Waar uw WordPress-website ook over gaat, u moet mogelijk video's op uw website weergeven. Dat is meer waar, omdat het weergeven van video's met betrekking tot de berichten ervoor zorgt dat uw bezoekers langer op uw website blijven.

Op WordPress zijn er veel manieren om een video aan inhoud toe te voegen. Een daarvan is insluiten. Omdat WordPress een klassieke editor heeft gekend en nu Gutenberg als alternatief aanbiedt, is het insluiten van een video verschillend afhankelijk van de editor die je gebruikt. Deze handleiding laat je daarom zien hoe je een video deelt op WordPress (klassiek en Gutenberg-editor).
Een YouTube-video insluiten in de klassieke WordPress-editor?
Nadat u bent ingelogd op uw WordPress, moet u naar de pagina of het bericht gaan waar u de YouTube-video wilt delen en een alinea toevoegen .
Vervolgens moet je naar die YouTube-video gaan en de URL kopiëren uit de locatiebalk onder aan je scherm.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
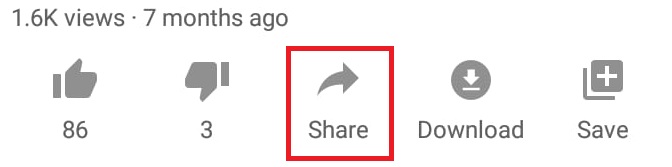
Als je de video op je telefoon hebt, moet je naar de video gaan en de deelknop direct onder de video vinden.

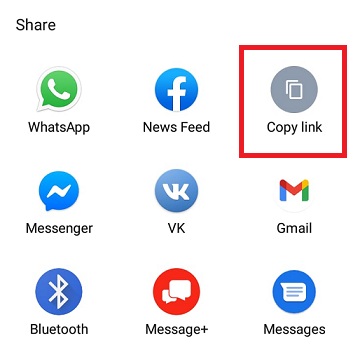
Zodra u klikt op dat het aandeel knop, wordt u een koppeling kopiëren knop die de URL link van de video kopieert zien.

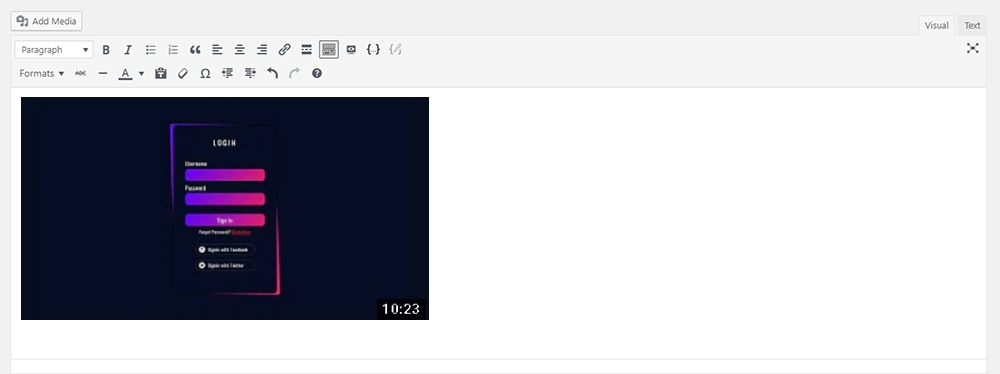
Nu dat je de URL link van de video, moet je om terug naar je WordPress en plak de URL-adres van de video op de lege paragraaf blok en rechts zou het voorbeeld zal worden getoond.

This is how you can share a Youtube video on your WordPress post or a page. Zo kun je een YouTube-video delen op je WordPress-bericht of een pagina. While if you want to add the video and also want some more advanced options such as editing the width or the height of the video, there is another way to do that. Als je de video wilt toevoegen en ook wat meer geavanceerde opties wilt , zoals het bewerken van de breedte of de hoogte van de video, is er een andere manier om dat te doen.
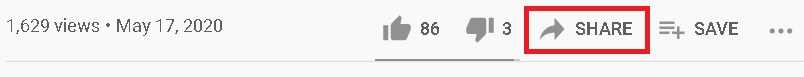
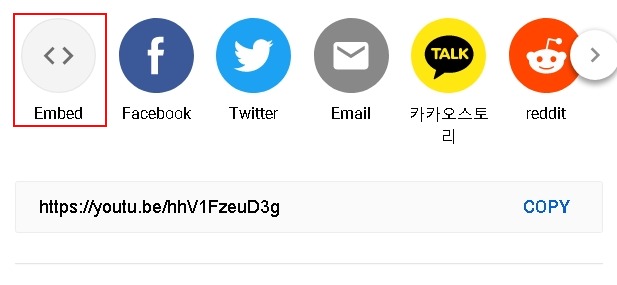
Wanneer je teruggaat naar de YouTube-video in de browser, vind je hieronder een deelknop .

Wanneer u op de knop Delen klikt, moet u de optie voor insluiten selecteren uit de gegeven keuzes.

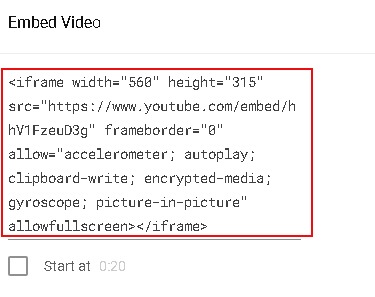
Vervolgens krijgt u een HTML-code te zien die u moet gaan kopiëren.

Wanneer u klaar bent met het kopiëren van de code, moet u terugkeren naar uw WordPress en de code in het lege alineablok plakken dat u eerder hebt gemaakt.
En dat is gedaan. Nu heb je meer opties naast het toevoegen van de video, zoals het wijzigen van de grootte van het voorbeeld dat je in de HTML-code kunt vinden.
Een YouTube-video insluiten met Gutenberg
Zoals je al weet, heeft Gutenberg in WordPress vooraf gemaakte blokken die je kunt openen wanneer je maar wilt. Deze blokken helpen je ook bij het delen van inhoud van buiten WordPress zoals Twitter , Facebook en Youtube.
Om het opgegeven YouTube-blok te vinden, moet je doorgaan en op het teken "+" rechtsonder op je pagina klikken.

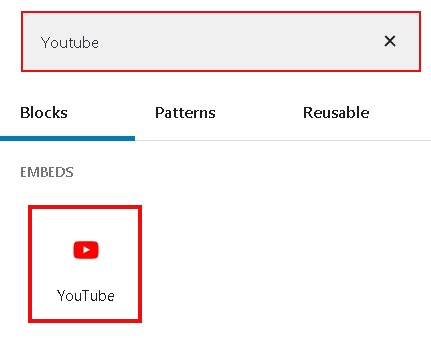
In de zoekbalk moet je Youtube typen om het YouTube-blok uit de Gutenberg-lijst te vinden.

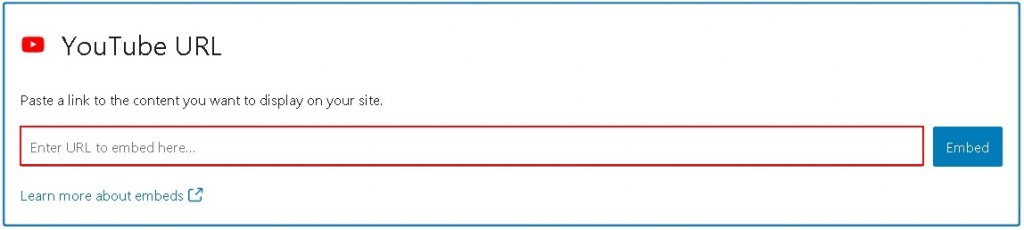
Vervolgens hoef je alleen maar het URL-adres van je video te plakken en deze wordt aan je bericht/pagina toegevoegd .

Hoewel je moet weten dat je alleen het URL-adres van de video kunt plakken en als je elementen of andere attributen wilt toevoegen, moet je het tekstblok gebruiken .
Zo voeg je een Youtube video toe aan je WordPress Website. Deze video's helpen u niet alleen uw publiek te betrekken, maar verbeteren ook de gebruikerservaring van uw website, terwijl uw berichten er veel geloofwaardiger uitzien.
Dat is alles voor deze tutorial, we hopen dat je deze tutorial nuttig vond, terwijl we graag zouden weten op welke manieren je inhoud uit andere bronnen op je WordPress-website toevoegt. Ga voor meer van onze inhoud naar onze Facebook  en Twitter .




