Een sticky footer is een uitstekende manier om belangrijke informatie aan uw bezoekers te tonen. De voettekst blijft aan de rand van het scherm terwijl gebruikers scrollen, waardoor ze gemakkelijk toegang hebben tot de informatie. Dit is ideaal voor het opslaan van contactgegevens, speciale links en andere informatie. Gelukkig maakt Divi het eenvoudig om een sticky footer te maken. In deze les bekijken we hoe u een gedeelte van uw Divi -voettekst plakkerig kunt maken en hoe u dit kunt wijzigen voor desktop- en mobiele apparaten.

Voorbeeld
Laten we, voordat we beginnen met het bouwen van het ontwerp, eens kijken wat we gaan bereiken!
Dit is hoe het eruit zal zien in mobiele versies.
Voordelen van plakkerige voettekst
Er zijn verschillende voordelen aan het hebben van een plakkerige voettekst. Ten eerste hebben pagina's met onvoldoende materiaal om de hoogte van het scherm te vullen standaard een zwevende voettekst. Een plakkerige voettekst zorgt ervoor dat de voettekst niet naar de onderkant van het scherm drijft. Dit verbetert het uiterlijk van de pagina en maakt het minder afleidend voor lezers.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuEen ander voordeel is dat het een uitstekende plek is om calls-to-action of informatie toe te voegen die de gebruiker nu kan gebruiken. De plakvoettekst kan bijvoorbeeld contactgegevens, verkoopadvertenties, banneradvertenties en nog veel meer bevatten. Telefoonnummers zijn handig voor telefoons omdat ze klikbaar kunnen worden gemaakt.
De sjabloon ophalen
Ten eerste hebt u een voettekstsjabloon nodig om te gebruiken met de Divi Theme Builder. U kunt uw eigen sjablonen maken of een van de gratis sjablonen gebruiken die beschikbaar zijn op de Elegant Themes-site. Elegant Themes biedt veel gratis kop- en voettekstontwerpen die overeenkomen met veel van de gratis Divi-lay-outsets. Nadat je de perfecte sjabloon hebt gekregen, pak je het sjabloonbestand uit nadat je het hebt gedownload.

Voor mijn voorbeelden gebruiken we Divi's Estate Planning Layout Pack's gratis Header and Footer Template  en een landingspagina van het Estate Planning Layout Pack voor de pagina-inhoud.
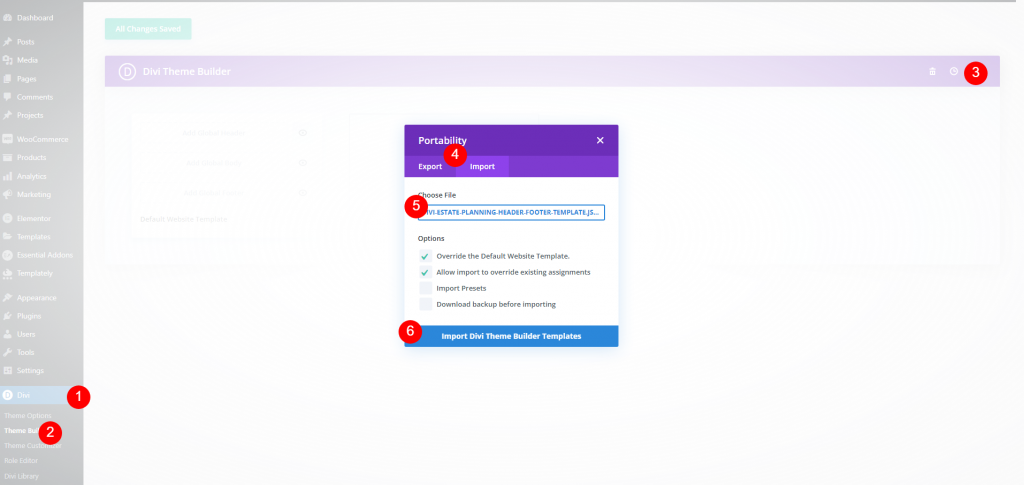
Om de sjabloon te uploaden, navigeert u naar het pictogram Divi Portability in de rechterbovenhoek en selecteert u Importeren in de modal die wordt geopend. Klik vervolgens op "Kies bestand" en navigeer naar uw JSON-bestand op uw computer en selecteer het. Klik ten slotte op de knop "Sjabloon importeren" onderaan de modal. Wacht tot de sjabloon is geüpload en sla uw instellingen op.

Nu kunnen we de sjabloon bewerken.
Vaste Divi-voettekst maken
Omdat we in de backend werken, zullen we eerst de instelling doen en daarna de wijzigingen controleren.
Sectie Instellingen
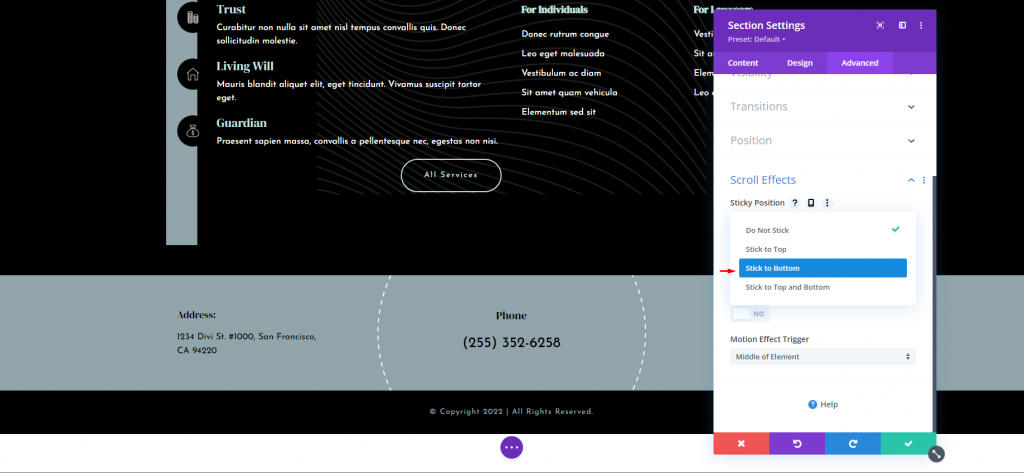
In de voettekst gaan we een deel ervan plakkerig maken. Dit gedeelte bevat het adres, telefoonnummer en e-mailadres. We zullen het kleiner maken terwijl het plakkerig is, en we zullen verschillende wijzigingen aanbrengen in het bureaublad en de voettekst. Beweeg uw muis over het gedeelte dat u plakkerig wilt maken en klik op het optiepictogram.

Scrol omlaag naar Scroll-effecten nadat u het tabblad Geavanceerd hebt geselecteerd. Dit is de eerste instelling, Sticky Position. Selecteer Stick to Bottom in de vervolgkeuzelijst. Hierdoor worden de plakkerige opties in de hele sectie beschikbaar.

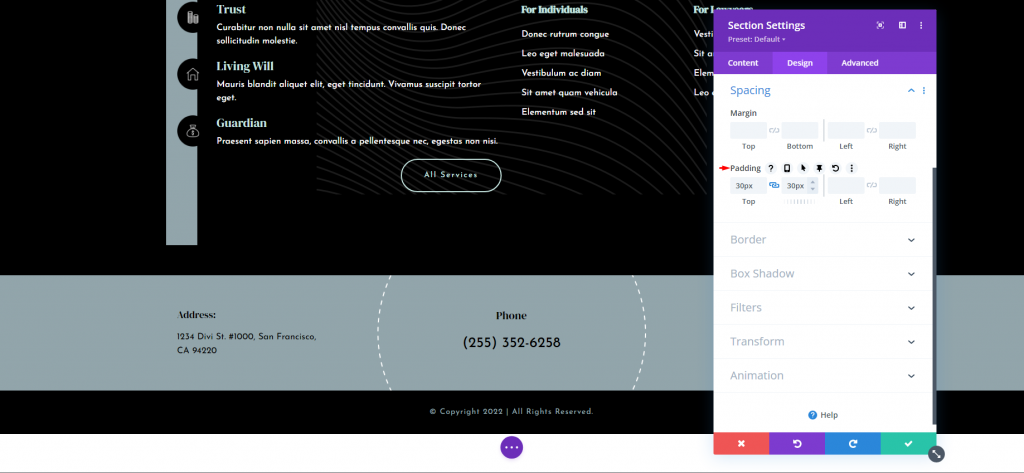
Navigeer daarna naar het tabblad Ontwerpen en scrol omlaag naar Afstand. Het zou al opvulling aan de boven- en onderkant moeten hebben, maar als dat niet het geval is, voeg dan 30px toe aan elk.
- Vulling: 30px, boven en onder
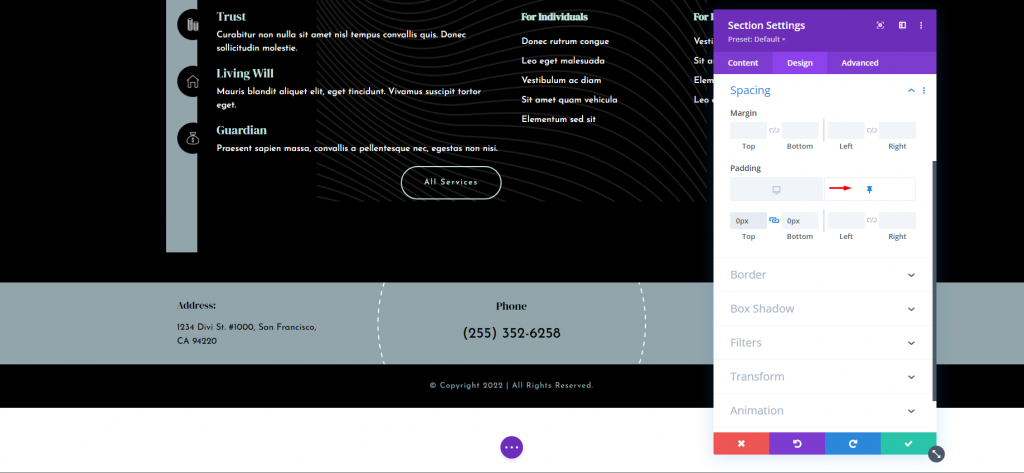
Beweeg uw muis over de velden om meer opties te zien. Selecteer het speldpictogram. Dit brengt de plakkerige instellingen voor deze instelling naar voren.
Er is een bureaubladpictogram en een speldpictogram. Het bureaubladpictogram wordt gemarkeerd. Om de opvulling voor de plakkerige status van het gebied te wijzigen, klikt u op het punaisesymbool. De boven- en onderkant zijn beide 0px.
- Sticky Padding: 0px, boven en onder.

Zoals je kunt zien, is het gedeelte al korter dan het was. Hierdoor kan de sectie kleiner lijken wanneer deze zich buiten de sectie bevindt en vervolgens uitgroeien tot zijn volledige grootte wanneer deze op zijn plaats wordt vergrendeld in de voettekst. Dat is alles wat er is voor de bureaubladinstellingen. Deze instellingen worden automatisch gevolgd door de tablet.
Kolominstellingen
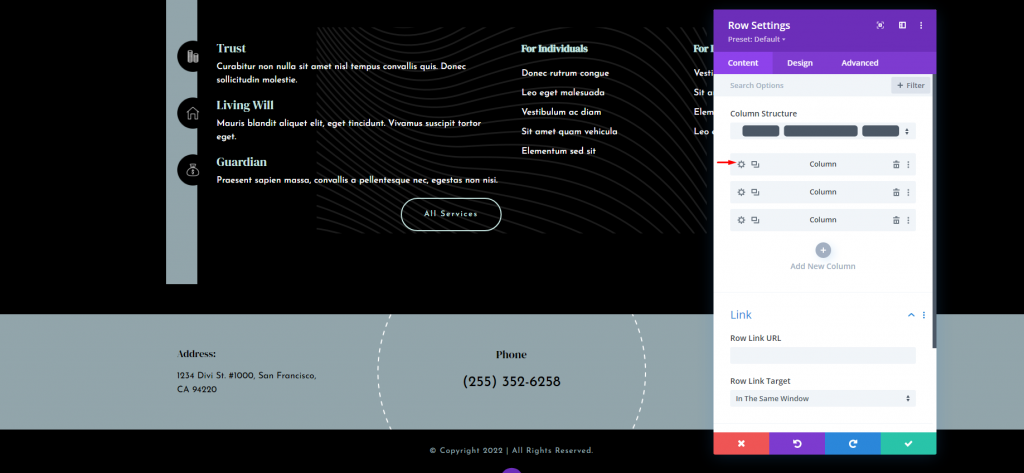
Nu gaan we instellingen maken voor mobiele apparaten. Open de optie rij-instellingen. Hier gaan we wijzigingen aanbrengen in twee van de kolommen. Klik op het tandwielpictogram voor de eerste kolom.

Zodra de kolominstellingen zijn geopend, gaat u naar het tabblad Geavanceerd en opent u de zichtbaarheid. Vink de optie voor telefoon aan.
- Uitschakelen Aan: Telefoon

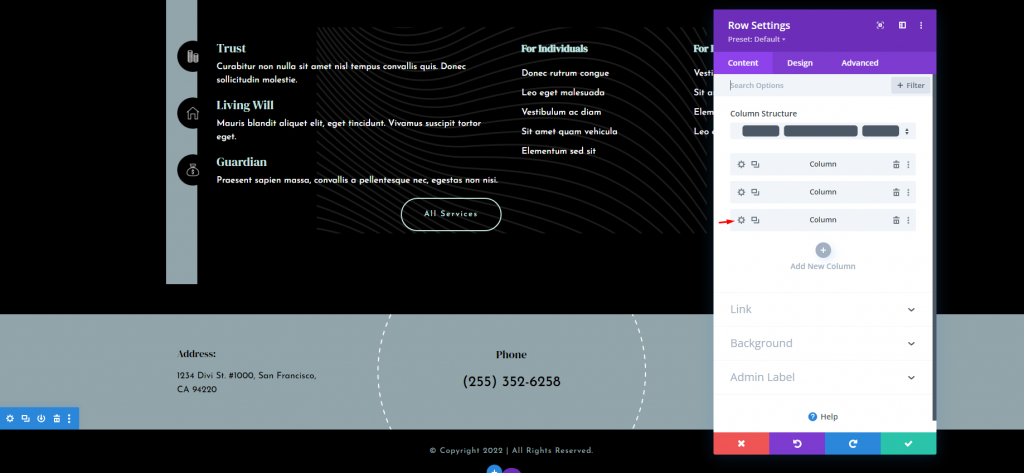
Open nu de instellingen voor de derde kolom.

Herhaal dezelfde stappen en schakel de zichtbaarheid op de telefoon uit. Sla vervolgens uw wijzigingen op.

Klikbaar telefoonnummer
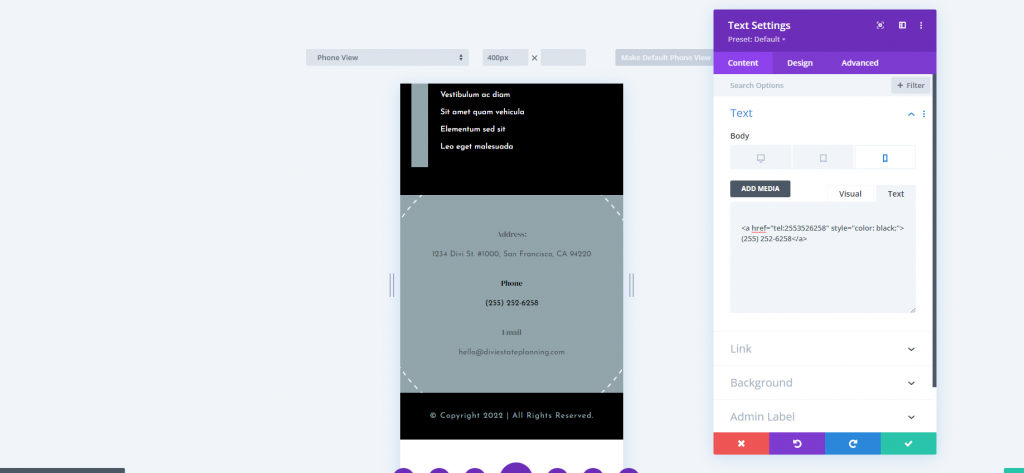
Aangezien de mobiele versie van deze plakvoettekst alleen het telefoonnummer weergeeft, willen we deze klikbaar maken. Dit helpt om gebruik te maken van het telefoonnummer dat nog steeds zichtbaar is op het scherm en zorgt voor een call-to-action. Klik op de instellingenknop voor de tekstmodule die het telefoonnummer bevat.
Alleen voor telefoons maken we het nummer klikbaar. De desktop en tablet zijn onklikbaar. Als je wilt dat het op het bureaublad klikbaar is, klik dan niet op het pictogram.
Kies het telefoonpictogram. Ga in de hoofdteksteditor naar het tabblad Tekst en plak de volgende HTML voor een klikbaar telefoonnummer:
>a href="tel:2553526258" style="color: black;"/a
Voor mijn voorbeeld ga ik het nummer van de sjabloon gebruiken. Vervang eenvoudig het nummer door het uwe. Omdat klikbare links veranderen in de standaard linkkleur wanneer erop wordt geklikt, heb ik wat inline CSS toegevoegd om de kleur van de klikbare link te veranderen in zwart. Voeg de naam of de hexuitdraaicode toe om de kleur te veranderen.
U kunt ook het label wijzigen van Telefoon naar Klik om te bellen of iets dergelijks.
Sla ten slotte uw lay-out op en sluit uw instelling af.
Laatste voorbeeld
Hier is de uiteindelijke weergave van ons ontwerp. Ik hoop dat dit nuttig is voor uw website.
Kijk ook eens naar de mobiele weergave.
Gedachten beëindigen
Dat sluit ons overzicht af van hoe u de plakkerige instellingen van Divi Builder kunt gebruiken om uw Divi -voettekst plakkerig te maken. Met een simpele klik kun je de hele voettekst of elk stuk in de voettekst plakkerig maken. Hoewel de elementen plakkerig zijn, laten de opties voor de voettekststatus ze anders lijken. Dit opent je naar een overvloed aan ontwerpmogelijkheden voor plakkerige voetteksten.




