Sticky footer-balken kunnen van onschatbare waarde zijn voor elke website, met name voor mobiele apparaten. Terwijl de gebruiker naar beneden gaat op de pagina, blijft een plakkerige voettekst constant (of vast) aan de rand van het scherm. Het zit zo dicht bij de duim dat het voordeliger is voor mobiele gebruikers (vooral op telefoons). Dat is waarschijnlijk de reden waarom ontwerpers vaak navigatieknoppen toevoegen aan plakkerige voettekstbalken. Het kan de UX van mobiele navigatie verbeteren.

Dit artikel laat je zien hoe je mobiele sticky footer bars maakt in Divi . De statische positie is de hoeksteen van elke plakkerige voettekst en is eenvoudig te regelen met Divi's ingebouwde opties voor plakkerige posities. We laten zien hoe u de plakkerige positie en de Divi-ontwerptools kunt gebruiken om drie verschillende, plakkerige voettekstbalkontwerpen te maken met vier navigatieknoppen. Dit is ideaal voor elk bedrijf dat de mobiele UX van zijn website probeert te verbeteren.
Laten we nu beginnen.
Ontwerpvoorbeeld
Hier is een korte demo van het ontwerp dat we vandaag gaan maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSticky Footer Bar voor mobiel
Sectie 1: Nieuwe voettekstsjabloon maken
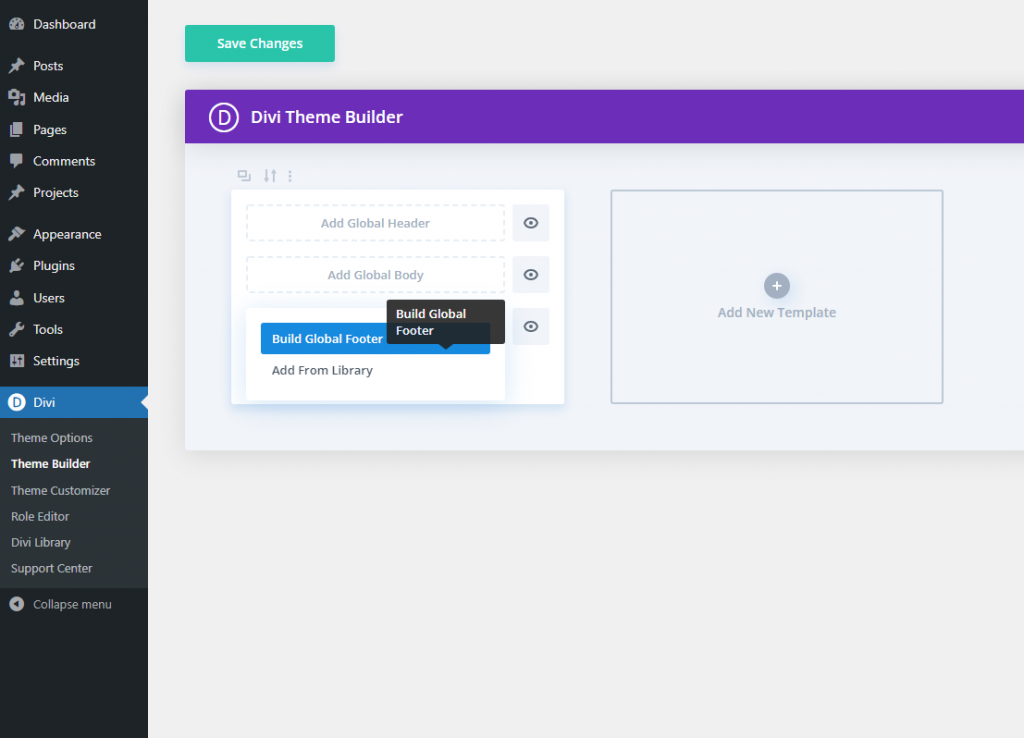
Ga om te beginnen naar de Theme Builder en klik om een nieuwe globale voettekst te maken in de standaard websitesjabloon.Â

Mobiele weergave en lagen activeren
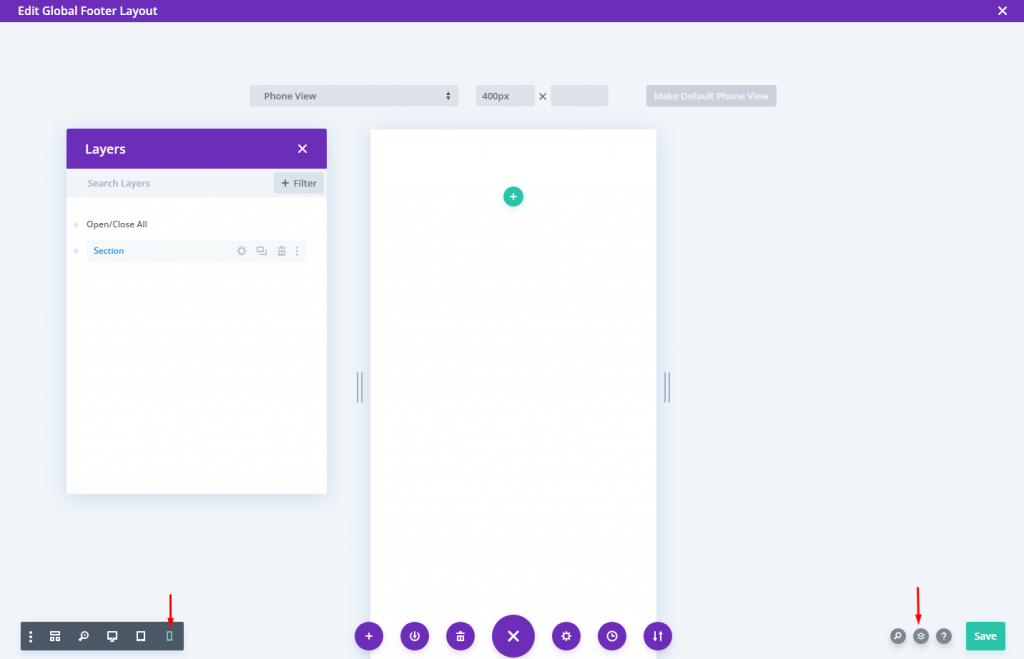
Open het optiemenu onder aan de pagina zodra u zich in de lay-outeditor voor de voettekst bevindt.
Om de telefoonweergave van de bouwer te openen, klikt u op het telefoonsymbool aan de linkerkant. Dit zal ons helpen om te visualiseren hoe de plakkerige voettekst op mobiel zou verschijnen terwijl we ontwerpen.
Klik vervolgens op het lagensymbool om de modale lagen aan de rechterkant te openen. Dit zal helpen bij het selecteren van elementen wanneer ze te dicht bij elkaar komen te staan.

Sectie 2: Sticky Sectie Maken
We kunnen de huidige standaard reguliere sectie gebruiken om de plakkerige sectie te construeren.
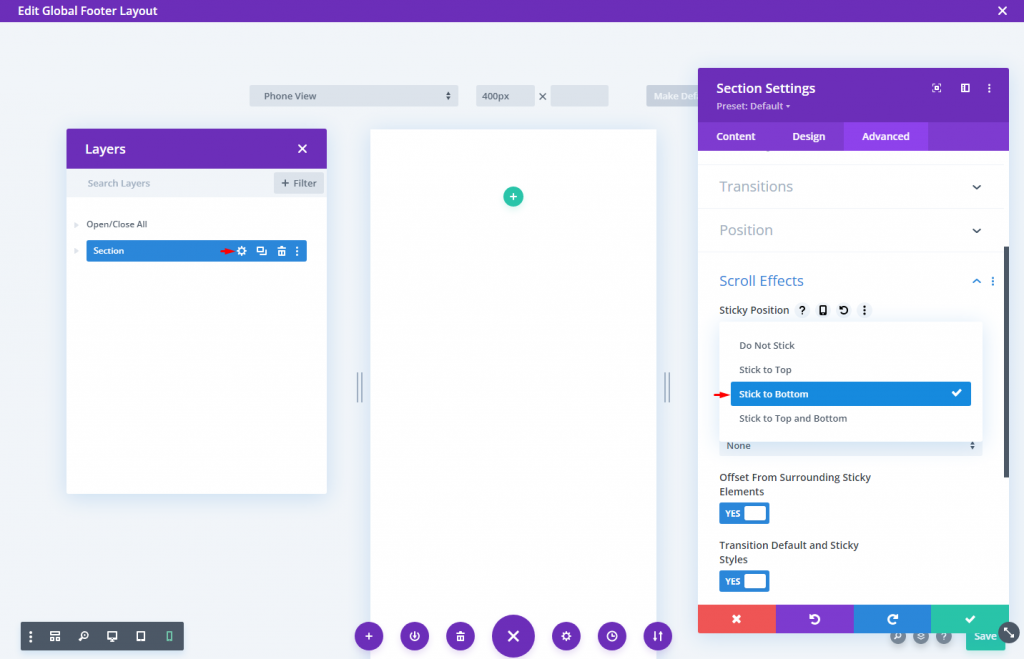
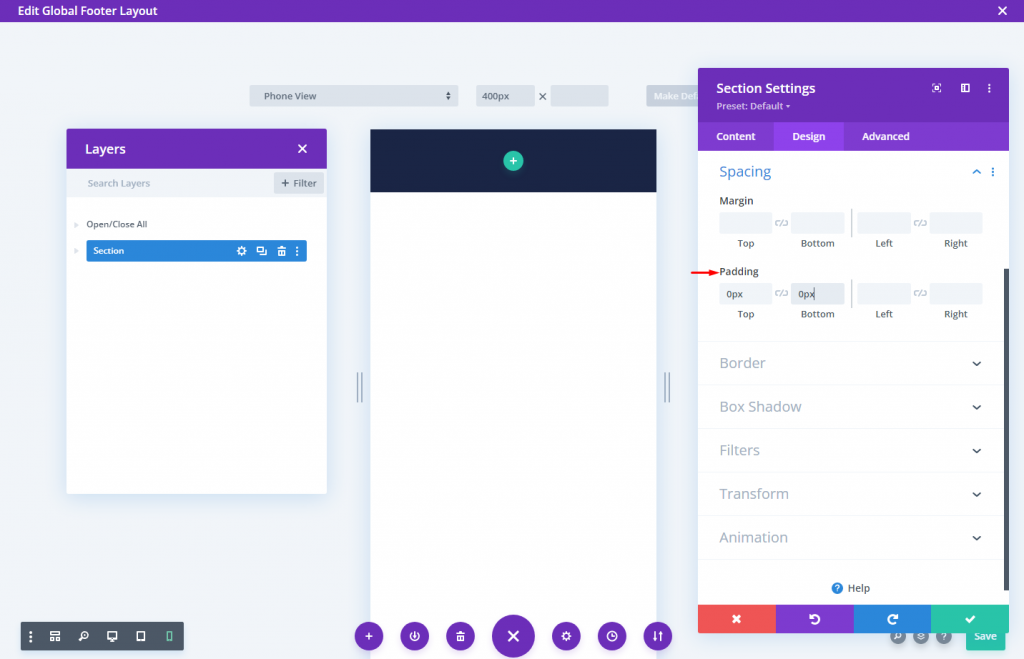
Open de opties van de sectie en kies op het tabblad Geavanceerd de optie Stick to Bottom sticky position.

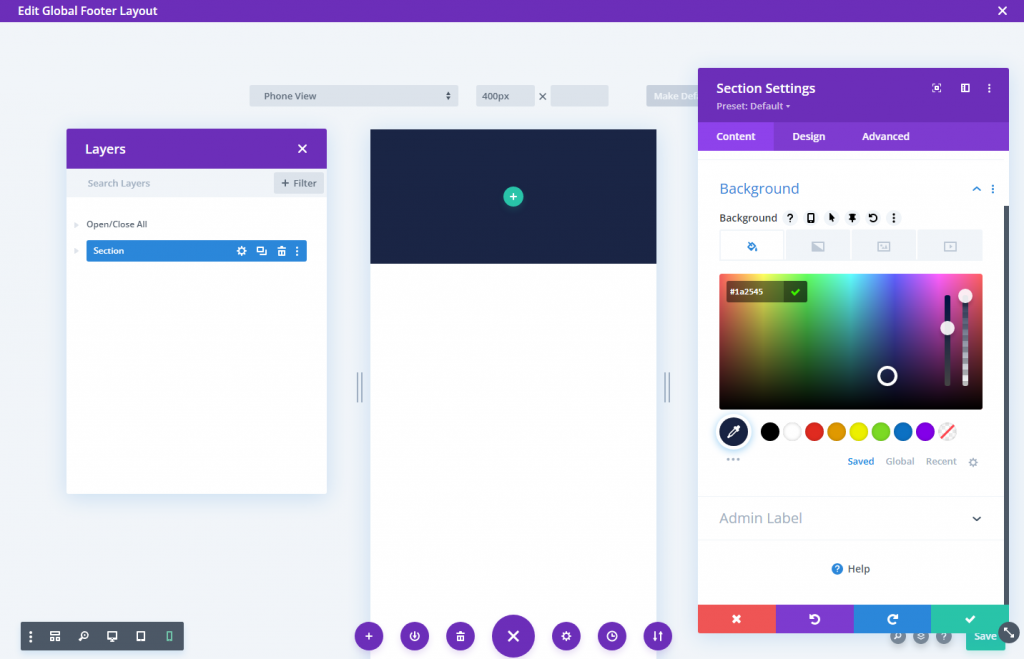
Pas op het tabblad inhoud een achtergrondkleur toe op de sectie.
- Achtergrondkleur: #1a2545

Wijzig de opvulwaarden op het ontwerptabblad:
- Vulling: 0px boven, 0px onder

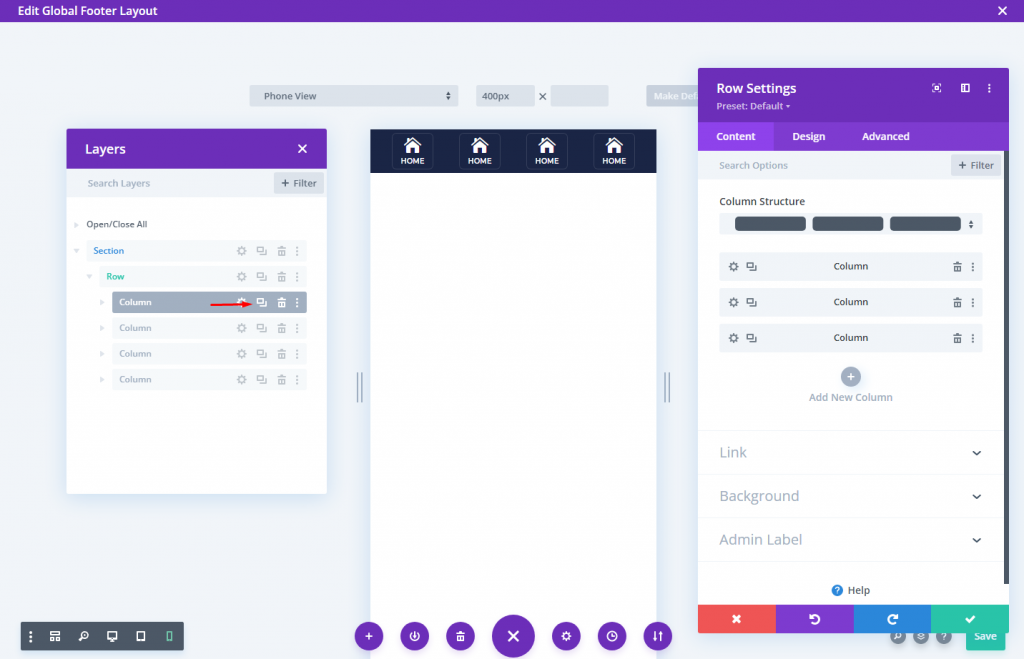
De rij maken
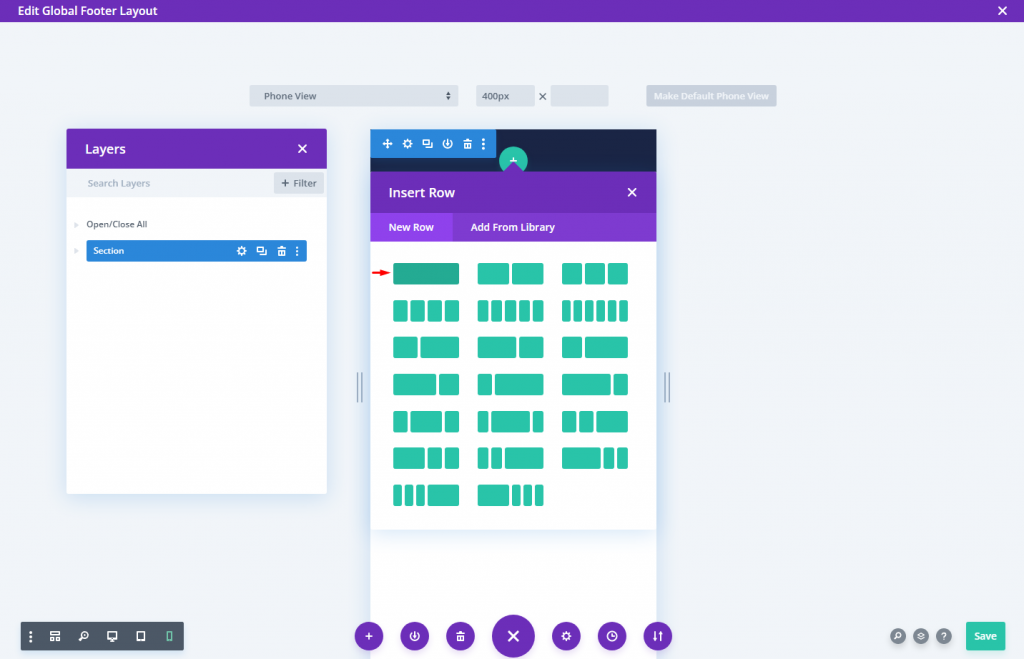
Voeg nu een rij met één kolom toe.

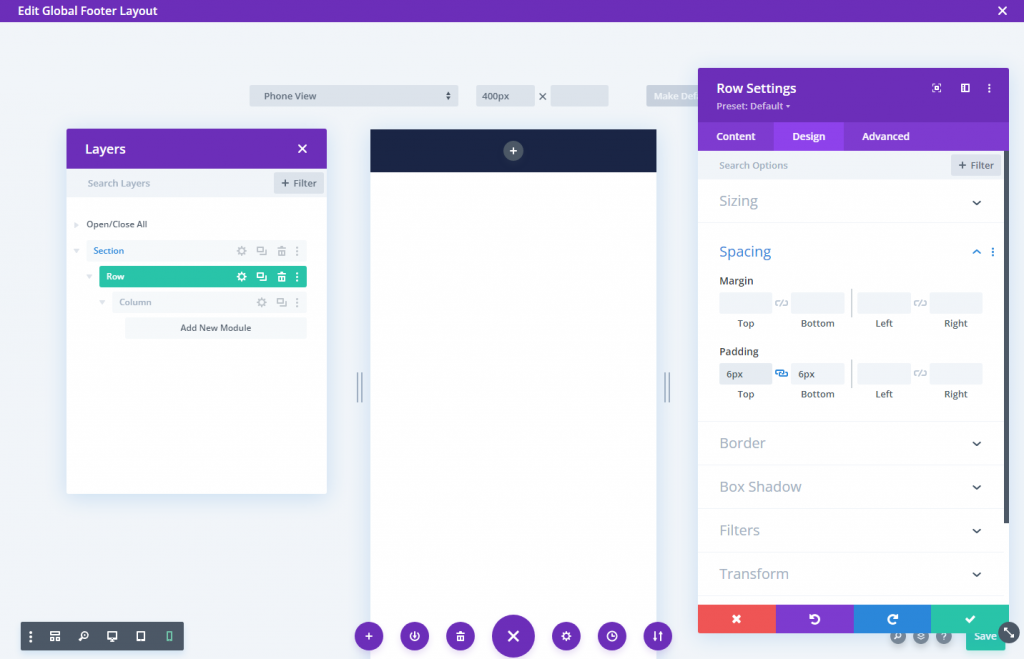
Wijzig de rij-instelling als volgt.
- Gootbreedte: 1
- Breedte: 94%
- Vulling: 6px boven, 6px onder

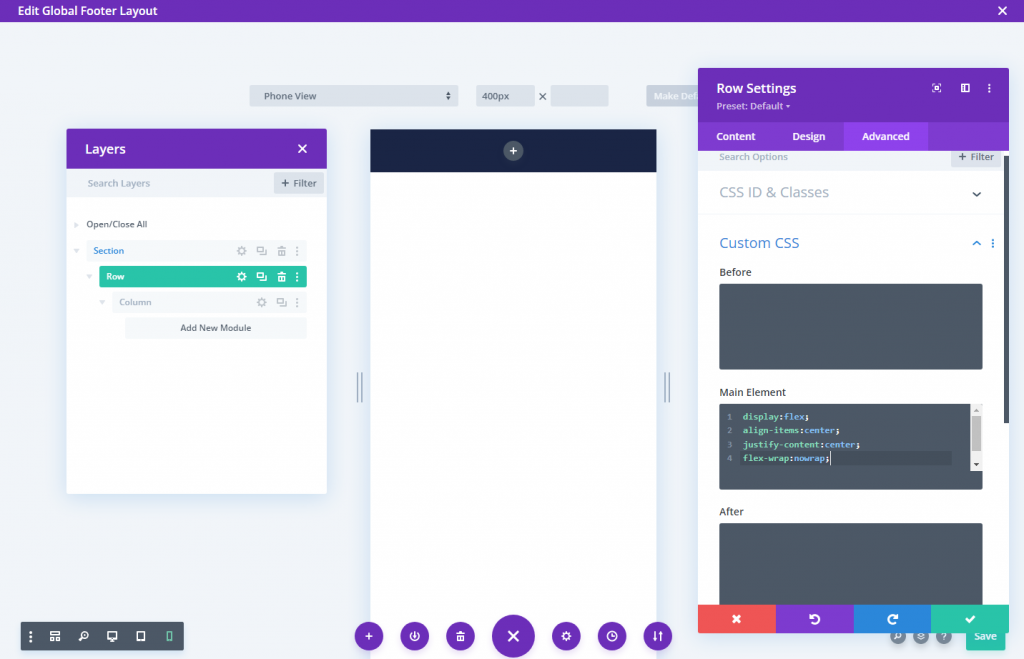
Om ervoor te zorgen dat de extra kolommen die we gaan toevoegen dichtbij blijven (niet stapelen) op mobiel, moeten we een snel CSS-fragment toevoegen dat de Flex-eigenschap gebruikt om dingen mooi uitgelijnd te houden.
Voeg aangepaste CSS toe aan het hoofdelement op het tabblad Geavanceerd:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Sectie 3: Knoppen voettekstbalk
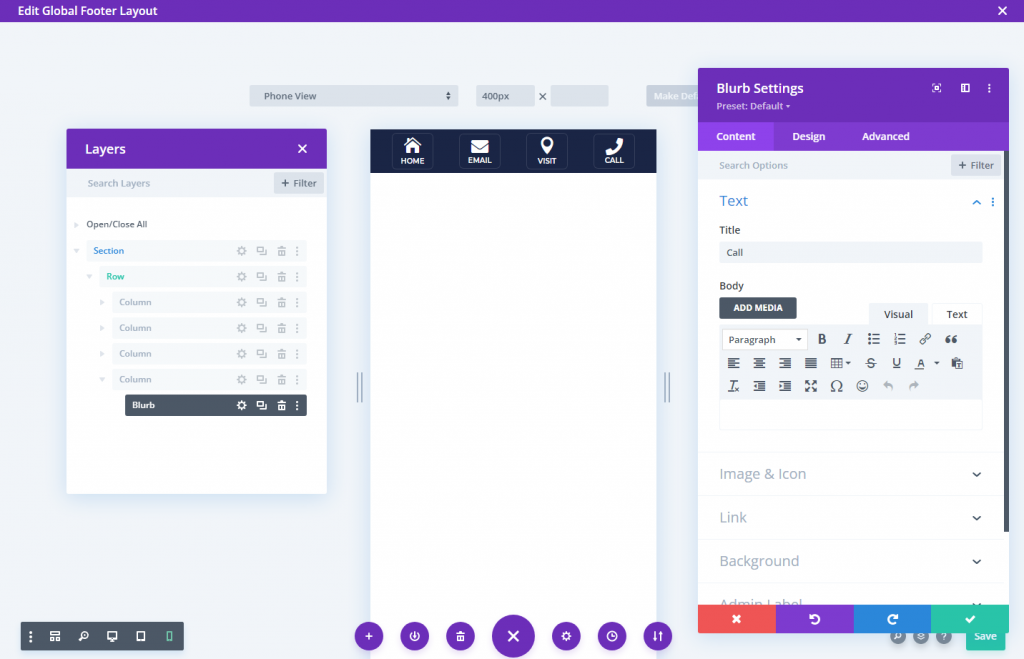
De blurb-module wordt gebruikt om de knoppen op de onderste balk te bouwen. Dit stelt ons in staat om een knop te ontwerpen die eruitziet als een mobiele app (een klein icoontje met een titel eronder); het is ideaal voor mobiele navigatie.
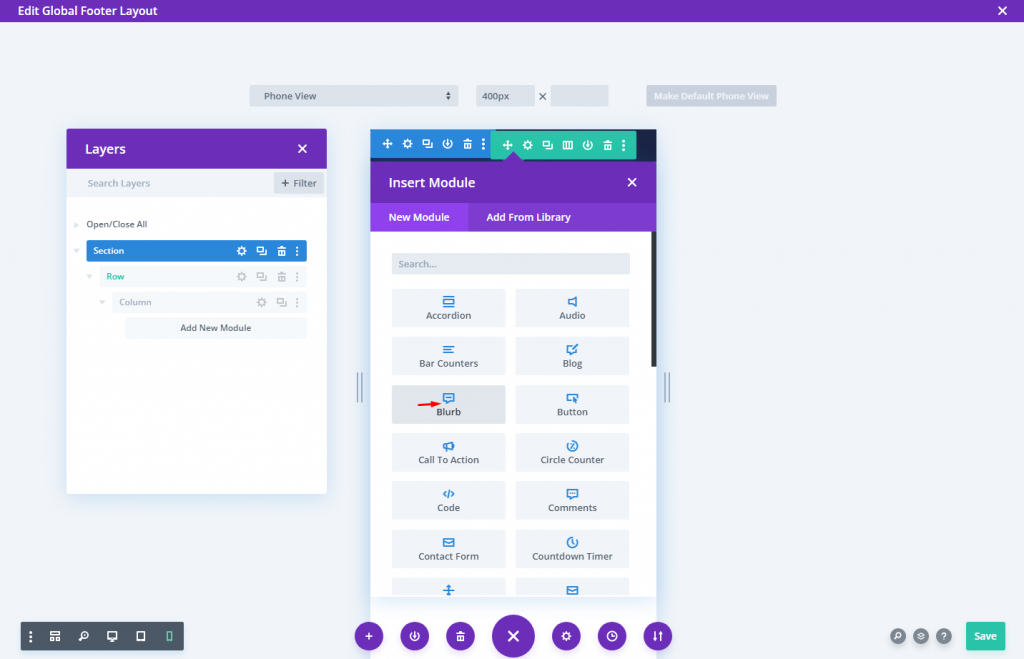
Plaats een nieuwe blurb-module in de kolom.

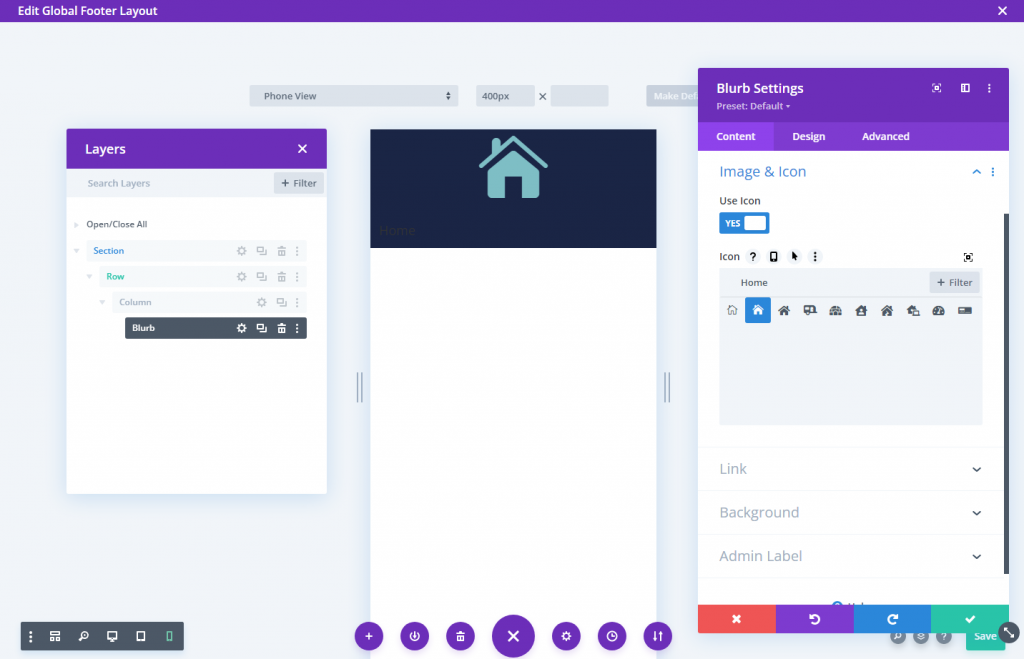
Werk de blurb-inhoud bij:
- Titel: Thuis
- Lichaam:Â leeg laten
- Gebruik pictogram: JA
- Icoon: Als screenshot

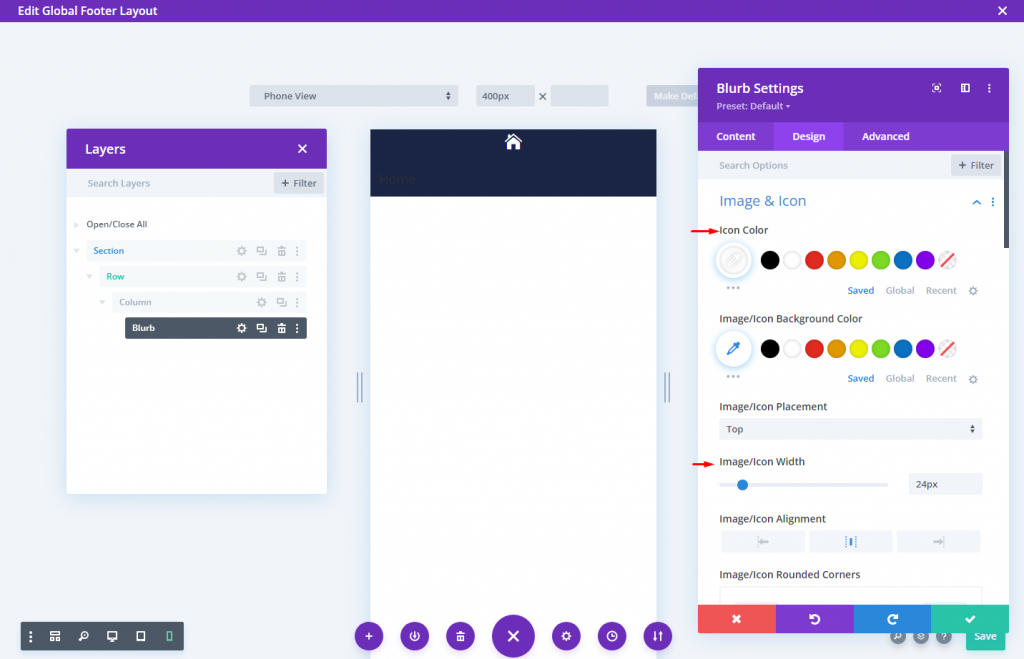
Wijzig de pictograminstellingen op het tabblad Ontwerpen.
- Pictogramkleur: #fff
- Pictogram Breedte: 24px

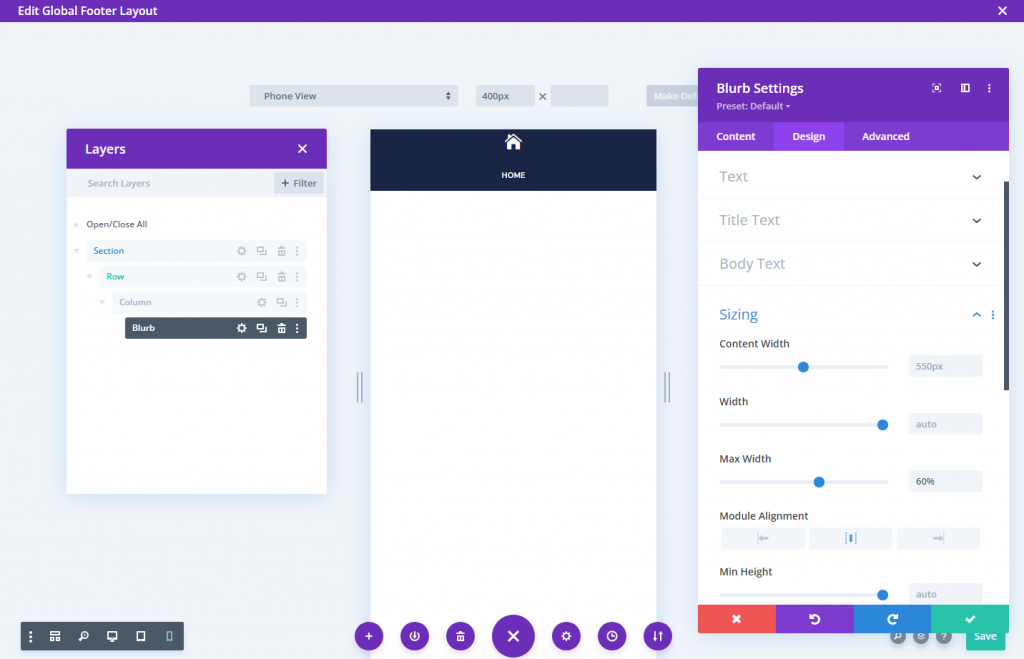
Werk vervolgens de opties Titeltekst en Grootte als volgt bij:
- Titel Lettertype: Montserrat
- Titel Lettergewicht: Semi-vet
- Titel Lettertypestijl: TT
- Titel Tekst Uitlijning: Midden
- Titel Tekst Kleur: #fff
- Titel tekstgrootte: 10px
- Maximale breedte: 60px
- Module-uitlijning: midden

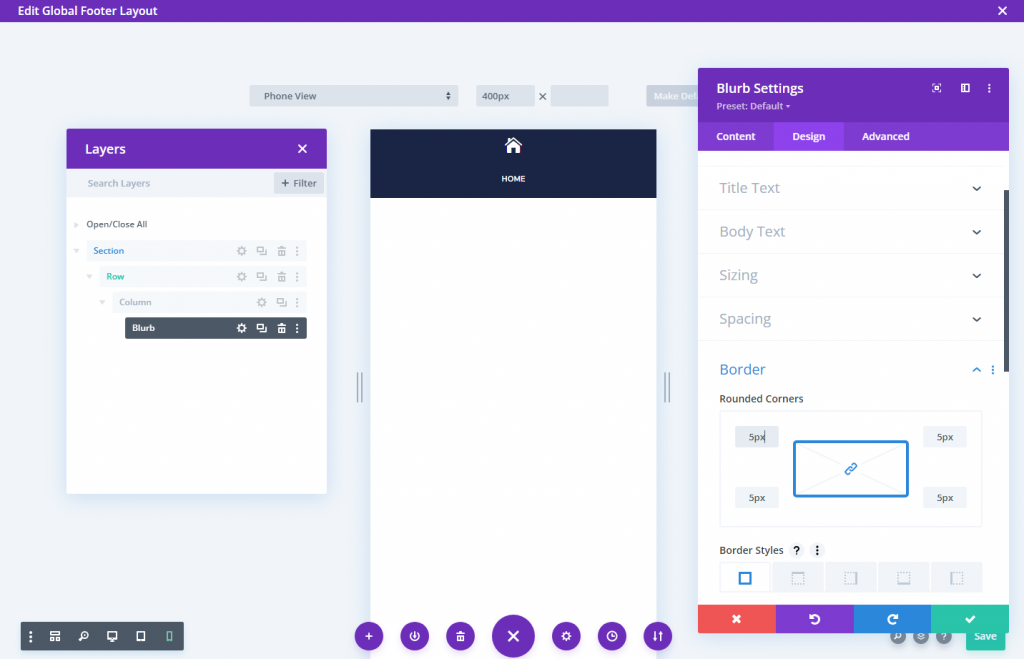
Voeg de volgende opvulling toe en maak de hoeken rond.
- Vulling: 5px (boven, onder, links, rechts)
- Afgeronde hoeken: 5px (boven, onder, links, rechts)

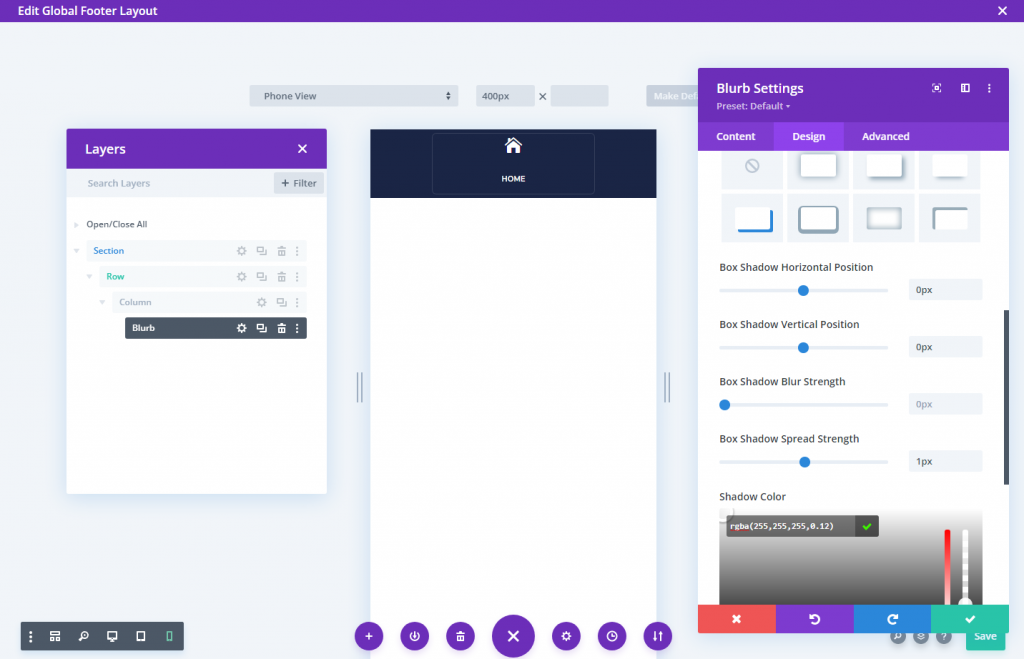
Gebruik vakschaduwen om een rand rond de blurb toe te voegen. Het zal geen extra plaats innemen in ons ontwerp.
- Box Shadow: zie screenshot
- Doosschaduw Horizontale positie: 0px
- Box Shadow Verticale Positie: 0px
- Box Shadow Spread-sterkte: 1px
- Schaduwkleur: rgba (255,255,255,0.12)

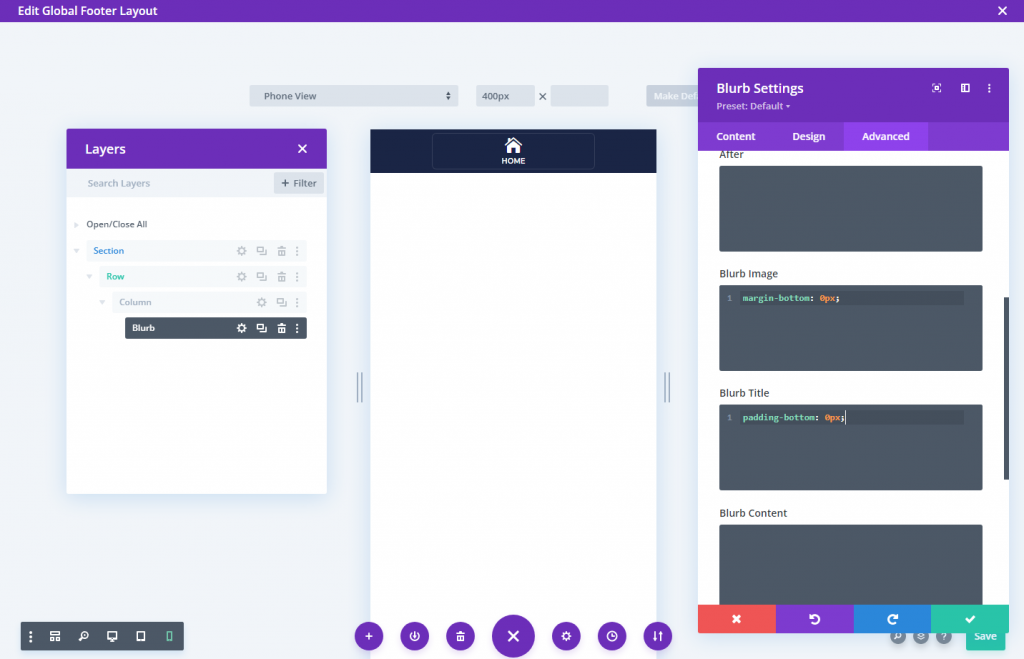
Gebruik de volgende CSS-code om de ruimte tussen het pictogram en de tekst in de blurb-module te verwijderen.
CSS voor Blurb-afbeeldingen
margin-bottom: 0px;Blurb Titel CSS
padding-bottom: 0px;
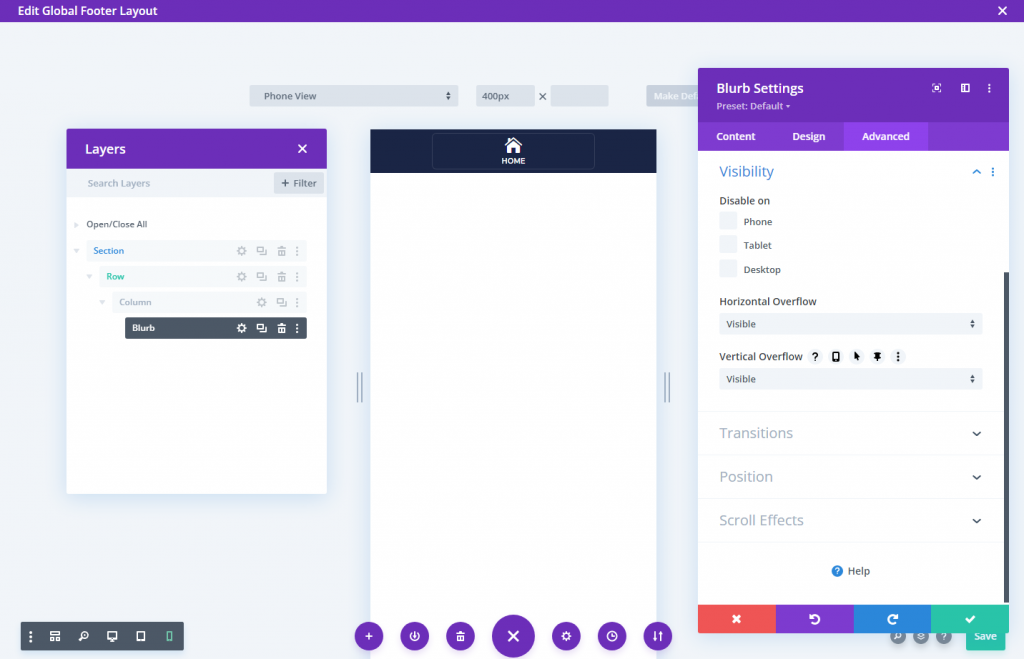
Wijzig ook de verticale en horizontale overloopopties zichtbaar om de optie voor mobiele instellingen beschikbaar te maken op mobiel.

Dupliceer de kolommen voor meer knoppen
We kunnen de kolom (met de blurb-module) drie keer repliceren om de resterende drie knoppen te maken. Dit resulteert in vier kolommen, elk met identieke knoppen.

Wijzig het pictogram en de tekst zodra de kolommen zijn gekloond.

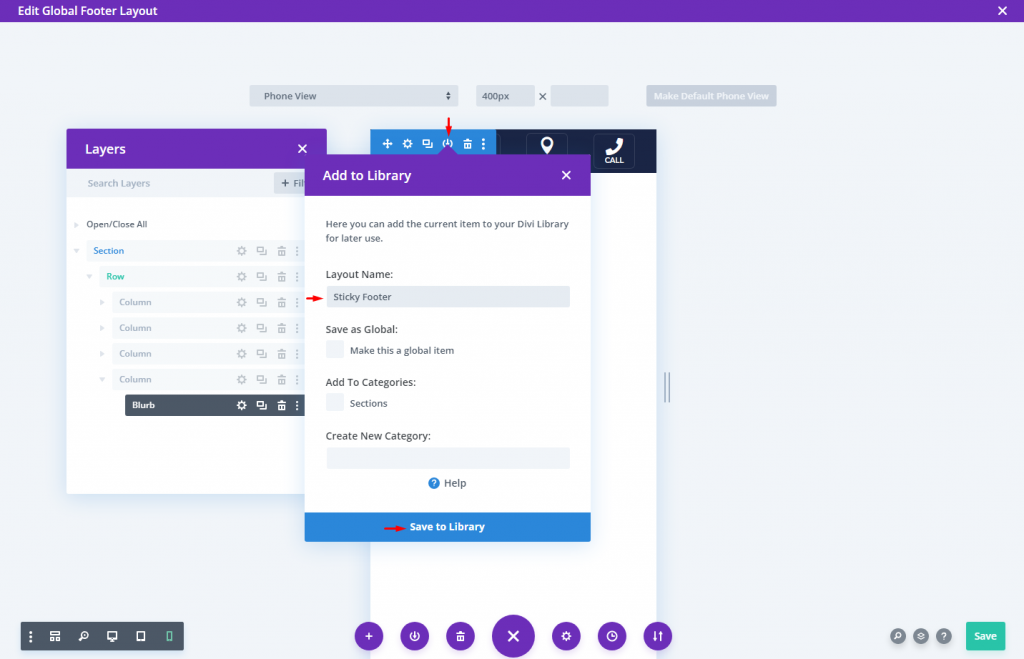
Sectie 4: Sla het ontwerp op
Sla de sectie nu op in de Divi-bibliotheek, zodat u de plakkerige voettekst later kunt plaatsen waar u maar wilt.
Om het op te slaan, beweegt u de muis over de sectie en klikt u op het pictogram Opslaan in bibliotheek in het vak met sectie-instellingen. Geef daarna de lay-out een naam en sla deze op in de bibliotheek.

Dat is het en we zijn klaar.
Eindresultaat
Het eindresultaat van ons ontwerp ziet er erg mooi uit.
Afsluiten
Het is gemakkelijk om een sticky footer bar te maken in Divi . Ik bedoel, met een paar klikken kun je een sectie (of rij) onderaan de pagina laten plakken. De rest is aan jou over hoe je de voettekstbalk wilt opmaken en welke informatie je wilt opnemen. De ontwerpen van de voettekstbalk in deze les zijn bedoeld voor mobiel gebruik en zijn waardevoller en veelzijdiger, zodat u een idee krijgt hoe u ze zelf kunt maken. Wees niet bang om meer innovatieve ontwerpen uit te proberen!




