Elementor 3.10 biedt een overvloed aan langverwachte functies die het uiterlijk van uw website zullen verbeteren. Deze release bevat de introductie van het eerste geneste element, Tabs, een nieuwe aangepaste eenheid voor maatregelaars, een nieuwe containerbibliotheek en aanvullende upgrades.

Elementor en Elementor Pro 3.10 bieden innovatieve ontwerpmogelijkheden en ontsluiten eindeloze mogelijkheden met de toevoeging van geneste elementen. Met de nieuwe aangepaste maateenheid voor grootte kunt u websites ontwerpen met een ongekende precisie. Bovendien maken de nieuwe op containers gebaseerde bibliotheek en prestatieverbeteringen deze versies nog wenselijker.
Geneste elementen - verhoog het ontwerp van uw website’s

Nested Elements introduceert een revolutionaire methode voor het conceptualiseren van het ontwerp van websites. Met deze functie kunnen gebruikers elk element in een ander integreren met behulp van de kracht van Flexbox Containers. Vergelijkbaar met hoe containers onbeperkt in elkaar kunnen worden genest, maakt Nested Elements het nesten van elk element mogelijk, of het nu een widget of een container is.
Nu Flexbox Containers nu stabiel is, is Elementor van plan om de nesting-mogelijkheid in toekomstige releases op te nemen in verschillende bestaande widgets, zoals de Carousel, Accordion, Tabs en meer. Bovendien introduceert Elementor ook gloednieuwe geneste widgets, waaronder het Mega Menu.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuTabbladen-widget
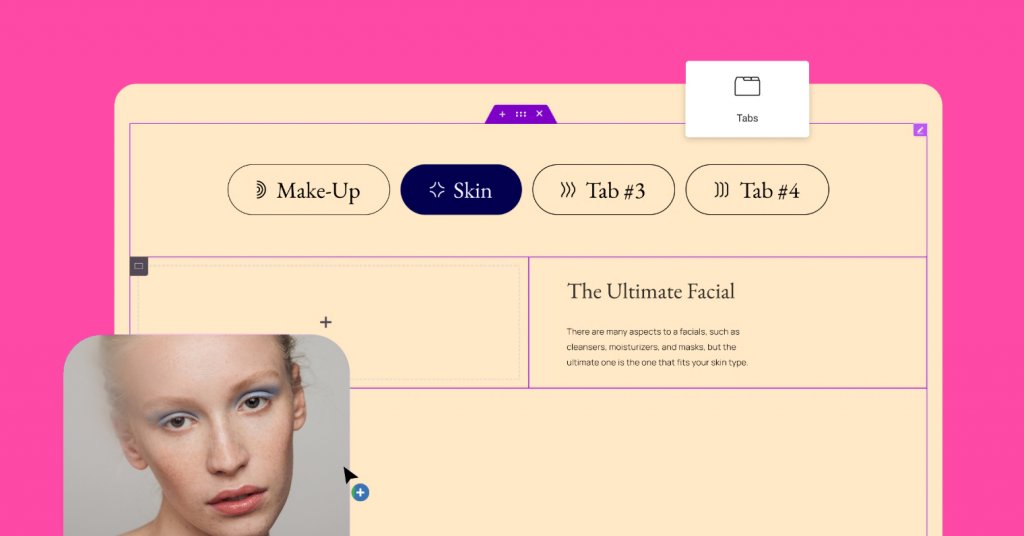
Met de introductie van de nieuwe Tabs-widget krijgen gebruikers de kans om hun ontwerpcreativiteit uit te breiden en een hoog niveau van verfijning te bereiken. De nieuwe Tabs-widget, die op containers is gebaseerd, bevat drie belangrijke verbeteringen in vergelijking met de originele Tabs-widget.
- Tabbladen en titels – Met de nieuwe Tabs-widget kunnen gebruikers de lay-out en positionering van de tabbladen aanpassen, zodat ze de locatie van de tabbladen ten opzichte van de inhoud van tab’ kunnen bepalen - aan de bovenkant, onderkant of een van de zijkanten. Gebruikers hebben ook meer stylingopties, waaronder de mogelijkheid om pictogrammen toe te voegen aan de tabbladtitel.
- Nieuw inhoudsgebied – Het inhoudsgebied van elk tabblad wordt een hoofdcontainer, dankzij de kracht van Flexbox Containers. Hierdoor kunnen gebruikers elk element plaatsen, de lay-out aanpassen en elke gewenste inhoud presenteren - net als een leeg canvas van de Editor.
- Nieuwe responsieve instelling – Om het ontwerp en de gebruikerservaring per apparaatformaat te verbeteren, kunnen gebruikers het breekpunt kiezen waarop het tabblad automatisch wordt weergegeven als een accordeon. Dit elimineert de noodzaak voor het creëren van verschillende inhoud voor elk apparaat en verbetert de prestaties.
Om de Tabs-widget op een website te gebruiken, moeten de experimenten Flexbox Container en Nested Elements zijn geactiveerd. Eenmaal geactiveerd, zal de nieuwe Tabs-widget automatisch de bestaande vervangen in het widgetpaneel zonder het ontwerp van bestaande tabbladen op de website te beïnvloeden.
Aangepaste eenheden – Kies elke gewenste eenheid

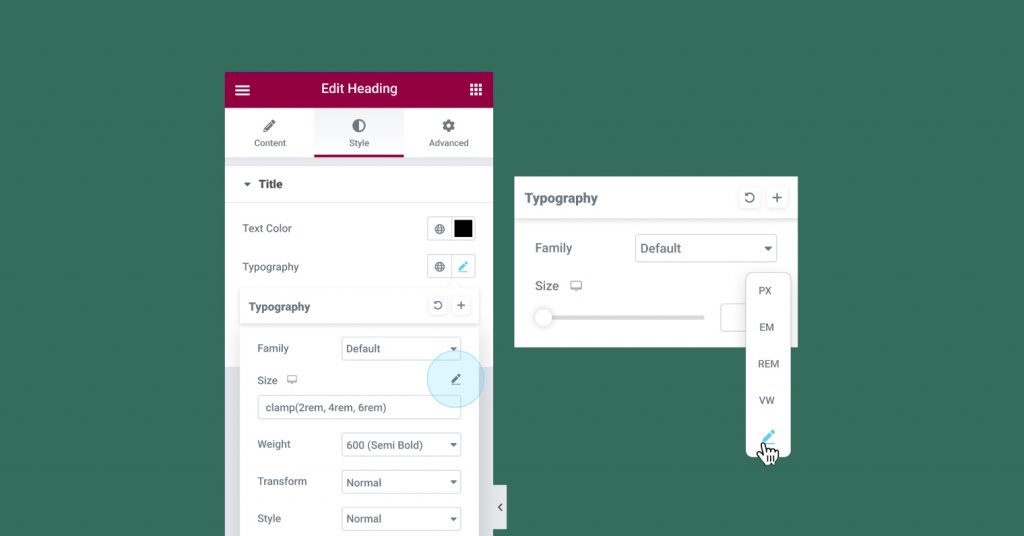
Numerieke bedieningselementen in de Editor ondergaan een upgrade, waardoor gebruikers elke gewenste eenheid kunnen selecteren en numerieke eenheden kunnen mixen, en CSS-functieberekeningen kunnen uitvoeren. De Editor bevat verschillende elementen met opties voor grootte, inclusief opvulling en marges, lettergrootte en andere. Door deze maateenheden effectief te gebruiken, worden de nauwkeurigheid van het ontwerp en de responsiviteit van de website verbeterd.
Vóór deze update waren gebruikers beperkt tot het selecteren van slechts een van de volgende eenheidstypen: PX, EM, REM, % of VW bij het aanpassen van opvulling of marges. Met de upgrade is de aangepaste optie toegevoegd, die meer flexibiliteit biedt bij het kiezen van eenheden. Gebruikers kunnen bijvoorbeeld PX kiezen voor de zijkanten en % voor de boven- en onderkant. De eenheidslabels zijn ook verplaatst naar een vervolgkeuzelijst om de aangepaste optie op te nemen.
Door de optie Aangepast te selecteren, kunnen gebruikers ook berekeningen uitvoeren voor het meten van een waarde binnen het waarde-invoerveld, wat leidt tot een grotere ontwerpnauwkeurigheid en responsieve ondersteuning.
Wanneer u bijvoorbeeld de aangepaste optie gebruikt in de besturingselementen voor typografiegrootte, kunnen gebruikers de css-functie clamp() gebruiken om de typografiegrootte aan te passen aan verschillende apparaatformaten, of de calc() CSS-functie om een waarde te berekenen en in te stellen die eenheden combineert.
In deze versie worden de aangepaste opties toegevoegd aan de volgende formaatregelaars:
- Containers, secties en kolommen – inclusief aangepaste breedte, rand en andere, waar mogelijk.
- Typografie regelt – regelhoogte, letterafstand en woordafstand.
Meer gebieden zullen in de toekomst worden bijgewerkt.
Container - Volledige websitekits, sjablonen en blokken

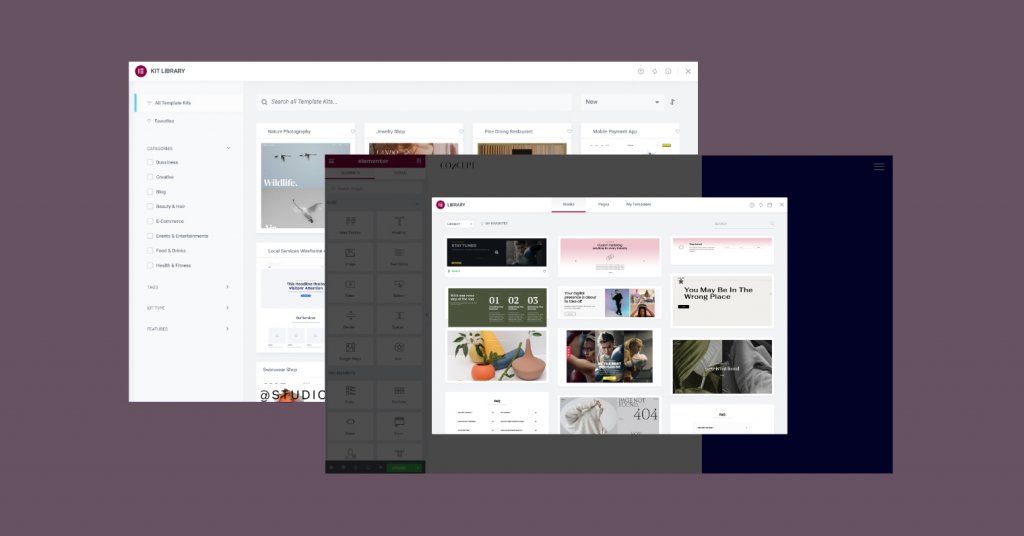
De Flexbox-containers, nu gemarkeerd als bèta en stabiel voor gebruik, hebben het bibliotheekteam ertoe aangezet om een op containers gebaseerde volledige websitekit en sjabloonbibliotheek te leveren. Ze hebben de afgelopen weken hard gewerkt om met een uitgebreide bibliotheek te komen, waardoor gebruikers een vliegende start krijgen bij het maken en ontwerpen van websites wanneer ze het Flexbox Container-experiment mogelijk maken met de nieuwste ontwerptrends.
Door het Flexbox Container-experiment op een website te activeren, krijgt u toegang tot de nieuwe kit- en sjabloonbibliotheek. Het bevat bijgewerkte versies van de meest populaire volledige websitekits en paginasjablonen, allemaal geconverteerd naar Flexbox-containers, evenals nieuwe websitekits en paginasjablonen.
De bibliotheek brengt ook twee opmerkelijke updates. Eerst werden mini-shops geïntroduceerd, een volledige websitekit van één pagina voor e-commercewebsites, compleet met PayPal- en Stripe-knoppen voor het innen van betalingen. Ten tweede zijn de vorige Blocks, zoals de Contact- en 404-pagina's, vervangen door volledig nieuwe ontwerpen.
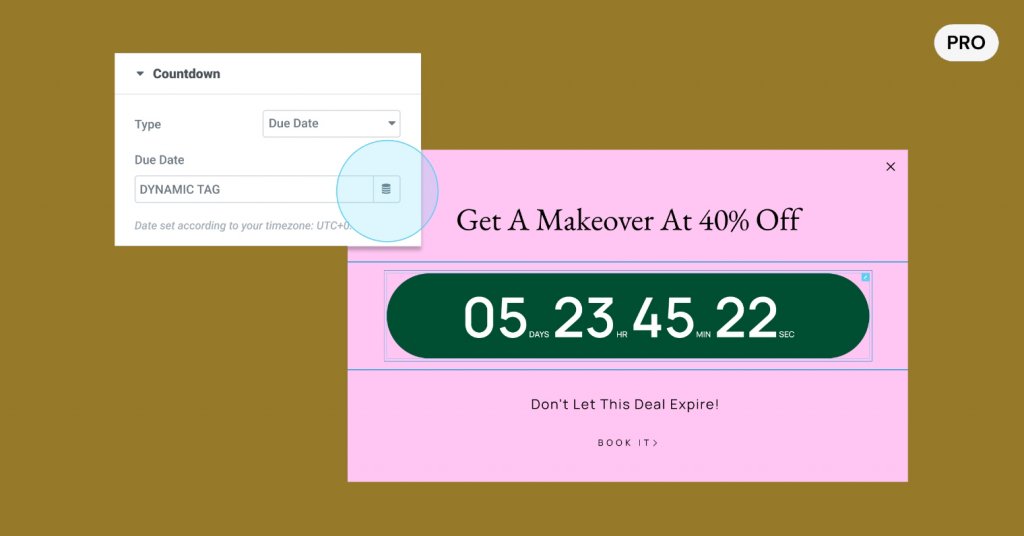
Countdown-widget

De Countdown Widget, een handige tool voor het genereren van FOMO en het verhogen van conversieratio's, heeft nu een dynamische tagcontrolefunctie voor de vervaldatum. Met deze update kunnen gebruikers de native aangepaste WordPress-velden gebruiken, evenals aangepaste velden van ACF en PODS, om de vervaldatum op elke pagina dynamisch in te vullen.
Met de toevoeging van deze dynamische tagcontroles kunnen gebruikers de Countdown-widget gebruiken in een Single Post-sjabloon en een aangepast veld voor de vervaldatum in elk bericht opnemen. Dit stelt websitemakers ook in staat om een afgewerkt product aan hun klanten te leveren, terwijl de klanten nog steeds de vervaldatum in WordPress kunnen bijwerken zonder toegang tot de Editor en mogelijk het ontwerp wijzigen.
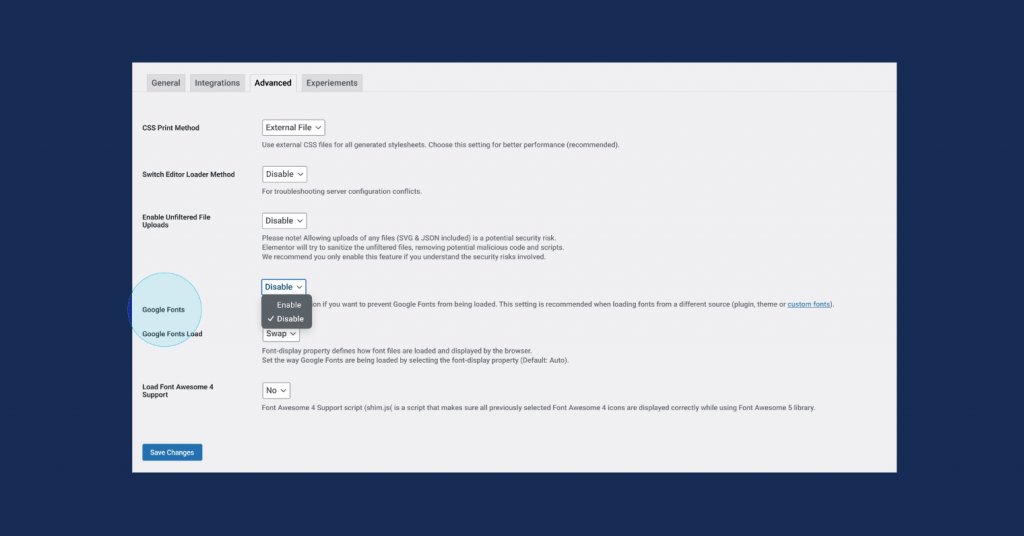
Schakel Google-lettertypen uit

Google Fonts, een online lettertypebibliotheek die veel wordt gebruikt, biedt gebruikers toegang tot een verscheidenheid aan lettertypen voor hun websites. Onlangs is echter ontdekt dat Google Fonts in sommige gevallen de AVG en privacyregels heeft geschonden.
Om dit risico te minimaliseren biedt Elementor de mogelijkheid om Google fonts van de website te verwijderen. Wanneer Google-lettertypen worden uitgeschakeld, hebben gebruikers geen toegang meer tot de online Google-lettertypenbibliotheek in de Editor, wat resulteert in een kleiner aantal lettertypen om uit te kiezen in de Editor, beperkt tot slechts 7 lettertype-opties. Als een gebruiker al een Google-lettertype op zijn website had gebruikt, maar ervoor kiest om Google-lettertypen uit te schakelen, schakelen alle lettertypen op de website automatisch over naar een van de beschikbare lettertype-opties. Voor degenen die nog steeds hun favoriete lettertype willen gebruiken, hebben Elementor Pro-gebruikers de mogelijkheid om lokaal gehoste lettertypen te uploaden via de functie Aangepaste lettertypen.
Verbeterde prestaties en toegankelijkheid

Elementor 3.10 blijft zorgen voor verbeteringen op het gebied van prestaties en toegankelijkheid. Deze update omvat drie prestatieverbeteringsupdates en twee toegankelijkheidsverbeteringsupdates.
Lazy Load Google Maps: Met de Google Maps-widget in Elementor kunnen kaarten overal op een website worden geplaatst, waardoor websitebezoekers gemakkelijk toegang krijgen tot locatie-informatie. Met deze update is lazy loading van Google Map iframes toegevoegd, wat bijdraagt aan een snellere laadtijd van de eerste pagina.
Lui laden van afbeeldingen met aangepaste formaten: de afbeeldingsgrootte kan grote invloed hebben op de prestaties van een website. In eerdere updates is de mogelijkheid geïntroduceerd om de meeste afbeeldingen die naar de mediabibliotheek zijn geüpload te lui laden. In Elementor 3.10 kunnen afbeeldingen op maat ook lui worden geladen.
Vooraf laden van door uzelf gehoste video's beheren: Video's, vergelijkbaar met afbeeldingen, kunnen de snelheid en prestaties van een website beïnvloeden, vooral met door uzelf gehoste video's. Met deze update is de optie beschikbaar om zelfgehoste video's, hun metadata of geen van hun inhoud vooraf te laden voordat de bezoeker op play drukt.
Toegankelijkheidsverbeteringen voor paginanavigatie: de widget Citaat blokkeren en de widget Reacties plaatsen, beide van Elementor Pro, hebben updates van hun markeringen ontvangen om de toegankelijkheid verder te verbeteren voor gebruikers met een handicap die ondersteunende technologieën gebruiken voor paginanavigatie.
Afsluiten
Elementor 3.10 opent een reeks nieuwe ontwerpopties voor gebruikers om op te nemen in hun websites. De toevoeging van de Tabs-widget, de eerste functie die gebruik maakt van de Nested Elements-mogelijkheid, biedt gebruikers de mogelijkheid om zeer geavanceerde en inventieve lay-outs te creëren met behulp van alle Elementor-widgets op een gemakkelijke manier van slepen en neerzetten. Door Flexbox Containers in staat te stellen deze nieuwe widget te gebruiken, hebben gebruikers ook toegang tot een nieuwe op containers gebaseerde kit- en sjabloonbibliotheek om hun ontwerpproces een vliegende start te geven. We moedigen onze bezoekers aan om Elementor 3.10 uit te proberen en hun mening te delen in de opmerkingen hieronder.




