Niet elke bezoeker van uw website is er voor hetzelfde doel. U levert hoogstwaarschijnlijk een verscheidenheid aan artikelen of diensten aan klanten en klanten, in plaats van slechts één. Dat is de reden waarom het hebben van verschillende gerichte contactformulieren kan helpen om de UX van uw site glad te strijken, zodat uw klanten (en toekomstige klanten) contact met u kunnen opnemen met zo min mogelijk wrijving over wat ze precies nodig hebben. We begeleiden u bij het bouwen van de optimale pijplijn tussen u en uw gebruikers met behulp van de Divi-contactformuliermodule en onze voorwaardelijke logische functionaliteit.

Een voorproefje van het voorwaardelijke contactformulier
Als alles is gezegd en gedaan, heeft u iets soortgelijks op uw website, klaar voor gebruik door uw bezoekers.
Wat is voorwaardelijke logica precies?
Om te beginnen willen we voorwaardelijke logica beknopt definiëren. In deze les zullen we een opeenvolging van contactformulieren instellen die verschijnen afhankelijk van de keuzes die de gebruiker maakt of niet maakt.
U kunt bijvoorbeeld één contactformulier hebben dat verandert afhankelijk van de service of het product dat de bezoeker nodig heeft. Op die manier, in plaats van dat ze het moeten uitschrijven, heb je de informatie die je nodig hebt in het formaat dat je nodig hebt. Voorwaardelijke logica voor contactformulieren helpt de communicatie te verbeteren en uw vermogen om te geven voor uw gebruikers te versnellen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuLaten we daarom beginnen met het ontwikkelen van de gerichte contactformulieren.
Voorwaardelijke logica gebruiken om contactformulieren te maken
Open de Divi Builder.
We moeten de Divi Builder openen omdat we de Divi Contact Form-module gebruiken. In deze zelfstudie gebruiken we het lay-outpakket Landschapsonderhoud als voorbeeld. U kunt elke gewenste lay-out of vormgeving gebruiken, maar u moet wel de Divi Contact Form Module kunnen gebruiken en stylen.
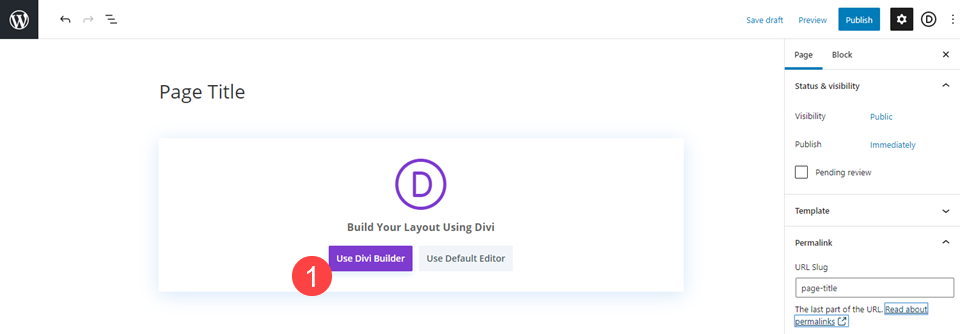
Navigeer om te beginnen naar de Divi Builder in de backend van uw WordPress-website. In de pagina-editor zie je een paarse knop met het label "Gebruik Divi Builder" (of Bewerken met Divi Builder als je de pagina al hebt gemaakt).

Plaats of zoek de contactformuliermodule.
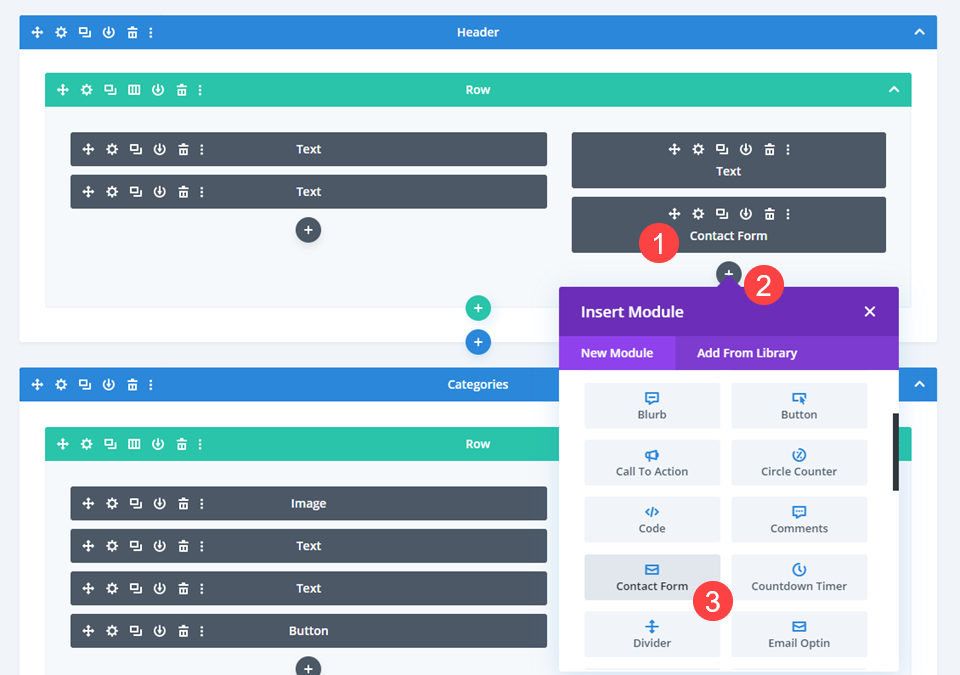
Identificeer vervolgens een bestaande contactformuliermodule op de pagina of klik op het pictogram Black + Circle en selecteer Contactformulier in het vervolgkeuzemenu.

Vul de instellingen van het contactformulier in
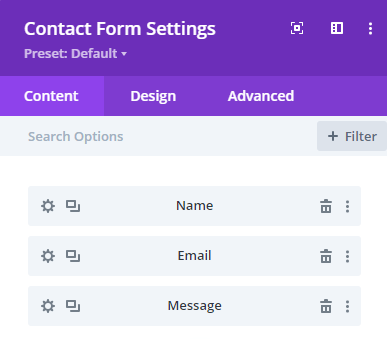
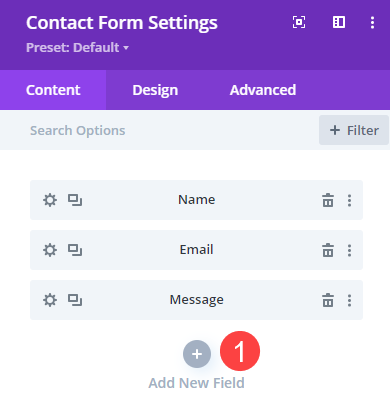
De module Divi Contact Form bevat standaard drie velden: Naam, E-mail en Bericht. We maken een contactformulier zodat die opties pas verschijnen als de bezoeker ons voldoende informatie heeft gegeven om zijn vraag te beantwoorden.

De eerste voorwaardelijke vraag toevoegen
Vul de lege plekken in met de eerste voorwaardelijke vraag. De knop " Nieuw veld toevoegen " vindt u onder het tabblad Inhoud , onder alle bestaande velden in het formulier. Klik daar gewoon op.

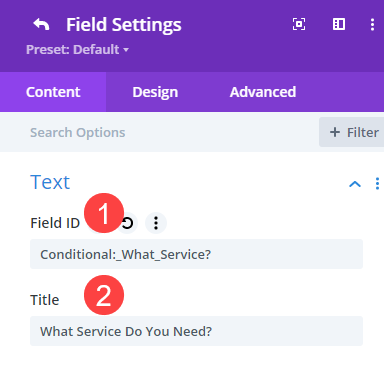
Hierdoor wordt het veld Veldinstellingen weergegeven , waar u velden voor Veld-ID en Titel zou moeten zien. De Field ID is voor jou bedoeld. Dat is wat er verschijnt in de module-instellingen die u kunt controleren. De titel is de tekst die uw bezoekers op de voorkant van het formulier zien. (De titel wordt ook weergegeven in de e-mail die u ontvangt nadat u het formulier hebt verzonden.)

De veld-ID is gelabeld "Voorwaardelijk", aangezien dit de eerste vraag is die de bezoeker op het formulier ziet. Wat ze vervolgens zien, wordt bepaald door hun reactie erop. Dit is een eenvoudige manier om de stroom van de vragen en antwoorden van het formulier bij te houden.
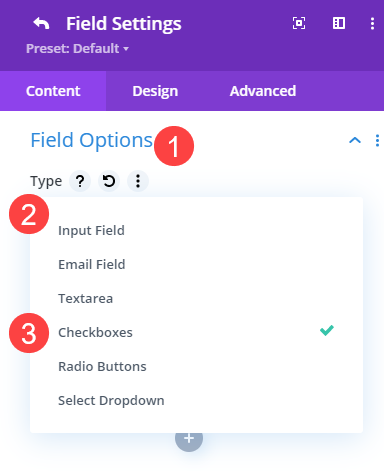
Veldopties toevoegen
Scrol omlaag naar het gedeelte Veldopties onder het tabblad Inhoud. Hier plaatst u de opties waaruit de gebruiker kan kiezen. Elk van deze zal dienen als een aanleiding voor aanvullende vragen. In dit voorbeeld worden selectievakjes als invoertype gebruikt. Dit betekent dat de consument de mogelijkheid heeft om er zoveel te selecteren als hij wil.

Naast selectievakjes ondersteunt Divi de volgende extra functies: invoerveld en tekstgebied voor de eigen getypte antwoorden van de gebruiker, vervolgkeuzemenu selecteren en keuzerondjes voor individuele keuzes die u invoert, en e-mailveld voor invoer van e-mailadressen. Het standaardnaamveld is een invoerveld, terwijl het standaardberichtveld een tekstgebied is.
Met selectievakjes aangevinkt, zullen we de opties invoeren die we achteraf willen activeren. Om te voorkomen dat de gebruiker het formulier voortijdig indient, willen we dit een verplicht veld maken .

Het is vermeldenswaard dat we in deze fase geen voorwaardelijke logica gebruiken. Omdat dit de trigger is, zal deze hoe dan ook voor de gebruiker verschijnen.
Nieuwe voorwaardelijke responsvelden maken
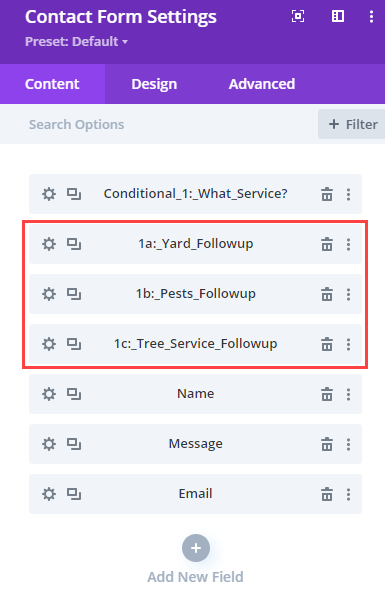
Voor de nieuwe velden die we toevoegen als vervolgreacties, zullen we hierna echter voorwaardelijke logica toevoegen. Omdat we drie opties voor de eerste vraag hebben toegevoegd, zullen we drie nieuwe equivalente velden aan het formulier toevoegen. U moet de onderstaande stappen voor elk herhalen.

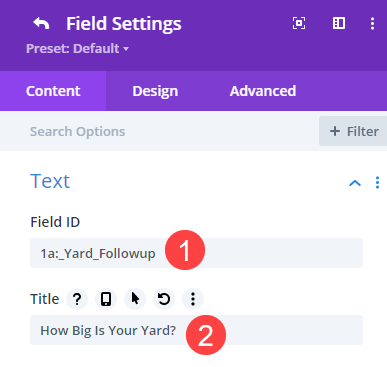
Geef de voorwaardelijke reacties op de nieuwe velden een naam
We hebben de naamgevingspraktijk van Voorwaardelijk 1 (om de eerste voorwaardelijke trigger aan te duiden) gevolgd door 1a, 1b en 1c gebruikt voor vervolgreacties. We hebben ze ook op de juiste manier gelabeld, zodat we weten wat ze zijn.

Net als bij de eerste vraag, zullen we de titel invoeren als de vraag die de bezoeker zal zien.
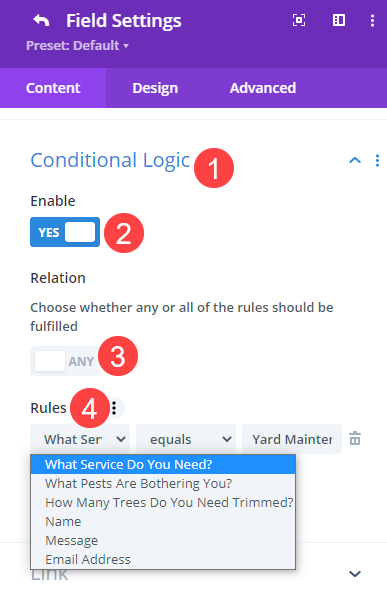
Voorwaardelijke logica toevoegen aan de antwoordvelden.
Ga daarna naar het gedeelte Voorwaardelijke logica van het tabblad Inhoud van dat veld. Schakel de schakelaar Voorwaardelijke logica in . Selecteer vervolgens voor deze de Relatie, wat betekent dat u deze kunt instellen op willekeurig (een willekeurig aantal reacties kan ervoor zorgen dat deze keuze wordt weergegeven) of alle (alleen de specifieke combinatie van antwoorden laat dit veld verschijnen).
Als u slechts één triggerregel gebruikt, zoals wij, werken een of alle regels.

U ziet het veld dat dit activeert onder Regels, en aan de rechterkant kunt u kiezen welke optie het activeert. De kwalificatie, zoals is gelijk aan, is niet gelijk aan, is kleiner dan, is meer dan, enzovoort, bevindt zich in het midden. Voor dit veld kiezen we de Voorwaardelijke 1 vraag en vervolgens de keuze daarin die dit veld expliciet laat verschijnen.
Herhaal die stap voor alle voorwaardelijke reacties.
Omdat we drie mogelijke antwoorden op onze enkele voorwaardelijke vraag hebben geïntroduceerd, doen we hetzelfde voor de andere velden. Alleen de juiste correlatieve antwoorden voor die selectie worden gemaakt.
Stel de ‘Naam/E-mail/Bericht' van de contactformuliervelden in om te verschijnen
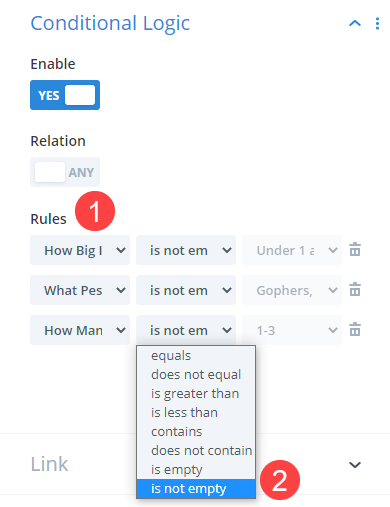
Nadat u de antwoorden voor de voorwaardelijke logica heeft geconfigureerd, willen we dat de bezoeker het formulier kan verzenden. Om dit te bereiken, zullen we de voorwaardelijke logica in de velden Naam , E-mail en Bericht wijzigen . Omdat de voorbereiding voor elk van deze hetzelfde is, herhaal je dit drie keer.
Ga naar Voorwaardelijke logica onder de veldinstellingen Naam, E-mail en Bericht. Schakel het in en voer zoveel definitieve antwoorden op uw voorwaardelijke vervolgvragen in als u heeft. In dit voorbeeld hebben we drie vervolgvragen, daarom passen we drie regels toe.

Selecteer de vervolgvraag als trigger voor elke regel. Stel de kwalificatie in op is niet leeg, wat betekent dat aan de voorwaarde wordt voldaan zolang de bezoeker de vraag beantwoordt. Het laatste vakje wordt grijs weergegeven, wat suggereert dat elk antwoord voldoende is.
Sla uw wijzigingen op en herhaal dit voor alle andere velden die u wilt weergeven om formulierverzending toe te staan. Dat is alles! Uw formulier past zich automatisch aan de behoeften van uw consumenten aan.
De eindresultaten
Hoe conditionele logica in de praktijk werkt, zie je in onderstaande video.
Laatste gedachten
Een van de meest voorkomende onderdelen van een website is het contactformulier. Bijna elke website heeft er een en bijna elke website heeft er een nodig. Niet iedereen bezoekt uw website echter om dezelfde reden. U kunt uw contactformulieren transformeren in een dynamisch hulpmiddel waarmee uw gebruikers kunnen communiceren door de voorwaardelijke logische functie van Divi te gebruiken.




