De nieuwe prestatie-update van Divi biedt een hele reeks opties voor het verbeteren van de laadtijden van pagina's. Vandaag gaan we enkele handige suggesties en snelkoppelingen delen om snel een Divi-pagina te maken vanaf het begin. Deze richtlijnen zijn inderdaad eerder suggesties dan regels. Het zal altijd afhangen van de primaire doelen van uw pagina. Bij een ingewikkeld project kan het nodig zijn wat prestaties op te offeren en vice versa. Het draait allemaal om het handhaven van een balans tussen ontwerp en snelheid, maar u kunt uw Divi- site aanzienlijk versnellen door deze richtlijnen te volgen.

Tip 1 - Content die boven de vouw is geplaatst optimaliseren
Er is een prestatiefunctie genaamd Critical CSS in de nieuwe functieset van Divi. Met CSS boven de vouw kan het de benodigde CSS detecteren om de pagina foutloos te laden, terwijl het laden van de rest van de CSS van de pagina wordt vertraagd. Op zichzelf draagt dit bij aan snellere laadtijden van pagina's zonder uw tussenkomst. U kunt zich echter ook concentreren op de inhoud die boven de vouw verschijnt voor degenen die liever een stap verder gaan.
Heldensectie van 4-module
In het begin is het misschien verleidelijk om je bezoekers zoveel mogelijk informatie te geven, maar dat is precies wat je met een held wilt vermijden. Hoe sterker je materiaal is, hoe relevanter je stijl en visuele aantrekkingskracht. Om uw Divi-pagina sneller te laten laden, houdt u het aantal modules dat u boven de vouw gebruikt tot een minimum beperkt. In een perfect scenario zou je gebruiken:
- Titel
- Paragraaf
- Knop

Misschien moet je wat afbeeldingen toevoegen om het onderwerp duidelijker te maken voor je publiek. Probeer in dat geval afbeeldingen als achtergrond te vermijden. Gebruik ze in plaats van achtergrond als een module in een container. Houd de containerbreedte maximaal, omdat het helpt om kleinere afbeeldingen te gebruiken. Dit zal zeker de snelheid van uw website verhogen, dus het concept van de heldensectie met 4 modules is -
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
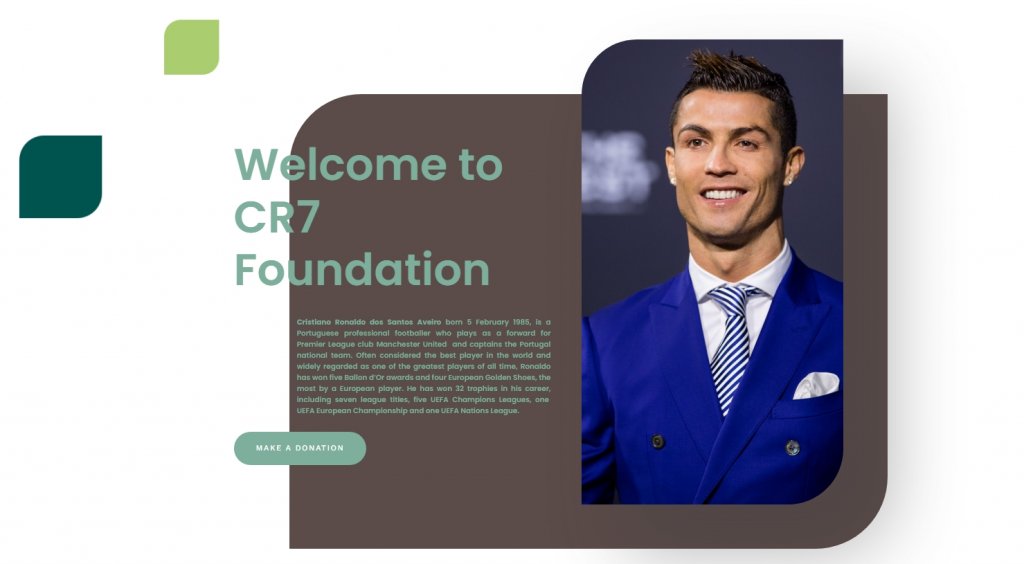
Begin nu- Titel
- Paragraaf
- Knop
- Geoptimaliseerde afbeelding

Heldengedeelte op volledig scherm gebruiken
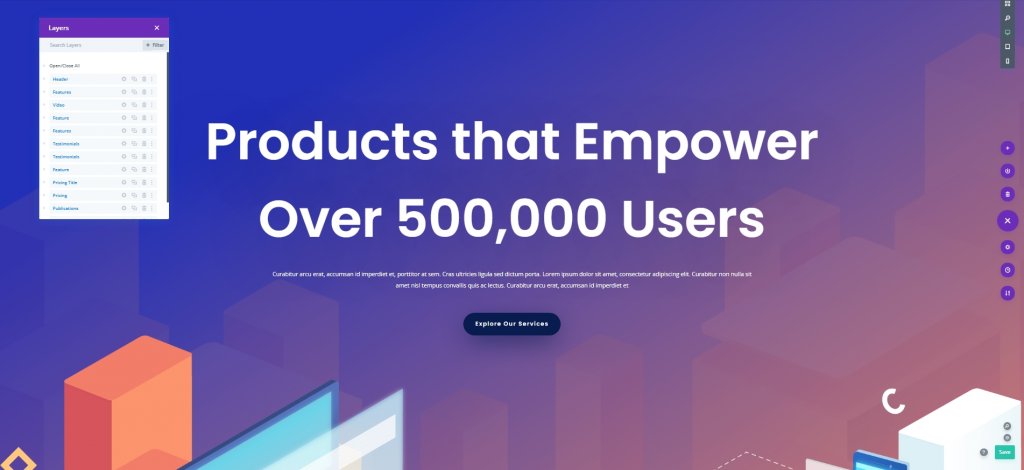
Heldenontwerpen op volledig scherm zijn niet voor niets prominent aanwezig. Het verbetert niet alleen de ventilatie van uw ontwerp, maar ze helpen ook bij cruciale CSS-bewerkingen. Zolang je met een held op volledig scherm gaat, verschijnt er niets anders boven de vouw op je monitor, ongeacht de grootte ervan. De minimale hoogte voor een Divi-held op volledig scherm is "100vh", die te vinden is in de sectie-instellingen. Het gebruik van min-height helpt ervoor te zorgen dat een sectie in alle browsers op de volledige breedte wordt weergegeven. Alles wat je in de sectie plaatst, wordt in de toekomst onderdeel van de look van je held. De andere optie is om Divi's ingebouwde fullscreen header te gebruiken.

Als je geen held op volledig scherm wilt, kun je de inhoud boven de vouw in porties verdelen. Divi detecteert automatisch inhoud boven de vouw. Met andere woorden, als u een groot gedeelte ontwerpt dat de vouw en daaronder omspant, worden alle CSS (en de CSS van elementen) geladen. Door veel secties te maken, kunt u voorkomen dat er te veel componenten worden geclassificeerd als boven de vouw.
Vermijd animatie in de sectie Helden
Alles boven de vouw dat de laadtijd vertraagt, moet worden vermeden, inclusief animatie. Dat betekent niet dat je het moet vermijden. U kunt eenvoudig animaties gebruiken samen met de pagina en/of binnen uw held. Een goede balans is essentieel.
Boven de vouwinhoud voor tablet en mobiel
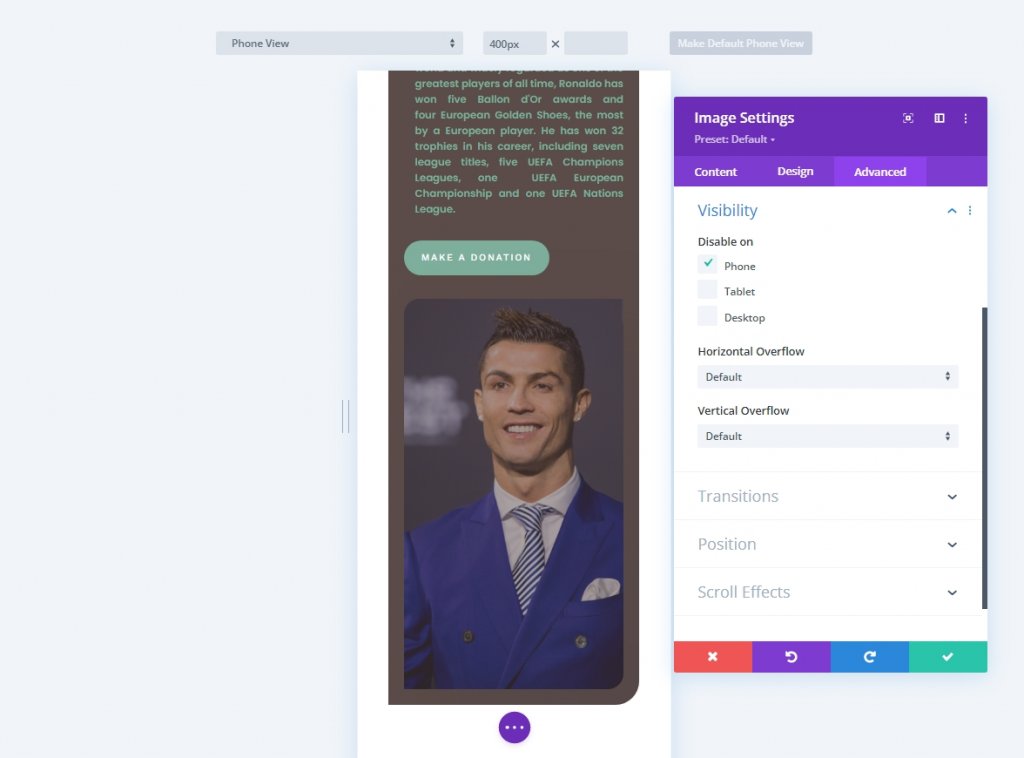
Last but not least kunt u met Critical CSS het ontwerp van uw smartphone aanpassen. Boven de vouw moet materiaal op maat gemaakt worden voor verschillende schermformaten. Het draait allemaal om het optimaliseren van het ontwerp voor zowel web als mobiel. U kunt bijvoorbeeld de volledige heldafbeelding op mobiel verbergen om de paginasnelheid te verbeteren.

Tip 2 - Gebruik slimme stijlen
Hoe het werkt
Divi heeft naar verluidt de dubbele stijl verminderd in een recente prestatie-update. Je moet in Divi-presets surfen om slimme stijlen te activeren. Hierdoor kun je lay-outs met verschillende elementen op dezelfde manier delen zonder ze aan een nieuw blok toe te wijzen.
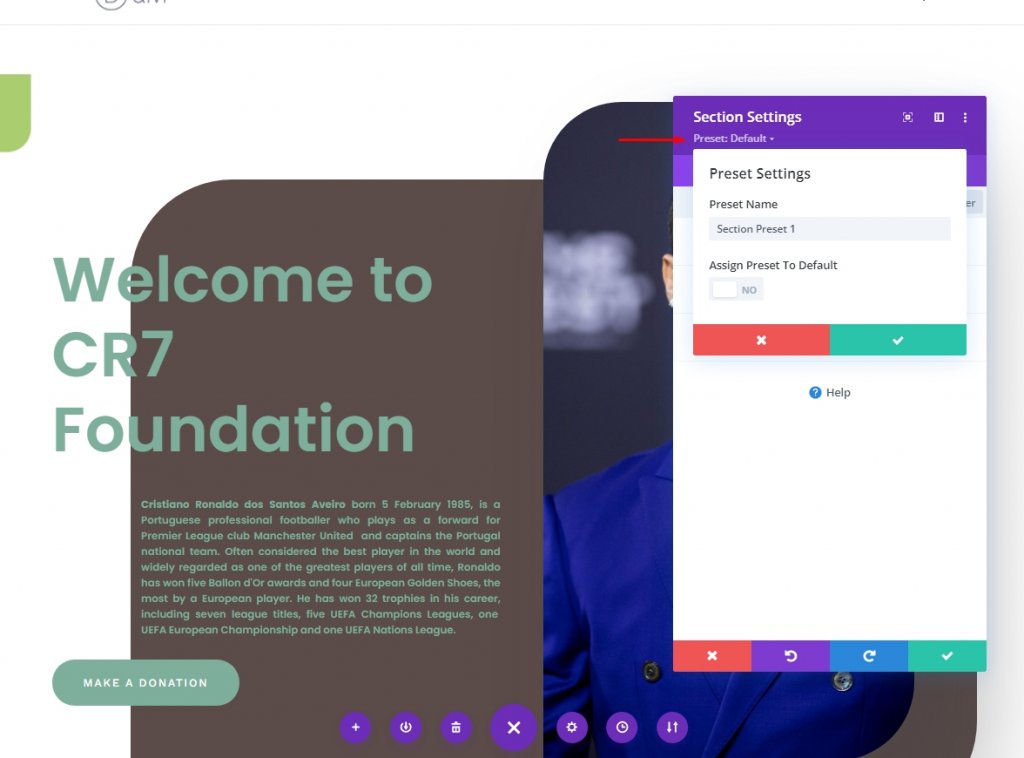
1 of 2 presets gebruiken voor sectie en rij
Secties en rijen zijn categorieën met twee elementen die doorgaans over het hoofd worden gezien bij het bespreken van voorinstellingen. Secties en rijen kunnen net als modules parameters hebben. Dit zou niet alleen helpen de geproduceerde CSS te beperken, maar ook de integriteit van het pagina-ontwerp te behouden. Stel dat u een verticaal ritme tot stand wilt brengen door regelmatig 100px-padding aan de boven- en onderkant van elke sectie te gebruiken. Divi-presets kunnen je daarbij helpen. Maak een nieuwe sectievoorinstelling die deze opvulinstellingen gebruikt en pas deze toe op elke nieuwe sectie die u toevoegt of stel deze in als de standaard sectievoorinstelling.
U kunt ook een rijvoorinstelling maken met aangepaste breedte en hoogte. Probeer deze voorinstellingen uit en kijk hoe ze u helpen snellere pagina's te ontwikkelen.

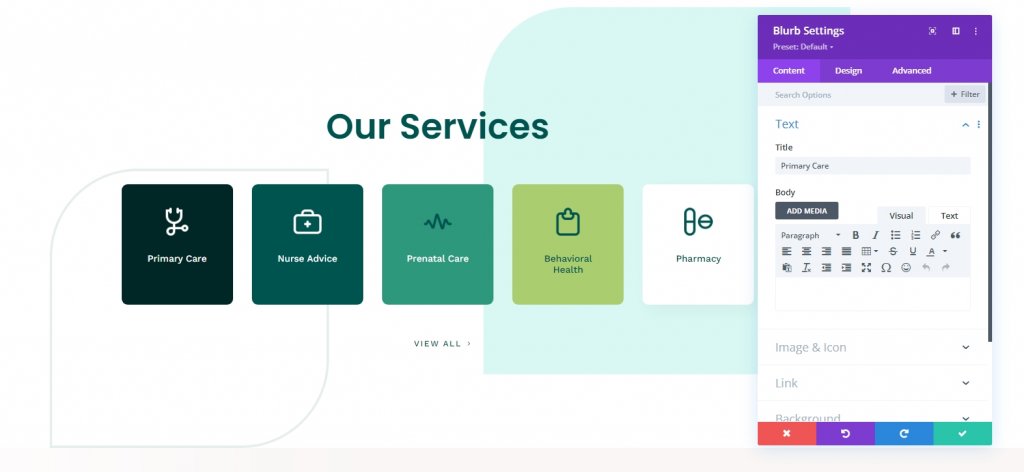
Voorinstelling voor modules
Modules kunnen ook slimme stijlen gebruiken. Hier ziet u hoe elke module er ongeveer hetzelfde uitziet. U kunt een voorinstelling maken voor de blurb-module om uw CSS-sectie constant te houden voor een sectie.

Tip 3 - Ontwerpen voor snelheid
Dynamische modules
Houd er bij het kiezen van modules voor uw pagina rekening mee dat deze dynamisch worden opgehaald. Het niet gebruiken van een module heeft geen invloed op de paginaprestaties. Elke module die u toevoegt, moet worden beoordeeld op 'waarde'. In het ideale geval optimaliseert u uw Divi-inhoud, zodat u geen modules hoeft op te offeren.
Vind en optimaliseer het LCP van uw ontwerp
Het vinden en verfijnen van uw grootste inhoudsvolle verf kan ook helpen om uw pagina sneller te maken. Kortom, uw LCP bepaalt uw paginalaadscore. Door het LCP van uw ontwerp te optimaliseren, kunt u de laadtijd van de pagina aanzienlijk verkorten.
Animatiestijl
We hebben aanpasbare modules en mogelijkheden. Een functie wordt niet opgehaald als deze niet op uw pagina wordt gebruikt, wat resulteert in een snellere pagina. Om deze reden is het belangrijk om een visuele stijl te kiezen en daarbij te blijven. U kunt bijvoorbeeld bewegingseffecten gebruiken en alle animaties op uw pagina daaromheen centreren. Of u kunt de gebruikelijke animatie-instellingen gebruiken. Dit zorgt niet alleen voor een lichtere website, maar ook voor voorspelbaarheid, wat meestal een goede zaak is voor de gebruikerservaring.
Lettertypeselectie
Lettertypen zijn waardevolle componenten in webdesign. Probeer niet meer dan twee lettertypen te gebruiken, want hoe meer lettertypen u gebruikt, hoe meer laadtijd er nodig is.
Tip 4 - Handmatige optimalisatie
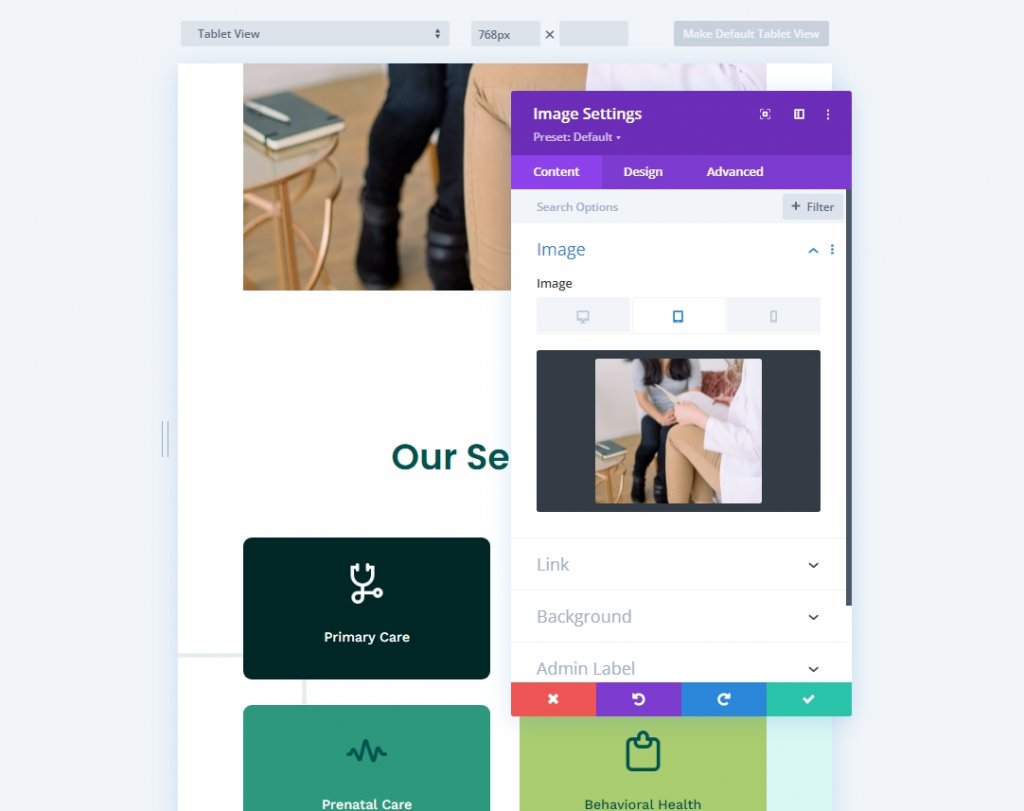
Afbeelding schalen voor mobiel
Het gebruik van responsieve inhoud in Divi zal ook helpen de mobiele paginasnelheid te verbeteren. Dit is misschien wel een van de mooiste functies op kleine schermen. Het kost veel meer werk, maar het is het waard. Gebruik beeldbewerkingstools om de afbeeldingsgrootte te verkleinen en gebruik de kleinere foto's op mobiel in plaats van de grotere op de desktop. Dit zal de bestandsgrootte van afbeeldingen drastisch verkleinen en de mobiele paginasnelheid verbeteren.

Beeldcompressie
Houd uw afbeeldingsformaat (JPEG) zo veel als u kunt, omdat het kleinere bestandsgroottes maakt. PNG is alleen handig als je meer dekking in je foto nodig hebt om het ontwerp een boost te geven, maar zelfs dan kun je een oplossing vinden. Vermijd grotere bestandstypen zoals GIF. Video is meestal niet toegestaan, vooral als het op de achtergrond moet worden geprojecteerd. Minimaliseer ook uw bestanden voordat u ze uploadt naar uw WordPress-mediabibliotheek.
Laatste woorden
De nieuwe prestatiekenmerken van Divi zijn een belangrijke grote stap, maar dat doet er niet toe, tenzij u uw website hiermee in gedachten bouwt. Divi regelt de details zodat jij je kunt focussen op het ontwerpen van een mooie maar functionele website. Als je ideeën hebt om een Divi- website efficiënter te maken, laat het ons dan weten in de reactie. Deel dit bericht ook met je vrienden en familie, zodat zij er ook van kunnen profiteren.




