Elementor brengt nieuwe bètaversies uit van Elementor 3.8 en Elementor 3.8 Pro, die een aantal functies hebben waar mensen op hebben gewacht. Dit is zeer opwindend nieuws voor webontwikkelaars. Ze gebruiken deze tijd ook om je hun nieuwe releaseproces te laten zien, wat toekomstige Elementor-releases veel voorspelbaarder en betrouwbaarder zal maken.

De nieuwe Elementor 3.8 omvat het volgende:
- Loop Builder (Pro)
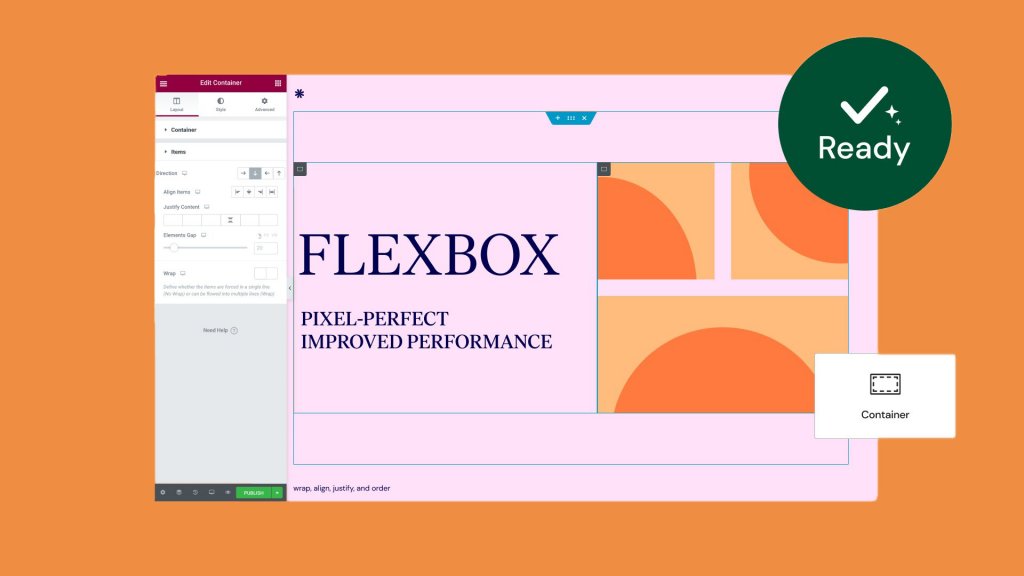
- Flexbox Containers Beta – Gemarkeerd als stabiel
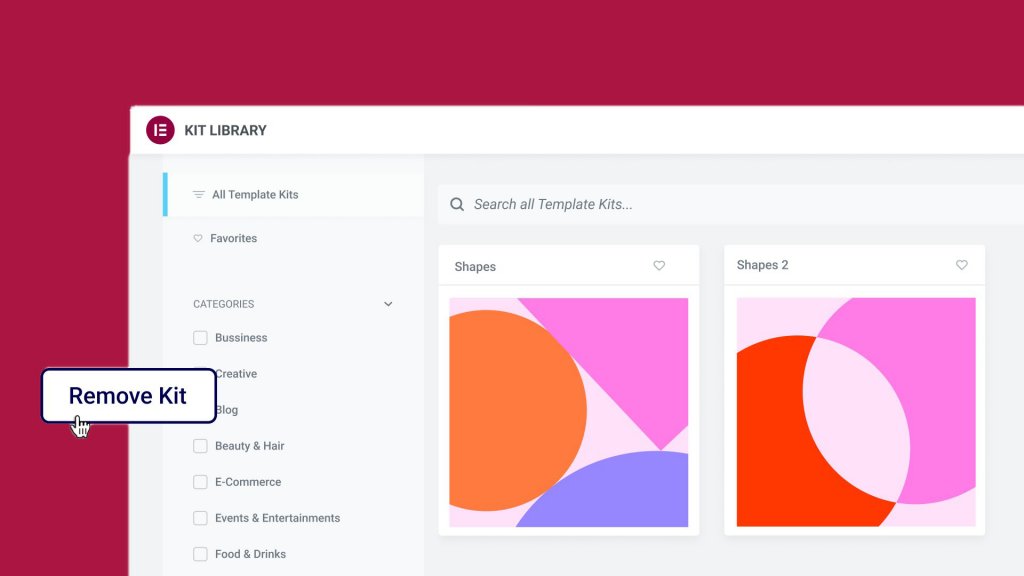
- Kit – verwijderen Zet kits terug in hun vorige staat
De Loop Builder

De Loop Builder wordt geïntroduceerd in de eerste iteratie in Elementor 3.8. U kunt het hoofditem maken voor herhaalde inhoud (dwz loops), zoals lijsten, en wijzigen hoe het op de pagina wordt weergegeven met behulp van de Loop Builder. U kunt veel meer ontwerp- en dynamische inhoudflexibiliteit krijgen met de hoofditemsjabloon dan met de Berichten-widget.
Toekomstige herzieningen van de Loop Builder zullen volledige WooCommerce-compatibiliteit bieden naast andere functies die uw website zullen verbeteren. De eerste fase van de Loop Builder omvat de mogelijkheid om een primair item te bouwen voor berichten en aangepaste berichttypen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSjabloon voor hoofditem maken
Uw primaire artikelsjabloon kan op twee manieren worden gemaakt:
- In-Place Editing: Sleep de Loop Grid-widget naar een pagina en klik vervolgens op de knop "Create a Template" om ter plaatse bewerken in te schakelen.
- Black Canvas: een nieuwe sjabloon kan worden toegevoegd vanuit het menu Sjablonen in de WordPress-beheerder of door een nieuwe Loop Item-sjabloon toe te voegen vanuit de Theme Builder.
Bijna elke widget in Elementor kan worden gebruikt om uw hoofditemsjabloon te maken. Je kunt alle dynamische variabelen op je website geven aan elke widget die je gebruikt, of je kunt ze statisch laten en ze gebruiken om het uiterlijk van je primaire item te verbeteren.
De lus weergeven
Met behulp van de Loop Grid-widget kunt u de loop-sjablonen gebruiken die u op elke pagina maakt. Met deze widget kunt u de naam van de sjabloon kiezen en de WordPress-gegevensbron waaruit u inhoud wilt weergeven, en de lay-out, stijl en paginering aanpassen aan uw voorkeuren.
- Aangezien de Loop afhankelijk is van Flexbox Containers, moet u het Flexbox Containers-experiment activeren om de Loop Builder op uw website te kunnen gebruiken.
- Je moet het Loop-experiment activeren nadat je het Flexbox Containers-experiment hebt gestart.
Heeft u een in de cloud gehoste website?
Houd er rekening mee dat de naam van de Loop-sjabloon is gewijzigd van "Loop" in "Loop Item" om verwarring met andere plug-ins van derden te voorkomen. Als gevolg hiervan worden alle loop-sjablonen die u met eerdere cloudversies van Elementor hebt gemaakt, verwijderd. We betreuren oprecht alle problemen die dit heeft veroorzaakt. Dit wordt opgelost in de nieuwe versie en sjablonen worden correct opgeslagen.
Creëer een In-place Loop
- Zorg ervoor dat uw website minimaal zes berichten heeft, die elk de titel van het bericht, aanbevolen foto's en eventuele extra tekst die u van plan bent te gebruiken, moeten hebben.
- Maak een nieuwe pagina, voeg de Loop Grid-widget toe met Elementor en pas deze vervolgens aan.
- Selecteer in de bewerkingsmodus van de Editor of op het paneel de knop Sjabloon maken.
- Zorg ervoor dat het widgets-paneel eerst Posts-gerelateerde widgets voorstelt wanneer je naar een In-Place-bewerkingsmodus gaat in de container van het hoofditem.
- Elke dynamische (en statische) widget kan in het sjabloongebied worden neergezet.
- Klik op de gele "Save & Back"-greep zodra het ontwerp van het primaire item is voltooid.
- Zorg ervoor dat u terugkeert naar de bovenliggende pagina.
- Zorg ervoor dat het hoofdsjabloonontwerp wordt gebruikt om automatisch de extra berichten in de lus te vullen.
- Om over te schakelen naar het primaire sjabloonontwerp, klikt u op de knop "Sjabloon bewerken" of het handvat.
- Sla vervolgens uw wijzigingen op en ga terug naar de bovenliggende pagina.
- Zorg er nogmaals voor dat de andere berichten in de lus zijn ontworpen in overeenstemming met het bijgewerkte hoofditem.
- Wijzig de instellingen voor kolommen, items per pagina en metselwerk onder de lay-outbesturingselementen.
- Zorg ervoor dat alle besturingselementen werken zoals verwacht door de sectie Query te controleren.
- Bekijk de pagineringsknoppen en probeer de verschillende keuzes uit.
- Begin met het bekijken van de lay-out- en pagineringsopties op het tabblad Stijl.
- Controleer of de Editor en de Frontend werken zoals bedoeld.
Maak een lus van Theme Builder
- Ga naar de Theme Builder (Nieuwe gebruikersinterface en WordPress-tabelweergave) en klik op de knop "Nieuw toevoegen" om een nieuwe lusitemsjabloon te maken.
- Zorg ervoor dat je de widgets kunt zien die zijn gekoppeld aan Suggested Posts.
- Elke dynamische (en statische) widget kan in het sjabloongebied worden neergezet.
- Door het pictogram voor sjabloonopties te selecteren, kunt u de breedte van het voorbeeld wijzigen (tandwielpictogram). Selecteer daarna het gebied Voorbeeldinstellingen en speel met de breedteschuifregelaar.
- Wijzig in het gebied Algemene instellingen de naam van de sjabloon (van het tandwielpictogram).
- Klik op "Publiceren" zodra het ontwerp van het primaire item is voltooid.
- Maak een nieuwe pagina, werk deze bij met Elementor en voeg vervolgens de widget voor het lusraster toe.
- Kies onder de optie "Kies een sjabloon" de nieuwe sjabloon.
- Zorg ervoor dat de lus correct wordt weergegeven in de bewerkingsmodus en dat de andere berichten in de lus zichzelf vullen op basis van de lay-out van de hoofdsjabloon.
- Controleer of de Editor en de Frontend werken zoals bedoeld.
Flexbox-containers, nu stabiel

Na veel testen en op verschillende manieren bekeken te zijn, laat deze versie van het Flexbox Containers-experiment zien dat het in bèta is en nu als stabiel wordt beschouwd. Dat betekent dat je ze met een gerust hart op je eigen website kunt gebruiken.
We zullen proberen ervoor te zorgen dat alle wijzigingen of verbeteringen die we vanaf nu aan containers aanbrengen, ook achterwaarts compatibel zijn. Dit betekent dat ze niet mogen veranderen hoe ze eruitzien of werken op websites die al met het experiment zijn begonnen. Aangezien sommigen van jullie zullen moeten leren over en wennen aan Flexbox-containers, is het nu aan jou om te beslissen wanneer je het experiment inschakelt en containers op je website gebruikt. [Dit is ook de reden waarom ze voorlopig nog onder het tabblad Experiment in Elementor-instellingen staan.]
Houd er rekening mee dat als u het experiment inschakelt en vervolgens Containers gebruikt om lay-outs te ontwerpen, maar vervolgens het experiment uitschakelt, alle websiteonderdelen die u met Containers hebt gemaakt, kunnen verdwijnen.
Kit verwijderen

Heb je ooit een websitekit gedownload maar besloot je deze niet te gebruiken? Met deze update hoef je niet je hele website terug te zetten naar een vorige versie, handmatig alle globale stijlen die de kit heeft toegevoegd ongedaan te maken of de pagina's te verwijderen die erin kwamen met.
Elke kit die na deze versie is gedownload, kan eenvoudig worden verwijderd door naar Elementor-instellingen > Tools > Import/Export te gaan en op de knop "Kit verwijderen" te klikken. Dit kan vanuit het WordPress-dashboard. Deze knop wordt alleen weergegeven als je een kit hebt gedownload na het updaten naar deze versie.
Hoe te controleren
- Ga naar het WordPress-dashboard, klik op Sjablonen en klik vervolgens op Kitbibliotheek.
- Controleer of alles goed werkt aan de voorkant en of de kit alle inhoud heeft gedownload.
- Probeer een nieuwe pagina toe te voegen en kijk hoe de globale stijlen van de kit worden toegepast op de nieuwe pagina wanneer u dat doet.
- Ga naar Elementor > Tools > Import/Export Kit en klik op de nieuwe knop "Remove Kit" onderaan het scherm. Klik vervolgens op "Ja" in de actiepop-up. Hierdoor wordt uw website weer zoals deze was voordat u de kit toevoegde.
- Controleer uw berichten en pagina's om er zeker van te zijn dat de pagina's die bij de kit zijn geleverd, zijn verwijderd.
- Als je een nieuwe pagina hebt gemaakt, controleer dan de inhoud om er zeker van te zijn dat deze hetzelfde is en dat de algemene stijlen van de pagina weer zijn zoals ze waren. Alleen dan moet je de kit downloaden.
Hoe word je een bètatester?
Als je bètatesten nog niet hebt ingeschakeld in Elementor, doe dan het volgende:
- Klik op Elementor > Tools > Versies.
- Schakel de functie in voor bètatesters.
- Ga naar Dashboard > Updates om de bètaversie van de nieuwste versie te krijgen.
- Hiermee bent u klaar om de nieuwste versie van Elementor te testen.
Afsluiten
Ontwikkelaars proberen altijd meer te weten te komen over de mensen die Elementor gebruiken. Iedereen die ideeën, suggesties en ideeën voor nieuwe functies wil delen, kan zich hier aanmelden voor wat quality time met ons. Of u kunt de Dev-editie van Elementor krijgen.




