Het is van cruciaal belang dat u hoogwaardige inhoud op uw website heeft, maar net zo belangrijk is de manier waarop bezoekers met de site omgaan. De gebruikerservaring wordt direct beïnvloed door verschillende factoren, waaronder navigatie. Het is van het grootste belang ervoor te zorgen dat individuen de gewenste pagina gemakkelijk kunnen vinden. Daarom kom je zelden een website tegen met meer dan een paar pagina's zonder een of ander menu. De geschiktheid en bruikbaarheid van dit menu zijn echter essentiële overwegingen.

Uw doel moet zich richten op het bereiken van eenvoudige en intuïtieve navigatie. Ongeacht op welke pagina bezoekers terechtkomen, ze moeten met slechts een paar klikken kunnen navigeren. Als ze problemen ondervinden bij het vinden van wat ze zoeken, kan frustratie ertoe leiden dat ze de site verlaten.
Hoe u uw websitenavigatie kunt verbeteren
Laat uw logo opvallen
Als uw logo opgaat in uw menu, kan dit onopgemerkt blijven, vooral als het niet op de gebruikelijke positie linksboven staat. Zorg ervoor dat uw logo opvalt door het gescheiden te houden van menu-items. Dit verbetert de zichtbaarheid, vergroot de merkbekendheid en vereenvoudigt de sitenavigatie door elementen in de kop duidelijk af te bakenen. Het vergemakkelijkt ook het lokaliseren en klikken op het logo wanneer dat nodig is.

Logo koppelen aan startpagina
Veel mensen hebben de gewoonte ontwikkeld om op het logo van een website te klikken om naar de startpagina te navigeren, aangezien dit ontwerp op veel sites voorkomt. Het dient als de meest eenvoudige en instinctieve methode voor bezoekers om hun browsegeschiedenis opnieuw in te stellen, ongeacht hun huidige pagina. In gevallen waarin websites een overvloed aan pagina's bevatten, kunnen individuen gemakkelijk gedesoriënteerd raken en proberen terug te keren naar de startpagina voor oriëntatie, vooral wanneer ze de site bezoeken via een mobiel apparaat, waar navigatie een grotere uitdaging kan zijn.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Bovendien is het opnemen van een link naar de startpagina in het logo voordelig voor gebruikers die via de resultaten van een zoekmachine op een website terechtkomen en op een binnenpagina terechtkomen. Als ze op het logo klikken, kunnen ze op een handige manier teruggaan naar de startpagina als ze dieper in de inhoud van de site willen duiken.
Responsief menu
Het is van cruciaal belang ervoor te zorgen dat uw menu op alle apparaten visueel aantrekkelijk is. Aangezien grofweg de helft van het wereldwijde webverkeer afkomstig is van mobiele apparaten, wordt het ten zeerste aanbevolen om extra tijd of middelen te investeren in het inhuren van een ervaren webontwerper of het kopen van plug-ins om de navigatie voor mobiele gebruikers te optimaliseren.
Overweeg om een hamburgermenu te implementeren, zelfs op de desktopversie van uw website, als dit past bij het ontwerp en de functionaliteit. Hoewel dit doorgaans wordt geassocieerd met tablet- en smartphone-interfaces, kan het gebruik van deze menustijl voor alle resoluties soms de algehele consistentie van de lay-out verbeteren. Deze aanpak minimaliseert lay-outaanpassingen wanneer bezoekers schakelen tussen desktop- en mobiel browsen.
Vergeet niet dat uw hele website mobielvriendelijk moet zijn. Als uw huidige configuratie op dit aspect tekortschiet, raadpleeg dan ons artikel voor richtlijnen over het verbeteren van de mobiele compatibiliteit.
Herstel verbroken koppelingen
Webpagina's verslechteren in de loop van de tijd, wat tot mogelijke fouten kan leiden. Er wordt geschat dat een webpagina doorgaans ongeveer 100 dagen meegaat voordat er problemen optreden. Als gevolg hiervan kunnen links kapot gaan naarmate pagina's ouder worden, ongeacht of ze op uw eigen site staan of vanaf een andere site zijn gelinkt. De aanwezigheid van 404-foutpagina's frustreert bezoekers en zorgt er vaak voor dat ze vertrekken.
Het is van cruciaal belang om verbroken links aan te pakken, vooral voor grote websites waar talloze pagina's en links handmatige controles onpraktisch maken. WordPress biedt verschillende plug-ins om verbroken links op pagina's, berichten, opmerkingen en mappen te detecteren. Hiervan valt Broken Link Checker op als een van de meest effectieve oplossingen.

Gebruik broodkruimels
Broodkruimels zijn van onschatbare waarde voor websitebezoekers die door meerdere pagina's navigeren, vooral op sites met veel inhoud. Hun nut reikt echter verder dan alleen het volgen van stappen; ze dienen ook als locatie-indicatoren.
Of uw website nu een uitgebreid scala aan pagina's bevat of slechts een handvol, broodkruimels helpen bezoekers bij het begrijpen van hun reis en vergemakkelijken het moeiteloos terugkeren naar vorige pagina's.
Deze functionaliteit is vooral nuttig voor uitgestrekte websites waarbij het volgen van het pad naar de huidige pagina mogelijk gepaard gaat met het doorlopen van verschillende links.
Voor WordPress-gebruikers is het opnemen van broodkruimels in hun site eenvoudig te realiseren via verschillende methoden. Eén benadering is het gebruik van plug-ins zoals All in One SEO , die een gebruiksvriendelijke broodkruimelfunctie biedt.
Als alternatief biedt het gebruik van shortcodes een handige manier om de broodkruimelfunctionaliteit in een WordPress-site te integreren zonder dat er uitgebreide codering of aanpassingen aan themabestanden nodig zijn.
Om broodkruimels te implementeren met behulp van een shortcode op uw WordPress-site, volgt u de volgende stappen:
Om een shortcode voor broodkruimels in WordPress in te stellen, kunt u:
Ga naar uw WordPress-dashboard, navigeer naar 'Weergave' en selecteer 'Editor'. Open vervolgens het functions.php bestand.
Als alternatief kunt u FTP gebruiken om toegang te krijgen tot uw WordPress-installatie. Navigeer naar de themamap (/wp-content/themes/your-theme-name/) en zoek het bestand function.php.
Zodra u het functions.php bestand geopend heeft, voegt u de meegeleverde code toe om de gewenste shortcode voor broodkruimels te maken.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Vervang de tijdelijke aanduiding 'Uw broodkruimelcode hier' door de juiste code die de broodkruimelnavigatie voor uw website produceert. Deze code kan op maat worden gemaakt of afkomstig zijn van een breadcrumb-plug-in die shortcode-functionaliteit ondersteunt. Zorg ervoor dat de code de HTML-structuur voor broodkruimels genereert.
Nadat u de nodige wijzigingen heeft aangebracht, slaat u de wijzigingen op in het bestand functions.php .
U kunt nu de shortcode [breadcrumbs] in uw berichten, pagina's of widgets gebruiken om de breadcrumb-navigatie te laten zien. Plaats eenvoudig [broodkruimels] op de gewenste locatie waar u de broodkruimels wilt weergeven.
Vergeet niet om uw berichten of pagina's bij te werken of te publiceren om getuige te zijn van de broodkruimelnavigatie in actie.
Korte menu-items
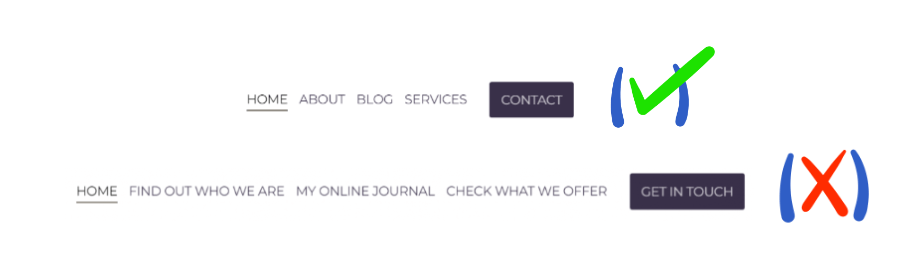
De navigatie moet gebruiksvriendelijk zijn, zodat mensen snel kunnen vinden wat ze nodig hebben. Daarom is het van cruciaal belang om beknopte namen te gebruiken. Het menu mag niet vol staan met lange paginatitels of gedetailleerde beschrijvingen van producten/diensten.

Zelfs een paar uitgebreide namen kunnen het hele menu onleesbaar maken, vooral op mobiele apparaten. Het verdient de voorkeur om te kiezen voor beknopte termen als 'Contact' in plaats van uitgebreide zinnen als 'Neem contact met ons op'. Lange namen kunnen bezoekers frustreren die moeite hebben om de gewenste optie te vinden, waardoor ze uw site verlaten voor die van een concurrent. Namen van menu-items moeten relevant en gemakkelijk te begrijpen voor gebruikers blijven.
Gebruik vervolgkeuzemenu

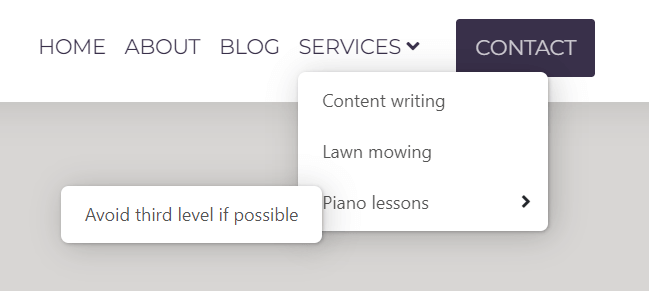
Overweeg om prioriteit te geven aan items voor het menu; hoewel sommige misschien gewenst zijn, rechtvaardigen ze misschien geen plaatsing op het eerste niveau. Dit is waar vervolgkeuzemenu's nuttig blijken te zijn. Door het opnemen van één of enkele vervolgkeuzemenu's behoudt de site een opgeruimde en gestructureerde uitstraling en biedt bezoekers een bredere selectie. Wees echter terughoudend bij het gebruik ervan; doorgaans zijn een paar vervolgkeuzemenu's voldoende. Probeer alleen menu's op het tweede niveau te gebruiken, omdat menu's op het derde niveau de navigatie kunnen belemmeren, vooral in mobiele weergave.
Kleverig menu
Als uw website uitgebreide inhoud bevat en gebruikers op bepaalde pagina's meerdere keren naar beneden moeten scrollen, kan het voordelig zijn om een sticky menu te implementeren. Met deze functie kunnen bezoekers snel naar elk gedeelte van de site navigeren zonder dat ze terug naar boven hoeven te scrollen. Door een vast menu op te nemen, kunnen gebruikers naadloos door pagina's bladeren, waardoor de tijd die wordt besteed aan het navigeren op en neer wordt verminderd. Bovendien stimuleert de aanhoudende zichtbaarheid van menu-items het verkennen van andere pagina's, wat mogelijk de betrokkenheid vergroot en, in het geval van een online winkel, de kans vergroot dat een aankoop wordt voltooid met langdurige site-interactie.
Voeg de knop “Terug naar boven” toe
Hoewel het ogenschijnlijk onbeduidend is, is het verrassend hoe weinig websites een knop 'Terug naar boven' hebben. Tegenwoordig staan veel websites boordevol informatie op hun startpagina, en websites die continu laden gebruiken, kunnen uit slechts één pagina bestaan. In dergelijke scenario's wordt een knop 'Terug naar boven' van onschatbare waarde. Hoewel het misschien een kleine toevoeging lijkt, kan de aanwezigheid ervan de algehele gebruikerservaring van uw website aanzienlijk verbeteren.
Gebruik een dikke voettekst
Deze term verwijst naar een voettekst die talloze links bevat en die als secundaire navigatie dienen. Af en toe zijn er pagina's die u wilt linken, maar u geeft er de voorkeur aan dat het hoofdmenu alleen cruciale links bevat, waardoor het gebruik van menu's op het tweede of derde niveau wordt vermeden. Website-eigenaren zien vaak hun voettekst over het hoofd, maar deze biedt voldoende ruimte voor extra snel toegankelijke links. Alles wat daar wordt toegevoegd, is slechts één klik verwijderd en wordt op een niet-opdringerige manier weergegeven, zonder het browsen te verstoren.

Naast de typische pagina's zoals Contact, Over en Voorwaarden, kunt u links opnemen naar alle opmerkelijke producten of diensten die u op de binnenpagina's kunt vinden. Voorbeelden zijn onder meer een orderstatuscontrole, sponsorinformatie of servicedocumentatie; inhoud die niet geschikt is voor het hoofdmenu, maar van vitaal belang is voor snelle ontdekking.
Bezoekpagina markeren
Wanneer een bezoeker op een pagina terechtkomt, heeft u de mogelijkheid om het menu-item te benadrukken door het te onderstrepen, te markeren of vetgedrukt te maken. Voor pagina's die niet rechtstreeks in het menu zijn gekoppeld, is het handig om het bijbehorende menugedeelte aan te geven. Dit zorgt ervoor dat bezoekers georiënteerd blijven, vooral in het geval van meerdere pagina's, omdat ze altijd weten wat hun huidige pagina of sectie is.
Voeg een zoekbalk toe

Deze functie blijkt van onschatbare waarde voor uitgebreide websites vol met inhoud. Of het nu gaat om het integreren van een compacte zoekbalk naast het hoofdmenu of een speciale zoekknop naast menu-items, gebruikers kunnen moeiteloos door de site navigeren. De zoekoptie functioneert als een integraal onderdeel van de sitenavigatie en helpt gebruikers bij het snel vinden van de gewenste informatie. Afhankelijk van uw voorkeuren kunnen zoekresultaten directe links naar specifieke pagina's of uitgebreide paragrafen uit de pagina-inhoud weergeven. Door het zoekproces te stroomlijnen, verbetert deze functie de efficiëntie en tevredenheid van de gebruiker
Hoe websitenavigatie te testen
Het uiterlijk van de sitenavigatie lijkt voor u misschien onberispelijk, maar voor anderen is het misschien niet zo optimaal. Ondanks dat u zich aan de bovengenoemde suggesties houdt, kunnen er nog steeds onopgemerkte problemen bestaan. Daarom is het van cruciaal belang om eventuele problemen onmiddellijk te identificeren en aan te pakken. Hier zijn verschillende manieren om dit te bereiken:
Gebruik analysesoftware
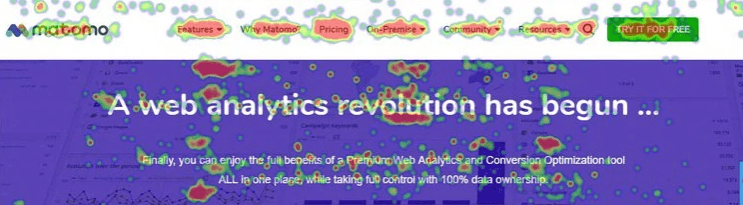
Door een analysetool zoals Matomo te gebruiken, kunt u een heatmap voor uw website maken. Deze heatmap toont visueel de delen van uw website die het meest en het minst worden bezocht.

Bovendien kan Matomo een klikkaart genereren, waarmee de exacte locaties op uw website worden aangegeven waar gebruikers klikken. Als u frequente klikken op bepaalde menulinks en minimale activiteit op andere ziet, kan het nuttig zijn om aanpassingen aan te brengen. Via de heatmap kunt u ook meten of gebruikers naar de voettekst scrollen. Als ze dat doen, geeft dit aan hoe belangrijk het is om extra moeite te doen om een uitgebreide voettekst te creëren.
Gebruik A/B-testen
Bij A/B-testen gaat het in wezen om het experimenteren met verschillende versies van een element om te bepalen welke beter presteert. U kunt bijvoorbeeld verschillende namen van menu-items, stijlen of het aantal items in menu's testen. Door de betrokkenheidsstatistieken voor elke versie te analyseren, kunt u de optimale keuze bepalen.
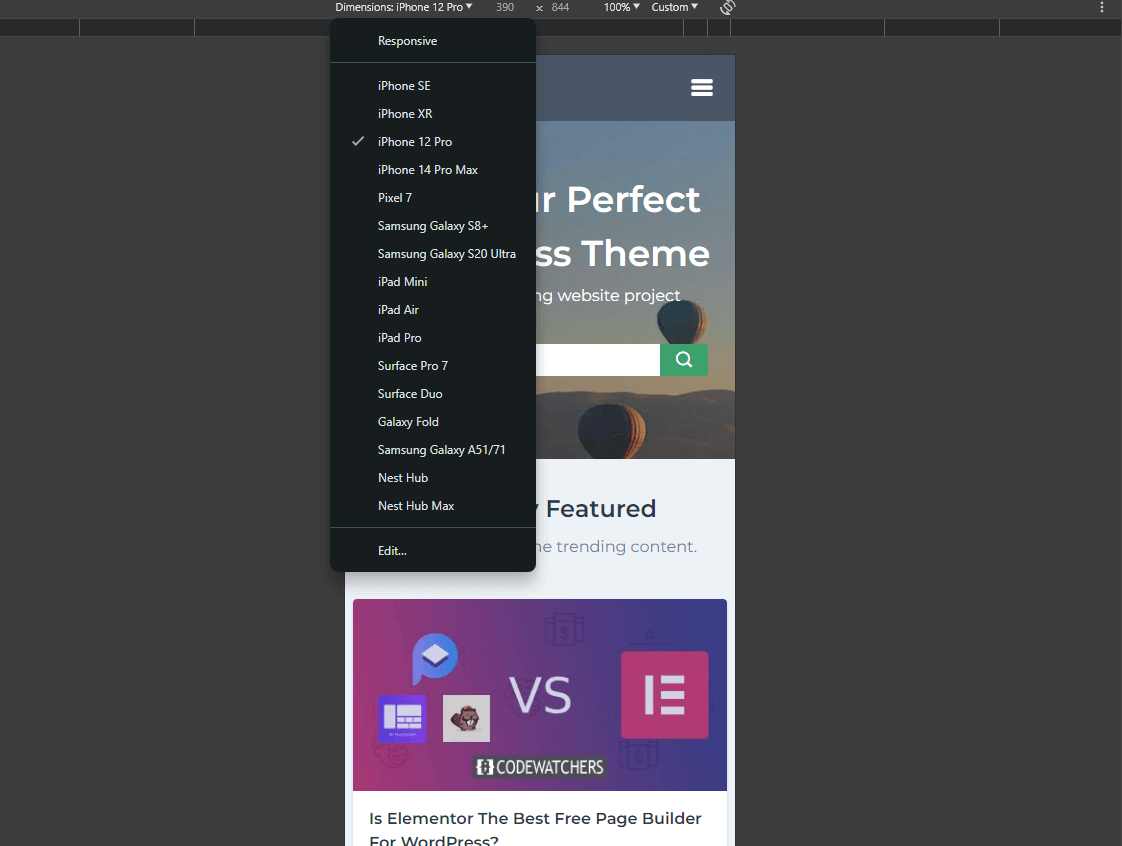
Bekijk een voorbeeld van de website op verschillende apparaten

De lay-out van navigatie-elementen kan op uw computer bevredigend lijken, maar hoe zit het met andere apparaten? Krijg toegang tot de ontwikkelaarstools in de browser van uw voorkeur (meestal door op de F12-toets op uw toetsenbord of Control + Shift + M te drukken) om te schakelen tussen desktop- en mobiele weergave. U kunt moeiteloos verschillende apparaten kiezen – zoals telefoons, tablets, laptops of zelfs tv’s – en bekijken hoe de navigatie van de site op elk apparaat wordt weergegeven.
Afsluiten
Als het om navigatie gaat, hebben veel website-eigenaren de neiging om slechts een handvol items in een menu op te nemen en te denken dat hun taak is voltooid. In werkelijkheid bestaan er echter talloze subtiele verbeteringen die de gebruiksvriendelijkheid van uw website aanzienlijk kunnen verbeteren. Als u deze implementeert, kunt u een voorsprong krijgen op de concurrentie. Hoewel navigatie niet de enige bepalende factor is voor het websiteverkeer, zullen gebruikers ongetwijfeld de mogelijkheid waarderen om moeiteloos door uw site te bladeren en te vinden wat ze nodig hebben, ongeacht hun apparaat. Als u een goede gebruikerservaring biedt, vergroot u de kans dat gebruikers in de toekomst terugkeren naar uw site.




