Het opnemen van een disclaimer is een uitstekende manier om cruciale informatie aan uw lezers over te brengen. Het is een uitstekende startstap om uzelf en uw website te beschermen tegen juridische risico's. Affiliate-meldingen die aangeven dat de meningen van schrijvers mogelijk niet die van het moederbedrijf zijn, enzovoort, zijn voorbeelden van disclaimers. Ze zijn vaak te vinden in de footer. Gelukkig zijn disclaimers eenvoudig op te nemen in Divi . Dit artikel gaat in op drie verschillende manieren om een disclaimer toe te voegen aan de Divi- voettekst.

Voorbeeld
We zullen twee soorten disclaimer op dit ontwerp zien - statisch en plakkerig. Beide ontwerpen zijn mobielvriendelijk zodat je hetzelfde kunt ervaren op kleinere schermen.
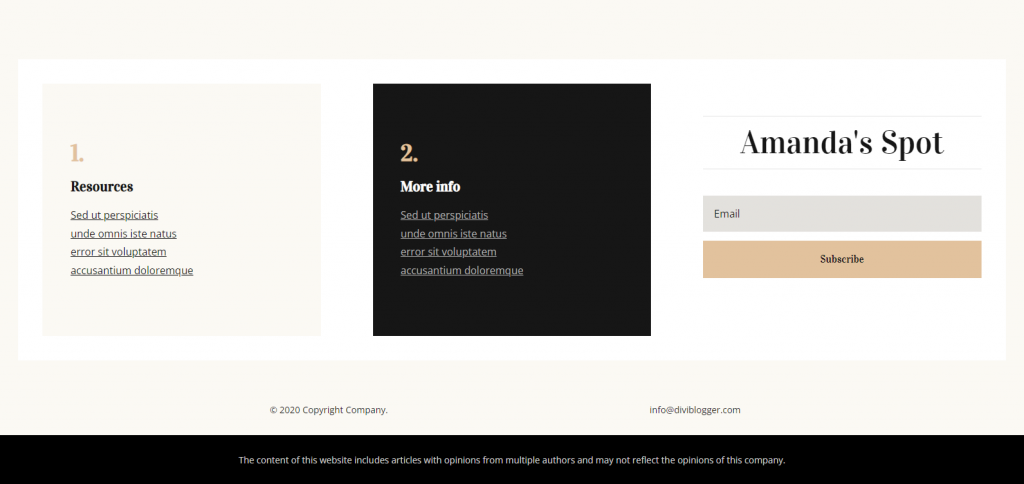
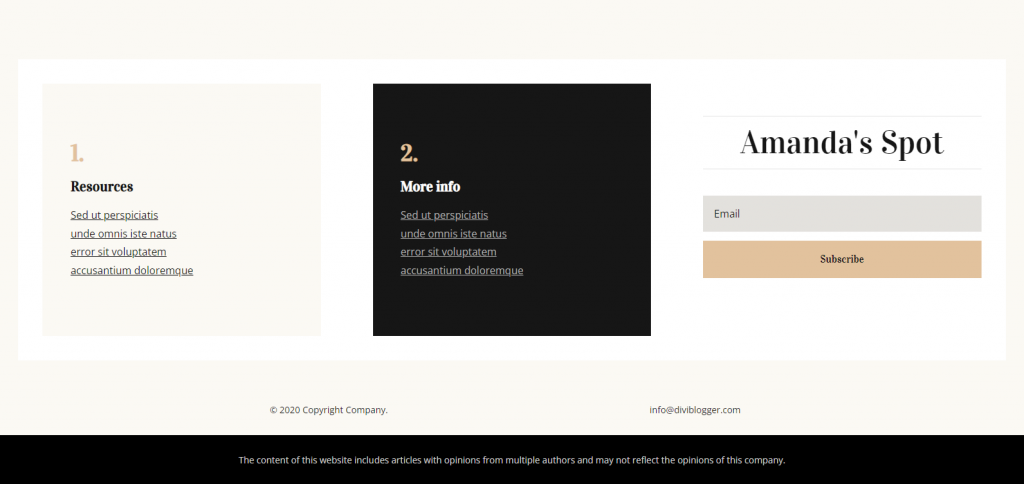
Hier is het ontwerp voor een statische disclaimer.

En de plakkerige disclaimer ziet er zo uit.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDivi-voettekst uploaden

We gebruiken twee verschillende gratis footer-ontwerpen van de Elegant Themes-blog. Je kunt ze vinden door op de blog te zoeken naar 'gratis voettekst'. Pak het gedownloade bestand uit om ze te gebruiken. Navigeer vervolgens naar Divi
Statische disclaimer voor de Divi-voettekst
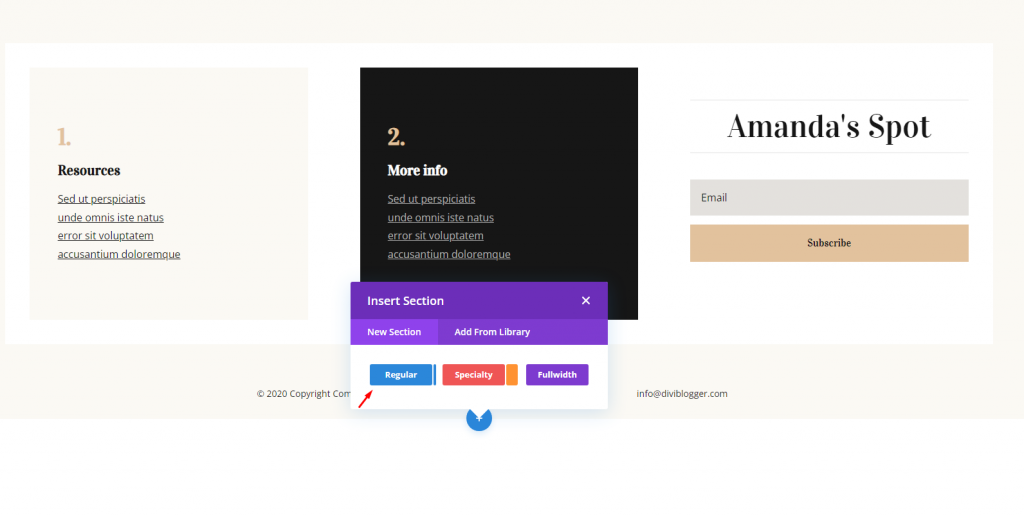
We zullen in dit voorbeeld een vaste disclaimer maken in een nieuwe sectie onderaan de voettekst. Dit voorbeeld bevat de voettekstsjabloon uit de koptekst en voettekst van Divi's Blogger Layout Pack . Om een nieuwe sectie te maken, beweegt u de muisaanwijzer over de laatste rij, klikt u op het blauwe symbool en klikt u vervolgens op Normaal.

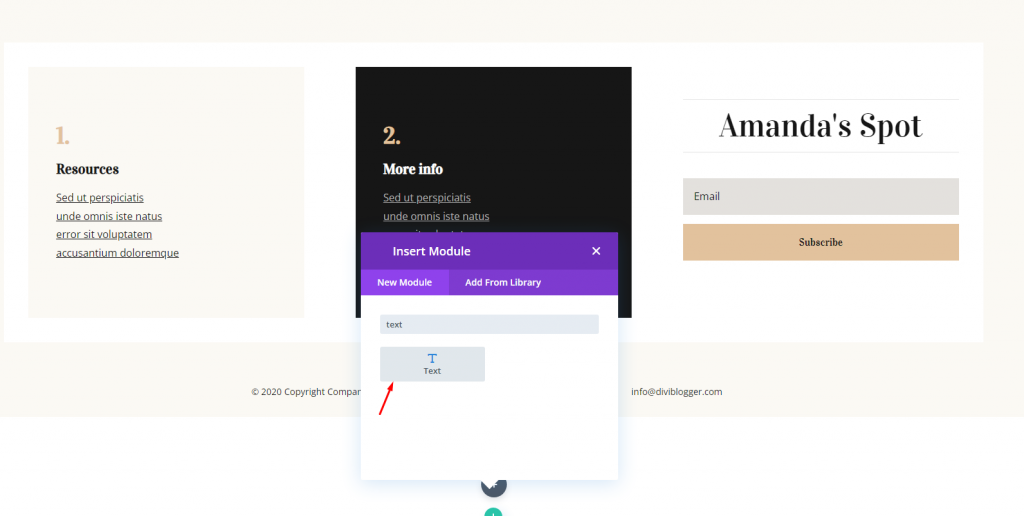
Voeg nu een rij over de volledige breedte in en voeg er een tekstmodule aan toe.

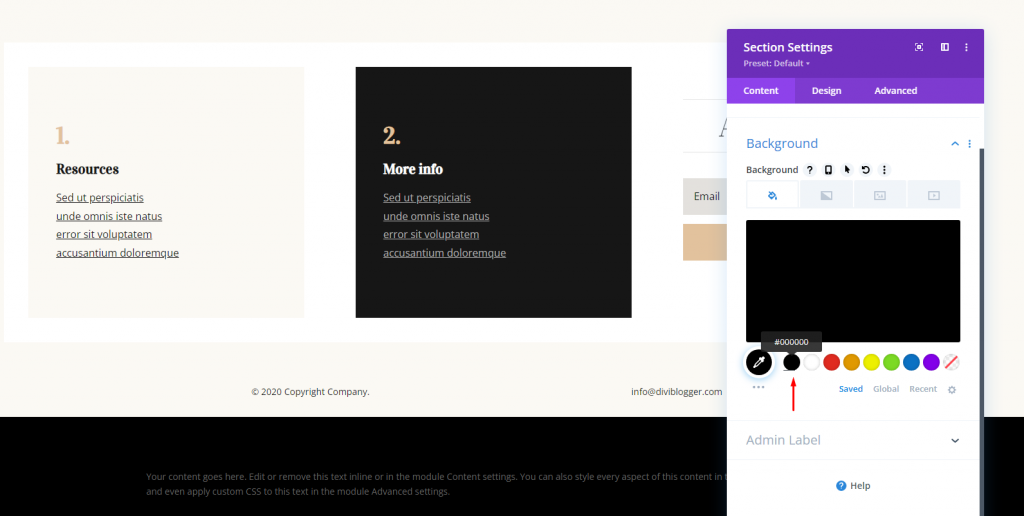
Maak nu enkele aanpassingen aan de sectie zelf. We gaan terug naar de tekstmodule om deze verder te bewerken. Open eerst de sectie-instelling, wijzig de achtergrond en stel deze in op Zwart.
- Achtergrond: #000000

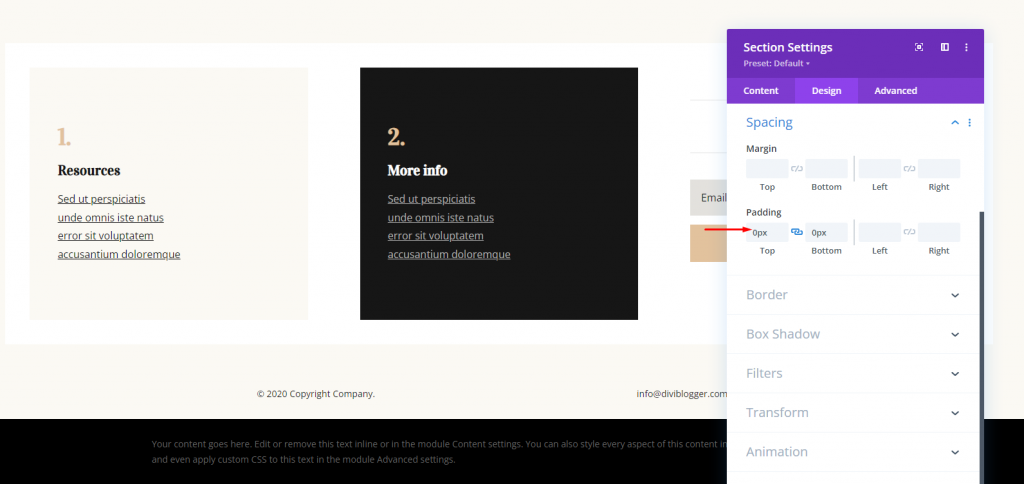
Open het tabblad 'Ontwerpen' en wijzig de opvulling. Dan ben je klaar met dit onderdeel.
- Vulling: Boven 0px, Onder 0px

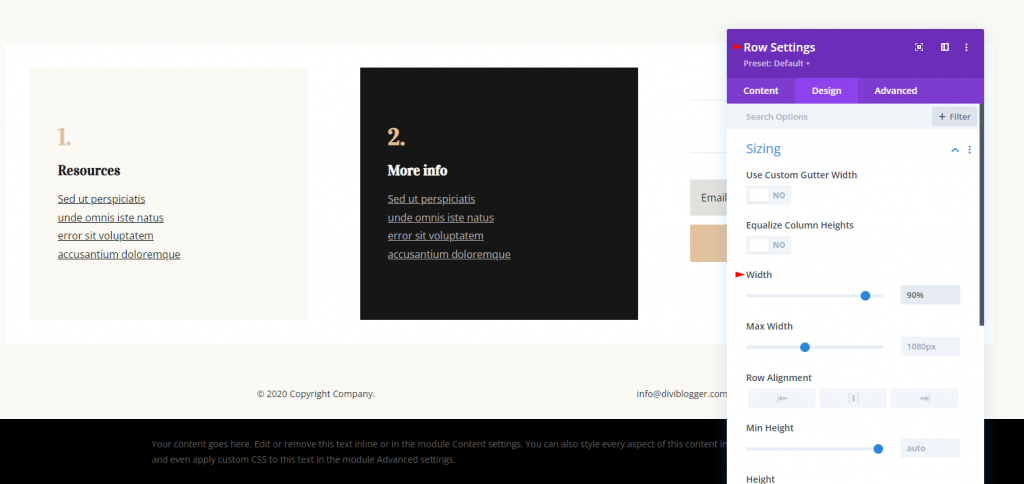
Open nu de rij-instellingen en ga naar het tabblad Ontwerpen. Verander daar de breedte.
- Breedte: 90%

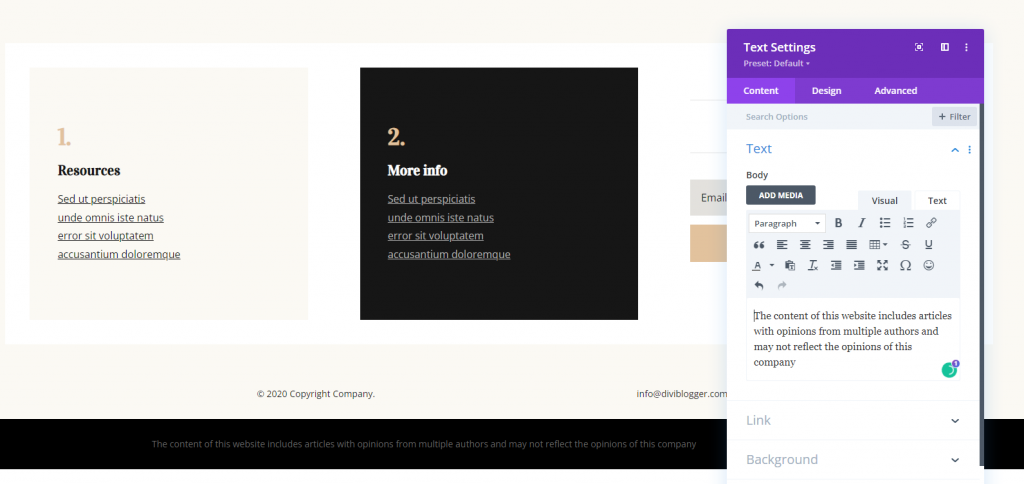
Open nu de tekstmodule en voeg de volgende tekst toe aan de body.
- Body: De inhoud van deze website bevat artikelen met meningen van meerdere auteurs en geeft mogelijk niet de mening van dit bedrijf weer.

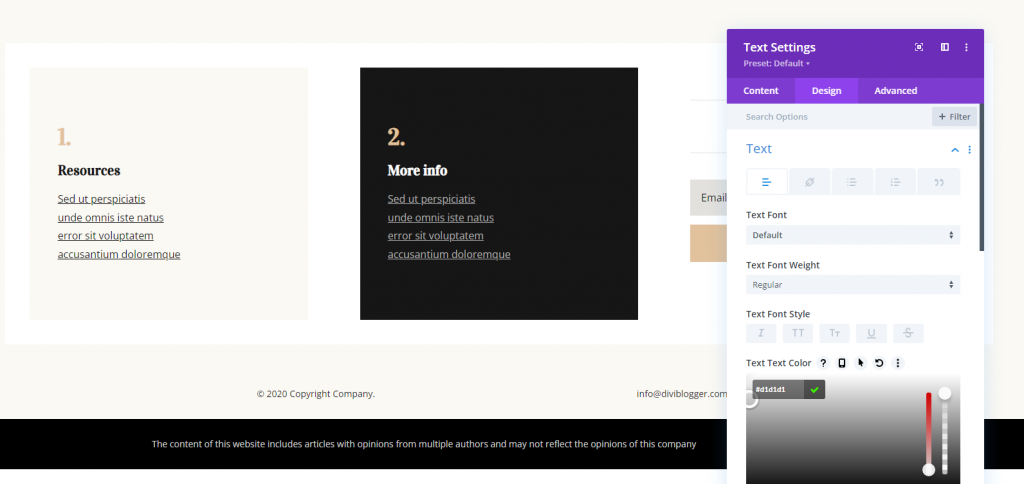
Wijzig ten slotte de tekstkleur op het tabblad Ontwerpen.
- Tekst Tekstkleur: #d1d1d1

Sla je werk op en we zijn klaar.
Sticky disclaimer bij de Divi-voettekst
Kleverige componenten blijven op hun plaats terwijl u scrolt. U hebt de macht om te bepalen hoe en waar ze zullen werken. We zullen een plakkerige disclaimer maken die bovenaan de voettekst wordt weergegeven en daar blijft totdat deze de onderkant van de pagina bereikt.

We zullen een disclaimer opnemen waarin staat dat de tekst de mening van de auteur vertegenwoordigt en niet mag worden gebruikt in plaats van professionele hulp. Voor dit voorbeeld gebruik ik de voettekst uit de kop- en voettekst van Divi's Immigration Lawyer Layout Pack .
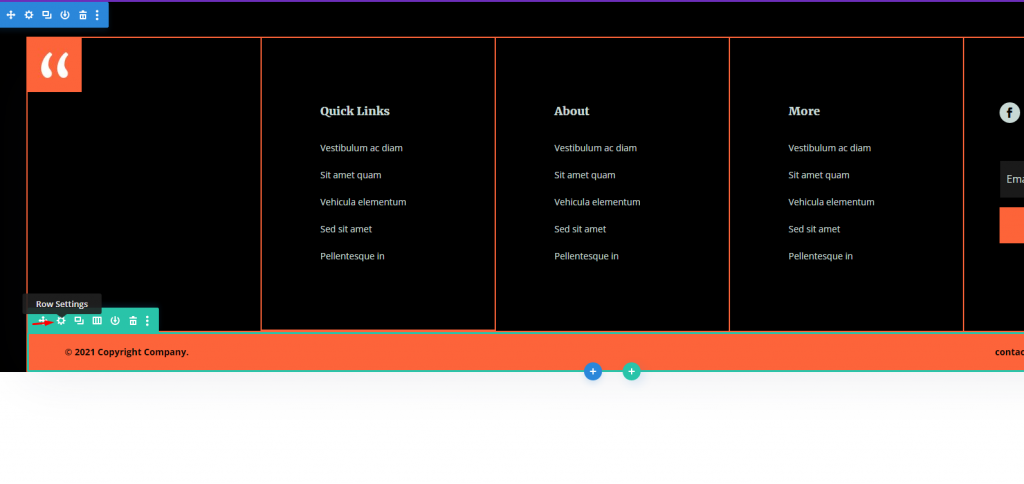
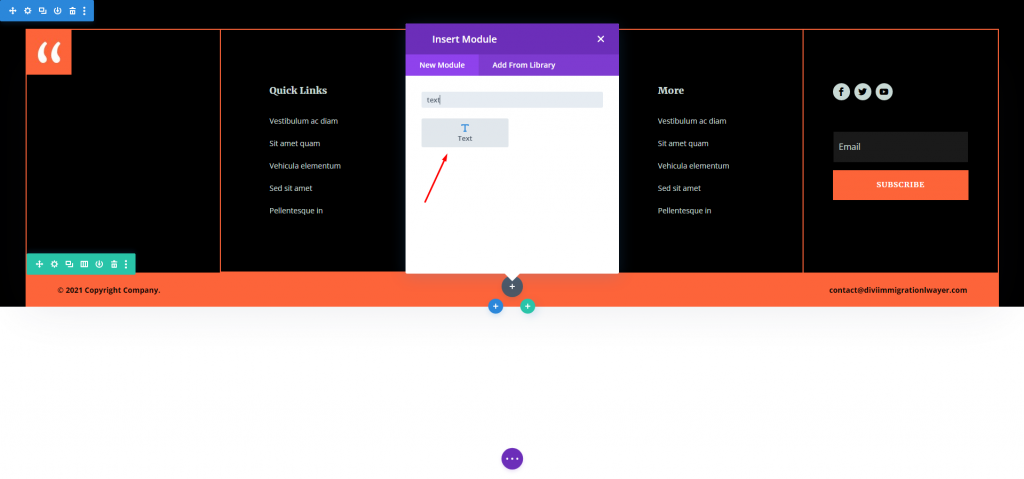
Selecteer de lay-outopties door met de muis over de onderste rij te gaan. Er zijn momenteel twee kolommen in deze rij. Selecteer degene met 1/4, 1/2, 1/4 kolommen. Dit geeft ons veel ruimte voor de disclaimer. Sleep nu een tekstmodule naar het midden.

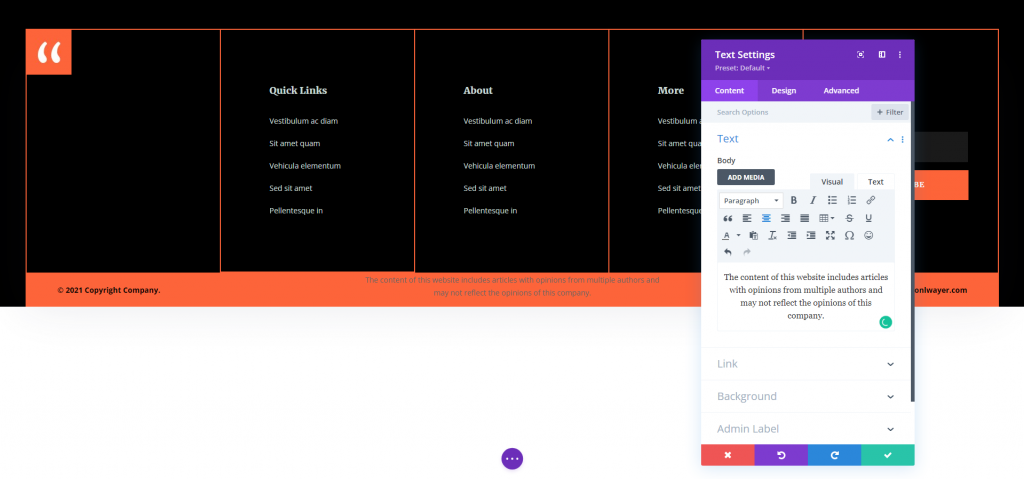
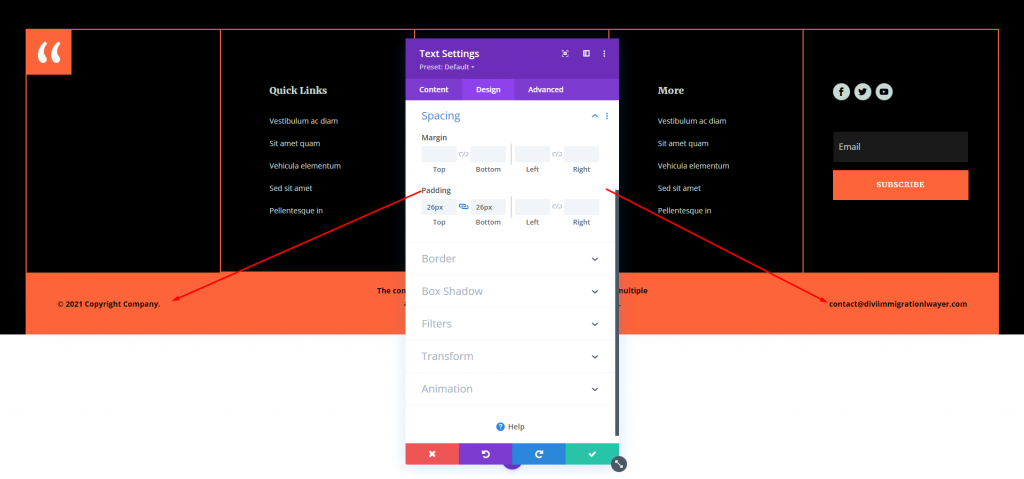
Open nu de tekstmodule en voeg de volgende tekst toe aan de body.
- Body: De inhoud van deze website bevat artikelen met meningen van meerdere auteurs en geeft mogelijk niet de mening van dit bedrijf weer.

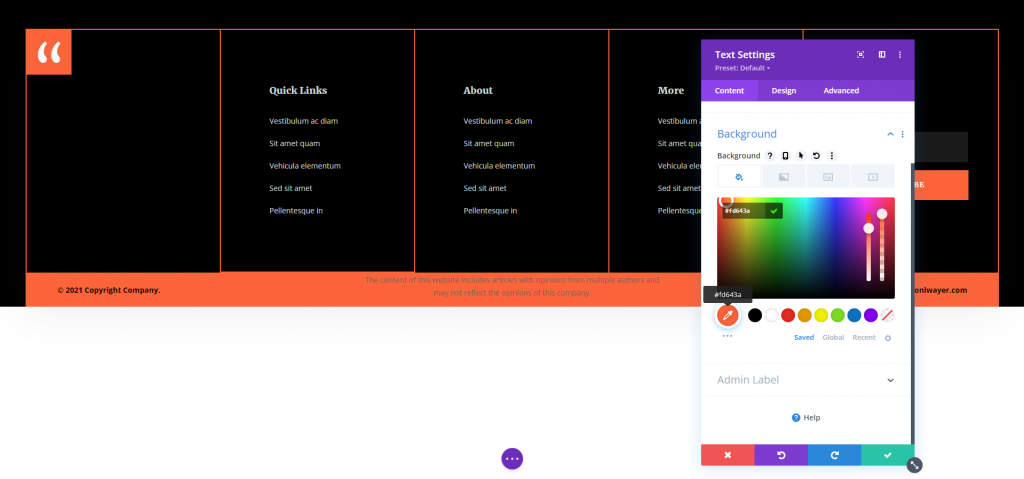
Scrol omlaag naar Achtergrond en verander de kleur in de onderstaande kleur. Deze backdrop is al aanwezig in de rij, maar we willen deze in de module integreren zodat deze verschijnt wanneer de module buiten deze rij zichtbaar is.
- Achtergrond: #fd643a

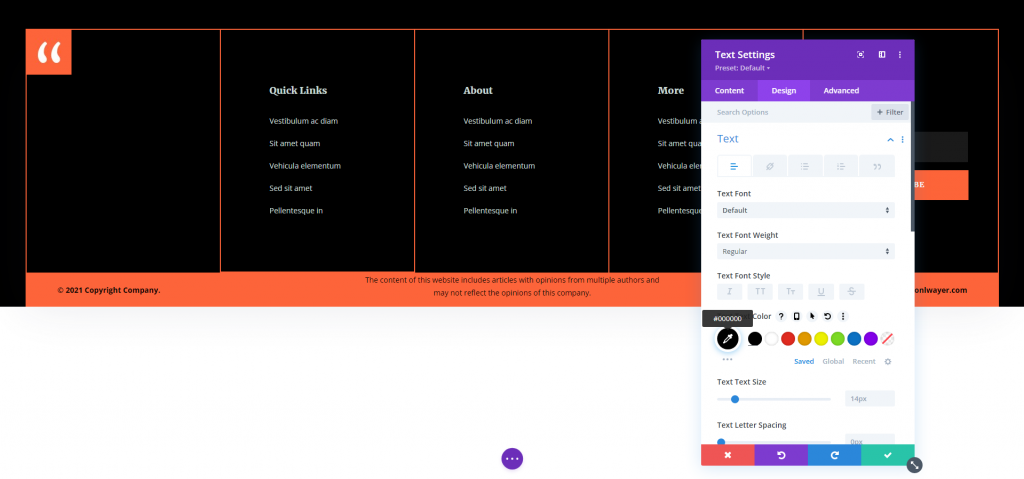
Ga nu naar het ontwerptabblad en kies zwart als tekstkleur. Laat ook het lettertype en het gewicht ongewijzigd.
- Tekst Tekstkleur: #000000

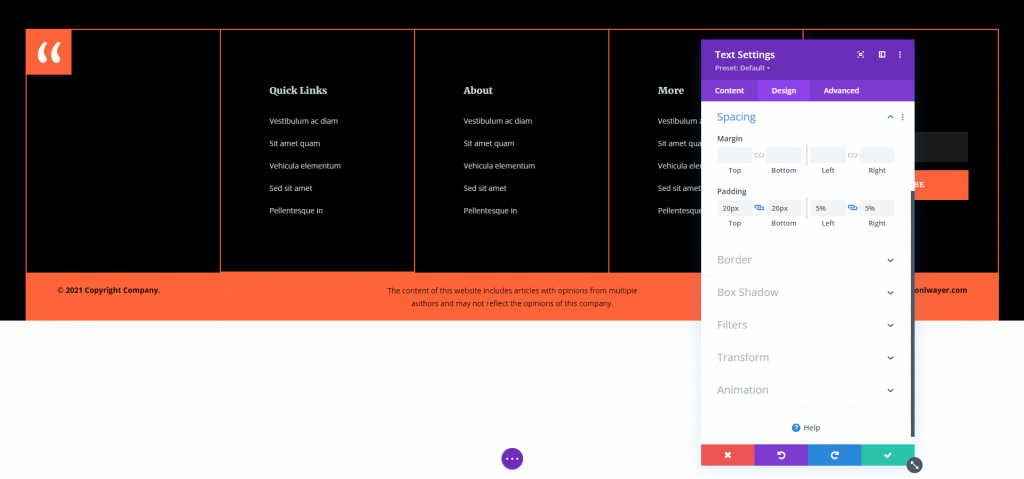
Voeg vanuit de optie Afstand wat opvulling toe.
- Vulling: Boven 20px, Onder 20px, Links 5%, Rechts 5%

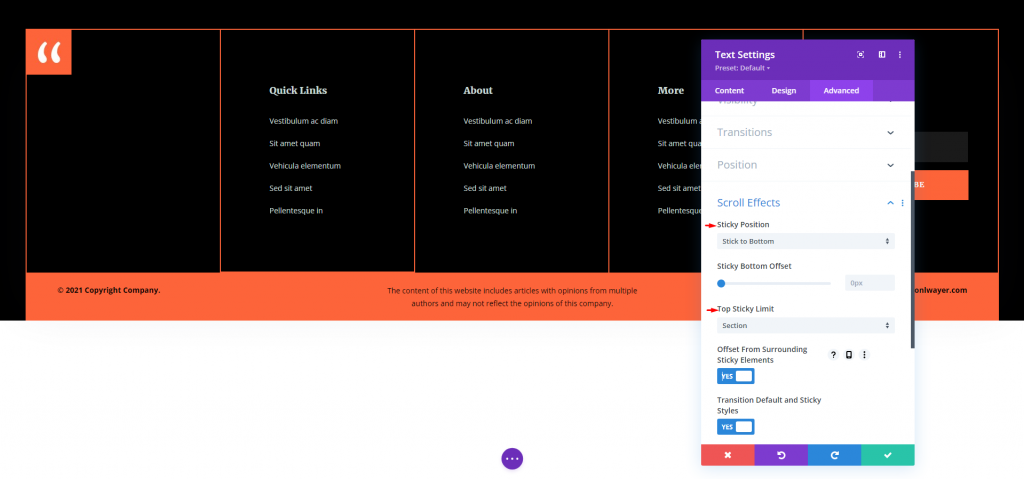
Open de optie voor scrolleffecten op het tabblad Geavanceerd en breng de volgende wijzigingen aan.
- Kleverige positie: blijf bij de bodem
- Top Sticky Limiet: Sectie

Open het ontwerptabblad voor zowel de linker- als de rechtertekst en voeg wat opvulling toe.
- Vulling: boven 26px, onder 26px

Sla de instellingen op en we zijn klaar.
Eind resultaat
Hier is ons resultaat voor zowel statische als plakkerige disclaimersecties in de voettekst.
Voor statisch ontwerp -

Voor plakkerig ontwerp -
Laatste woorden
Hiermee sluiten we ons overzicht over het toevoegen van een disclaimer aan de Divi- voettekst. Disclaimers zijn nodig om uw publiek te informeren over het gebruik van uw advies, gelieerde links, enzovoort. Een footer is hiervoor een uitstekende plek. In dit artikel worden verschillende methoden besproken om de disclaimer op te nemen en deze op een manier te presenteren die opvalt of opgaat in het geheel. Natuurlijk is een disclaimer niet vereist voor elke website, maar dit bericht helpt u op weg voor degenen die dat wel doen.




