Elementor versie 3.11 introduceert opwindende nieuwe functies waarmee gebruikers het ontwerp van hun website kunnen aanpassen en de gebruikerservaring kunnen verbeteren. Deze functies omvatten de Loop Carousel en Copy & Paste Between Websites.

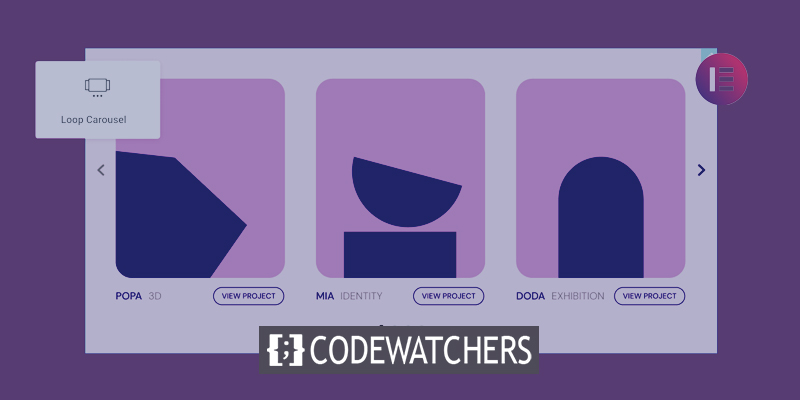
Met de Loop Carousel kunnen gebruikers hun berichten, aangepaste berichten of producten weergeven in een gestroomlijnd en opvallend lusvormig carrouselformaat, waardoor hun website-ontwerp naar een hoger niveau wordt getild. Met deze nieuwe functie kunnen gebruikers eenvoudig hun inhoud presenteren en meer bezoekers naar hun website trekken.
Bovendien stroomlijnt de functie Kopiëren & Plakken tussen websites de workflow van het kopiëren van elementen van de ene website naar de andere. Deze functie is met name handig voor gebruikers die meerdere websites beheren of voor gebruikers die elementen van de ene website naar de andere willen repliceren zonder ze helemaal opnieuw te hoeven maken.
Dynamische vermeldingen in een carrousel
De nieuwe Loop Carousel-widget is een pro-functie die de functionaliteit van de Loop Builder, die werd geïntroduceerd in Elementor 3.8, uitbreidt en waarmee je een Loop Carousel overal op je website kunt plaatsen. In plaats van een raster kun je de loop-carrousel gebruiken om de vermeldingen van je berichten, aangepaste berichten of producten weer te geven in een oneindige looping-carrouselindeling.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOm uw eigen aangepaste loop-carrousel te maken, moet u een hoofditemsjabloon maken (of gebruiken), een query selecteren om te bepalen welke inhoud moet worden weergegeven en de carrousel in Elemenor op dezelfde manier ontwerpen als elke andere carrousel.
Hoofdartikel sjabloonontwerp
U wordt gevraagd om een sjabloon te maken wanneer u de Loop Carousel-widget naar de Editor sleept. U kunt er een maken door op de knop in de Editor of het widgetpaneel te klikken, of u kunt een bestaande sjabloon selecteren. Je kunt ook een nieuw sjabloon maken door naar Theme Builder te gaan en een nieuw loop-item toe te voegen.
Ontwerp uw hoofditemsjabloon zoals u dat wilt, met behulp van een van de widgets die voor u beschikbaar zijn, en pas hun volgorde, grootte, lay-out en andere aspecten aan om aan uw ontwerpvereisten te voldoen. Widgets kunnen worden gebruikt om het ontwerp van uw sjabloon te verbeteren, of ze kunnen dynamisch zijn en worden gevuld op basis van de inhoud die u eraan toewijst met dynamische tags.
De weergave-inhoud bepalen
Op het tabblad Query kunt u specificeren welke inhoud moet worden weergegeven in de loop-carrousel. Hierdoor wordt de inhoud die u hebt geselecteerd in elk van de carrouselkaarten dynamisch ingevuld. Op dit punt beslist u of u uw berichten, aangepaste berichttypen, producten, bestemmingspagina's en andere inhoud wilt weergeven. Vervolgens kunt u met behulp van de schakelaar voor opnemen/uitsluiten de inhoud beheren die u wilt weergeven op basis van de verschillende taxonomieën van uw inhoud.
Als je eenmaal hebt besloten welk type inhoud je wilt opnemen in je Loop Carousel, kun je de volgorde, datum, titel, menuvolgorde en laatst gewijzigde parameters wijzigen om je vermeldingen weer te geven zoals jij dat wilt.
Uw carrousel aanpassen
Om de loop-carrousel aan te passen, kun je kiezen hoeveel kaarten je tegelijk wilt weergeven en alle stylingopties gebruiken die beschikbaar zijn in de andere carrousel-widgets, zoals of het automatisch moet worden afgespeeld, wat de schuifsnelheid moet zijn, pauzeren bij zweven en oneindig rol.
Bovendien kunt u de geavanceerde instellingen van de carrousel gebruiken om bewegingseffecten op te nemen, een rand, masker en meer toe te voegen.

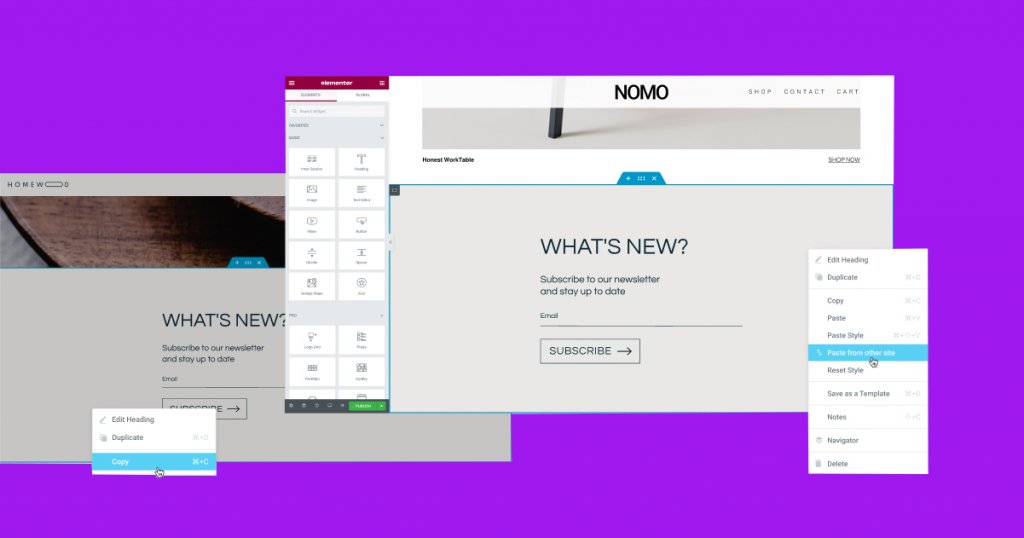
Kopieer direct & Paste van de ene website-editor naar de andere
Als Elementor-expert kunt u nu eenvoudig elk element dat u in de ene website hebt ontworpen, kopiëren en plakken naar een andere met behulp van de nieuwe functie Copy & Paste Between Websites. Met deze nieuwe functie kunt u uw workflow stroomlijnen en tijd besparen door de noodzaak weg te nemen om een JSON-bestand voor het element te maken, het te exporteren en naar een andere website te importeren.
Met deze update kunt u elk element in de Editor van de ene website kopiëren met de opdracht Kopiëren (CMD/CTRL + C, of door met de rechtermuisknop op het element te klikken en kopiëren te kiezen) en het vervolgens in de Editor van een andere website plakken door met de rechtermuisknop te plakken. klik op de plaats waar u het wilt plakken en kies ‘Plakken van een andere site.’ U wordt vervolgens gevraagd om op CMD/CTRL + V te klikken om te bevestigen dat u het element wilt plakken.
Om ervoor te zorgen dat het ontwerp van uw hele website consistent is, nemen de elementen die u van een andere website plakt, de globale stijlen (kleuren en lettertypen) over van de doelwebsite waarin u plakt. Dit helpt u een betere workflow te behouden, omdat u de stijlen niet zelf hoeft aan te passen aan uw website.

Website Snelheid & Compatibiliteit
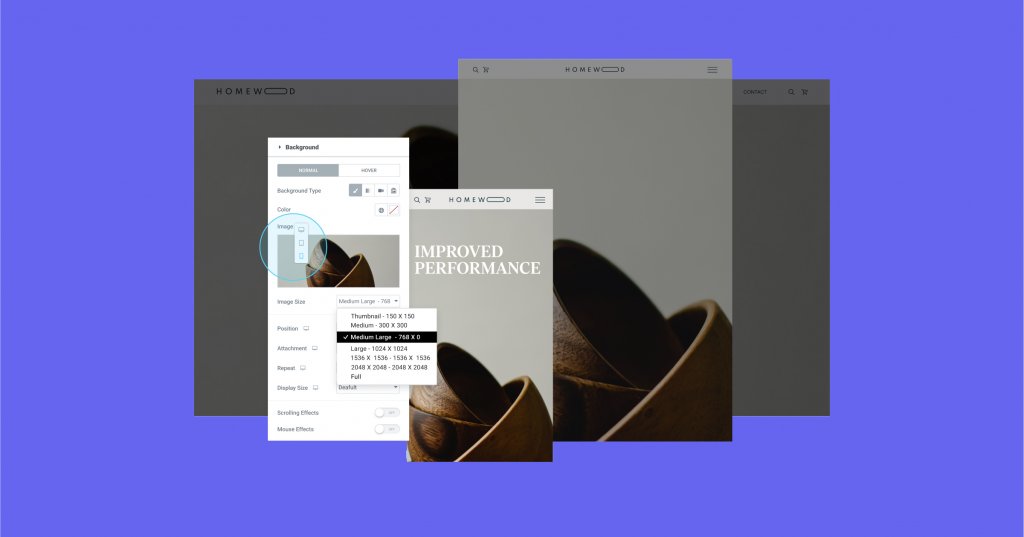
Als Elementor-specialist is het belangrijk om rekening te houden met de impact van afbeeldingsformaten op het uiterlijk en de prestaties van een website. Het selecteren van een te klein beeldformaat kan resulteren in een slechte resolutie op grotere schermen, terwijl het kiezen van een te groot beeld een negatieve invloed kan hebben op de prestaties, met name op kleinere apparaten.
Om dit probleem aan te pakken, knipt WordPress automatisch elke geüploade afbeelding naar verschillende afbeeldingsformaten of resoluties, waaronder thumbnail, medium, medium large, full en meer. Met deze functie kunnen website-eigenaren de afbeeldingsgrootte aanpassen aan verschillende breekpunten.
De nieuwste update van Elementor, versie 3.11, bevat een nieuwe functie waarmee gebruikers de grootte van achtergrondafbeeldingen responsief kunnen aanpassen. Dit betekent dat website-eigenaren nu grotere afbeeldingen voor desktop en kleinere afbeeldingen voor mobiel kunnen kiezen, waardoor de prestaties van de website verbeteren zonder afbreuk te doen aan het uiterlijk.
Als onderdeel van deze update is de groottecontrole in de instellingen van de achtergrondafbeelding hernoemd naar "Weergavegrootte". Dit besturingselement bepaalt de CSS-instellingen van de afbeeldingsgrootte, inclusief opties zoals Auto, Cover, Contain en Custom. Met Elementor 3.11 hebben website-eigenaren meer controle over hun afbeeldingsformaten, waardoor ze de prestaties en het uiterlijk van hun website kunnen optimaliseren voor alle schermformaten.
Nieuwe geavanceerde regel & planning
Als Elementor-expert kun je nu de weergave van pop-ups plannen gedurende een specifiek tijdsbestek, waardoor het gemakkelijk wordt om promoties op het juiste moment aan bezoekers te laten zien. Met de nieuwe functie kunt u precies plannen wanneer de pop-ups moeten verschijnen op basis van de tijdzone van uw website of de tijdzone van de bezoeker.
Voorheen was het een vervelend proces om pop-ups handmatig te activeren en te deactiveren wanneer ze niet langer nodig waren. Met de nieuwe functie kunt u de pop-up van tevoren instellen en deze automatisch laten stoppen nadat de campagne of het bericht is beëindigd.
De nieuwe datum- en tijdbereikfunctie is toegankelijk onder de geavanceerde regels in de weergavevoorwaarde van de pop-up. U kunt ook eventuele triggers, weergavevoorwaarden en geavanceerde regels opnemen om ervoor te zorgen dat elke bezoeker het meest geschikte bericht op het juiste moment en op de juiste plaats ziet.
Of u nu een vakantiecampagne of een ander evenement promoot, het plannen van de pop-upweergave is nu eenvoudiger dan ooit met Elementor. Deze functie bespaart tijd en moeite en zorgt ervoor dat uw promoties op het juiste moment door de juiste mensen worden gezien.
Aanvullende updates
Elementor heeft enkele aanvullende updates doorgevoerd om de gebruikerservaring en toegankelijkheid te verbeteren. Een van de wijzigingen omvat het hernoemen van de pagina 'Experimenten' in de instellingen van Elementor naar 'Features'. Deze update is gedaan om het voor gebruikers gemakkelijker te maken om specifieke functies te activeren of deactiveren op basis van hun voorkeuren.
Naast deze wijziging bevat Elementor 3.11 ook toegankelijkheidsverbeteringen voor verschillende Pro-functies. Met de functie Pop-ups kunnen gebruikers de pop-up nu sluiten met een toetsenbord, terwijl de modus Volledig scherm van de zoekwidget nu toegankelijk is via het toetsenbord. De Post-widget is bijgewerkt met een nieuw 'aria-label' om de toegankelijkheid voor gebruikers te verbeteren, en er is ondersteuning voor toetsenbordnavigatie toegevoegd aan de Flip Box-widget.
Deze updates tonen de toewijding van Elementor aan het verbeteren van de toegankelijkheid van de website en de gebruikerservaring voor alle bezoekers. Door het voor gebruikers gemakkelijker te maken om te navigeren en te communiceren met websitefuncties, blijft Elementor een topkeuze voor WordPress-gebruikers die visueel verbluffende en toegankelijke websites willen maken.
Afsluiten
Als webontwikkelaar die Elementor gebruikt, introduceert de nieuwste versie van 3.11 opwindende nieuwe functies die uw website-ontwerp naar een hoger niveau kunnen tillen. De Loop Carousel is een uitstekende toevoeging die dynamische contentweergave mogelijk maakt, wat de bezoekerservaring op uw website aanzienlijk kan verbeteren. Bovendien is de nieuwe functie Copy & Paste Between Websites een game-changer voor workflow-efficiëntie, omdat het tijd en moeite bespaart bij het maken van nieuwe sites.
Bovendien bieden de nieuwe geavanceerde pop-upregel en toegankelijkheidsverbeteringen de mogelijkheid om de bezoekerservaring te verbeteren, zodat uw website inclusief en toegankelijk is voor alle gebruikers.
Door voortdurend bij te werken en te innoveren met nieuwe ontwerpconcepten en functies, kunt u uw website fris en boeiend houden, wat een aanzienlijke invloed kan hebben op het succes van uw bedrijf. Dus probeer deze nieuwe Elementor- functies uit en laat ons weten hoe ze voor u werken. Laat een reactie achter en deel uw ervaring met de community.




