In plaats van een complexe navigatiebalk, kiezen veel websites er momenteel voor om een basisnavigatieschakelsymbool te gebruiken dat een menu op volledig scherm weergeeft. Menu's op volledig scherm zijn perfect voor kleine websites met weinig pagina's en basisontwerpen.

Met WordPress kunt u aangepaste navigatiemenu's maken en aantrekkelijke navigatiestijlen opnemen in de Elementor -paginabuilder. In deze zelfstudie beginnen we met het gratis maken van een gepersonaliseerd menu op volledig scherm met behulp van de Elementor-paginabuilder.
Een menu op volledig scherm maken in Elementor
Met Fullscreen Menu, wanneer u op het hamburgersymbool in Fullscreen Menu klikt, verschijnt er een overlay over uw hele website met de menu-items van uw WordPress-website.
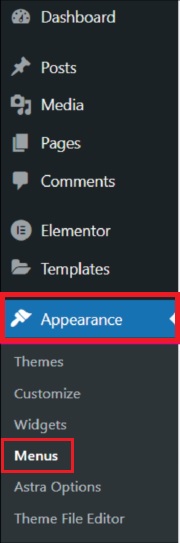
Maak om te beginnen een menu op uw WordPress door naar Uiterlijk en vervolgens Menu op WordPress te gaan.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
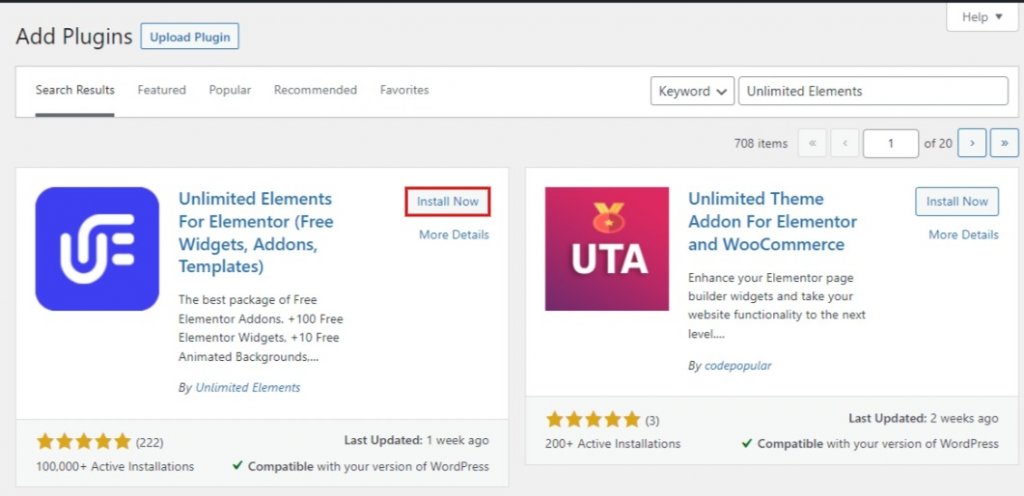
Vervolgens moet je de Unlimited Elements-add-on op je Elementor installeren.

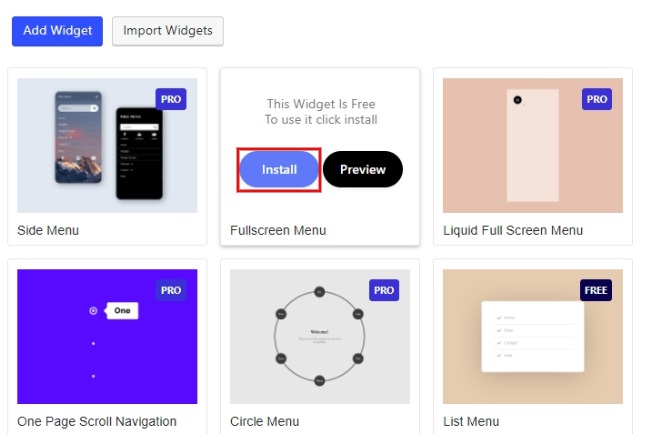
Ga vervolgens naar de Unlimited Elements Widget Library en typ Fullscreen Menu in het zoekveld. Om uw menu-widget voor volledig scherm aan een Elementor-pagina toe te voegen, plaatst u de muisaanwijzer op de widget in de zoekresultaten en klikt u op installeren.

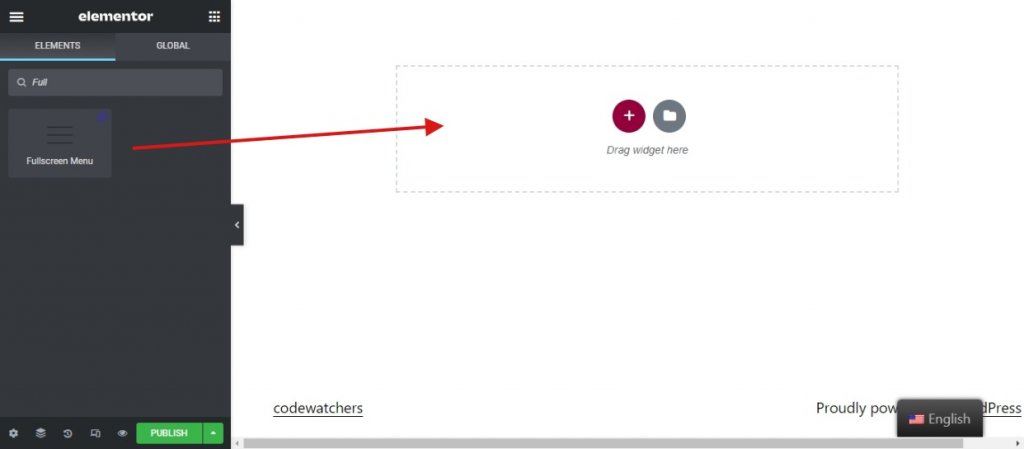
Maak op je Elementor-pagina een nieuwe sectie en sleep de widget Menu Volledig scherm erin.

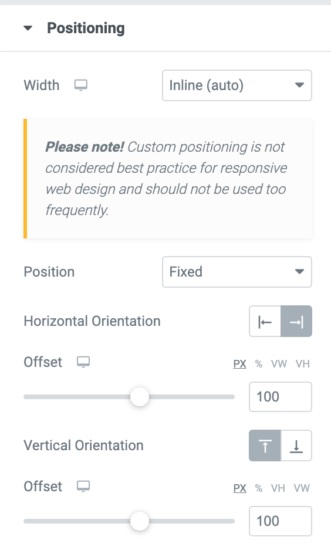
Maak de widget een vaste positie onder het geavanceerde tabblad van de widget onder positie .

Pas dezelfde wijzigingen toe op de menuwidget voor volledig scherm, zoals hieronder wordt weergegeven.
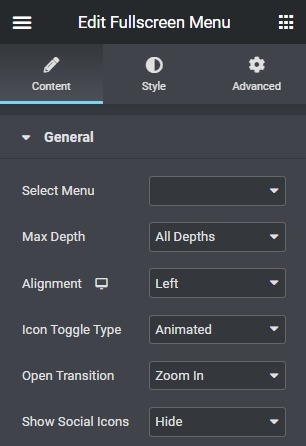
- Selecteer in de menu-opties het menu dat je hebt voorbereid.
- Kies bij Max depth het maximale aantal submenu-items dat u in uw menu wilt zien.
- Kies of het pictogram van het schakelmenu links, rechts of in het midden moet worden uitgelijnd.

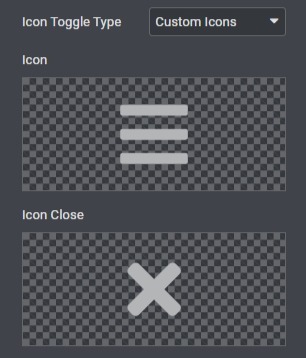
- Het pictogram Wisseltype is standaard ingesteld op "Geanimeerd", maar u kunt de menupictogrammen wijzigen door "Aangepaste pictogrammen" te selecteren.

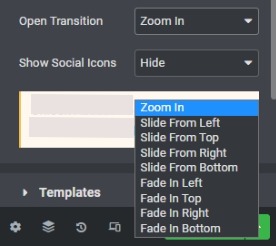
Selecteer bovendien voor het menu op volledig scherm een willekeurig open overgangseffect.

Je kunt er ook voor kiezen om sociale pictogrammen te tonen of te verbergen als je die hebt.
Vervolgens kunt u de verschillende componenten van de menuwidget op volledig scherm bewerken op het tabblad " Stijl ".
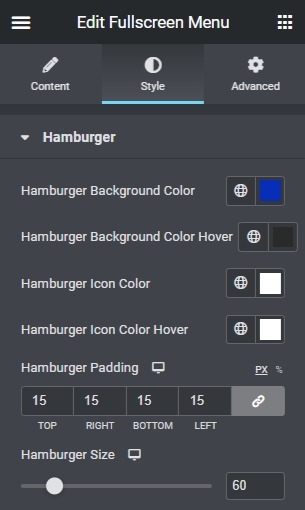
Voor Hamburger-pictogram kunt u de achtergrondkleur van het pictogram, de kleur van het pictogram bij de muisaanwijzer en de achtergrondkleur van het pictogram bij de muisaanwijzer wijzigen. Pas de grootte, opvulling, rand en randradius van het Hamburger-pictogram aan.

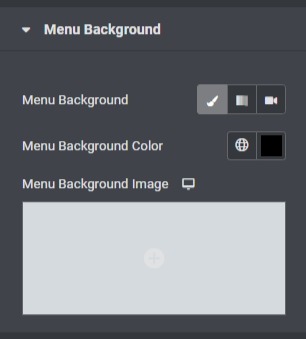
Vervolgens kunt u ervoor kiezen om de menu-achtergrond toe te voegen en de nodige aanpassingen aan te brengen, zoals positie en grootte.

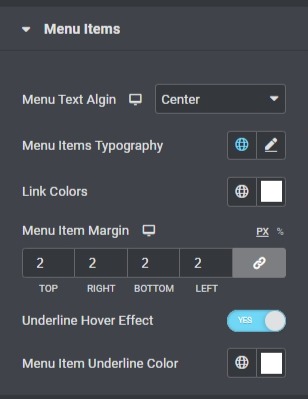
Open de vervolgkeuzelijst Menu-items om de items zoals typografie, marge en kleur te bewerken

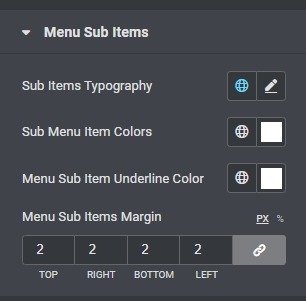
Verderop kunt u het submenu ook bewerken via de vervolgkeuzelijst Submenu-items .

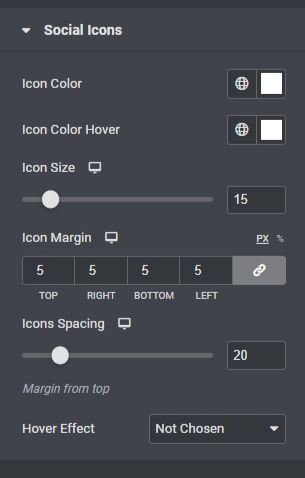
De laatste hand is voor uw sociale pictogrammen. Gebruik de vervolgkeuzelijst Sociale pictogrammen om aanpassingen te maken aan de sociale pictogrammen die u eerder hebt toegevoegd.

Dat is het waarschijnlijk! Dit zijn alle instellingen die u moet doen om met Elementor een volledig schermmenu voor uw WordPress-website te maken.
Een menu op volledig scherm verwijdert veel navigatieproblemen van uw website en stelt de gebruiker in staat zich vrijer binnen uw website te bewegen zonder in de war te raken. Op deze manier stelt Elementor u in staat om gelikte websitenavigatie te creëren, boordevol animatiekeuzes om het uiterlijk van uw site op te fleuren.
Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons voegt op Facebook en Twitter om op de hoogte te blijven van onze berichten.




