Wanneer een gebruiker opnieuw moet inloggen op uw website en ze worden doorgestuurd naar de inlogpagina, zorgt dit voor afleiding en soms tot gevolg dat ze van uw website afkaatsen.

Het is essentieel om uw gebruiker een prettige en schone ervaring te bieden, dus een login-pop-up is nodig. Dit zal hun tijd op uw website vergroten en uw website er schoon en overzichtelijk uit laten zien. In deze zelfstudie zullen we begrijpen hoe u een inlogformulier-pop-up op WordPress kunt maken met Elementor .
Een inlogpop-up maken met Elementor
Ga om te beginnen naar uw WordPress-dashboard en ga naar plug-ins .
Zorg ervoor dat je Premium Elementor Website Builder hebt geïnstalleerd en geactiveerd op je WordPress.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
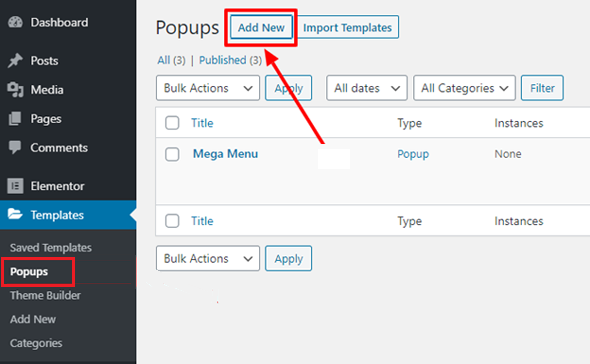
Begin nuEn ga dan naar de pop-uppagina vanuit de optie Sjablonen en druk op Nieuw toevoegen .

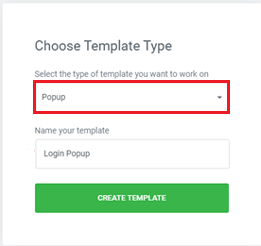
Vervolgens moet u het type pop-up en de naam selecteren.

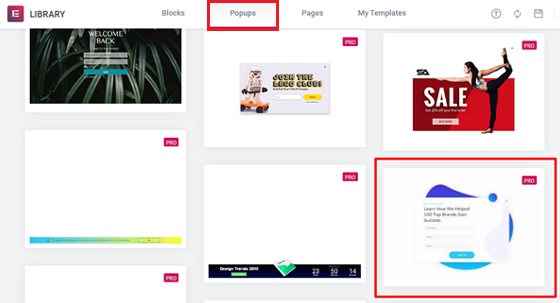
U kunt kiezen uit de pop- upbibliotheek uit een groot aantal vooraf ontworpen pop-ups die klaar zijn om te worden gebruikt. U kunt ook een van de vooraf ontworpen sjablonen aanpassen of een geheel nieuwe maken.

Laten we voor deze zelfstudie een pop-upsjabloon selecteren en deze aanpassen aan onze behoeften. Gebruik eerst het pictogram ' + ' om een voorbeeld te bekijken van de sjabloon die u wilt gebruiken en gebruik vervolgens de knop Invoegen om deze toe te voegen aan uw website.
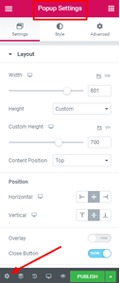
Vervolgens moet je naar de pop-upinstellingen gaan en de overlay verbergen om de 'X'-knop te laten werken. Zonder deze knop te verbergen, kunnen gebruikers de pop-up niet sluiten, waardoor de gebruiker uw website verlaat.

De pop-upanimatie zal ook een rol spelen om het er veel professioneler uit te laten zien. Als u eraan toevoegt, moet u de knop Sluiten instellen om aan de afmetingen te voldoen.
Breng op het tabblad stijlen de volgende wijzigingen aan.
- Maat - 25
- Verticale positie - 9
- Horizontale positie - 18

Schakel op het tabblad Geavanceerd de optie " Sluiten bij overlay voorkomen " in en ga verder.
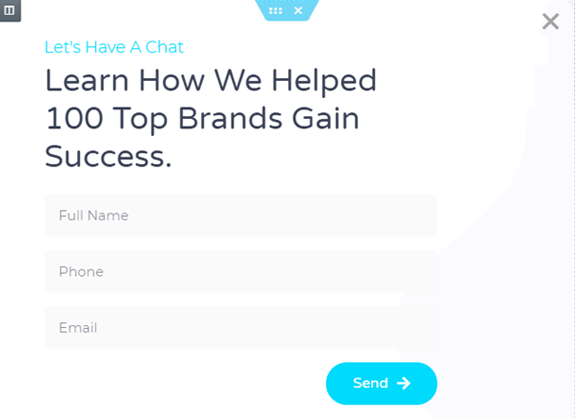
Nadat u alle bovenstaande wijzigingen hebt aangebracht, moet u de pop-up aanpassen. U kunt de widgets die u niet nodig heeft, wijzigen of verwijderen.
Voor deze pop-up zullen we de eerste kopwidget verwijderen en de tweede kopwidget hernoemen met Inloggen op uw account, omdat we een inlogpop-up wilden maken.
Zorg ervoor dat u de uitlijning naar het midden wijzigt voor een betere plaatsing.

Vervolgens moet u beslissen naar welke pagina uw gebruikers moeten worden doorgestuurd. Als u bijvoorbeeld een online winkel heeft, wilt u deze mogelijk omleiden naar het winkelwagentje wanneer ze zich aanmelden bij uw website.
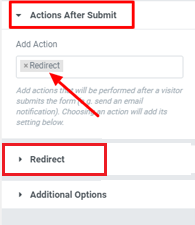
Om de omleidingspagina in te stellen, gaat u naar de optie Actie na indiening en kiest u Omleiden . Plak de link naar de omleidingspagina in het veld naast omleiden.

Als u klaar bent met alle wijzigingen, kunt u doorgaan en Publiceren .
Mogelijk krijgt u de configuratie-pop-up waaruit u niets hoeft te wijzigen. U kunt de pop-up gewoon opslaan en sluiten .
Hoe de inlogknop te verbinden met de pop-up
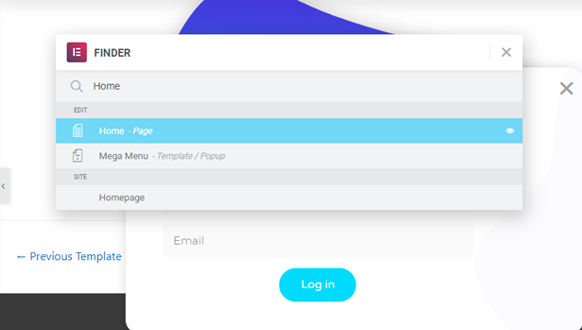
Om uw login-knop op de pop-up te laten werken, moet u de login-knop integreren met uw pop-up. Om de Elementor Finder te openen, drukt u op Ctrl + E op uw toetsenbord.

Zoek naar de startpagina en bewerk vervolgens vanaf de startpagina de knop om de inlogpop-up te integreren.
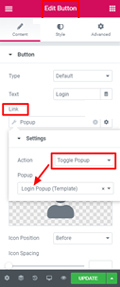
Ga naar de optie Link , ga naar Dynamisch en kies uit de acties Popup .
Druk nogmaals op de pop-up en kies toggle pop-up als actie. Nu kunt u de pop-up op uw website controleren door op de login-knop te drukken .

Zo kunt u met Elementor Website Builder een inlogpop-up op uw website maken. We hopen dat deze tutorial je heeft geholpen om je site er beter uit te laten zien. Zorg ervoor dat u ons volgt op onze Facebook  en Twitter om nooit onze tutorials te missen.




