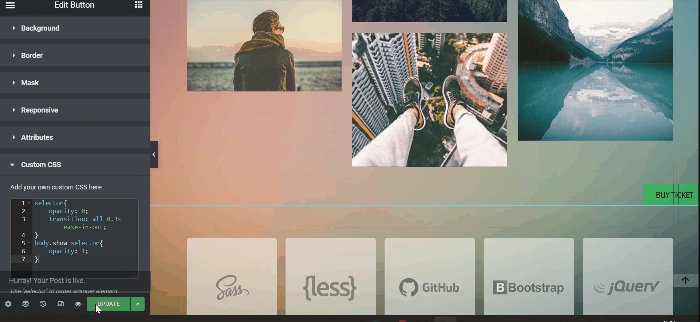
Keer terug naar de instellingen van de knopwidget nadat u het JavaScript-fragment in het HTML-veld hebt geplakt. Open het vak Aangepaste CSS op het tabblad Geavanceerd en plak het volgende CSS-fragment:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
De knop Terug naar boven is nu perfect verborgen en onthuld. Vergeet niet uw wijzigingen op te slaan door op de knop UPDATE of PUBLISH te klikken.

De call-to-action-knop verbergen en onthullen
Z-Index instellen en een pop-up maken zijn de twee benaderingen voor het maken van een zwevende call-to-action-knop in Elementor. In dit voorbeeld gebruiken we de eerste benadering, Z-Index.
Maak de call-to-action-knop
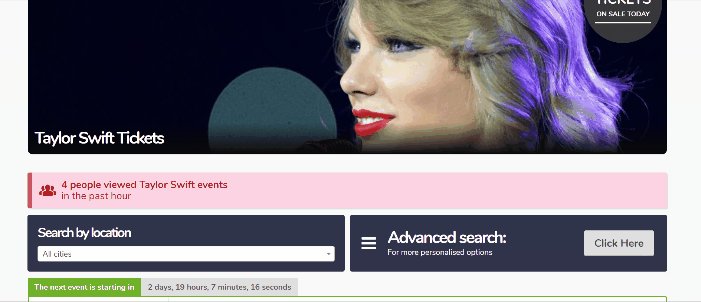
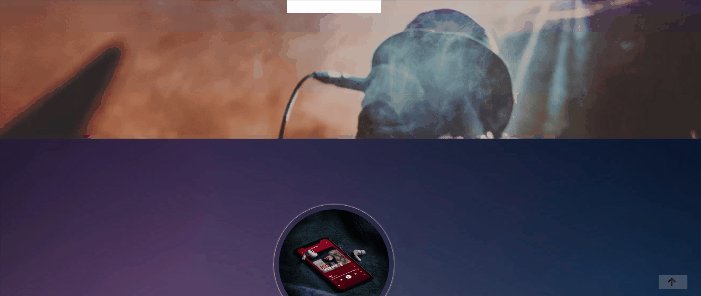
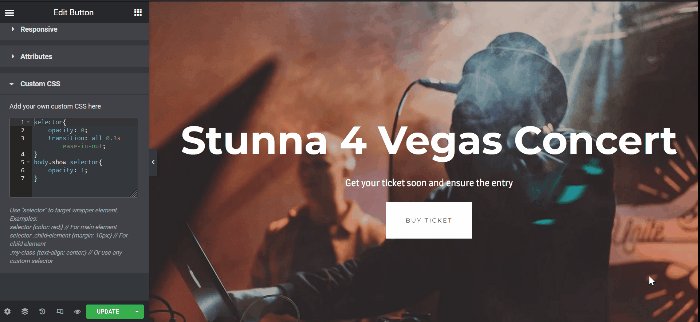
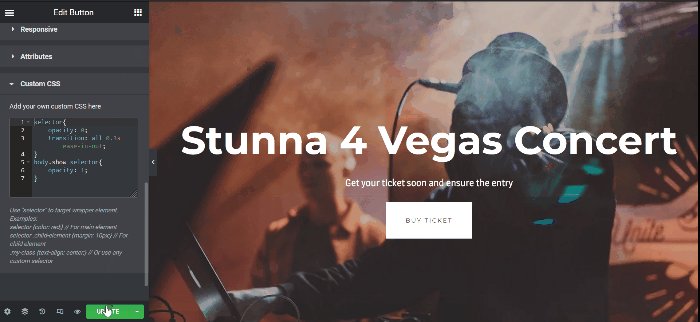
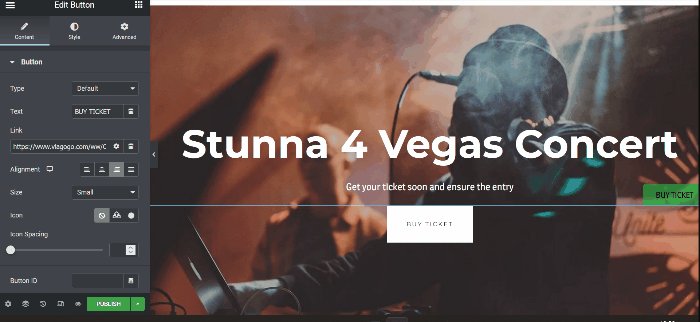
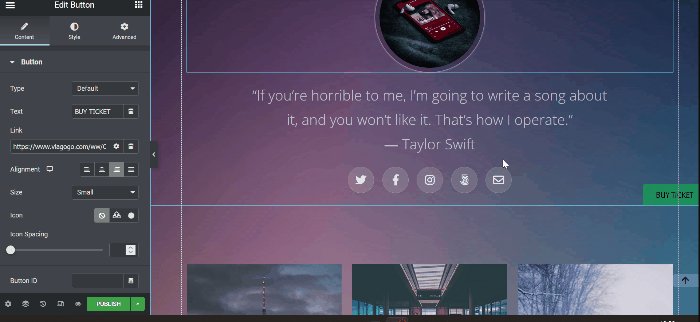
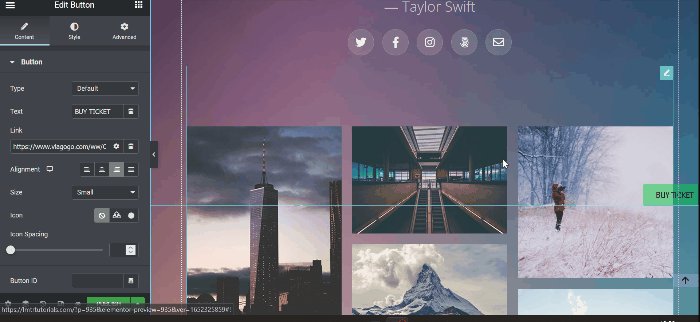
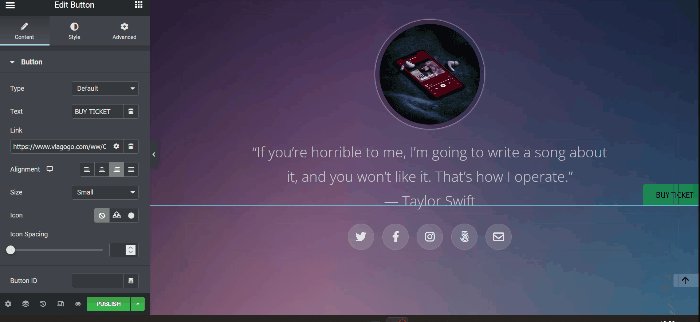
Navigeer naar uw Elementor-editor en werk bestaand materiaal bij (pagina's, berichten, sjablonen) of maak nieuwe. In dit voorbeeld zullen we wijzigingen aanbrengen in onze huidige pagina. Maak eerst een nieuwe sectie met een enkele kolom. Sleep de knop-widget van het widgetpaneel naar het canvasgebied. Pas daarna de Tekst-knop en de Link aan. In dit voorbeeld gebruiken we de knop als een trigger om gebruikers naar de Taylor Swift-concertkaartenpagina te leiden.

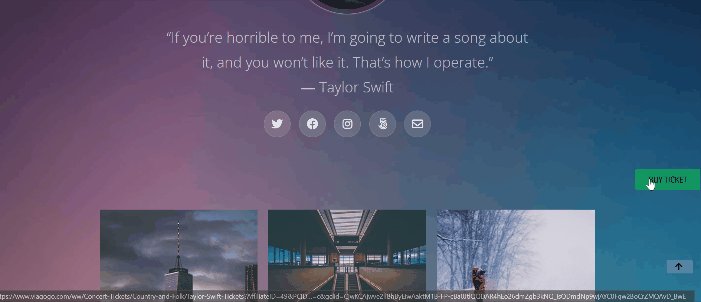
De call-to-action-knop maken & onthullend
Zoals te zien is in de GIF hierboven, is de zwevende call-to-action-knop nog steeds zichtbaar bovenaan de pagina. Door een paar hoogtes naar beneden te scrollen, kunt u de zwevende call-to-action-knop laten verdwijnen wanneer u zich op het bovenste gedeelte bevindt en klaar bent. U kunt hetzelfde doen door de knop Terug naar boven hierboven te verbergen en weer te geven.
Opmerking: om de knop Terug naar boven en de knop Zwevende oproep tot actie op dezelfde pagina te verbergen en zichtbaar te maken, plaatst u het CSS-fragment in het gedeelte Aangepaste CSS.
Als je klaar bent met je pagina, vergeet dan niet op de knop UPDATE of PUBLISH te klikken om je werk op te slaan.

Laatste woorden
Dit artikel laat zien hoe je een element in Elementor kunt onthullen door naar beneden te scrollen en het te verbergen door omhoog te scrollen. Voel je vrij om te experimenteren met de Button-widget, alle aanpassingsopties uit te proberen en veel plezier te hebben met het interessanter maken van je WordPress-site. Als je je geholpen voelt door deze tutorial, dan ben je misschien ook geïnteresseerd in het bekijken van andere elementor-tutorials . Voel je ook vrij om te delen met je vrienden.




