Mensen gebruiken Instagram om digitaal in contact te komen met hun kijkers. Instagram biedt maar één optie om mensen naar je website te brengen, en dat is: een link in je beschrijving. Vandaag leren we hoe je Elementor-paginabuilder kunt gebruiken om een speciale link te maken in de bio-bestemmingspagina voor Instagram.

Omdat je geen link aan elk bericht afzonderlijk kunt toevoegen, werken mensen de link in de bio meestal keer op keer bij. Hier zullen we een efficiënte manier leren waarmee u een permanente link naar uw Instagram-bio kunt behouden, zodat uw bezoekers elke keer toegang hebben tot de nieuwste inhoud. Geweldig toch?
Om dit te doen, kun je Elementor gebruiken om een speciale link te bouwen op de bio-bestemmingspagina voor Instagram. Je verbinding op de bio-bestemmingspagina volgt het exacte ontwerp naar Instagram voor een consistente ervaring, terwijl je ook zonder enige moeite impulsfuncties voor je nieuwste bloginhoud kunt creëren.
Opmerking - Om deze tutorial in te halen, heb je Elementor Pro nodig, zodat je toegang hebt tot de Berichten-widget . Dit zijn de widgets waarmee u dynamisch inhoud kunt weergeven zonder dat u uw bestemmingspagina hoeft te bewerken telkens wanneer u een nieuwe blogpost publiceert.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuStap 1: Maak een nieuwe pagina
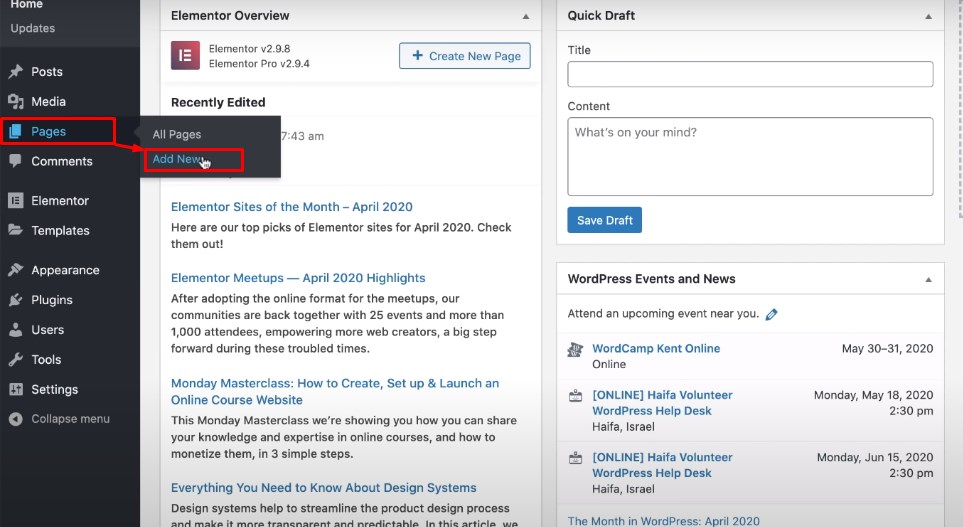
Eerst moet u een nieuwe pagina voor uw website maken. Ga naar je WordPress-dashboard en ga vervolgens naar Pages 
Geef de pagina vervolgens een naam en open deze met Elementor-paginabuilder om de elementor-interface uit te breiden. Stel vervolgens vanuit het tandwielpictogram in de linkerbenedenhoek de pagina-indeling in op gelijk aan Elementor-canvas. Kies vervolgens voor de lichaamsstijl op het tabblad Stijl een lichte kleur voor de achtergrond.

Stap 2: Voeg een nieuwe koptekstsectie toe
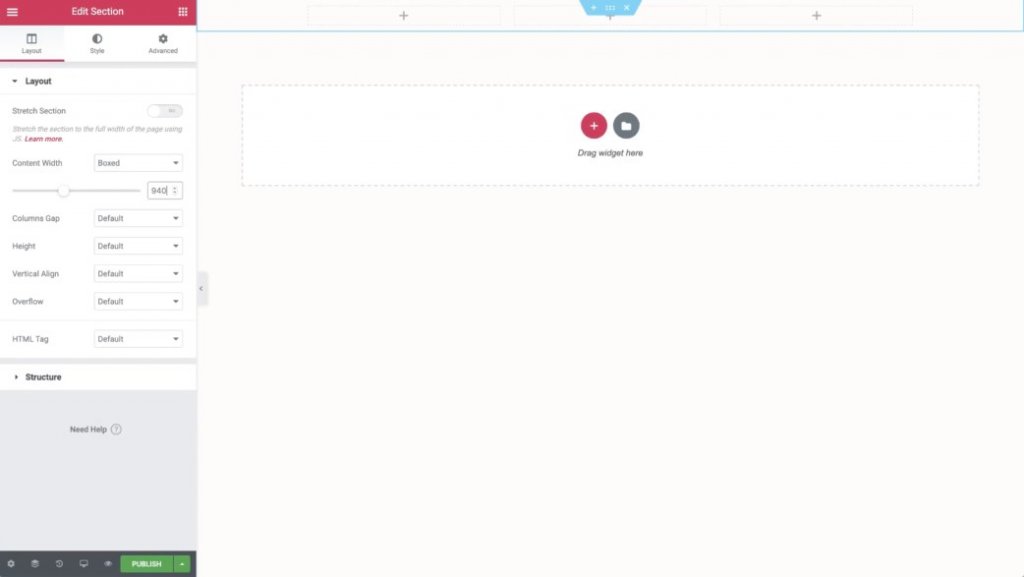
Maak nu een nieuwe sectie door op het plus-pictogram in het midden van de witte pagina te klikken en een lay-out met drie kolommen te kiezen. Stel de inhoudsbreedte gelijk aan boxed en breedte gelijk aan 940. Deze maat geeft je een vergelijkbare look en feel van de Instagram boxed layout. Voer al deze regelingen uit Sectie-instellingen.

Schik de sectie-achtergrond vergelijkbaar met wit en voeg een aanzienlijke grijze marge toe aan de onderkant.
Voeg vervolgens uw inhoud toe aan het ontwerp:
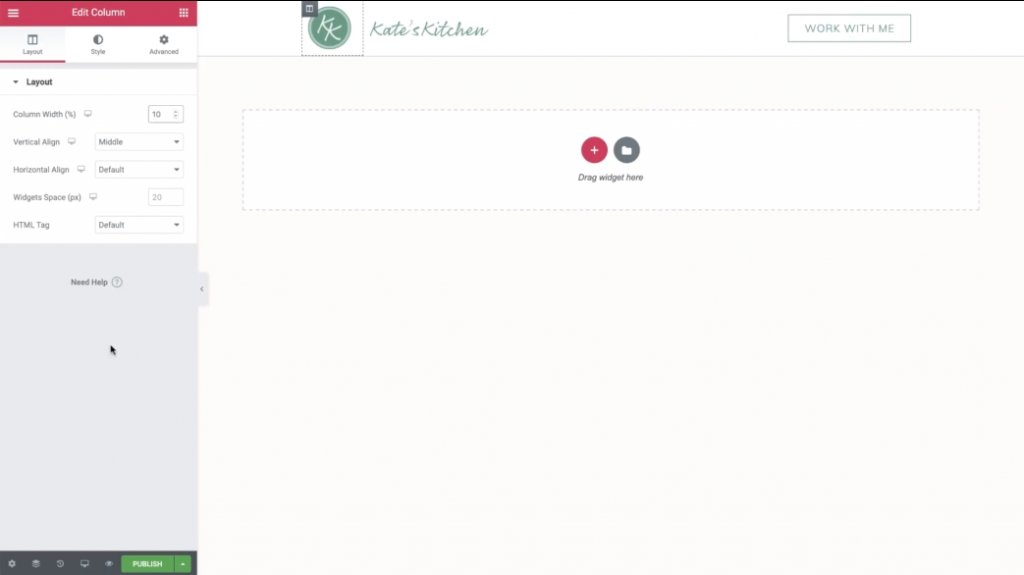
- Plaats een afbeeldingswidget in de meest linkse kolom om uw logo weer te geven. U kunt een actieve link naar uw startpagina instellen met behulp van de optie 'Link'-instelling.
- Voeg nog een afbeeldingswidget toe aan de middelste kolom om uw handelsmerklogo weer te geven (of tekst, als u die niet heeft)
- Voeg ten slotte een knopwidget toe aan de meest rechtse kolom en stel de Call to Action  en de pagina waarnaar u wilt linken in. Ontwerp vervolgens de knop zoals u dat wilt.
Nadat u klaar bent met het toevoegen van inhoud, wijzigt u de breedte in 10% van de eerste kolominstellingen. Zo worden uw afbeeldingen mooi uitgelijnd.

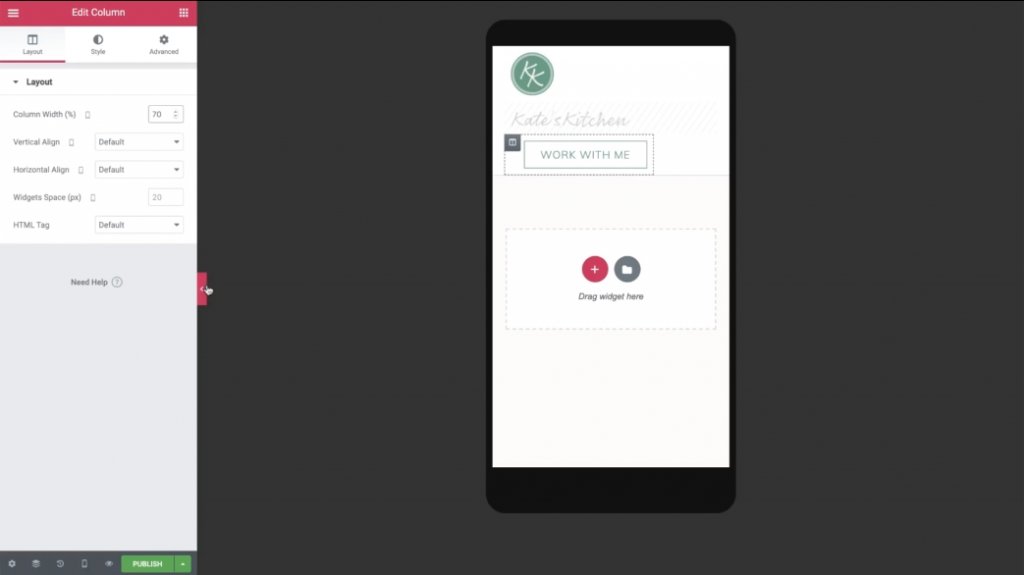
Open vervolgens de mobiele weergave door op het pictogram in de linkerbenedenhoek te klikken. Breng indien nodig enkele aanpassingen aan, zodat de mobiele versie van uw bestemmingspagina er geweldig uitziet. Onthoud dat de meeste van je Instagram-bezoekers zich op mobiele apparaten bevinden.

U kunt indien nodig de middelste kolom verbergen, zodat uw logo en knop horizontaal zijn uitgelijnd.
Stap 3: Maak een Feature post-sectie door de Header-sectie te dupliceren
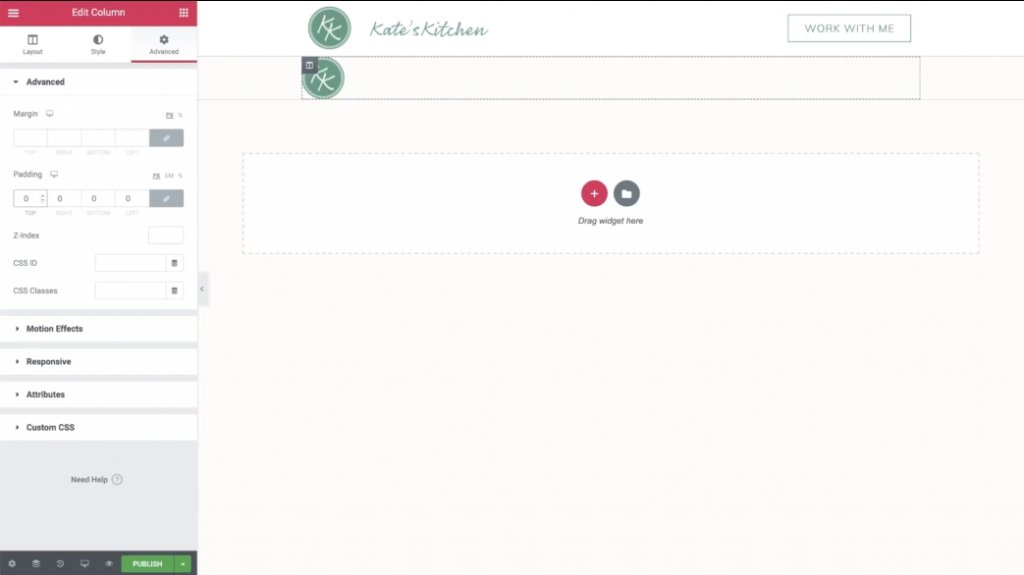
Laten we nu teruggaan naar de bureaubladweergave en met de rechtermuisknop op het kopgedeelte klikken om het te dupliceren. Ga op de dubbele sectie-instellingen naar het tabblad Stijl en selecteer transparant voor de achtergrondkleur.
Verwijder nu de tweede en derde kolom. Hierna is uw logo het enige dat overblijft.
Hier,
- Open instelling voor de overige kolommen.
- Ga naar het gedeelte Geavanceerd.
- Stel de opvulwaarde voor alle zijden in op nul.
- Verwijder de logo-afbeeldingswidget.

Nadat je alles hebt verwijderd, kun je een Heading-widget binnenhalen en wat tekst over je site toevoegen. Zorg ervoor dat u de kleur en lettertypen instelt die bij uw website passen.
Kopieer vervolgens de Heading-widget en maak de tekst vergelijkbaar met de URL voor uw site. Voeg vervolgens een dynamische link toe die de site-URL bevat.
Ga nogmaals naar de mobiele weergave en breng enkele wijzigingen aan. U moet bijvoorbeeld mogelijk de kolombreedte aanpassen en de opvulling voor smartphones bijwerken.
Stap 4: Voeg je laatste berichten toe
Nu kunt u aan de rest van de ruimte op uw bestemmingspagina werken om uw recent gepubliceerde inhoud weer te geven.
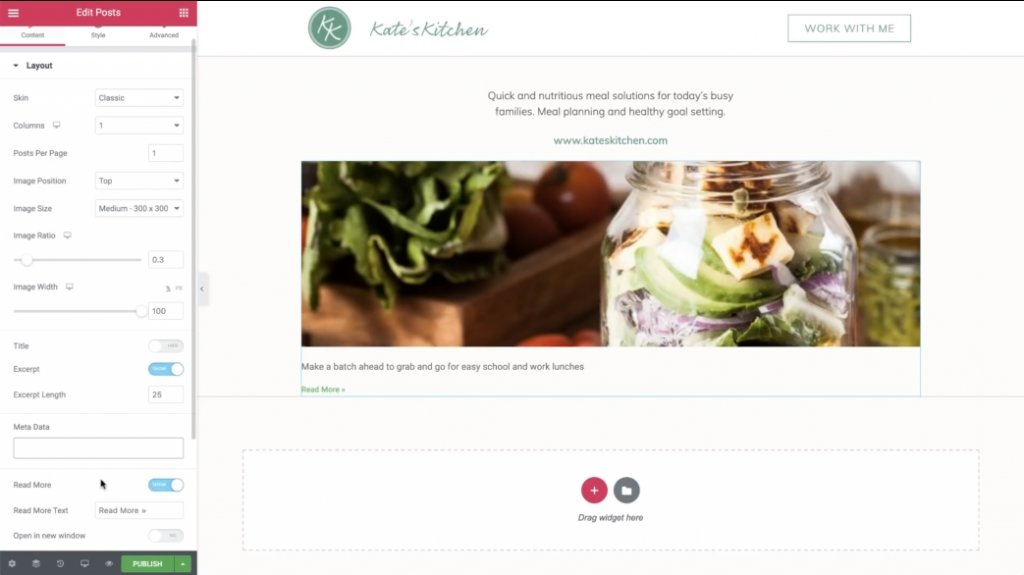
Om uw nieuwe berichten weer te geven, gaat u terug naar de bureaubladweergave en roept u een Berichten-widget op net onder de twee kopjeswidgets.
Instellingen voor berichtenwidget:
- Stel de waarde voor kolommen in op 1
- Stel de waarde voor berichten per pagina in op 1
- Stel de waarde voor Beeldverhouding in op 0.3
Verwijder de metadata en verberg de titel.

Gebruik vervolgens de optie Query-instelling om te beheren welk bericht moet worden weergegeven:
- Stel de waarde 'Include By' in op 'Term'
- Zet de "Term waarde" op "Linkinbio"
U moet een nieuwe WordPress-blogpostsectie maken met de naam "Linkinbio". Als je een bericht aan deze categorie toevoegt, wordt het routinematig weergegeven op je Instagram-bestemmingspagina.
Versier vervolgens het uittreksel van het tabblad Stijl.
Voeg ten slotte een nieuwe Divider-widget toe om een onderrand te genereren. Overeenkomen met dezelfde lichtgrijze kleur vanaf de rand van uw eerste sectie.
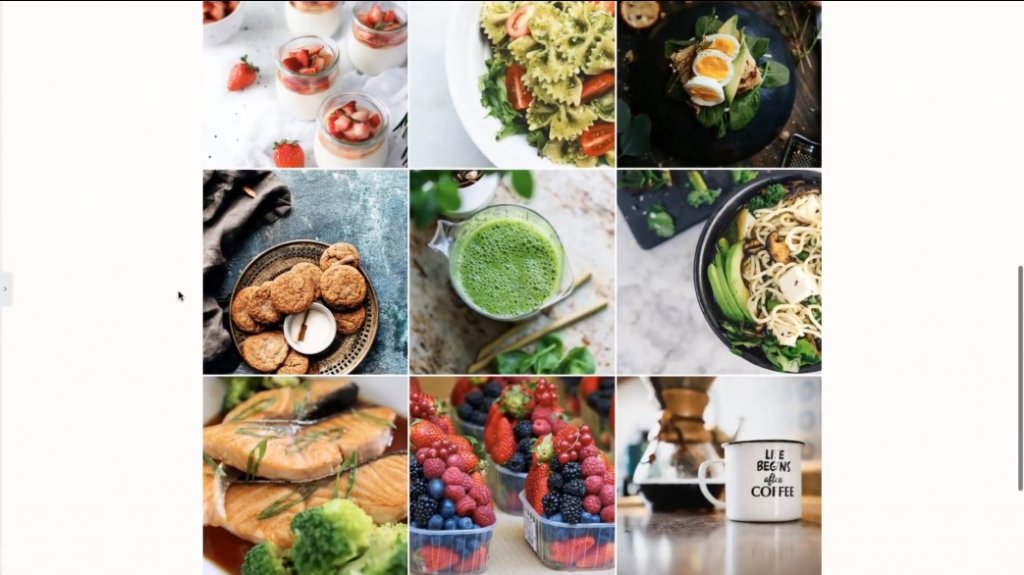
5. Instagram-raster maken
Voor nu is de vereiste om het Instagram-raster te maken dat onder je aanbevolen bericht zal verschijnen.
Kopieer om te beginnen uw bestaande Berichten-widget. Plak het vervolgens onder de onderste grijze marge van het vorige gedeelte.
Nu hoef je alleen nog maar enkele wijzigingen aan te brengen in je gekopieerde Berichten-widget:
- Verander Kolommen in 3
- Stel de Berichten Per Pagina in op een veelvoud van 3 Zodat je altijd een vierkant raster hebt.
- Stel de waarde voor beeldverhouding in op 1
- Verberg het fragment
U kunt ook het tabblad Stijl gebruiken om de afstand tussen de afbeeldingen te wijzigen.
Ga vervolgens naar het gedeelte mobiele weergave om uw mobiele ontwerp aan te passen.
U wilt misschien:
- Verberg de grote uitgelichte postafbeelding en scheidingslijn
- Stel het berichtenraster in op 3Â op mobiel
En dat is alles! Je hebt zojuist een aangepaste Instagram-bestemmingspagina gemaakt.

Nu, wanneer u een nieuwe blogpost publiceert met de categorie 'Linkinbio', wordt deze automatisch op deze pagina weergegeven.
Om dingen af te sluiten, hoeft u alleen maar de link van uw bestemmingspagina toe te voegen aan uw Instagram-profiel. Nu hoeft u zich niet elke keer druk te maken over het bijwerken van de link van uw nieuw gepubliceerde bericht. Cool toch?




