De meest recente pro-versie van Elementor bevat drie nieuwe functies. Een daarvan is de PayPal-knopwidget, waarmee je een PayPal-knop aan een pagina kunt toevoegen zonder dat je een extra WordPress-plug-in hoeft te installeren. Als je Elementor regelmatig gebruikt om landingspagina's voor je campagnes te ontwikkelen, komt deze widget goed van pas. U kunt nu een PayPal-knop op uw bestemmingspagina's opnemen om donaties of betalingen te ontvangen.

PayPal is de meest gebruikte betalingsprovider, met e-commercebedrijven over de hele wereld die het gebruiken. Zonder de noodzaak om nog een WordPress-plug-in te downloaden, zorgt het toevoegen van een PayPal-knop aan uw website ervoor dat Elementor een voorsprong heeft op de concurrentie.
Een Paypal-knop toevoegen in Elementor
Zorg er eerst en vooral voor dat je een upgrade naar de pro-editie van Elementor hebt uitgevoerd als je dat nog niet hebt gedaan, aangezien de PayPal-knopwidget alleen toegankelijk is in de premium-versie. Als je Elementor Pro eerder hebt gebruikt, moet je updaten naar versie 3.2 om de PayPal-knopwidget te kunnen gebruiken. De widget accepteert drie soorten transacties: afrekenen, doneren, & abonnement.
Een interessante functie is de mogelijkheid om een omleidings-URL te configureren nadat uw bezoekers de betaling hebben voltooid. Hierdoor kun je dingen verkopen zonder dat je WooCommerce of andere e-commerce plug-ins hoeft te installeren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOm te beginnen met het toevoegen van een PayPal-knop in Elementor, moet u eerst de pagina bijwerken waaraan u de PayPal-knop wilt toevoegen. De widget PayPal-knop moet worden toegevoegd aan het canvasgebied in de Elementor-editor.

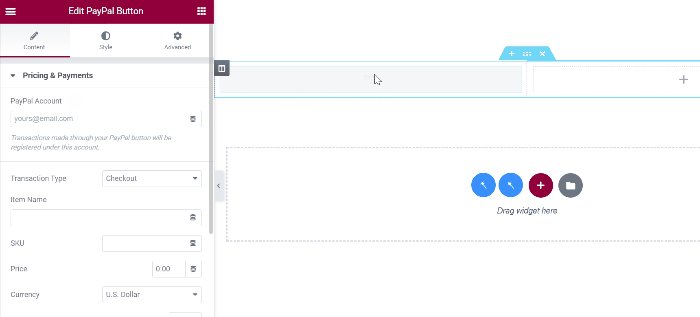
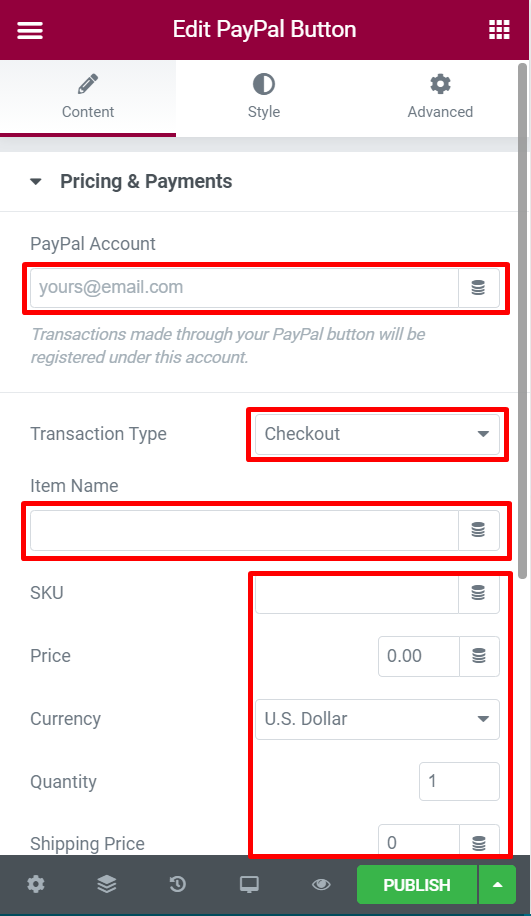
Nadat u de widget heeft toegevoegd, kunt u wijzigingen aanbrengen in het instellingenpaneel. Ga om te beginnen naar het gedeelte Prijzen & Betalingen van het tabblad Inhoud. U kunt het e-mailadres van uw PayPal-account invoeren in het gedeelte PayPal-account. Selecteer het transactietype dat u wilt accepteren in het vervolgkeuzemenu Transactietype. U kunt het item dat u wilt verkopen opnemen in de itemnaam (bijv. donatie aan een goed doel). Vul zo nodig de overige velden in (SKU, prijs, valuta, hoeveelheid, verzendkosten en belasting).

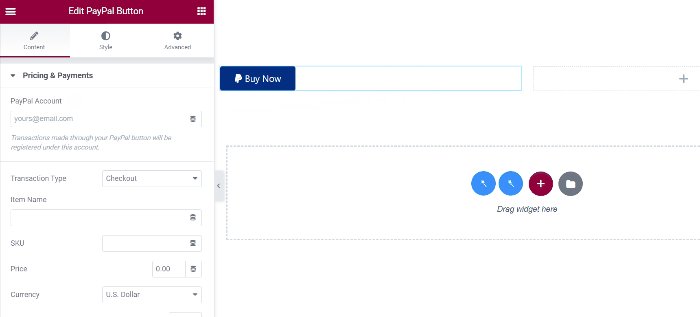
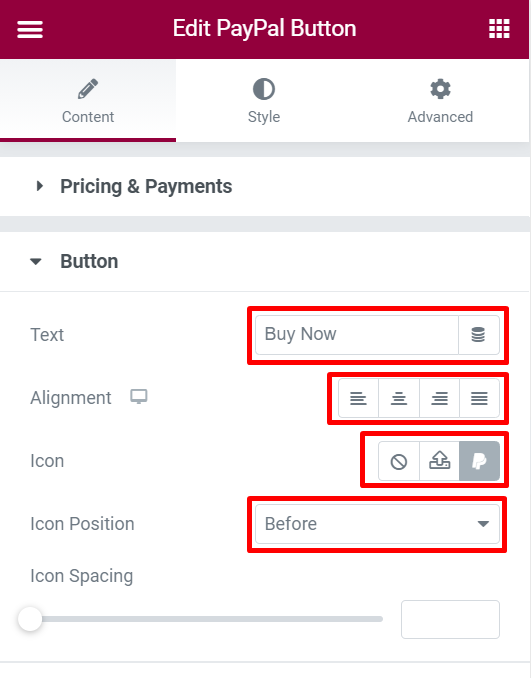
Nadat u de juiste instellingen hebt voltooid, opent u het blok Knop om de basisparameters van de knop te configureren. U kunt de knoptekst in het tekstveld invoeren, de uitlijning kiezen in de optie Uitlijning, het pictogram (als u een aangepast pictogram wilt gebruiken) en de pictogrampositie in de optie Pictogrampositie.

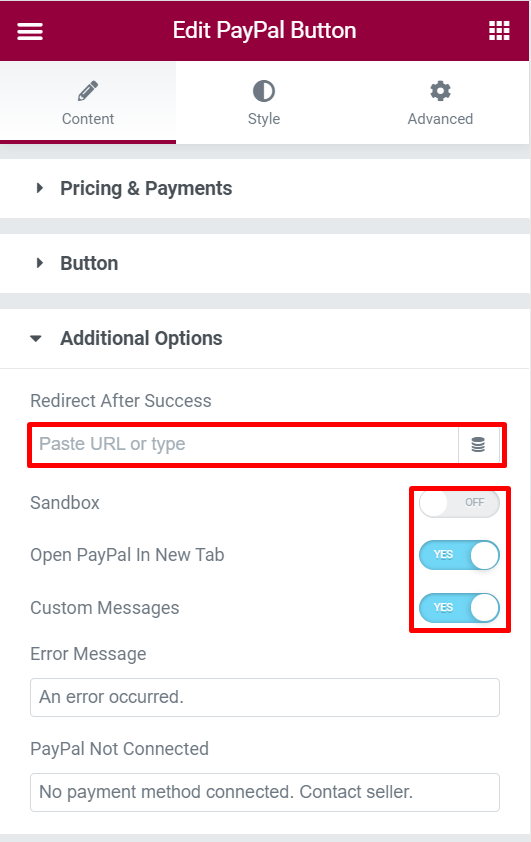
Daarna hebt u toegang tot het gedeelte Aanvullende opties. U kunt een aangepast bericht instellen, de sandbox inschakelen en een omleidings-URL toevoegen vanuit dit blok.

PayPal-knopstijl
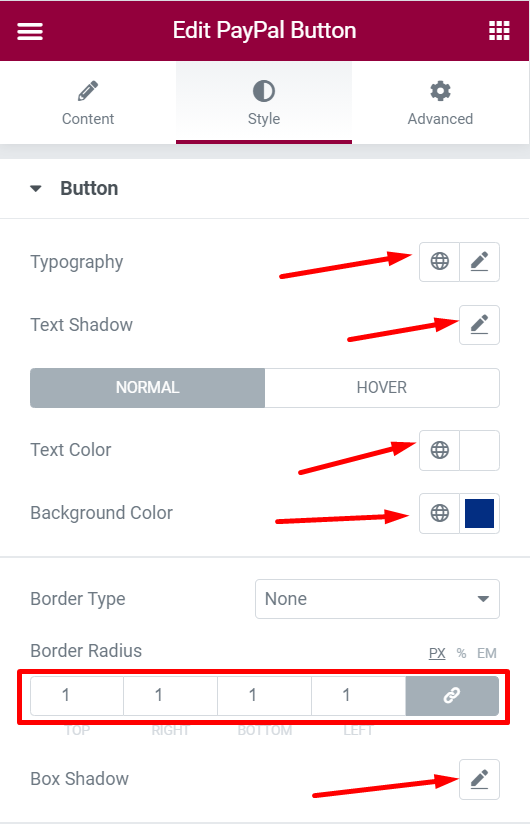
Nadat u de juiste instellingen op het tabblad Inhoud hebt voltooid, kunt u naar het tabblad Stijl gaan om uw PayPal-knop aan te passen. U hebt hier toegang tot twee verschillende instellingenblokken-
Knop
U kunt dit blok gebruiken om het lettertype (lettertypefamilie, lettergrootte, letterstijl, enzovoort) van de knoptekst, de kleur van de knoptekst, de kleur van de achtergrond van de knop, de straal van de knoprand en de doosschaduw.

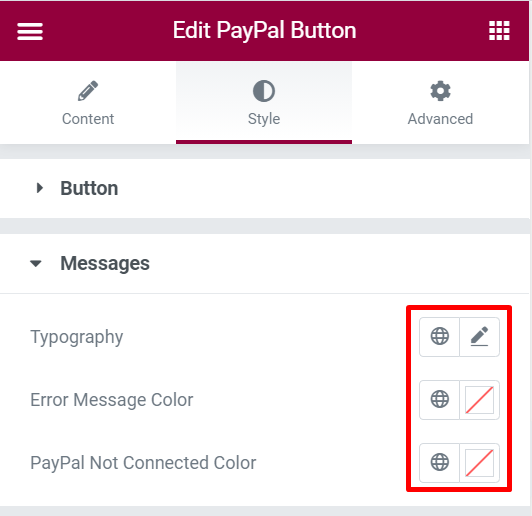
Berichten
U kunt dit blok gebruiken om het lettertype en de tekstkleur van de berichten aan te passen.

Als u klaar bent met bewerken, update of publiceert u de pagina.
Afsluiten
PayPal is een wereldwijde betalingsservice die veel e-commercebedrijven gebruiken. De beslissing van Elementor om de PayPal Button-widget op te nemen, waarmee je gemakkelijker PayPal-betalingen kunt aannemen, is fantastisch. Als je regelmatig landingspagina's ontwikkelt met Elementor, is de widget erg handig omdat je nu een PayPal-knop kunt toevoegen om betalingen te accepteren zonder dat je de nodige instellingen hoeft te doen.




