Als je de Elementor-paginabuilder gebruikt, vraag je je misschien af hoe je een pop-upmenu maakt. Het menusysteem van een website is van cruciaal belang om door de vele secties van de site te komen. Het gebruik van een pop-upmenu kan er ook voor zorgen dat uw website zich onderscheidt van de rest. Het maken van een pop-upmenu op uw WordPress-website is eenvoudig met behulp van de Elementor-paginabuilder.

Met de Elementor-paginabuilder kunt u binnen enkele minuten een pop-upmenu ontwerpen.
Maak een pop-upmenu met Elementor
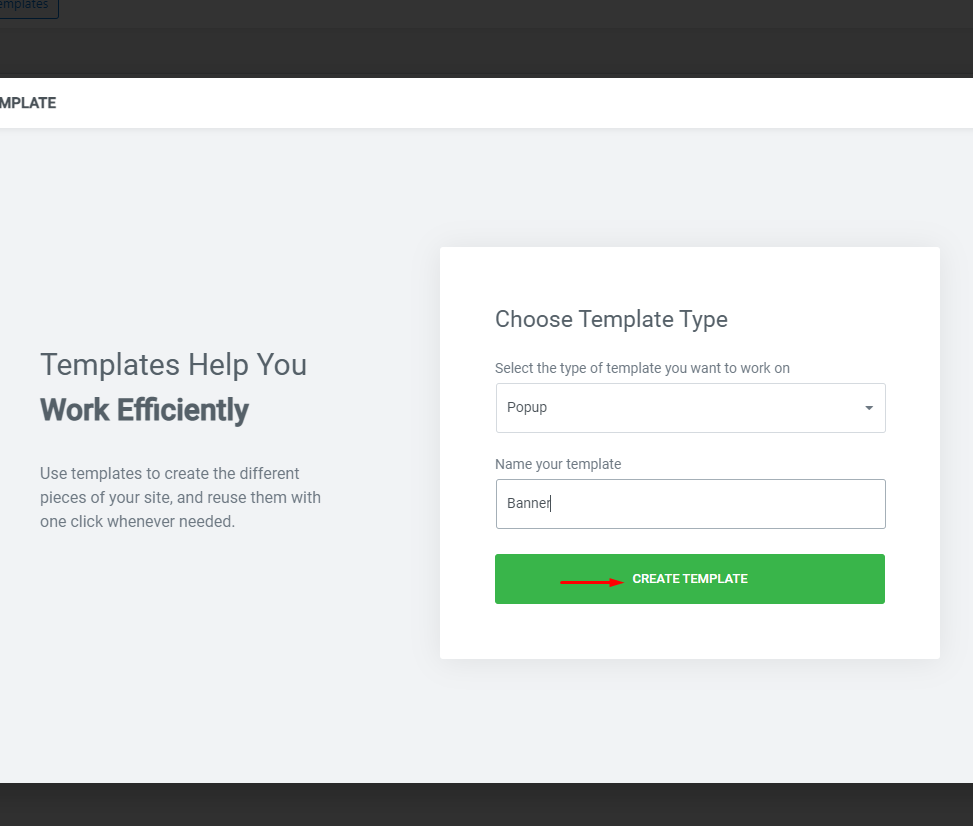
Om te beginnen, moet u eerst een menu maken in het WordPress-beheerdersdashboard met behulp van de standaardmenu-optie. Pop-ups > Sjablonen > "Nieuwe toevoegen" pagina na het maken van uw menu.

Selecteer de optie Sjabloon maken en geef de pop-up een naam.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
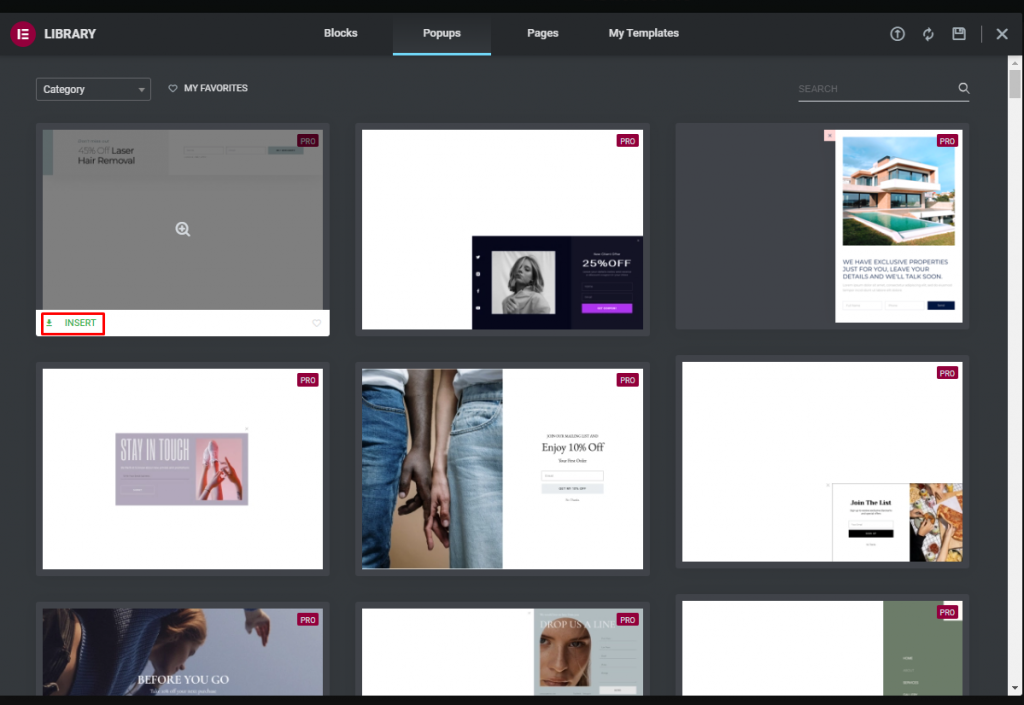
Om een nieuwe pop-up te maken, klikt u op de knop Invoegen op de sjabloon die u wilt gebruiken.

Sluit de bibliotheken en ontwikkel de pagina alsof het uw eigen pagina is als u helemaal opnieuw wilt beginnen. Als u klaar bent, gebruikt u de knop publiceren om het proces te voltooien.
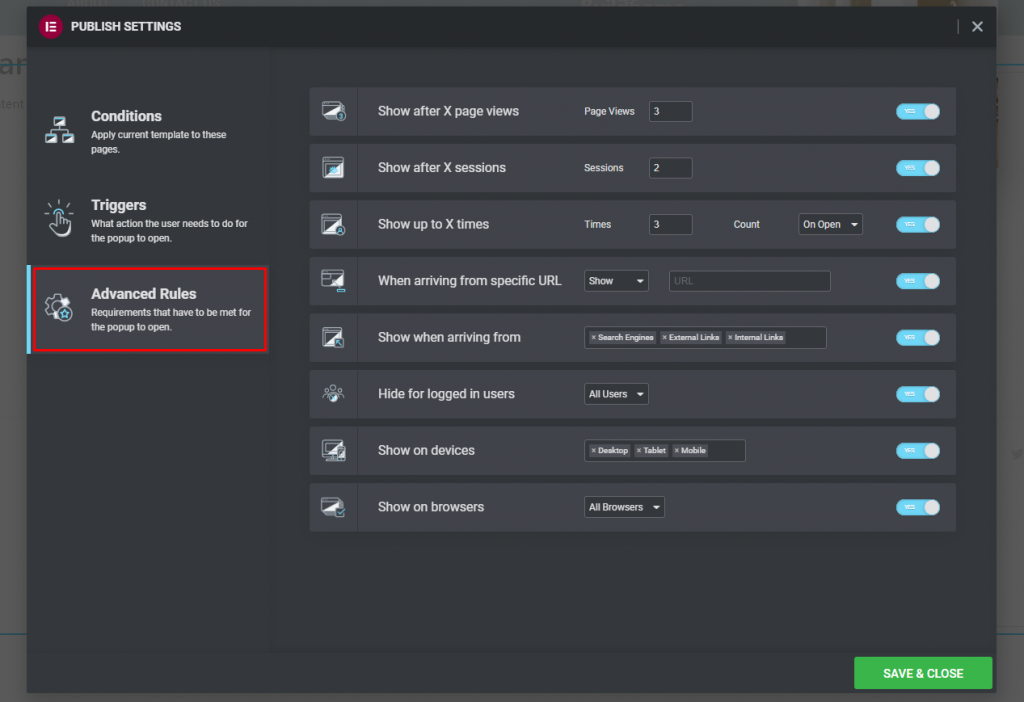
Pop-upcriteria, triggers en geavanceerde regels moeten nu worden ingesteld om deze te laten verschijnen.
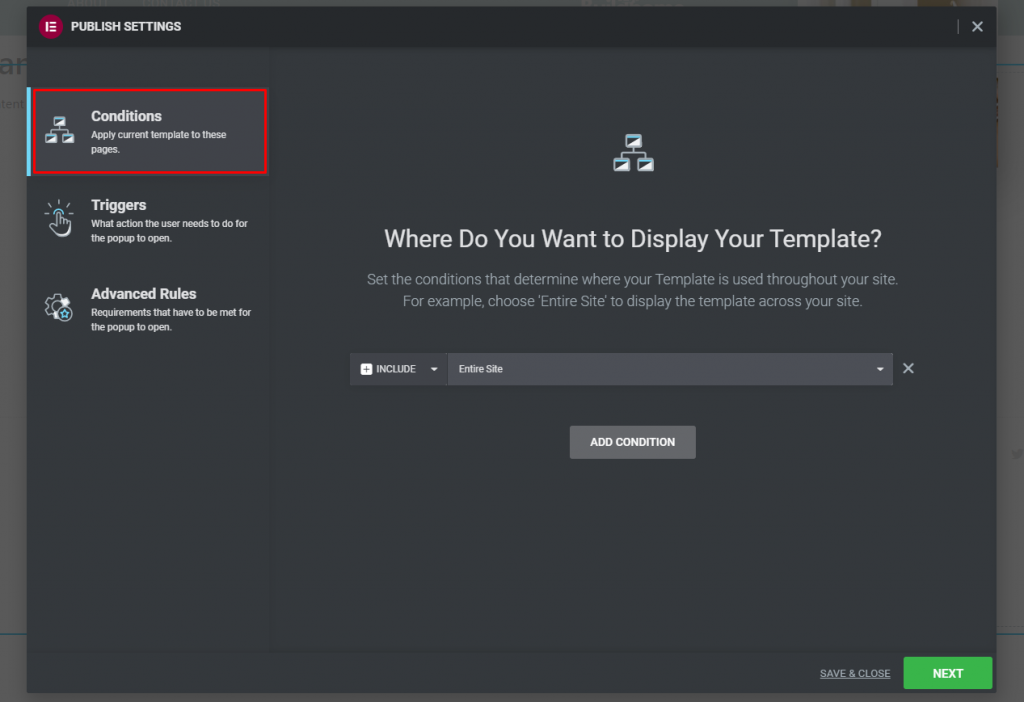
Conditie
Als u de pop-upsjabloon op uw hele website wilt gebruiken, moet u aangeven waar deze wordt weergegeven. De optie Hele site is vereist als u de pop-upbanner op uw hele website wilt weergeven. Daarnaast kun je ervoor kiezen om de pop-up in verschillende delen van je website te tonen of te verbergen.

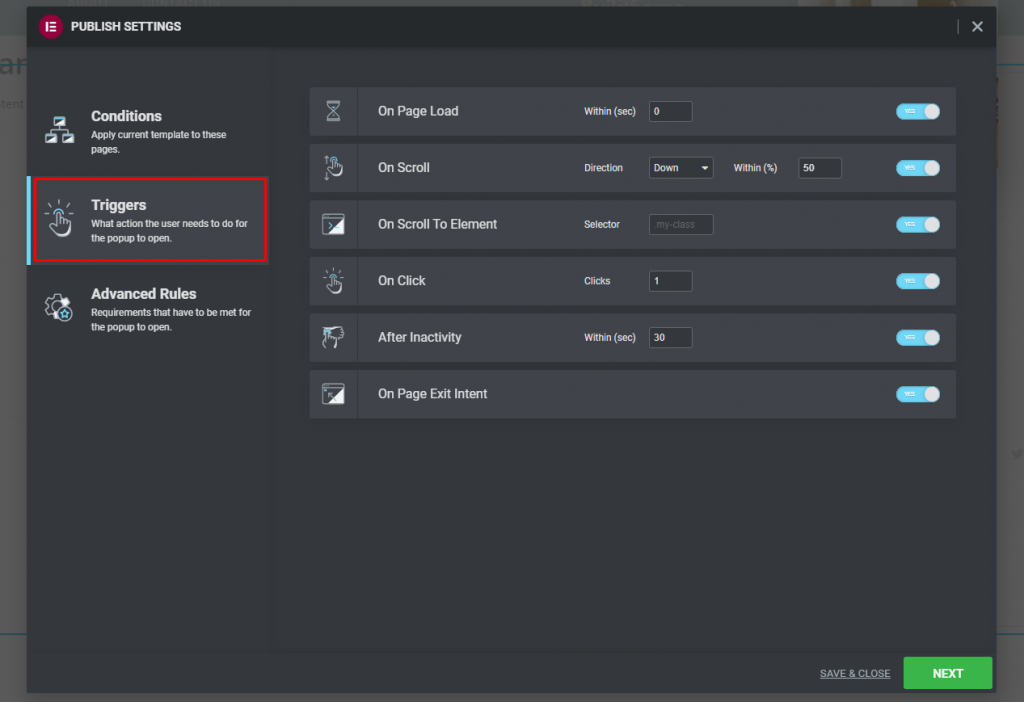
Triggers
Om de pop-up te activeren, moet u bepalen wat de gebruiker moet doen. Wanneer een pagina is geladen, kunt u een timer instellen om de trigger te activeren. De trigger kan ook worden aangepast om te scrollen of te klikken. Er is een grote verscheidenheid aan triggermogelijkheden. Het moet worden geactiveerd en de parameters ervan moeten worden geconfigureerd.

Geavanceerde regels
Om de pop-up te openen, moet u aan de bovenstaande voorwaarden voldoen. De voorwaarden zijn als volgt:
- Weergeven na X paginaweergaven
- Weergeven na X-sessie
- Tot X keer weergeven
- Bij aankomst vanaf een specifieke URL
- Verbergen voor ingelogde gebruiker
- Weergeven op apparaten
- Weergeven in browsers

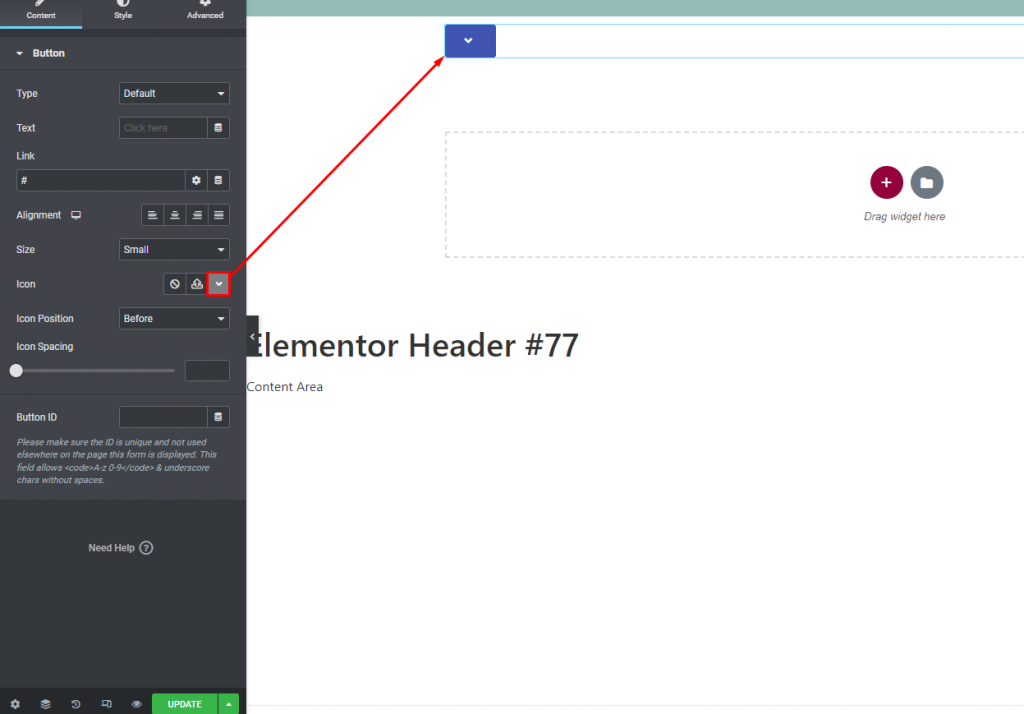
Als u klaar bent, klikt u op Opslaan & Sluiten om uw werk op te slaan. Klik op 'Template' in de linkerbovenhoek van uw scherm en vervolgens op 'Theme Builder'. Zodra je dat hebt gedaan, voeg je de knopwidget toe aan de pagina, verwijder je de tekst en voeg je het pop-upmenupictogram toe.

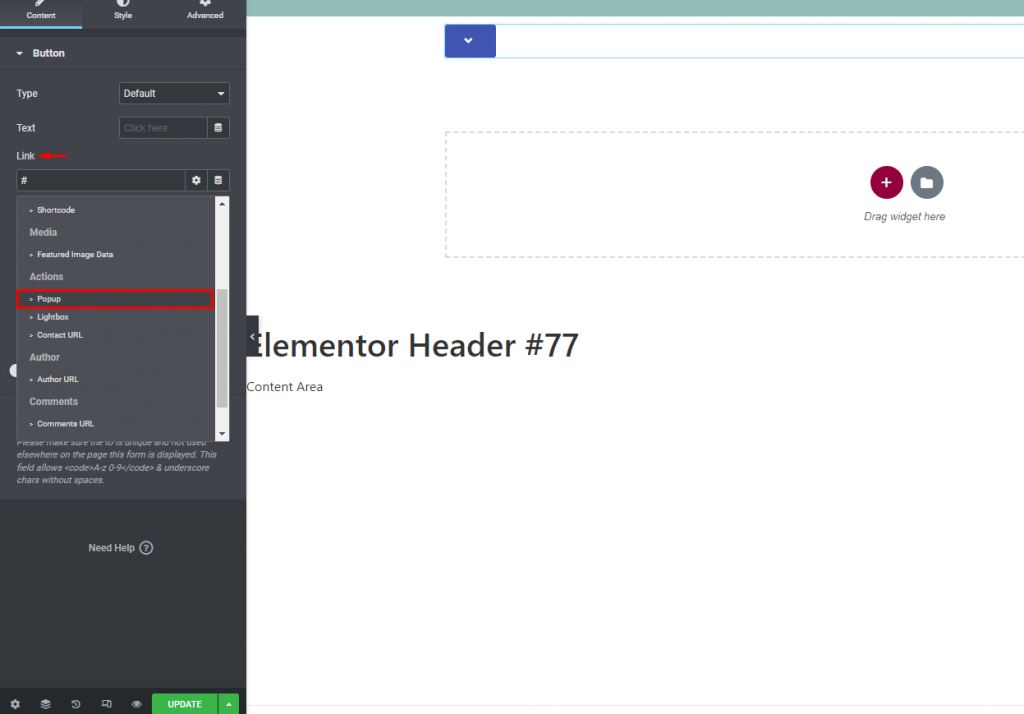
Kies de optie Dynamische tag in het koppelingsveld en selecteer vervolgens Pop-up.

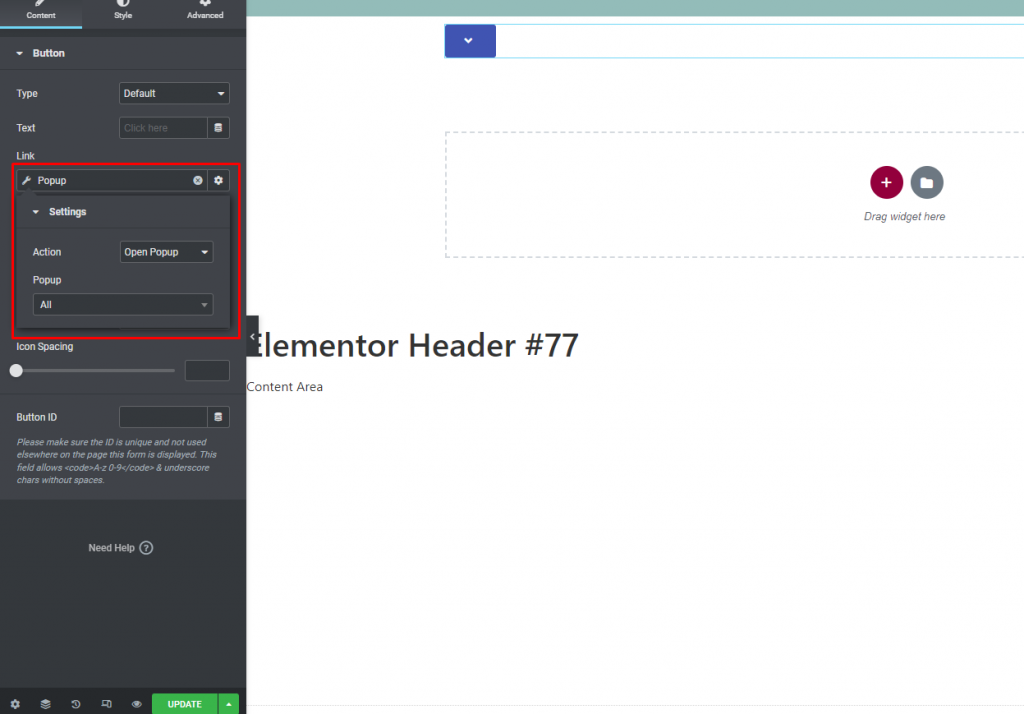
Selecteer de eerder gemaakte pop-up door nogmaals op de pop-upoptie te klikken.

Het is klaar! Voeg het pop-upmenu toe aan uw webpagina door deze stappen te volgen.
Laatste woord
Als je de stappen volgt, kun je de Elementor-paginabuilder gebruiken om een pop-upmenu te maken. Door deze dingen aan uw website toe te voegen, lijkt deze meer echt en betrouwbaar. Ik hoop dat dit artikel je zal helpen een pop-upmenu aan je website toe te voegen. Als je tips en trucs voor Elementor wilt leren, kun je ook onze Elementor-tutorials bekijken.




