Met Elementor 3.7 kunt u uw werkruimte lokaliseren, aangepaste pictogrammen toevoegen aan extra widgets, het Flexbox Container-experiment wijzigen, een nummerscrubber voor numerieke gegevens toevoegen en meer.

Met de release van de nieuwe versie van Elementor kunt u nu uw voorkeuren bewerken, uw workflow verbeteren en uw ontwerpen verder personaliseren. U kunt zich dan concentreren op het bouwen van websites met zo min mogelijk onderbrekingen.
Deze versie biedt ook belangrijke verbeteringen en bugfixes die het Flexbox Container-experiment naar een stabiele toestand brengen.
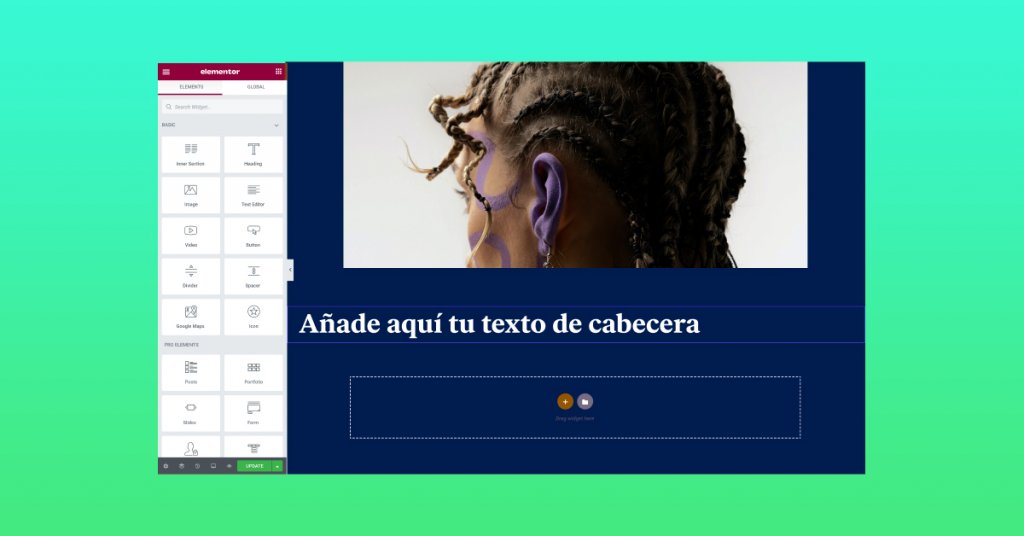
Taalvriendelijke gebruikersinterface

Door in uw oorspronkelijke taal te werken, kunt u sneller en efficiënter werken, omdat u niet voortdurend woorden en zinnen in uw hoofd hoeft te vertalen of, erger nog, ze hoeft te googlen. Dat gezegd hebbende, kun je af en toe merken dat je aan een website werkt die niet in je moedertaal is. Als dat tot nu toe het geval was en je de taal van je website in WordPress bijvoorbeeld naar Spaans zou veranderen, zou je hele werkruimte in Elementor ook in het Spaans zijn.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMet deze versie kunt u, ongeacht de taal van uw website, de Elementor Editor instellen op elke gewenste taal en zelfs de website van RTL naar LTR en vice versa veranderen zonder dat dit gevolgen heeft voor de Editor. Nog beter, de plaatsaanduidingstekst voor de widget is in dezelfde taal als de website die u aan het maken bent. Dit geeft u niet alleen ruimtelijke context, maar maakt het ook eenvoudiger om websites aan te bieden aan klanten of teamleden die in de taal van de website willen werken en verschillende redacteuren in staat te stellen in hun eigen taal te werken.
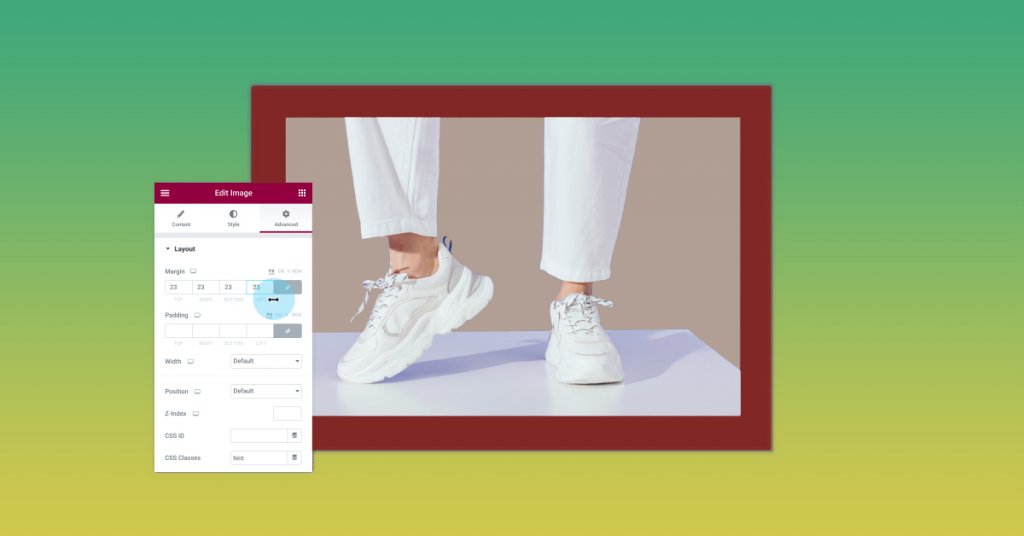
Nummerwasser

U kent misschien de nummerscrubberfunctie van andere ontwerptools zoals Adobe XD of Figma, die is ontworpen om het proces van het wijzigen van numerieke waarden in deze programma's te stroomlijnen. De nummerscrubber is een gemakkelijkere en comfortabelere manier om uw opvulling, marges, Z-Index en andere numerieke variabelen in Elementor 3.7 te wijzigen.
Door met de muis over de labels van nummervelden te bewegen of op het nummerveld zelf te klikken terwijl u de muisknop ingedrukt houdt om de horizontale "Object Resizing Cursor" weer te geven en de muis naar links of rechts te schuiven, wordt de nummerscrubber weergegeven. U kunt de waarde ook wijzigen door op de ctrl- of opdrachttoetsen op uw toetsenbord te drukken voor een betere ervaring.
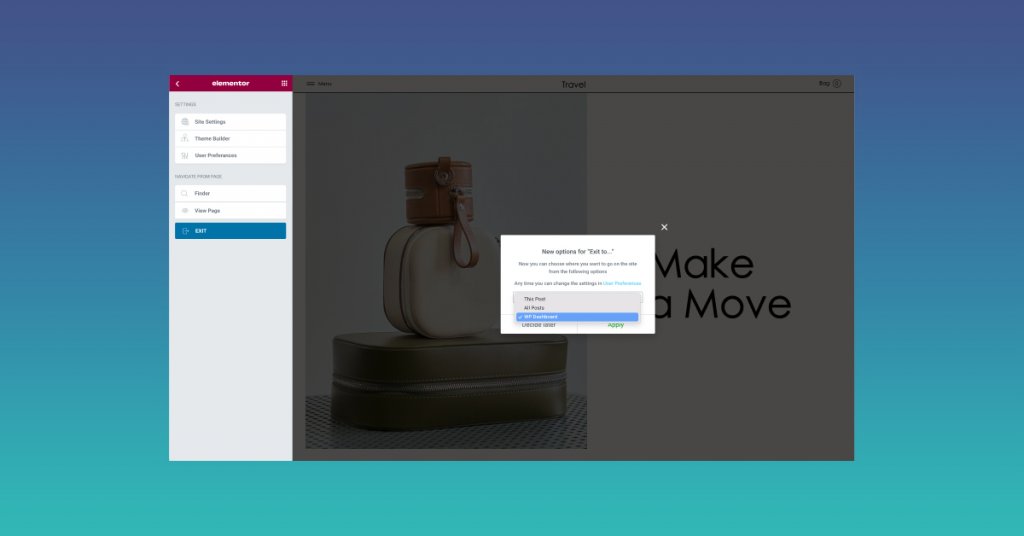
Gemakkelijkere overgang tussen de editor en WordPress

Na het updaten naar Elementor 3.7, ontvangt u een pop-up waarin u wordt gevraagd uw standaard Exit-instellingslocatie te selecteren de volgende keer dat u de Editor wilt afsluiten. De verse keuzes zijn:
Als u "Dit bericht" kiest, gaat u naar de exacte pagina of het bericht dat u aan het bijwerken was in de WordPress-backend.
Afhankelijk van wat u aan het bewerken was, leidt het klikken op "Alle berichten" u naar een lijst met elk bericht of elke pagina in WordPress.
U wordt onmiddellijk naar het WordPress-dashboard geleid door "WP Dashboard" te typen.
Bovendien kunt u in het gedeelte Gebruikersvoorkeuren van Elementor deze instelling wijzigen wanneer u maar wilt.
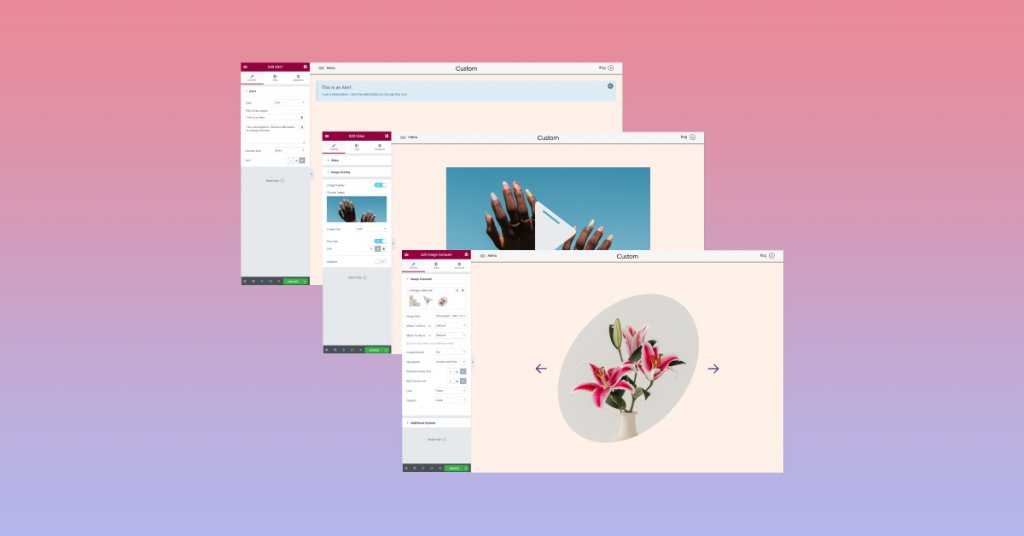
Aangepaste pictogrammen

De ontwerpbeperkingen zijn nog steeds verdwenen in Elementor 3.7 en vooraf gedefinieerde pictogrammen kunnen nu worden bewerkt. Sinds deze versie kunnen de aandelenpictogrammen van de volgende widgets worden gewijzigd met uw eigen unieke:
- Waarschuwing: Druk op 'X' om de waarschuwing te annuleren
- Video: het pictogram "afspelen" op de overlappende video
- Afbeelding Carrousel – de vorige en volgende pijlen
U kunt elk gewenst pictogram uit de pictogramdatabase selecteren of uw eigen SVG uploaden en het vervolgens stylen zodat het past bij de identiteit van uw website. We zullen het gebruik van aangepaste pictogrammen in meer widgets in komende releases blijven toestaan.
Flexbox-containerupdate
Terwijl Elementor uw opmerkingen blijft verzamelen en de bruikbaarheid ervan verbetert, wordt Flexbox Containers, de nieuwe lay-outstructuur in de Editor voor Elementor, nog steeds beschouwd als een experimentele alfaversie. Hier zijn slechts een handvol van de wijzigingen die u zult zien als gevolg van deze update als u het experiment heeft ingeschakeld:
- In het paneel is het lay-outtabblad gewijzigd om het gemakkelijker te maken om de besturingselementen van de container te vinden.
- De HTML-wrapper 'a'-tagopmerking is bijgewerkt om te voorkomen dat lay-outs mislukken wanneer geneste items worden omwikkeld met een andere 'a'-tag.
- nieuwe rechtsklikopties om een nieuwe container toe te voegen via de containerwidget.
- Voor eenvoudigere toegang tot de container is een nieuwe lay-outcomponent aan het paneel toegevoegd.
- Alle containers hebben nu een standaard opvulling van 10px.
- Opties voor sitebrede containeropvulling zijn toegevoegd aan de indelingscategorie van site-instellingen (waar ze ook kunnen worden gebruikt om de standaard 10px-opvulling te overschrijven).
- Elements Gap in Container-widget bevat nu de "EM" -eenheid, die de reactiesnelheid verbetert.
- Gebruikers konden een bovenliggende container niet meer in een onderliggende container trekken, wat een probleem was.
- Bug opgelost waardoor widgets verdwenen wanneer de oriëntatie van de container op een kolom was ingesteld.
- Bug opgelost waardoor spacer- en divider-widgets niet goed functioneerden in containers.
Extra aanpassingen
In elke Elementor-editie zijn talloze aanpassingen en bugfixes opgenomen. Deze wijzigingen lijken in eerste instantie misschien onbeduidend, maar sommige zullen de manier waarop u Elementor regelmatig gebruikt aanzienlijk verbeteren, terwijl andere zich misschien niet eens registreren.
Aangezien veel van de wijzigingen en probleemoplossingen in deze versie betrekking hebben op verzoeken van onze community, wilden we deze met u delen. U kunt ook de volledige changelog bekijken.
- Verhoogd servergeheugen tijdens het laden van de Editor om te voorkomen dat de Editor draait.
- De border-radius-opties van sommige widgets, widget-instellingen in het algemeen en globale stijlen gebruiken nu de 'EM'-eenheid.
- Infrastructuur voor implementatie van geneste elementen
- Alle webpagina's worden standaard geleverd met verbeterde CSS.
- De experimenten met aanvullende aangepaste breekpunten en verbeterd laden van activa zijn geüpgraded naar stabiel.
- PHP 5.6-ondersteuning wordt niet langer aanbevolen.
Ervaar een beter ontwerp
Als het gaat om het maken van websites, heeft elke webmaker zijn eigen procedures en esthetische voorkeuren. De meeste van deze verbeteringen zullen niet veranderen hoe uw website eruitziet, maar ze zullen veranderen hoe u werkt, ontwikkelt, creëert en ontwerpt, aangezien u meer aanpassingsmogelijkheden heeft en sneller meer websites kunt produceren.
Probeer deze nieuwe functies van Elementor 3.7 uit en laat het ons weten in de reacties.




