Er is altijd een vraag over hoe onze Elementor- sjablonen moeten worden geïnstalleerd en waarom het Ongeldig bestand wordt weergegeven wanneer ze proberen ze te uploaden. Vaak komt het belangrijkste probleem voort uit het feit dat ze onze sjablonen niet naar het juiste gebied importeerden, maar naar de sectie WordPress Upload Theme . In andere omstandigheden zijn er extractieproblemen of aanvullende afhankelijkheden waarmee rekening moet worden gehouden.

Hoewel er verschillende oplossingen beschikbaar zijn om met deze problemen te helpen, hadden we het gevoel dat we onze eigen oplossingen zouden ontwikkelen, zodat onze gebruikers niet zelf naar de oplossingen hoeven te zoeken. In deze zelfstudie zullen we begrijpen hoe u Elementor- sjablonen op WordPress kunt importeren.
Elementor-sjablonen importeren
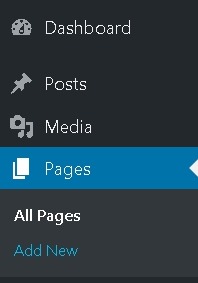
Absoluut, om te beginnen, moet u eerst naar de pagina gaan waar u de Elementor-sjablonen wilt gebruiken die u zojuist hebt gedownload. Ga hiervoor naar uw WordPress-dashboard, klik op Pagina's en vervolgens op Alle pagina's .

Ga naar de pagina waarop u de Elementor-sjabloon wilt toepassen en druk op Bewerken .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
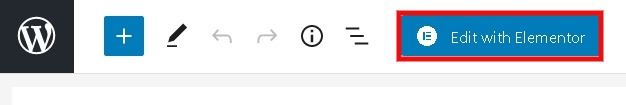
Begin nuDan zie je een knop met de tekst Bewerken met Elementor . Druk op de knop en u wordt doorverwezen naar de Elementor Visual Editor .

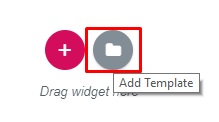
Je ziet een gedeelte met een pluspictogram en een mappictogram op je pagina nu je in de Elementor Visual Editor bent. Klik op het pictogram om een map te openen.

Er verschijnt een nieuwe interface, met een verscheidenheid aan blokken en paginalay- outs die momenteel toegankelijk zijn. Je hoeft er niet eens een te downloaden om mee te beginnen!
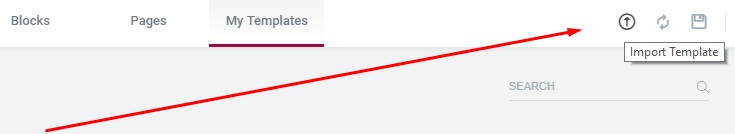
Maar aangezien u uw gewenste sjabloon wilt gebruiken met de optie Uploaden. Bovenaan de pagina vindt u een uploadpictogram .

Dit brengt je naar het Elementor-sjabloonuploadpaneel.

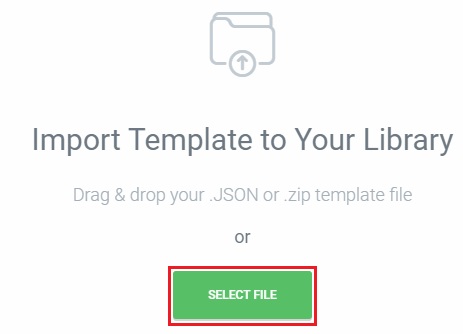
Als u Windows gebruikt, navigeert u naar de map van het sjabloonbestand en sleept u het naar dit gebied of u kunt gewoon doorgaan en de optie bestand selecteren gebruiken. Houd er altijd rekening mee dat uw bestand een JSON- of ZIP- bestand moet zijn. Dat is alles wat er moet zijn.

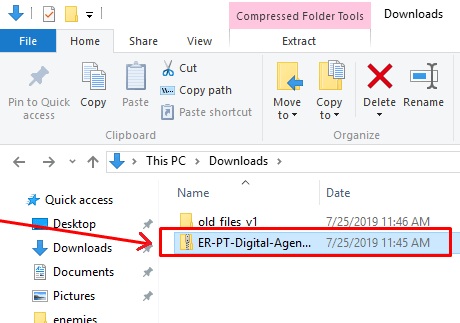
Als het gedownloade zipbestand niet kan worden geopend, probeer het dan uit te pakken en de JSON- bestanden (.json) een voor een te uploaden, vooral als de inhoud van het zipbestand zich in een submap bevindt of niet-JSON-bestanden bevat (zoals .doc, .txt, .css, lettertypen, enz.).
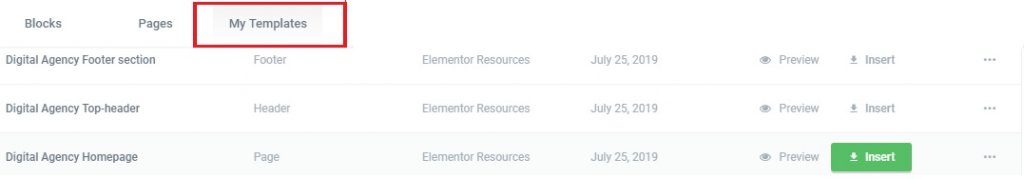
Het proces duurt even, afhankelijk van de snelheid van uw internetverbinding. Nadat het laden is voltooid, gaat u naar de pagina Mijn sjablonen en scrolt u helemaal naar beneden om de Elementor-sjablonen te zien die u zojuist hebt geüpload.

Ten slotte wordt de sjabloon geïmporteerd in uw Elementor Visual Editor zodra u op de knop Invoegen drukt.
En we zijn klaar met het importeren van uw gewenste Elementor- sjabloon. Zo kun je een Elementor Template uploaden op WordPress.
We hopen dat deze tutorial je heeft geholpen om je website een aantrekkelijker uiterlijk te geven. Zorg ervoor dat u zich bij ons voegt op onze Facebook  en Twitter om op de hoogte te blijven van onze tutorials.




