Voedselmenu's zijn een zeer belangrijk onderdeel van een restaurantwebsite. Omdat het een klant een algemeen idee geeft over de voedselprijzen. Als je nu een creatief restaurantmenu voor je website wilt maken, moet je zeker binnen Divi kijken.

Vandaag zullen we u leiden naar een in het oog springend restaurantmenu-ontwerp dat een plakkerig effect heeft - door Divi's ingebouwde plakkerige optie te gebruiken. Ons ontwerp zal het hele menu scheiden in verschillende categorieën en bezoekers laten zien in welke categorie ze zich bevinden! Dus laten we het doen.
Een glimp van ons definitieve ontwerp
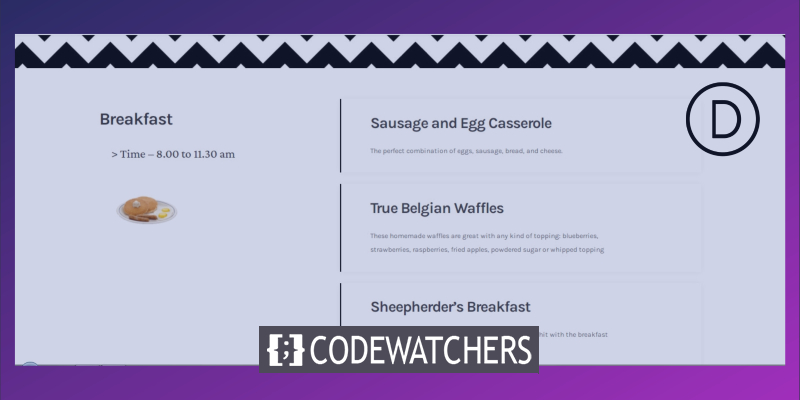
Laten we snel kijken naar het eindresultaat van ons ontwerp van vandaag.
Bureaubladweergave
Mobiele weergave
Elementstructuur maken
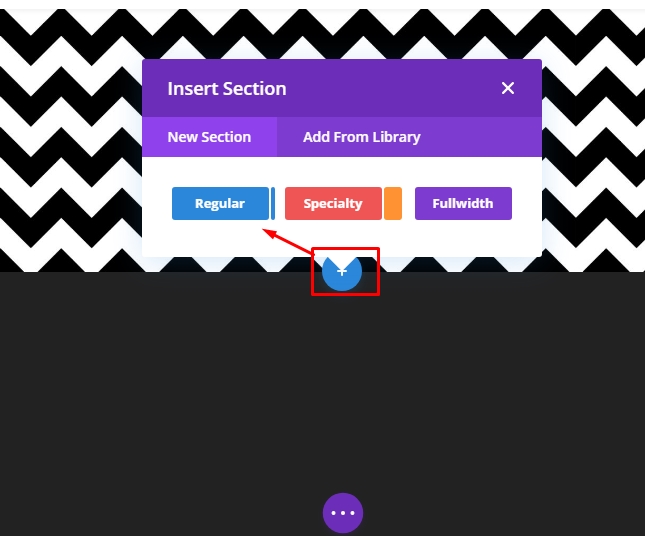
Nieuwe sectie toevoegen
Achtergrond kleur
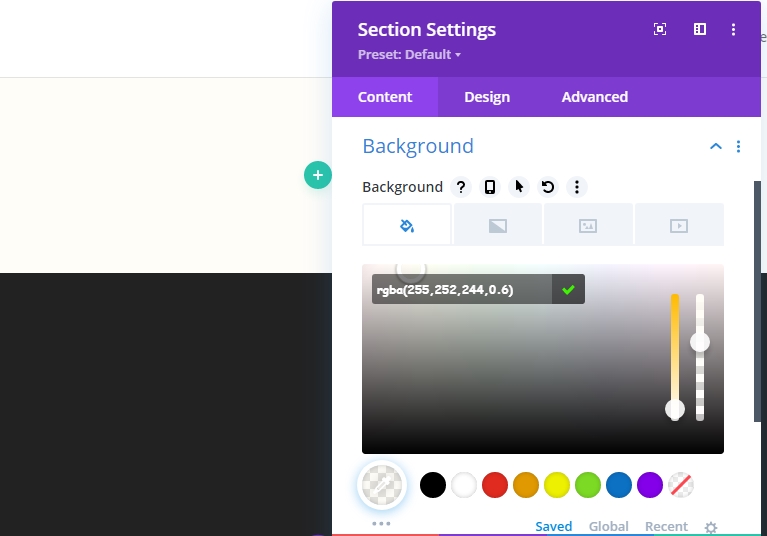
Voeg een nieuwe pagina toe vanuit je dashboard en open deze met Divi builder. Ga met "Van nul opbouwen". Open nu sectie-instellingen en voeg een achtergrondkleur toe.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Achtergrondkleur: rgba (255,252,244,0.6)

Achtergrond afbeelding
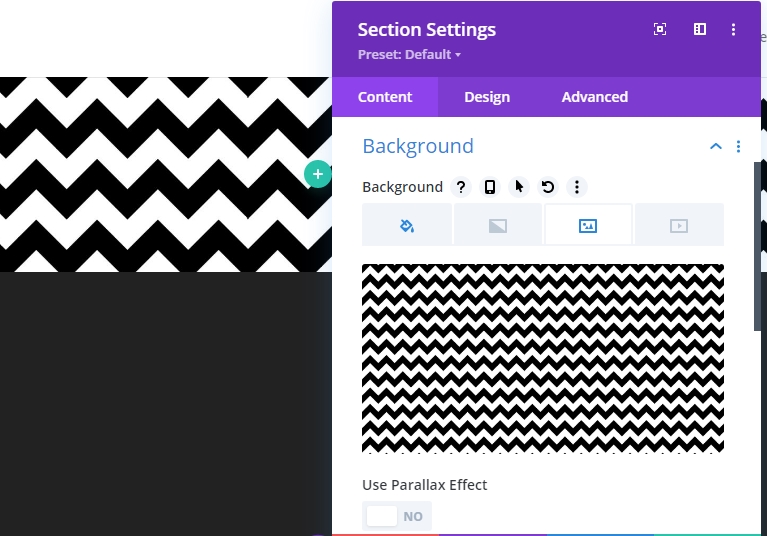
Gebruik nu een patroonafbeelding als achtergrond. Er zijn veel patroonafbeeldingen beschikbaar bij Google, dus kies een van uw keuzes.
- Grootte achtergrondafbeelding: werkelijke grootte
- Positie achtergrondafbeelding: midden boven
- Achtergrondafbeelding herhalen: Herhaal X (horizontaal)

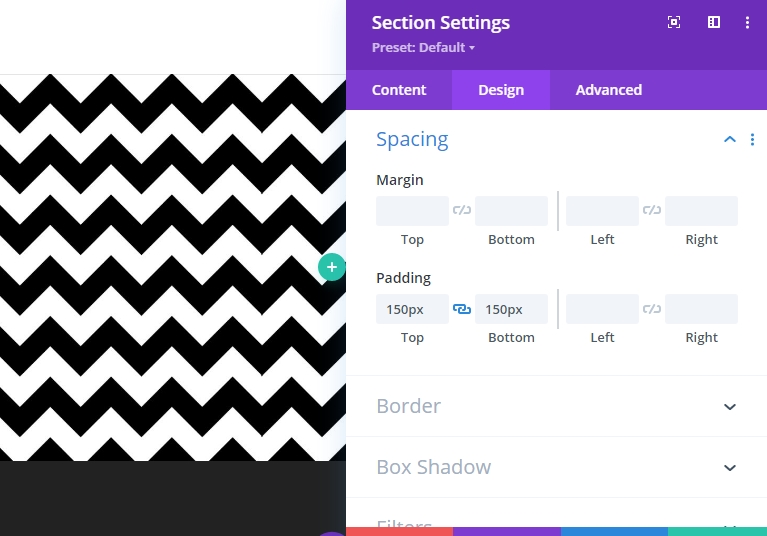
Spatiëring
Wijzig de afstandswaarden.
- Top vulling: 150px
- Bodemvulling: 150px

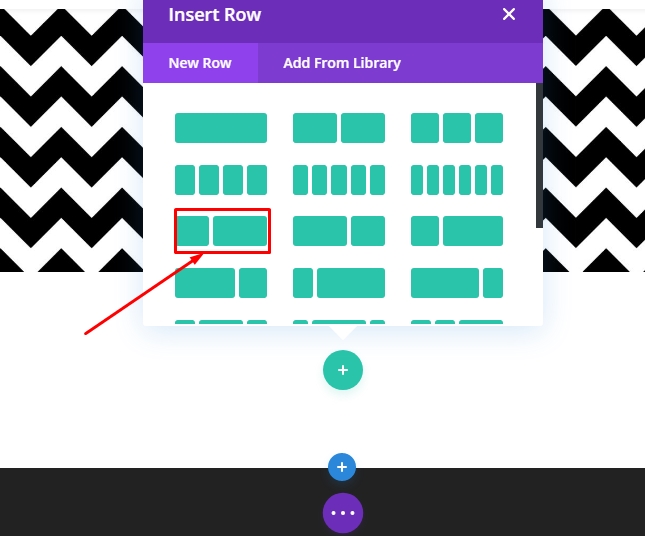
Nieuwe rij toevoegen
Kolomstructuur
Voeg een nieuwe rij toe onder de afbeelding met behulp van de volgende kolomstructuur. Kies "Normaal" op het tabblad "Nieuwe sectie".

Kies nu de volgende kolomstructuur.

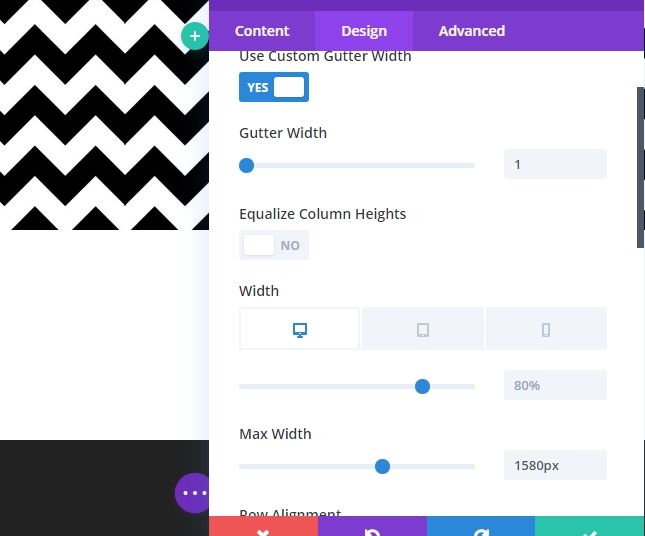
Maatvoering
Open nu de rij-instellingen en wijzig de waarden zoals hieronder aangegeven.
- Aangepaste gootbreedte gebruiken: Ja
- Gootbreedte: 1
- Breedte: desktop en tablet: 80%, telefoon: 95%
- Maximale breedte: 1580px
- Rij-uitlijning: Midden

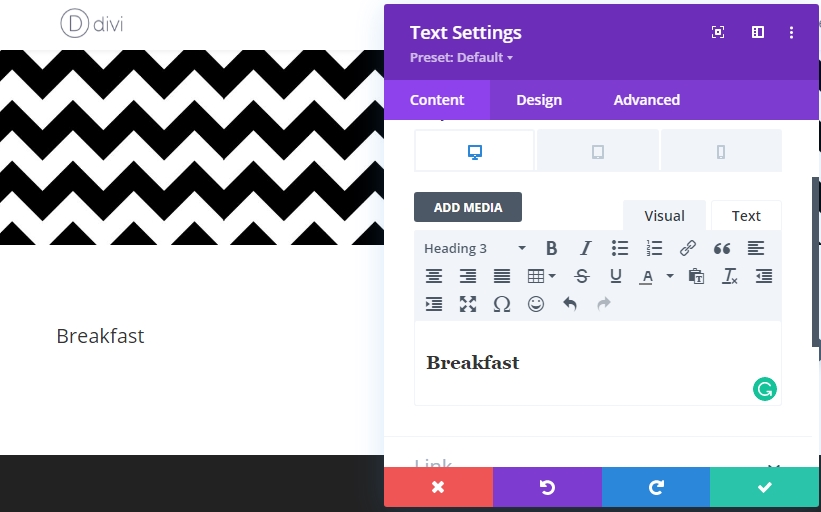
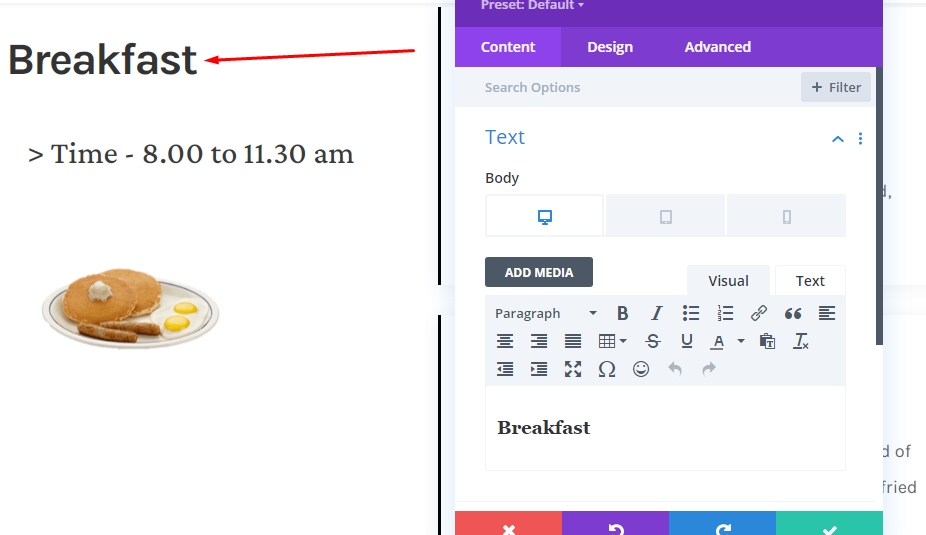
Tekstmodule 1 toevoegen aan kolom 1
H3-inhoud toevoegen
Welnu, nu zullen we modules aan onze structuur toevoegen. Laten we beginnen met een tekstmodule in kolom 1. Voeg wat H3-inhoud van uw wens toe.

H3 Tekstinstellingen
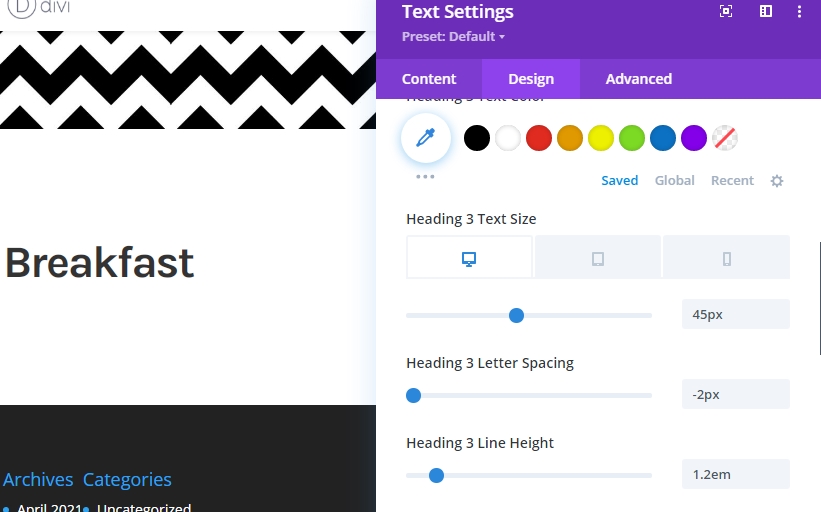
Ga naar het ontwerptabblad van de module en wijzig de volgende instellingen.
- Kop 3 Lettertype: Karla
- Kop 3 Lettergewicht: Vet
- Kop 3 Tekstgrootte: Desktop en tablet: 45px, Telefoon: 35px
- Kop 3 Letterafstand: -2px
- Kop 3 Regelhoogte: 1.2em

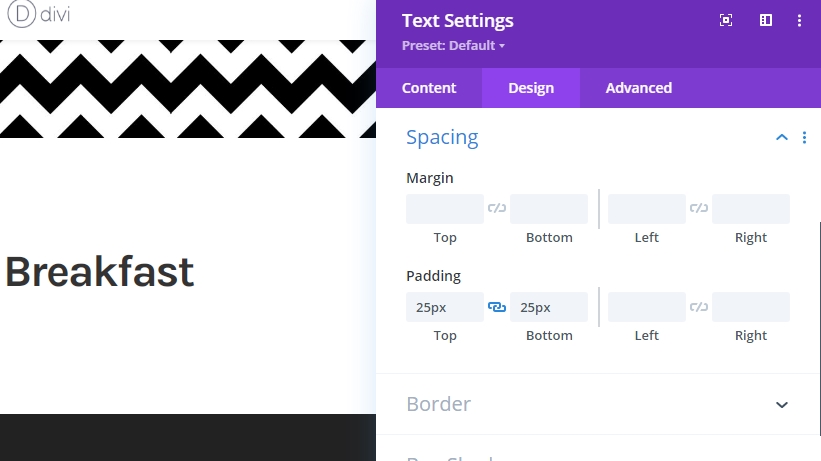
Spatiëring
Laten we wat boven- en ondervulling toevoegen.
- Top vulling: 25px
- Bodemvulling: 25px

Tekstmodule 2 toevoegen aan kolom 1
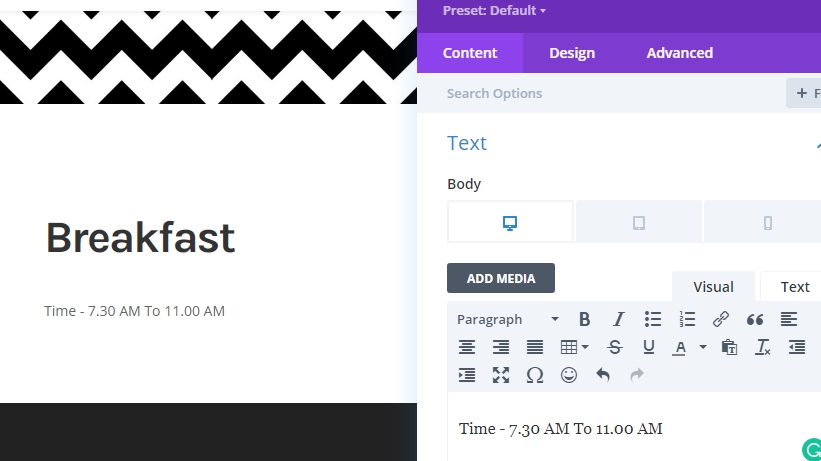
Content toevoegen
Voeg een tekstmodule toe onder de vorige module en voeg enkele woorden naar keuze toe.

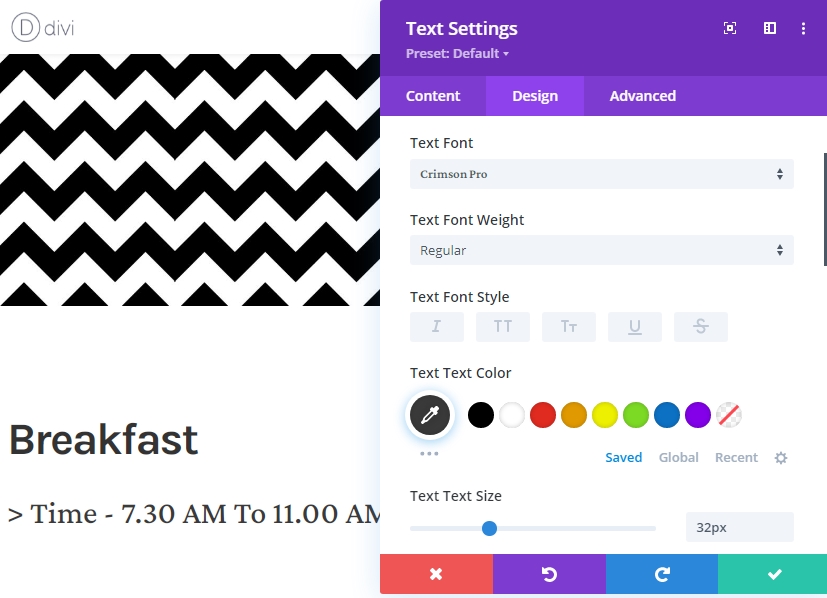
Tekstinstelling
Wijzig de module-instellingen.
- Tekstlettertype: Crimson Pro
- Tekstkleur: #3a3a3a
- Tekstgrootte: 32px

Spatiëring
Voltooi de module-instellingen door de afstandswaarden te wijzigen.
- Bovenmarge: 20px
- Ondermarge: 50px
- Linker vulling: 5%
- Rechter vulling: 5%

Afbeeldingsmodule toevoegen aan kolom 1
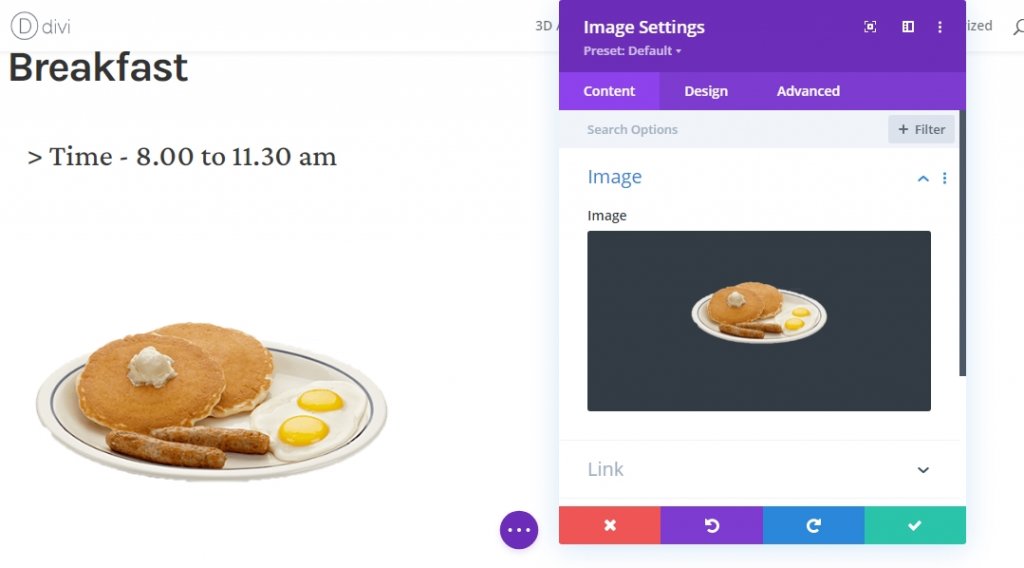
Afbeelding uploaden
Het laatste element dat we nodig hebben in kolom 1 is een afbeelding. Voeg een afbeeldingsmodule toe en voeg vervolgens een afbeelding naar keuze toe.

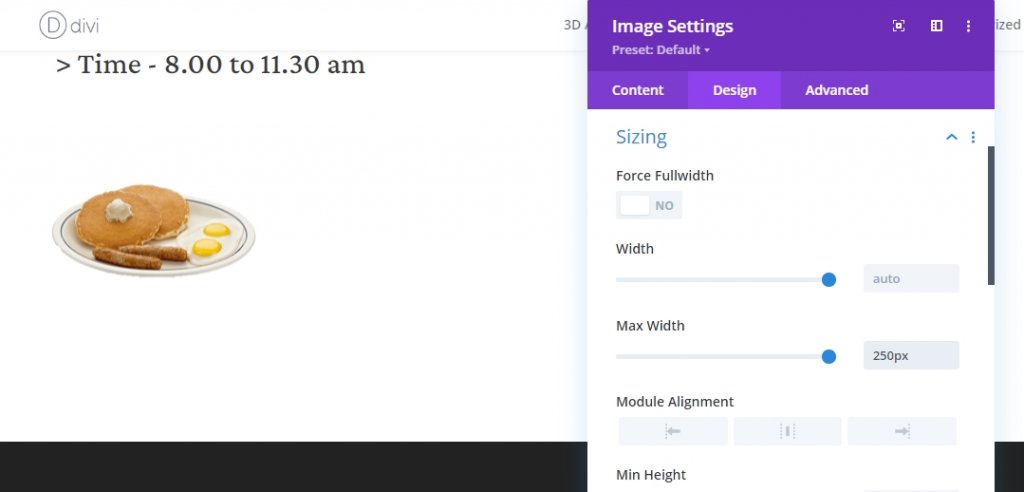
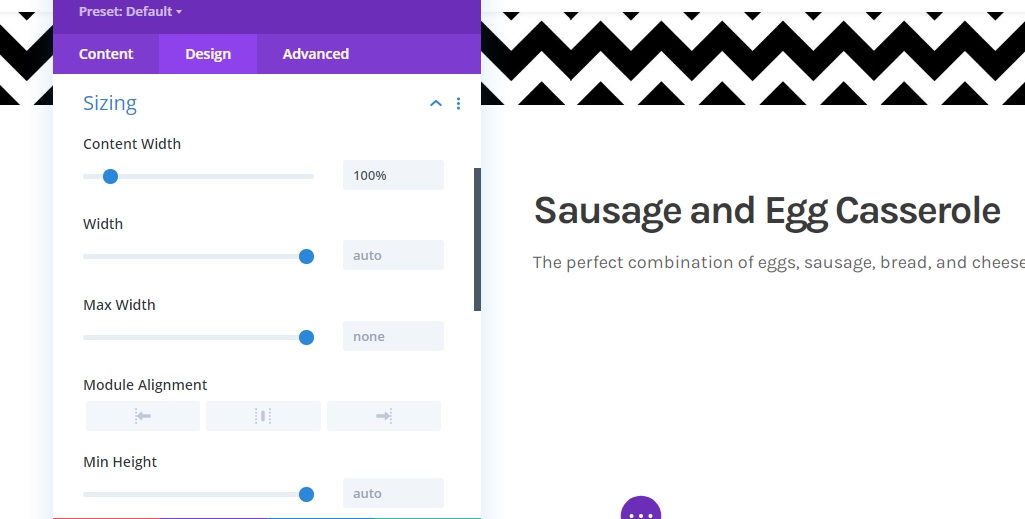
Maatvoering
Voeg een maximale breedte toe uit de formaatinstellingen.

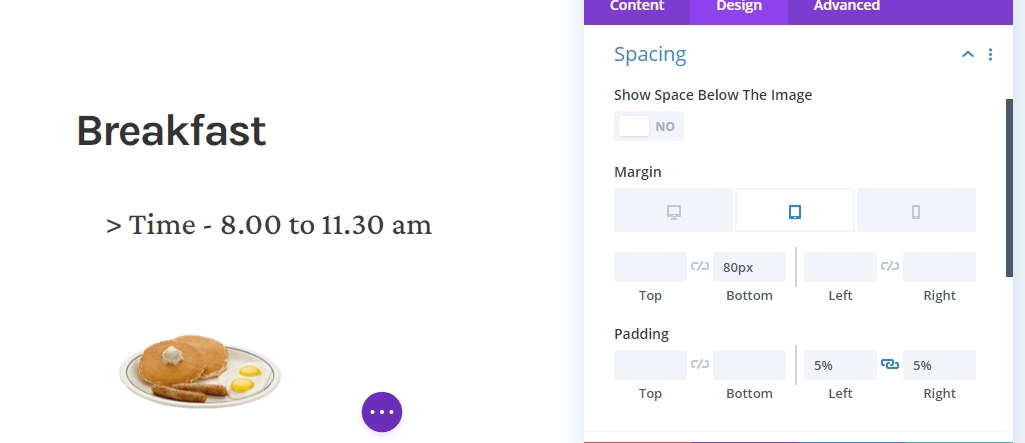
Spatiëring
Voltooi nu de module-instellingen door de volgende wijzigingen in de spatiëring door te voeren.
- Ondermarge: tablet: 80px, telefoon: 50px
- Linker vulling: 5%
- Rechter vulling: 5%

Blurb-module toevoegen aan kolom 2
Inhoud toevoegen
Voeg wat inhoud naar keuze toe aan een nieuwe blurb-module in kolom 2. Deze module is een op tekst gebaseerde module die meer informatie geeft over een individueel onderwerp.

Achtergrond kleur
Voeg een witte achtergrondkleur toe vanaf het tabblad inhoud.
- Achtergrondkleur: #ffffff

Titel Tekst Instellingen
Ga nu naar het ontwerpgedeelte en wijzig de volgende waarden.
- Titel Lettertype: Karla
- Titel Lettergewicht: Vet
- Titel tekstkleur: #3a3a3a
- Titel Tekstgrootte: Desktop: 40px, Tablet: 35px en Telefoon: 30px
- Titel Letterafstand: -2px
- Titelregel Hoogte: 1.2em

Instellingen voor hoofdtekst
Bewerk de instellingen voor de hoofdtekst zoals hieronder vermeld.
- Titel Lettertype: Karla
- Titel tekstkleur: #3a3a3a
- Titel Tekstgrootte: Desktop: 18px, Tablet: 25px en Telefoon: 20px
- Titel Letterafstand: -0.5px
- Hoogte titelregel: 2em

Maatvoering
Pas nu de maat aan.
- Inhoud Breedte: 100%

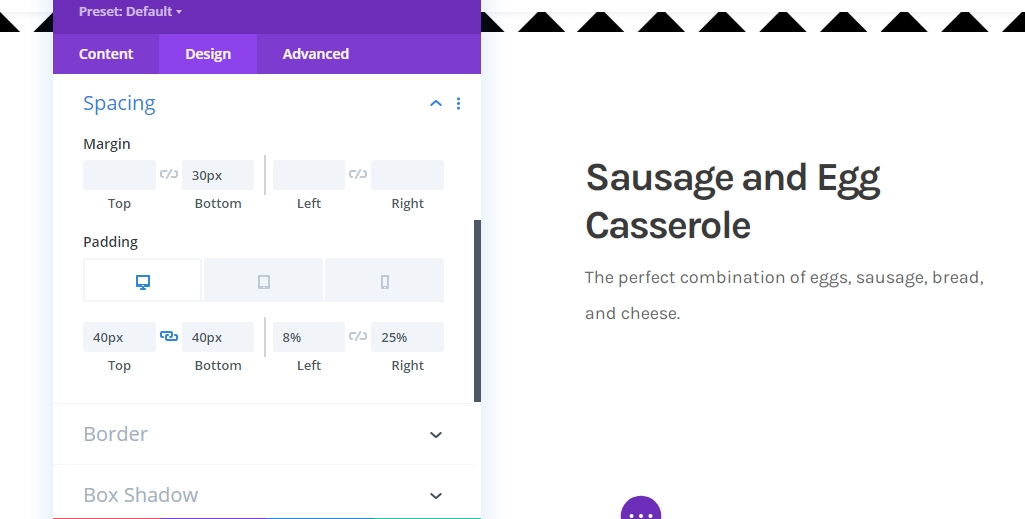
Spatiëring
Ga naar de afstandsinstellingen en wijzig de waarden dienovereenkomstig.
- Ondermarge: 30px
- Top vulling: 40px
- Bodemvulling: 40px
- Linker vulling: 8%
- Rechter vulling: Desktop: 25%, Tablet en telefoon: 8%

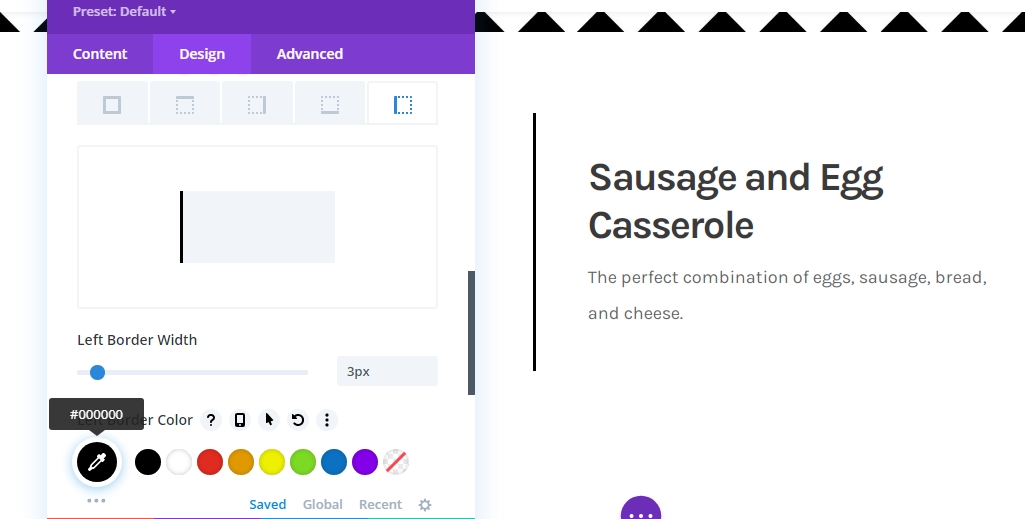
Grens
Het is tijd om grensinstellingen toe te passen.
- Breedte linkerrand: 3px
- Kleur linkerrand: #000000

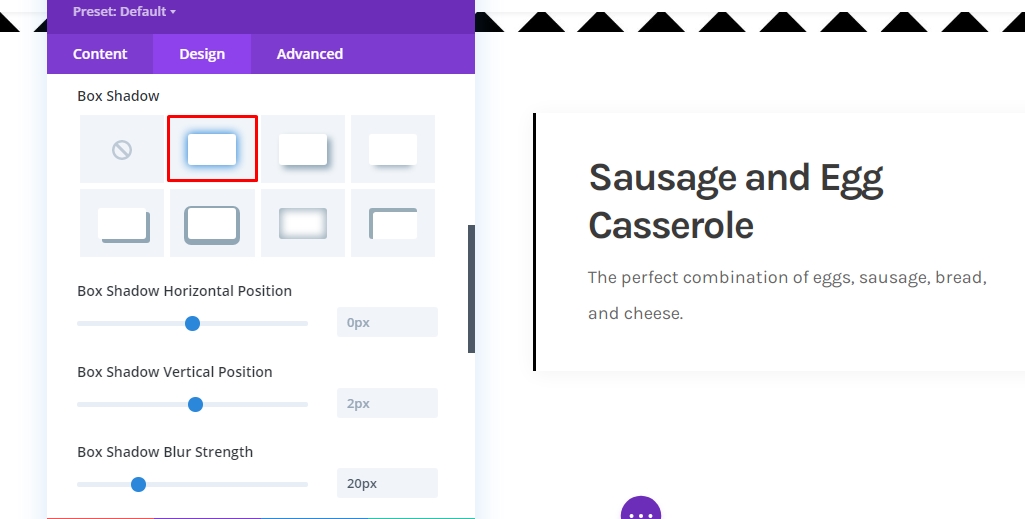
Doos Schaduw
We gebruiken ook een doosschaduw.
- Doos Schaduwvervaging Sterkte: 20px
- Schaduwkleur: rgba(0,0,0,0.05)

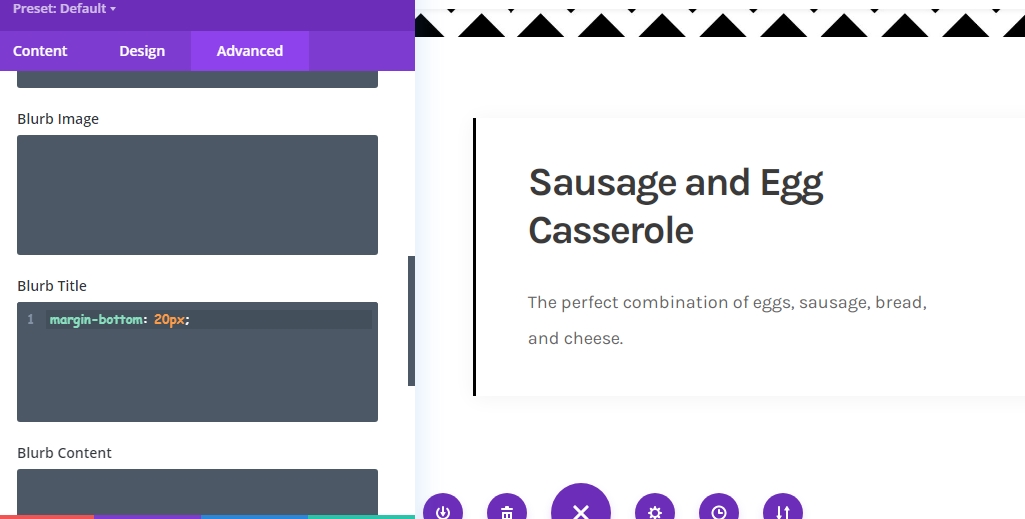
Blurb Titel CSS
Om de module-instellingen te voltooien, moeten we de volgende regel CSS-code toevoegen aan het CSS-vak voor de blurb-titel op het tabblad Geavanceerd.
margin-bottom: 20px;
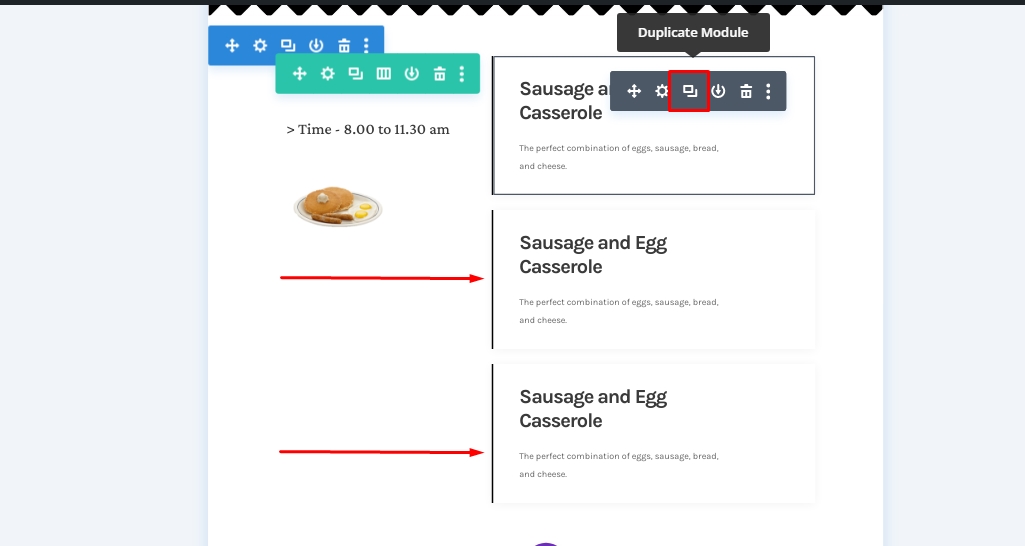
Blurb-module klonen
Nu kan uw restaurant een verscheidenheid aan producten voor het ontbijt hebben. U hoeft niet elke sectie helemaal opnieuw te maken, omdat u met Divi uw module zo vaak kunt kopiëren als u wilt. Kloon dus de blurb-module volgens uw item.

En verander vervolgens de inhoud in de items.

Plakeffecten toepassen
Tekstmodule 1 in kolom 1
Omdat we alle elementen gestructureerd hebben, zullen we ons concentreren op het toevoegen van plakkerige effecten. Open daarvoor de eerste tekstmodule in kolom 1.

Module plakkerig maken
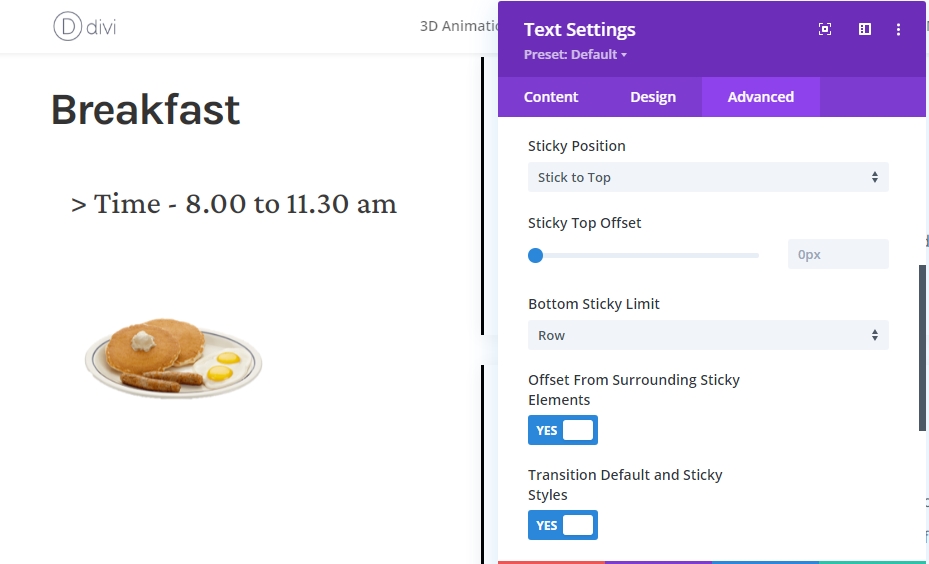
Schakel over naar het tabblad Geavanceerd en maak de volgende plakkerige instellingen:
- Kleverige positie: blijf bij boven
- Onderste plaklimiet: rij
- Offset omringende kleverige elementen: Ja
- Overgang Standaard en Sticky Stijlen: Ja

Kleverige stijl voor module
Achtergrond kleur
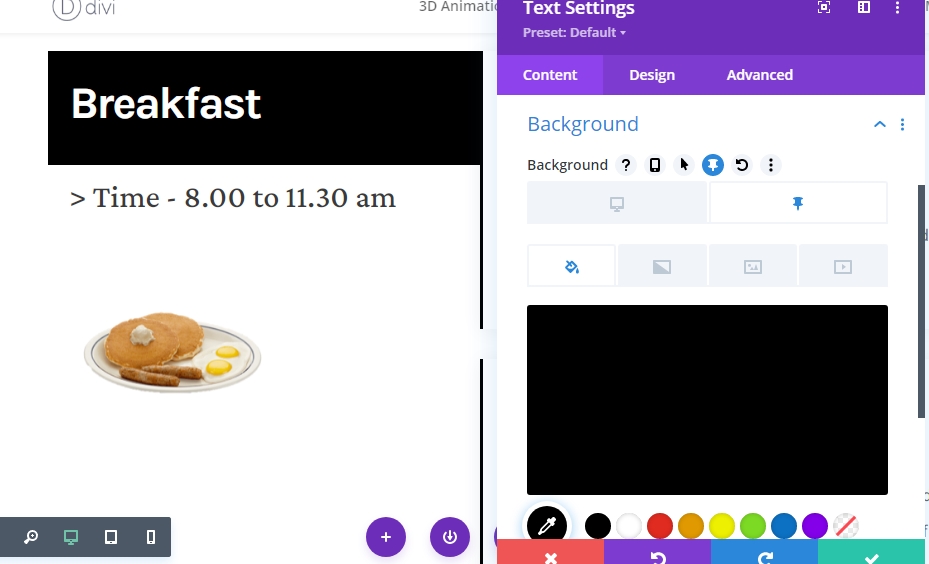
Omdat we nu een plakkerige module hebben, kunnen we er plakkerige stijlen op toepassen. Selecteer eerst zwart als plakkerige achtergrondkleur.
- Kleverige achtergrondkleur: #000000

Tekst kleur
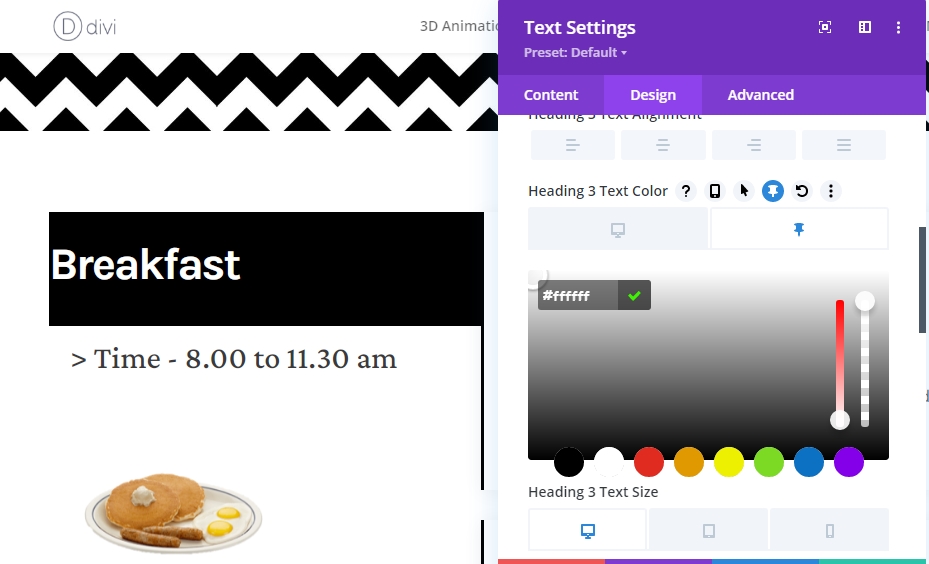
Wijzig vervolgens de plakkerige H3-tekstkleur in wit.
- Sticky Heading 3 Tekstkleur: #ffffff

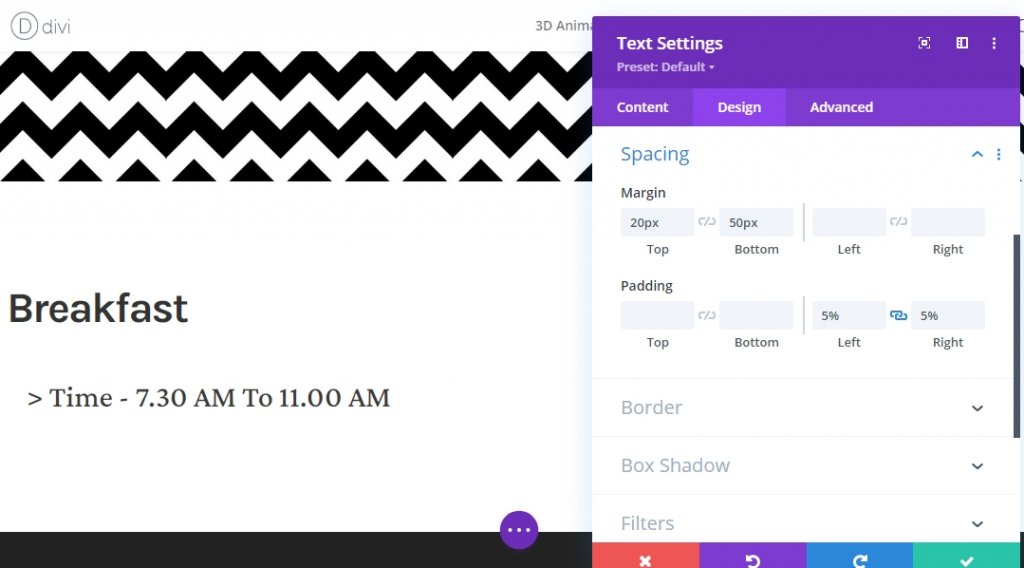
Spatiëring
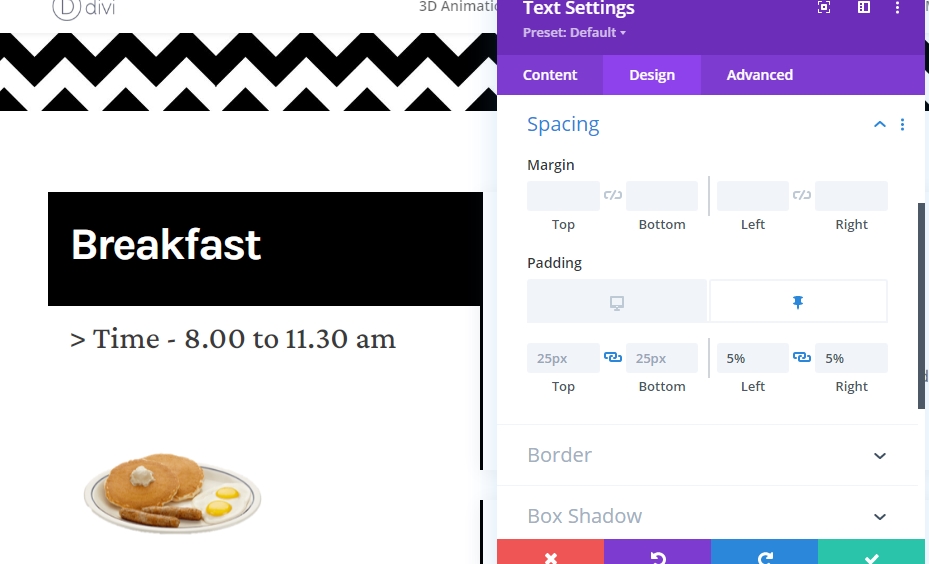
En sluit de plakkerige stijlen af door de volgende responsieve plakkerige opvulwaarden toe te voegen:
- Kleverige linkervulling: 5%
- Kleverige rechter vulling: 5%

Kloon de hele rij voor hergebruik
Nadat u klaar bent met de plakkerige effecten van het ontbijtgedeelte, wilt u misschien het lunch- en dinergedeelte toevoegen. Dus dupliceer de hele rij voor hergebruik.

Wijzig alle inhoud voor de tweede rij
Zorg ervoor dat u de inhoud voor de tweede rij hebt gewijzigd.

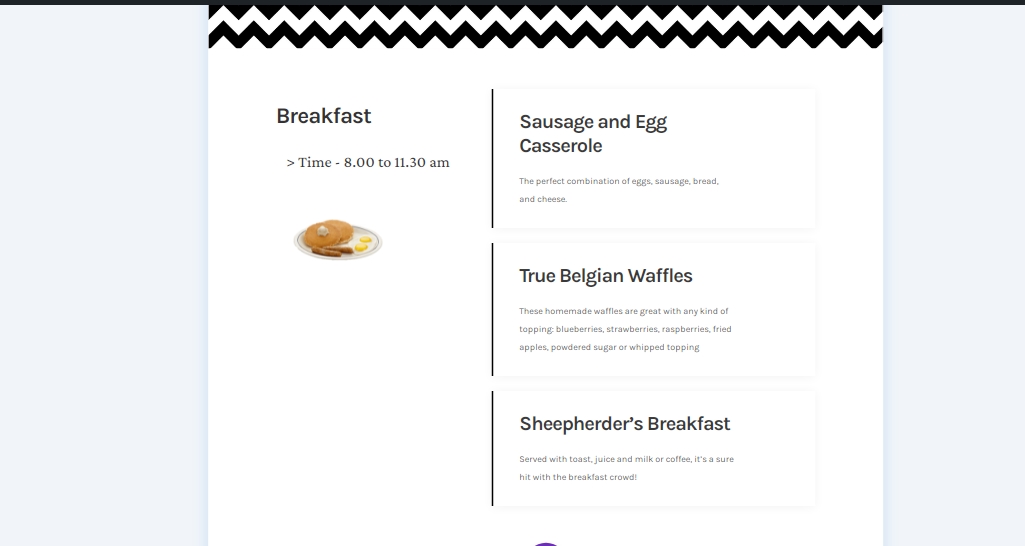
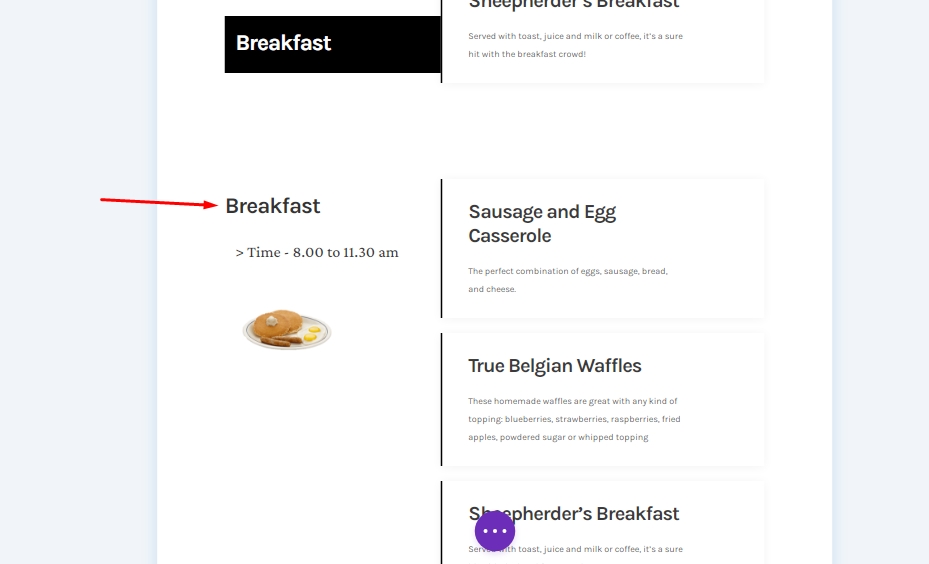
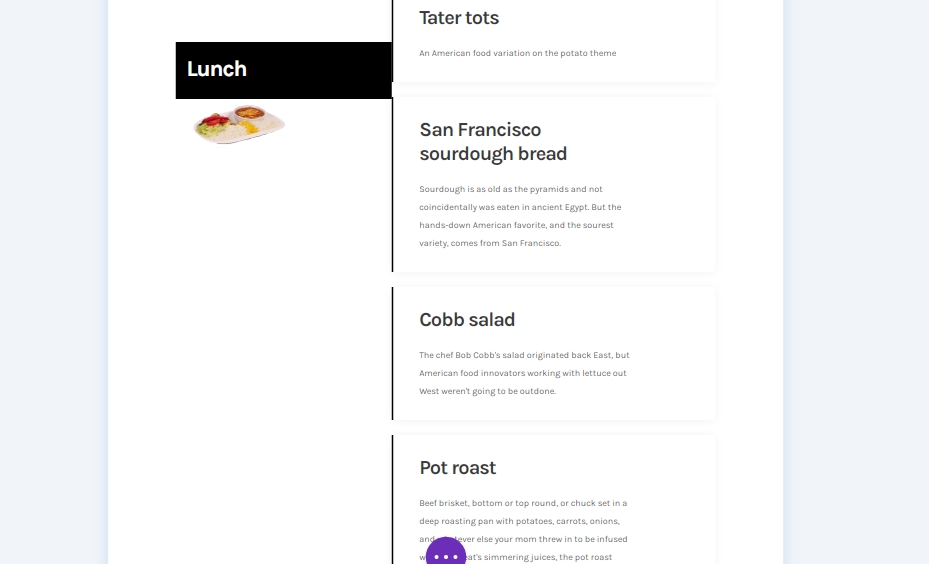
Eindresultaat
Ons uiteindelijke ontwerp ziet er dus zo uit.
Bureaubladweergave
Mobiele weergave
Conclusie
Vandaag hebben we in dit bericht geprobeerd je te laten zien hoe creatief je je volgende websitemenu kunt aanpassen met Divi's plakkerige optie . Dit is een geweldige interactieve manier om voedsel aan klanten te tonen. Als je suggesties of zelfstudieverzoeken hebt, deel je mening dan in het opmerkingenveld. Als je dit artikel nuttig vond, zal een aandeel leuk zijn.




