Leer hoe u de directe URL voor uw pop-up kunt krijgen en deze kunt gebruiken vanuit een tekstblok of een menu-item. U hoeft dus niet langer te rommelen om de URL te verkrijgen.

Elementor staat veel bewerkingen in WordPress toe die over het algemeen een aparte plug-in nodig hebben. In deze zelfstudie zullen we begrijpen hoe we een Elementor-pop-up kunnen openen met behulp van een link-URL.
Hoe een Elementor-pop-up te openen met behulp van een link-URL
Voeg om te beginnen een "Knop" toe aan uw Elementor-pagina.

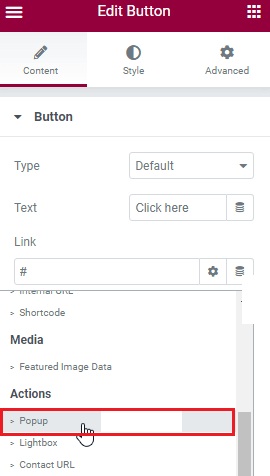
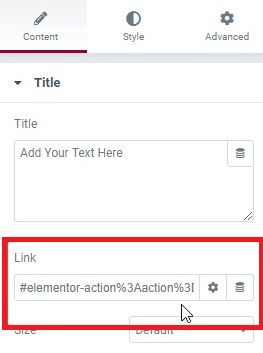
Ga naar het koppelingsgedeelte, klik op het pictogram Dynamische tags en kies Pop-up in het vervolgkeuzemenu Acties .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
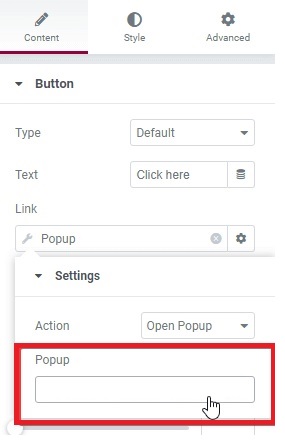
Vervolgens moet u uw sjabloon kiezen in het pop-upmenu.

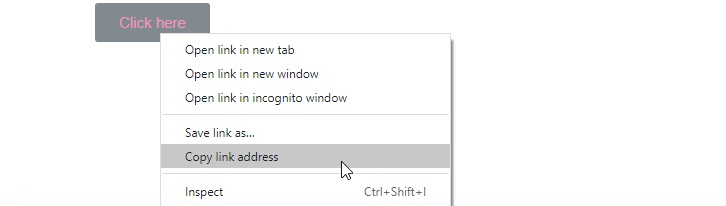
Ga nu vanaf de voorkant naar de website, klik met de rechtermuisknop op de knop , Kopieer het linkadres en plak het in het Kladblok van uw computer.

Keer terug naar de Elementor-editor en voeg uw tekst toe nadat u de URL van de knop hebt gekopieerd.

Nadat u uw inhoud hebt ingevoerd, keert u terug naar uw notitieblok en kopieert u de link die u eerder hebt geplakt en plakt u deze in de linkoptie.

Maak ten slotte Elementor Popup als een menu-item. En voeg vervolgens een aangepaste link toe aan uw navigatiemenu en plak de URL van boven erin.
Dat is het. U kunt nu de link-URL gebruiken om een Elementor- pop-up te openen. Zorg ervoor dat u naast de zelfstudie controleert of alles goed werkt. Volg ons op onze Facebook  en Twitter om op de hoogte te blijven van onze berichten.




