Elementor en Bricks Builder zijn twee populaire paginabuilders waarmee gebruikers complexe website-ontwerpen kunnen maken zonder code te hoeven schrijven. Een van de belangrijkste kenmerken van deze paginabuilders is de mogelijkheid om CSS Grid te implementeren, een krachtige tool voor het maken van responsieve lay-outs. Maar welke CSS Grid-optie is beter voor uw website?

In dit artikel vergelijken we Elementor CSS Grid en Bricks Builder CSS Grid om u te helpen een weloverwogen beslissing te nemen. We onderzoeken de voordelen van elke optie, geven voorbeelden van websites die met elke optie zijn gebouwd en doen een aanbeveling op basis van uw websitebehoeften. Laten we erin duiken!
Wat is een CSS Grid?
CSS Grid is een lay-outsysteem in CSS waarmee ontwikkelaars complexe en responsieve rasterlay-outs kunnen maken zonder gebruik te maken van drijvers of positionering. Het is een tweedimensionaal lay-outsysteem waarmee u rijen en kolommen voor uw inhoud kunt definiëren en uw inhoud vervolgens in specifieke rastercellen kunt plaatsen. Dit geeft u nauwkeurige controle over de lay-out en het ontwerp van uw website. CSS Grid wordt ondersteund door alle grote browsers en wordt snel de voorkeursmethode voor het maken van complexe lay-outs in webdesign. Met CSS Grid kunt u dynamische en responsieve lay-outs maken die goed werken op elk apparaat, waardoor het een krachtige tool is voor modern webdesign.
Elementor CSS-raster
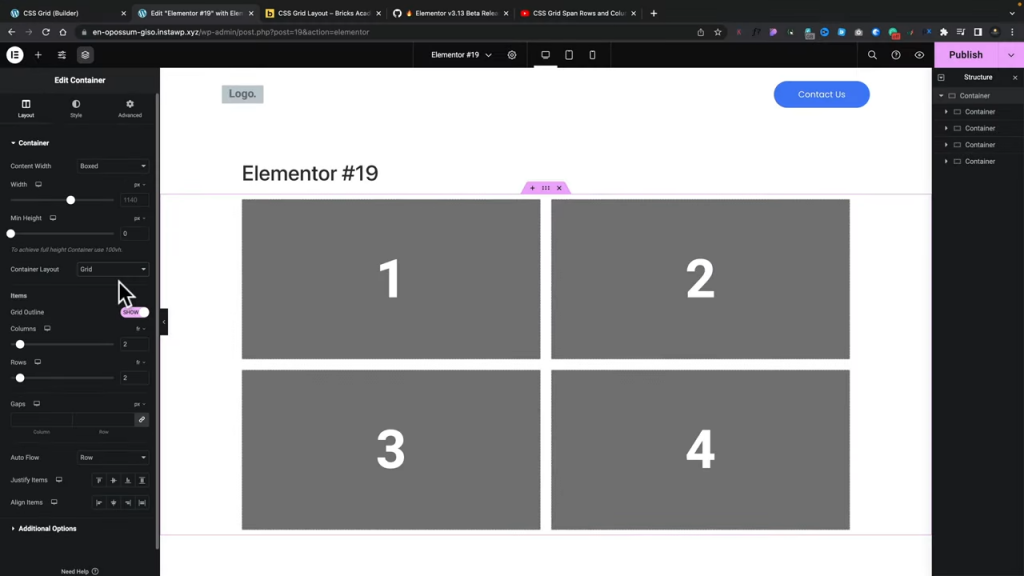
Elementor CSS Grid is een krachtige tool waarmee u verbluffende, responsieve lay-outs voor uw website kunt maken zonder ingewikkelde codering. Deze functie maakt deel uit van de Elementor-paginabuilder, een van de meest populaire WordPress-plug-ins die momenteel beschikbaar is.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMet Elementor CSS Grid kunt u eenvoudig rasters van elke grootte en complexiteit maken, met de mogelijkheid om het aantal kolommen, rijhoogtes en goten naar wens aan te passen. Het raster is volledig responsief, wat betekent dat het zich automatisch aanpast aan elk schermformaat, van desktops tot mobiele apparaten.

Een van de belangrijkste voordelen van het gebruik van Elementor CSS Grid is de flexibiliteit. U kunt het gebruiken om een breed scala aan lay-outs te maken, van eenvoudige ontwerpen met twee kolommen tot complexe lay-outs met meerdere kolommen met overlappende elementen via rasterweergave.

Dit maakt het een ideale tool voor het maken van alles, van bestemmingspagina's tot e-commercesites.
Een ander voordeel van Elementor CSS Grid is het gebruiksgemak. U hoeft geen ervaren webontwikkelaar te zijn om het effectief te gebruiken. De drag-and-drop-interface maakt het gemakkelijk om lay-outs te maken en aan te passen, en met de real-time preview-functie kunt u precies zien hoe uw ontwerp er op verschillende apparaten uit zal zien.
Naast de flexibiliteit en het gebruiksgemak biedt Elementor CSS Grid ook een aantal geavanceerde functies, waaronder de mogelijkheid om aangepaste CSS toe te voegen aan individuele rasteritems, de uitlijning van elementen binnen het raster te regelen en complexe animaties en overgangen te maken. Hier zijn enkele van de sterkste kenmerken van Elementor CSS Grid -
- Onderdeel van een populaire plug-in voor het maken van pagina's voor WordPress
- Beta-versie beschikbaar
- Een grote gemeenschap van gebruikers en ontwikkelaars
- Geavanceerde animaties en overgangen
Bricks Builder CSS-raster
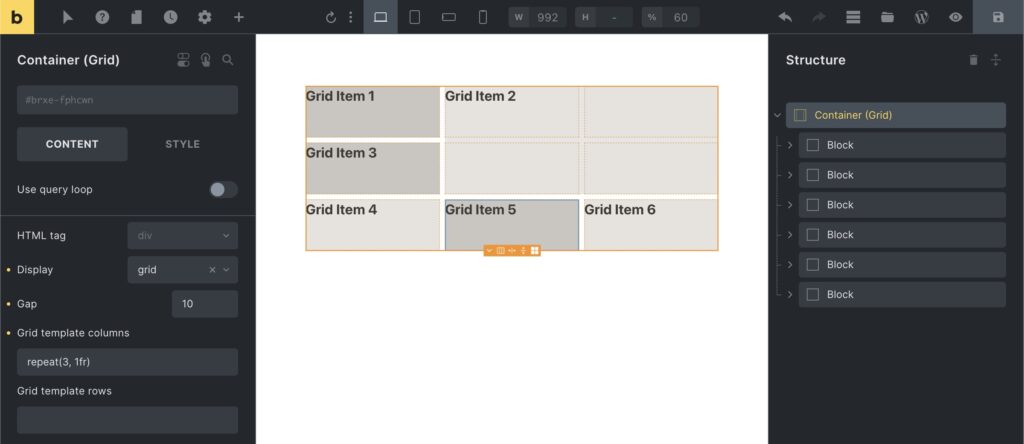
Bricks Builder is een populaire paginabuilder die een reeks krachtige tools biedt voor het maken van complexe website-ontwerpen. Een van de opvallende kenmerken is het CSS Grid-systeem, waarmee gebruikers gemakkelijk responsieve lay-outs kunnen maken.
Bricks Builder CSS Grid is een flexibel systeem waarmee u rasters van elke grootte en complexiteit kunt maken. U kunt het aantal kolommen, rijhoogtes en goten naar wens aanpassen en het raster reageert volledig, zodat uw ontwerp er op elk apparaat geweldig uitziet.

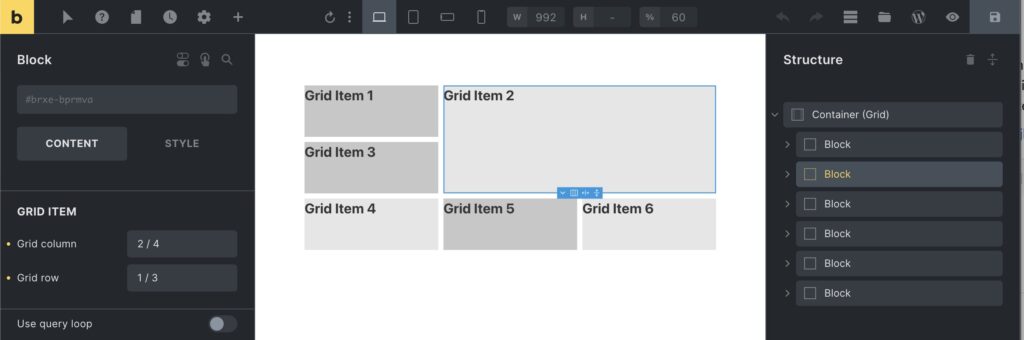
Een van de belangrijkste voordelen van het gebruik van Bricks Builder CSS Grid is het niveau van controle dat het biedt. U kunt elk aspect van uw raster aanpassen, van de grootte en positie van individuele elementen tot de afstand ertussen. Dit maakt het gemakkelijk om unieke en boeiende lay-outs te creëren die zich onderscheiden van de massa.

Een ander voordeel van Bricks Builder CSS Grid is het gebruiksgemak. De drag-and-drop-interface maakt het gemakkelijk om lay-outs te maken en aan te passen, en met de real-time preview-functie kunt u precies zien hoe uw ontwerp er op verschillende apparaten uit zal zien. Dit maakt het gemakkelijk om met verschillende lay-outs te experimenteren en het perfecte ontwerp voor uw website te vinden.
Naast de flexibiliteit en het gebruiksgemak biedt Bricks Builder CSS Grid ook een reeks geavanceerde functies, waaronder de mogelijkheid om aangepaste CSS toe te voegen aan individuele rasteritems, de uitlijning van elementen binnen het raster te regelen en geavanceerde animaties en overgangen te maken. Hier zijn enkele van de sterkste kenmerken van Bricks Builder CSS Grid -
- Standalone software voor het maken van pagina's
- Meer geavanceerde aanpassingsopties
- Aangepaste CSS-ondersteuning voor individuele rasteritems
- Geavanceerde animaties en overgangen
Elementor CSS-raster vs. Bricks Builder CSS-raster
Bricks Builder en Elementor zijn beide populaire paginabuilders die een reeks krachtige tools bieden voor het maken van complexe website-ontwerpen. Een van de opvallende kenmerken van deze paginabuilders is hun CSS Grid-systeem, waarmee gebruikers gemakkelijk responsieve lay-outs kunnen maken.
Zowel Bricks Builder CSS Grid als Elementor CSS Grid bieden een slepen-en-neerzetten-interface voor het eenvoudig maken van lay-outs, met volledig responsieve rasters die kunnen worden aangepast met aangepaste kolommen en rijen. Ze ondersteunen allebei aangepaste CSS voor individuele rasteritems en stellen u in staat om wijzigingen in realtime te bekijken. Bovendien bieden ze allebei geavanceerde animaties en overgangen om de gebruikerservaring te verbeteren.
Het belangrijkste verschil tussen de twee is dat Bricks Builder CSS Grid stand-alone software voor het maken van pagina's is, terwijl Elementor CSS Grid deel uitmaakt van de Elementor-plug-in voor het maken van pagina's voor WordPress. Elementor CSS Grid heeft een grote gemeenschap van gebruikers en ontwikkelaars en er is een gratis versie beschikbaar. Aan de andere kant heeft Bricks Builder CSS Grid alleen een premium-versie beschikbaar en heeft het een kleinere gemeenschap van gebruikers en ontwikkelaars. Het biedt echter meer geavanceerde aanpassingsmogelijkheden dan zijn concurrent. Uiteindelijk zal de keuze tussen de twee afhangen van uw behoeften en voorkeuren.
Afsluiten
De keuze tussen Elementor CSS Grid en Bricks Builder CSS Grid hangt af van uw individuele behoeften en voorkeuren. Beide systemen bieden krachtige tools voor het maken van verbluffende, responsieve lay-outs, dus het is belangrijk om rekening te houden met factoren als gebruiksgemak, aanpassingsmogelijkheden en ondersteuning door de gemeenschap bij het nemen van uw beslissing.




