Hero-secties op volledig scherm zien er fantastisch uit op elke website, maar ze zien er aantrekkelijker uit in blogartikelen. Ondanks dat er een functiebeeld op volledig scherm is, zijn er talloze ontwerpmogelijkheden voor waar de titel en meta-informatie er buitengewoon uit kunnen zien. De hele gedachten zijn heel eenvoudig te bereiken met de Divi Theme Builder. In dit artikel bekijken we hoe u een functiebeeld op volledig scherm kunt opnemen in uw Divi-blogpostsjabloon.

Ontwerpvoorbeeld
Dus we gaan drie verschillende opeenvolgende ontwerpmodules maken. Laten we eens kijken hoe ze eruit zien.
Ten eerste, hoe de berichttitelmodule op volledig scherm eruitziet, zowel op desktop als mobiel.

Hoe ziet de alternatieve titelmodule op volledig scherm met de titel op de achtergrond eruit op zowel desktop als mobiel.

Ten slotte, hoe een held op volledig scherm met metadata eruitziet, zowel op desktop als mobiel.

Gratis sjablonen voor blogberichten
Er zijn tal van gratis blogpostsjablonen beschikbaar in de Divi-sjabloonwinkel. Je kunt ze allemaal kiezen en ze een uitstekende vorm geven om de schoonheid van je blogs te verbeteren. Voor de post van vandaag gebruik ik een gratis sjabloon uit de Divi -winkel genaamd Blog Post Template for Divi's Fashion Designer Layout . Daarnaast zal ik ook Header And Footer gebruiken voor Divi's Fashion Designer Layout . Beide sjablonen zijn volledig gratis te gebruiken.
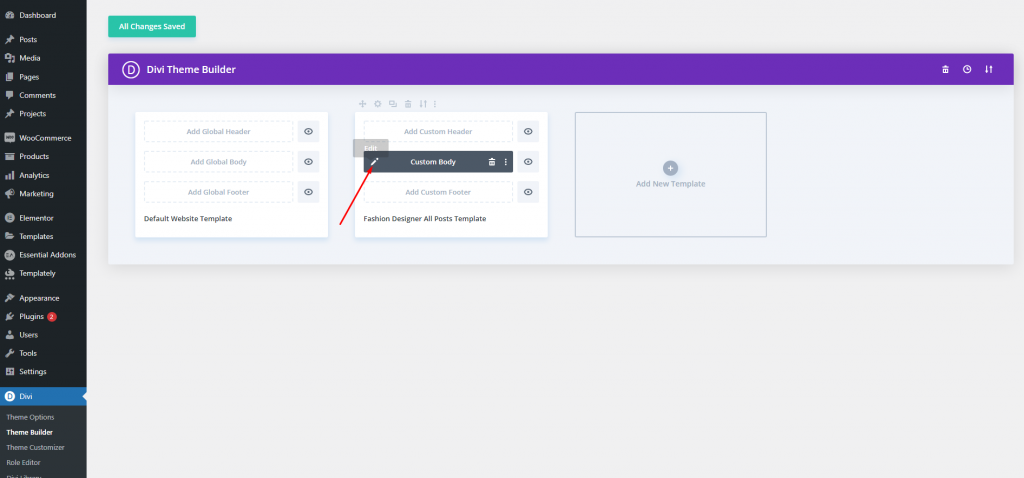
Hoe een Divi-sjabloon uploaden?
U kunt een bestaande blogpostsjabloon uploaden of er een helemaal opnieuw bouwen. We zullen er een uploaden, maar de techniek om de held op volledig scherm te maken blijft hetzelfde.
- Ga naar Divi
- Klik op het pictogram voor draagbaarheid
- Ga naar het tabblad Importeren
- Selecteer uw JSON-bestand
- Klik om te importeren
- Instellingen opslaan

Ontwerpprocedure:
We zullen een aantal ontwerpmethoden zien om de heldensectie op volledig scherm te versieren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuMethode 1: Titel van bericht op volledig scherm
We zullen gebruik maken van de Post Title Module. Als je alle info in één keer wilt weergeven, is dit een leuke optie. Zodra u uw lay-out heeft gevonden, klikt u op het bewerkingspictogram om deze te openen.

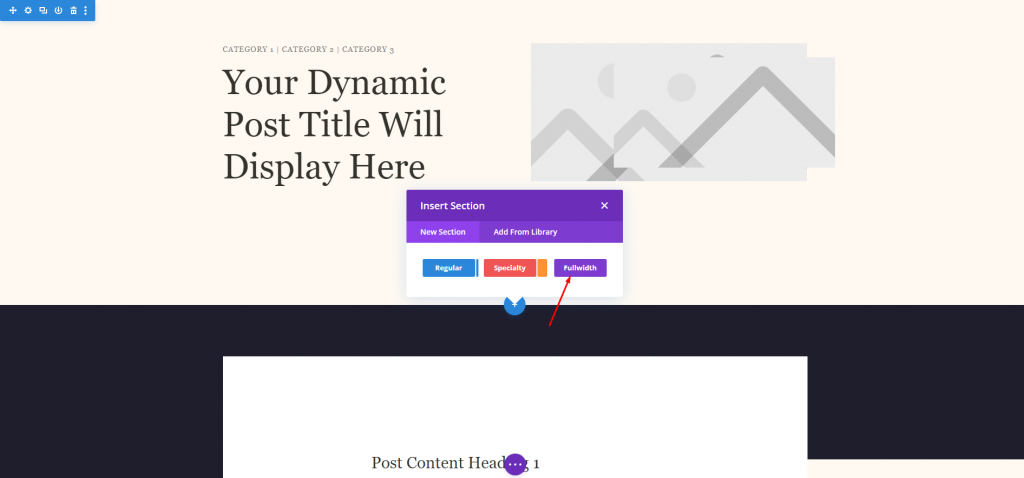
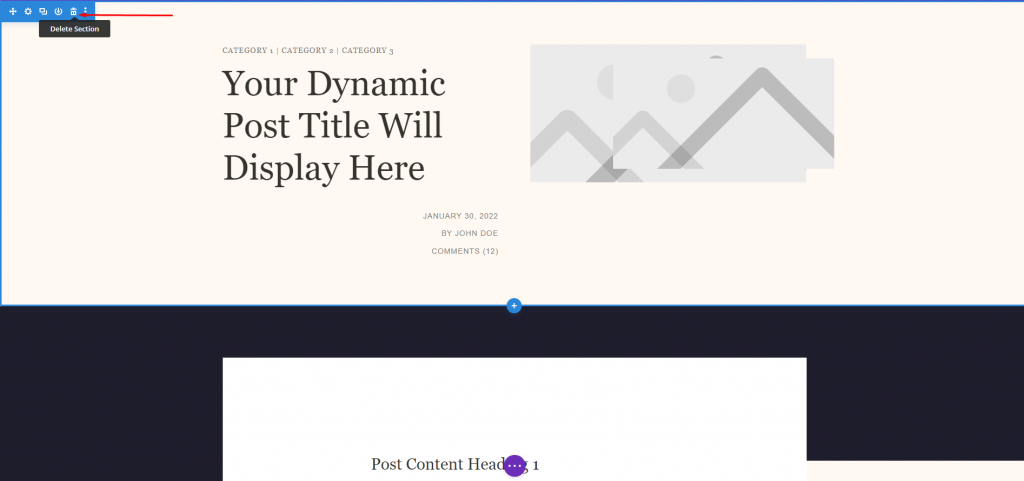
De sjabloon heeft een kant-en-klaar gedeelte met functieafbeeldingen. We gaan dat verwijderen en een nieuwe sectie over de volledige breedte toevoegen.

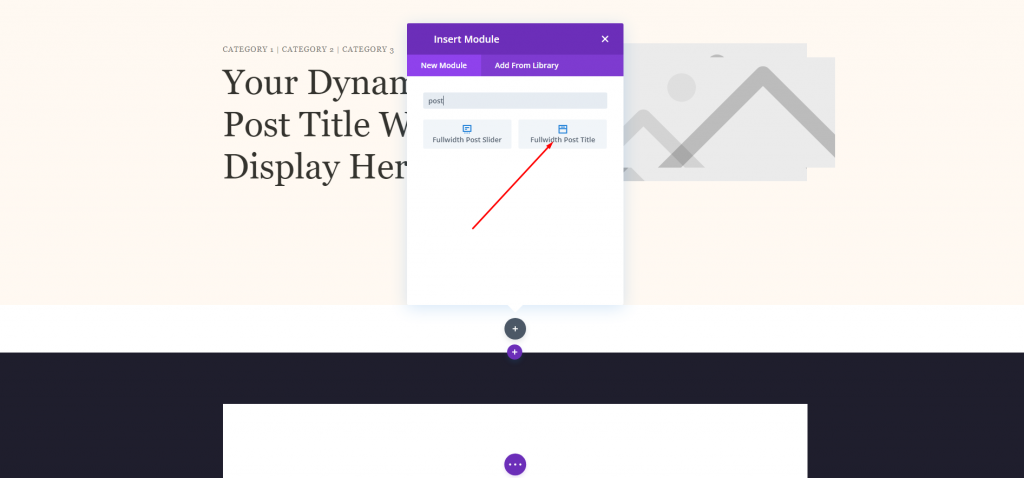
We zullen een berichttitel over de volledige breedte toevoegen aan deze nieuwe sectie.

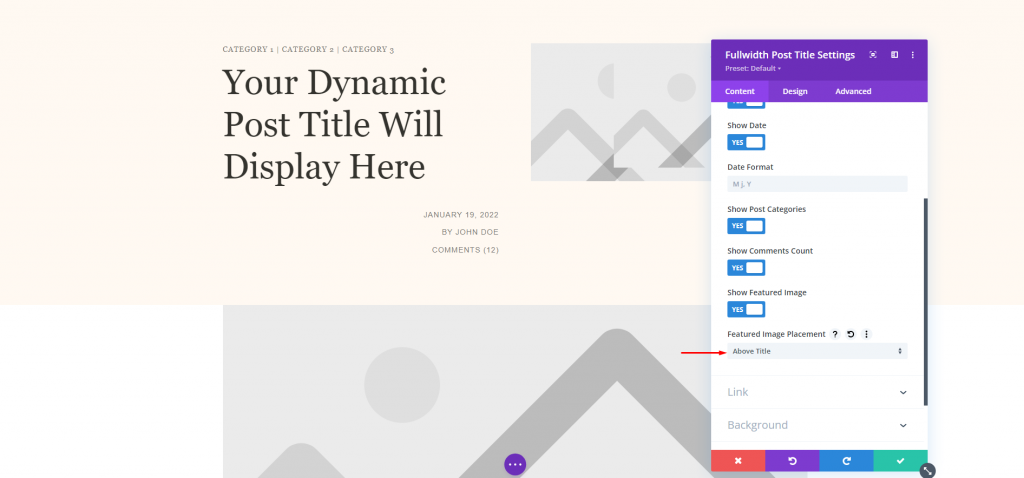
Wijzig het gedeelte met aanbevolen afbeeldingen en houd alles hetzelfde.
- Plaatsing van aanbevolen afbeelding: boven titel

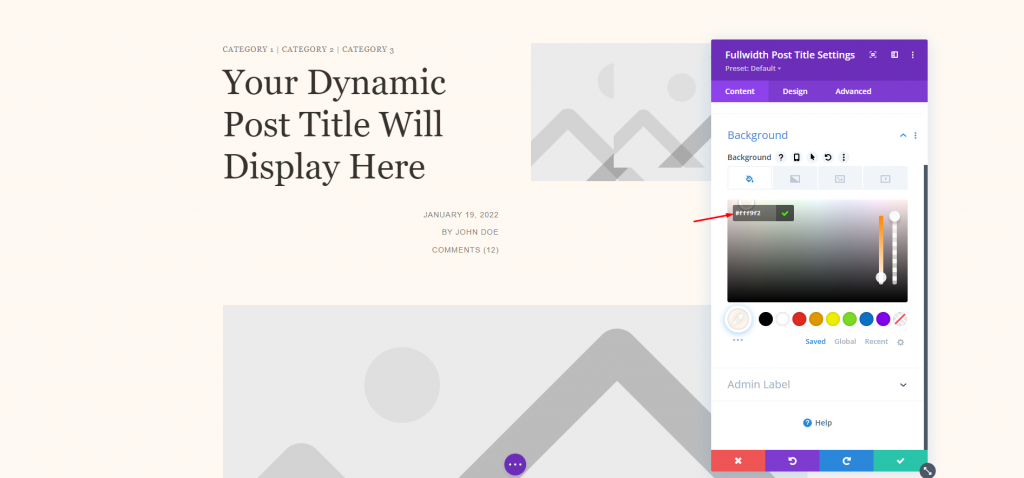
Stel een nieuwe achtergrondkleur in voor de module.
- Kleur: #fff9f2

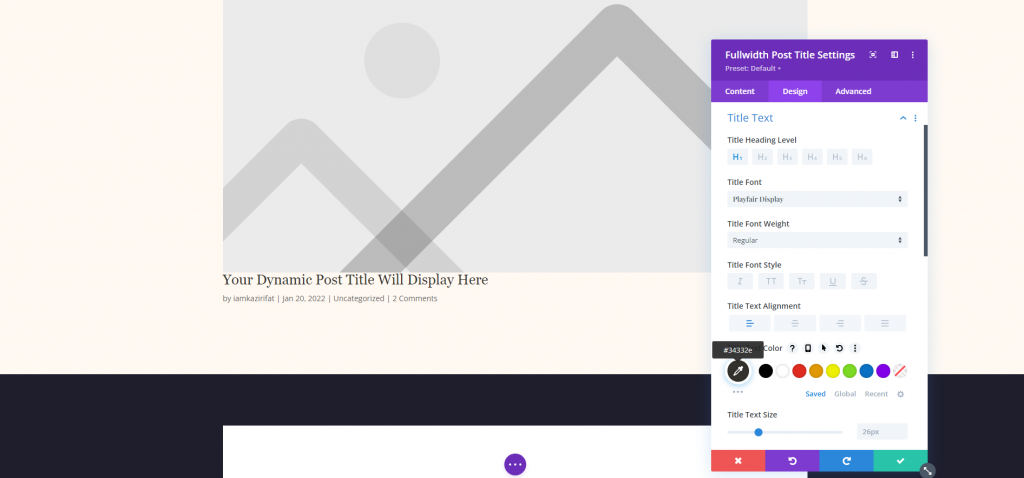
Titel tekst
Nu vanaf het ontwerptabblad. breng de volgende wijzigingen aan voor de titeltekst.
- Lettertype: Playfair Display
- Uitlijning: Links uitgelijnd
- Kleur: #34332e
- Tekstgrootte: 65px voor desktop, 42px voor telefoon
- Lijnhoogte: 1.2em

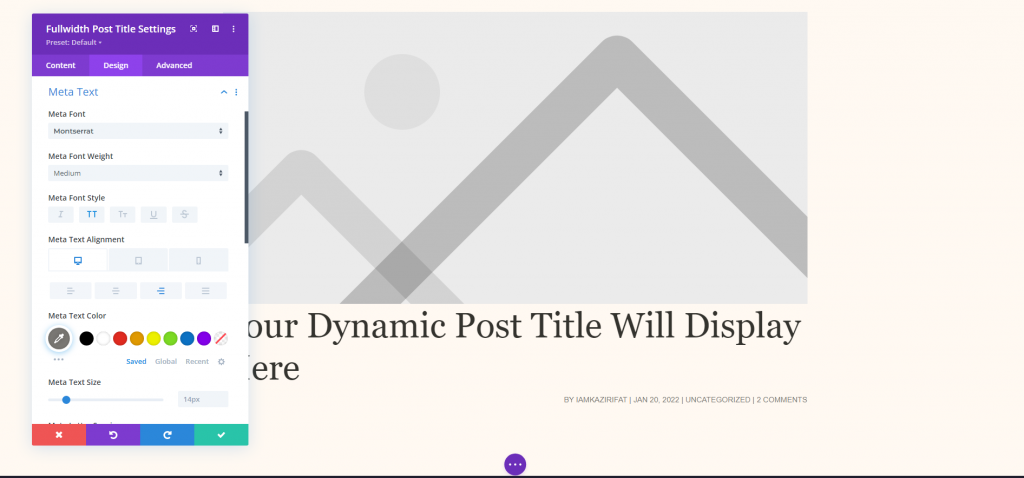
Metatekst
Ga nu naar de metatekstinstelling van het ontwerptabblad en breng de volgende wijzigingen aan.
- Lettertype: Montserrat
- Gewicht: gemiddeld
- Stijl: Hoofdletters
- Bureaubladuitlijning: Rechts
- Telefoonuitlijning: Links
- Kleur: #7b7975
- Tekstgrootte: 14px voor desktop, 10px voor telefoon
- Letterafstand: 1px
- Lijnhoogte: 1.6em

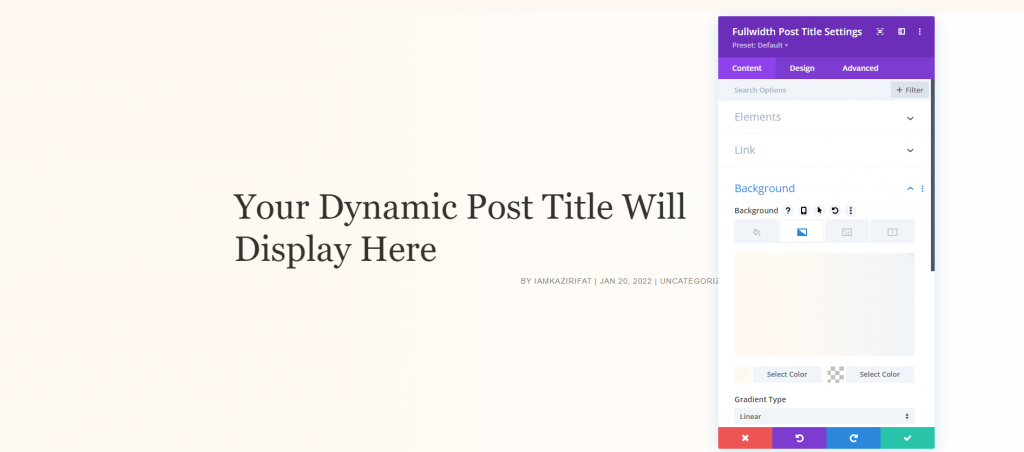
Titel Achtergrondafbeelding
Nu ons doel is om de titel over de uitgelichte afbeelding te halen, gaan we terug naar het tabblad inhoud en wijzigen we de volgende instellingen van elementen en achtergronden.
- Uitgelichte afbeeldingsplaatsing: titel/meta-achtergrondafbeelding
- Kleurverloop links: #fff9f2
- Rechts verloopkleur: rgba (255,255,255,0)
- Gradiëntrichting: 90 graden
- Startpositie: 30%
- Plaats verloop boven achtergrondafbeelding: JA

Methode 2: Held op volledig scherm met metadata
Voor de informatie maakt deze techniek gebruik van tekstmodules met dynamische inhoud. Als je alle elementen op verschillende plaatsen wilt tonen, is dit een fantastische oplossing. Om verder te gaan, uploadt u de sjabloon en verwijdert u het eerste deel. We repliceren de modules en instellingen in de linkerkolom, maar we zullen u er doorheen leiden zodat u ze kunt configureren.

Sectie Instellingen
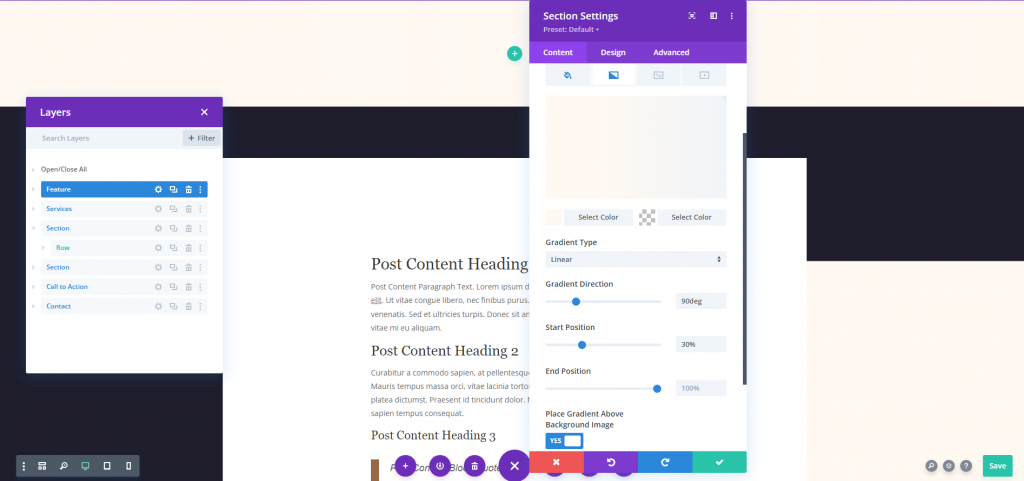
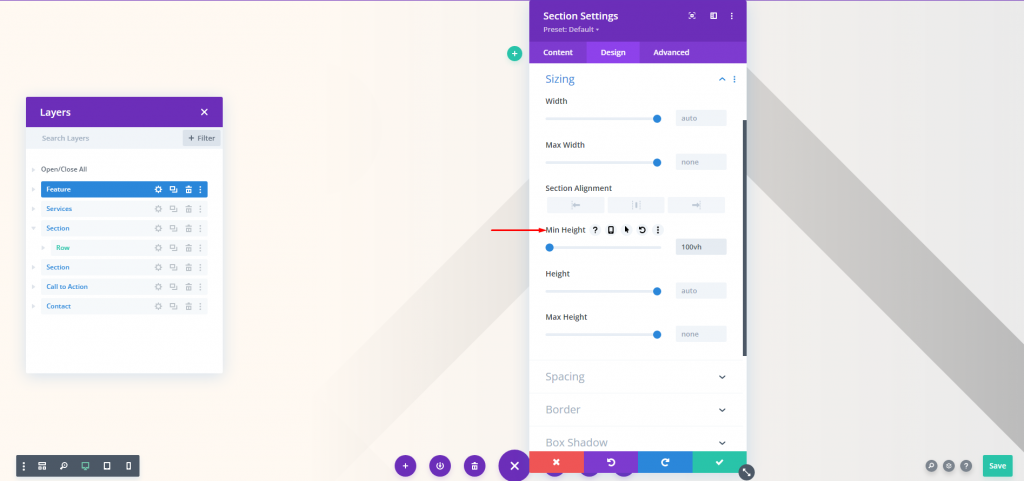
Open de gemarkeerde sectie-instelling en maak de volgende instellingen.
- Kleurverloop links: #fff9f2
- Rechts verloopkleur: rgba (255,255,255,0)
- Gradiëntrichting: 90 graden
- Startpositie: 30%
- Plaats verloop boven achtergrondafbeelding: JA

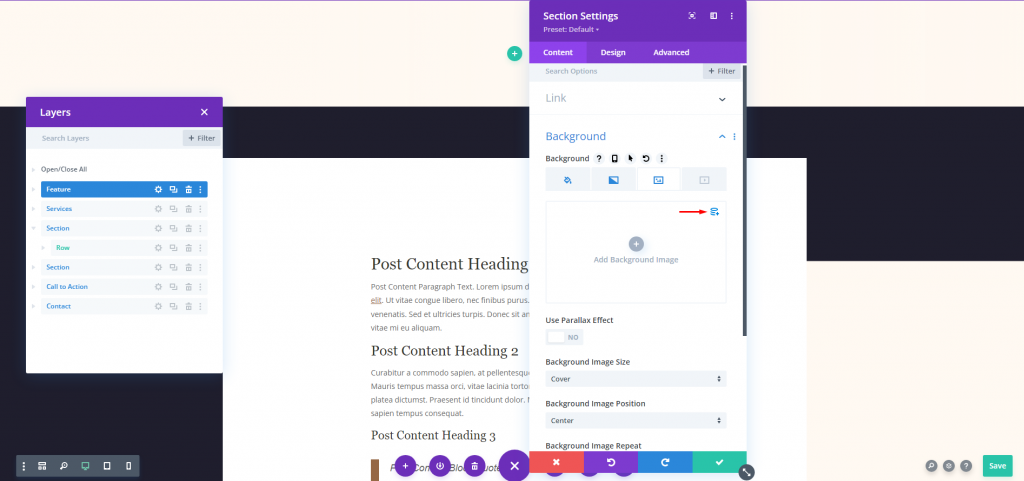
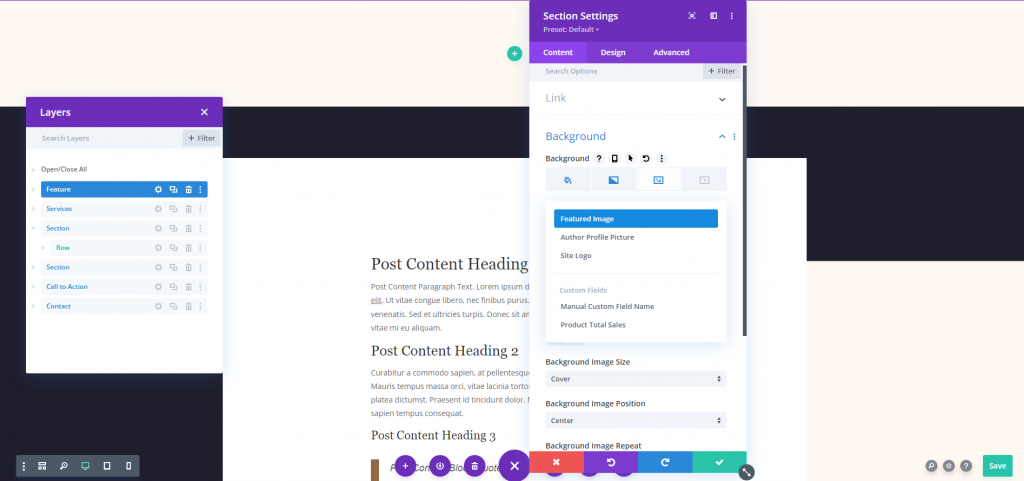
Ga nu naar het afbeeldingsgedeelte en kies de optie Dynamische inhoud.

Kies 'Uitgelichte afbeelding' in de opties.

Ga naar het ontwerptabblad en pas de minimale hoogte aan.
- Minimale hoogte: 100vh

Titel tekst
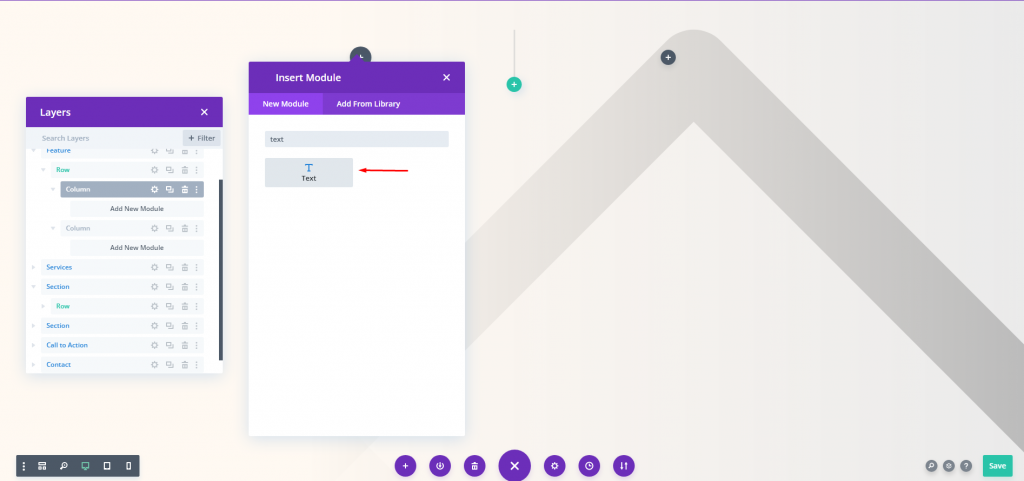
Voeg nu een rij met twee kolommen toe. Voeg vervolgens een tekstmodule toe aan de eerste kolom.

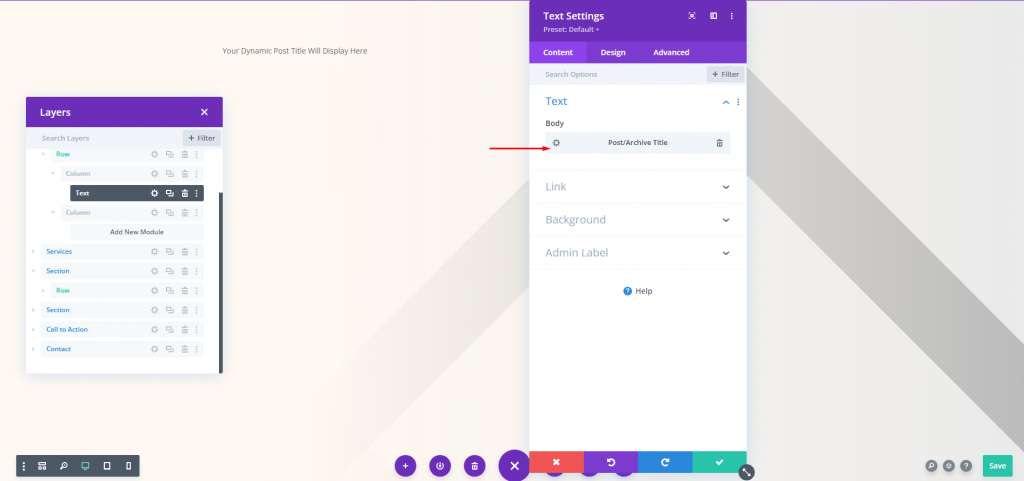
Gebruik nu dynamische inhoud voor deze module.
- Dynamische inhoud: titel posten/archiveren

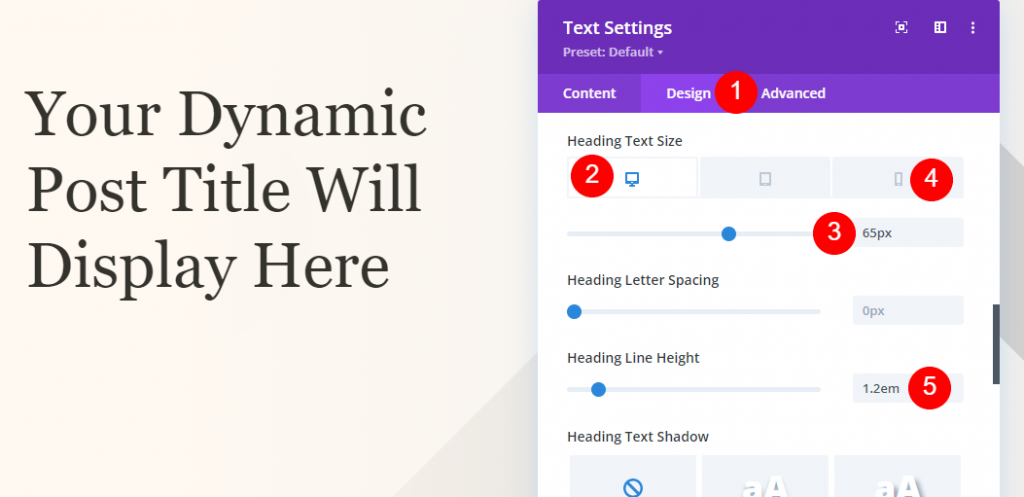
Wijzig de volgende instellingen op het tabblad Ontwerpen.
- Lettertype: Playfair Display
- Uitlijning: Links uitgelijnd
- Kleur: #34332e
- Tekstgrootte: Desktop 65px en telefoon 42px
- Lijnhoogte: 1.2em

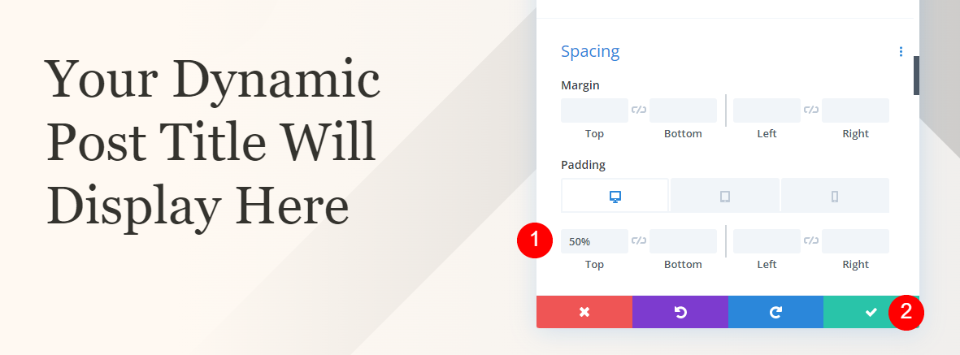
Ga naar de afstandsinstellingen en wijzig de volgende waarde.
- Bovenste vulling: 50%

Metadata Categorie Sectie
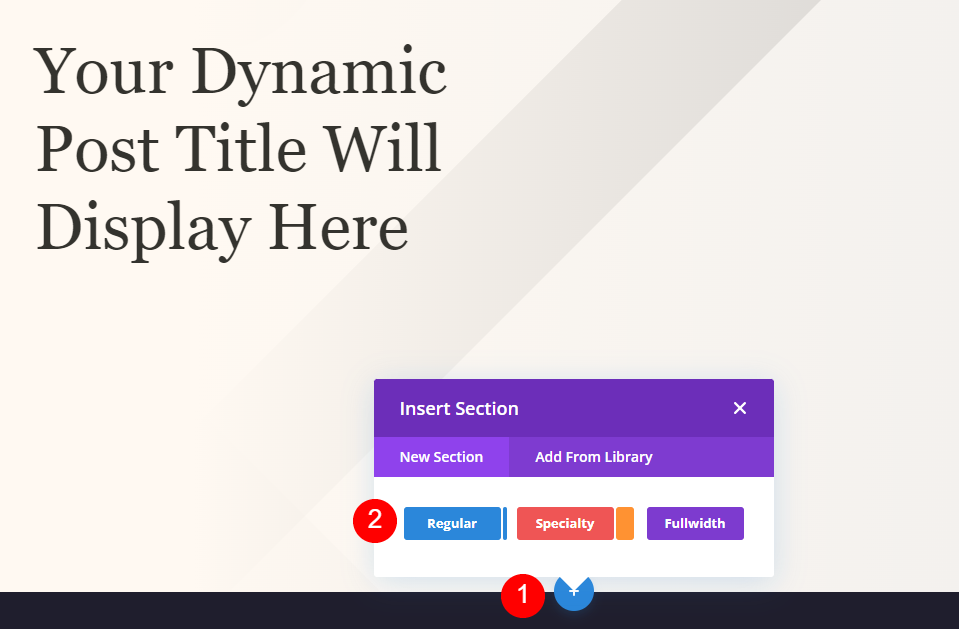
Voeg nu een gewone sectie toe onder de held sectie.

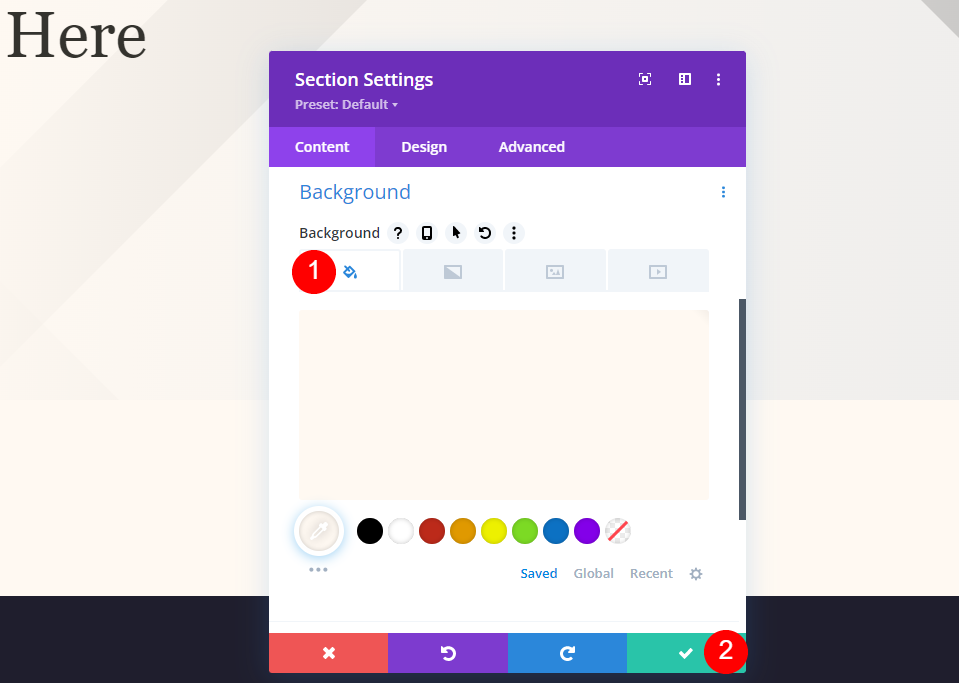
Voeg nu een achtergrondkleur toe aan deze sectie.
- Achtergrondkleur: #fff9f2

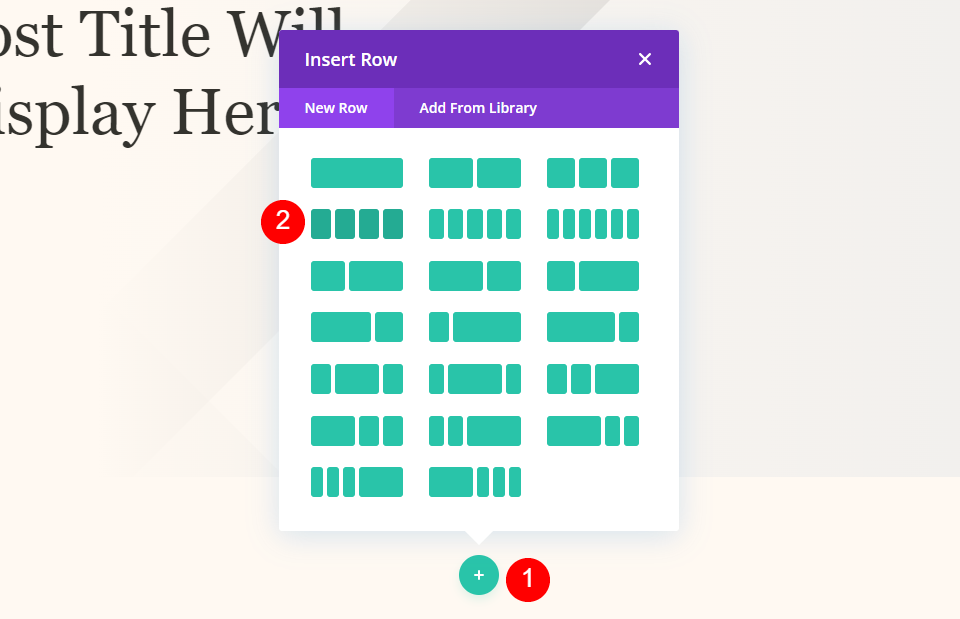
Voeg 4 kolomrijen toe aan de nieuwe sectie.

Metadata Categorie Tekst
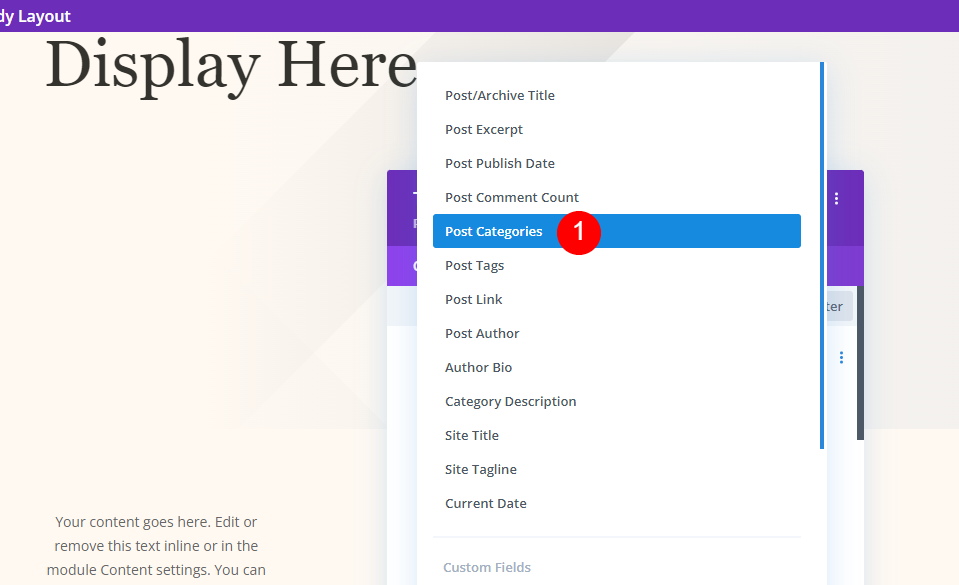
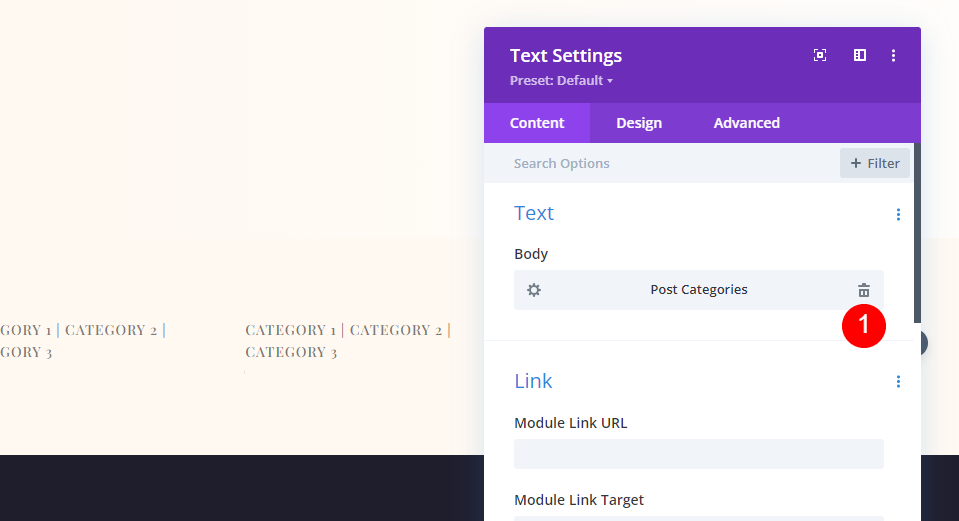
Voeg nu de tekstmodule toe aan de eerste kolom en voeg er dynamische inhoud aan toe.
- Dynamische inhoud: berichtcategorieën

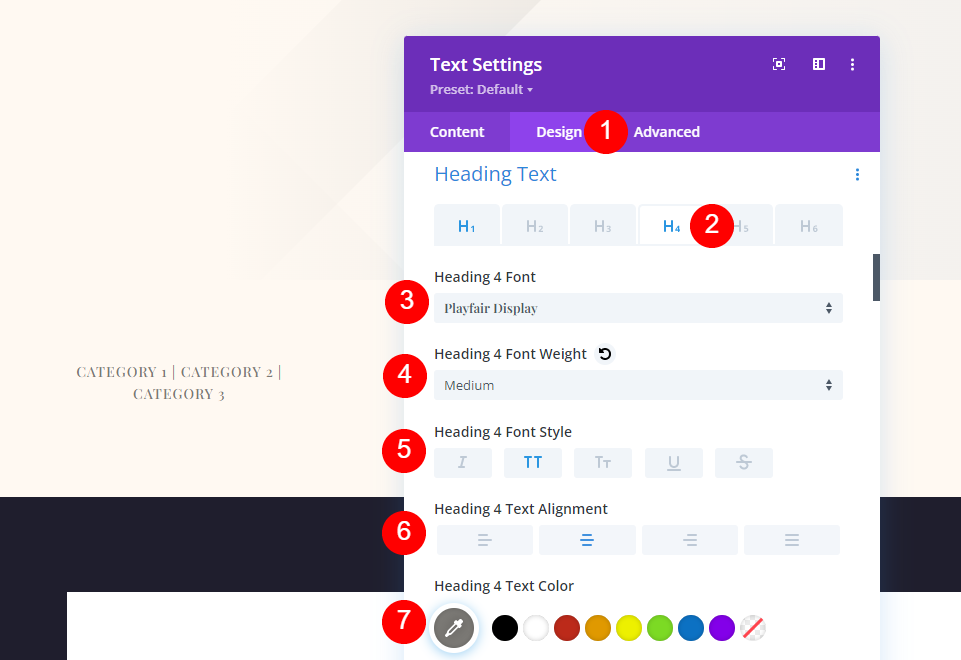
Ga nu naar het ontwerptabblad en voeg de volgende wijzigingen toe.
- Koptekst: H4
- Lettertype: Playfair Display
- Gewicht: gemiddeld
- Stijl: Hoofdletters
- Uitlijning: Midden
- Kleur: #7b7975
- Tekstgrootte: Desktop 14px en telefoon 10px
- Letterafstand: 1px
- Lijnhoogte: 1.6em

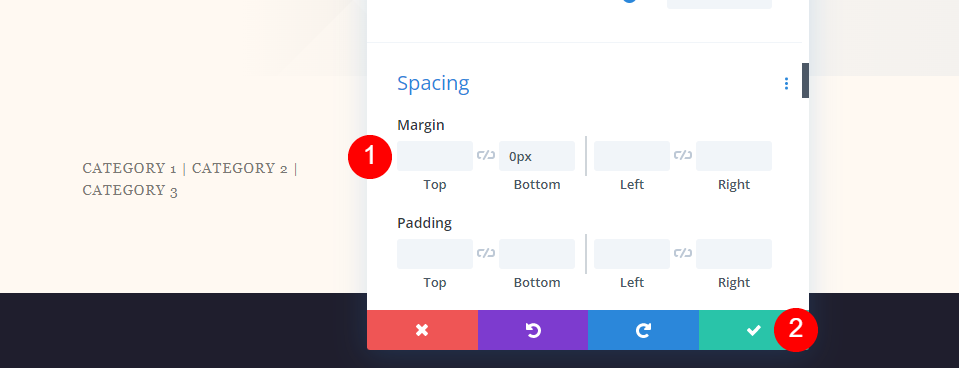
Ga naar de afstandsinstellingen en wijzig de volgende waarde.
- Ondermarge: 0px

Metagegevens Metatekst
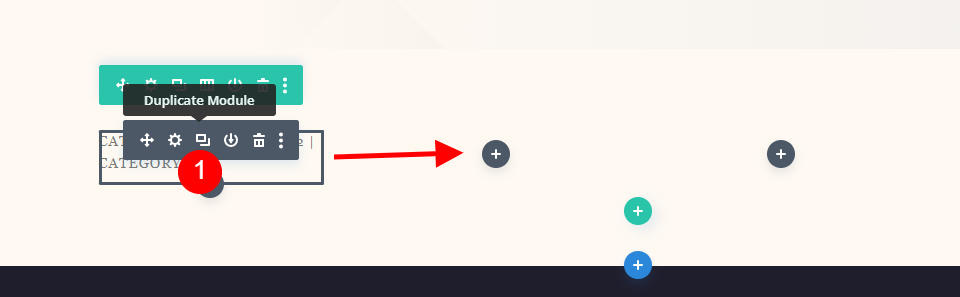
Dupliceer vervolgens de categoriemodule en verplaats deze naar de volgende kolom. De Meta-modules hebben allemaal dezelfde instellingen. We laten u zien hoe u de eerste module maakt en deze vervolgens twee keer dupliceert om de resterende modules te maken.

Auteur
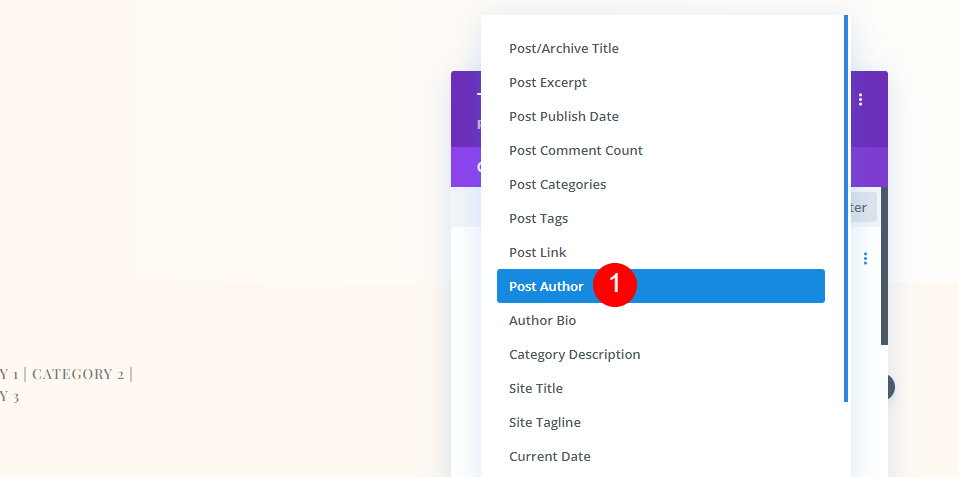
Open de instellingen en verwijder de dynamische inhoud voor berichtcategorieën.

Kies Auteur plaatsen als dynamische inhoud.
- Dynamische inhoud: auteur plaatsen

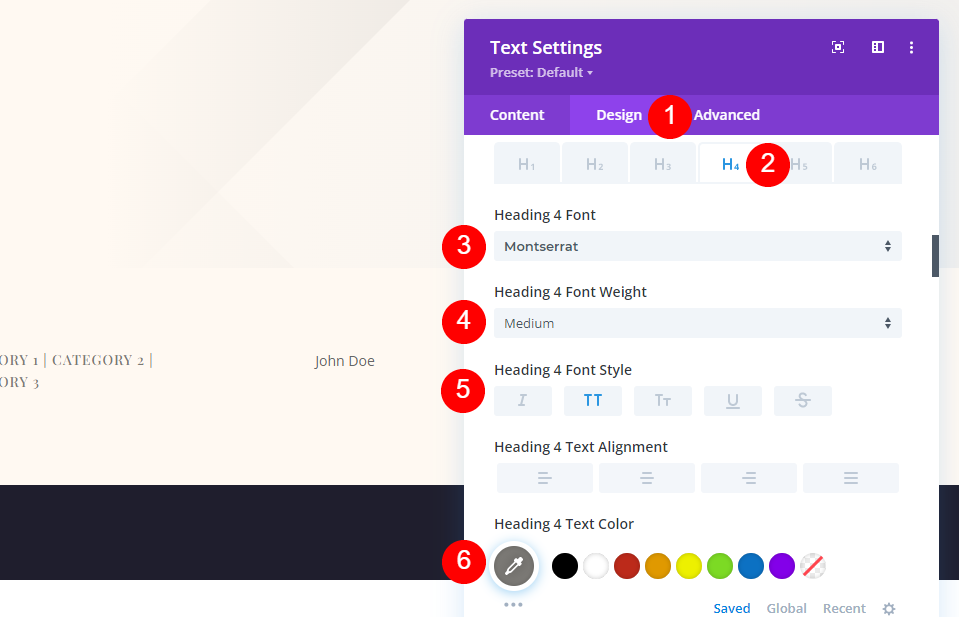
Wijzig de volgende instellingen op het tabblad Ontwerpen.
- Lettertype: Montserrat
- Gewicht: gemiddeld
- Stijl: Hoofdletters
- Bureaubladuitlijning: Midden
- Telefoonuitlijning: Links
- Kleur: #7b7975
- Lettergrootte: Desktop 14px, Telefoon 10px
- Letterafstand: 1px
- Lijnhoogte: 1.6em

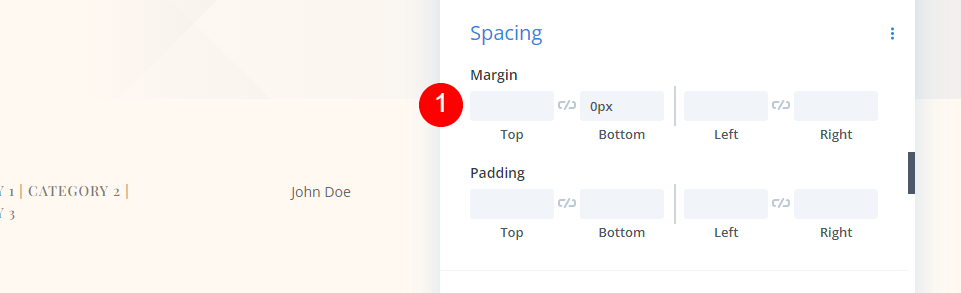
De instellingen voor de onderste marge moeten 0px zijn.
- Ondermarge: 0px

Datum
Sleep de module Auteur naar de volgende kolom nadat u deze hebt gekopieerd. Verwijder de dynamische inhoud en selecteer vervolgens Dynamische inhoud gebruiken en Publicatiedatum posten.Â
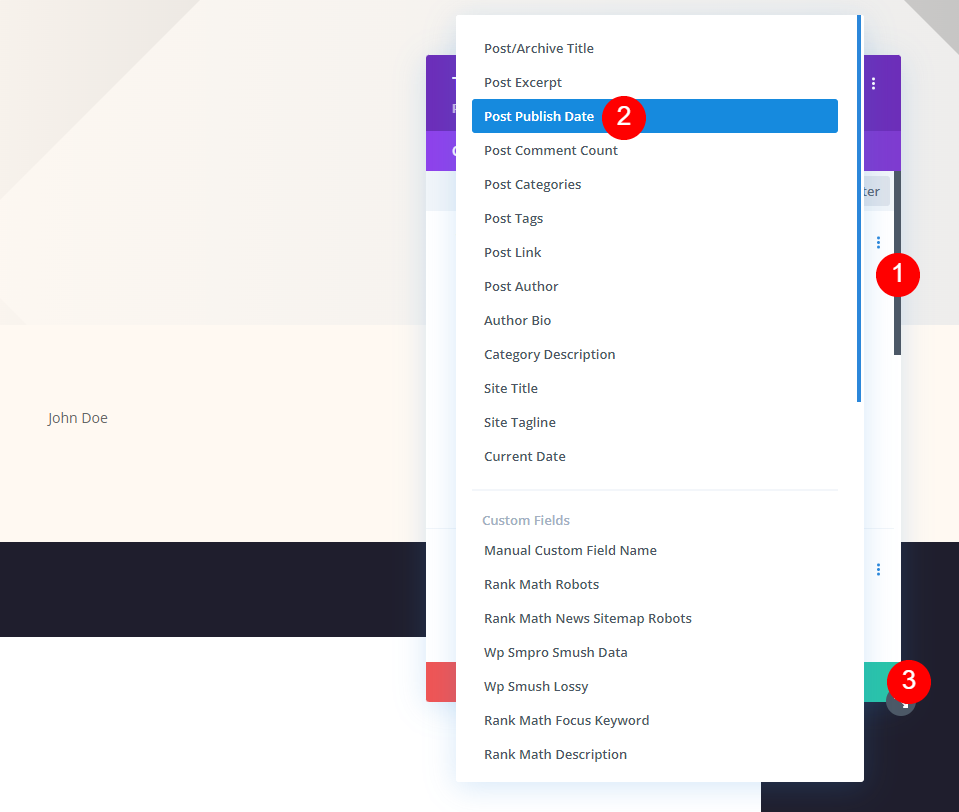
- Dynamische inhoud: publicatiedatum na publicatie

Opmerkingen
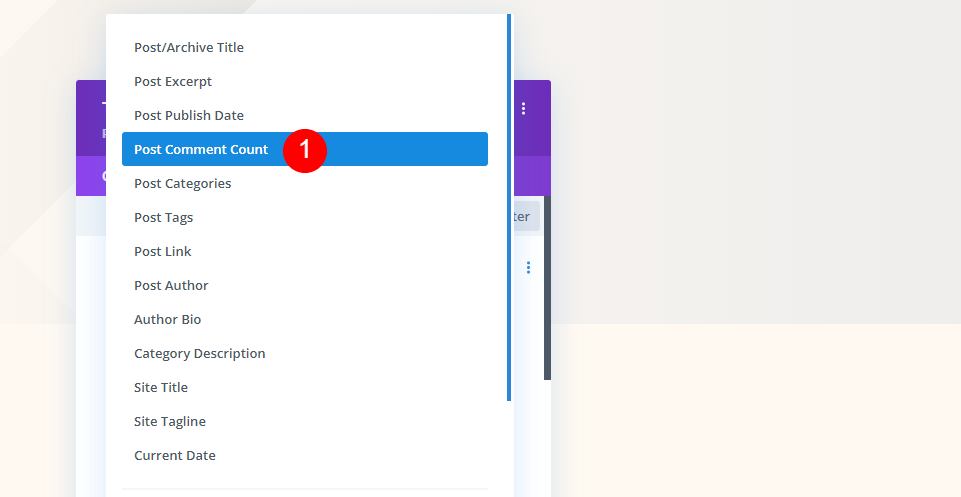
Sleep ten slotte de module Publicatiedatum naar de laatste kolom. Verwijder de datum en selecteer de datum om als dynamische inhoud te gebruiken, net als bij de andere modules.
- Dynamische inhoud: aantal reacties plaatsen

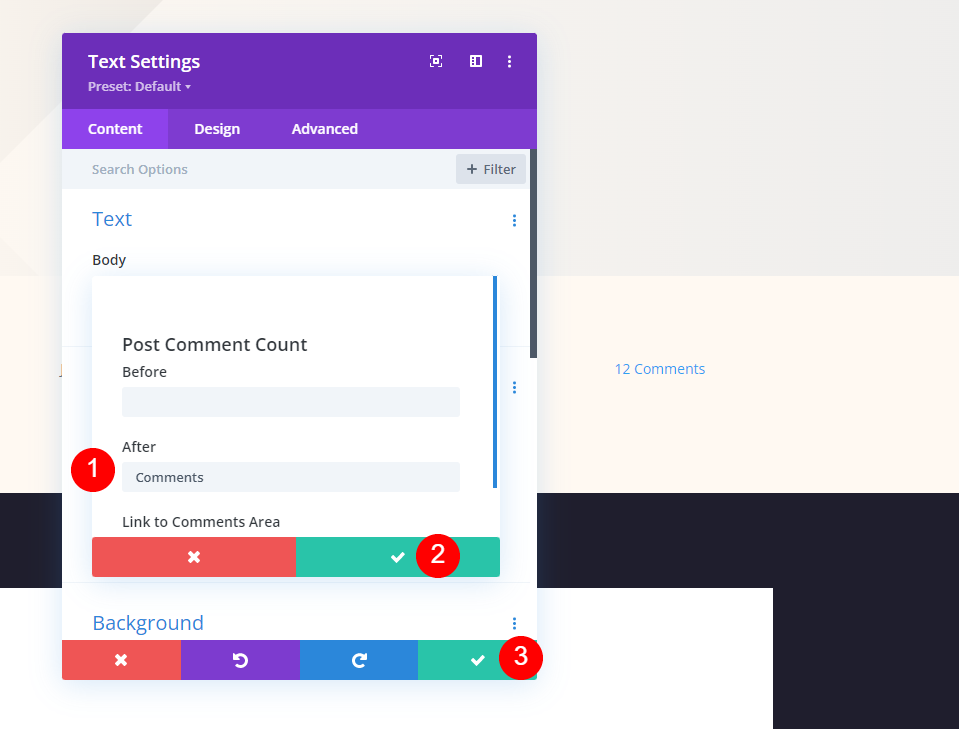
Voeg in het veld Na deze keer een spatie en het woord Opmerkingen toe. Sluit eerst de kleine modal, dan de instellingen.
- Na: Opmerkingen

Eindresultaat
Zo hebben we drie verschillende opeenvolgende ontwerpmodules gemaakt. Laten we eens kijken hoe ze eruit zien.
Ten eerste, hoe de berichttitelmodule op volledig scherm eruitziet, zowel op desktop als mobiel.

Hoe ziet de alternatieve titelmodule op volledig scherm met de titel op de achtergrond eruit op zowel desktop als mobiel.

Ten slotte, hoe een held op volledig scherm met metadata eruitziet, zowel op desktop als mobiel.

Gedachten beëindigen
Dat concludeert onze discussie over hoe u een held op volledig scherm kunt toevoegen aan uw Divi-blogpostontwerp. De Divi -modules en Theme Builder bieden een verscheidenheid aan alternatieven voor het maken van heldensecties op volledig scherm. Elk van deze manieren werkt goed en heeft een enorm potentieel om meer bezoekers te trekken. Je kunt met deze benaderingen een held op volledig scherm toevoegen aan elk Divi-blogpostontwerp.




