Voetteksten op volledig scherm zijn visueel aantrekkelijke componenten. Het ontwerpaspect op volledig scherm vestigt alle aandacht op de voettekst. Het lastige is om de footer fullscreen te maken op verschillende schermformaten. Het wordt nog ingewikkelder als je bedenkt dat veel gebruikers je website op verschillende zoomniveaus zullen bekijken. Gelukkig kun je eenvoudig een Divi-voettekst op volledig scherm maken met behulp van de Divi- opties. In deze zelfstudie kijken we naar het transformeren van een bescheiden voettekst in een Divi-voettekst op volledig scherm, ongeacht de schermgrootte of het zoomniveau.

Ontwerpvoorbeeld
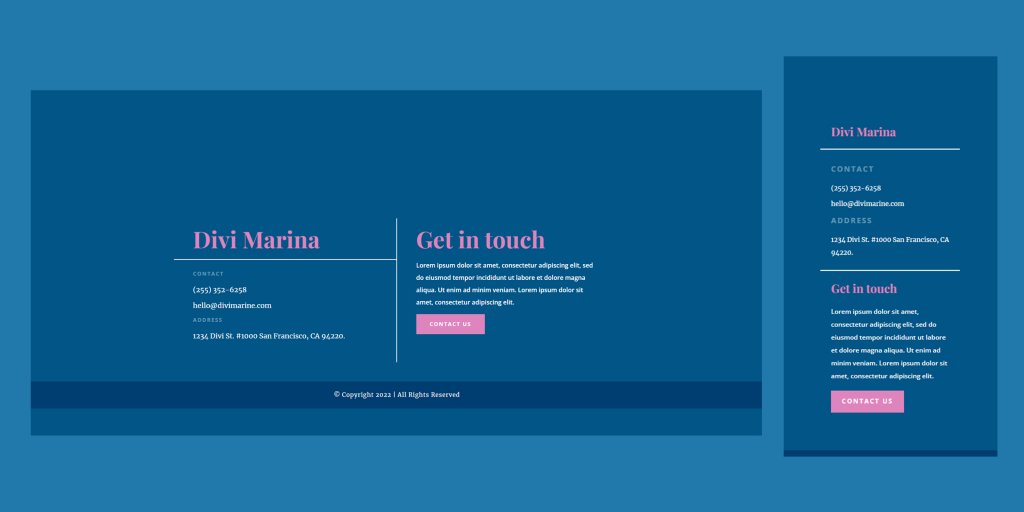
Dit is hoe onze Divi-voettekst op volledig scherm eruit zal zien als we klaar zijn.

Upload de sjabloon
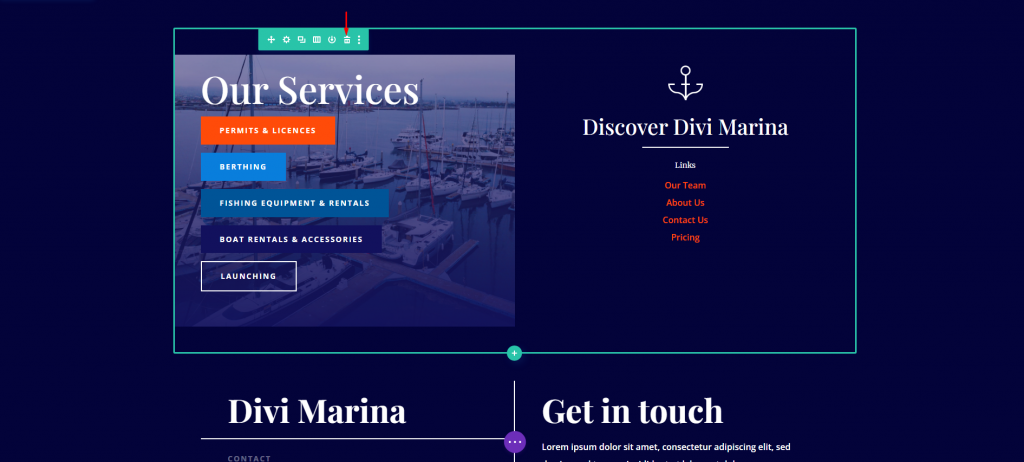
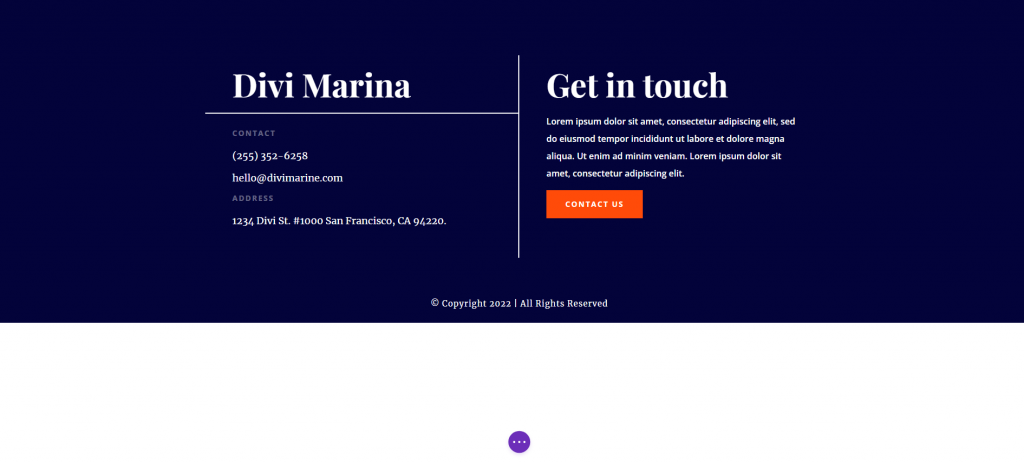
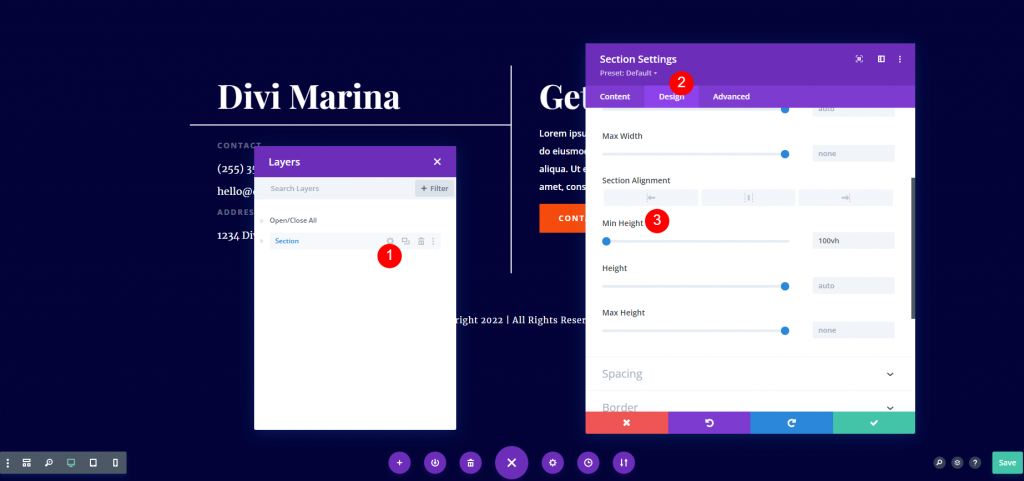
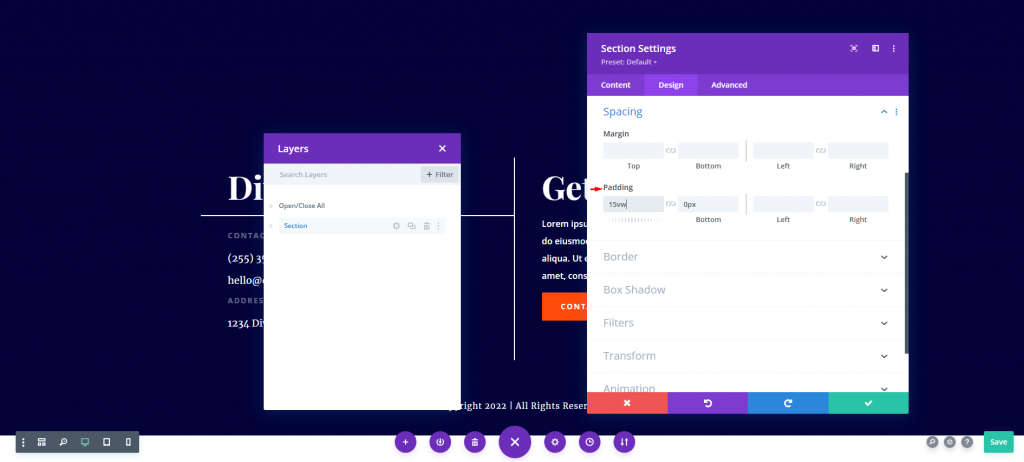
We zullen Divi's Marina layout pack kop- en voettekst  gebruiken voor de tutorial van vandaag. Ga eerst naar je dashboard en navigeer naar Divi Omdat deze voettekstsjabloon groter is dan het scherm, verwijderen we de eerste rij om een aangepaste versie te maken. Het enige doel is om een voettekst te maken die kleiner is dan de breedte van het scherm. Beweeg vervolgens met uw muis over de rij die u wilt verwijderen en selecteer het prullenbakpictogram. We bieden nu een sjabloon voor een korte voettekst aan die niet het hele scherm beslaat. In dit voorbeeld gebruiken we de Divi Theme Builder om een voettekst te maken. Zoals je kunt zien, is de onderkant van het scherm leeg. Laten we er dus een Divi-voettekst op volledig scherm van maken. Nu we de sectie hebben waaraan we zullen werken, laten we enkele aanpassingen aan de sectie maken. Ons doel is om er een full-page footer van te maken. Open dus de instellingen voor de sectie en wijzig de minimale hoogte vanaf het ontwerptabblad. Zoals je kunt zien, heeft de achtergrond al het hele scherm ingenomen. De voettekstelementen zijn daarentegen niet gecentreerd. Dit is een resolutie van 100% op volledig scherm. Als we uitzoomen, is de inhoud nog meer uit het midden. Dit is op 75% van de schermgrootte. De achtergrond vult het scherm naar wens, maar de informatie is niet gecentreerd. Scrol omlaag naar Afstand en voeg waarden toe aan de bovenste opvulling terwijl u op het tabblad Ontwerp van de sectie blijft. Dit geeft de bovenkant voldoende opvulling om de informatie op elk schermformaat of zoomniveau te centreren. De hoeveelheid opvulling die u gebruikt, is afhankelijk van een aantal factoren, die we hierna zullen bespreken. Nu hebben we een Divi-voettekst op volledig scherm die zich concentreert op de voettekstelementen, zelfs bij 75%. Dat zijn alle wijzigingen die je nodig hebt: voeg 100vh toe aan de min-height en vervolgens vh / vw- eenheden aan de bovenste opvulling van de sectie. Afhankelijk van de inhoudshoogte van de voettekst, moet u mogelijk de opvulling aanpassen om uw Divi-voettekst op volledig scherm te centreren. Het zou het beste zijn als je er ook over nadenkt of je al dan niet een plakkerig menu gebruikt. Indien nodig kunt u ook opvulling tussen de componenten aanbrengen. Waarom wordt 100vh gebruikt? De vh-meting vertegenwoordigt een viewport-eenheid. De letter V staat voor de viewport. De letter H staat voor hoogte. De waarde 100vh geeft de viewport de opdracht om op volledige hoogte weer te geven. De viewport omvat het hele scherm. Als we een plakmenu gebruiken, is dit inclusief de ruimte onder het hoofdmenu. Om ruimte te maken voor het menu, voegt u opvulling toe aan de bovenkant van de pagina totdat de inhoud gecentreerd is. De viewport bevat ook de adresbalk in browsers zoals Chrome en Safari op een mobiel apparaat. Deze moeten uit de weg worden geschoven, maar houd er rekening mee dat ze mogelijk nog steeds zichtbaar zijn. Dit is een heel eenvoudig ontwerp, maar geweldig om te observeren. We hebben ook de achtergrondkleur veranderd. Hier is hoe het er nu uitziet. Dat concludeert onze blik op het maken van een Divi- voettekst op volledig scherm. Elke voettekst die korter is dan de breedte van het scherm, ongeacht de schermgrootte of het zoomniveau, kan op volledig scherm worden weergegeven. De Min Height en Padding instellingen in de sectie zouden alles moeten zijn wat je nodig hebt. Afhankelijk van de inhoud van uw voettekst en de grootte van uw koptekst, moet u mogelijk de opvulling wijzigen om de inhoud correct te centreren.


Instelling voor volledig scherm voor voettekst


Divi-voettekstaanpassingen
Waarom hebben we deze aanpassingen nodig?
Eindbeeld

Laatste gedachten




