Wilt u een dynamische downloadlink bouwen op uw WordPress-site, mogelijk gemaakt door Elementor ?. Als u ja hebt geantwoord, laat dit artikel u zien hoe.

De pro-editie van Elementor stelt u, zoals u zeker weet, in staat om een pagina of sjabloon dynamisch te koppelen. U kunt twee typen dynamische koppelingen opnemen: interne koppelingen en externe verbindingen.
Om een dynamische downloadlink te maken, gebruikt u ACF om een aangepast veld te maken waarin u de downloadlinks kunt toevoegen. U kunt aangeven of de verbinding intern of extern is.
Dynamische downloadlink maken in Elementor
Maak het aangepaste veld met ACF
Om te beginnen, moet u een aangepast veld maken waarin u de downloadkoppelingen kunt toevoegen. Om de gegevens te maken, voert u de veldfunctie in als een link en wijzigt u het aangepaste veldtype in link/URL. Een van de plug-ins voor aangepaste velden die het type koppelingsveld ondersteunen, is ACF . Het aangepaste veld kan worden toegewezen aan een bestaand berichttype (bijvoorbeeld blogpost, pagina) of een aangepast berichttype. Als u het aangepaste veld aan een aangepast berichttype wilt koppelen, kunt u JetEngine-plug-ins zoals Pods gebruiken om een nieuw aangepast berichttype te bouwen. In dit voorbeeld wordt het aangepaste veld toegewezen aan een blogpost/post.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
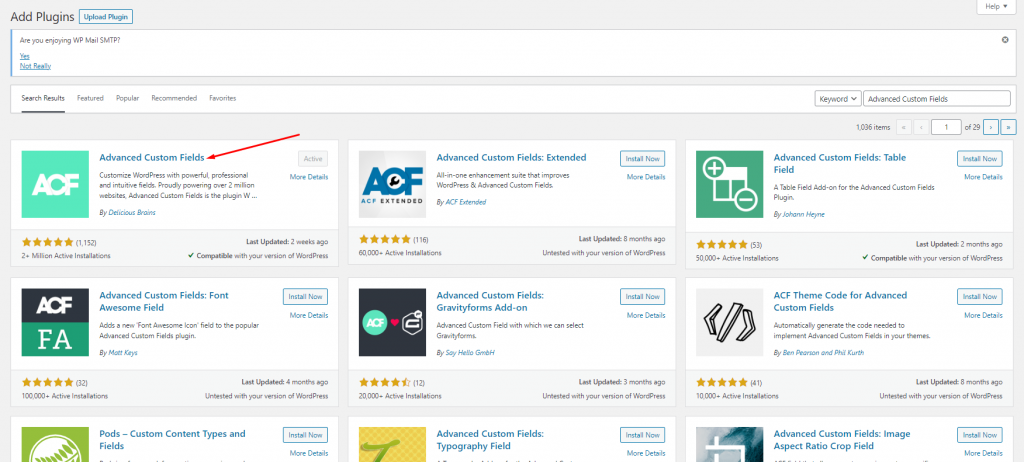
Begin nuVoordat u begint, moet u ervoor zorgen dat u de ACF-plug-in op uw WordPress-site hebt gedownload en ingeschakeld.

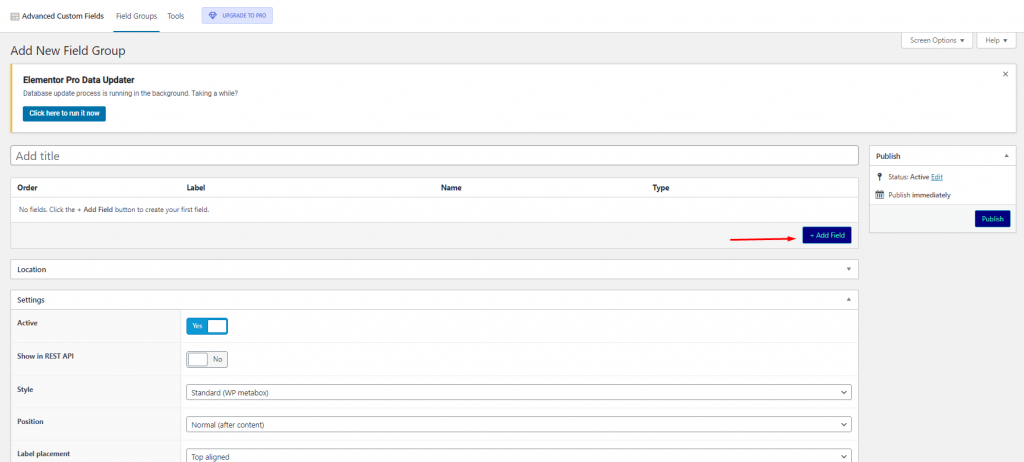
Als u klaar bent, gaat u naar Aangepaste velden -> Nieuwe toevoegen in uw WordPress-dashboard om een nieuwe aangepaste veldgroep te maken. Geef uw nieuwe aangepaste veldgroep een naam en voeg een aangepast veld toe door op de knop Veld toevoegen te klikken.

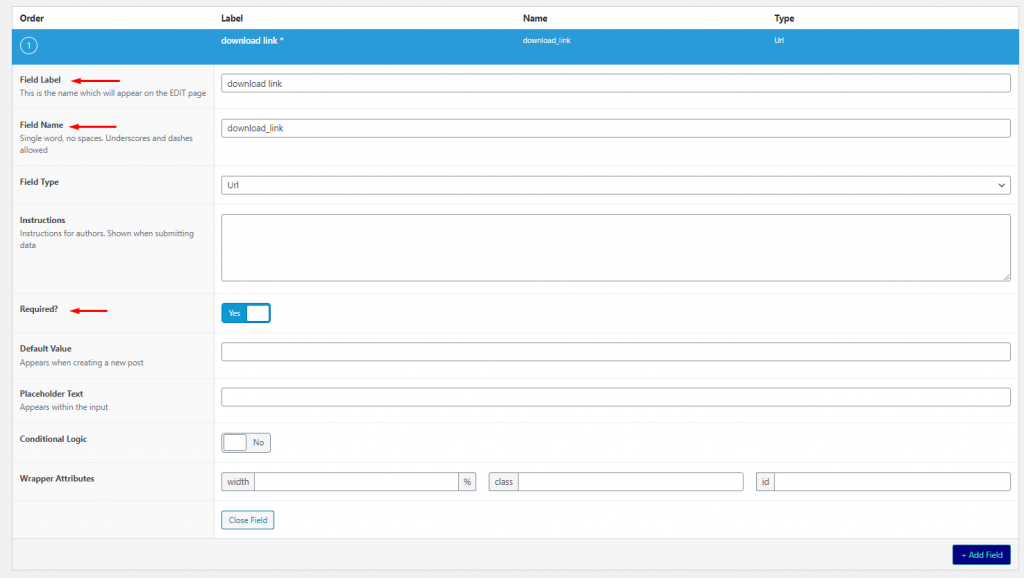
Vul alle verplichte velden in om uw eigen veld toe te voegen. Stel het veldtype in op URL in het gedeelte Veldtype.

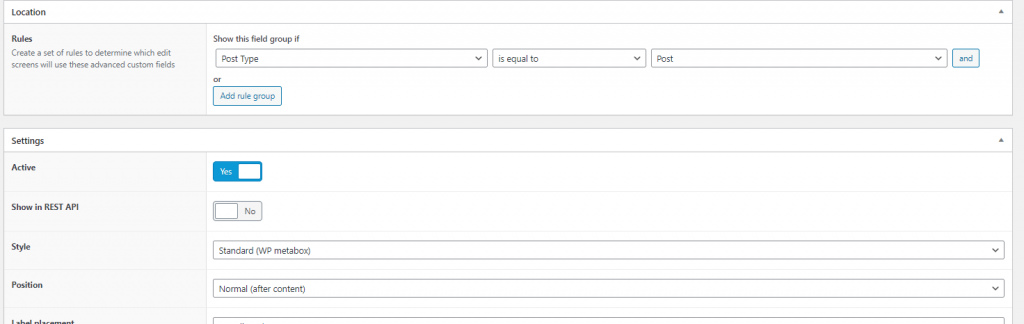
U hebt om deze reden slechts één aangepast veld nodig (dynamische download-URL), maar als u andere aangepaste velden wilt toevoegen, klikt u op de knop Veld toevoegen. Nadat u klaar bent met het toevoegen van aangepaste velden, navigeert u naar het gedeelte Locatie om de aangepaste veldgroep aan toe te wijzen. Uw aangepaste veldgroep is standaard belast met Posten (blogpost). Om uw aangepaste veldgroep te genereren, klikt u op de knop Publiceren.

Maak een sjabloon voor de post
Zodra het aangepaste veld is voltooid, moet u een aangepaste sjabloon maken voor het berichttype waaraan u het aangepaste veld hebt toegewezen. We zullen een aangepaste sjabloon voor de blogpost genereren omdat we er het aangepaste veld aan hebben toegewezen.
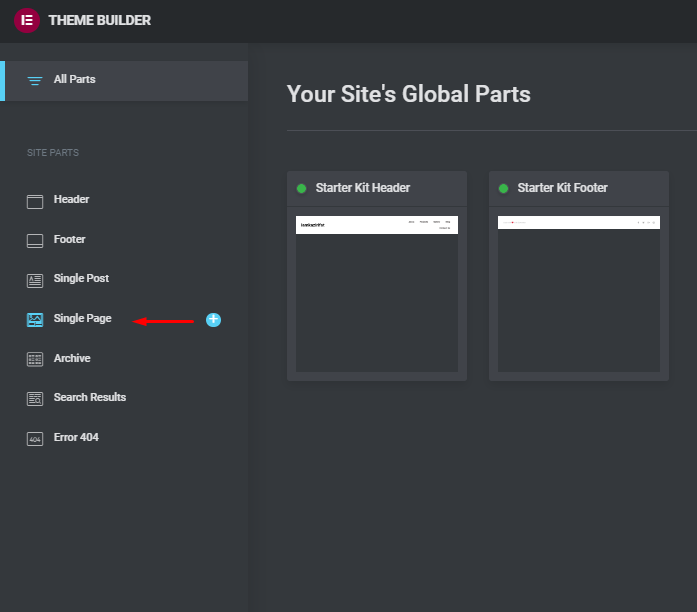
Ga naar Sjablonen -> Theme Builder in uw WordPress-dashboard (zorg ervoor dat u een upgrade naar Elementor Pro hebt uitgevoerd om toegang te krijgen tot deze functie). Beweeg uw muis over het Single Post-label aan de linkerkant en klik vervolgens op het plusteken.

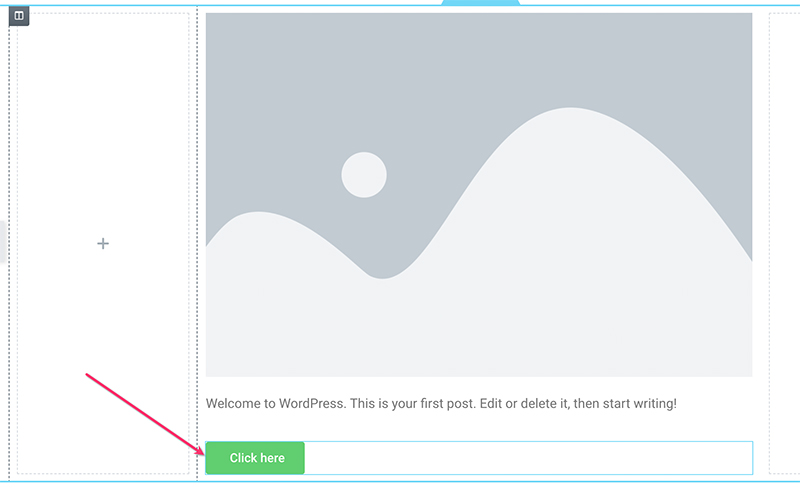
Als u een voorbereide sjabloon wilt gebruiken, selecteert u deze in de sjabloonbibliotheek die verschijnt. Sluit eenvoudig de sjabloonbibliotheek om de aangepaste sjabloon helemaal opnieuw te maken. Vul het canvas met alle widgets die je nodig hebt. Voeg daarna de Button-widget toe.

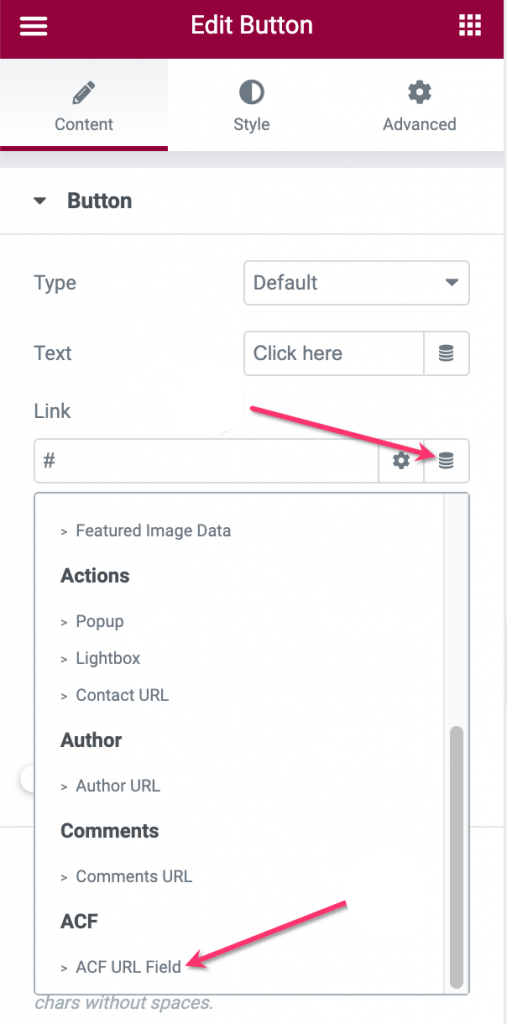
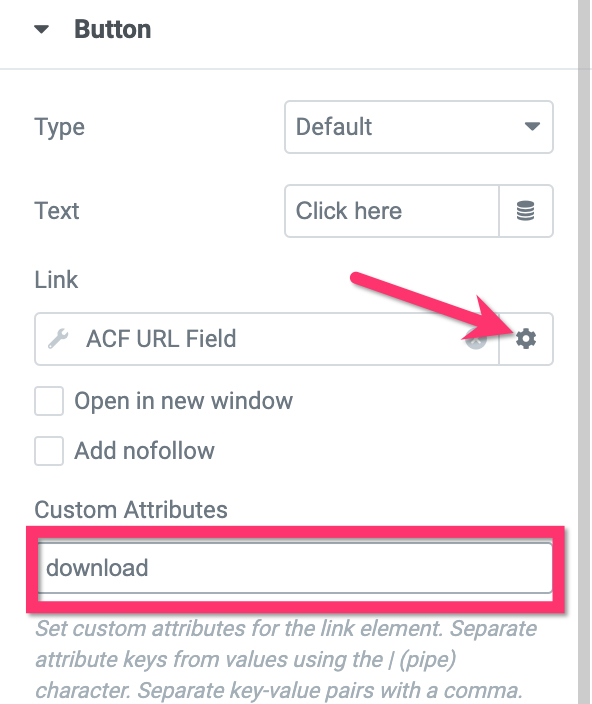
Nadat u de knopwidget heeft toegevoegd, navigeert u naar het instellingenpaneel om enkele wijzigingen aan te brengen. De belangrijkste instelling die u hier moet maken, is de link. Klik in het veld Koppeling op de knop Dynamische tags en kies vervolgens het veld ACF-URL.

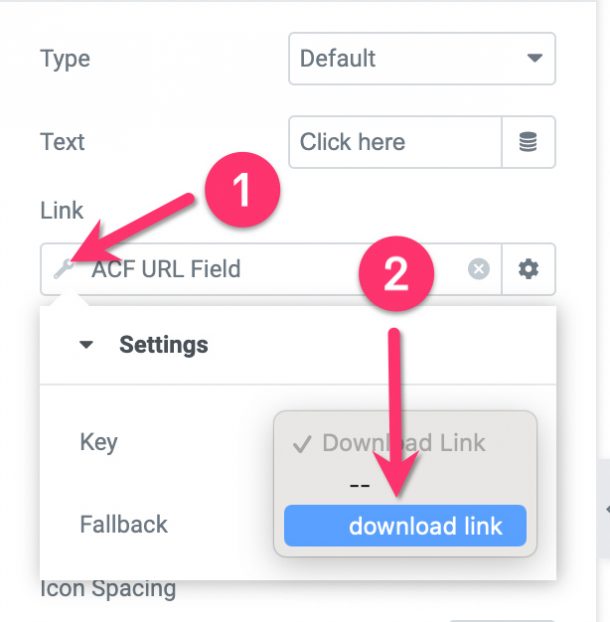
Selecteer een sleutel (aangepast veld) die u zojuist hebt gegenereerd door op het moersleutelsymbool in het veld ACF URL-veld te klikken.

Klik vervolgens in het veld ACF URL-veld op het tandwielpictogram en plaats de download in het veld Aangepaste kenmerken. Dit zorgt ervoor dat alle bestandstypen die aan de link zijn gekoppeld, inclusief foto's, automatisch worden gedownload.

Om de knop op te maken, gaat u naar het tabblad Stijl in het optiepaneel.

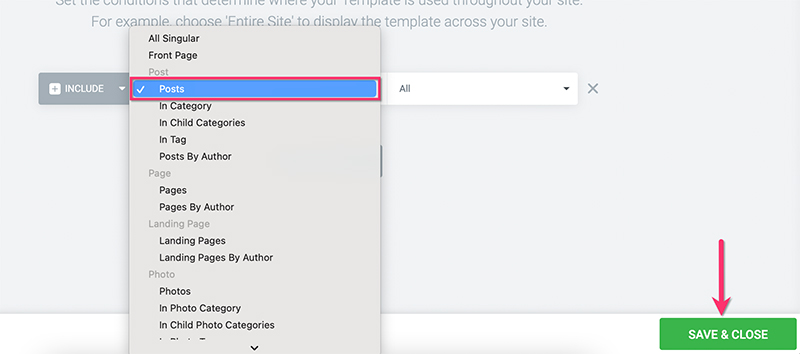
Wanneer u klaar bent met het bewerken van de aangepaste sjabloon, klikt u op de PUBLISH-knop onder aan de instellingenpagina om deze te publiceren. Om een voorwaarde toe te voegen, klikt u op de knop VOORWAARDE TOEVOEGEN in het resulterende dialoogvenster. Omdat de aangepaste sjabloon voor blogposts is, moet u Post uit de lijst met opties kiezen. Om de wijzigingen op te slaan en te sluiten, klikt u op de optie SAVE & CLOSE.
Een nieuw bericht maken
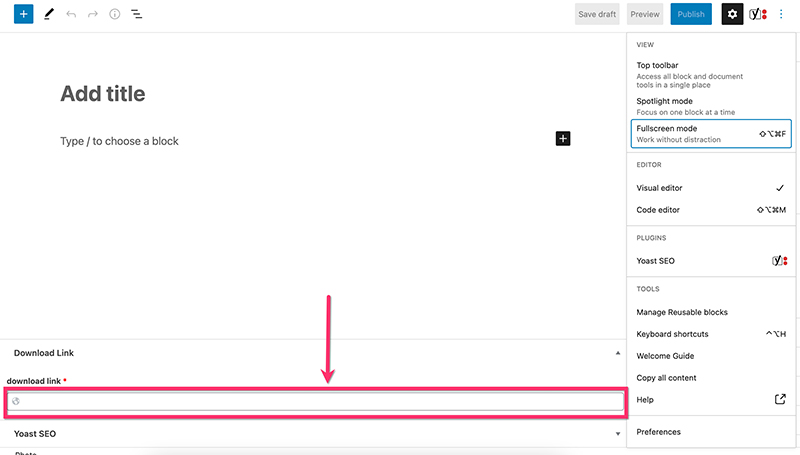
Nadat u klaar bent met het maken van de aangepaste sjabloon, kunt u beginnen met het genereren van nieuwe berichten. Zorg ervoor dat u het berichttype voor het aangepaste veld aangeeft wanneer u het maakt (blogbericht in ons geval). Vergeet niet om de URL toe te voegen aan het aangepaste veldgedeelte onder de editor nadat je het materiaal hebt toegevoegd.

Publiceer deze na het bewerken van de inhoud.
Afsluiten
U kunt gebruikmaken van de mogelijkheden van Elementor om aangepaste sjablonen te maken en aangepaste velden toe te voegen. De mogelijkheden stellen u in staat om een professionele website te bouwen zonder codering. Het is niet nodig om met code om te gaan. Een van de functie-implementaties is het opzetten van een dynamische downloadlink, wat erg handig zal zijn bij het maken van een stockfotowebsite of een website die verschillende soorten digitale items aanbiedt. Hopelijk vond je deze inhoud leuk en volg je elementor-berichten om meer te weten te komen.




