Een zoekveld verbetert de bruikbaarheid van de navigatie van uw website. Met de beste browse-ervaring op internet kunt (en zal) u mogelijk zaken mislopen als uw gebruikers niet kunnen zoeken naar wat ze zoeken. Door deze tutorial te volgen, leert u hoe u een zoekveld toevoegt aan het secundaire menu van Divi , zodat uw gebruikers nooit ver verwijderd zijn van het vinden van wat ze nodig hebben.

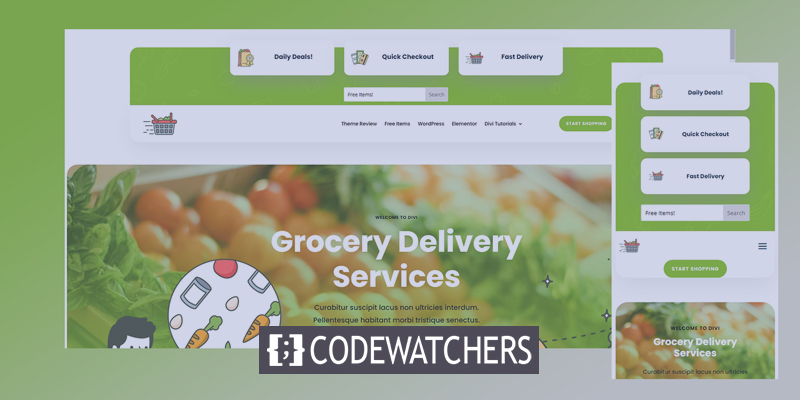
Voorbeeld
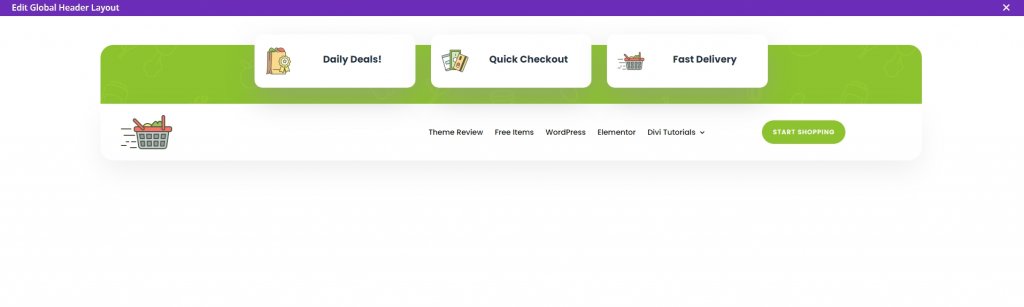
Hier is een eenvoudige visuele weergave van hoe het ontwerp eruit zal zien.

De koptekst van de mobiele versie ziet er als volgt uit.

Bereid de pagina voor
In de tutorial van vandaag gebruiken we een vooraf gemaakte paginalay-out genaamd Divi Boodschappenbezorging. We zullen vanaf hier kop- en voetteksten gebruiken, hoewel ons hoofdwerk in het kopgedeelte zal zijn. Voor uw informatie kunt u een zoekveld in het secundaire menu van een koptekst plaatsen door de regels te volgen die in het bericht van vandaag worden getoond.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
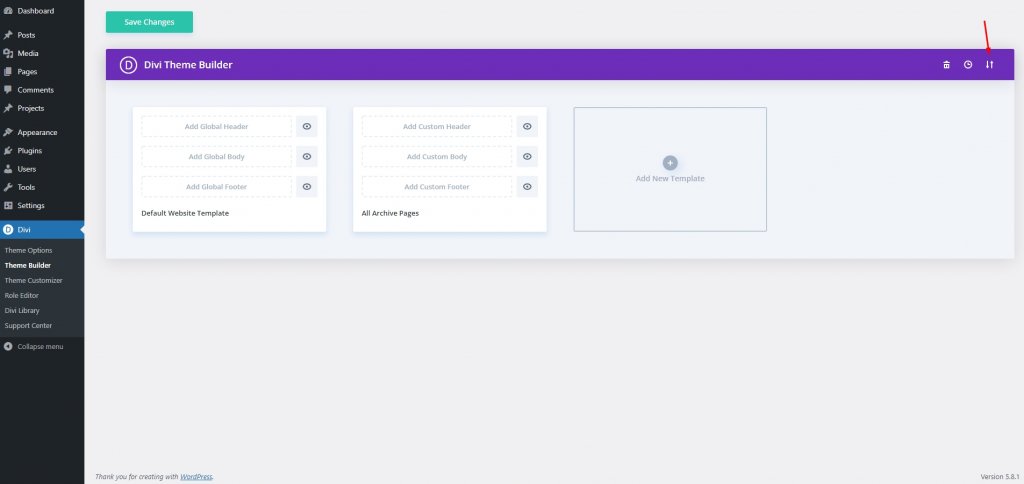
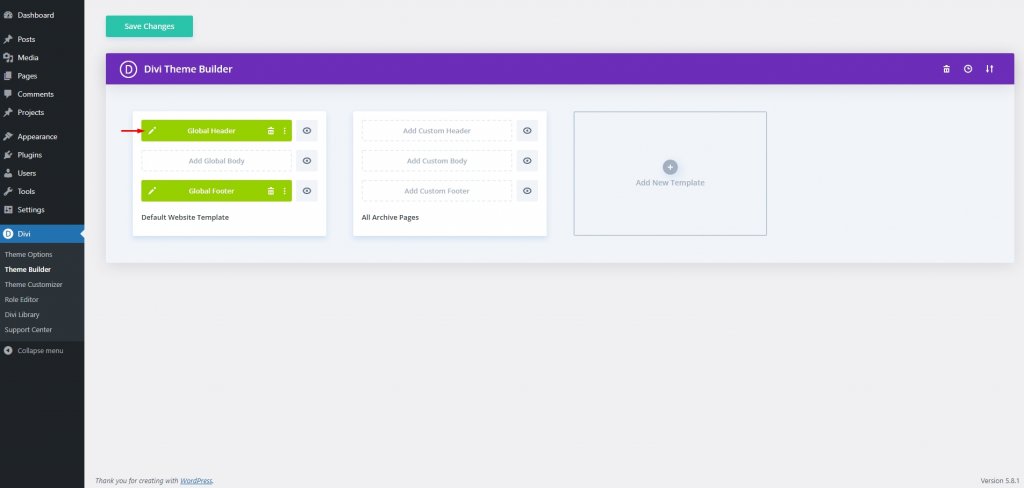
Begin nuLaten we naar de optie Theme Builder gaan vanuit Sidebar op het dashboard. Het bevindt zich onder de Divi-optie en klik op Globale koptekst toevoegen .

Selecteer nu het pictogram Draagbaarheid .

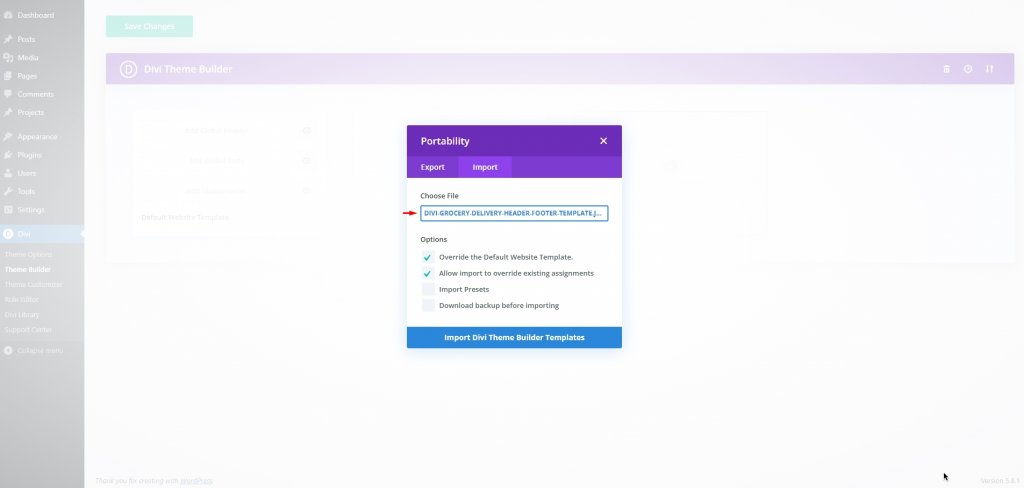
Hier is het header-footer-bestand van het lay -outpakket Boodschappenbezorging . Je kunt het downloaden en gebruiken. Ga nu naar het tabblad Importeren en selecteer het gedownloade JSON-bestand. Pak het item uit en je vindt er een JSON-bestand in.

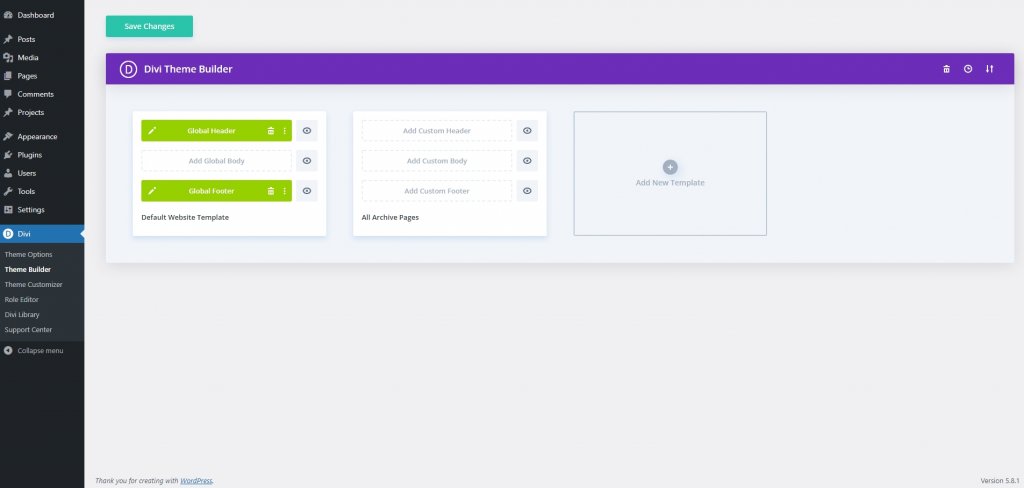
Nadat het uploaden is voltooid, ziet het er zo uit. Klik op Wijzigingen opslaan.

Zoekoptie toevoegen
Nu gaan we het kopgedeelte bewerken en de zoekfunctionaliteit toevoegen. Om dat te doen, klikt u op de bewerkingsoptie voor de koptekst.

Nu is de kop voor u open en kunt u beginnen met wijzigen.

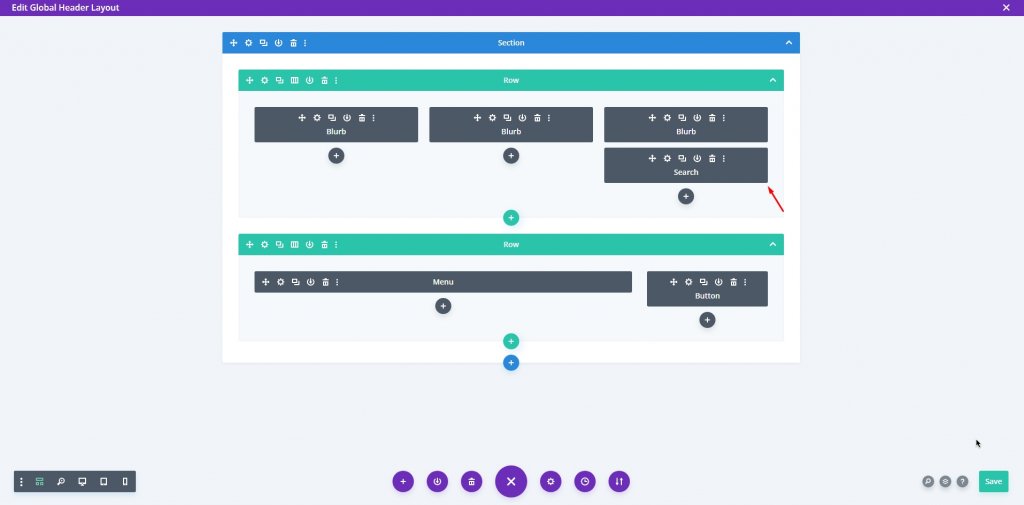
Het creëren van een ruimte voor het zoekvak is het eerste dat we willen bereiken. Als onderdeel van onze inspanningen om ervoor te zorgen dat het zoekveld gemakkelijk toegankelijk is voor alle bezoekers, verplaatsen we het naar het secundaire menu (boven de rij  Home/Contact Â).
Nu zullen we een Divi-zoekmodule invoegen in de derde kolom van de eerste rij.

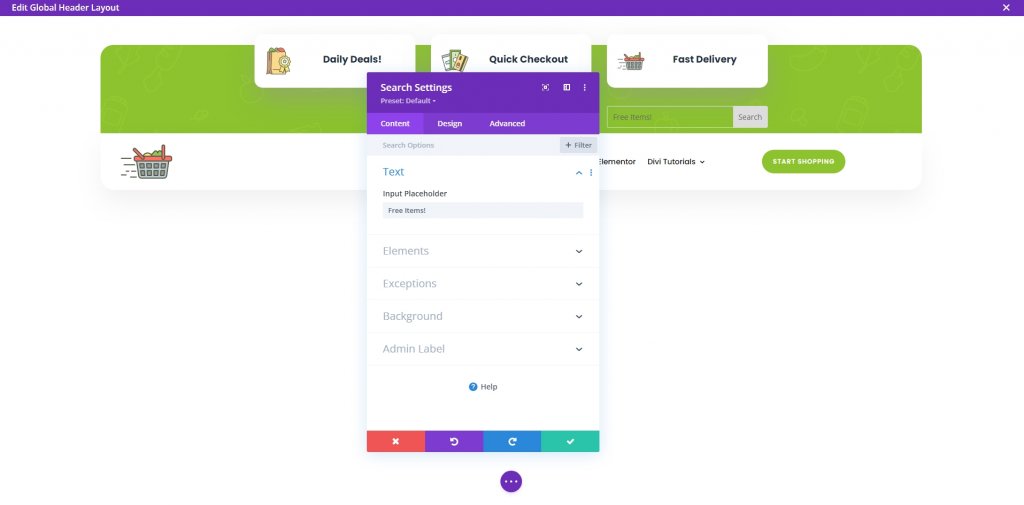
Nadat u uw module hebt geïnstalleerd, gaat u naar Instellingen en wijzigt u de tekst van de tijdelijke aanduiding in iets dat de gebruiker herinnert aan waar hij naar kan zoeken in uw zoekveld(en). Omdat we het lay-outpakket voor het bezorgen van boodschappen gebruiken, gebruiken we Items zoeken! als een tijdelijke aanduiding om gebruikers te laten weten waarnaar ze kunnen zoeken.

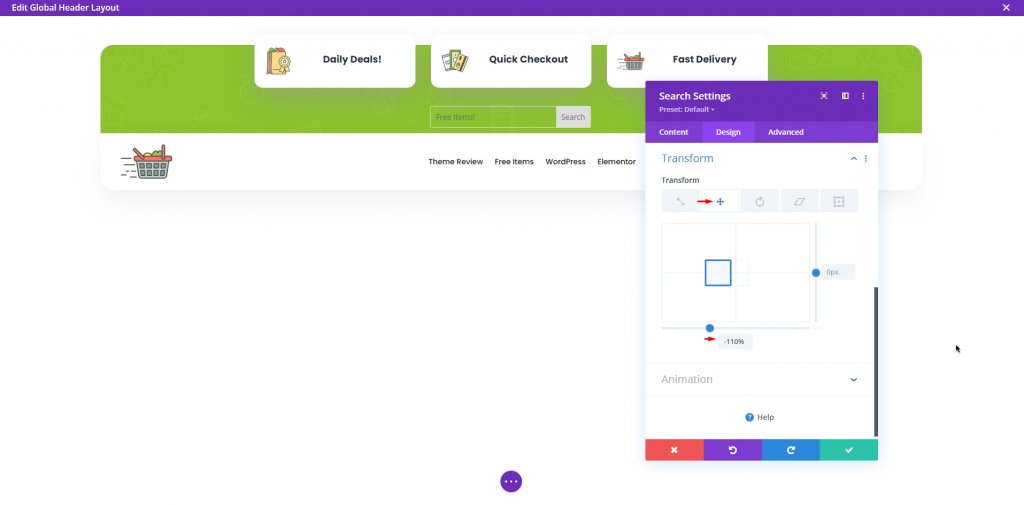
Het hebben van het zoekveld in de derde kolom is een flagrante omissie. Verplaats dus vanaf het ontwerptabblad de zoekoptie naar de tweede kolom via de optie Transformeren. Het is een eenvoudige taak om te slepen waar Divi de CSS en spatiëring zal verwerken.
Gebruik de optie Transformeren vertalen en verplaats het item naar links. We gebruiken % in plaats van px .

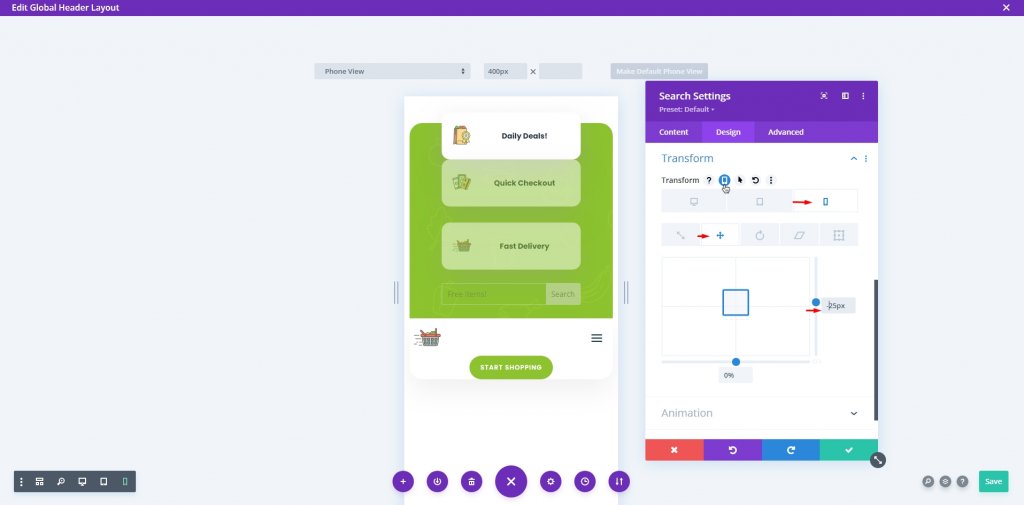
Ook moeten Divi's Transform Translate-opties voor mobiele apparaten worden aangepast om ze goed te laten werken. Anders blijft de situatie ongewijzigd. Controleer daarom de instellingen voor Responsiviteit en plaats de zoekmodule onder het gedeelte Secundaire menuopties van de menubalk. Om het beter zichtbaar te maken op mobiele apparaten, hebben we het verplaatst naar de derde kolom van de rij, waardoor het automatisch naar de onderkant van de rij-elementen werd gepositioneerd voor weergave.

Stijl de module
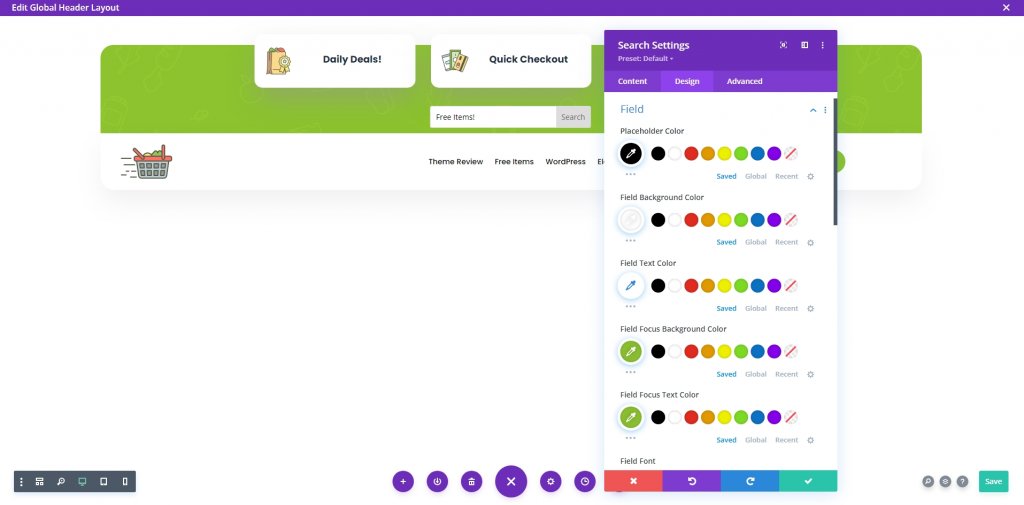
Er zijn niet veel ontwerpopties voor een zoekveld, maar het zou verkeerd zijn om er geen te zeggen. We kunnen sommige opties wijzigen, zoals tekst, normale en zwevende kleuren, de activiteitsstatus, grootte, hoeken, enz. Zijn een paar dingen die we kunnen veranderen.
Ga naar de optie Veld onder het tabblad Ontwerpen om de kleuren van de tijdelijke aanduiding-tekst, de veldachtergrond en de veldtekst te wijzigen.

Klik op de knop Opslaan en ga naar de zichtbaarheidsinstellingen.
Zichtbaarheidsinstellingen
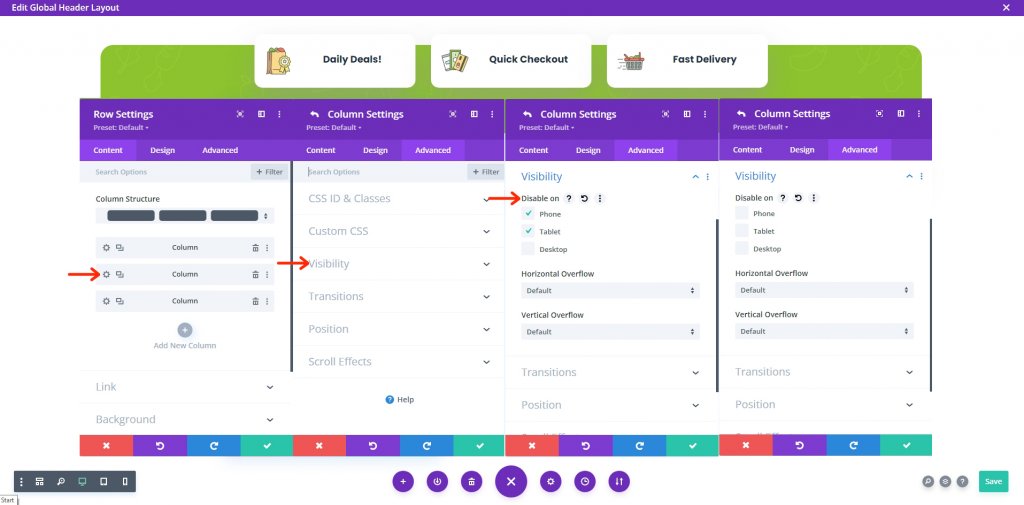
De vooraf gemaakte kop-/voettekstbestanden van Divi hebben enkele niet-zichtbare secties, alleen voor mobiel. Hier zijn ook de tweede en derde kolom van de header verborgen, die we zichtbaar moeten maken. Navigeer naar de rij-instellingen 
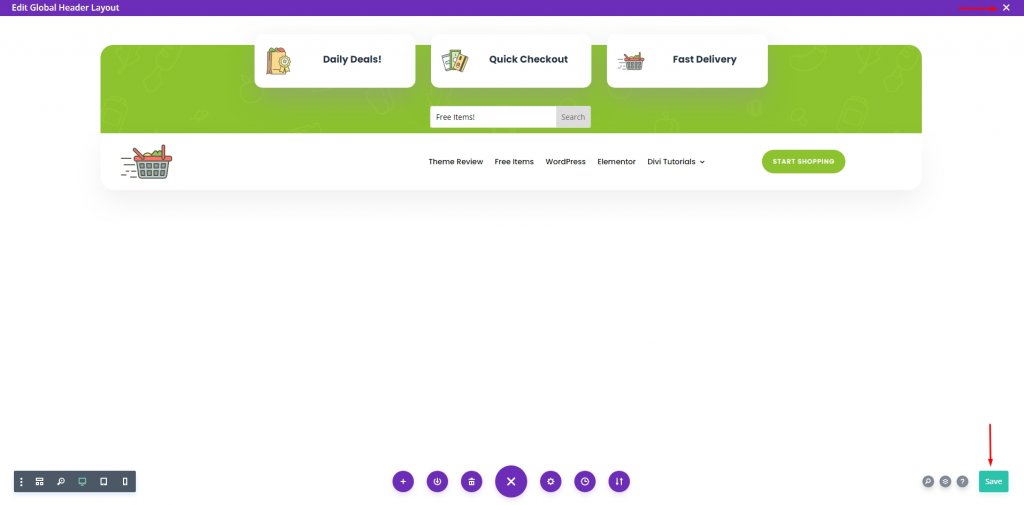
Sla nu je werk op door in de rechterbenedenhoek op Opslaan te klikken en vervolgens op het kruisje in de rechterbovenhoek links van de pagina te klikken.

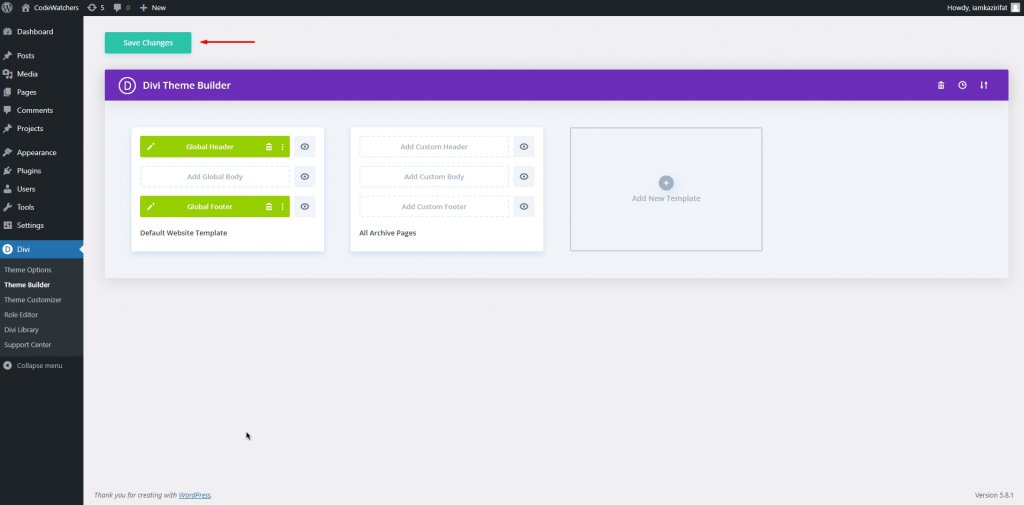
Sla ten slotte het werk op door op Wijzigingen opslaan op de pagina Themabouwer te klikken.

En dat is alles.
Laatste blik
Kijk, ons uiteindelijke ontwerp is gewoon absoluut perfect zoals verwacht. Dat is precies het ontwerp dat we wilden.

en de mobiele versie gaat als volgt -

Afsluiten
Als het gaat om een positieve gebruikerservaring, kun je niet zonder zoekvelden. Het doorzoekbaar maken van uw materiaal zou een topprioriteit moeten zijn als: u wilt uw bezoekers de best mogelijke ervaring bieden. Zodra deze snelle en gemakkelijke oplossing op uw Divi- site wordt gebruikt, zou u resultaten moeten zien. Ik hoop dat dit bericht nuttig voor je zal zijn en zo ja, deel het dan! Dat is alles voor vandaag. Laat ons in de reactie weten wat we nog meer naast je kunnen brengen.




