Als u uw website informatiever, leerzamer wilt maken of een bericht over een gerelateerd onderwerp aan uw artikel wilt koppelen, zal dit de acceptatie van uw website aanzienlijk vergroten. Maar het is niet erg praktisch en aantrekkelijk om alleen een link mee te nemen en deze aan uw bericht toe te voegen. Door optische links voor uw website te bouwen, zoals de verbeterde links die u op Facebook ziet, kunt u boeiende inhoud delen waar uw bezoekers ook op zullen letten. De Visual Link Preview- plug-in voor WordPress is een gemakkelijke manier om meer flair aan uw links toe te voegen.

De plug-in Visual Link Preview helpt u om -
- Voeg de knop ' Oproep tot actie' toe aan al uw affiliatielinks
- Verhoog de presentatie van WooCommerce-producten op uw site
- Beheer artikelopstelling voor uw lezers
- Verwante blog/producten van andere websites presenteren
- Toon grafieken, statistieken over relevante dingen.
In zijn puurste vorm is de Visual Link Preview-plug-in ook een uitstekende manier om relevante postlinks toe te voegen en mensen voor een langere periode op de website vast te houden.
Met de specifieke plug-in kunt u een zichtbaar voorbeeld genereren voor elke interne of externe link, en u kunt ook een aangepaste sjabloon maken met een formulier dat overeenkomt met uw handelsmerk of website. Voeg vervolgens overal op uw inhoud of pagina een strakke showbox toe. Laten we eens kijken hoe u een weergavevak in een editor aan een WordPress-site kunt toevoegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuInstallatie van plug-in Visual Link Preview
Als je een WordPress-website hebt, denk ik dat je al weet hoe je plug-ins moet toevoegen. Toch zullen we de installatiemethode binnenkort herhalen.
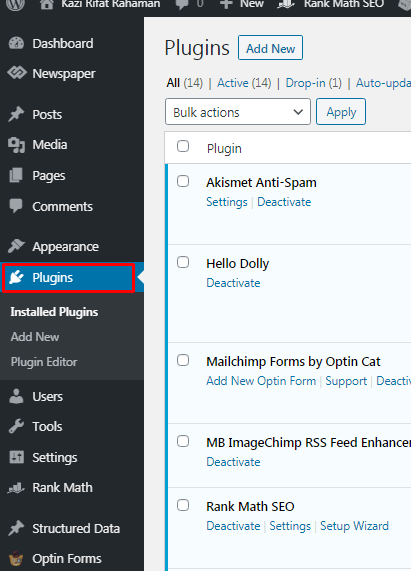
Ga eerst naar uw WordPress-dashboard en selecteer 'Plugins' in de linkerzijbalk.Â

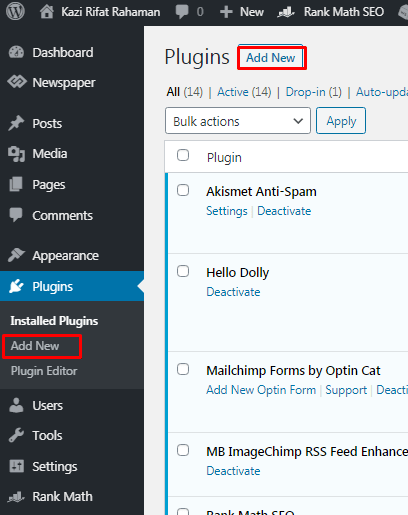
Klik op Nieuw toevoegen in het submenu. U kunt ook klikken op Nieuw toevoegen bovenaan de pagina met geïnstalleerde plug-ins.

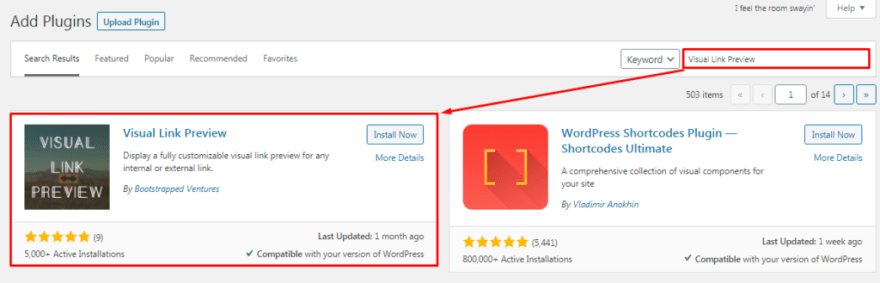
Typ 'Visual Link Preview' in het zoekvak in de rechterbovenhoek van de pagina. Klik op 'Nu installeren' in de rechterbovenhoek van het voorbeeldvenster van de plug-in.

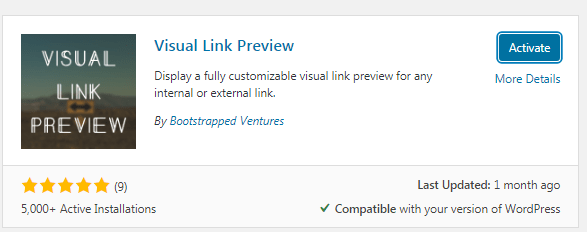
Nadat de installatie is voltooid, klikt u op Activeren.

Visual Link Preview-plug-in configureren
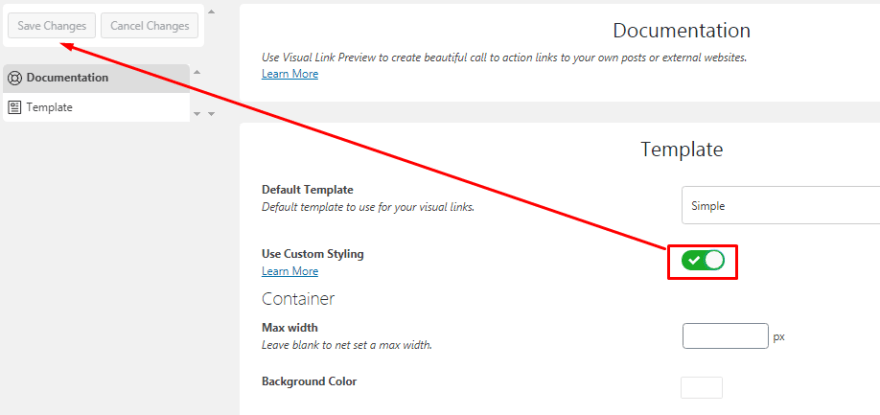
Na succesvolle activering wordt u automatisch doorgestuurd naar de pagina met geactiveerde plug-ins. Zoek de plug-in 'Visual Link Preview' en klik op instellingen. Dan kom je op deze pagina. Hier kunt u zien dat de aangepaste stylingopties zijn uitgeschakeld. Zet het aan en je ziet een aantal opties.
Hier kunt u de
- Voorbeeld van de breedte, kleur,
- Radius, stijl, kleur en stijl van containers
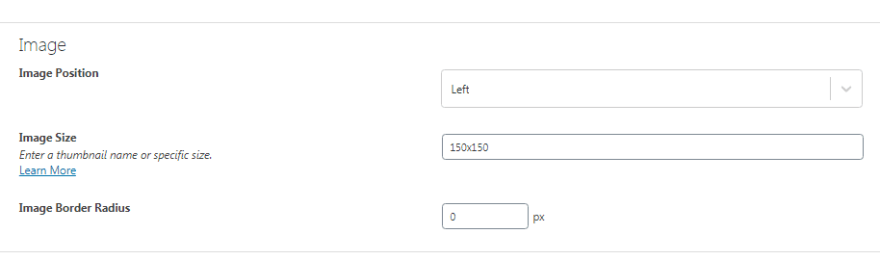
- Afbeelding positionering schaal
- Tekstkleur en -grootte.

De meeste hiervan zijn redelijk begrijpelijk, maar er zijn een paar dingen die u moet weten over de afbeeldingsgrootte . U kunt een aangepast formaat instellen, zoals 150x150 px, of u kunt een formaat selecteren uit de sjablonen van ' Meer informatie'. Er zijn drie formaten: miniatuur, medium en groot.
Visual Link Preview-plug-in in Gutenberg Editor
In WordPress is Gutenberg een veelgebruikte editor. Het is beroemd omdat het heel eenvoudig te gebruiken is en een enorme aanpassingsmogelijkheid heeft. Hier zullen we zien hoe we een voorbeeldcontainer kunnen weergeven op een bericht in de Gutenberg-editor.
U kunt de container toevoegen waar u maar wilt. Voor het doel van de zelfstudie zal ik het tussen twee alinea's gebruiken. Voeg eenvoudig een blok toe en zoek naar de plug-in in het zoekvak.

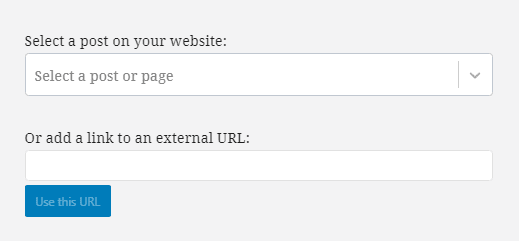
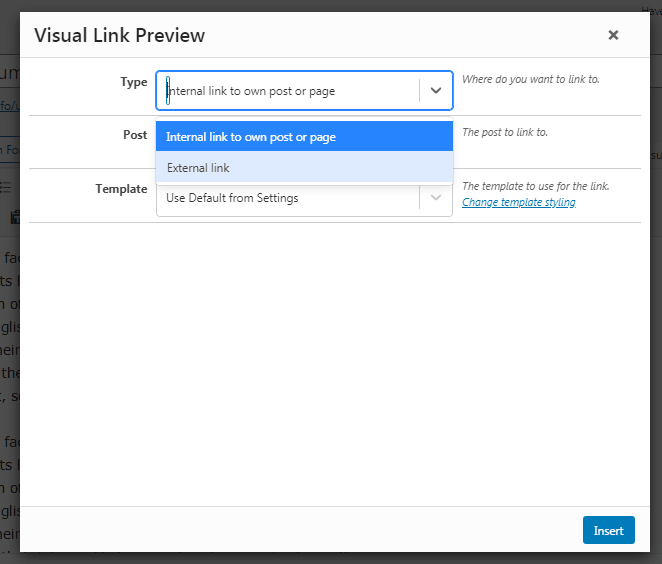
U ziet twee opties. U kunt ofwel een pagina of bericht toevoegen, u kunt ook geen link toevoegen die is gericht op de door u gewenste inhoud die u hier wilt weergeven.

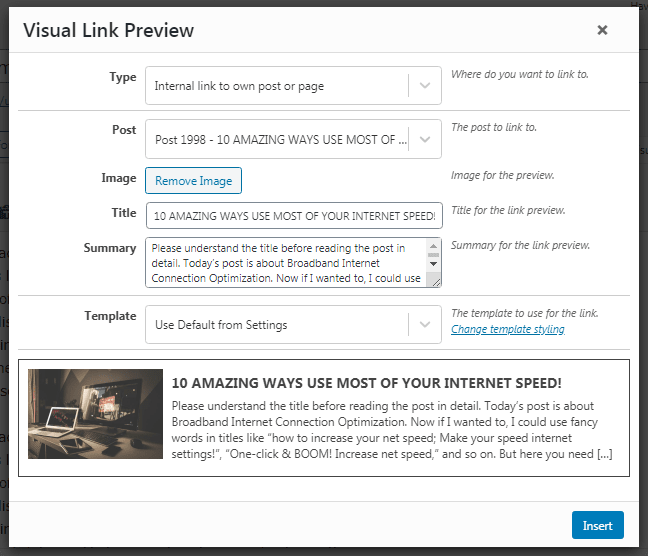
Als u de eerste optie selecteert, ziet u niets in het vervolgkeuzemenu, moet u handmatig typen en verschijnt de suggestie. Laten we een bericht toevoegen met de eerste optie.

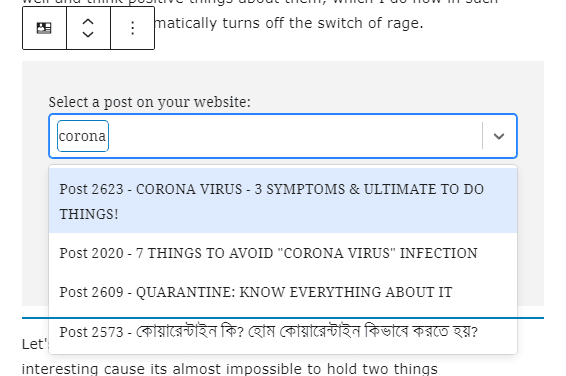
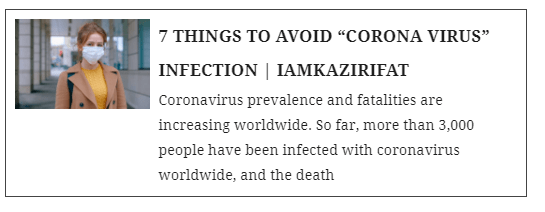
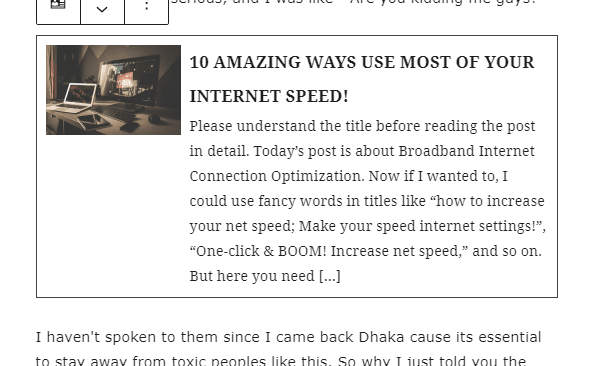
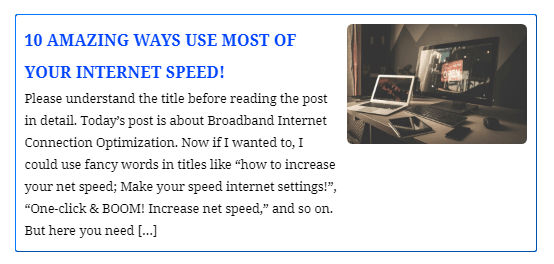
Hier zie je, ik heb iets getypt en er zijn veel resultaten. Ik zal voorlopig een willekeurige selecteren, zo ziet het eruit na selectie.

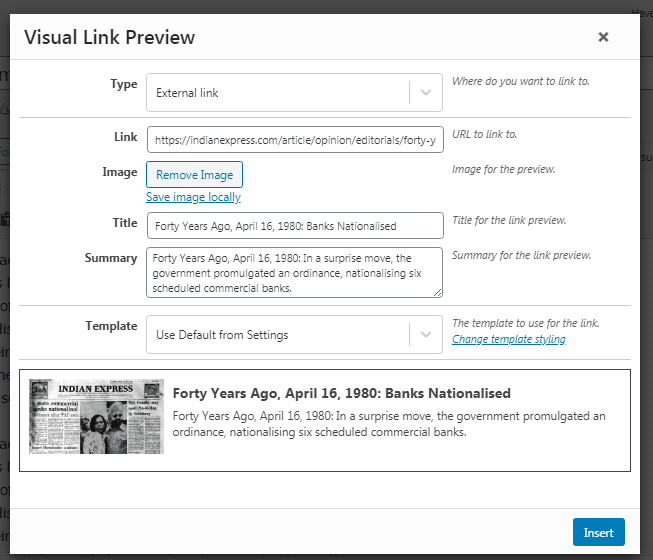
Nu heb ik hier een externe link toegevoegd. Ik heb een willekeurige postlink van mijn website gekopieerd en hier toegevoegd. U ziet, het resultaat is hetzelfde als een interne link.

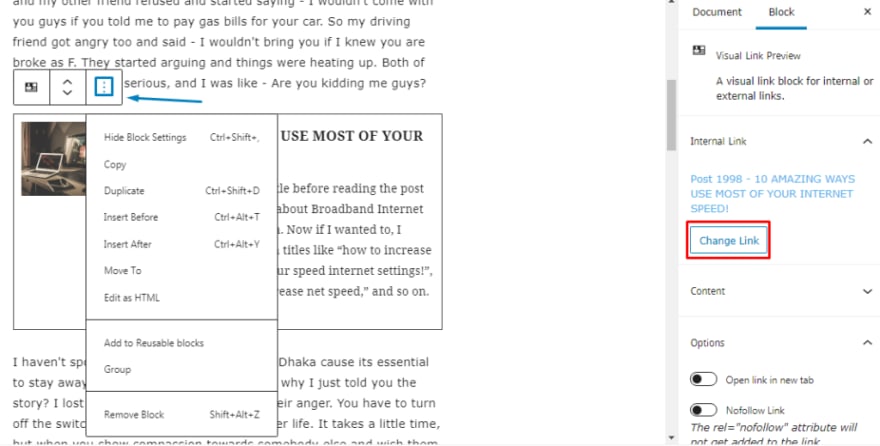
Instelling van visuele linkvoorbeeld blokkeren

Als u op het menu met drie stippen tikt dat we op de afbeelding hebben gemarkeerd, kunt u de link van het toegevoegde bericht wijzigen en kunt u beslissen of u de weergaveafbeelding wilt weergeven of niet. Zoals we allemaal weten, zijn foto's enorm nuttig om de aandacht van het publiek te trekken, en het verbetert de schoonheid van een onderwerp. We raden u dus aan geen afbeeldingen te verwijderen. En als u de link wijzigt, wordt de toegevoegde link onmiddellijk verwijderd, zodat u deze niet per ongeluk selecteert.
Herbruikbare blokkering
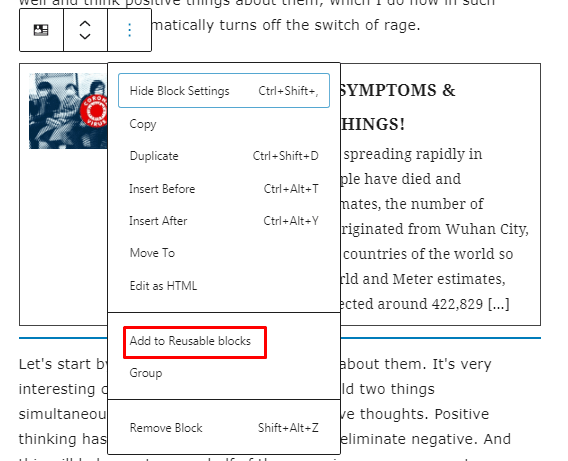
Als u een frequente uitgever bent of een website-eigenaar die regelmatig berichten plaatst, kunt u de voorbeeldcontainer van de link opslaan als een herbruikbaar blok. Je hoeft het maar één keer te maken en je kunt het later zoveel gebruiken als je nodig hebt in de Gutenberg-editor.

Nadat u klaar bent met het maken van plug-inssjablonen, klikt u op de knop met drie stippen bovenaan, dezelfde die u hebt gebruikt om de zijbalk met opties te openen. Kies vervolgens voor Toevoegen aan herbruikbare blokken. Je kunt het blok een naam geven en het staat in je blokmap voor verder gebruik.
Visual Link Preview-plug-in in de klassieke editor
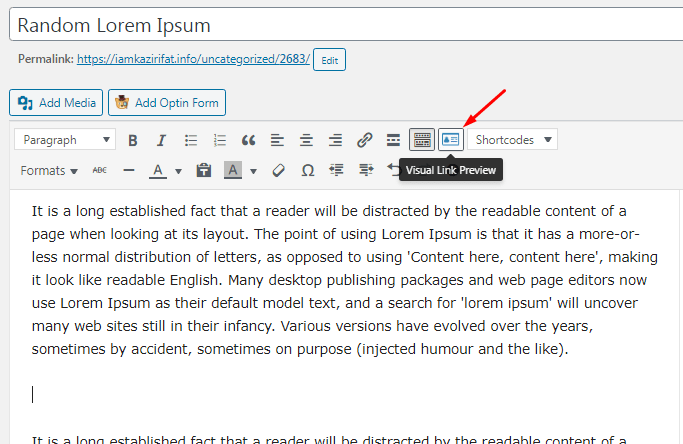
Als u een Classic Editor-gebruiker bent, gaat u naar de pagina of het bericht en selecteert u de plaats waar u de visuele link wilt toevoegen. Plaats de cursor daar en kies de Visual Link Preview-knop uit de opties.

U ziet een pop-upvenster en de rest van de procedure is bijna hetzelfde. U kunt een directe post of pagina selecteren of een post plaatsen via het indienen van een link. Beide werken net als de Gutenberg-editie.

Selecteer in het vervolgkeuzemenu een interne link om te posten en typ vervolgens trefwoorden of titel voor uw gewenste bericht. Selecteer dat bericht wanneer je het van suggestie ziet. De plug-in haalt automatisch andere dingen in en klikt gewoon op de optie Invoegen en uw bericht staat in uw artikel.

Aan de andere kant, als je de externe link selecteert, moet je de gekopieerde link in het vak plakken en de plug-in zal dat bericht automatisch tonen. Klik gewoon op invoegen en het bericht van die externe link wordt in uw artikel weergegeven.

Visual Link Preview Template en Box Customization
Die balk met instellingen voor plug-ins voor Visual preview bevat een “Stijlsectie†aan de rechteronderkant waar u kunt kiezen tussen de sjabloon Gebruik standaard van instellingen of de sjabloon Eenvoudig. Ik weet dat het een beetje verwarrend kan zijn, want beide zijn eigenlijk hetzelfde.

Klik in het stijlsegment op de koppeling Sjabloonstijl wijzigen. Er wordt een geheel nieuwe pagina geopend waar u een aangepaste sjabloon kunt ontwerpen. Nogmaals, de aanpassingen zijn mild, beschrijvend en duidelijk, dus je kunt hier gemakkelijk aanpassingen maken. Dit is hoe de sjabloon eruitziet nadat ik met wat aanpassingen heb gespeeld:

Ziet er acceptabel uit, behalve kleur, toch? Ik heb wijzigingen aangebracht om u te laten begrijpen wat u met deze plug-in kunt doen. U kunt opvulling, randgroottes, afbeeldingsgrootte, tekstgrootte, kopgrootte en veel dingen wijzigen. U kunt ook de afbeelding verwijderen en een afbeelding van buitenaf toevoegen. Maak uw afspraken en klik op wijzigingen opslaan en laad de boekingspagina opnieuw. Je zult de verschillen zien.
Besteed wat tijd aan het vinden van uw gewenste instellingen. Het zal in de toekomst veel tijd besparen.
Hoe de standaardstijl terug te krijgen
Stel, u moet veel veranderingen doorvoeren en u wilt er op dit moment geen. U geeft de voorkeur aan het standaardsysteem boven de aangepaste instellingen. Wat te doen? Schakel eenvoudig de optie "Gebruik aangepaste styling" uit en klik op wijzigingen opslaan. Alle instellingen worden teruggezet naar de eenvoudige standaardmodus. Heel gemakkelijk, niet?

Nadelen van de Visual Link Preview Plugin
De plug-in Visual Link Preview is een eerlijke en duidelijke plug-in die doet wat hij belooft, en hij is supereenvoudig om te leren gebruiken. Omdat het echter zo fundamenteel is, heeft het enige verbetering nodig.
Er is geen vervolgkeuzemenu voor interne berichten. Niet iedereen kan de naam van het bericht of de pagina onthouden. Maar u kunt het toevoegen met trefwoorden. Toch, als er een systeem was om alle berichten te tonen, zou dat een mooie zijn.
U kunt ook geen live voorbeeld zien van de wijzigingen die u aanbrengt in het gedeelte voor aangepaste styling. Het is behoorlijk verontrustend om elke keer heen en weer te gaan tussen de post en de sjablooninstellingenpagina.
Het laatste en belangrijkste nadeel, u kunt maar één aangepaste sjabloon maken. Afhankelijk van de postomgeving kunnen variaties nodig zijn, maar u kunt niet kiezen uit verschillende sjablonen. U kunt ook sommige voorbeeldvensters niet installeren om uw aangepaste sjabloon te gebruiken en andere om de standaardinstellingen van de plug-in te gebruiken - het is het een of het ander.
Conclusie
Alles heeft zijn voor- en nadelen. Visual Link preview-plug-in is geen uitzondering. Welke editor je ook gebruikt, het is absoluut een geweldige manier om andere berichten als suggestie te laten zien. Hierdoor wordt je website informatiever, standaard en meer geschikt voor affiliate marketing.




