Websitebouwers hebben het landschap van online contentcreatie en -beheer getransformeerd, waardoor individuen met verschillende vaardigheidsniveaus hun ideeën snel tot leven kunnen brengen. Elementor is een lichtend voorbeeld geworden van innovatie onder de meest gerenommeerde platforms, waarbij voortdurend de grenzen van websiteontwerp en -ontwikkeling worden verlegd.

Elementor is een toonaangevende websitebouwer die voortdurend innoveert. Met de release van Elementor 3.20 zijn er opwindende nieuwe functies geïntroduceerd die beloven uw ervaring met het bouwen van websites naar nieuwe hoogten te tillen. Bovendien brengt Elementor 3.20 aanzienlijke prestatieverbeteringen en toegankelijkheidsverbeteringen met zich mee, waardoor uw website er prachtig uitziet, razendsnel laadt en toegankelijk is voor alle bezoekers.
Weergaveomstandigheden naar een hoger niveau tillen
Weinig functies zijn zo krachtig en veelzijdig als Weergavevoorwaarden als het gaat om het creëren van dynamische en gepersonaliseerde gebruikerservaringen op internet. Met de toonaangevende implementatie van deze functionaliteit door Elementor kunt u de zichtbaarheid van elementen al controleren op basis van een breed scala aan criteria, van gebruikersrollen en apparaattypen tot browsertalen.
Met de release van Elementor 3.20 heeft het team Weergavevoorwaarden naar ongekende nieuwe hoogten gebracht, door verschillende innovatieve functies te introduceren die een revolutie teweeg zullen brengen in de manier waarop u websitepersonalisatie en contenttargeting benadert.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGeavanceerde conditielogica met OR-connectoren

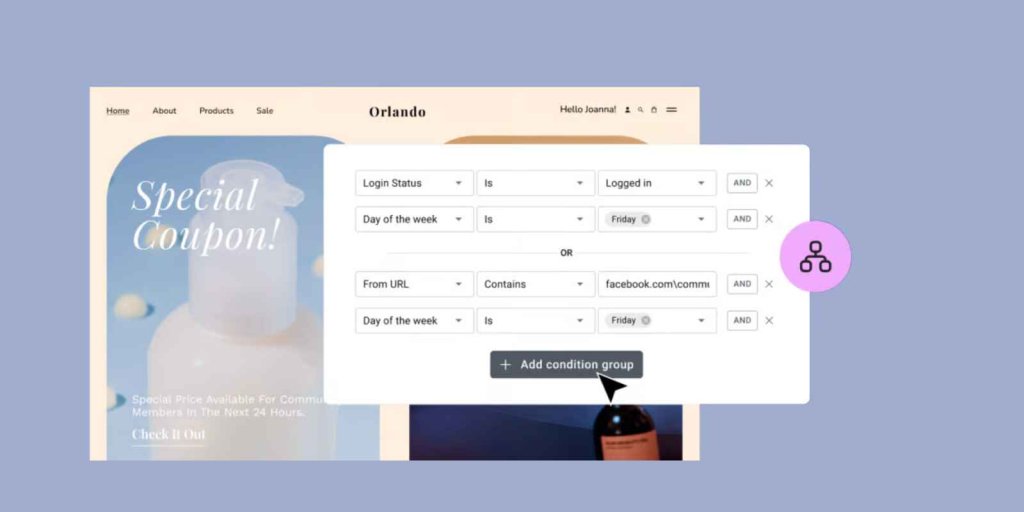
Het combineren van meerdere conditiegroepen met behulp van logische OR-operatoren is een doorbraak voor het creëren van geavanceerde zichtbaarheidsregels. Het is niet langer beperkt tot het weergeven van elementen wanneer aan alle voorwaarden is voldaan; je kunt nu ingewikkelde scenario's opzetten waarin inhoud wordt getoond als aan verschillende voorwaarden is voldaan.
Stel u voor dat u een speciale couponcode wilt aanbieden aan uw meest betrokken doelgroepsegmenten: degenen die geregistreerde gebruikers zijn of afkomstig zijn van uw sociale mediakanalen.
Met de nieuwe OR-connector kunt u eenvoudig twee voorwaardegroepen instellen: één voor de ingelogde status en één voor verwijzingsbronnen die uw sociale media-URL's bevatten. Als een bezoeker aan een van deze voorwaarden voldoet, wordt de couponcode dynamisch weergegeven, waardoor u uw meest loyale volgers kunt belonen met exclusieve aanbiedingen.
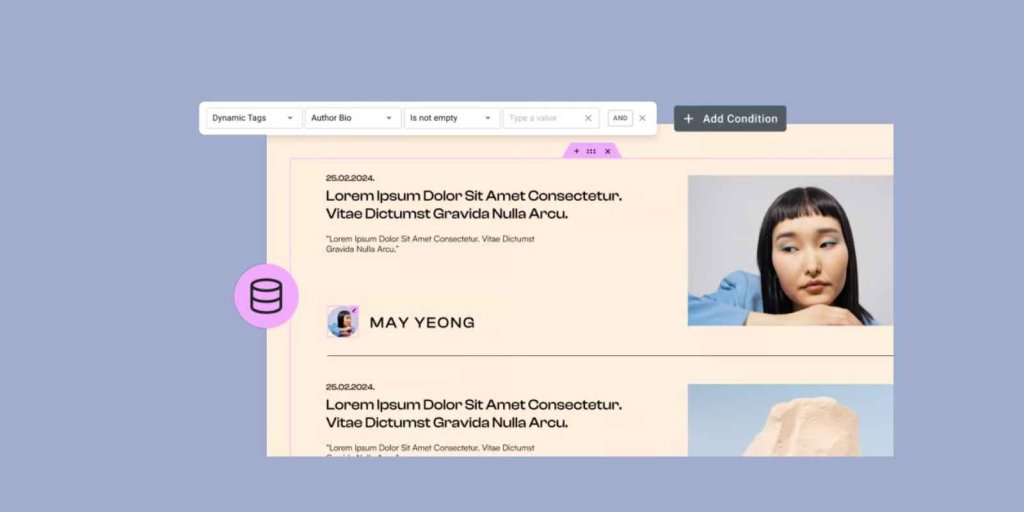
Dynamische zichtbaarheid van inhoud met aangepaste veldvoorwaarden

De integratie van Elementor met WordPress Custom Fields is altijd een krachtig pluspunt geweest, waardoor u dynamische gegevens op uw hele website kunt benutten. Met de introductie van aangepaste, op velden gebaseerde weergavevoorwaarden kunt u deze functionaliteit nu naar nieuwe hoogten tillen en ervoor zorgen dat inhoud wordt weergegeven of verborgen op basis van de waarden van deze dynamische velden.
Stel dat u een onroerendgoedwebsite aan het bouwen bent met vastgoedadvertenties en verschillende voorzieningen en kenmerken. Door weergavevoorwaarden in te stellen op basis van aangepaste velden zoals 'Heeft zwembad' of 'Aantal slaapkamers', kunt u automatisch specifieke elementen – zoals pictogrammen, beschrijvingen of zelfs hele secties – weergeven of verbergen op basis van de unieke kenmerken van elke woning.
Dit niveau van gedetailleerde inhoudscontrole verbetert niet alleen de gebruikerservaring en stroomlijnt de visuele hiërarchie van de website, waardoor wordt verzekerd dat bezoekers alleen de meest relevante informatie te zien krijgen.
Turboprestaties en toegankelijkheid
Websiteprestaties en toegankelijkheid zijn niet langer optionele luxe; ze zijn essentieel voor een succesvolle online aanwezigheid. Langzaam ladende pagina's en ontoegankelijke inhoud kunnen bezoekers snel wegjagen, wat een negatieve invloed heeft op de gebruikersbetrokkenheid, de ranking in zoekmachines en uw bedrijfsresultaten.
Elementor onderkent deze factoren en heeft bij de ontwikkeling van versie 3.20 prestatie en toegankelijkheid tot topprioriteiten gemaakt. Met innovatieve optimalisaties en verbeteringen belooft deze nieuwste release de snelheid van uw website een boost te geven en een naadloze, inclusieve ervaring voor alle gebruikers te garanderen, ongeacht hun apparaten of mogelijkheden.
Snellere laadtijden van pagina's
Als het om de prestaties van een website gaat, telt elke milliseconde. Daarom introduceert Elementor 3.20 een reeks optimalisaties die zijn ontworpen om de laadtijden van pagina's te versnellen, zodat bezoekers zo snel mogelijk toegang hebben tot uw inhoud.
Versnelde TTFB (Time to First Byte): De Time to First Byte (TTFB) is een kritische statistiek die de responsiviteit van uw webserver meet. Met Elementor 3.20 ervaart u een aanzienlijke vermindering van TTFB. Maar dat is nog maar het begin: op bijzonder complexe pagina's en pagina's met veel inhoud kunnen de TTFB-verbeteringen zelfs nog substantieeler zijn, wat een merkbare boost oplevert in de algehele laadtijden van de pagina.

Gestroomlijnde DOM-uitvoer : elk element, stijl en functionaliteit die u aan uw website toevoegt, draagt bij aan de algehele codevoetafdruk, ook wel het Document Object Model (DOM) genoemd. Hoe complexer de DOM, hoe langer het duurt voordat webbrowsers uw inhoud weergeven. In Elementor 3.20 heeft het team deze uitdaging direct aangepakt door optimalisaties te implementeren die de DOM-uitvoer voor cruciale componenten zoals Containers dramatisch verminderen.
Verbeterde toegankelijkheidsfuncties
Ervoor zorgen dat uw website toegankelijk is voor gebruikers met een beperking is in veel regio's een morele verplichting en een wettelijke vereiste. Met Elementor 3.20 heeft het team zijn inzet voor inclusiviteit verdubbeld en een reeks toegankelijkheidsverbeteringen geïntroduceerd die tegemoetkomen aan de uiteenlopende gebruikersbehoeften.
Verbeterde toetsenbordnavigatie en mobiele bruikbaarheid voor Mega-menu's : Het gebruik van menu's op websites met een toetsenbord of touchscreen kan frustrerend zijn. Elementor 3.20 maakt het gemakkelijker om op deze apparaten door menu's te navigeren, zodat iedereen soepel door uw website kan bladeren!
Betere ondersteuning voor schermlezers : Elementor heeft de toegankelijkheid verbeterd voor mensen die schermlezers gebruiken, wat betekent dat de inlogwidget van uw website nu beter voor hen zal werken.
Toetsenbordvriendelijke bewerkingservaring : de bewerkingstools van Elementor zijn nu eenvoudiger met alleen uw toetsenbord. Dit maakt het bouwen van websites soepeler!
Functie-updates en integraties
Elementor 3.20 brengt verschillende updates en wijzigingen in bestaande functies en experimenten, waardoor een aantal standaardopties voor nieuwe sites worden toegevoegd. Andere zijn daarentegen volledig geïntegreerd in de kernervaring van Elementor.
Nieuwe standaardinstellingen voor nieuwe sites
- Rastercontainers: De functie Rastercontainers maakt geavanceerde rastergebaseerde lay-outs mogelijk en is nu standaard ingeschakeld voor nieuwe Elementor-sites.
- Taxonomy Filter Widget: De Taxonomy Filter Widget, een krachtig hulpmiddel voor het filteren van inhoud op basis van taxonomieën zoals categorieën en tags, is ook standaard ingeschakeld.
Consolidatie van kernfuncties
- Global Style Guide: Het Global Style Guide-experiment, dat een gecentraliseerde manier biedt om ontwerpstijlen op uw site te beheren, is samengevoegd met het kernproduct van Elementor.
- Paginaovergangen: het experiment Paginaovergangen, dat vloeiende animaties mogelijk maakt tussen het laden van pagina's, is nu een geïntegreerd onderdeel van Elementor.
- Scroll Snap: Het Scroll Snap-experiment, dat de functionaliteit voor snel scrollen mogelijk maakt voor een betere gebruikerservaring, is geconsolideerd in de hoofdfuncties van Elementor.
Met deze updates wil Elementor een meer gestroomlijnde en samenhangende gebruikerservaring bieden, waardoor essentiële functies vanaf het begin direct beschikbaar zijn en populaire experimenten worden geïntegreerd in het kernproduct voor ondersteuning en ontwikkeling op de lange termijn.
Afsluiten
Met Elementor 3.20 kunnen websitemakers zich verheugen op een meer dynamische en performantere bouwervaring. De verbeterde weergavevoorwaarden, met OR-connectoren en ondersteuning voor dynamische tags, ontgrendelen nieuwe mogelijkheden voor gepersonaliseerde zichtbaarheid van inhoud. Ondertussen zorgen de optimalisaties van TTFB, DOM-uitvoer en toegankelijkheid voor snellere laadtijden en een inclusieve gebruikerservaring op alle apparaten en mogelijkheden. Door belangrijke functies zoals Grid Containers en het Taxonomy Filter standaard te maken en tegelijkertijd succesvolle experimenten te consolideren in het kernproduct, versterkt Elementor zijn toewijding aan een intuïtief en functierijk platform voor het maken van websites.




