Als het gaat om het bouwen van websites, heeft Elementor zichzelf gevestigd als een toonaangevend platform, waarmee miljoenen gebruikers met gemak verbluffende en interactieve webpagina's kunnen maken. Met elke nieuwe update blijft Elementor de lat hoger leggen en innovatieve functies introduceren die het website-ontwerp nog toegankelijker en leuker maken. De nieuwste release, Elementor 3.14 Beta, brengt een groot aantal opwindende toevoegingen met zich mee, waaronder een nieuwe geneste carrousel, loop grid, global style preview en nog veel meer. In dit artikel zullen we dieper ingaan op deze nieuwe functies en onderzoeken waarom Elementor de favoriete keuze blijft voor webontwerpers en ontwikkelaars.

Het succes van Elementor ligt in het vermogen om een naadloze en intuïtieve website-bouwervaring te bieden. Het elimineert de noodzaak voor codeerkennis, waardoor gebruikers van alle vaardigheidsniveaus hun creatieve visies tot leven kunnen brengen. Of u nu een doorgewinterde professional bent of net begint, met Elementor kunt u snel en efficiënt professioneel ogende websites ontwerpen.
De toewijding van Elementor aan voortdurende verbetering en innovatie komt duidelijk naar voren in de bètaversie van 3.14. Deze nieuwe functies illustreren de toewijding van Elementor om zijn gebruikers te voorzien van de meest geavanceerde tools voor website-ontwerp. Of u nu bedrijfseigenaar, marketeer of ontwerper bent, deze nieuwe toevoegingen zullen uw ervaring met het bouwen van websites verbeteren en u helpen visueel verbluffende en gebruiksvriendelijke websites te maken.
Hoe u Elementor-bètaversies gebruikt
Ten eerste is het belangrijk om te weten dat de bètaversie 3.14 niet bedoeld is voor gebruik op live websites die al actief zijn. Deze versie wordt nog getest en is dus nog niet volledig stabiel. We werken eraan om eventuele problemen op te lossen vóór de officiële release, en daarom hebben we deze bètaversie beschikbaar.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOm de bètaversie van Elementor te activeren, volgt u deze eenvoudige stappen:
- Ga naar uw WordPress-dashboard, het belangrijkste controlepaneel van uw website.
- Zoek naar de Elementor-optie in de linkerzijbalk en klik erop. Hiermee gaat u naar de Elementor-instellingenpagina.
- Zoek op de instellingenpagina het tabblad 'Extra' en klik erop.
- Op het tabblad 'Extra' ziet u een optie genaamd 'Versiebeheer'. Klik erop.
- In het gedeelte 'Versiebeheer' vindt u een functie genaamd 'Beta Tester'. Je ziet er een selectievakje naast. Zorg ervoor dat u het vakje aanvinkt om de bètatesterfunctie in te schakelen.
- Vergeet niet om uw wijzigingen op te slaan door op de juiste knop of optie te klikken.
Zodra u bètatesten heeft ingeschakeld, zou u de bètaversie moeten kunnen zien en bijwerken vanaf uw WordPress-updatepagina. Op deze pagina worden alle beschikbare updates voor uw website weergegeven, inclusief de bètaversie van Elementor.
Nieuwe geneste carrousel [Pro-functie]

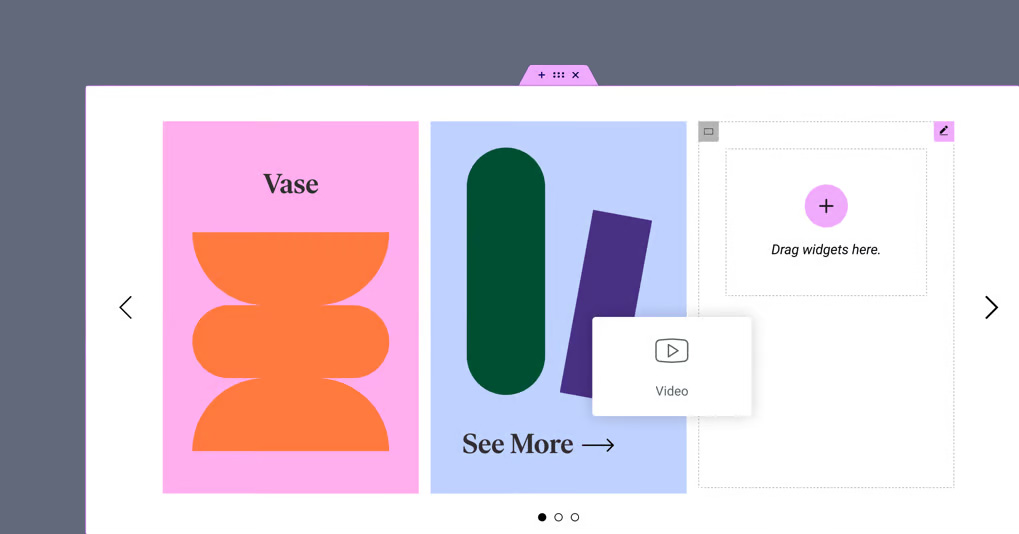
Maak kennis met de opwindende Nested Carousel-widget in de bètaversie van Elementor 3.14! Deze functie geeft u meer controle en creatieve mogelijkheden bij het weergeven van verschillende soorten inhoud op uw website. Met de Nested Carousel kunt u elementen binnen elke dia nesten, waardoor eindeloze ontwerpmogelijkheden ontstaan.
De flexibiliteit van de Nested Carousel is opmerkelijk. U kunt eenvoudig een carrousel maken en elke dia vullen met afbeeldingen, tekst en andere Elementor-widgets. Dit maakt de Nested Carousel een krachtig en veelzijdig hulpmiddel in uw webontwerptoolbox.
Simpel gezegd biedt de Nested Carousel u een oneindig canvas binnen elke dia waar u elke gewenste Elementor-widget kunt toevoegen. Dit betekent dat u een ongekende ontwerpvrijheid heeft om boeiende en unieke website-ervaringen te creëren.
Statische itempositie in het lusraster [Pro Feature]

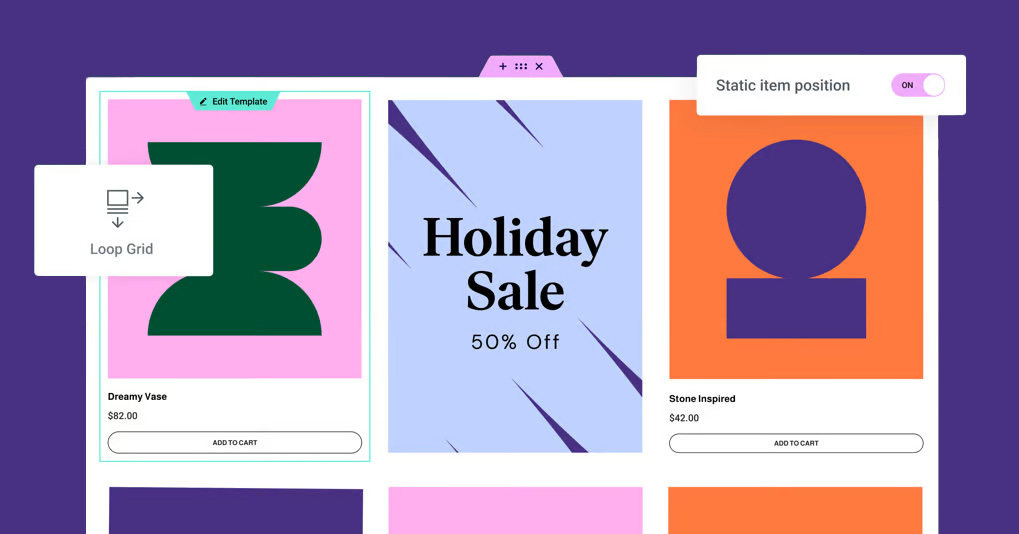
De bètaversie van Elementor 3.14 biedt een opwindende nieuwe functie genaamd Static Item Position in the Loop Grid. Met deze functie kunt u specifieke inhoud, zoals evenementen, producten of alles waar u de aandacht op wilt vestigen, onder de aandacht brengen binnen uw reguliere inhoudsloop. Zie het als uw eigen speciale spotlight in een zee van berichten of producten.
Met Statische itempositie kunt u de stroom van uw reguliere inhoud onderbreken door een statisch item toe te voegen, zoals een afbeelding, contactformulier of video. Jij bepaalt waar het moet verschijnen en Elementor zorgt voor de rest. Het gekozen statische item vervangt een bericht of product op de aangewezen positie en verplaatst de rest van uw inhoud dienovereenkomstig.
Deze nieuwe functie biedt een reeks aanpassingsopties. U kunt bepalen waar het statische item in het raster verschijnt, kiezen of het één keer of met regelmatige tussenpozen verschijnt, en zelfs de lay-out van de alternatieve sjabloon aanpassen door de optie Kolombereik te wijzigen. Het draait allemaal om het injecteren van creativiteit in uw rasters.
Om toegang te krijgen tot de functie Statische itempositie, moet u ervoor zorgen dat de Loop-functie op uw website is ingeschakeld. Deze optie vind je in je WordPress Dashboard onder Elementor → Functies. Met deze nieuwe functie kunnen uw rasters veel meer laten zien dan alleen gewone berichten of producten: u heeft de vrijheid om alles weer te geven wat u maar wilt.
Voorbeeld van globale stijlen

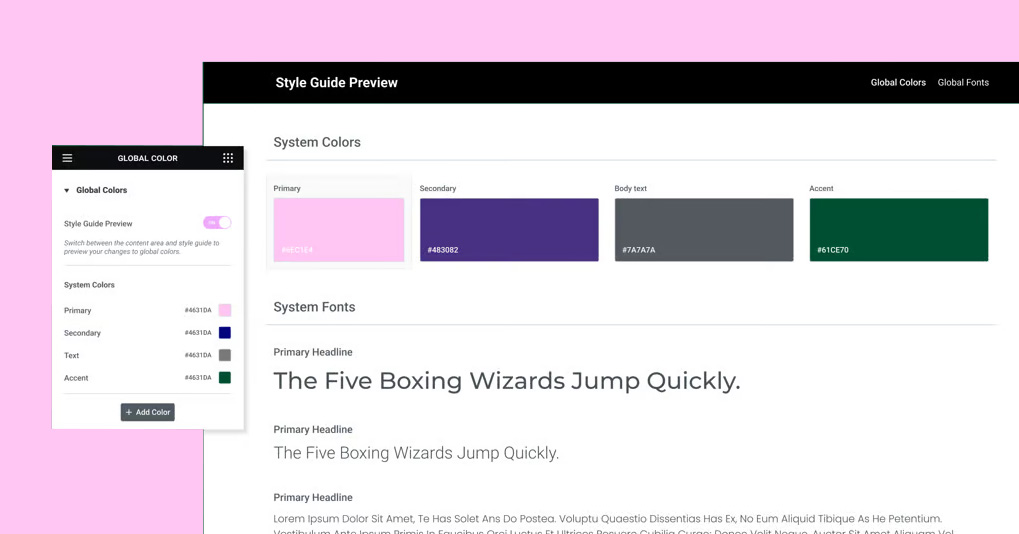
Veel mensen zijn bekend met algemene stijlen, die essentieel zijn voor het behouden van een consistent ontwerp op een website. Ze zorgen ervoor dat kleuren en lettertypen uniform op verschillende pagina’s worden gebruikt. De nieuwste functie in Elementor tilt globale stijlen naar een hoger niveau door een realtime preview te bieden.
Met Elementor kunnen gebruikers al algemene kleuren en lettertypen instellen, wat op zichzelf een fantastische optie is. Nu is er echter een visuele weergave van deze stijlen. De Global Styles Preview brengt het ontwerpsysteem van uw website tot leven, waardoor u een beter inzicht krijgt in hoe kleuren en lettertypen samenwerken in de context van uw hele site.
Wanneer u het Global Styles Preview in uw Site-instellingen activeert, wordt uw hele pagina bedekt met een Style Guide Preview. Deze lay-out geeft uw algemene kleuren en lettertypen weer zoals ze op een webpagina verschijnen, waardoor u een kijkje krijgt in het ontwerp-DNA van uw website. Alle wijzigingen die u in de globale stijlen aanbrengt, worden automatisch bijgewerkt in het voorbeeld, zodat u realtime ontwerpaanpassingen kunt maken.
Een andere gebruiksvriendelijke functie is de vloeiende overgang tussen het voorbeeld en de kleur- of lettertypekiezer. Wanneer u op een kleur of lettertype in het Global Preview klikt, wordt de betreffende kiezer automatisch geopend, waardoor het ontwerpproces moeiteloos verloopt.
Deze nieuwe functie is standaard ingeschakeld voor Elementor Hosted-websites en kan handmatig worden ingeschakeld voor Plugin-websites. Het gaat niet alleen meer om het instellen van algemene kleuren en lettertypen; het gaat erom dat je ze ervaart.
UI- en UX-verbeteringen

Toevoegen van elementen met één klik
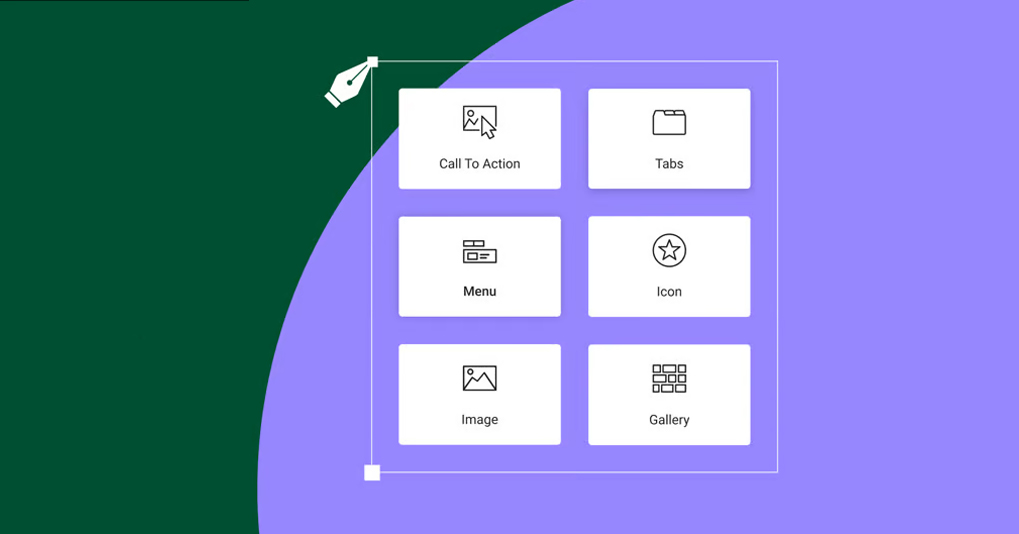
Een van de grote verbeteringen in Elementor 3.14 is dat u nu met slechts één klik elementen of widgets aan uw pagina kunt toevoegen. Dit is anders dan de oude manier waarop je widgets naar specifieke containers of kolommen moest slepen. Wanneer u nu op een widget in het paneel klikt, wordt deze automatisch toegevoegd aan de laatste container of kolom waaraan u werkte. Dit maakt het ontwerpen van een pagina eenvoudiger en sneller, omdat u geen tijd hoeft te besteden aan het slepen van elementen. Zorg ervoor dat u de juiste container of widget selecteert, zodat Elementor weet waar hij de nieuwe widget moet plaatsen.
Visuele indicatie van pagina- of siteonderdelen
Om het gemakkelijker te maken om tussen verschillende delen van een pagina te schakelen, zoals kopteksten, voetteksten en loop-items, introduceert Elementor 3.14 een nieuwe functie. Het voegt een visuele indicator toe wanneer u over deze delen van de pagina beweegt, waardoor ze opvallen. Vroeger moest je op een handvat klikken om ertussen te schakelen, maar nu kun je overal op het onderdeel klikken dat je wilt bewerken. Dit bespaart u tijd en maakt de overgang tussen secties soepeler.
Verbeteringen in de bovenste balk
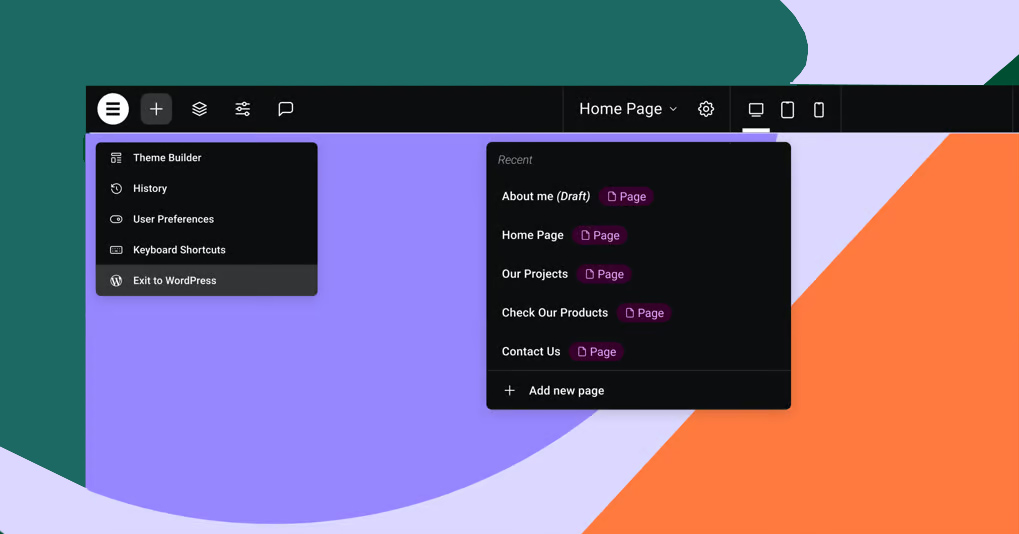
Elementor 3.14 werkt ook de bovenste balk bij, een centraal gebied voor veel acties in Elementor. Het werd voor het eerst geïntroduceerd in Elementor 3.12 en heeft nu meer verbeteringen. Een nieuwe functie is de mogelijkheid om rechtstreeks vanuit de bovenste balk een nieuwe pagina toe te voegen, zodat u niet heen en weer hoeft te schakelen tussen de Editor en het WordPress Dashboard. Een andere nieuwe functie is de knop ‘Exit to WordPress’, waarmee u teruggaat naar de backend van het gedeelte van de website waar u aan werkte. Deze updates zijn bedoeld om het u gemakkelijker te maken en uw ervaring bij het gebruik van Elementor te verbeteren.
Extra WooCommerce- en WordPress-functies
Elementor heeft een aantal handige updates geïntroduceerd die het gebruik van WooCommerce en WordPress nog handiger maken. Nu hebt u rechtstreeks binnen Elementor zelf toegang tot extra WooCommerce- en WordPress-functies.
Als u een WooCommerce-website heeft, vindt u een nieuwe optie in de site-instellingen van Elementor waarmee u uw winkelpagina kunt instellen. Hierdoor hoef je niet voortdurend heen en weer te schakelen tussen Elementor en het WordPress Dashboard. Het zit allemaal op één plek, waardoor het beheren van uw online winkel veel eenvoudiger wordt.
Bovendien heeft Elementor ook een schakelknop toegevoegd in de pagina-instellingen waarmee u opmerkingen op een specifieke pagina of bericht kunt in- of uitschakelen. Dit betekent dat u zelf kunt bepalen of bezoekers reacties kunnen achterlaten zonder de Elementor-editor te hoeven verlaten. Het is een handige functie die u tijd en moeite bespaart.
Nieuwe snelkoppelingen
Elementor 3.14 bevat nieuwe sneltoetsen die uw werk sneller maken. Als u een Mac gebruikt, kunt u het paneel "Pagina-instellingen" openen door op CMD + SHIFT + Y te drukken, en het paneel "Gebruikersvoorkeuren" met CMD + SHIFT + U. Op een pc kunt u hetzelfde bereiken door CTRL + SHIFT + Y en CTRL + SHIFT + U respectievelijk. Deze snelkoppelingen geven u snel toegang tot belangrijke instellingen, waardoor u tijd bespaart en uw productiviteit verhoogt.
Extra stylingopties

Widget-updates voor tabbladen
De Tabs-widget in Elementor heeft nu een schakelaar waarmee gebruikers kunnen schakelen tussen de accordeonindeling voor mobiele apparaten. Dit betekent dat gebruikers meer controle hebben over hoe hun website er op verschillende schermformaten uitziet. Bovendien heeft de Tabs-widget nu een horizontale schuiffunctie, waardoor bezoekers gemakkelijker door de tabbladen kunnen navigeren.
Wijzigingen in pictogramwidgets
De pictogramwidget heeft een nieuwe functie 'Aanpassen aan grootte', die vooral handig is voor aangepaste SVG-pictogrammen. Deze functie verwijdert eventuele extra ruimte rond de pictogrammen, waardoor ze perfect uitgelijnd zijn en goed binnen het ontwerp passen.
Nieuwe scheidingslijn in menuwidget
In de Menuwidget is er nu een gestileerde scheidingslijn die tussen menu-items kan worden toegevoegd. Gebruikers hebben verschillende ontwerpopties voor de scheidingslijn, zoals ononderbroken, dubbele, stippellijnen of stippellijnen. Dit zorgt voor creatievere en visueel aantrekkelijkere menu's.
Verbeteringen in beeldwidgets
De Afbeeldingswidget introduceert een nieuwe functie genaamd 'Objectpositie', waarmee gebruikers de positionering van afbeeldingen kunnen aanpassen. Dit biedt meer flexibiliteit in het ontwerp, omdat gebruikers afbeeldingen precies daar op de pagina kunnen plaatsen waar ze maar willen.
Oproep tot actie widget-updates
De Call to Action-widget heeft nu stijlopties die consistent zijn met de Knop-widget. Dit omvat opties voor het opvullen van knoppen, vakschaduw en tekstschaduw, zodat de Call to Action-widget kan worden vormgegeven zodat deze past bij het algehele ontwerp van de website.
Verbeteringen in de galerijwidget
Met de Galerijwidget zijn nu individuele lightbox-instellingen voor elke galerij mogelijk. Dit betekent dat gebruikers de standaard site-instellingen kunnen overschrijven en de lightbox specifiek voor elke galerij kunnen aanpassen. Deze update voegt nog een aanpassingslaag toe, waardoor gebruikers meer controle krijgen over hoe hun galerijen worden weergegeven.
Prestaties en toegankelijkheid

De nieuwste update heeft aanzienlijke verbeteringen aangebracht op het gebied van prestaties en toegankelijkheid. Volgens experts zijn de Button-, Accordion-, Toggle- en Video Playlist-widgets geüpgraded om de prestaties te verbeteren en beter aan te sluiten bij de W3C-aanbevelingen.
Met name de Button-widget bevat nu voorwaardelijke ROLE-attributen, en de Accordion- en Toggle-widgets voldoen aan alle W3C-richtlijnen. Bovendien gebruikt de Video Playlist-widget nu een lazy load-mechanisme voor afbeeldingen, waardoor de tijd die nodig is voordat een pagina in eerste instantie wordt geladen, wordt verkort. Deze verbetering komt ook SEO ten goede door ontbrekende ALT-attributen toe te voegen.
Ash benadrukte het belang van deze updates voor de gebruikerservaring en moedigde gebruikers aan om de veranderingen verder te verkennen via de officiële GitHub-post en de blog van de ontwikkelaar.
Afsluiten
Als je Elementor nog niet hebt geprobeerd, is dit het perfecte moment om erin te duiken en de nieuwste functies van de 3.14 bètaversie te verkennen. Ervaar de vrijheid en creativiteit die Elementor biedt en ontdek zelf waarom het nog steeds de voorkeurskeuze is van websitebouwers wereldwijd. Bereid u voor om uw website-ontwerp naar nieuwe hoogten te tillen met Elementor 3.14 Beta en ontketen uw creatieve potentieel als nooit tevoren.




