De meeste mensen die de Divi-themabouwer gebruiken, bevestigen de prestaties, of het nu gaat om de functionaliteit van de gemaakte website of om aanpassingsopties die bijna onbeperkt zijn. Het maken van sticky headers is soepel verlopen sinds de komst van de themabouwer, maar we merken dat veel mensen niet weten hoe ze ze moeten maken zonder extra code te gebruiken. Het is echter vrij eenvoudig om het ook te doen dankzij de plakkerige opties van Divi . In feite is het niet alleen eenvoudiger, maar biedt deze methode ook meer mogelijkheden voor het aanpassen van het ontwerp.

We zullen daarom in deze tutorial de tijd nemen om je te laten zien hoe je een ultra gepersonaliseerde sticky header kunt maken met behulp van de Divi-instellingen. We zorgen ervoor dat deze kop als volgt wordt gepersonaliseerd:
- We hebben een bovenste kopbalk + een menubalk
- Het gedeelte met de plakkerige menubalk is zo geconfigureerd dat wanneer u teruggaat naar de top, de kopbalk opnieuw verschijnt
- De ontwerpstijlen van de plakkerige sectie (en de elementen ervan) veranderen zodra de sectie plakkerig wordt gemaakt
Dit alles zal worden verwoord rond twee hoofdonderdelen: het eerste is gewijd aan het maken van de kopelementstructuur in een nieuwe kopsjabloon en het tweede aan de toepassing van aangepaste plakeffecten .
1. De structuur van het header-element bouwen in een nieuwe header-sjabloon
Nieuw sjabloon voor globale koptekst maken
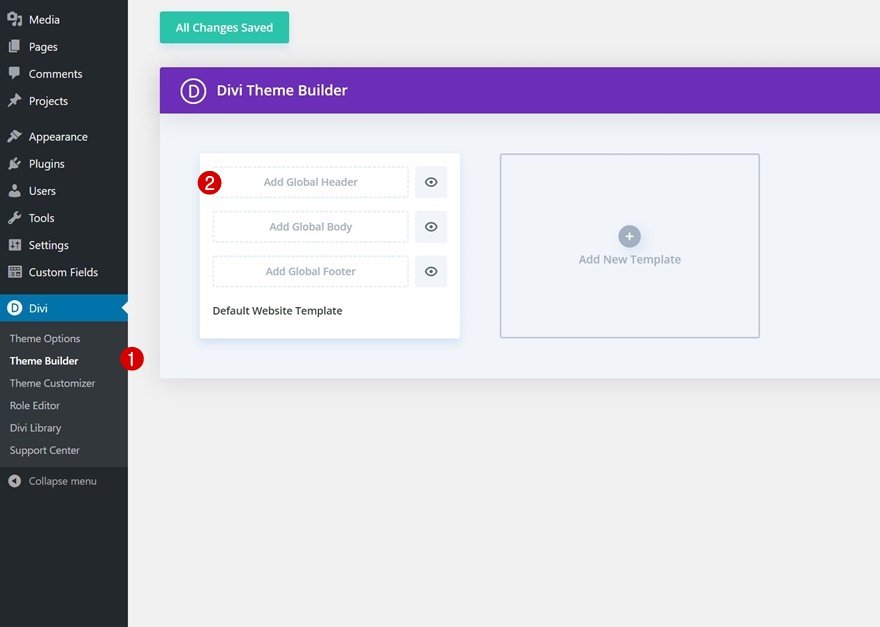
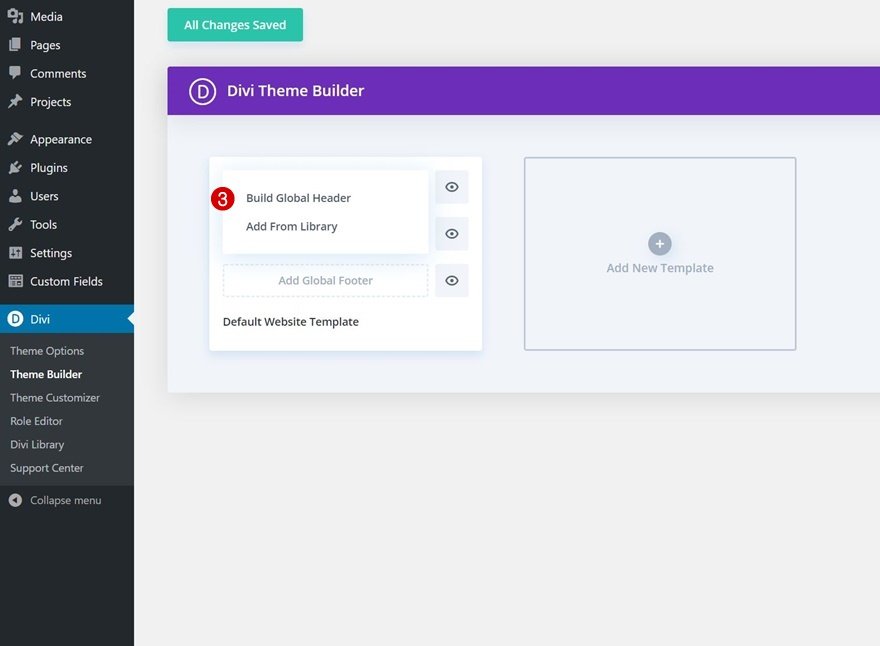
De eerste stap is om de Global Header-sjabloon te downloaden en deze te downloaden op het Divi-builderthema. Op Divi maakt u een nieuwe algemene of aangepaste koptekst.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu

Sectie #1 . instellen
In de sjablooneditor ziet u een sectie. Dit is waar we beginnen met het maken van de elementstructuur van onze header. Dus, open het, en laten we beginnen met de configuratie.
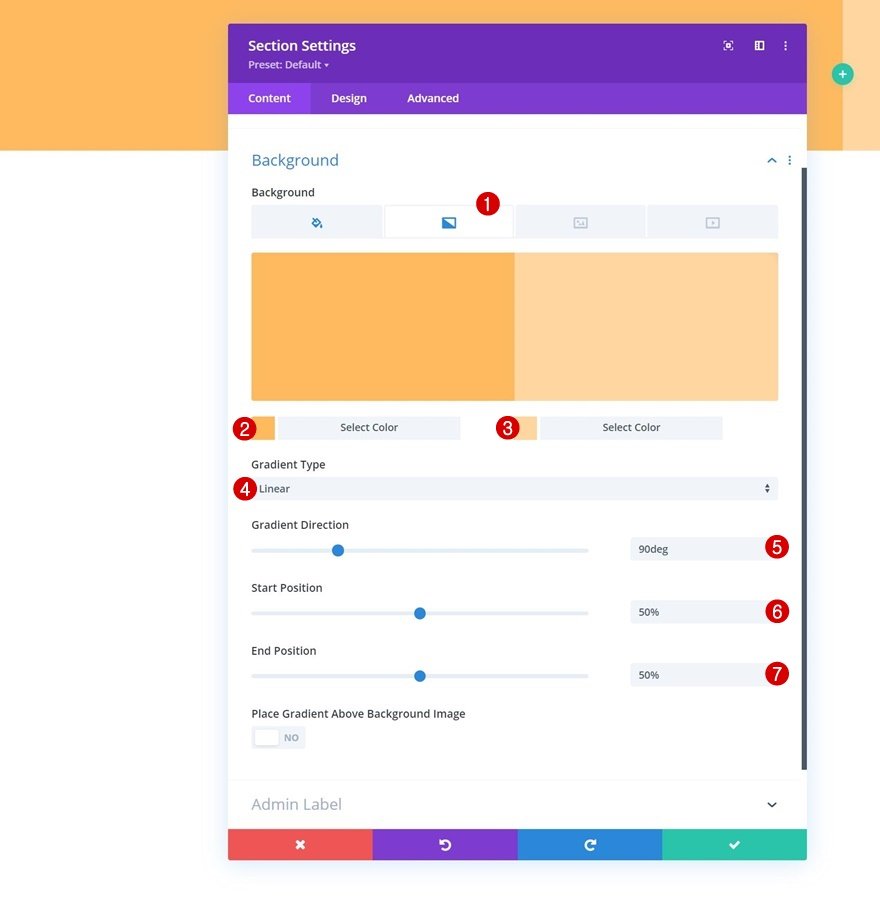
Achtergrond met kleurovergang
We zullen eerst de verloopachtergrond als volgt toepassen:
- Kleur 1: #ffba60
- Kleur 2: #ffd6a0
- Gradiëntrichting: 90 graden
- Startpositie: 50%
- Eindpositie: 50%

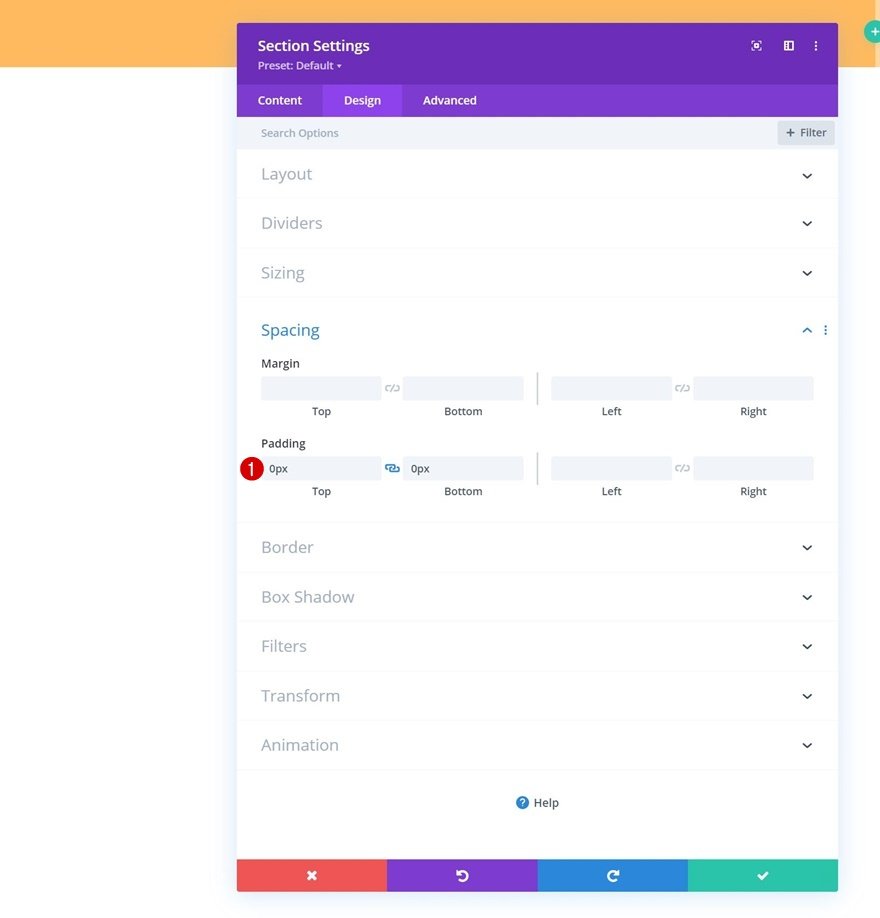
Spatiëring
Vervolgens moet u alle standaard opvulling aan de boven- en onderkant verwijderen.
- Top vulling: 0px
- Bodemvulling: 0px

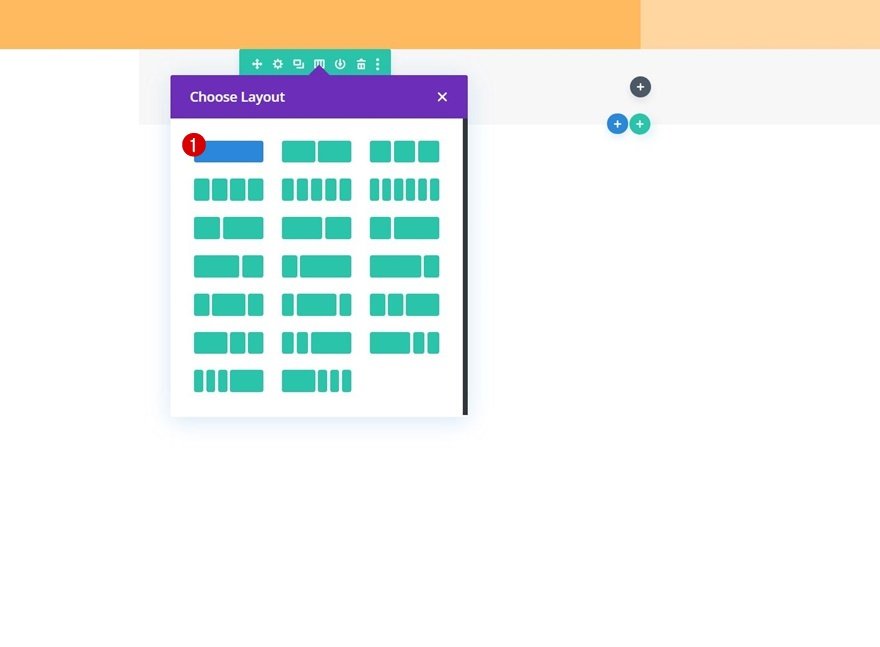
Een nieuwe rij toevoegen
Om onze bovenste kopbalk te maken, voegen we een nieuwe rij toe aan onze sectie.
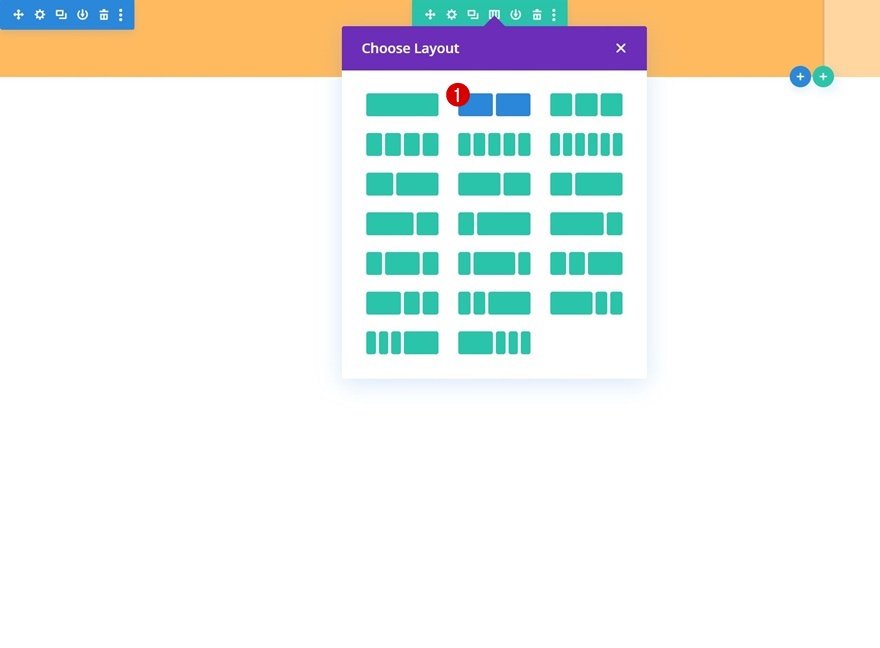
Kolomstructuur
De nieuwe rij moet worden gedefinieerd met behulp van de volgende kolomstructuur:

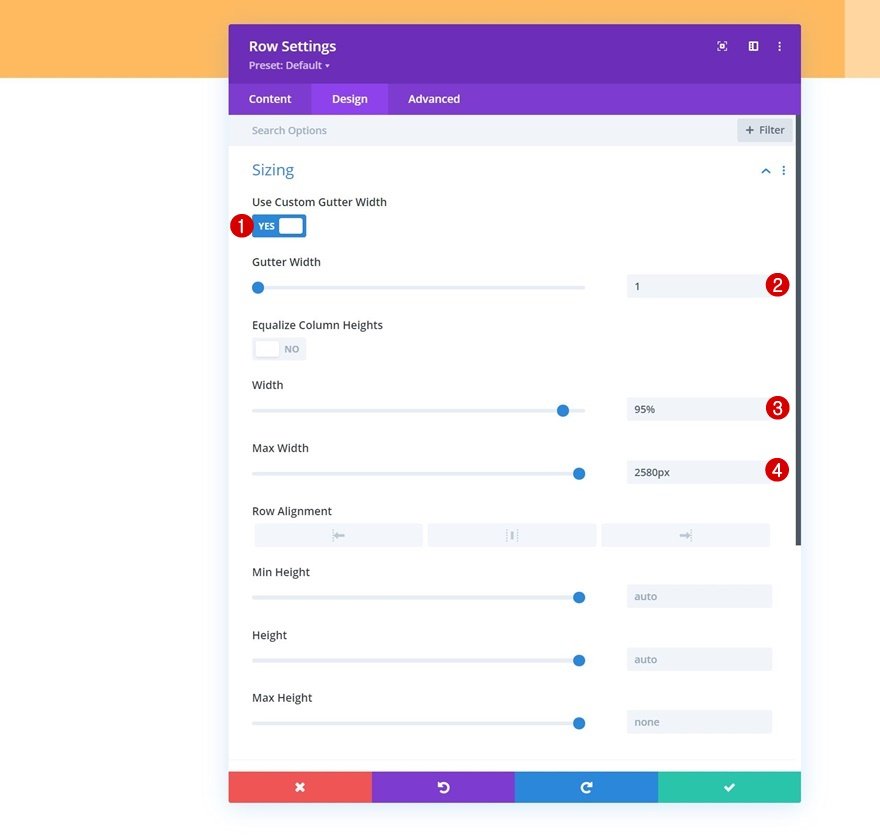
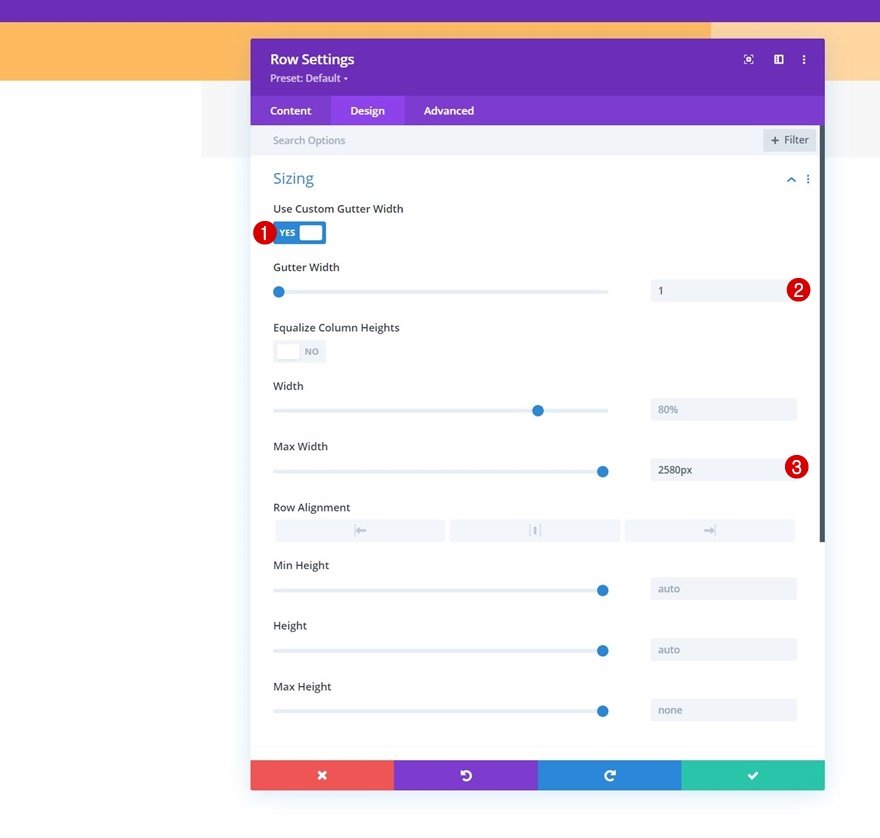
Maatvoering
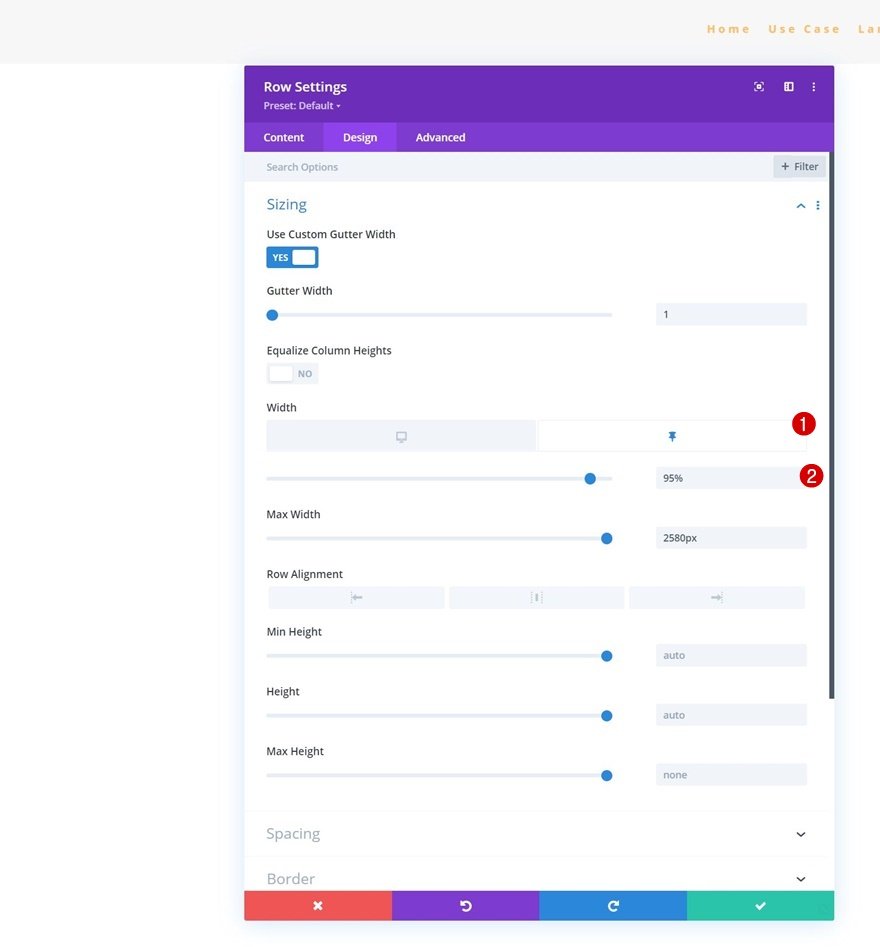
Zonder nog modules toe te voegen, opent u de rij-instellingen en wijzigt u de formaatinstellingen als volgt:
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Breedte: 95%
- Maximale breedte: 2580px

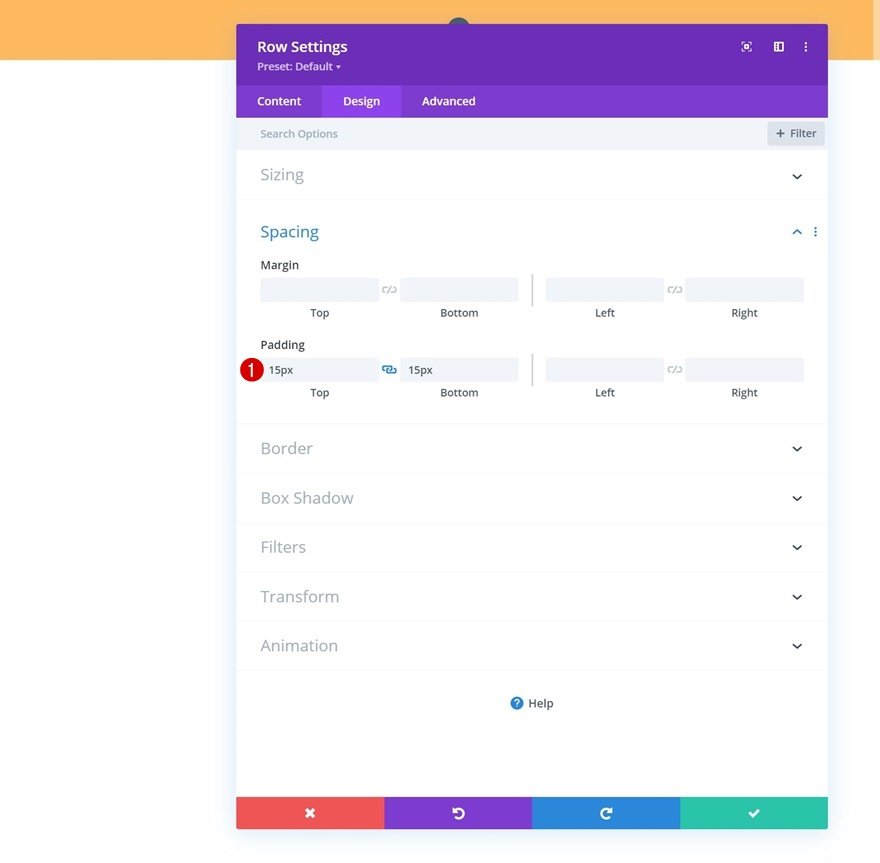
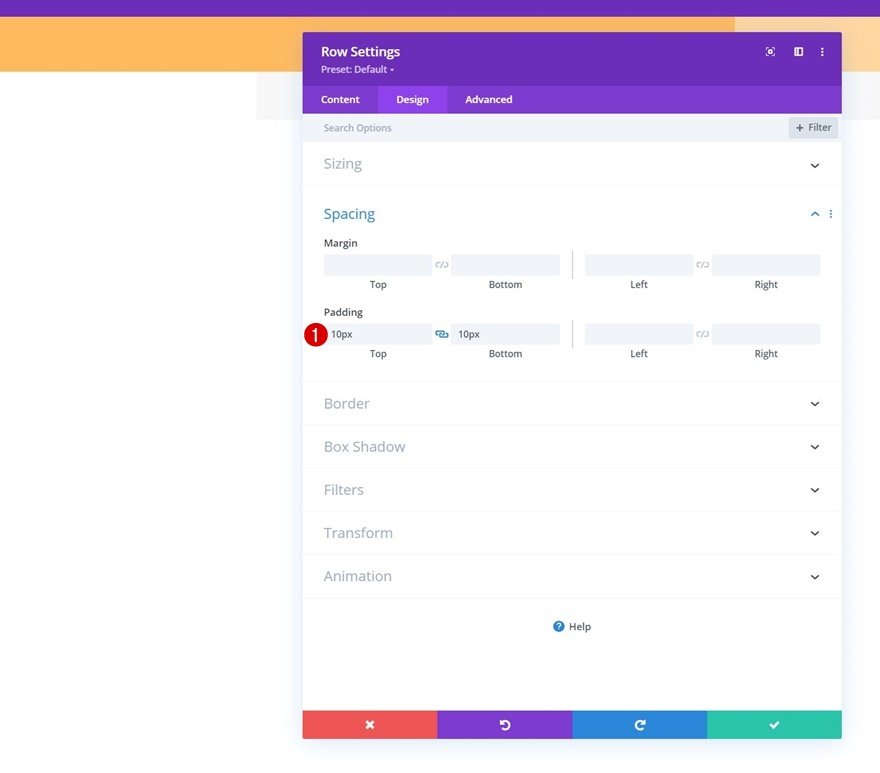
Spatiëring
Op dit niveau voegt u wat aangepaste boven- en ondervulling toe.
- Bovenste vulling: 15px
- Bodemvulling: 15px

Hoofdelement CSS
Nu voegt u een regel CSS-code toe aan het hoofdelement van de rij op het tabblad Geavanceerd. Het doel hier is om ervoor te zorgen dat de kolommen naast elkaar blijven op kleinere schermformaten.
| 01 | display: flex; |

Voeg Social Media Volg Module toe aan Kolom 1
We kunnen nu modules toevoegen. Laten we in kolom 1 beginnen met een Social Media Follow Module.
Sociale netwerken naar keuze toevoegen
U voegt de sociale netwerken van uw keuze toe samen met de bijbehorende links.

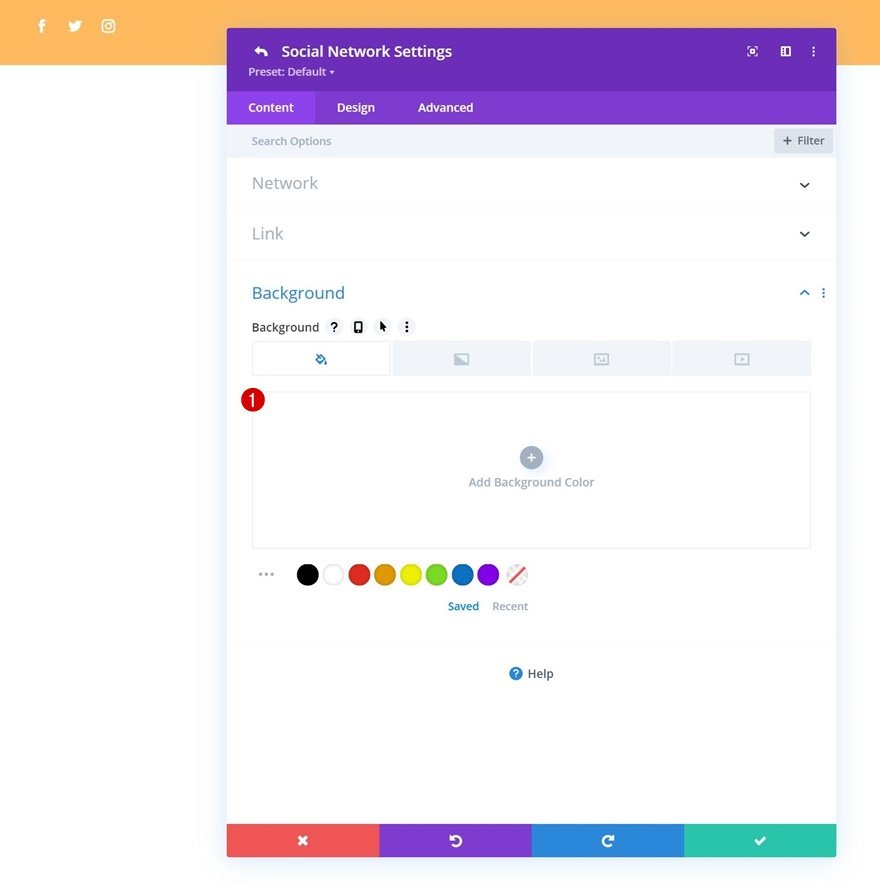
Vervolgens moet u de achtergrondkleur van elk sociaal netwerk verwijderen.


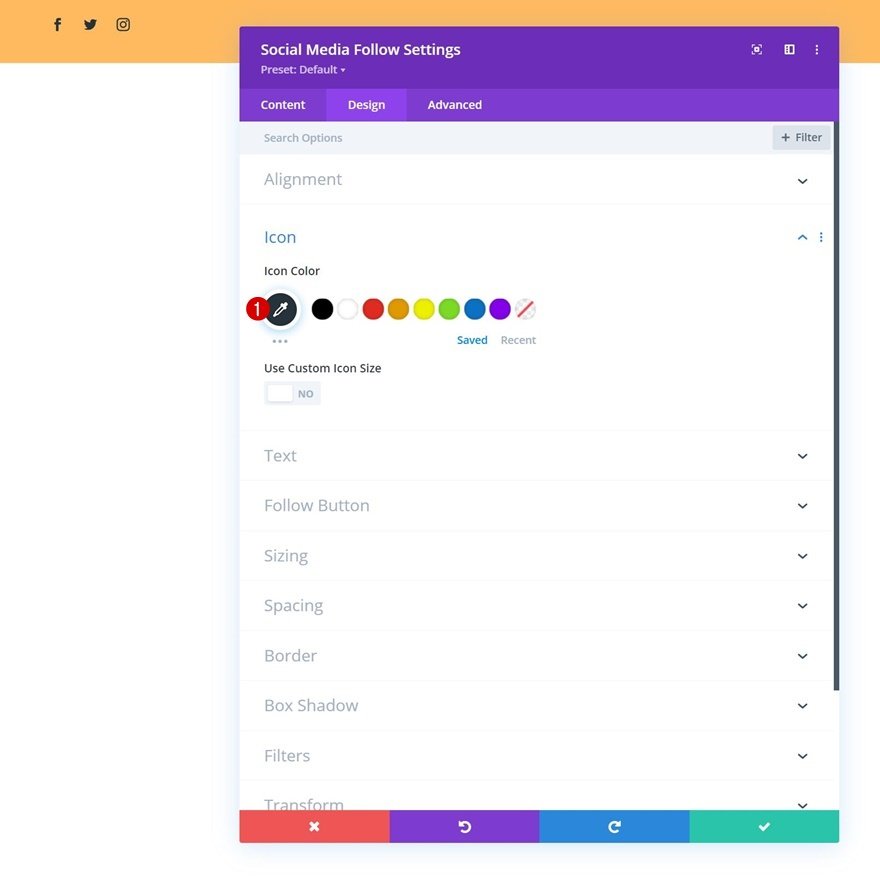
Pictogram Instellingen
Ga terug naar de algemene module-instellingen en wijzig de pictogramkleur in het ontwerptabblad.
- Pictogramkleur: #26333a

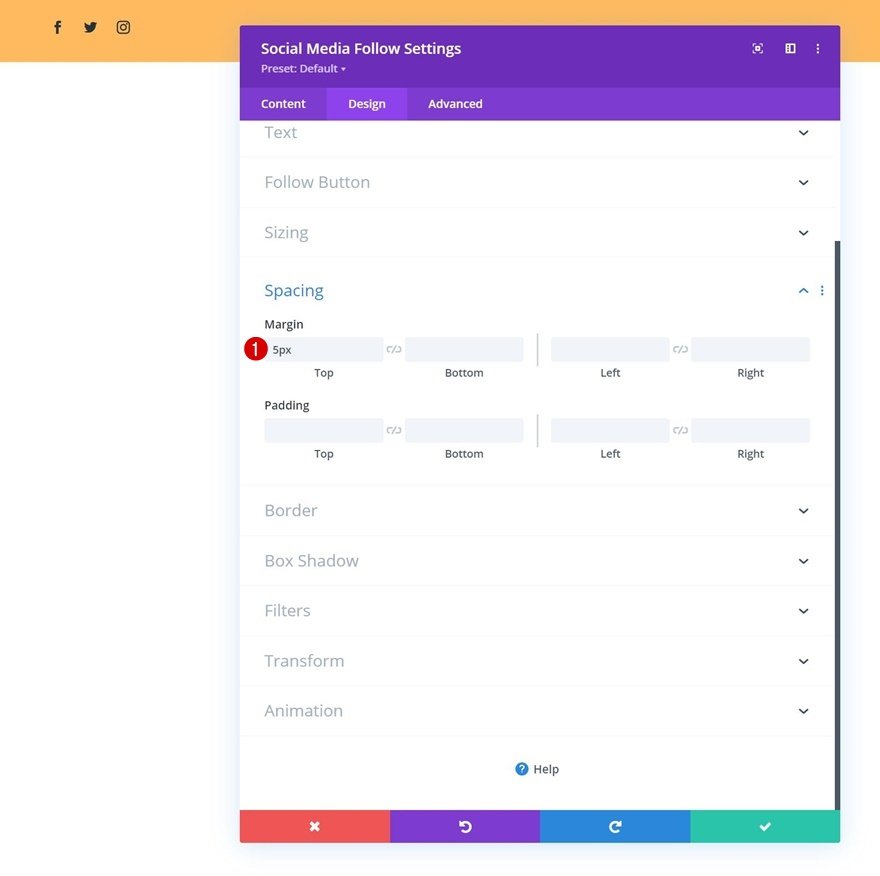
Spatiëring
Voeg wat bovenmarge toe.
- Bovenmarge: 5px

Knopmodule toevoegen aan kolom 2
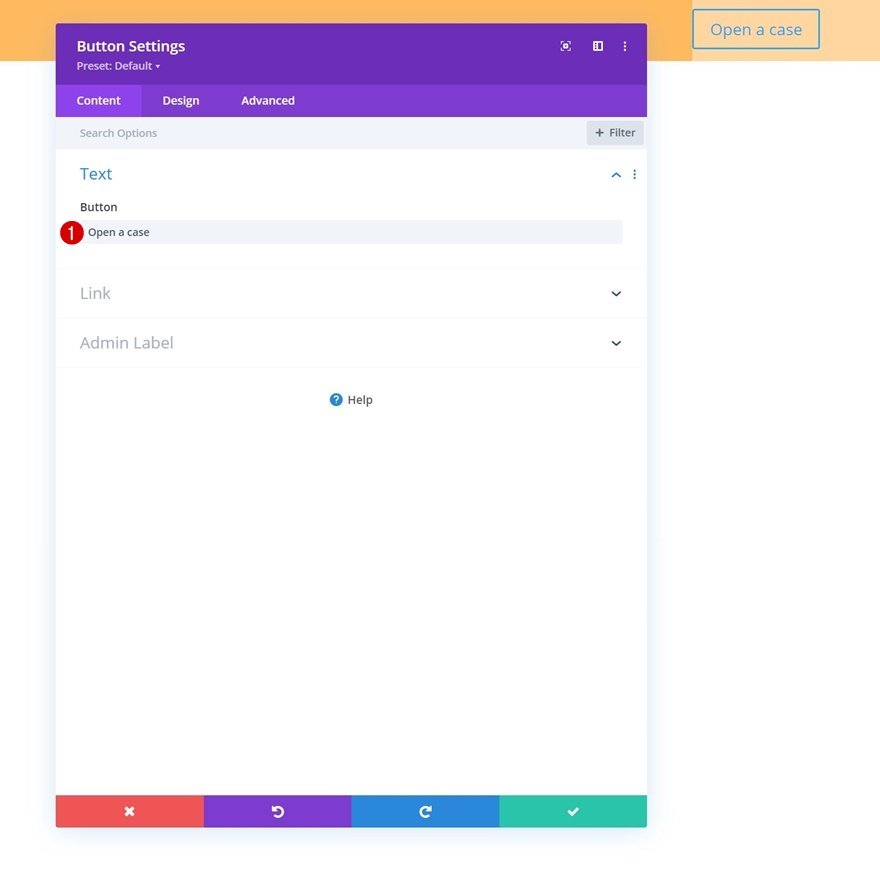
In kolom 2 is de enige module die we nodig hebben een Button Module. U voegt eerst een kopie naar keuze toe.

Dan voeg je een link toe .

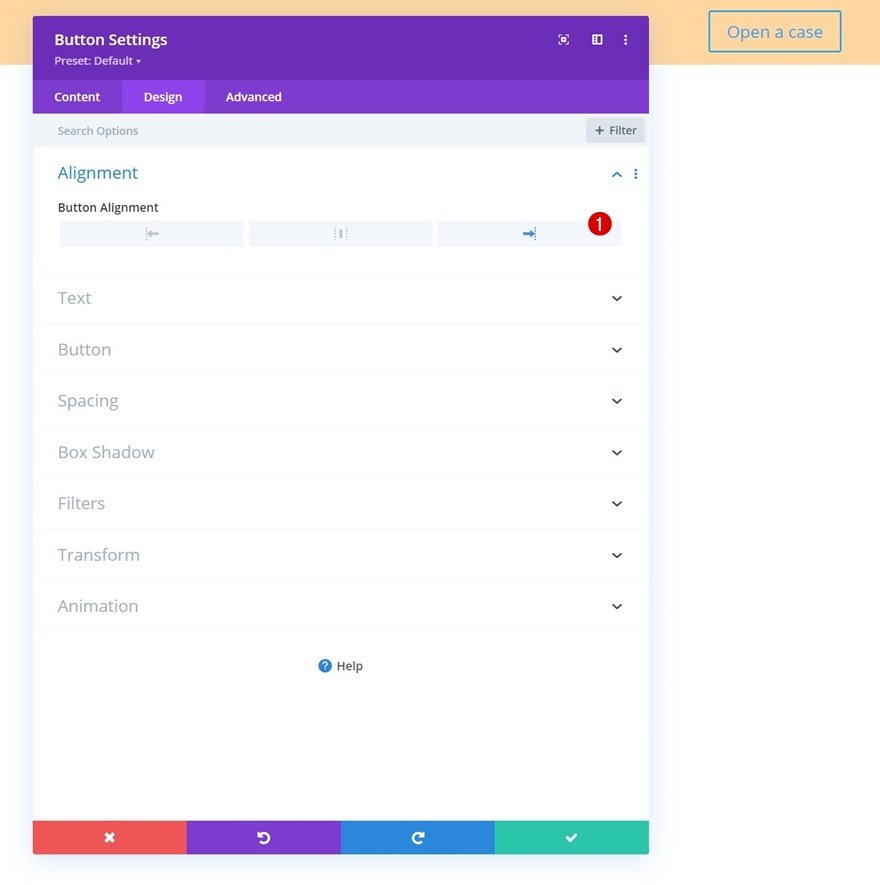
Daarna moet u naar het ontwerptabblad gaan en de knopuitlijning wijzigen.
- Knop Uitlijning: Rechts

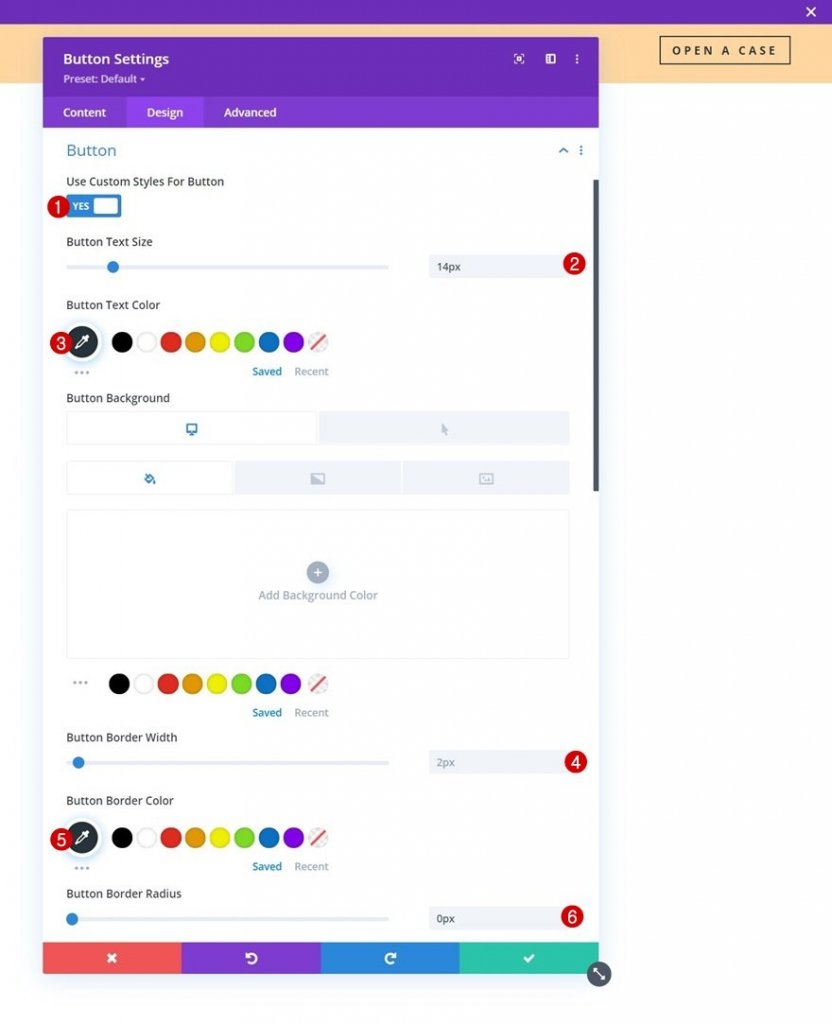
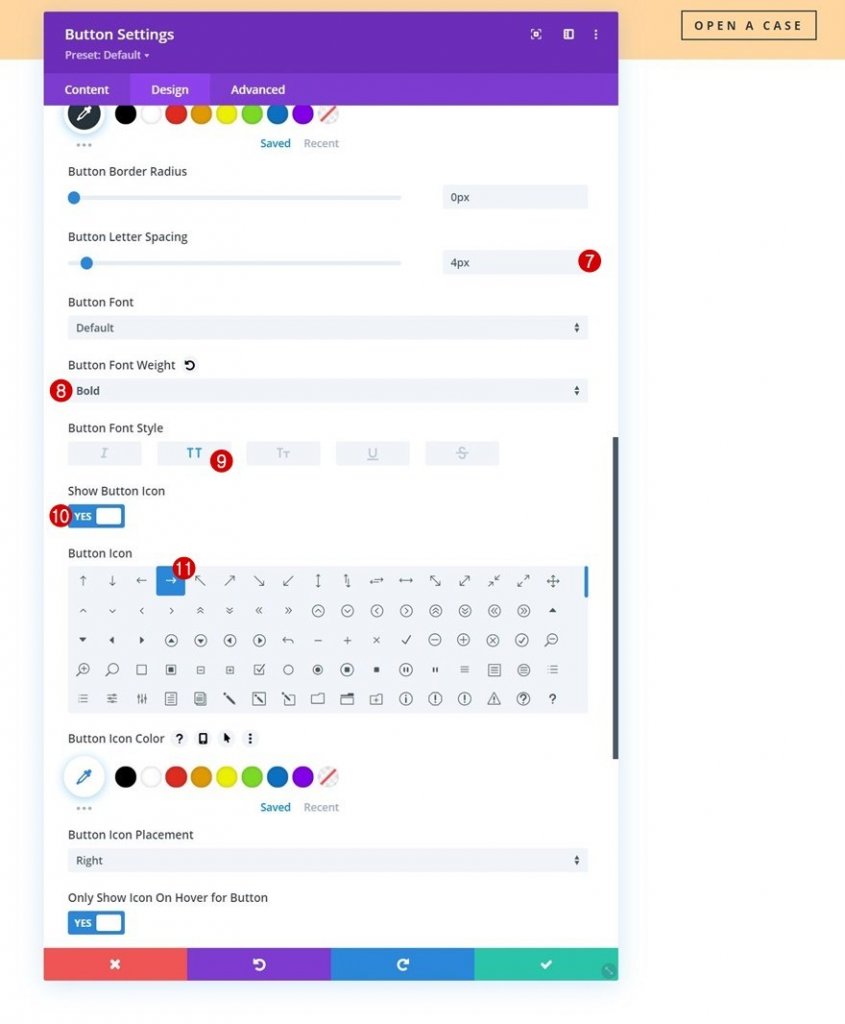
Laten we enkele stijlelementen voor de knop configureren:
- Gebruik aangepaste stijlen voor knop: Ja
- Tekstgrootte knop: 14px
- Tekstkleur knop: #26333a
- Breedte knoprand: 2px
- Kleur knoprand: #26333a
- Knoprandstraal: 0px

- Knop Letterafstand: 4px
- Gewicht knoplettertype: vet
- Knop Lettertypestijl: Hoofdletters
- Toon knop: Ja

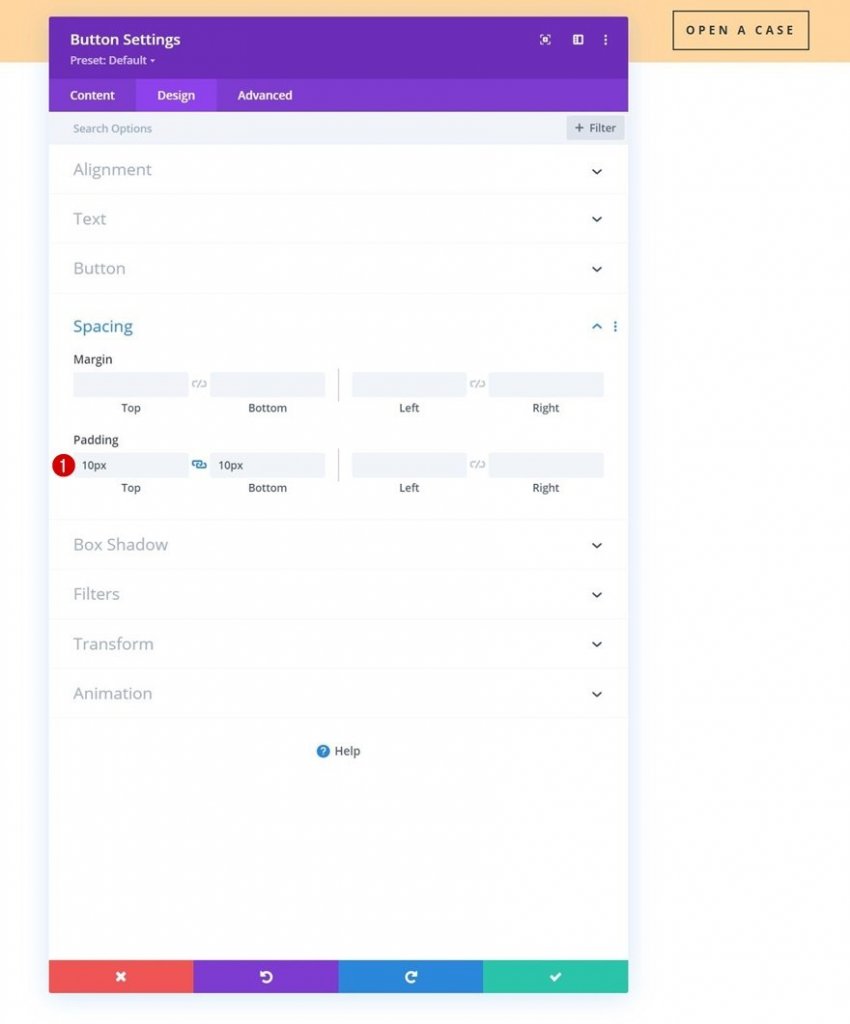
En we zullen de module-instellingen voltooien door wat opvulling aan de boven- en onderkant toe te voegen aan de afstandsinstellingen.
- Bovenste vulling: 10px
- Bodemvulling: 10px

De configuratie van sectie 1 is nu voltooid. Nu gaan we een tweede speciale sectie aan het menu toevoegen, die in het tweede deel van deze tutorial plakkerig wordt.
Sectie #2 toevoegen
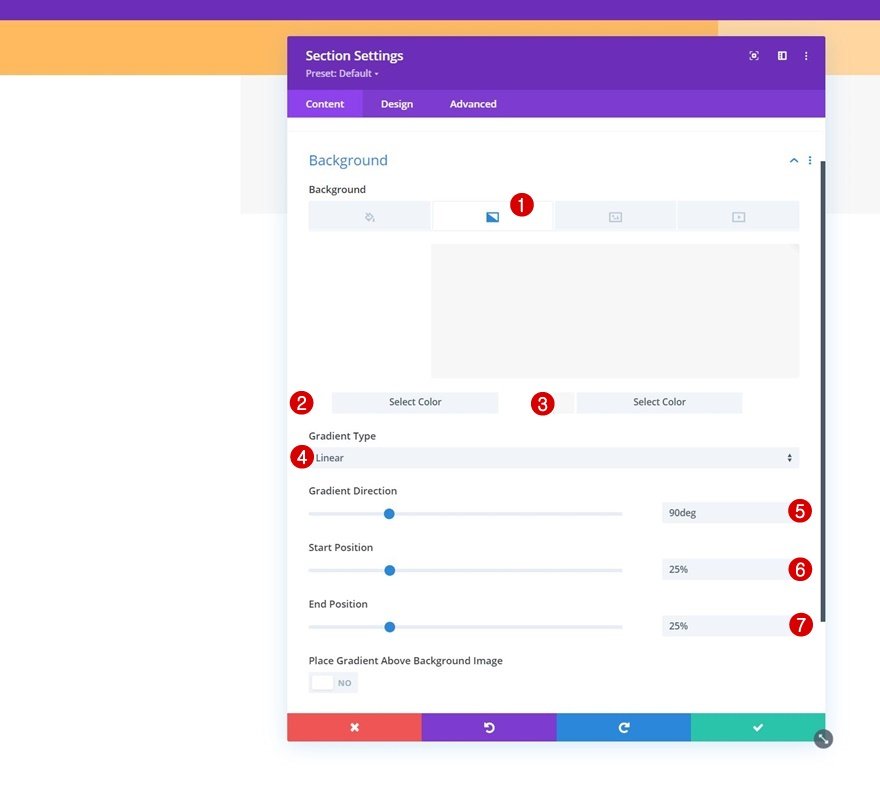
Sectie 2 gewijd aan het menu wordt direct onder het vorige toegevoegd. Net als in sectie 1 zullen we eerst de Gradient Background configureren.
- Kleur 1: #ffffff
- Kleur 2: #f7f7f7
- Gradiënttype: Lineair
- Gradiëntrichting: 90 graden
- Startpositie: 25%
- Eindpositie: 25%

Ga naar het ontwerptabblad van de sectie en verwijder alle standaard opvulling aan de boven- en onderkant.
- Top vulling: 0px
- Bodemvulling: 0px

Nieuwe rij toevoegen
We zullen de volgende kolomstructuur moeten gebruiken:

Ga vervolgens naar het ontwerptabblad van de rij en wijzig de formaatinstellingen als volgt:
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Maximale breedte: 2580px

Verwijder vervolgens alle standaard opvulling aan de boven- en onderkant.
- Bovenste vulling: 10px
- Bodemvulling: 10px

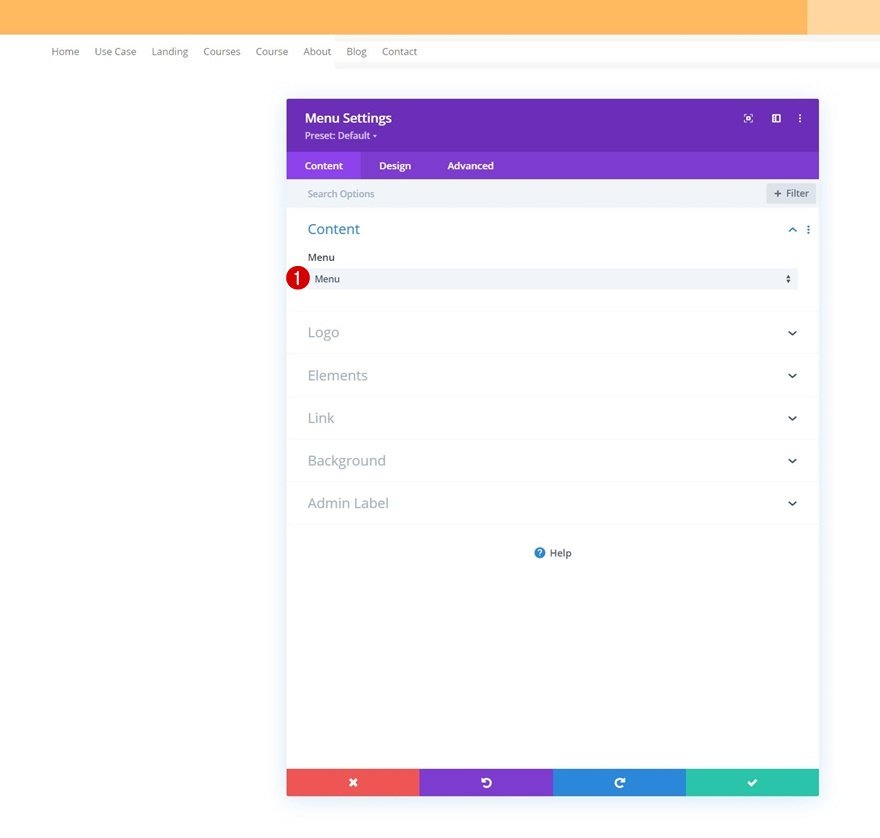
Menumodule aan kolom toevoegen
U moet een menumodule toevoegen aan de kolom van de rij en een dynamisch menu naar keuze selecteren.

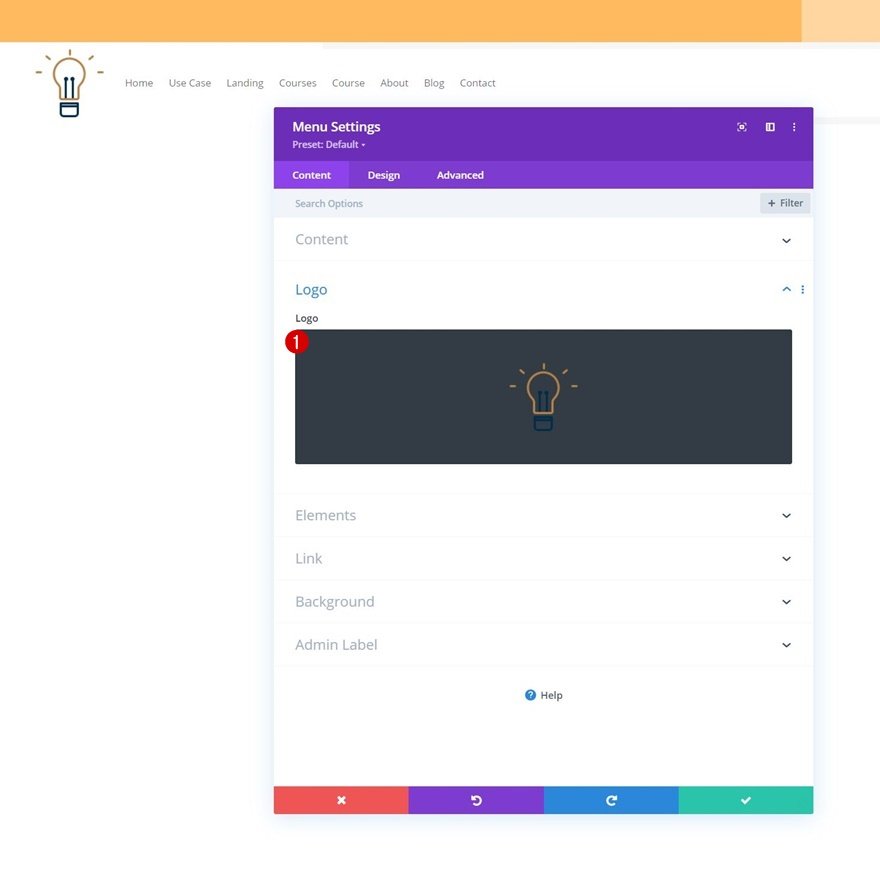
Upload vervolgens een logo.

Daarna kunt u de standaard witte achtergrondkleur van de module verwijderen.
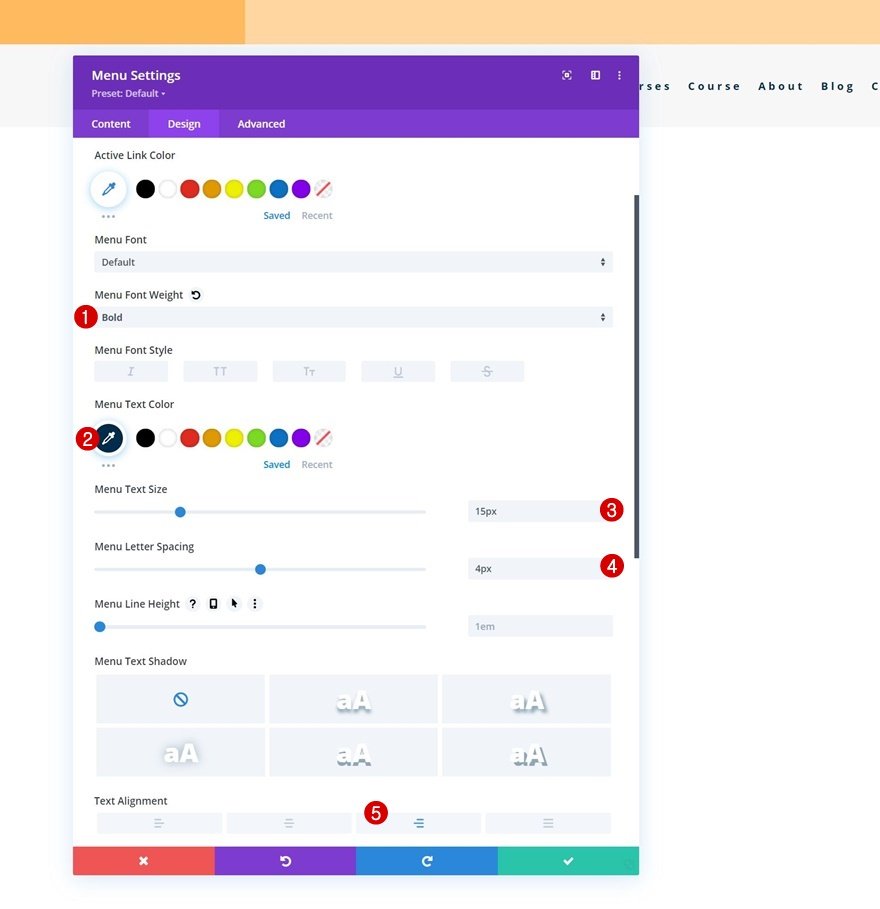
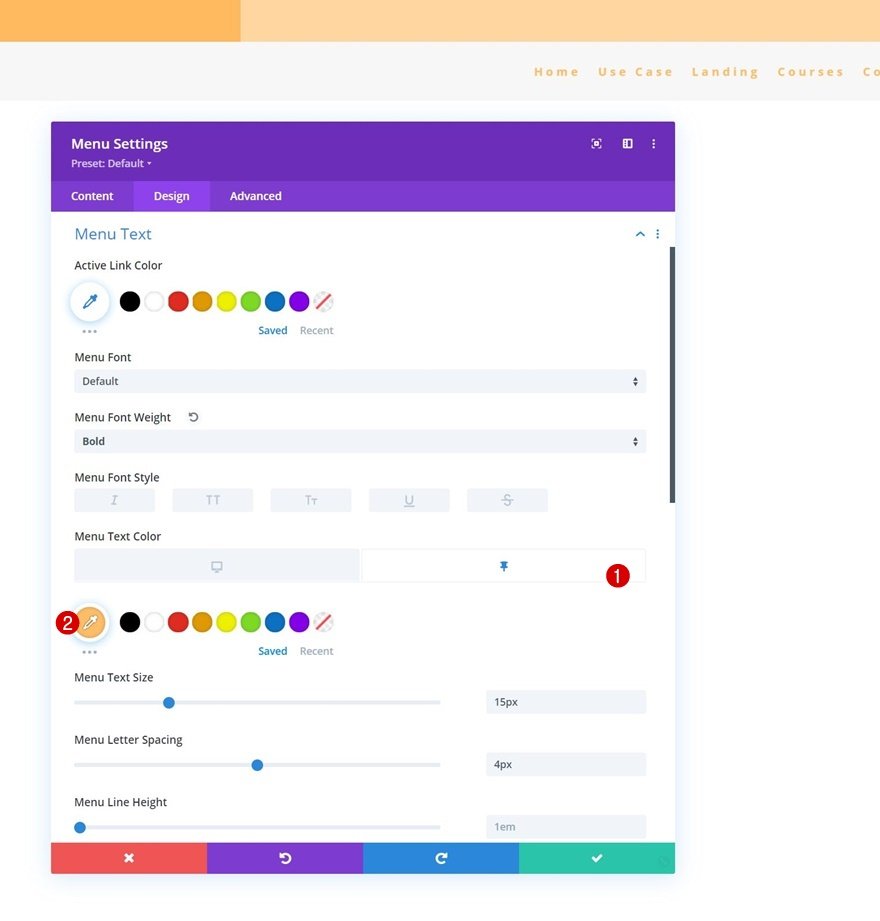
Ga verder naar het ontwerptabblad en style ook de menutekstinstellingen.
- Menu Lettergewicht: Vet
- Kleur menutekst: #002d4c
- Grootte menutekst: 15px
- Menu Letterafstand: 4px
- Tekstuitlijning: Rechts

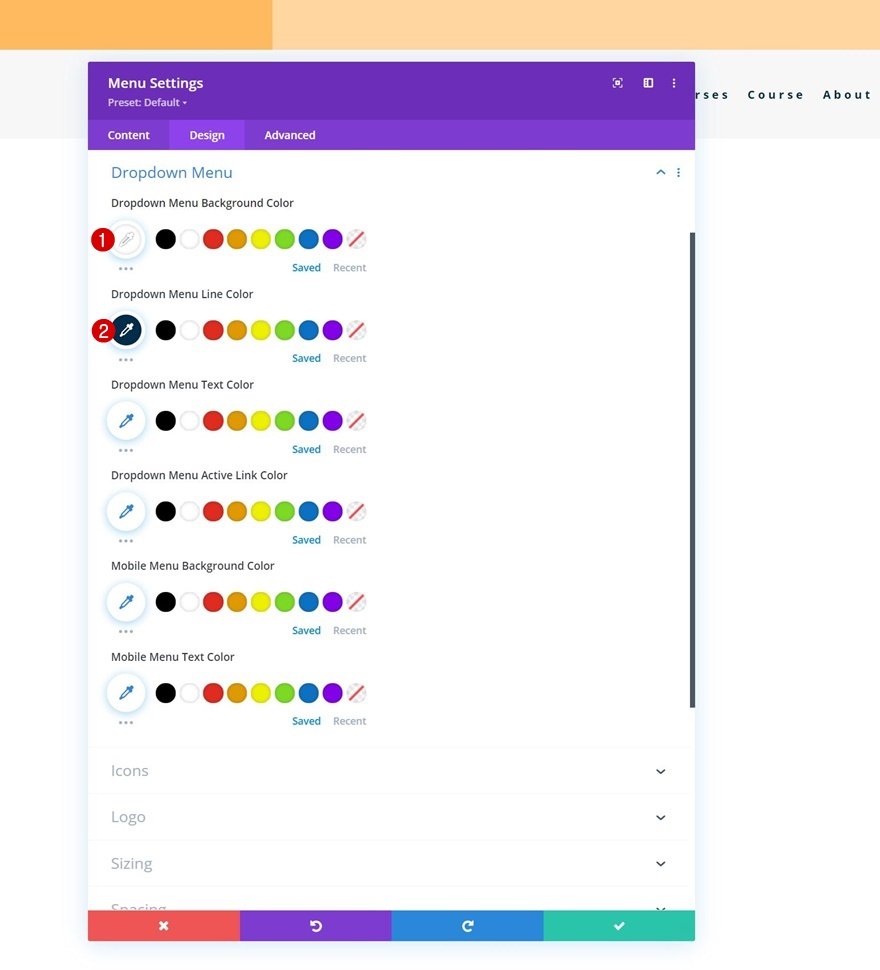
Breng nu enkele wijzigingen aan in de instellingen van het vervolgkeuzemenu.
- Achtergrondkleur vervolgkeuzemenu: #ffffff
- Kleur dropdownmenu: #002d4c

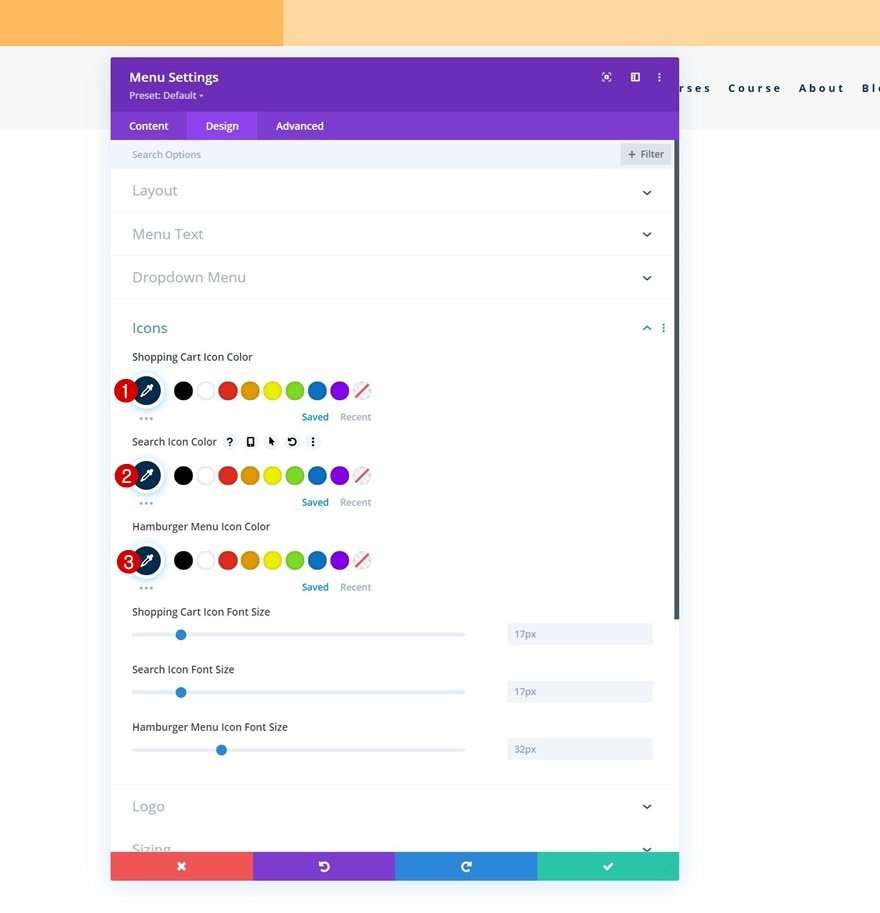
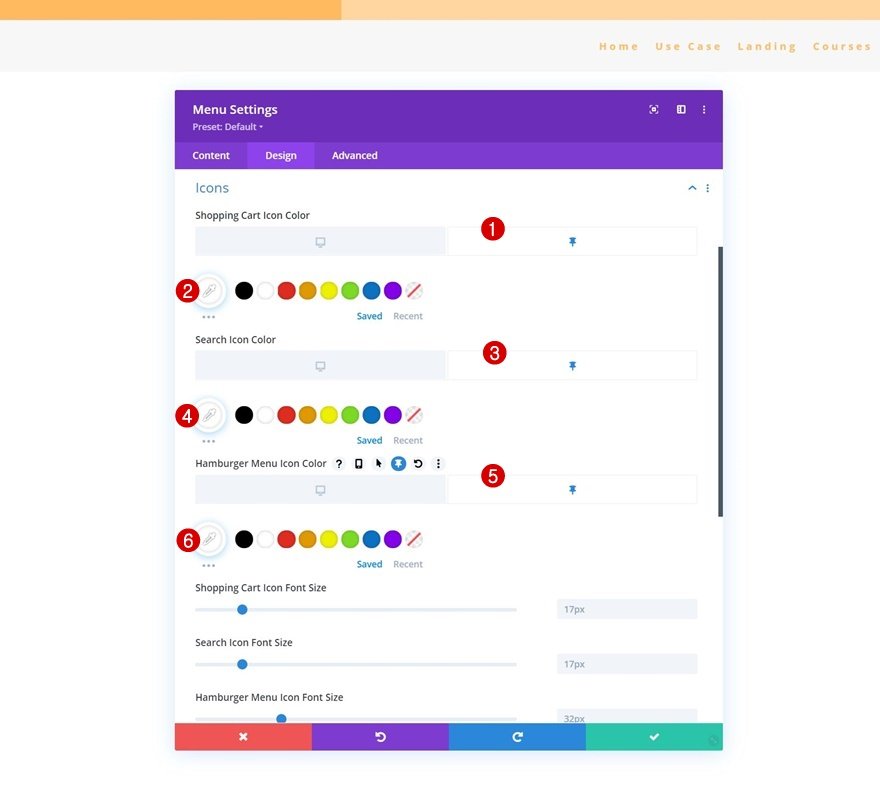
Samen met de pictogrammen instellingen.
- Kleur winkelwagenpictogram: #002d4c
- Kleur van zoekpictogram: #002d4c
- Hamburger Menu Pictogram Kleur: #002d4c

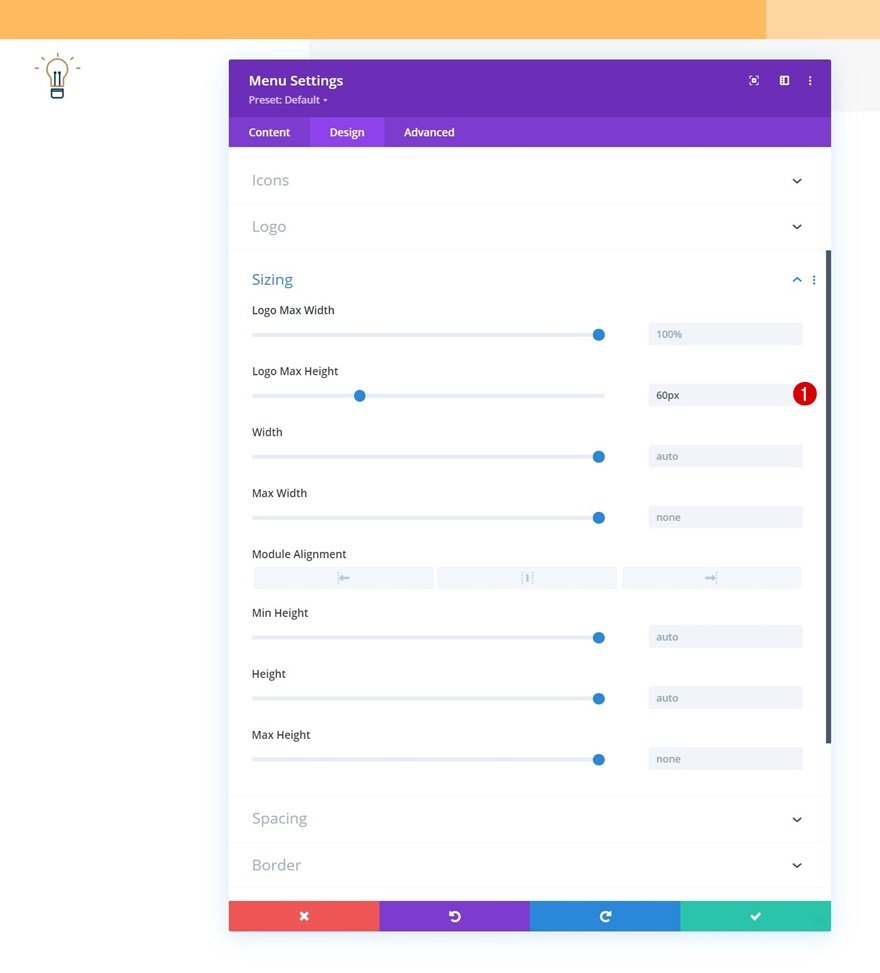
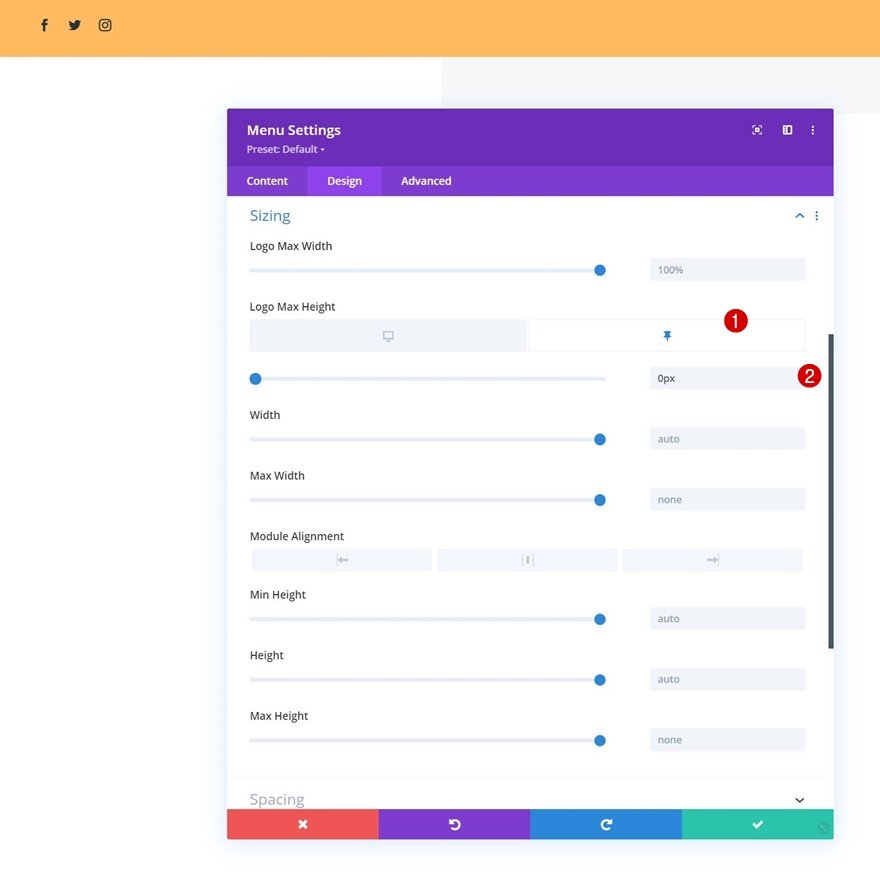
En voltooi de module-instellingen door een maximale hoogte van het logo toe te voegen aan de formaatinstellingen.
- Logo Max Hoogte: 60px

En hier is de header-elementstructuur die volledig is ontworpen in een nieuwe header-sjabloon. Het enige dat u hoeft te doen, is aangepaste plakeffecten toepassen.
2. Toepassing van aangepaste plakeffecten
Het is tijd om onze tweede sectie plakkerig te maken en de ontwerpstijl ervan en zijn elementen in een plakkerige staat te veranderen.
Sectie #2 plakkerig maken
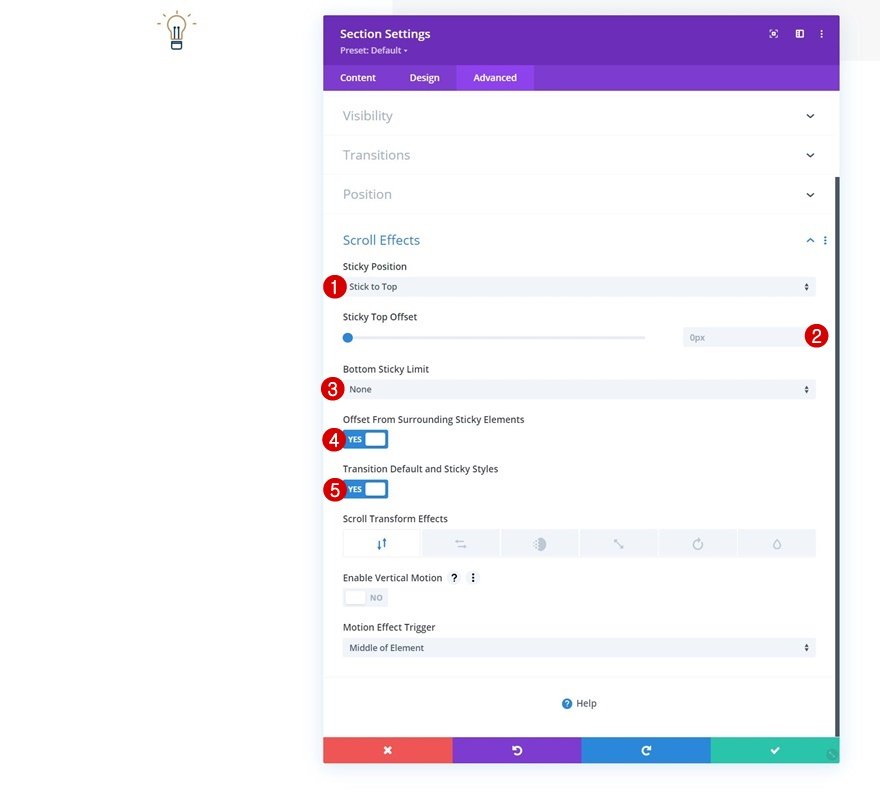
Daarvoor moet je de instellingen van het tweede gedeelte openen en verder gaan naar het tabblad Geavanceerd. Ga daar naar de instellingen voor scrolleffecten en pas de volgende plakopties toe:
- Kleverige positie: blijf bij boven
- Sticky Top Offset: 0px
- Onderste plaklimiet: geen
- Offset van omringende plakkerige elementen: Ja
- Overgang Standaard en Sticky Stijlen: Ja

Zodra de sectie plakkerig wordt, verschijnt er een extra optie in onze sectie-, rij- en module-instellingen: de plakoptie
Door op deze optie te klikken, wordt een nieuwe alternatieve stijl gemaakt voor alle elementen die u plakkerig wilt maken.
Wijzig de verloopachtergrond van de sectie in plakkerige toestand
Ga naar de achtergrondinstellingen van het tweede gedeelte en pas de volgende plakkerige achtergrond met verloop toe:
- Kleur 1: #26333a
- Kleur 2: #1e272f

Rekrij in plakkerige toestand
Open vervolgens de rij met de menumodule en wijzig de breedte in een plakkerige staat.
- Breedte: 95%

Wijzig de kleur van de menutekst in plakkerige toestand
Configureer gewoon het volgende tekstkleurmenu:
- Kleur menutekst: #ffbd68

Wijzig de kleuren van menupictogrammen in plakkerige toestand
Samen met de pictogramkleuren.
- Kleur winkelwagenpictogram: #ffffff
- Kleur van zoekpictogram: #ffffff
- Hamburger Menu Pictogram Kleur: #ffffff

Logohoogte verwijderen in plakkerige toestand
U moet het logo verwijderen door de maximale grootte te verkleinen tot 0. Dus als de plakinstellingen van de sectie zijn ingeschakeld, wordt het logo uit onze kop verwijderd.
- Logo Max Hoogte: 0px

Dat is alles! Zorg ervoor dat u alle Divi Theme Builder-wijzigingen opslaat zodra u uw headerontwerp hebt voltooid en een voorbeeld ervan op uw website hebt bekeken.
Voorbeeld
We zullen nu het resultaat van ons werk zien op verschillende schermformaten.
Bureaublad

Mobiel

Laatste gedachten
We hopen dat dit artikel u zal helpen om eenvoudig een plakkerige koptekst te maken met behulp van Divi en de bijbehorende opties. De Divi sticky-opties bieden je talloze mogelijkheden om de gebruikerservaring en het ontwerp dat je maakt te verbeteren. Je moet alles probleemloos aan kunnen.
Als u geïnteresseerd bent in meer inhoud, raden we u aan ons te volgen op Facebook en Twitter .




