Divi's Mega Menus WordPress-sites zijn een populaire trend in modern webdesign, en je hebt ze waarschijnlijk opgemerkt tijdens het online winkelen zonder het zelfs maar te beseffen. Het wordt vaak gebruikt door grote online retailers zoals Amazon en Starbucks om consumenten zoals wij te helpen bij het navigeren door wat zeer gecompliceerde menu's hadden kunnen zijn.

Je vraagt je misschien af: "Wat is een megamenu?" Wanneer je een uitgebreide lijst met subpagina's en menu's hebt, zijn Mega Menu's een uitstekende methode om rommel te voorkomen. Het doel van een megamenu is vaak om de mogelijkheden voor zaken als categorieën grafisch weer te geven, die meer opties onthullen als je erover zweeft of erop klikt. Dit verbetert de gebruikerservaring door de ergernis te verminderen bij het verkrijgen van die fantastische dingen die u of uw klanten misschien willen dat ze kopen.
Wanneer heb je een megamenu nodig?
eCommerce-sites en blog- of nieuwssites zijn twee soorten sites die enorm profiteren van het gebruik van Mega Menus. Dit komt omdat deze sites doorgaans diepe catalogi met inhoud en items hebben die gemakkelijk navigeerbaar moeten zijn. In plaats van het scherm te overladen met tekstlinks, biedt het gebruik van Mega Menus gebruikers een zeer visuele en natuurlijk aanvoelende benadering om door de verschillende lagen van het menu te bladeren.
Bovendien kan Divi's mega Menu mogelijk uw SEO-indexering verbeteren omdat ze extra links naar relevant materiaal voor uw bezoekers bieden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWanneer je geen megamenu nodig hebt
Ze zijn geweldig, maar ze kunnen een uitdaging zijn om te gebruiken op kleinere schermen, wat uw gebruikers kan frustreren. Bovendien presteren kleinere groepen materiaal of goederen, met uitzondering van enkele voorbeelden zoals prijstabellen, mogelijk niet goed in een megamenu. Lange menulinks zullen uw bezoekers ook een onaangename ervaring geven, met vreemde tekstterugloop en het scherm wordt gewoon geladen met een hoop tekst.
Mega Menu toevoegen aan uw Divi-website
Laten we naar het spannende deel gaan en kijken hoe we een megamenu kunnen maken voor onze Divi WordPress-sites. De mogelijkheid om een Mega Menu aan uw website toe te voegen is afhankelijk van uw programmeerkennis. U kunt dit doen met wat HTML- en CSS-code of een plug-in van derden om er binnen enkele minuten een in gebruik te hebben.
Aangepaste code
Als u een professionele codeur bent, kunt u gemakkelijk een Mega Menu toevoegen aan uw Divi WordPress-site. U kunt ook een code samurai betalen om het werk voor u te doen. Het nadeel is dat het kostbaar kan zijn. Je kunt dit artikel lezen om te leren hoe je een Mega Menu vanaf het begin codeert.
Plug-in van derden
Als je net als ik bent en niet de tijd, het geld of de vaardigheid hebt om dat megamenu te maken, kun je een plug-in van derden gebruiken om het toe te voegen aan je Divi WordPress-site. Niet alle plug-ins zouden gelijk moeten zijn, maar over het algemeen kun je een goede vinden voor minder dan $ 30 waarmee je snel aan de slag kunt. Het nadeel hiervan is dat je selecties beperkt kunnen zijn, vooral omdat de meeste plug-ins niet goed werken met het Divi-thema.
Mega Menu van Divi
Dan is er onze unieke methode voor het maken van een Mega Menu voor uw Divi WordPress-site. Voor ongeveer $ 11 kom je in de buurt van een op maat gecodeerde ervaring. Waarom? Omdat deze plug-in gebruik maakt van de Divi Builder om je Mega Menu's te maken. Dit is fantastisch omdat u profiteert van de veelzijdigheid aan ontwerpopties die het Divi-thema biedt. We gingen ook een stap verder en voegden meer aangepaste keuzes toe, zoals overlays om je Mega Menu te accentueren.
Mega Menu maken met Divi Mega Menu Plugin
Laten we eens kijken hoe snel je Divi Mega Menu kunt gebruiken om een verbluffend Mega Menu toe te voegen aan je Divi WordPress-site. Installeer en activeer de Divi mega menu-plug-in en de Showtime!
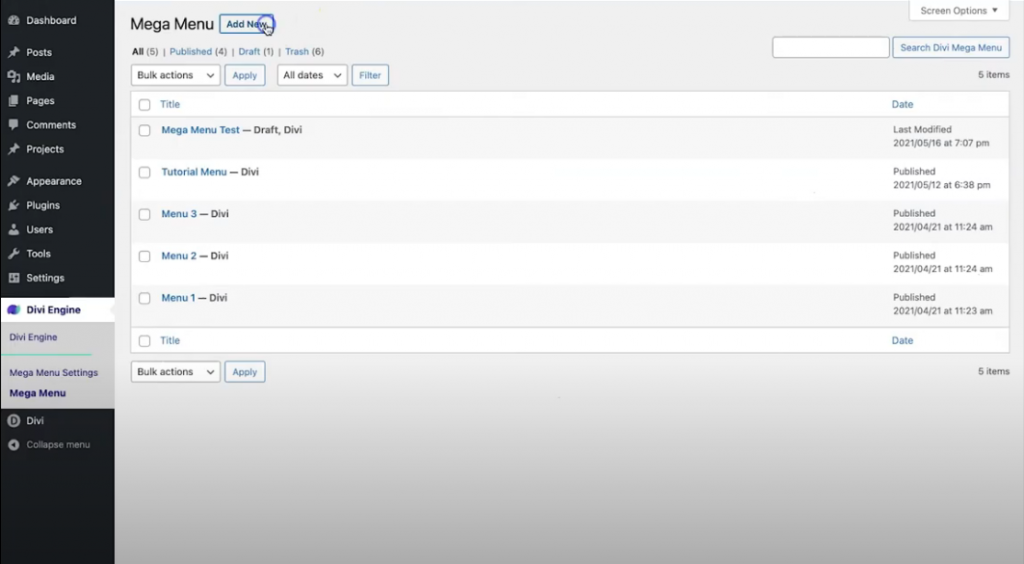
Ga naar uw dashboard en navigeer in het linkerdeelvenster naar Divi Engine Nieuw toevoegen.

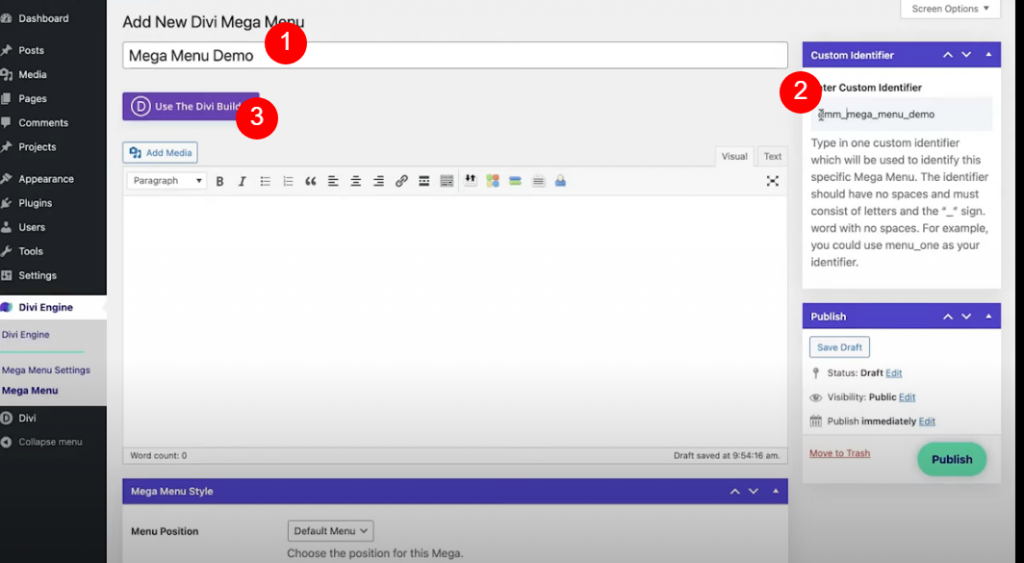
Er wordt een nieuw venster geopend, voeg daar een beschrijvende titel toe. Vervolgens ziet u in de rechterbalk dat er automatisch een aangepaste identifier wordt gegenereerd. U kunt desgewenst de aangepaste ID bewerken. En selecteer vervolgens De Divi Builder gebruiken .

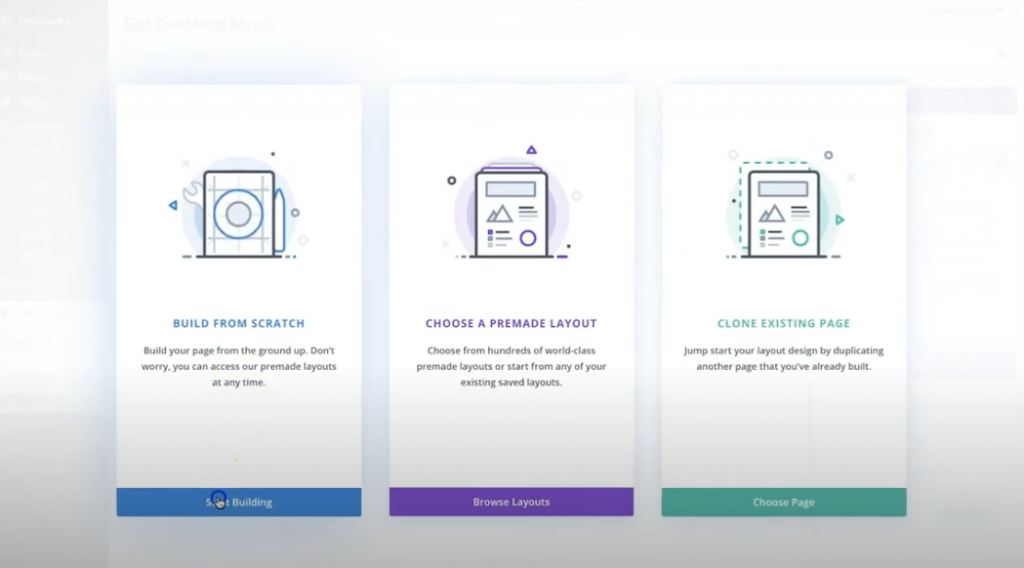
Nu zal Divi u vragen hoe u het menu wilt maken, selecteer Vanaf nul opnieuw opbouwen.

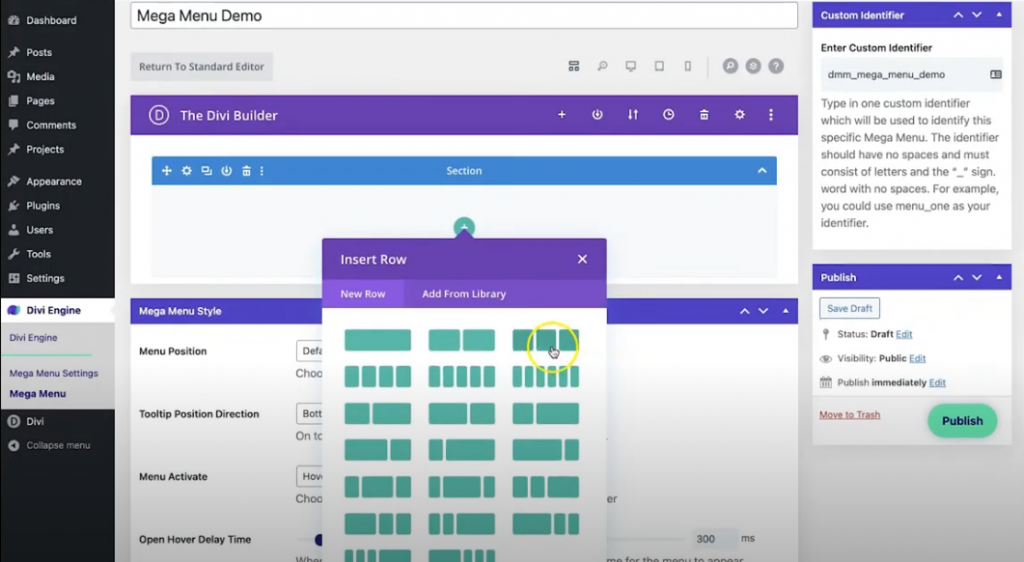
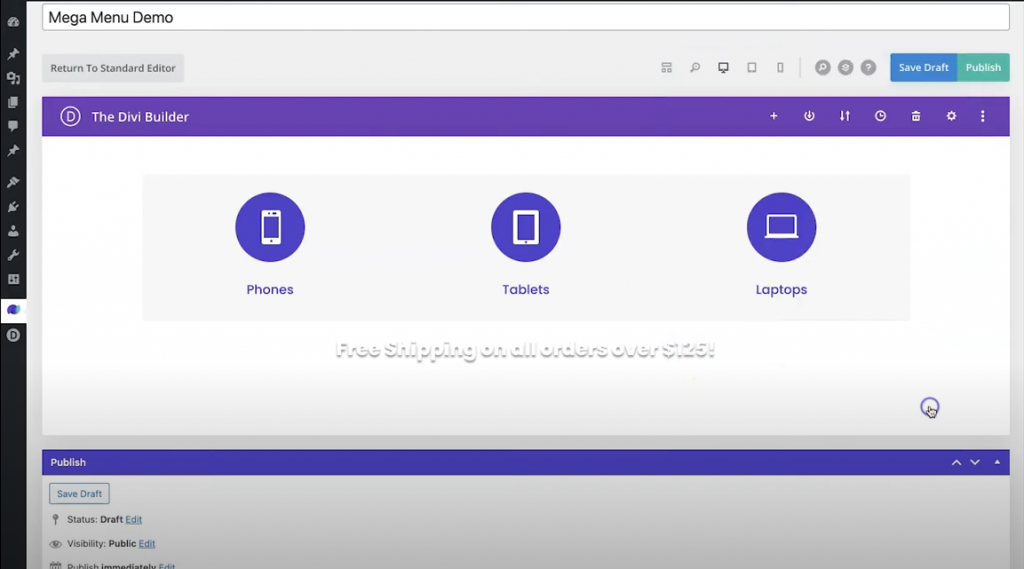
Voeg nu een rij met 3 kolommen toe aan de reguliere sectie.

Blurb-module
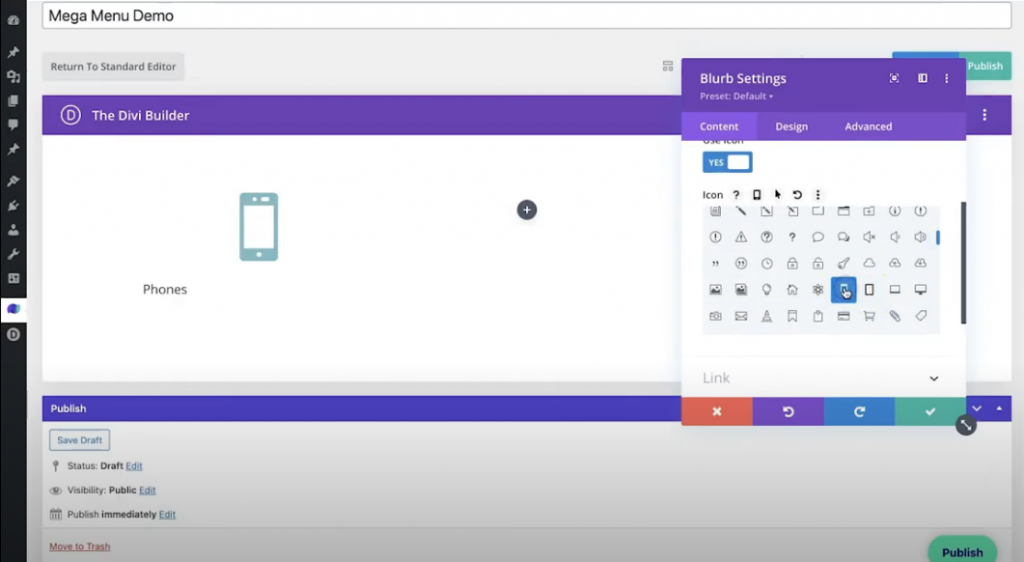
Voeg vervolgens een blurb-module toe aan de eerste kolom. Wijzig vervolgens de volgende dingen op het tabblad inhoud.
- Teksttitel: telefoons
- Gebruik pictogram: JA
- Pictogram: mobiele telefoon
- Achtergrond Zweefkleur: #0fe5a8

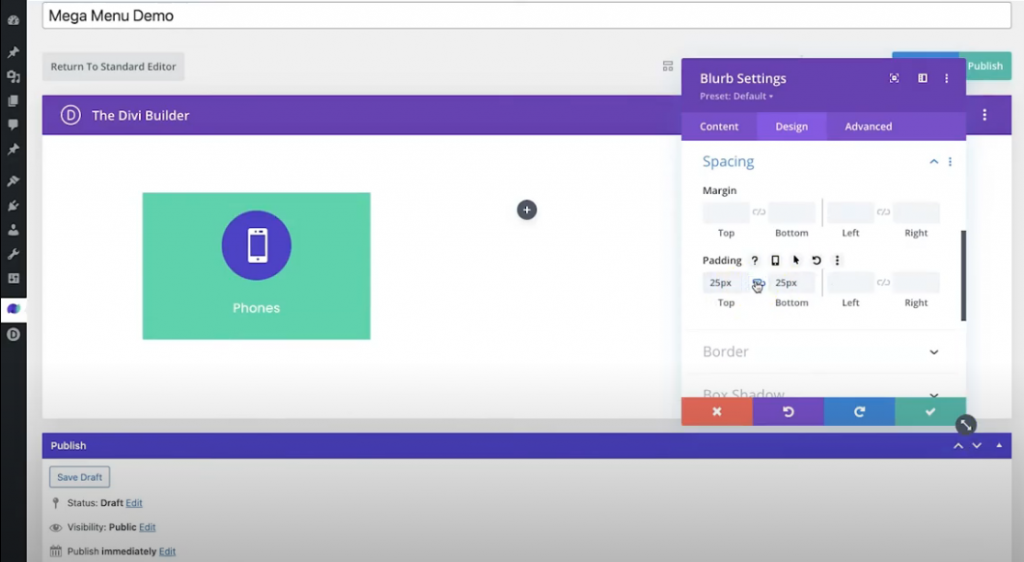
Op het tabblad Ontwerpen moet u deze wijzigingen aanbrengen.
Afbeelding en pictogram
- Pictogramkleur: wit
- Cirkelpictogram: JA
- Cirkelkleur: #5430ce
Titel tekst
- Titel Lettertype: Poppins
- Titeltekst uitlijning: gecentreerd
- Titel Tekst Kleur: #5430ce / Wit (Hover)
Spatiëring
- Vulling: 25px boven, 25px onder

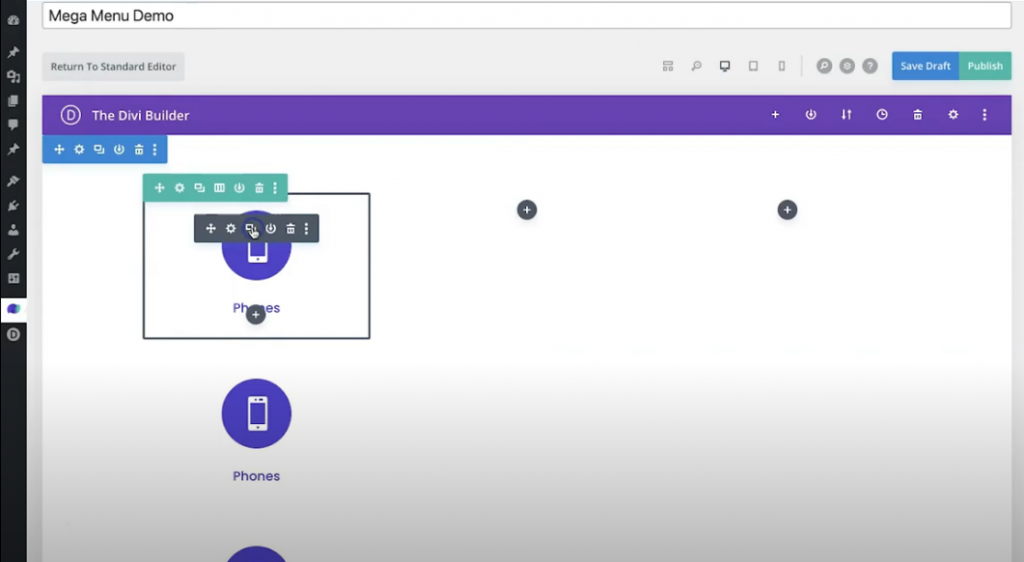
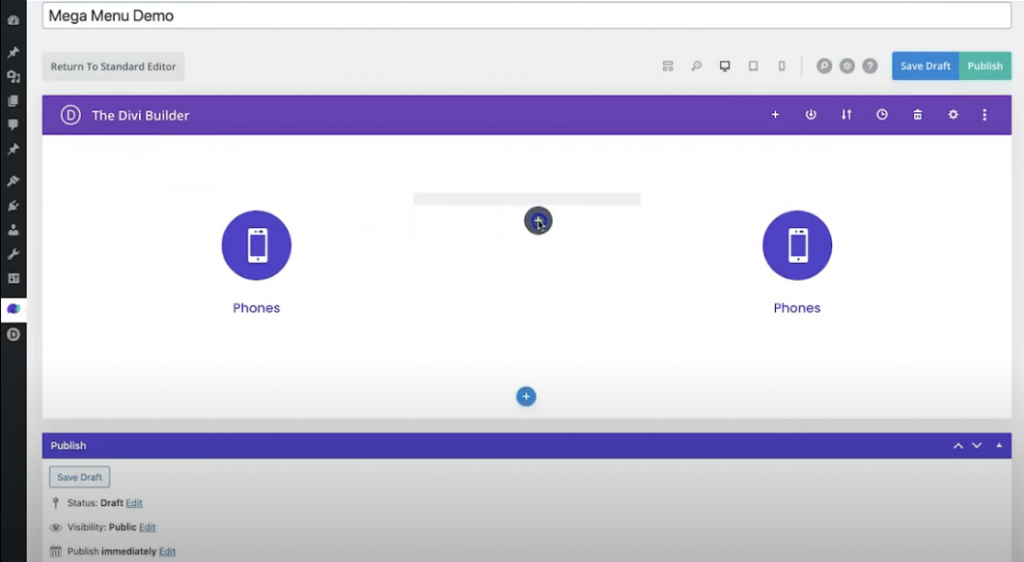
Kopieer nu de blurb-module 3 keer.

Sleep ze nu op de juiste manier naar elke kolom.

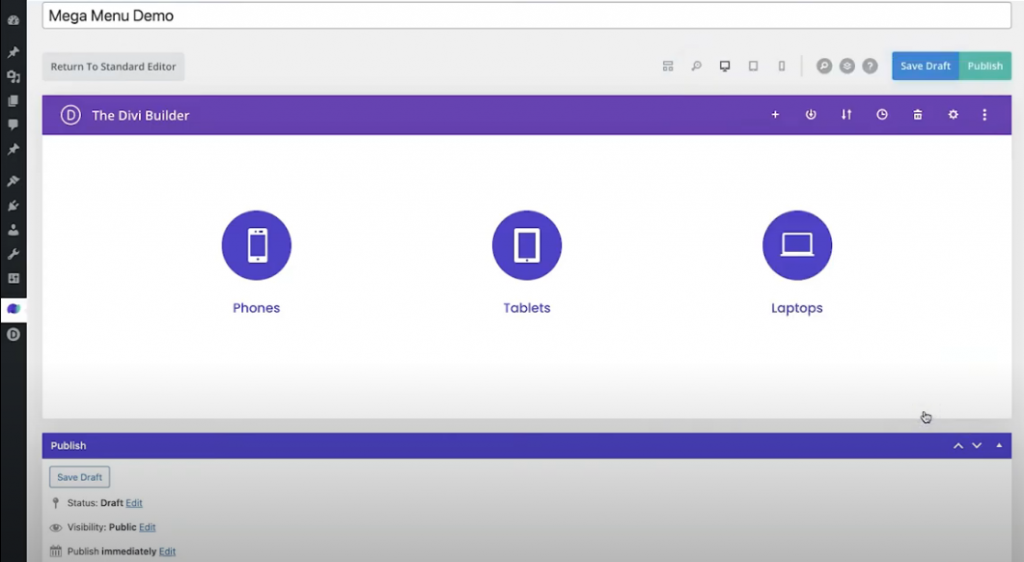
Wijzig nu de inhoud van de rest van de blurb-modules.
Blurb-module 2 - tabblad Inhoud
- Teksttitel: “Tablettenâ€
- Gebruik pictogram: JA
- Icoon: Tablet
Blurb-module 3 - tabblad Inhoud
- Teksttitel: “Laptopâ€
- Gebruik pictogram: JA
- Icoon: Laptop

Dat ziet er geweldig uit.
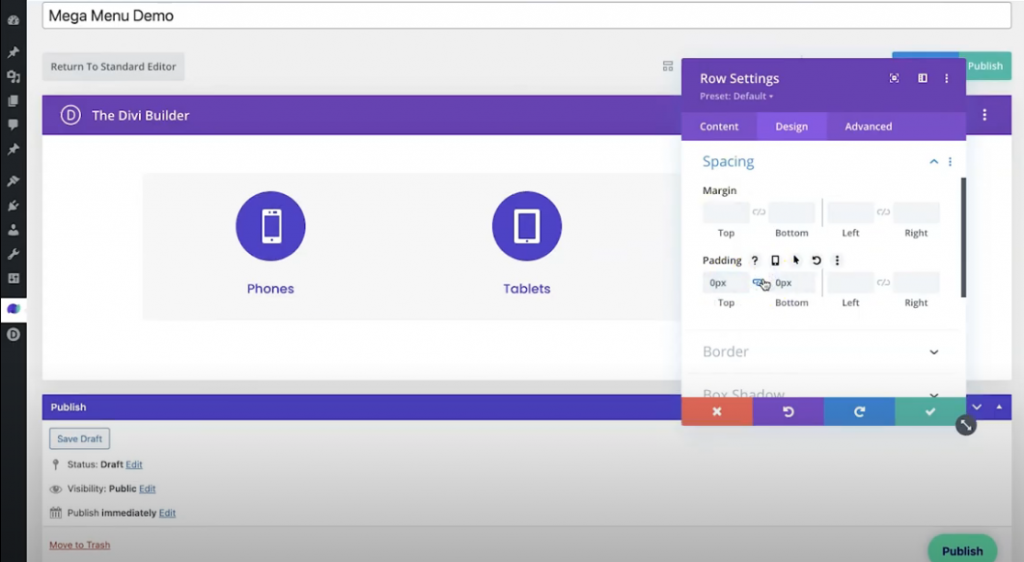
Rij-instellingen
Nu gaan we enkele instellingen aan de rij toevoegen.
- Achtergrondkleur: #f7f7f7
- Gebruik aangepaste gootbreedte: JA
- Gootbreedte: 1
- Vulling boven/onder: 0px

Promotiebalk toevoegen
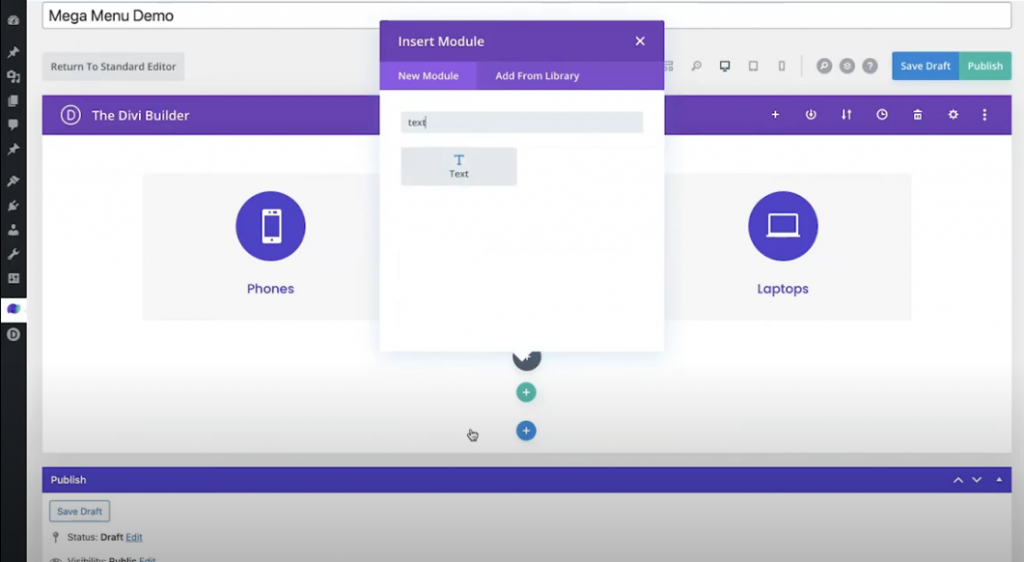
Nu gaan we een promobalk toevoegen. Voeg een rij met één kolom toe onder de blurb-modules en voeg een tekstmodule toe.

Wijzig nu de volgende instellingen op de tekstmodule.
Tabblad Inhoud - Tekst
- Body: “Gratis verzending voor alle bestellingen van meer dan $125!â€
Tabblad Ontwerpen - Tekst
- Tekstlettertype: Poppins
- Tekst lettertype gewicht: Ultra Bold
- Tekstkleur: Wit
- Tekstschaduw: Optie 1
- Tekstuitlijning: gecentreerd
Ontwerptabblad - Afstand
- Vulling boven/onder: 25px

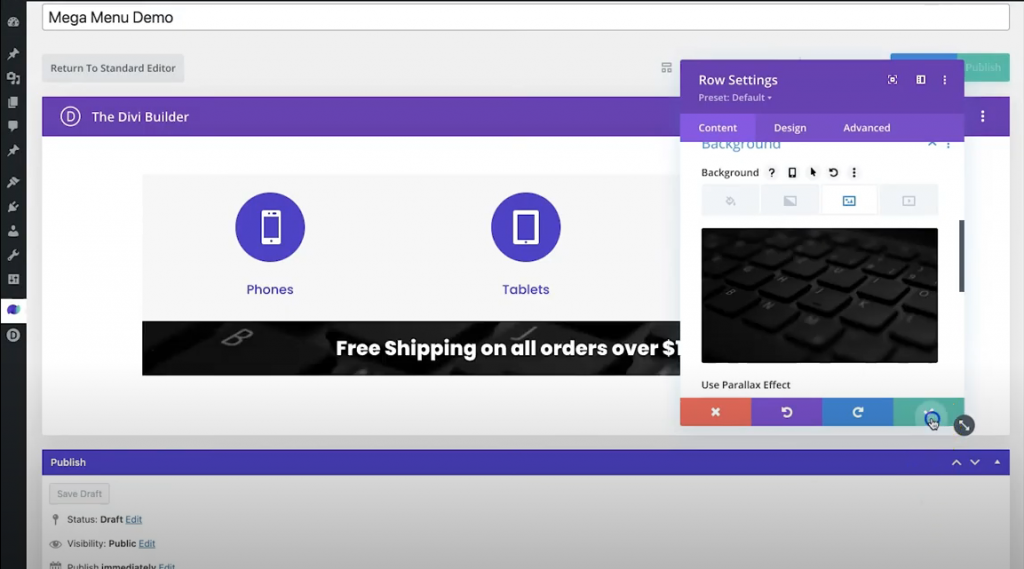
Rij-instellingen
Open de rij-instelling en voeg onder het tabblad inhoud een achtergrondafbeelding toe.

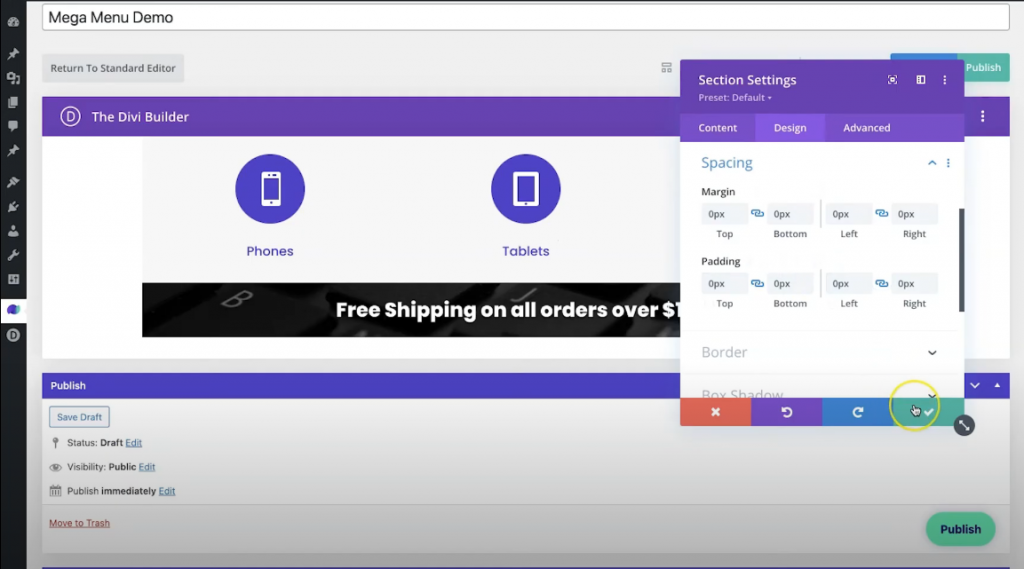
Sectie Instellingen
We zullen wat opvulling en marge-aanpassingen maken in de instellingen van de hoofdsectie.
- Achtergrondkleur: transparant
- Marge: 0px (Boven, Onder, Links, Rechts)
- Vulling: 0px (Boven, Onder, Links, Rechts)

Sla nu de wijzigingen op en klik op publiceren.
Mega Menu LinkUp
We hebben met succes het megamenu gemaakt. Nu zullen we het koppelen aan het hoofdmenu. Scroll daarvoor naar de pagina en breng enkele wijzigingen aan in Mega Menu Style-instellingen.
- Volledige breedte: JA
- Uitschakelen op mobiel: JA
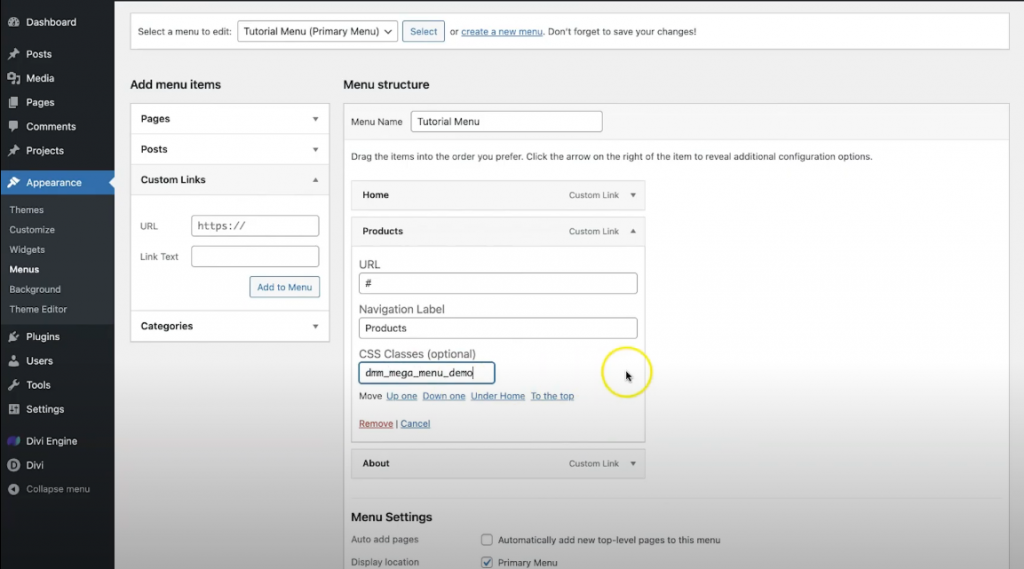
Kopieer de aangepaste identificatie en ga naar het primaire menu Uiterlijk. Selecteer vervolgens uw item, dat uw Mega-menu activeert. Voeg "#" toe aan de aangepaste link en vink in de schermopties CSS-klassen aan. Je ziet een optionele CSS-klasse onder je geselecteerde item, plak nu de CSS-identificatie in dat vak.

Sla de instellingen op door op de knop Menu opslaan te klikken. En je bent klaar.
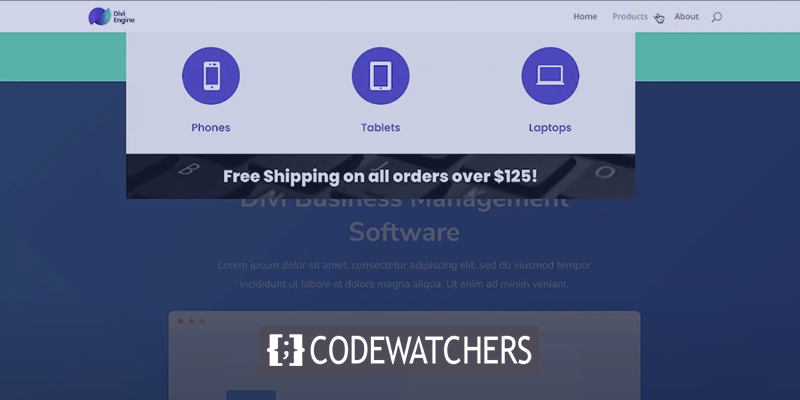
Eindbeeld
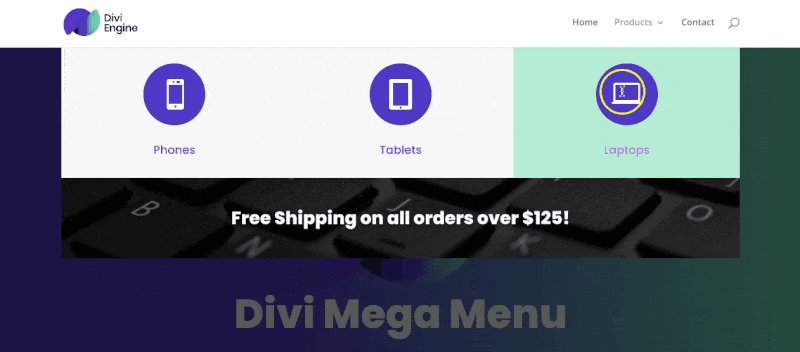
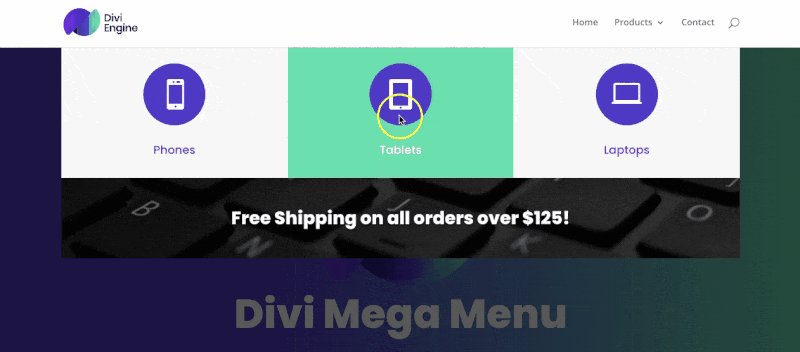
Zo ziet ons definitieve ontwerp eruit.

Afsluiten
Zoals u kunt zien, zijn megamenu's een geweldige manier om diepte en klasse aan uw sites toe te voegen en tegelijkertijd uw bezoekers te helpen zo snel mogelijk de inhoud te vinden waarnaar ze op zoek zijn. We hebben besproken waarom je misschien een Mega Menu aan je Divi WordPress-site wilt toevoegen, evenals verschillende methoden om dit te doen, variërend van een beetje ingewikkeld tot enigszins prijzig tot onze uitstekende interne oplossing! We hopen dat dit nuttig was, en laat hieronder een reactie achter als je nog vragen hebt over het toevoegen van een Mega Menu aan je Divi WordPress-site.
Blijf geweldig, allemaal!




