Het maken van een WooCommerce-betaalpagina omvat doorgaans aanzienlijke aanpassingen aan het PHP-sjabloonbestand in de backend en een aanzienlijke hoeveelheid aangepaste CSS. Deze procedure is echter vermakelijk en eenvoudig geworden dankzij Divi 's Woo Modules! Wanneer u Divi gebruikt om een WC Checkout-pagina bij te werken, verandert de WC-shortcode in een gestructureerde lay-out van dynamische Woo Checkout-modules die klaar zijn om visueel te worden gestyled met behulp van geavanceerde ingebouwde ontwerpopties. Dit geeft u volledige controle over het ontwerp van de betaalpagina.

Deze gids leert je hoe je Divi kunt gebruiken om een volledig unieke WooCommerce-betaalpagina te maken. Eerst maken we de WooCommerce Checkout-pagina door gebruik te maken van de dynamische Woo-modules die toegankelijk zijn voor de checkout-pagina. Als u klaar bent, laten we u zien hoe u het betaalpagina-ontwerp toepast op een betaalpaginasjabloon in Theme Builder. Dus of u nu de Checkout-pagina zelf wilt wijzigen of een Checkout-paginasjabloon wilt ontwikkelen, Divi staat voor u klaar. U bent goed op weg om in een mum van tijd visueel aantrekkelijke betaalpagina's te maken.
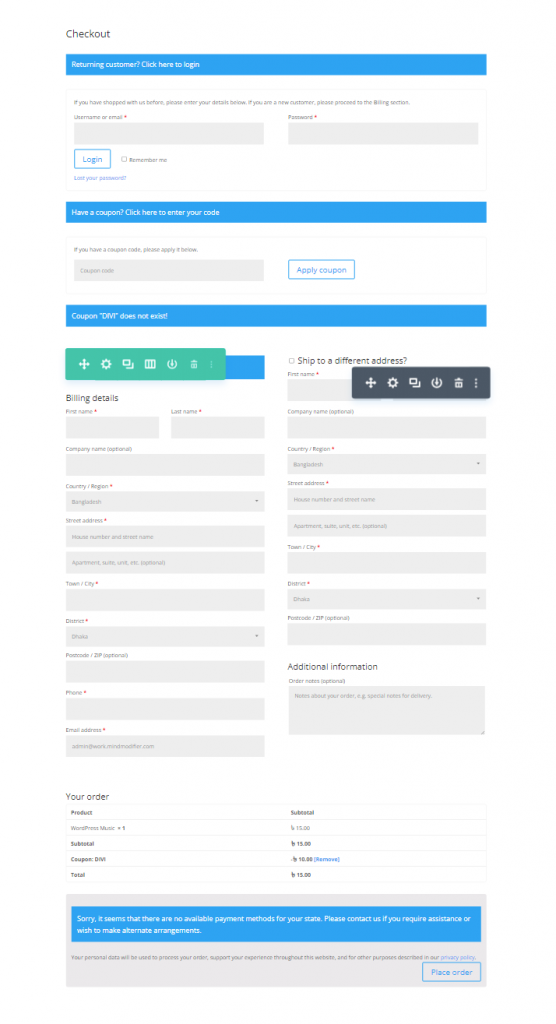
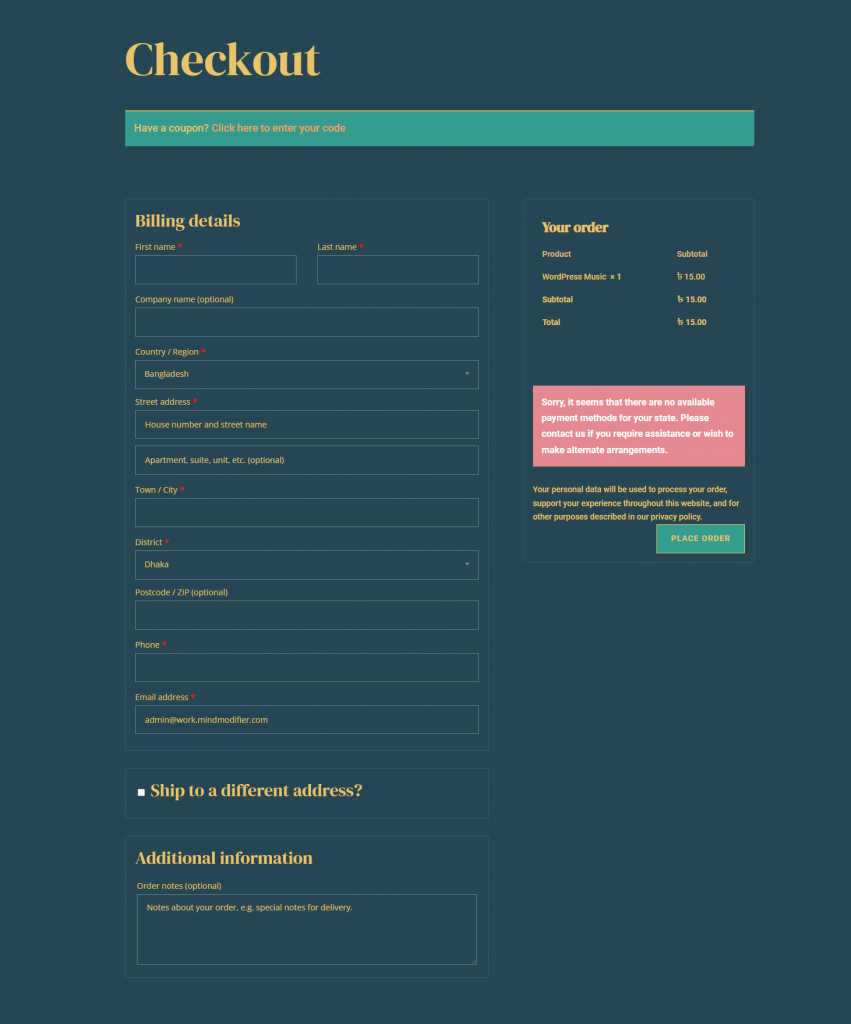
Ontwerpvoorbeeld
Dit is hoe ons ontwerp zal zijn.

WooCommerce Check Out-pagina en Divi
Wanneer u WooCommerce op uw Divi-site installeert, zal het primaire WC-pagina's bouwen, zoals een winkelwagenpagina, een winkelwagenpagina, een afrekenproces en een accountpagina. Vervolgens wordt de inhoud van de pagina geïmplementeerd met behulp van een shortcode in de backend WordPress-blokeditor.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Als u Divi Builder inschakelt op deze Checkout-pagina, worden alle inhoudscomponenten van de WooCommerce Checkout-pagina geladen als Divi Woo-modules die kunnen worden gebruikt om de pagina aan te passen.

Woo-modules voor het ontwerpen van een afrekenpagina in Divi
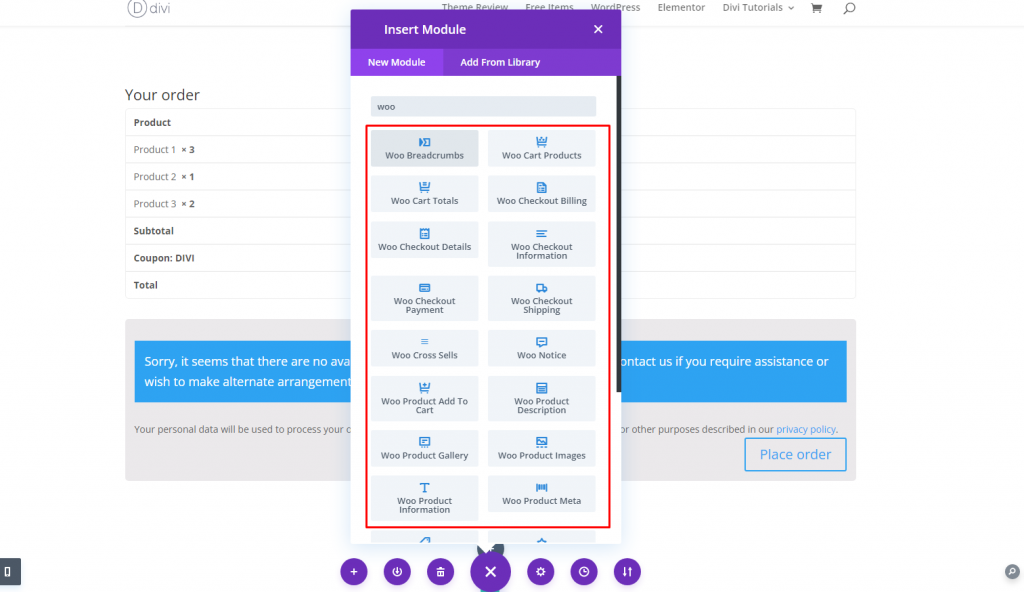
Divi heeft verschillende essentiële modules voor het toevoegen van interactieve inhoud aan een paginasjabloon. Sommige hiervan bevatten Woo-modules die zijn afgestemd op de afrekenpagina.

De volgende modules zijn essentieel voor het maken van de Checkout-pagina of -sjabloon:
Titel van het bericht: Â Bij het maken van een Checkout-paginasjabloon, wordt de titel van de Checkout-pagina dynamisch weergegeven.
Woo-melding: Â Deze module kan worden toegewezen aan vele soorten pagina's (winkelwagentje, product en afrekenen). Het zal indien nodig dynamisch belangrijke meldingen aan de gebruiker weergeven.
Woo Checkout Facturering: Â Deze module geeft het formulier met factuurdetails weer dat wordt gebruikt tijdens het afrekenproces.
Woo Checkout Shipping: Â Deze module geeft het formulier met verzenddetails weer dat verschijnt tijdens het afrekenproces.
Woo Checkout Information: Â Deze module toont het formulier met aanvullende informatie dat tijdens het afrekenproces wordt gebruikt.
Woo Checkout Details: Â Deze module geeft orderdetails weer tijdens het afrekenen, inclusief de producten die worden gekocht en hun prijzen.
Woo Checkout Payment: Â Deze module toont de betalingstypekeuzes en betalingsformulierdetails tijdens het afrekenen.
Een andere optie voor woo-module:
Woo Breadcrumbs: Â De WooCommerce Breadcrumb-navigatiebalk wordt weergegeven.
Een afrekenpagina of een sjabloon maken
Zoals eerder gezegd, kunnen we eenvoudig een aangepaste WooCommerce Checkout-pagina maken met behulp van de Divi Woo-modules. U kunt echter hetzelfde ontwerpproces gebruiken om een aangepast Checkout-sjabloon te maken. In deze zelfstudie wordt een aangepaste lay-out voor de kassapagina gemaakt voor de afrekenpagina. Vervolgens laten we u met behulp van de Divi Theme Builder zien hoe u de aangepaste betaalpaginalay-out kunt gebruiken om een afrekenpaginasjabloon te maken.
Divi gebruiken om een WooCommerce-afrekenpagina-indeling te maken
Het doel van deze WooCommerce Checkout Page-tutorial is om een aangepaste paginalay-out te ontwikkelen voor de WooCommerce Checkout Page, die in WooCommerce WooCommerce Checkout Page wordt genoemd. Aan het einde van de les laten we u zien hoe u deze betaalpaginalay-out moeiteloos kunt opslaan en importeren in de Theme Builder om een nieuwe afrekenpaginasjabloon te maken.
WooCommerce Afrekenen Pagina Bewerken
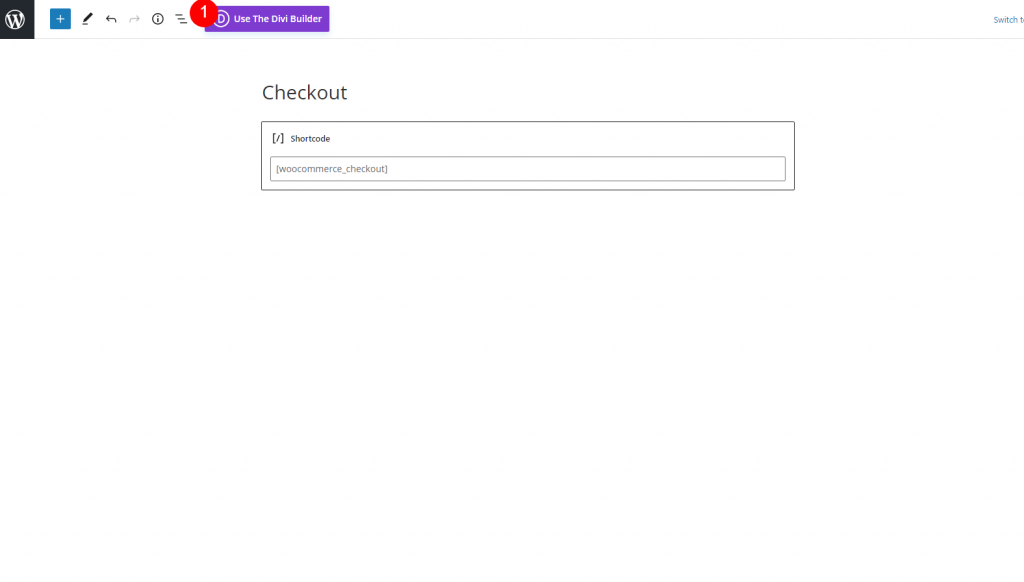
Klik om de WooCommerce Checkout-pagina te bewerken vanuit het WordPress-dashboard. De pagina bevat standaard de shortcode die wordt gebruikt om de inhoud van de betaalpagina te produceren.
Klik op de optie Divi Builder gebruiken bovenaan de pagina-editor.

Selecteer bewerken met de Divi-builder.

Begin vanaf nul
Zoals eerder vermeld, wordt de pagina geladen met alle aanpasbare Divi-modules (inclusief de cruciale Woo-modules) die de inhoud van de afrekenpagina vormen. Als u wilt, kunt u natuurlijk de bestaande lay-out gebruiken en beginnen met het wijzigen van de modules die er al zijn. Maar voor deze handleiding beginnen we helemaal opnieuw.
Ga naar het optiemenu onderaan de pagina en selecteer JA voor de knop Lay-out wissen (het prullenbakpictogram) om de lay-out te wissen.
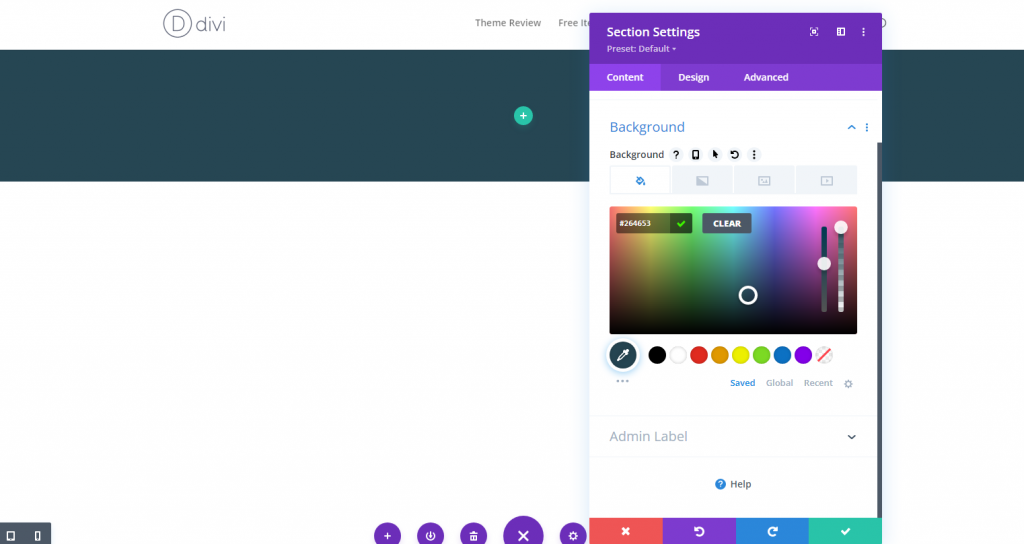
Sectie Achtergrond
Voeg om te beginnen als volgt een achtergrondkleur toe aan een nieuwe reguliere sectie:
- Achtergrondkleur: #264653

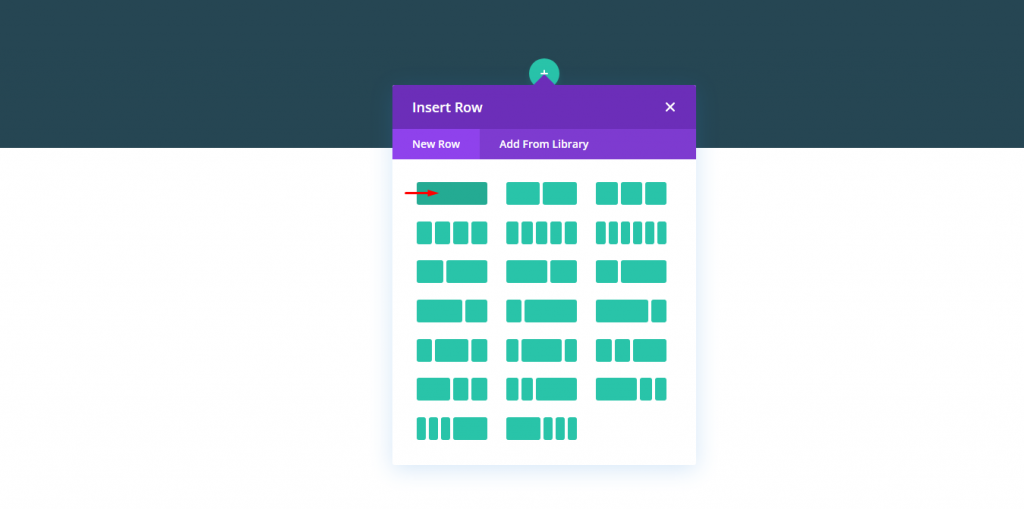
Rij en kolom
De volgende stap is het toevoegen van een rij met één kolom aan deze sectie.

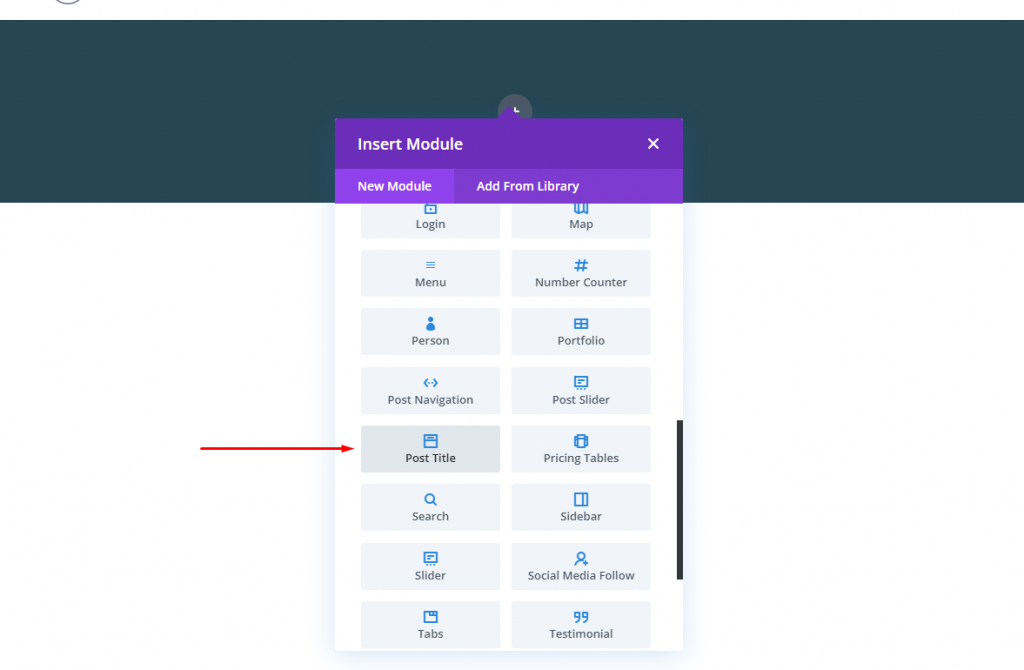
De dynamische afrekenpaginatitel maken
Om de paginatitel dynamisch te maken voor de afrekenpagina, voegt u een berichttitelmodule toe aan de kolom.

Inhoud van de titel posten
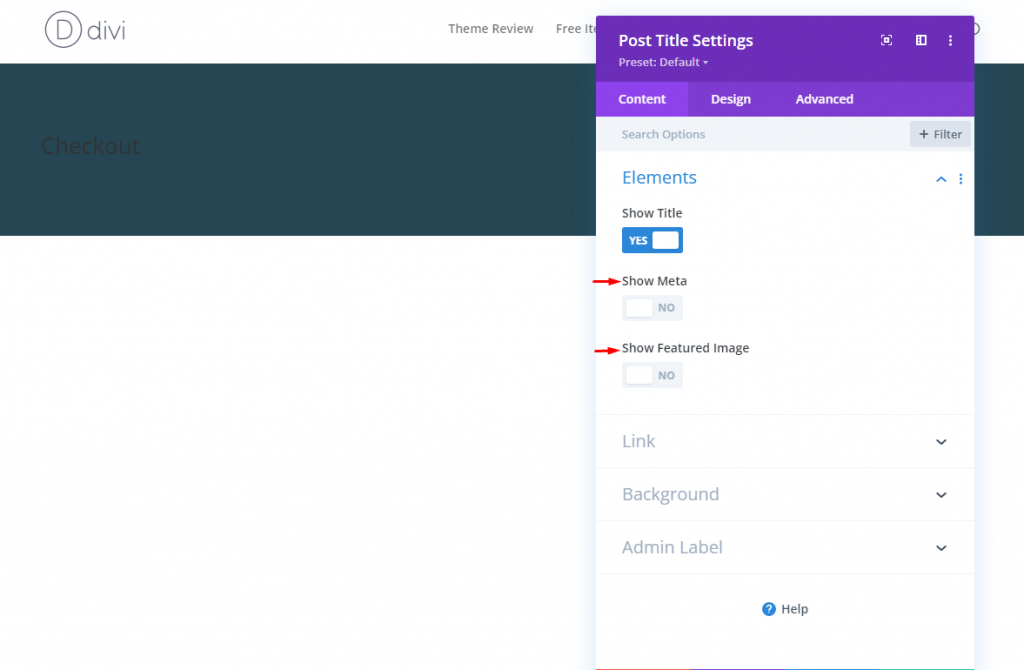
Werk de elementen in de instellingen voor de titel van het bericht als volgt bij om alleen de titel weer te geven:
- Titel weergeven: JA
- Toon meta: NEE
- Toon uitgelichte afbeelding: NEE

Titeltekst posten
Als u de titeltekst van het bericht wilt opmaken, werkt u het volgende bij op het tabblad Ontwerpen:
- Titel Lettertype: DM Serif-weergave
- Titel tekstkleur: #e9c46a
- Titel Tekstgrootte: 80px (desktop), 60px (tablet), 42px (telefoon)
- Titelregel Hoogte: 1.2em

Dynamische Woo-meldingsmodule
Het is altijd een goed idee om de Woo Notice-module bovenaan de pagina te plaatsen om de mededelingen te zien wanneer u naar de afrekenpagina gaat. Houd er rekening mee dat we berichten maken die alleen worden weergegeven wanneer dat nodig is.
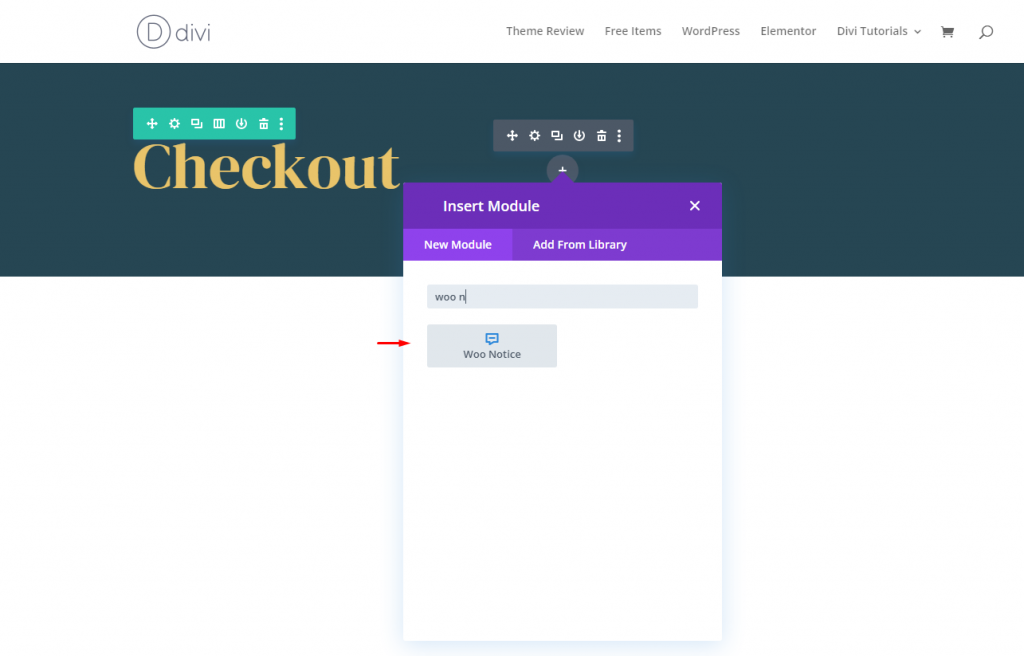
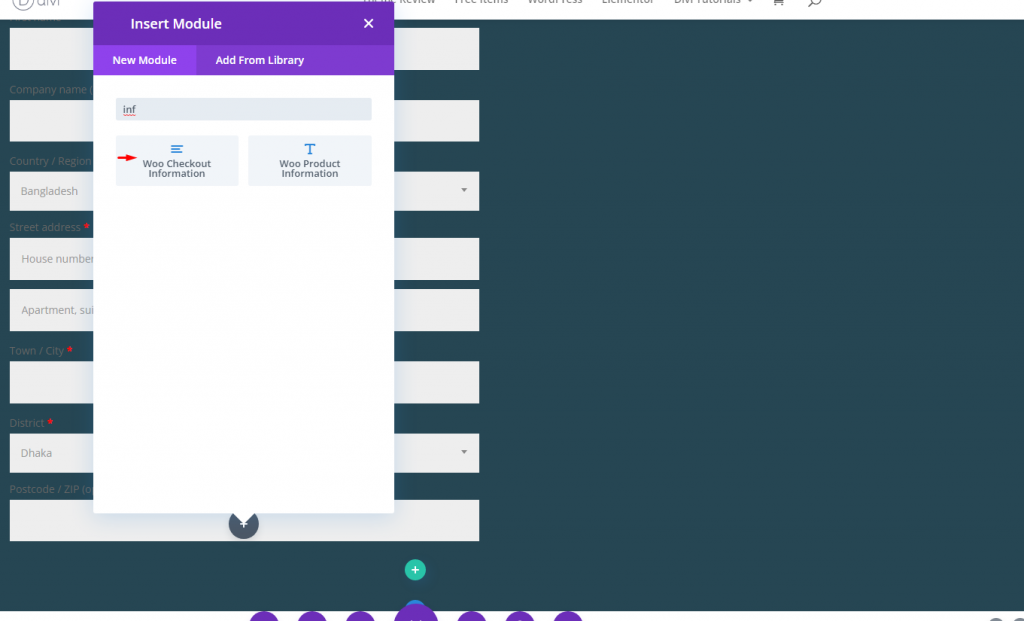
Om de Woo Notice-module toe te voegen, gaat u naar de posttitelmodule en klikt u op om een nieuwe Woo Notice-module toe te voegen.

Woo Let op paginatype en achtergrond
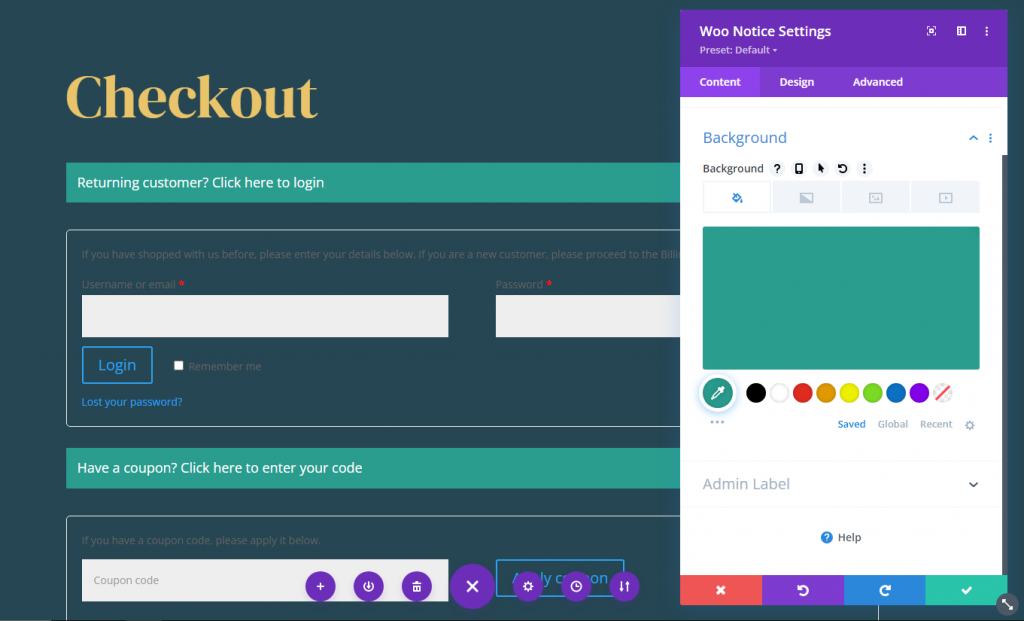
Werk vervolgens het paginatype en de achtergrondkleur van de Woo-melding als volgt bij:
- Paginatype: Afrekenpagina
- Achtergrondkleur: #2a9d8f

Titel tekst
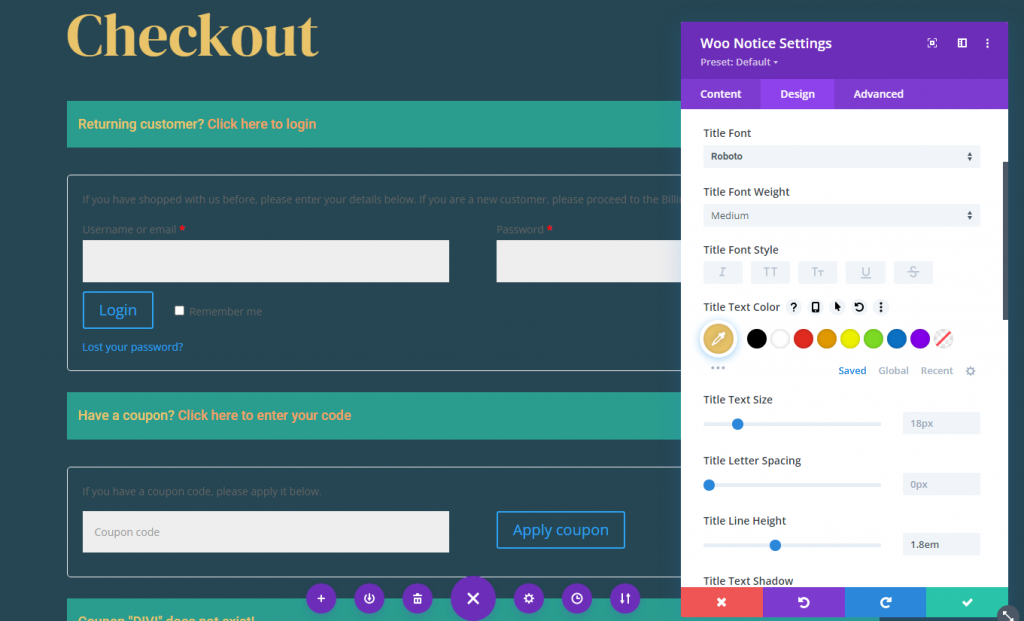
Werk de volgende instellingen bij vanaf het tabblad Ontwerpen.
- Titel Lettertype: Roboto
- Titel Lettergewicht: Medium
- Titel tekstkleur: #e9c46a
- Titel tekstgrootte: 14px
- Titelregel Hoogte: 1.8em
- Kleur linktekst: #f4a261

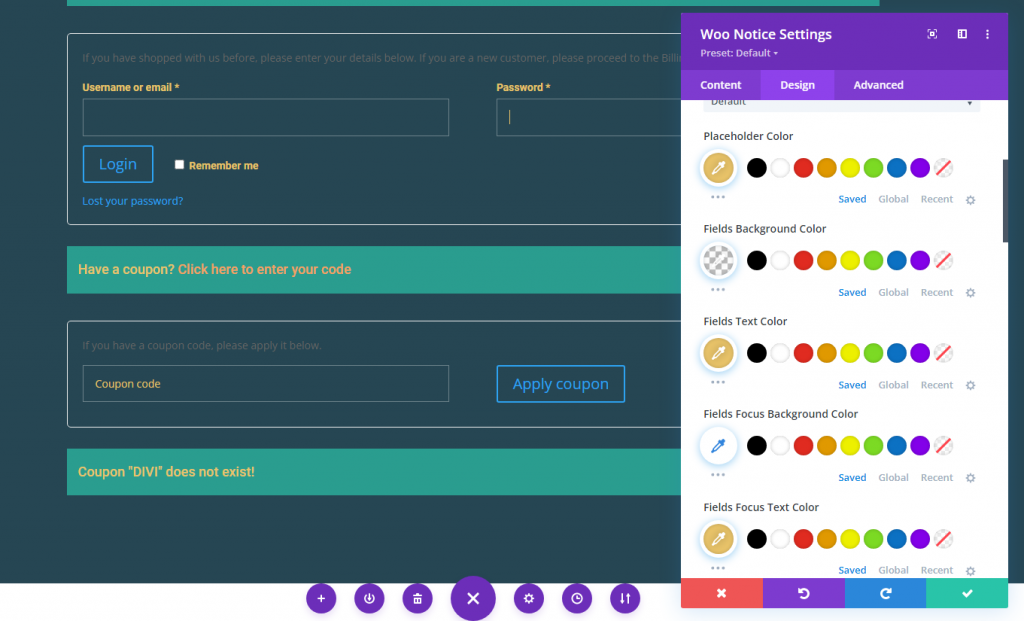
Woo Kennisgevingsvelden
Velden en veldnamen voor items zoals een inlogformulier en een couponcode zijn opgenomen in de Checkout Page Notices. Om de stijl van de veldlabels voor deze velden te wijzigen, brengt u de volgende wijzigingen aan:
- Vereiste veldindicatorkleur: #e9c46a
- Lettertype veldlabel: Roboto
- Lettertypegewicht veldlabel: vet
- Tijdelijke aanduiding kleur: #e9c46a
- Achtergrondkleur van velden: transparant
- Velden Tekstkleur: #e9c46a
- Velden Focus Tekstkleur: #e9c46a
- Velden opvulling: 12px boven, 12px onder
- Randbreedte velden: 1px
- Randkleur van velden: rgba (255,255,255,0.32)

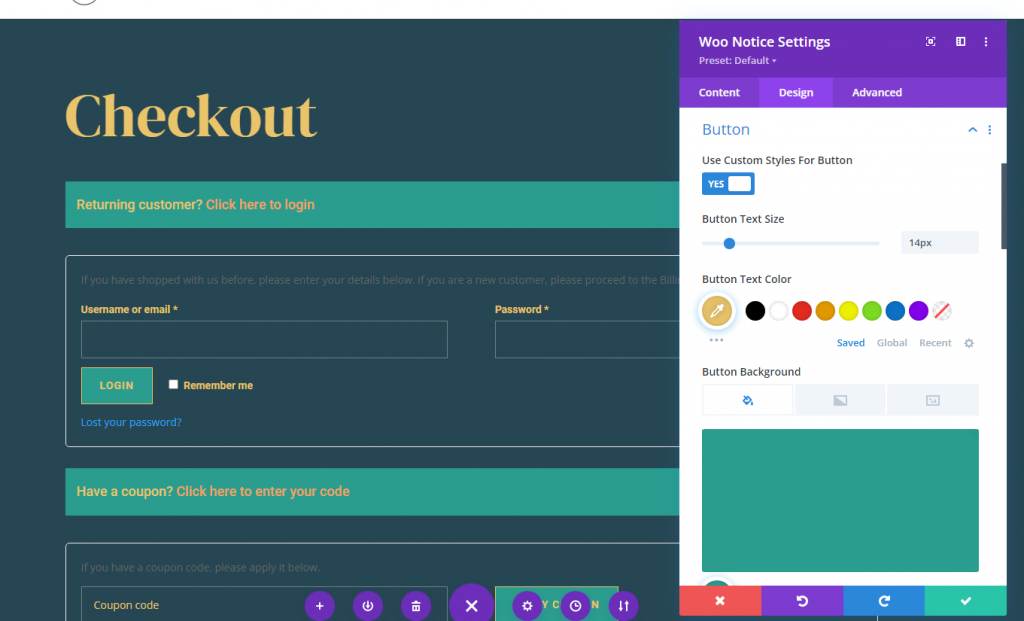
Woo-opmerkingsknop
Het is tijd om de knoppen aan te passen.
- Gebruik aangepaste stijlen voor knop: JA
- Tekstgrootte knop: 14px
- Tekstkleur knop: #e9c46a
- Achtergrondkleur knop: #2a9d8f
- Breedte knoprand: 1px
- Kleur knoprand: #e9c46a
- Knoprandstraal: 0px
- Knop Letterafstand: 1px
- Lettertype knop: Roboto
- Gewicht knoplettertype: vet
- Knop Lettertypestijl: TT
- Knopvulling: 12px boven, 12px onder, 24px links, 24px rechts

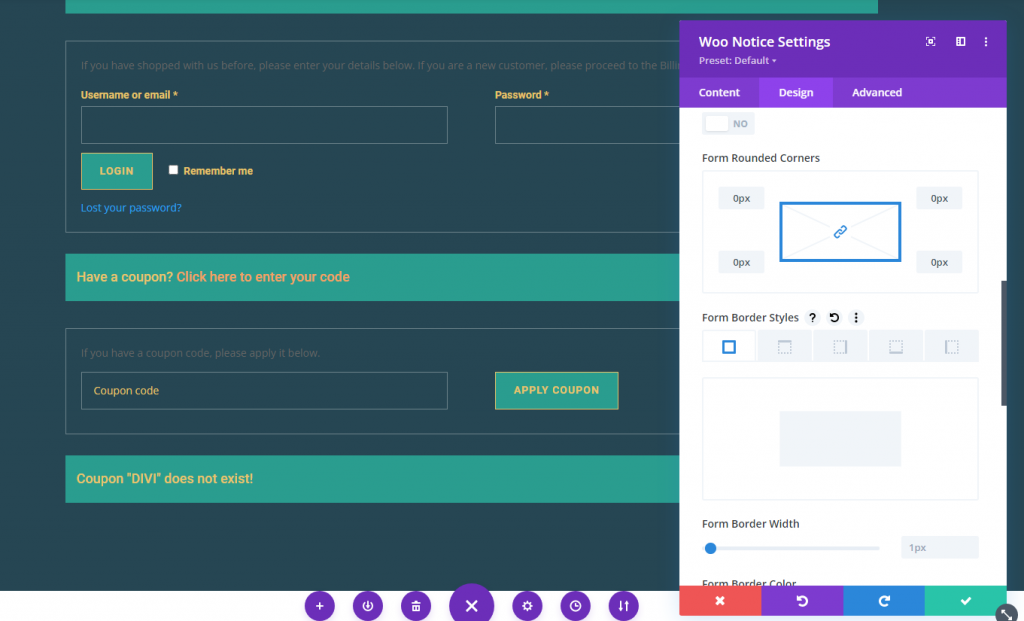
Woo-meldingsformulier
Onder de optiegroep Formulier kan elk van de meldingsformulieren worden opgemaakt. Werk het volgende bij om de formulieren een lichte rand te geven:
- Vorm afgeronde hoeken: 0px
- Breedte formulierrand: 1px
- Vormrandkleur: rgba (255,255,255,0.32)

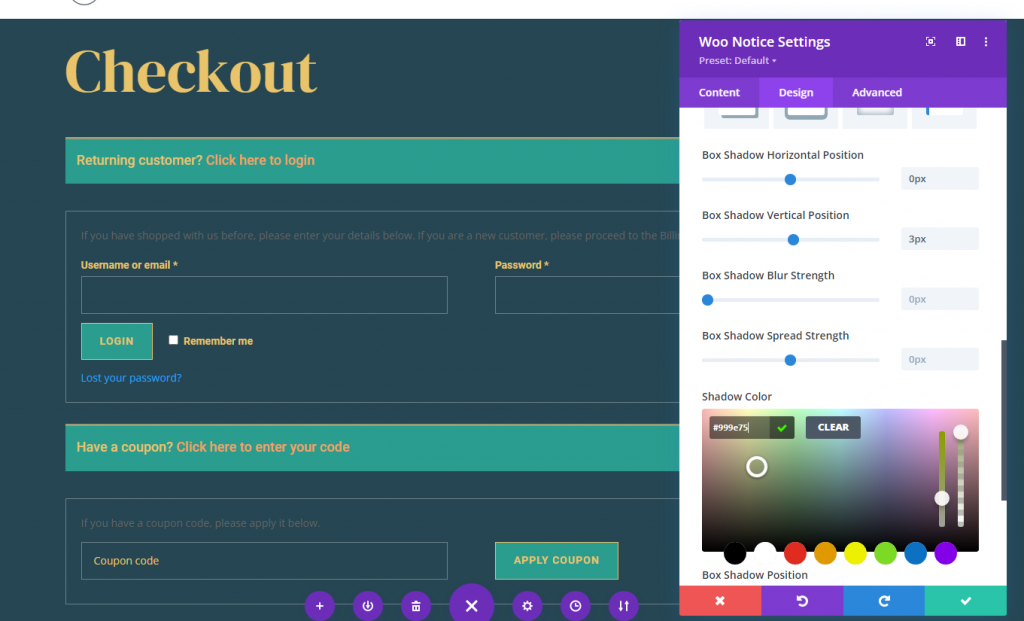
Woo Notitiebox Shadow
Om een bovenrandachtig ontwerp toe te voegen aan de woo-meldingsbalk, werkt u de box-schaduwopties als volgt bij:
- Box Shadow: zie screenshot
- Doosschaduw Horizontale positie: 0px
- Box Shadow Verticale Positie: 3px
- Schaduwkleur: #999e75

Woo Checkout Factureringsmodule
Nu we onze paginakoptekst en mededelingen op hun plaats hebben, kunnen we de Woo Checkout Billing-inhoud toevoegen, een ander essentieel onderdeel van de afrekenpagina.
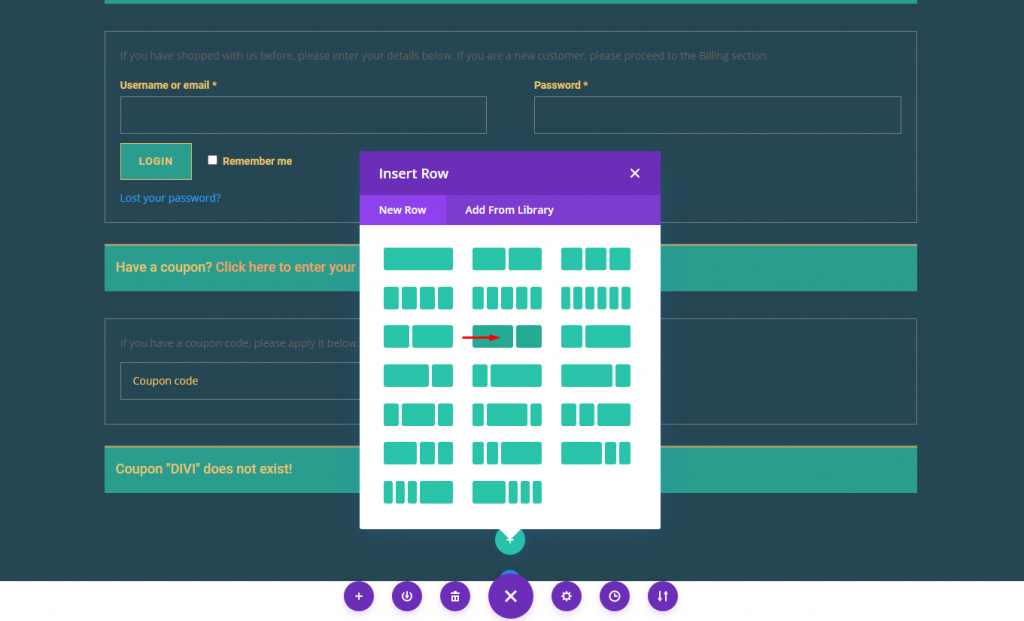
Maak een nieuwe rij met een drievijfde-tweevijfde kolomindeling voordat u het factureringsmateriaal toevoegt.

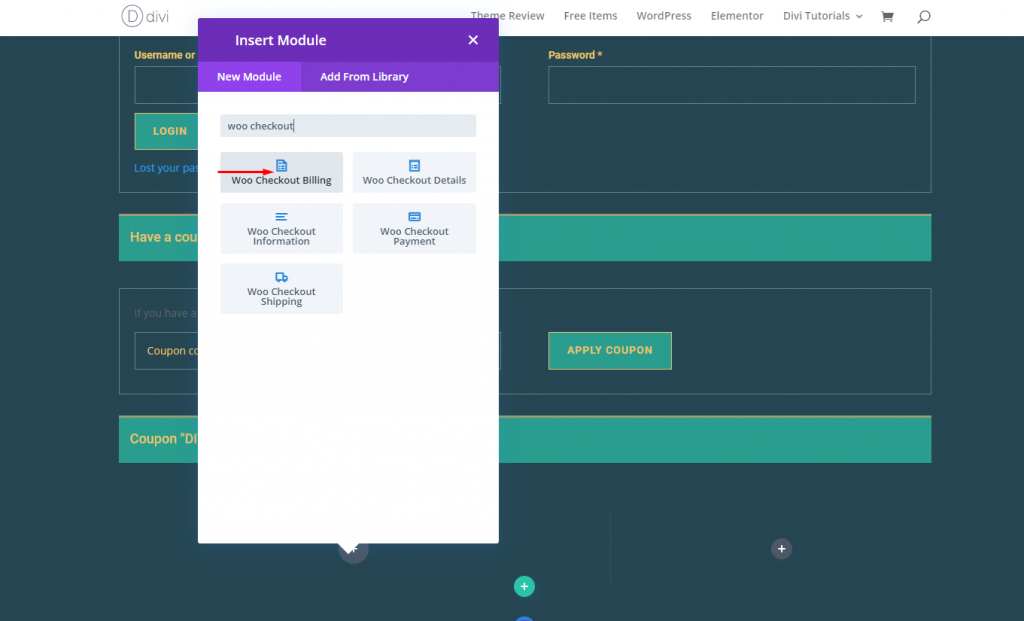
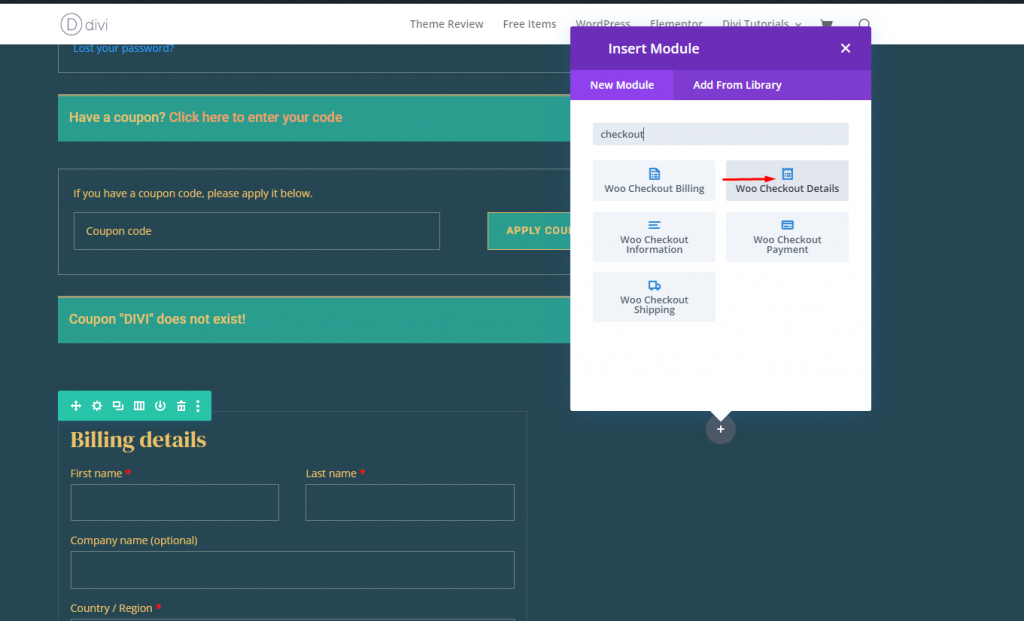
Voeg een Woo Checkout-factureringsmodule toe in kolom 1.

Woo Checkout Facturering Titel Tekst
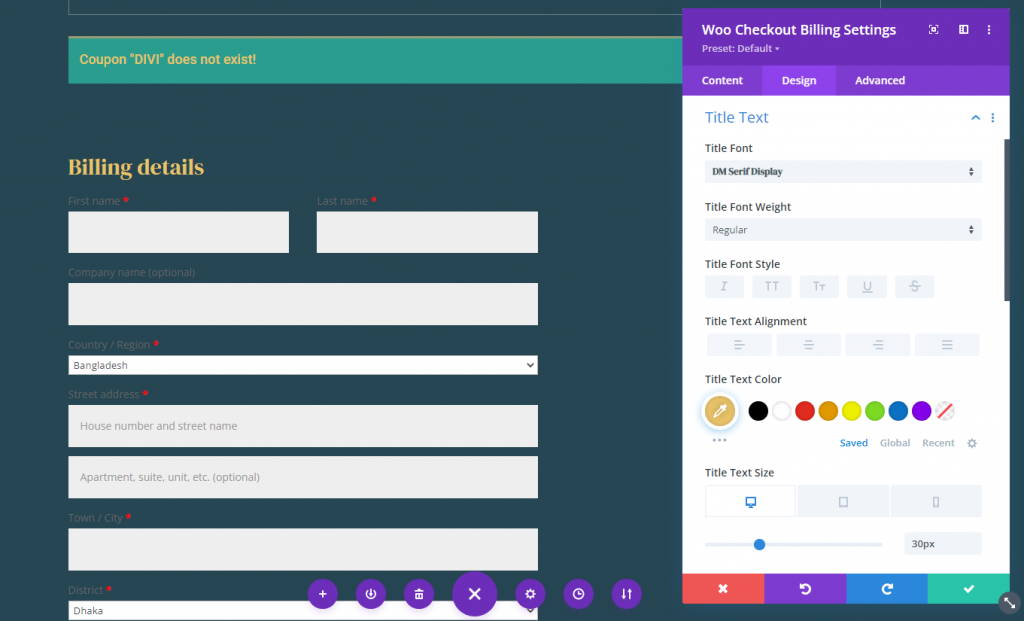
Open vanuit de Woo Checkout Facturatiemodule de instelling en pas het volgende aan onder het ontwerptabblad.
- Titel Lettertype: DM Serif-weergave
- Titel Tekst Kleur: #fff
- Titel Tekstgrootte: 30px (desktop), 24px (tablet), 18px (telefoon)
- Titelregel Hoogte: 1.4em

Woo Checkout Facturatieveld en veldlabels
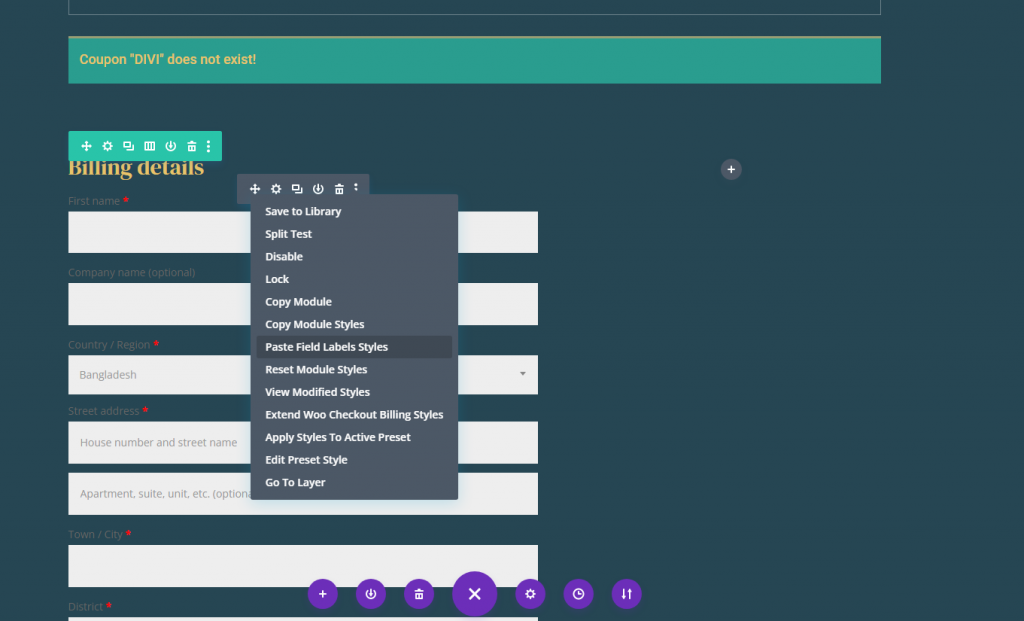
Net als de mededelingenmodule bevat deze module opties voor het opmaken van het veld en de veldlabels. Omdat we willen dat al onze velden en veldlabels op de hele pagina consistent zijn, kunnen we de veld- en veldlabelstijlen uit de module Bericht kopiëren en in de module Woo Checkout Billing plakken.
Hier is hoe het te doen:
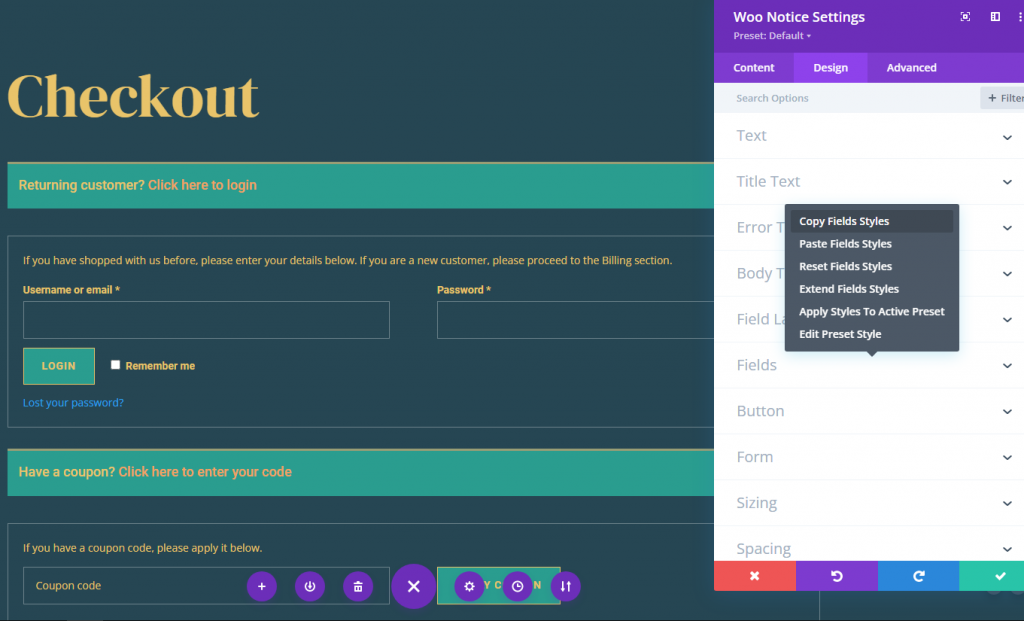
- Open de instellingen van de Kennisgevingsmodule bovenaan de pagina.
- Klik onder het ontwerptabblad met de rechtermuisknop op de optiegroep Veldlabels.
- Selecteer in het rechtsklikmenu 'Veldlabelstijlen kopiëren'.

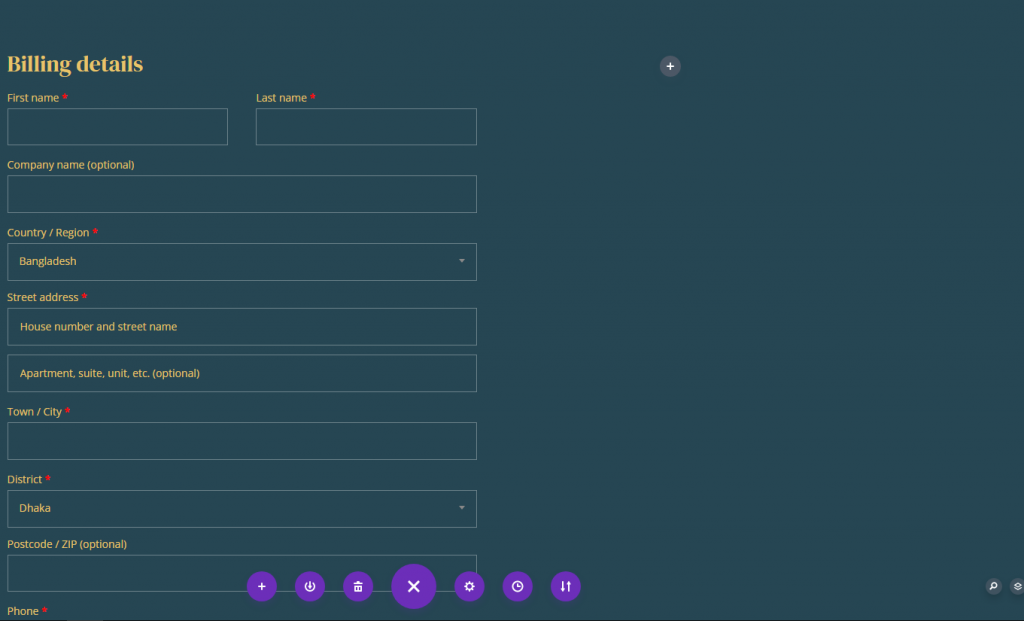
Plak de gekopieerde stijl in de nieuw toegevoegde module.

En het zal er ongeveer zo uitzien.

Woo Checkout Facturatieformulier Kennisgeving
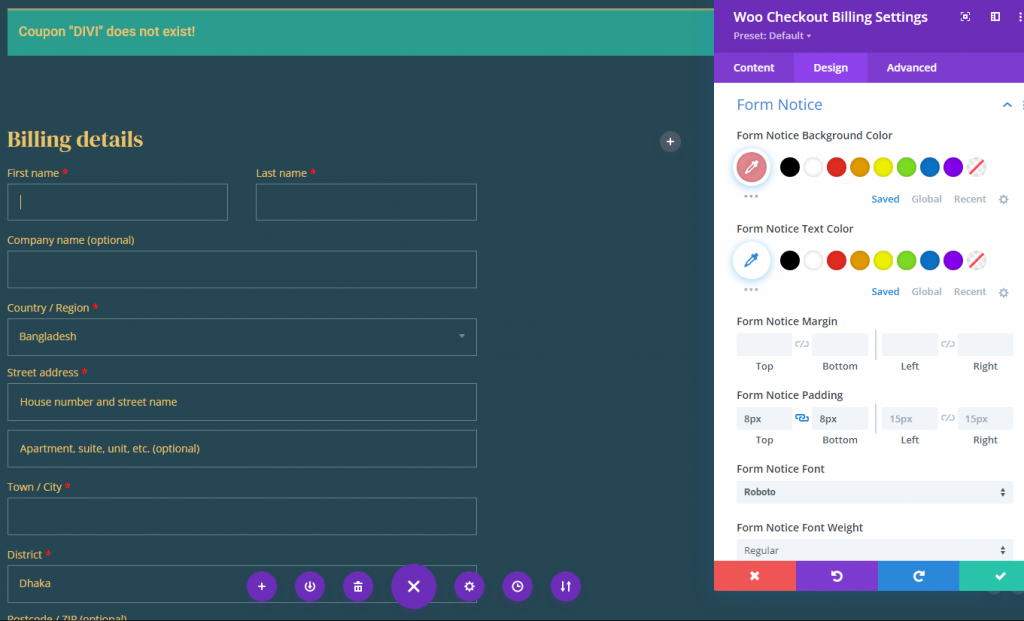
De formuliermelding is verantwoordelijk voor het dynamisch weergeven van eventuele meldingen of fouten bij het invullen van het formulier. Om het formulierbericht op te maken, navigeert u naar de instellingen voor Woo Checkout-facturering en brengt u de volgende wijzigingen aan:
- Formulier Kennisgeving Achtergrondkleur: #e58991
- Formulierkennisgeving Padding: 8px boven, 8px onder
- Lettertype voor kennisgeving van formulier: Roboto
- Formuliermelding Tekstgrootte: 14px

Woo Checkout Factuurafstand en -rand
Om het ontwerp af te maken, voegen we als volgt een beetje opvulling en een lichte rand toe aan de module:
- Vulling: 16px boven, 16px onder, 16px links, 16px rechts
- Randbreedte: 1px
- Randkleur: rgba (255,255,255,0.1)

Woo Checkout Verzending en Woo Checkout Informatie
De Woo Checkout Shipping-module en de Woo Checkout Information-module zijn essentiële componenten voor het maken van de checkout-paginasjabloon. Voordat u klaar bent met afrekenen, geeft de Woo Checkout Shipping-module het formulier weer dat nodig is voor het invoeren van verzendgegevens. Bovendien geeft de Woo Checkout Information-module een invoerformulier weer waarmee gebruikers aanvullende informatie kunnen verstrekken voordat ze afrekenen.
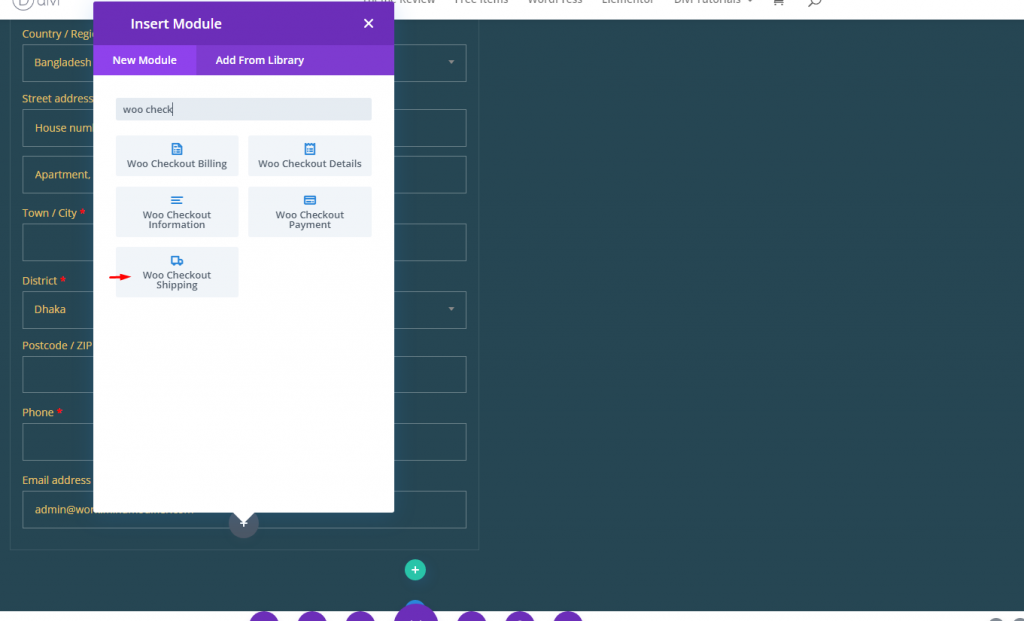
Modules toevoegen
Ga nu naar de winkel en voeg een Woo checkout-verzendmodule toe.

Voeg ook een Woo Checkout informatiemodule toe.

Elke woo-module (Checkout Shipping en Checkout Information) moet eruitzien als de Woo Checkout Billing-module. We kunnen de stijlen die we nodig hebben voor elk naar elk kopiëren. Laten we het ontwerp hier kopiëren en plakken.

Woo Afrekenen Details Module
Nu we onze inhoud voor verzending en extra informatie hebben ontworpen, zijn we klaar om de inhoud van Woo Checkout Details toe te voegen. Dit is een ander belangrijk onderdeel van de afrekenpagina die de details van de inkooporder weergeeft. Het bevat een productlijst, subtotalen en de totale prijs van de aankoop. Het toont ook eventuele couponbesparingen die zijn toegepast en via een link kunnen worden opgenomen.
Voeg een nieuwe Woo Checkout Details module toe aan de checkout details in kolom 2 van dezelfde rij.

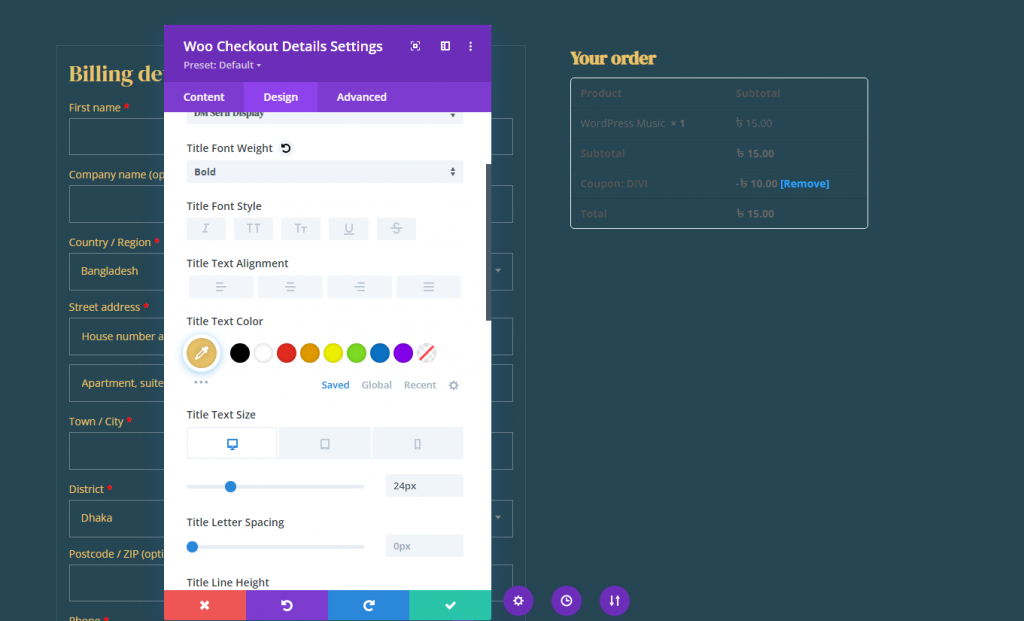
Woo Afrekenen Details Titel Tekst
Werk de instellingen voor titeltekst als volgt bij:
- Titel Lettertype: DM Serif-weergave
- Titel Lettergewicht: Vet
- Titel tekstkleur: #e9c46a
- Titel Tekstgrootte: 24px (desktop), 22px (tablet), 18px (telefoon)
- Titelregel Hoogte: 1.4em

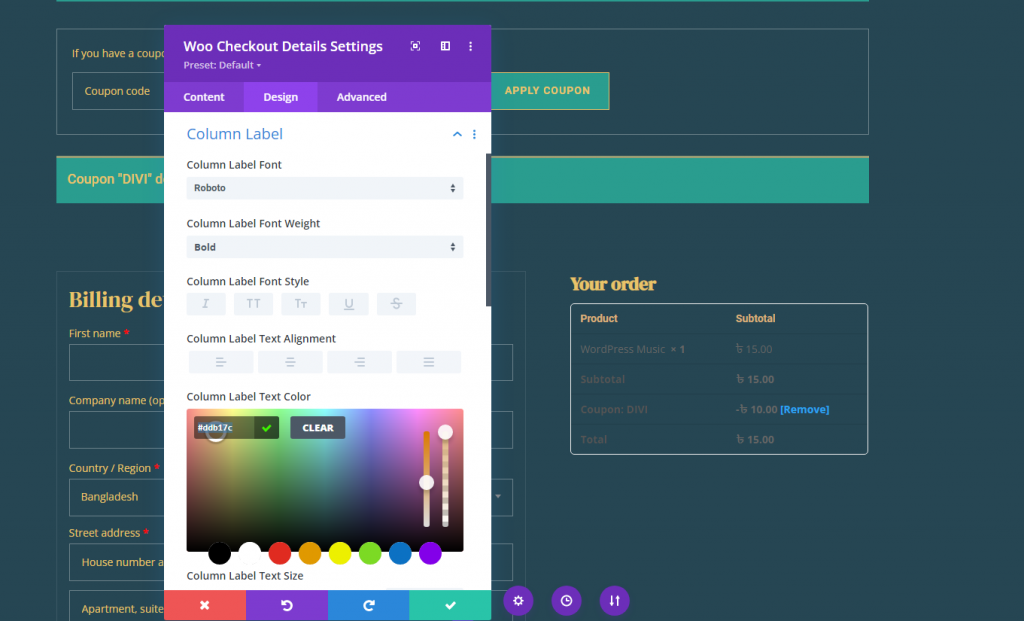
Woo Afrekenen Details Kolomlabel
Laten we de kolomlabels opmaken:
- Lettertype kolomlabel: Roboto
- Lettertypegewicht kolomlabel: vet
- Tekstkleur kolomlabel: #ddb17c

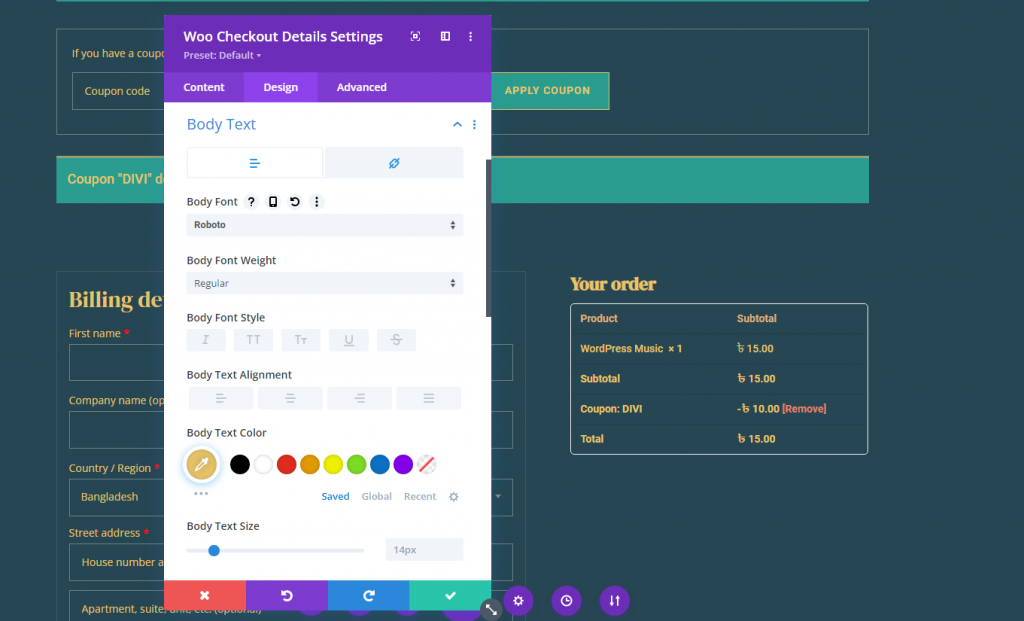
Woo Afrekenen Details Hoofdtekst
Als u de hoofdtekst wilt opmaken die is gericht op de items onder elke kolom in de lijst, werkt u het volgende bij:
- Lettertype: Roboto
- Kleur hoofdtekst: #fff
Werk de kleur van de linktekst bij op het tabblad link:
- Kleur linktekst: #e0816b

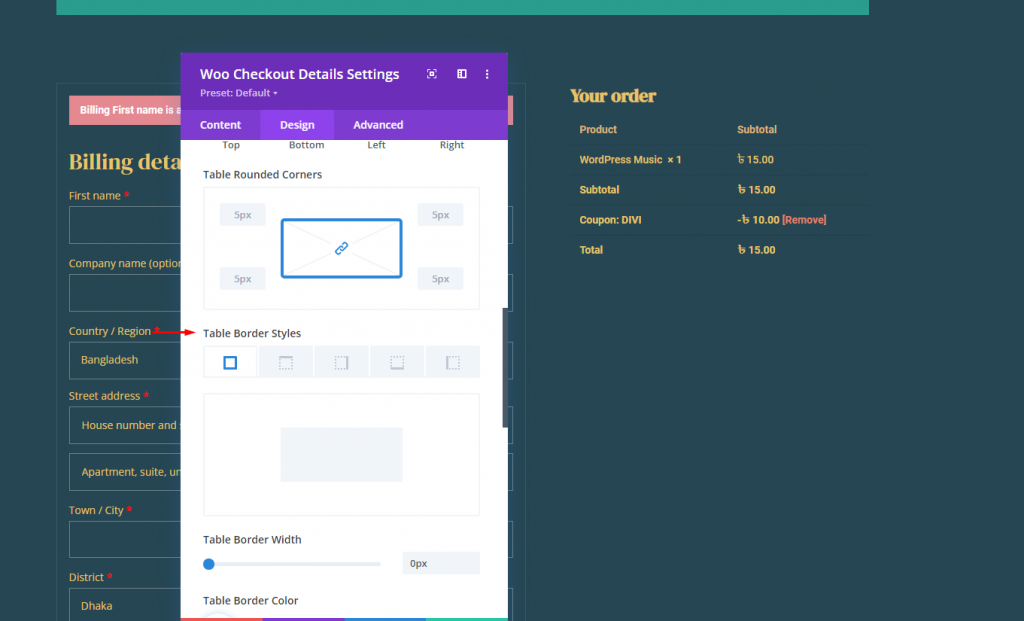
Woo Afrekenen Details Tafelrand
Voor dit ontwerp gaan we de tafelrand helemaal verwijderen. Werk hiervoor het volgende bij:
- Breedte tafelrand: 0px

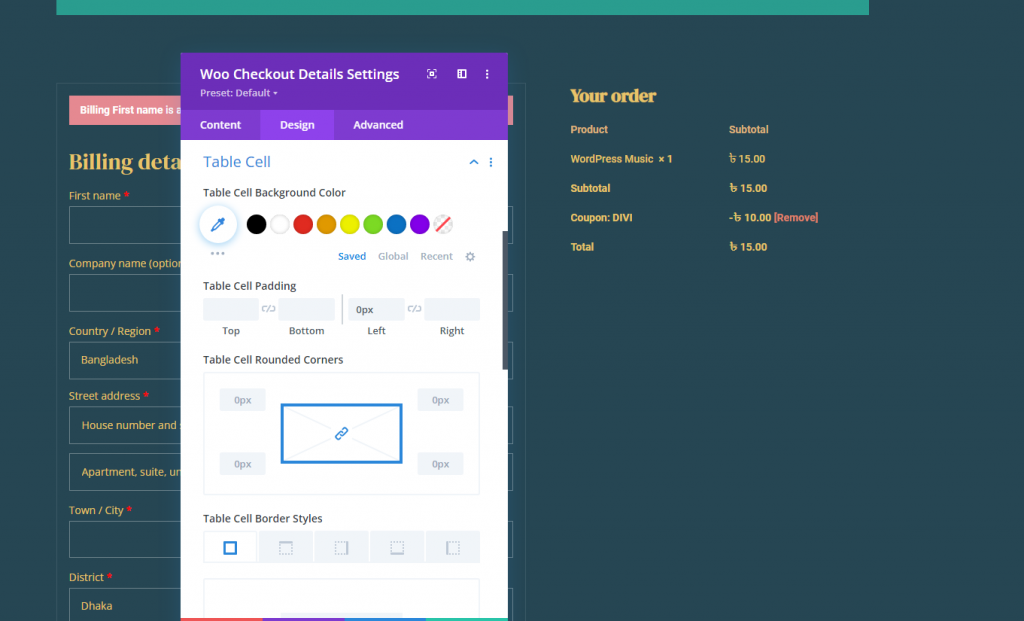
Woo Afrekenen Details Tabelcel
Werk het volgende bij om de tabelcellen in de tabel op te maken:
- Tabelcelvulling: 0px links
- Stijl celrand tabel: geen

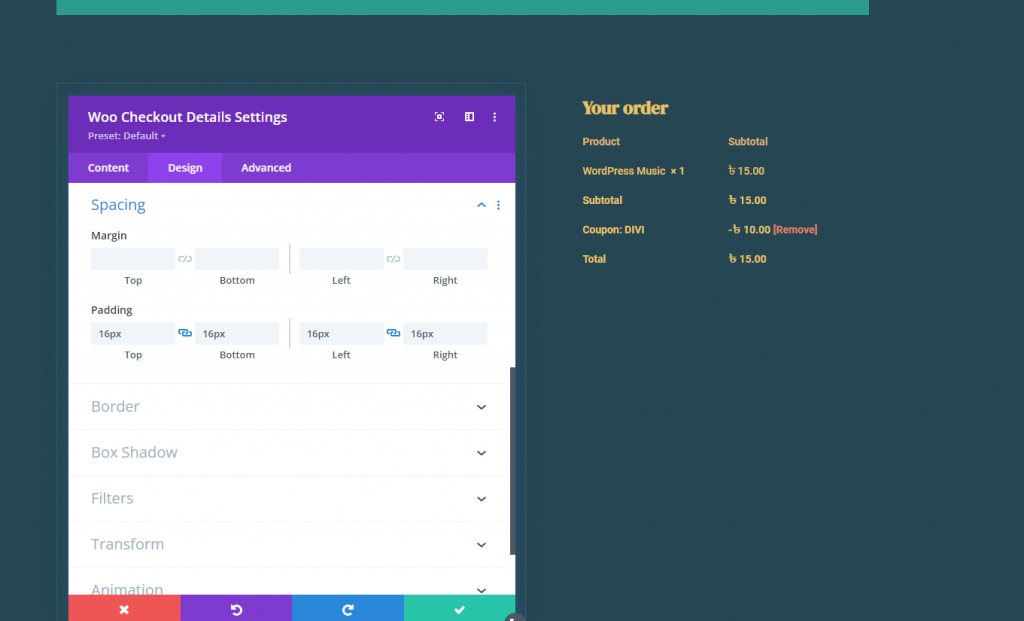
Woo Afrekenen Details Vulling en Rand
Om het ontwerp van de module consistent te houden met de andere modules, werkt u de opvulling en rand als volgt bij:
- Vulling: 16px boven, 16px onder, 16px links, 16px rechts
- Randbreedte: 1px
- Randkleur: rgba (255,255,255,0.1)

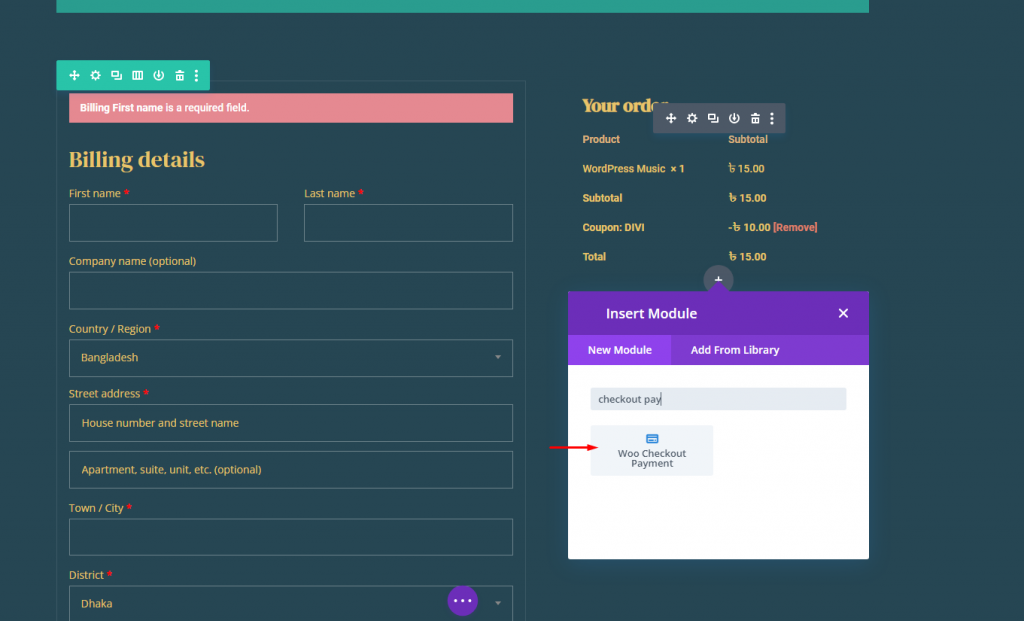
Woo Checkout-betaalmodule
We zijn klaar om de inhoud van Woo Checkout Details toe te voegen nu we onze inhoud voor verzending en extra informatie hebben gebouwd. Dit is een ander cruciaal onderdeel van de afrekenpagina waarop de details van de inkooporder worden weergegeven. Het bevat een productlijst, subtotalen en de uiteindelijke aankoopprijs. Het toont ook eventuele kortingsbonnen die zijn toegepast en kunnen worden ingetrokken door op een link te klikken.
Voeg een nieuwe Woo Checkout Details module toe aan de checkout details in kolom 2 van dezelfde rij.

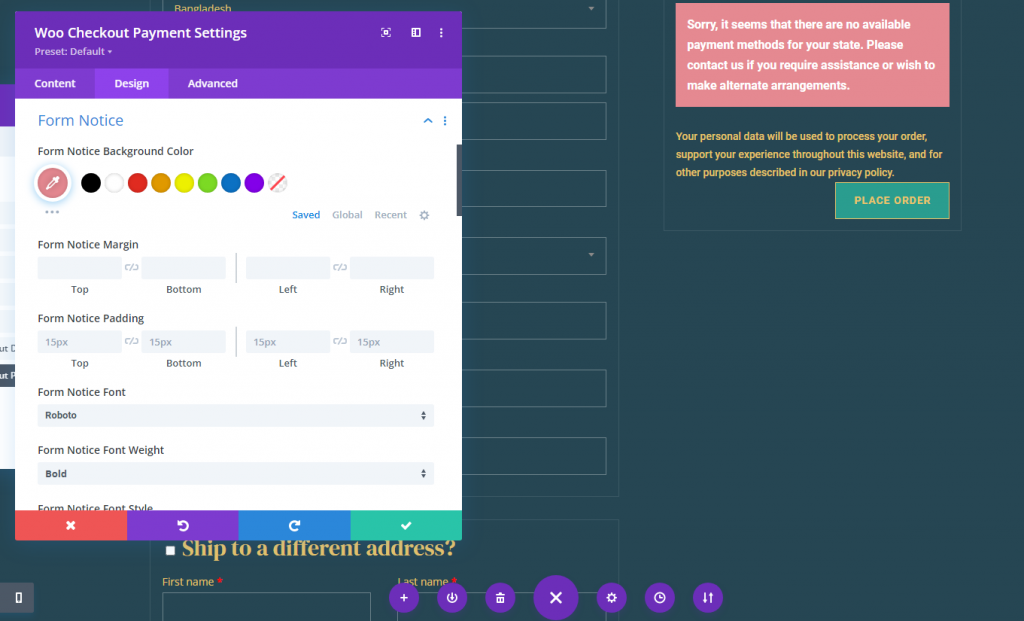
Maak de volgende aanpassingen.
- Achtergrondkleur formuliermelding: #E58991
- Lettertype voor kennisgeving van formulier: Roboto
- Lettergewicht voor formuliermelding: Vet
- Lettergrootte voor formuliermelding: 16px
- Knopinstelling: zoals eerder
- Afstand: 0px (Boven, Onder, Links, Rechts)

Eindresultaat
Zo ziet onze laatste afrekenpagina eruit.

Afsluiten
Met Divi 's robuuste paginabuilder en intuïtieve Woo-modules wordt het maken van een aangepaste WooCommerce Checkout Page-sjabloon aanzienlijk vereenvoudigd en uitgebreid. Deze tutorial was gericht op het opnemen van de essentiële onderdelen van een afrekenpagina. Houd er echter rekening mee dat alle andere unieke Divi-modules en -functies voor u beschikbaar zijn om uw betaalpagina's naar een hoger niveau te tillen. Dit zou je Divi- ontwerpvaardigheden moeten helpen verbeteren en, nog belangrijker, tot meer conversies leiden.




