Demo-/preview-items kunnen een succesvolle marketingtactiek zijn als u ze op uw website gebruikt. Het is vooral handig als het gaat om het promoten van digitale producten zoals e-boeken. Je plaagt ze met een voorproefje van wat komen gaat, zodat ze om meer zullen schreeuwen. In het artikel van vandaag leren we je hoe je Divi 's scrollbare tablet kunt gebruiken om teasermateriaal weer te geven. Met behulp van de ingebouwde functies van Divi veranderen we een kolom in een schuifbare container (bedoeld om eruit te zien als een tablet) die elk type informatie kan bevatten. U kunt met deze tool de eerste paar hoofdstukken van elk e-boekontwerp uit uw portfolio of andere inhoud promoten.

Kom op, laten we ervoor gaan!
Ontwerp glimp
Hier kunt u zien hoe een tablet met schuifbare inhoud eruit zal zien nadat we het ontwerp hebben voltooid.
Ontwerpsegment Deel 1: Containerstructuur
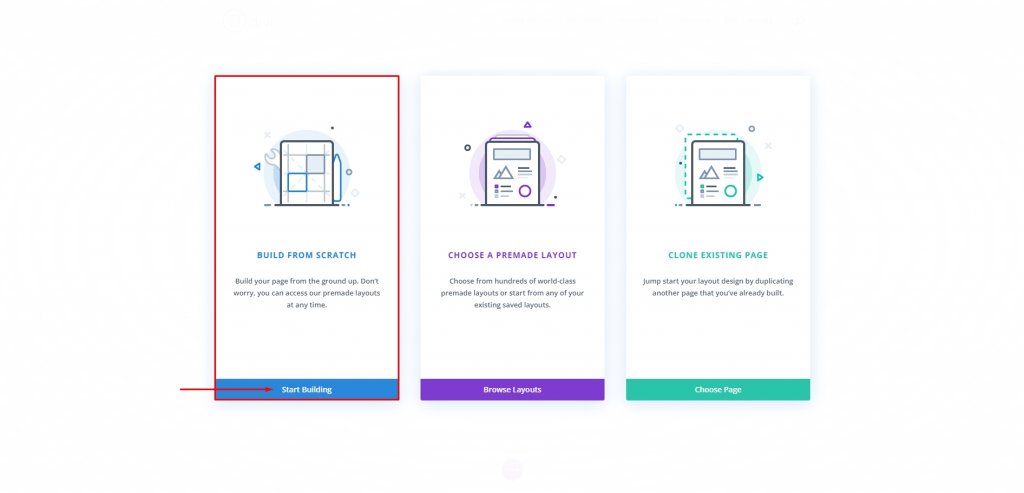
Maak een nieuwe pagina vanaf het dashboard en ga verder met Bewerken met Divi . Selecteer vervolgens Build From Scratch en begin met bouwen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
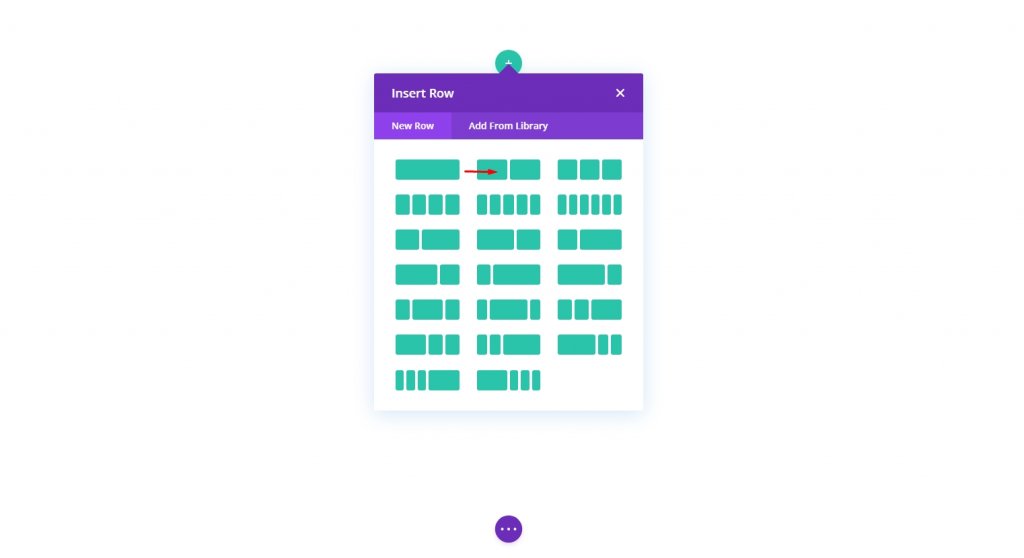
Rij toevoegen
Laten we beginnen met een rij met twee kolommen. Onthoud dat we dit in de standaardsectie maken.

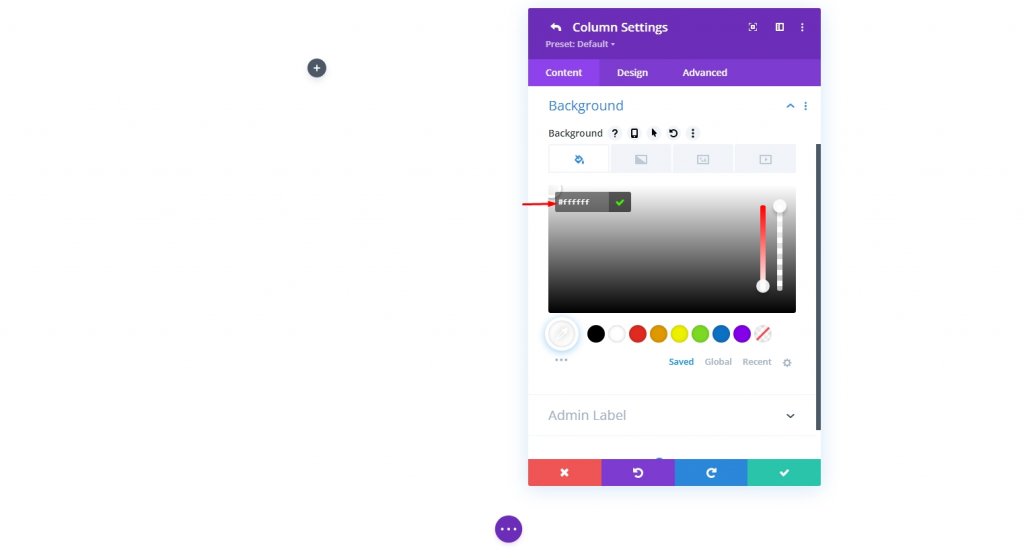
Instellingen: Kolom 1
Achtergrond kleur
Ga vervolgens naar de opties van kolom 1 en geef het een witte achtergrond.
- Achtergrondkleur: #ffffff

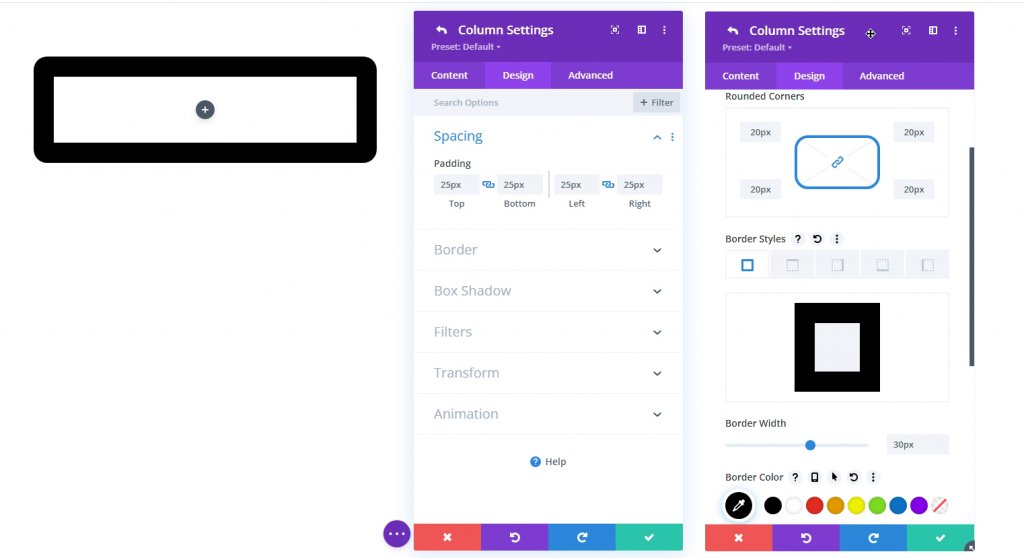
Rand en opvulling
Voeg nu wat opvulling toe aan de kolom en voeg er een rand aan toe.
- Vulling: 25px (boven, onder, links, rechts)
- Afgeronde hoeken: 20px
- Randbreedte: 30px
- Randkleur: #000000

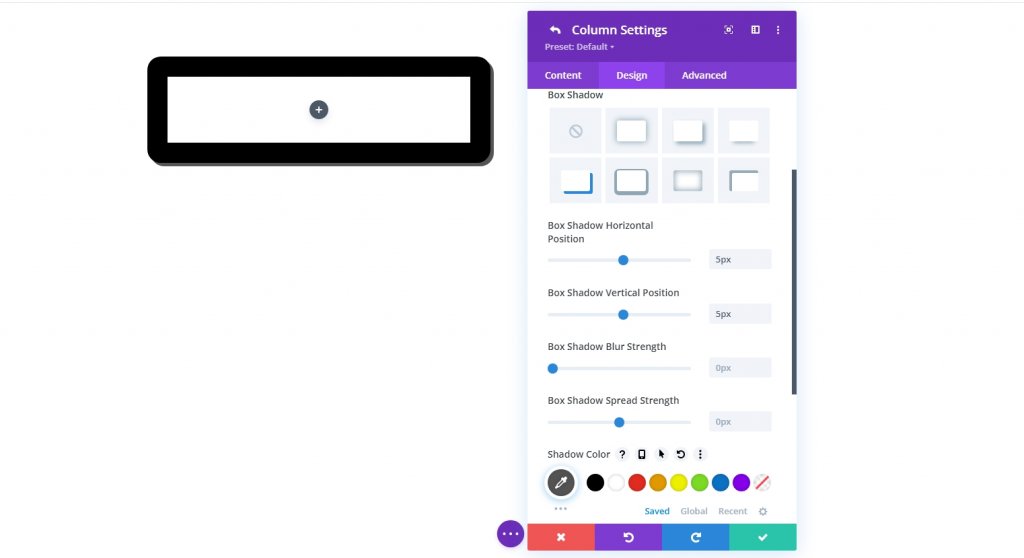
Doos Schaduw
Om dit ontwerp wat gedetailleerder en dieper te maken, voegen we er een boogschaduw aan toe.
- Box Shadow: zie screenshot
- Doosschaduw Horizontale positie: 5px
- Box Shadow Verticale Positie: 5px
- Schaduwkleur: #555555

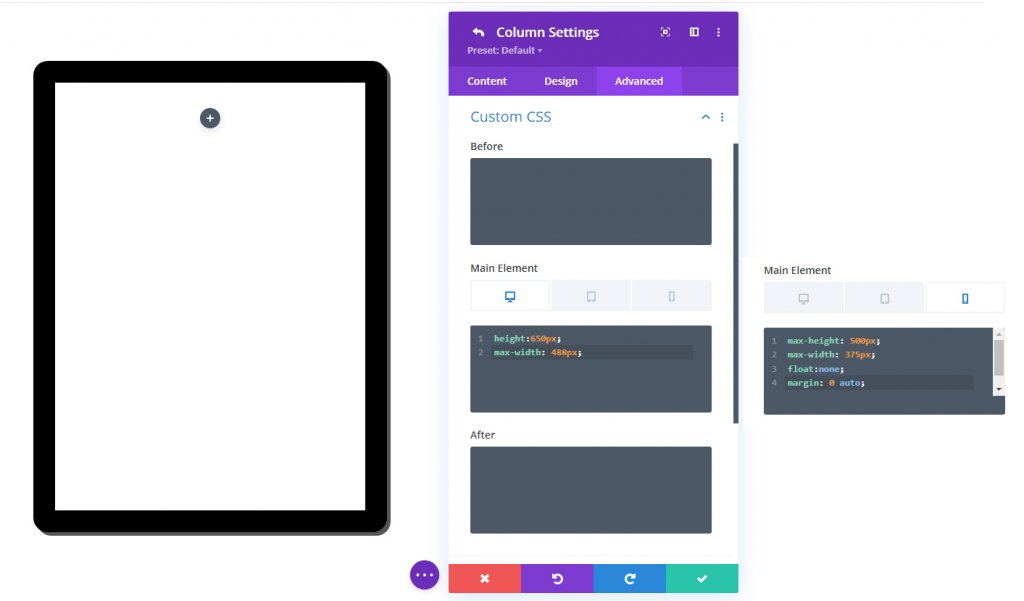
Aangepaste hoogte en breedte met CSS
Om inhoud doorzoekbaar te maken, stelt u de hoogte van de kolom in op een specifieke waarde. De inhoud overschrijdt nu de maximale grootte van de kolom. We willen de beeldverhouding van de tablet stabiel houden, dus het is logisch om een volledige breedte voor de kolom in te stellen. Ga naar het tabblad Geavanceerd en breng de volgende wijzigingen aan in de hoogte en breedte van de kolom:
Voeg de volgende aangepaste CSS toe aan de Desktop-versie op het hoofdelement onder de optie Aangepaste CSS.
height:650px;
max-width: 488px;Voeg nu de code toe aan de mobiele versie.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
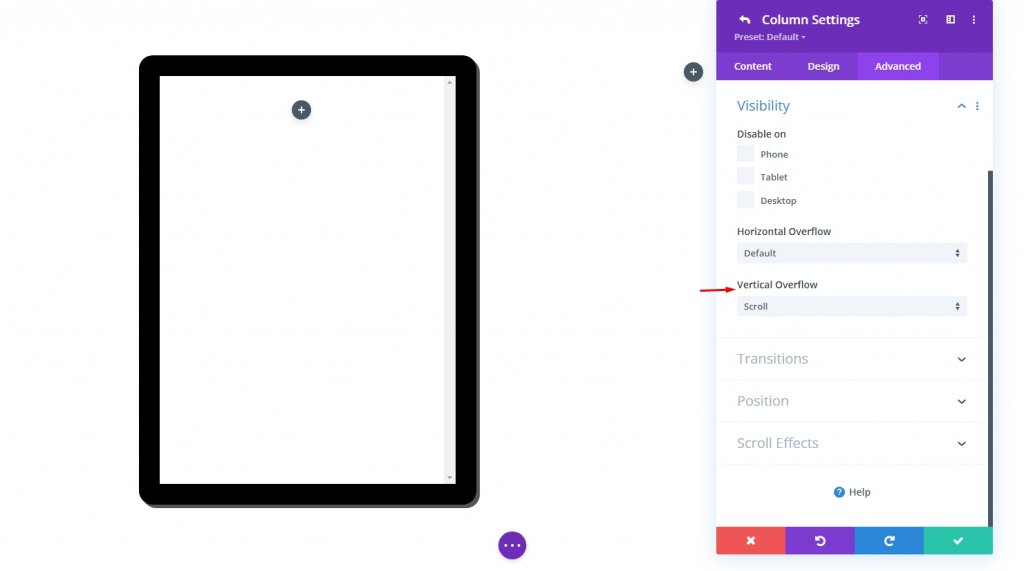
Verticale overloop: scrollen
De inhoud zal uiteindelijk overlopen vanwege de nieuwe ingestelde hoogte van de kolom. Stel de optie voor zichtbare verticale overloop in op "scrollen" om ervoor te zorgen dat het overlopende materiaal kan worden waargenomen door door de kolom te scrollen.
- Verticale overloop: scrollen

Ontwerpsegment Deel 2: inhoud toevoegen aan de tablet
Nu gaan we wat inhoud toevoegen aan de kolom of tablet. Je kunt alles weergeven dat door Divi-modules is gemaakt. Hier zullen we een e- boek maken dat laat zien waar wat inhoud, een omslagafbeelding en een actieknop zal zijn gemaakt door de blurb-module.
CTA-knop met afbeeldingsachtergrond
We zullen een blurb-module aan de tablet toevoegen die de bezoeker zal informeren om te scrollen. Afgezien van het blurb-pictogram en de tekst, gebruiken we een achtergrondafbeelding als omslagvoorbeeld.
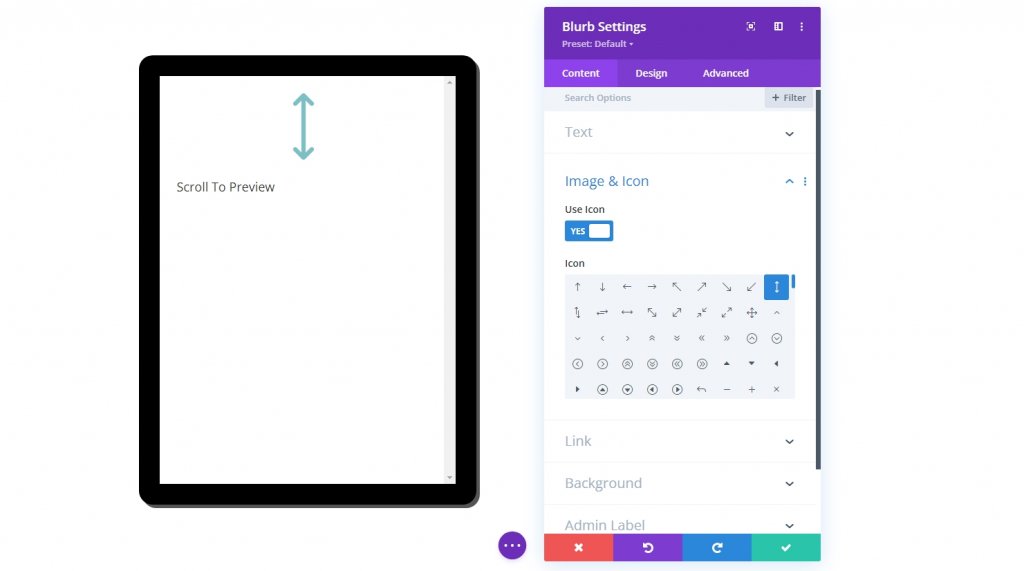
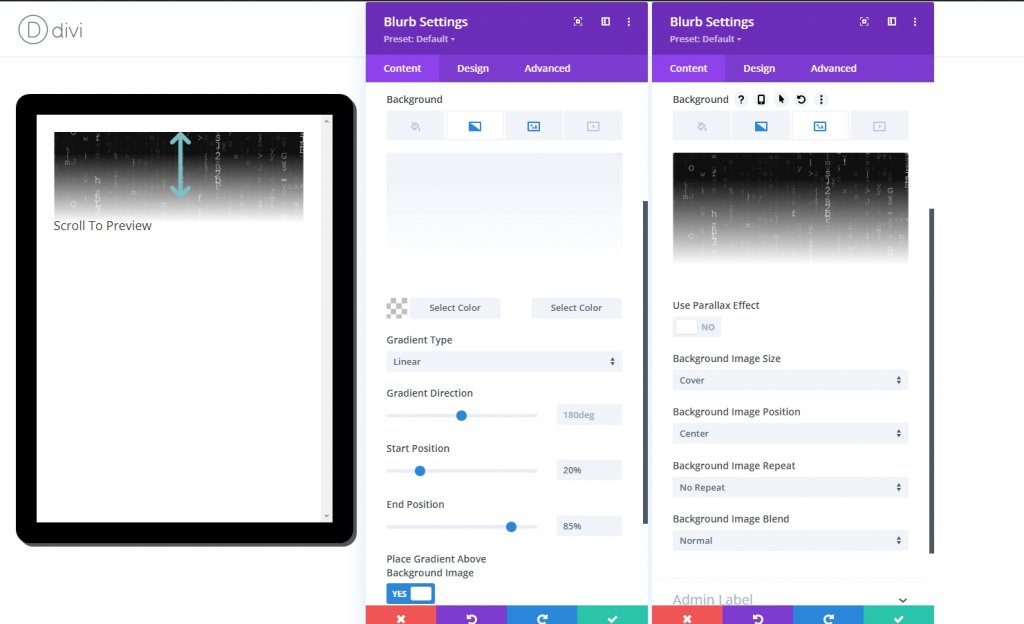
Instellingen Blurb-module
Maak de volgende aanpassingen aan de blurb-module.
- Titel: Scroll naar Voorbeeld
- Gebruik pictogram: JA
- Icoon: zie screenshot

- Achtergrondverloop Links Kleur: transparant
- Achtergrond verloop juiste kleur: #ffffff
- Startpositie: 20%
- Eindpositie: 85%
- Plaats verloop boven achtergrondafbeelding: JA

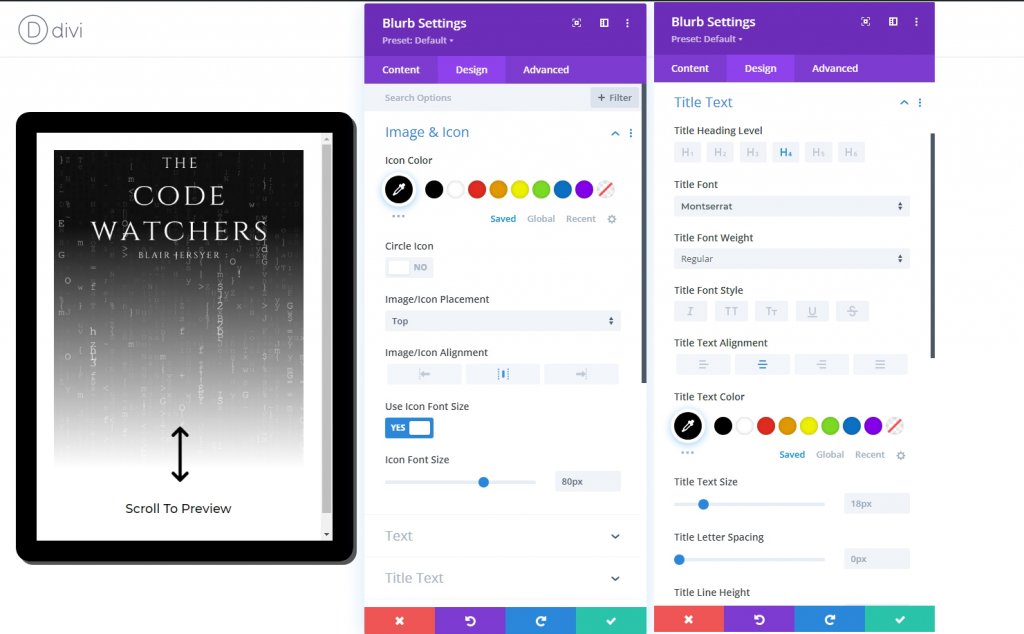
Wijzig de volgende instellingen op het tabblad Ontwerpen.
- Pictogramkleur: #000000
- Pictogram Lettergrootte: 80px (desktop en tablet), 70px (telefoon)
- Titel Lettertype: Montserrat
- Titeltekst Uitlijning: midden
- Titel Tekst Kleur: #000000

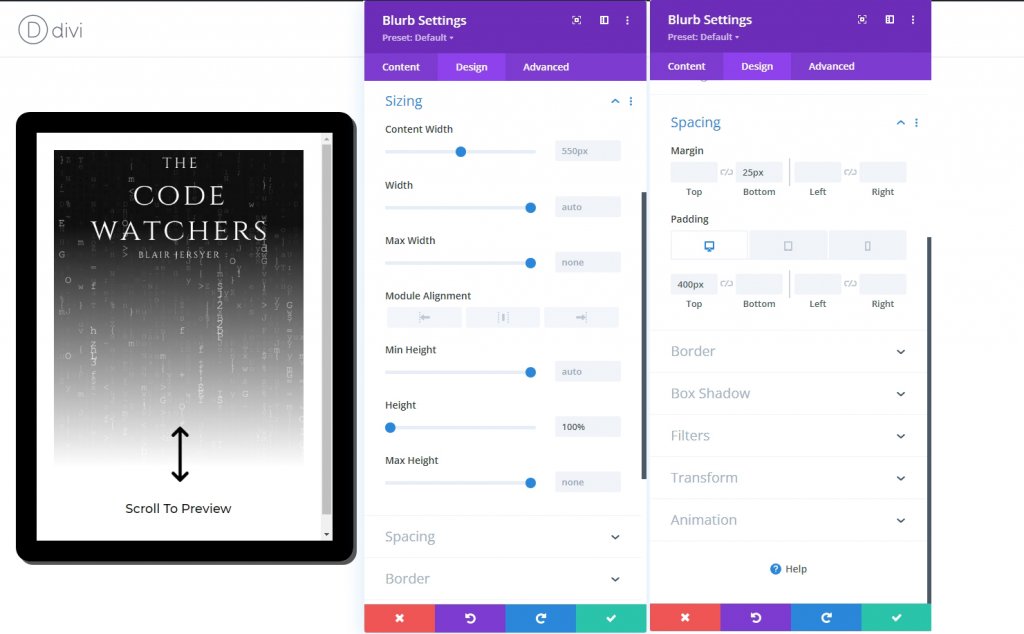
We kunnen de hoogte van de blurb aanpassen aan de hoogte van de kolom om de tablet te vullen. Omdat onze zuil een vooraf bepaalde maat heeft, werkt dit hoogtepercentage. Zodra we de bovenste opvulling hebben toegevoegd, kunnen we het pictogram en de titel naar de onderkant van de kolom verplaatsen.
Werk het volgende bij om de blurb te vergroten en verkleinen:
- Hoogte: 100%
- Marge: 25px onder
- Opvulling: 400px (desktop en tablet), 270px (telefoon)

Boekomslagafbeelding
Het volgende item dat we gaan toevoegen is een omslagafbeelding. Voeg een afbeeldingsmodule toe onder de vorige blurb-module.

Gebruik dezelfde afbeelding die wordt gebruikt in de blurb-module.

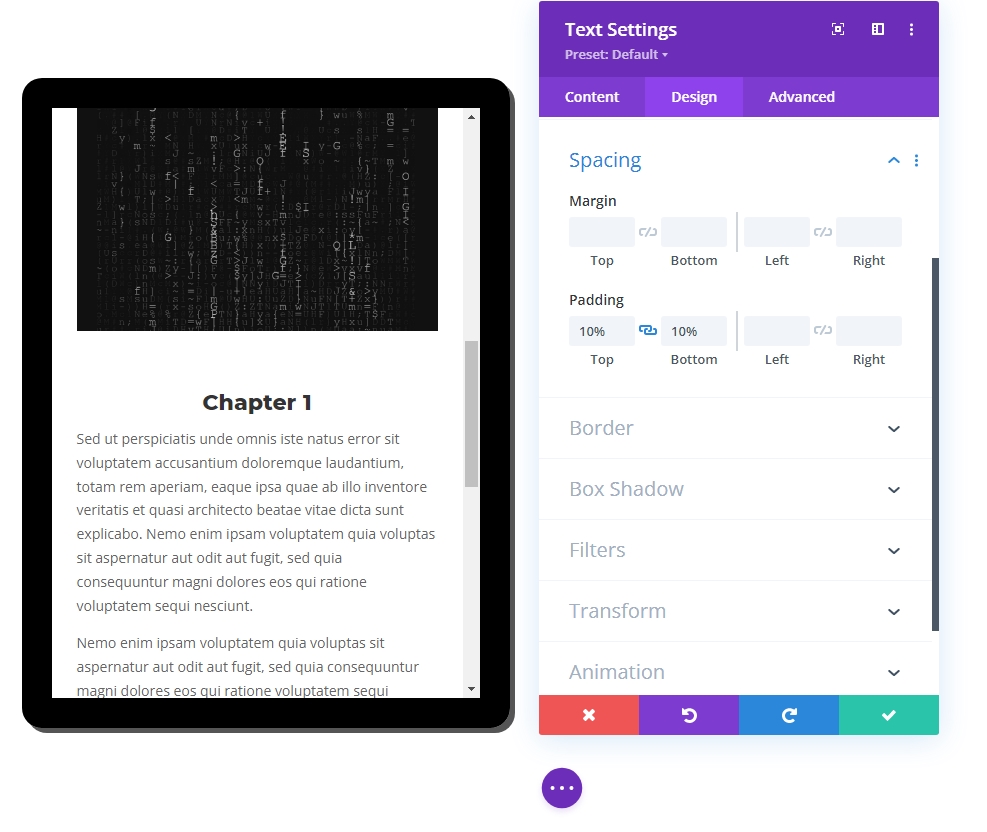
Tekstinhoud
Het laatste item op de tablet dat we zullen toevoegen, is wat tekstinhoud. Gebruik hiervoor de tekstmodule.

Voeg vervolgens de volgende code toe aan de hoofdtekst vanuit het gedeelte Tekst .
>h3/h3h3/h3 
Werk de volgende stijlen bij vanaf het ontwerptabblad.
- Kop 3 Lettertype: Montserrat
- Kop 3 Lettergewicht: Ultra Bold
- Kop 3 Tekstuitlijning: Midden
- Kop 3 Regelhoogte: 1.3em

- Vulling: 10% (boven en onder)

Ontwerpsegment Deel 3: Laatste bijwerking
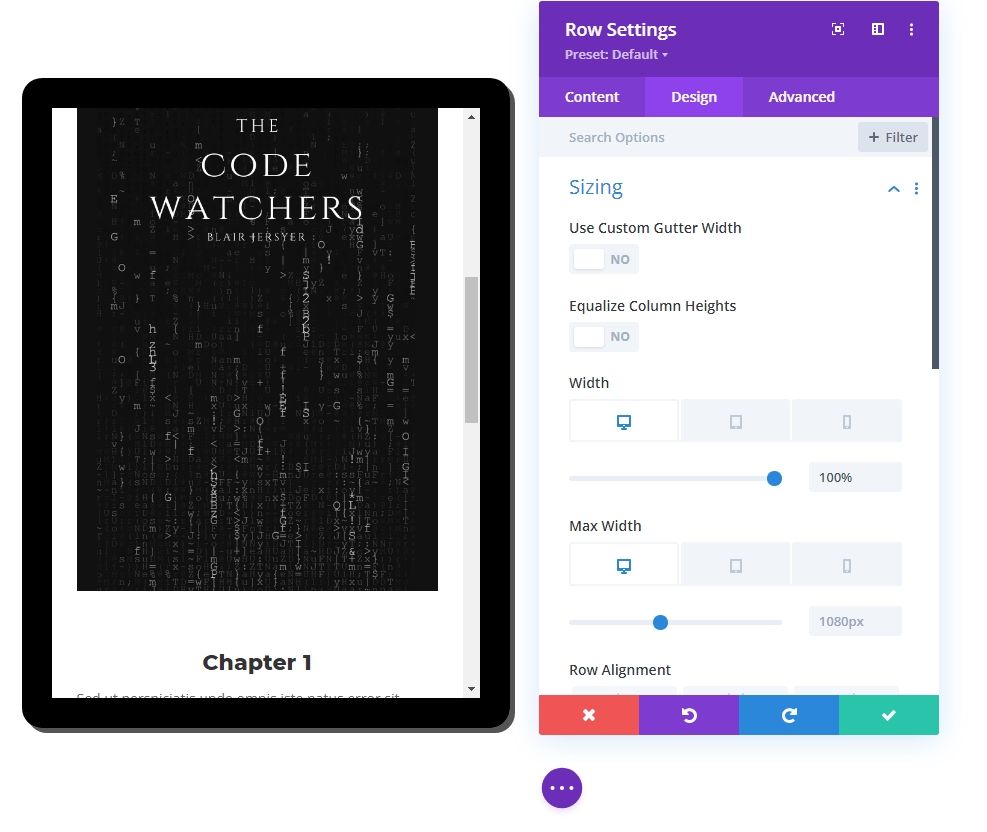
Rij-instelling - bijgewerkt
Nu we alle inhoud op zijn plaats hebben, laten we de rij-instellingen aanpassen om deze responsiever te maken.
- Breedte: 100% (desktop), 90% (tablet en telefoon)
- Max. Breedte: 1080px (desktop), 488px (tablet en telefoon)

Kolom 2 Inhoud
Tot nu toe hebben we alleen het werk van kolom 1 gedaan. Nu zullen we wat inhoud toevoegen in kolom 2 om ons ontwerp aantrekkelijker en boeiender te maken. We zullen tekstmodules en knopmodules toevoegen om het ontwerp natuurlijker te maken.

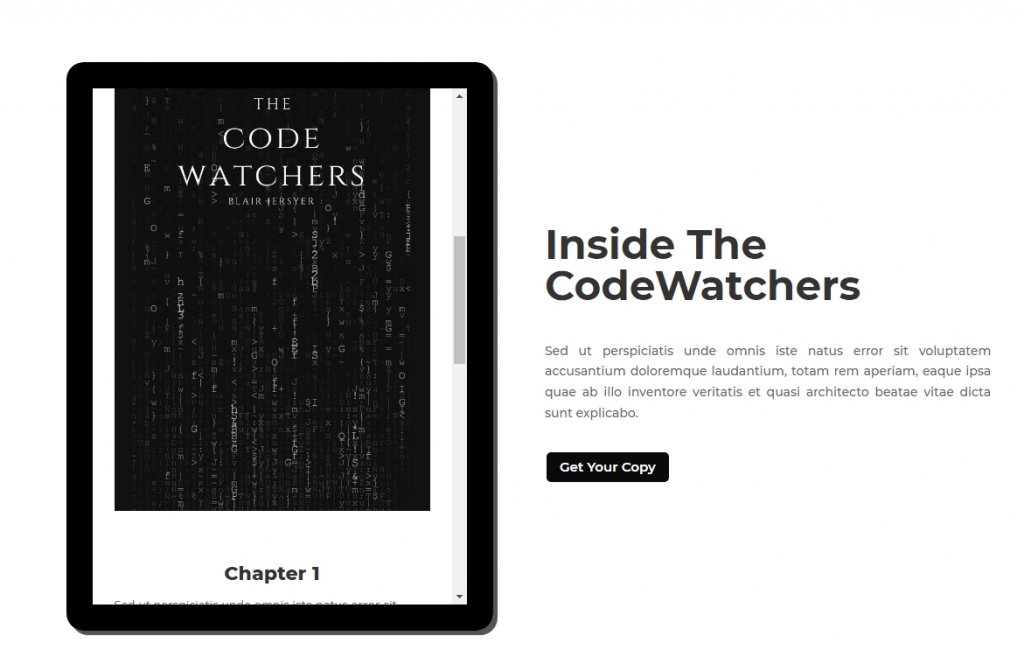
Definitieve uitvoer
Dus hier is een prachtige tablet voor het bekijken van inhoud, gemaakt door Divi.
Afsluiten
Het belangrijkste voordeel van dit voorbeeldmodule/tabletontwerp is dat we het in verschillende situaties kunnen gebruiken. Als gevolg hiervan, aangezien de tablet in wezen een Divi-kolom is, kan het materiaal dat u wilt gebruiken, worden ontworpen met behulp van een willekeurig aantal Divi-modules (tekst, afbeelding, knop). Als u in de toekomst preview-/sneak peek-inhoud op uw website moet aanbieden, is dit hopelijk nuttig. Deel uw mening over het commentaargedeelte en vergeet niet om het met uw vrienden te delen, want zij hebben het misschien nodig!




